So erstellen Sie wunderschöne kugelsichere E-Mail-Buttons, die absolut funktionieren
Veröffentlicht: 2021-06-11Wenn Ihre Webseite Ihr Geschäft und Ihre E-Mail Ihr Schaufenster ist, dann ist Ihre Call-to-Action (CTA)-Schaltfläche Ihre erstaunliche Schaufensterauslage, die die Leute anzieht. Oder so. Da mag meine Metapher auseinander gefallen sein.
Unnötig zu erwähnen, dass Ihr CTA einer der wichtigsten Bestandteile Ihrer E-Mail ist. Und wenn es schwer zu finden, schwer zu verwenden oder in irgendeiner Weise kaputt ist, werden Ihre Abonnenten weglaufen. (Weglaufen!)
Aber keine Sorge. Wir sind hier, um sicherzustellen, dass Ihr CTA-Button kein blutrünstiges Kaninchen ist, das Ihre Abonnenten vertreibt. In diesem Blogbeitrag werden wir etwas tiefer in die Methoden zur Herstellung von Schaltflächen eintauchen, um sicherzustellen, dass sie für Ihre Abonnenten kugelsicher sind.
Machen Sie sich bereit zu lernen:
- Was ist ein kugelsicherer Knopf?
- Best Practices für das Schaltflächendesign
- 5 Codierungstechniken
- Schaltfläche zum bedingten Auffüllen
- VML-Schaltfläche
- Polstertaste
- Randtaste
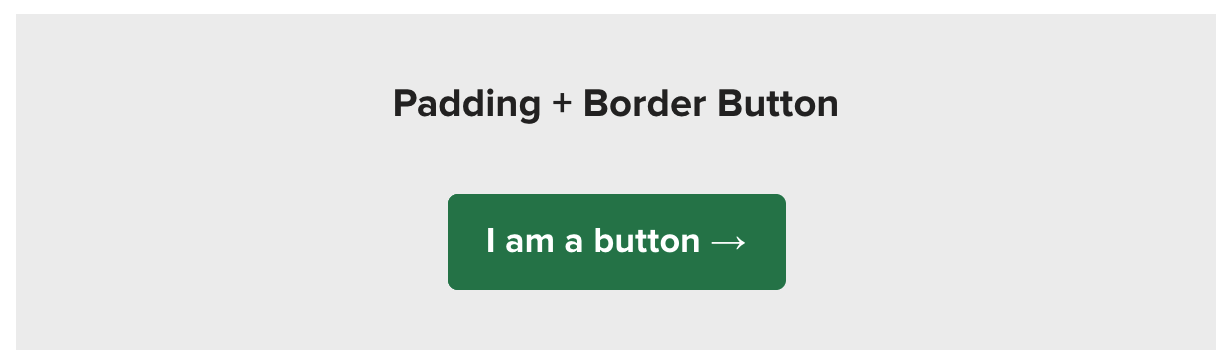
- Polster + Randtaste
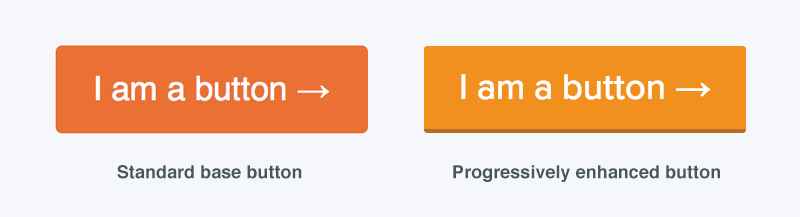
- Erweiterte Verbesserungen
- E-Mail-Client-Support
Was ist ein kugelsicherer Knopf?
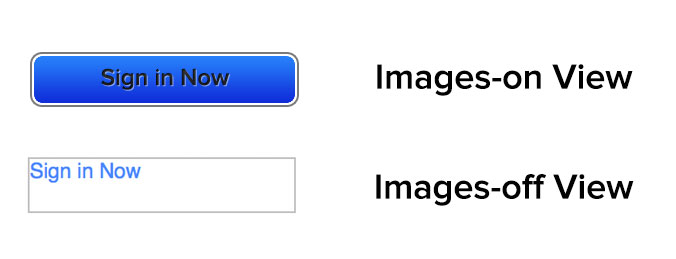
Kugelsichere Schaltflächen sind Call-to-Action-Schaltflächen, die mit Code anstelle von Bildern erstellt wurden. Sie können Ihre GIFs, PNGs und JPEGs zuverlässig gegen HTML und CSS austauschen. Wenn Sie nur Code verwenden, wird die Schaltfläche in allen E-Mail-Clients angezeigt, auch wenn Bilder deaktiviert sind, wodurch sie „kugelsicher“ werden.
Darüber hinaus können Sie den Inhalt und den Stil Ihrer Schaltflächen aktualisieren, indem Sie einfach Ihre HTML-Vorlage bearbeiten. Sie müssen keine Zeit mehr damit verschwenden, Schaltflächen in einem Designtool wie Photoshop zu erstellen, sie auf einen Server hochzuladen und Ihren HTML-Code zu aktualisieren.
Keine Bilder verwenden
Ich werde das einmal sagen und dann nie wieder sagen. Die einzige wirklich kugelsichere Schaltfläche ist ein Bild.
*keuchen*
Ich kenne. Aber nur so können Sie garantieren, dass Ihr Button in 100 % der E-Mail-Clients genau gleich aussieht. Weil wir alle wissen, wie inkonsistent unsere E-Mails über verschiedene E-Mail-Clients, Apps und Geräte hinweg aussehen können.
Trotzdem sollten Sie niemals einen bildbasierten Button verwenden. Bildschaltflächen gehen verloren, wenn Bilder aufgrund von Bildblockierung deaktiviert werden, und sind für Ihre Abonnenten, die Screenreader verwenden, nicht zugänglich (mehr dazu gleich).

Wenn Ihre CTAs in Bildern enthalten sind, besteht eine gute Chance, dass Abonnenten Ihre Nachricht verpassen. Schlimmer noch, sie interagieren nicht mit Ihren Kampagnen.
Die Verwendung von bildbasierten CTA-Buttons wirkt sich auch auf die Zugänglichkeit Ihrer E-Mails aus. Wenn Sie den Kontext des CTA in einem Bild verbergen, können Bildschirmleseprogramme diese möglicherweise nicht lesen, sodass Ihre E-Mail für sehbehinderte Abonnenten nicht zugänglich ist.
Jetzt, da Sie mehr über Bildschaltflächen wissen, sollten Sie feststellen, dass meine ursprüngliche Aussage nur größtenteils richtig ist. Bildbasierte Schaltflächen sehen in jedem E-Mail-Client gleich aus, in dem Bilder aktiviert sind, und nur, wenn der Abonnent keinen Screenreader verwendet . Sind sie also wirklich kugelsicher? Nein, sind sie nicht. Und da diese beiden oben genannten Fälle mit dem Standard-E-Mail-Tracking nicht nachverfolgt werden können, können Sie nicht wissen, wie viel Prozent Ihrer Abonnenten diese schlechte Erfahrung machen.
Vergessen Sie also den Bild-CTA und stellen Sie sicher, dass Ihre Abonnenten Ihre CTAs sehen und verwenden können, unabhängig davon, welches Gerät sie verwenden.
Das Zeug zu einem schönen Knopfdesign
Schaltflächen sind jedoch mehr als nur Code. Es gibt mehrere Faktoren, die dazu beitragen, dass Ihre Schaltflächen nutzbar und auffällig sind.
Knopfform
Lassen Sie Ihre Knöpfe wie Knöpfe aussehen.
Wir alle mögen es, lustige und einzigartige Schaltflächen zu erstellen, aber wenn Sie zu weit von den Erwartungen abweichen, verpassen Abonnenten die Absicht und ergreifen keine Maßnahmen. Ja, die Worte sagen vielleicht, dass etwas anklickbar ist, aber wie sie sagen: „Ein Bild sagt mehr als tausend Worte“.

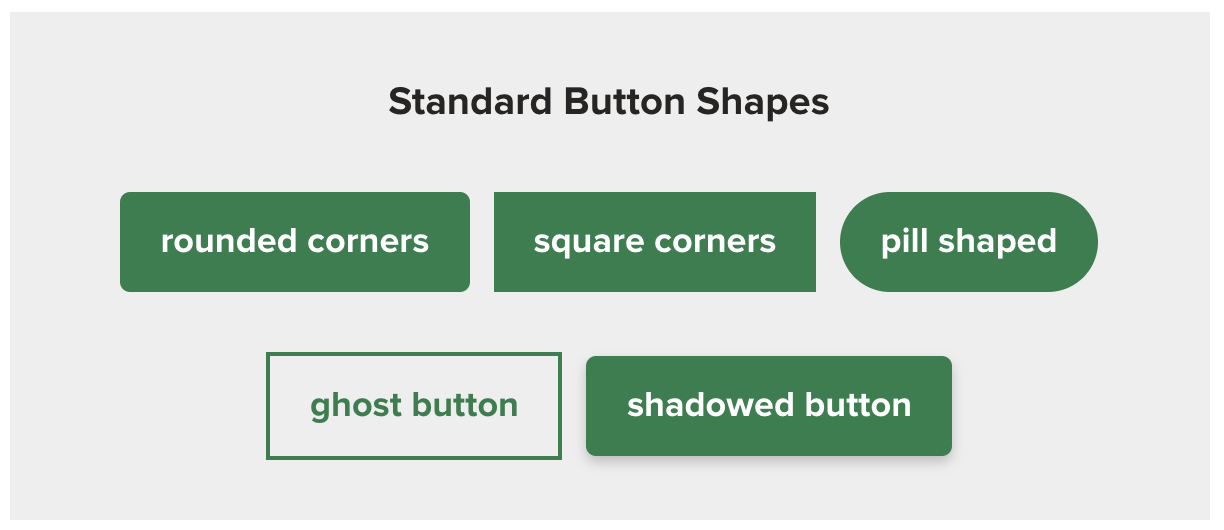
Verwenden Sie Standard-Schaltflächenformen, um sicherzustellen, dass Sie die Aufmerksamkeit der Leute auf sich ziehen, insbesondere wenn sie scannen. Standardformen sind:
- Abgerundete Ecken
- Quadratische Ecken
- Pillenform
- Geistertaste
- Schattierter Knopf
Das heißt nicht, dass man mit Knöpfen keine lustigen Dinge machen kann. Magic Spoon hat seinen Buttons einige lustige animierte GIFs hinzugefügt, um noch mehr Aufmerksamkeit auf sie zu lenken.

Knopfgröße
Da über 40 % der Abonnenten E-Mails auf Mobilgeräten öffnen, ist es laut unseren jährlichen Marktanteilsdaten für E-Mail-Clients wichtig, dass Ihre Schaltfläche so gestaltet ist, dass sie auf allen Geräten funktioniert.
Wenn Ihre Schaltfläche zu klein ist, ist es auf mobilen Geräten schwierig, darauf zu klicken. Wenn es zu groß ist, sieht es weniger aus wie ein Knopf, sondern eher wie ein Designelement.
Es gab mehrere Studien zu Tastengrößen auf Touchscreens, aber die Forschung scheint am häufigsten mit Millimetern als Hauptmaßeinheit durchgeführt zu werden. Was weniger als ideal ist. Aber einige haben ein anständiges Millimeter-zu-Pixel-Verhältnis erreicht.
Die ideale Größe für Schaltflächen zum einfachen Klicken auf Mobilgeräten wurde auf zwischen 42 Pixel und 72 Pixel (ca. 11-19 mm) umgerechnet. Dies scheint ungefähr durchschnittlich für die Schaltflächenhöhe im Web zu sein, und die Schaltflächen, die wir hier bei Litmus verwenden, fallen ebenfalls in diesen Bereich.
In einer Studie, die bis zu 30 mm reichte, verharrte die Tap-to-Click-Genauigkeit bei 20 mm, sodass es einen Punkt gibt, an dem die Tastengröße keinen so großen Unterschied mehr macht.
Tastenraum
Stellen Sie sicher, dass auch um Ihre Schaltflächen genügend Leerraum vorhanden ist, damit sie hervorstechen. Dies erleichtert es Ihren Abonnenten auch, auf den richtigen Button zu klicken.
Das beste Beispiel hierfür wäre eine E-Mail mit vielen Links in einem Absatz. Wenn Sie Ihre Links dicht beieinander bündeln, werden Ihre Abonnenten nie genau auf das klicken, worauf sie klicken sollen, insbesondere auf Mobilgeräten.
Visuelles Feedback
Nicht jeder E-Mail-Client unterstützt interaktive Elemente, aber wenn möglich, hilft ein wenig Interaktivität für visuelles Feedback den Abonnenten zu wissen, dass ihre Interaktion registriert wurde.
Es ist ein zusätzliches Zeichen für sie, dass etwas anklickbar ist.
Dies kann so einfach wie ein Farbwechsel oder so komplex sein, wie Sie möchten. (Wir wissen, dass es manchmal Spaß macht, alles zu geben, also halten Sie sich nicht zurück – aber wissen Sie, wann Sie sich zügeln müssen.)
Unser eigener Standardknopf hat einen Farbwechsel sowie einen Druckknopfeffekt.

Aber wir haben auch etwas Neues ausprobiert und hatten viel Spaß mit unseren Januar-Newsletter-Buttons. Ein tolles Gestaltungselement, das auch noch Spaß gemacht hat zu „schieben“.

Schaltflächentext
Halten Sie Ihre tatsächliche CTA-Kopie oder Ihr Etikett umsetzbar und auf den Punkt. Sagen Sie Ihren Abonnenten so klar und prägnant wie möglich, was sie tun sollen.
1 bis 5 Wörter reichen normalerweise aus.
Diese Länge hält auch Ihre E-Mails scanbar. Und wenn Sie noch mehr zu sagen haben? Fügen Sie es in eine Überschrift über der Schaltfläche ein. Indem Sie CTAs regelmäßig innerhalb von 1 bis 5 Wörtern halten, wird der seltene Moment, in dem Sie sie durchgehen, auf eine viel aussagekräftigere Weise hervorgehoben.
5 Möglichkeiten, eine kugelsichere Schaltfläche zu codieren
Ist es bei über 300.000 potenziellen E-Mail-Renderings wirklich überraschend, dass Sie keine einheitliche Schaltfläche erstellen können, die überall funktioniert?
Was Sie tun können, ist eine Schaltfläche zu erstellen, die fast überall funktioniert. Und es gibt verschiedene Methoden zum Erstellen dieser Schaltflächen, je nach Ihren Anforderungen. Sehen Sie sich diese an, um herauszufinden, welche für Ihre Abonnenten am besten geeignet ist.
1. Schaltfläche zum bedingten Auffüllen
Vielen Dank an Mark Robbins für diese Schaltfläche zum bedingten Auffüllen. Es ist diejenige, die wir hier bei Litmus verwenden.

Diese Schaltfläche verwendet Stile für den Link, um ihn für alle außer Outlook zu gestalten. Dann verwendet es bedingten Code, um Outlook-spezifische Auffüllung hinzuzufügen. Da das Outlook-Padding separat gesteuert wird, können Sie das Outlook-Padding bearbeiten, ohne das Aussehen der Schaltfläche in anderen E-Mail-Clients zu beeinträchtigen.