Outlook-E-Mail-Rendering: Wie ich gelernt habe, mir keine Sorgen mehr zu machen und Outlook zu lieben
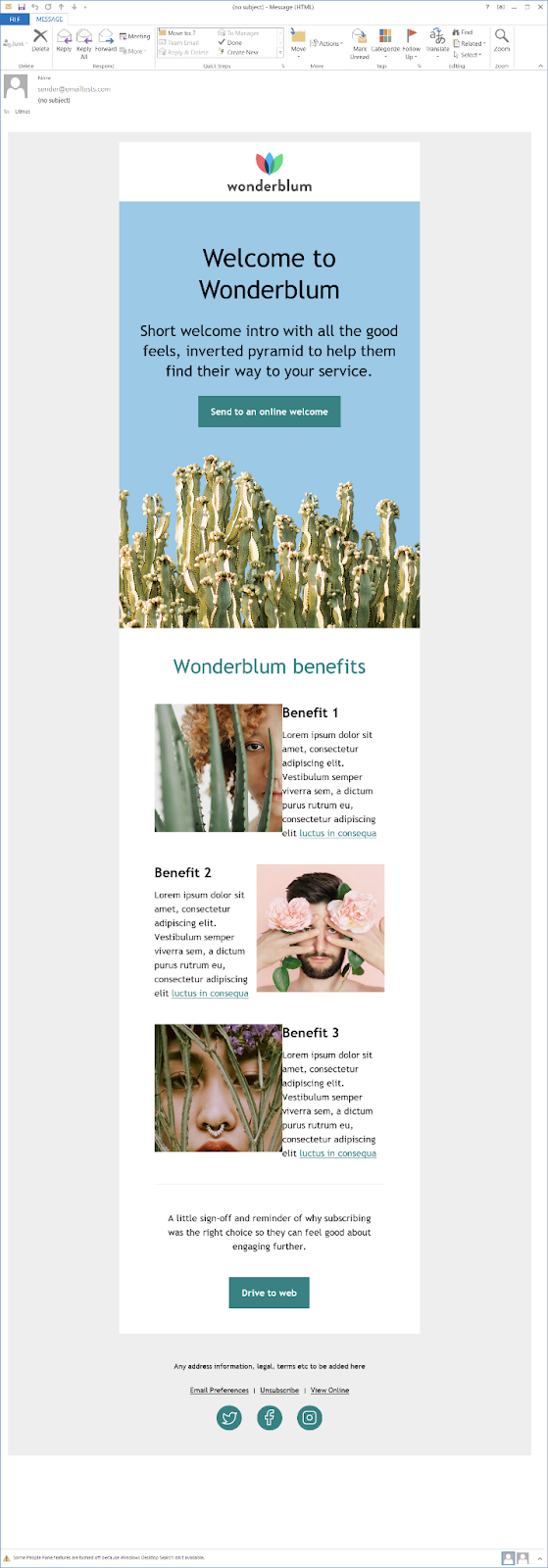
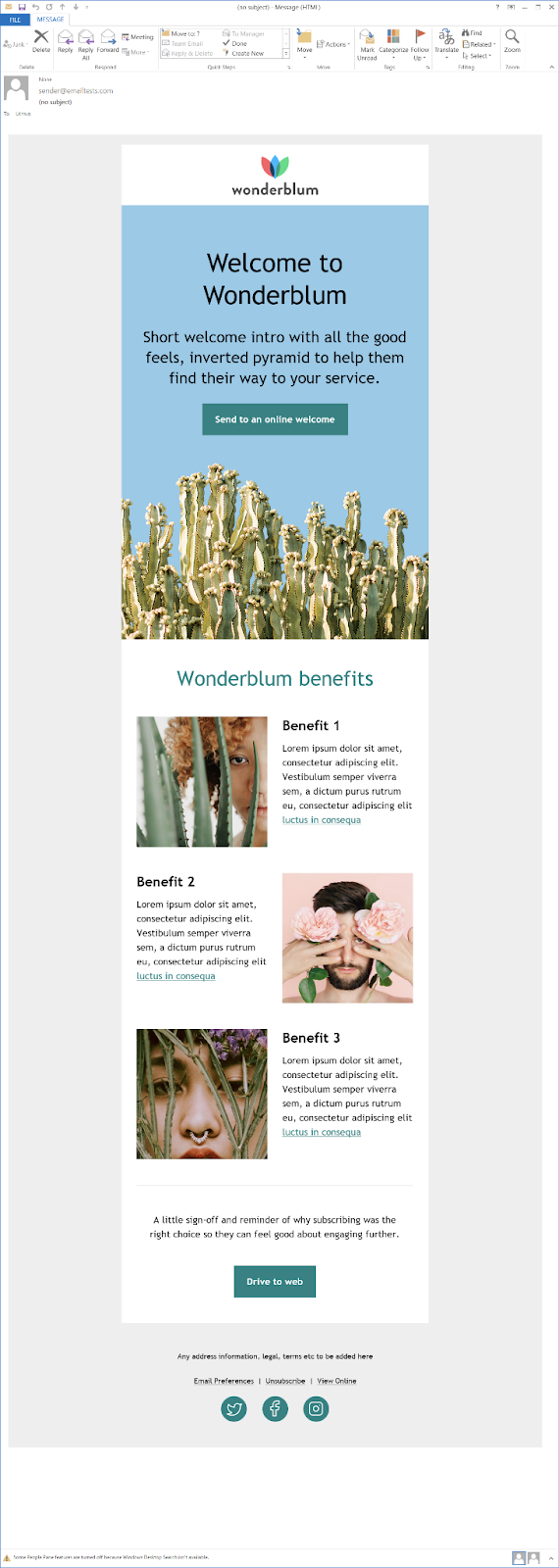
Veröffentlicht: 2021-07-02Das haben wir alle schon durchgemacht. Sie erstellen eine schöne E-Mail mit interessanten GIFs, barrierefreien Schaltflächen und auffälligen Bildern. Dann testest du es und es sieht toll aus… außer in Outlook, wo es komplett kaputt ist. Personen können sich mit einer defekten E-Mail nicht so engagieren, wie Sie es möchten.
Outlook ist seit langem eine Plage für E-Mail-Marketer, aber muss es das sein? Wie können wir damit arbeiten? Lesen Sie weiter, um herauszufinden, wie ich Outlook trotz seiner vielen Fehler geliebt habe. Ich werde abdecken:
- Versionen von Outlook
- Tipps für Outlook-Macken
- Der Code, um Korrekturen vorzunehmen
Die vielen Versionen von Microsoft Outlook
Der Name „Outlook“ umfasst mehrere verschiedene E-Mail-Clients mit einigen verschiedenen Rendering-Engines und mindestens zwei verschiedenen Anzeigeeinstellungen. All dies kann zu riesigen Kopfschmerzen führen, wenn Sie es zulassen. Lassen Sie uns eintauchen und sehen, ob wir es ein wenig begradigen können.
Ausblick 2007-2019
Dies sind die Windows-Desktopversionen von Outlook. Diese verwenden Word als Rendering-Engine, was zu einer Zeit sinnvoll war, als E-Mail wie Briefe schreiben war. Ach, einfachere Zeiten. Aber für E-Mail-Vermarkter reicht es nicht für das Rendern von HTML-E-Mails.
120 DPI (Punkte pro Zoll) erhöhen die Komplexität. Windows-Benutzer können 120 DPI wählen, um ihre Bildschirmauflösung zu erhöhen. Wenn dies der Fall ist, respektieren die Desktop-E-Mail-Clients dies und aktualisieren Bilder und Text, um größer zu sein. Was verheerende Auswirkungen auf Ihre E-Mails haben kann.
Outlook für Mac
Dies ist die Mac-Desktop-Version von Outlook. Es verwendet Webkit als Rendering-Engine. Was bedeutet, dass es in Bezug auf das E-Mail-Rendering normalerweise mit Apple Mail und iOS vergleichbar ist. Wenn es in Ihrem Browser gut aussieht, besteht eine gute Chance, dass es hier gut aussieht.
Outlook.com und die mobilen Outlook-Apps
Diese Clients verwenden Webkit- oder Webkit-basierte Rendering-Engines, sodass sie ein gutes HTML-Rendering bieten und Ihre E-Mails normalerweise nicht unterbrechen.
Outlook Office 365
Es gibt zwei verschiedene Versionen von Outlook Office 365, den Desktop-E-Mail-Client und den webbasierten E-Mail-Client. Die Desktop-Version ähnelt Outlook 2007-2019 und verwendet Word als Rendering-Engine (schwer für E-Mail). Der webbasierte E-Mail-Client verwendet Webkit oder Blink und rendert E-Mails ähnlich wie Outlook.com (viel einfacher).
 | Keine kaputten E-Mails mehr Zeigen Sie eine Vorschau Ihrer E-Mails auf über 90 E-Mail-Clients, Apps und Geräten – einschließlich aller Versionen von Outlook – an, um ein markenkonformes, fehlerfreies Abonnentenerlebnis zu gewährleisten. Erfahren Sie, wie → |
Ein Ausblick, um sie alle zu beherrschen
Im Januar kündigte Microsoft seine Vision „One Outlook“ an, die Desktop-Clients ab 2022 durch einen Client zu ersetzen, der überall funktioniert.
Der neue E-Mail-Client basiert auf aktuellen Outlook-Web-Apps. Daher sind die Hoffnungen groß, dass es über eine Webkit-basierte Rendering-Engine verfügt und HTML-E-Mails gut wiedergibt. Leider werden all diese alten Desktop-Clients in diesem Fall nicht einfach verschwinden, also müssen sie noch in gewissem Umfang unterstützt werden.
Tun oder nicht, es gibt keinen Versuch
Dreht dir schon der Kopf?
Wenn ja, dann lassen Sie es uns für Sie destillieren: Die wichtigste Erkenntnis ist, dass wir mit zwei verschiedenen Rendering-Engines arbeiten – Word und Webkit. Webkit ist einfacher zu codieren und Word ist schwieriger. Beides ist nicht wirklich gut oder schlecht. Sie erfordern nur unterschiedliche Herangehensweisen und haben unterschiedliche Macken, die berücksichtigt werden müssen.
Sehen wir uns einige der häufigsten Renderingprobleme in Outlook-Desktopclients und deren Lösung an.
Fügen Sie Breiten- und Höhenattribute in Ihre Bilder ein
Outlook unterstützt keine CSS-Stile für Breiten und Höhen, und wenn Sie die Breiten- und Höhenattribute nicht einschließen, zeigt Outlook Ihr Bild in seiner tatsächlichen Größe an. Wenn Sie Retina-Bilder verwenden (was Sie sein sollten), bedeutet dies, dass Sie riesige Bilder erhalten, die Ihre E-Mails zerstören.

Fügen Sie ALT-Text ein
Lassen Sie die Sicherheitsnachricht von Outlook nicht für Ihre Bilder sprechen. Stellen Sie sicher, dass Sie ALT-Text einschließen. Zumal Outlook standardmäßig keine Bilder anzeigt, es sei denn, die Leute aktivieren die Funktion.

Verwenden Sie Tabellen
E-Mail hat einen langen Weg zurückgelegt und Sie können <div>-Blöcke in vielen E-Mail-Clients verwenden, aber Outlook gehört nicht dazu. Outlook ignoriert die meisten Stile, die Sie auf Ihre <div>-Tags anwenden, einschließlich Breiten und Abstände. Daher ist es wichtig, dass Sie stattdessen <table>-Tags für Ihre Inhalte verwenden.
Verwenden Sie Outlook-spezifischen Code, um Rendering-Probleme zu lösen
Dies löst möglicherweise nicht alle Ihre Probleme, aber es kommt oft vor, dass die Einbeziehung von Outlook-spezifischem CSS Ihnen helfen kann, ein Rendering-Problem zu lösen, das Sie nur in Outlook sehen. Oder Sie blenden einen kleinen Block aus, der in Outlook nicht funktioniert, und verwenden bedingten Code, um eine Version anzuzeigen, die für eine bestimmte Version von Outlook funktioniert. (Mehr zum bedingten Code später.)
Fügen Sie kleinen Bildern oder Tabellenzellen Zeilenhöhen hinzu
Outlook legt eine Mindesthöhe für Tabellenzellen und Bilder fest. Wenn Sie also eine Tabellenzelle als Abstandshalter verwenden oder ein kleines Bild haben, fügen Sie dem Element ein Zeilenhöhenattribut hinzu, das der Höhe entspricht, in der sie angezeigt werden sollen. Zum Beispiel: