Eine Anleitung zur Größenbestimmung und Verwendung von Bildern im Campaign Builder von ShortStack
Veröffentlicht: 2020-05-12Die Vorlagen von ShortStack sind ein großartiger Leitfaden für die Erstellung professionell aussehender Landingpages, Wettbewerbe und Werbegeschenke.
Wenn es um die Verwendung von Grafiken und Bildern in Ihren Landing Pages geht, können Sie Ihre Kampagne mit einigen Tricks auf die nächste Stufe heben. Die Bildgröße und -platzierung liegt letztendlich bei Ihnen, aber wir möchten Ihnen einige Best Practices zur Optimierung von Bildern für Ihre Zielseiten vorstellen. In diesem Artikel beschreiben wir alles, was Sie bei der Größenanpassung und Verwendung von Bildern in Ihren ShortStack-Kampagnen wissen müssen.
Header-Bilder
Header-Bilder tragen die gewichtige Verantwortung dafür, den ersten Eindruck Ihrer Kampagne zu liefern. Selbst in Verbindung mit einer überzeugenden Überschrift kann das Header-Bild die Besucher dazu inspirieren, zu bleiben und weiterzulesen oder zu hüpfen. Es ist also keine Übertreibung, dass Header-Bilder Ihre Kampagne verbessern oder zerstören können. Außerdem enthalten Header-Bilder die kompliziertesten „Regeln“. Aus diesen Gründen werden wir uns zuerst damit befassen, was es braucht, um das mächtige Header-Bild erfolgreich anzuzeigen.
Bildschirmgröße ist wichtig
Wenn Sie jeden Tag auf denselben Bildschirm schauen, vergisst man leicht, dass es eine Welt mit verschiedenen Bildschirmgrößen gibt. Sie können etwas entwerfen, das auf dem 15-Zoll-MacBook-Display, das Sie gewohnt sind, fabelhaft aussieht, aber für diejenigen, die glänzende Thunderbolts verwenden, wird Ihr 15-Zoll-Design ganz anders aussehen.
Mobile Geräte machen etwa 40 % des gesamten Online-Verkehrs in den USA aus
Stellen Sie bei der Auswahl eines Kopfzeilenbilds sicher, dass es groß genug ist, um sich über die meisten Bildschirme zu erstrecken. Wir können die Designer, die Monitore in Fernsehgröße verwenden, nicht erklären, aber für die meisten von uns, die 20-Zoll- oder kleinere Bildschirme verwenden, können wir die Zielseiten so sehen, wie sie beabsichtigt waren. Halten Sie dazu die Breite auf etwa 2000px. Die Höhe liegt bei Ihnen.
Um Ihre volle Sorgfaltspflicht zu erfüllen, müssen Sie auch die kleinsten Bildschirme berücksichtigen, auf denen Ihre Kampagne angezeigt wird. Dieser Schritt ist unglaublich wichtig, da mobile Geräte etwa 40% des gesamten Online-Traffics in den USA ausmachen. Wenn Ihre Kopfzeilengrafik für das Design der Kampagne entscheidend ist, stellen Sie sicher, dass sie auch beim Verkleinern des Bildschirms wie erwartet gerendert wird. Ob die Grafik ihr Seitenverhältnis beibehält oder nicht, hängt davon ab, wie sie angezeigt wird, was der perfekte Übergang zum nächsten Thema ist…
Hintergrund vs. Vordergrund
Die Pixelbreite Ihrer Grafik zu verstehen scheint ziemlich einfach zu sein, um ein gut funktionierendes Design zu erstellen. Zu wissen, wann die Grafik als Hintergrund oder als festes Bild im Vordergrund angezeigt werden soll, kann jedoch etwas verwirrender erscheinen. Ich werde die Unterschiede zwischen den beiden aufschlüsseln, damit Sie wissen, wann es besser ist, Ihr Bild als Hintergrund einzubeziehen oder es mit dem Image Widget von ShortStack anzuzeigen.
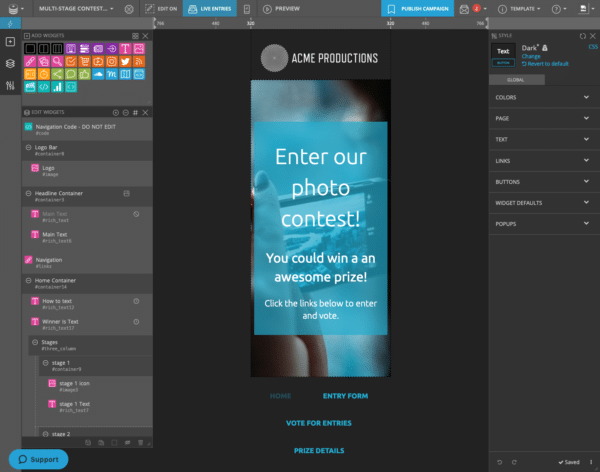
Um zu verstehen, wie ein Hintergrundbild funktioniert, denken Sie an das Set, das in einem Theaterstück verwendet wird. Es bleibt auf der Bühne stehen, während sich die Schauspieler davor bewegen. In ShortStack funktionieren auch Hintergrundbilder auf diese Weise. Wenn ein Bild als Hintergrund hinzugefügt wird, wird der Inhalt Ihrer Widgets davor platziert und basierend auf den anderen Widgets darum herum positioniert.

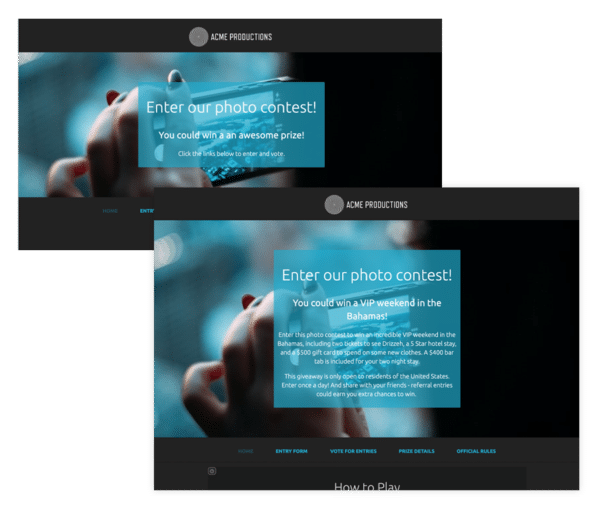
Sehen Sie, wie sich das Hinzufügen von mehr Text auf die Gesamtgröße und das Zuschneiden des Hintergrundbilds auswirkt
Noch wichtiger ist, dass das Seitenverhältnis nicht konstant bleibt, wenn der Hintergrund auf einem kleineren oder größeren Bildschirm angezeigt wird. Das bedeutet, dass Text, Eingabeformulare und alles andere über dem Hintergrund platziert werden, um auf den Bildschirm des Geräts zu passen, aber der Hintergrund wird nicht verkleinert oder erweitert.

Der größte Teil des Bildes wurde auf mobile Breite abgeschnitten
Daher sind Kopfzeilenbilder am besten, wenn sie ein sich wiederholendes oder immaterielles Bild enthalten. Wie ein Wald, Meer oder eine zufällige Ansammlung von Objekten. Mit anderen Worten, fragen Sie sich: Wenn nur ein kleiner Teil des Header-Bildes sichtbar wäre, würde es dann noch gut aussehen und in Ihrer Kampagne Sinn machen? Wenn die Antwort ja ist, kann es sicher als Hintergrund verwendet werden.


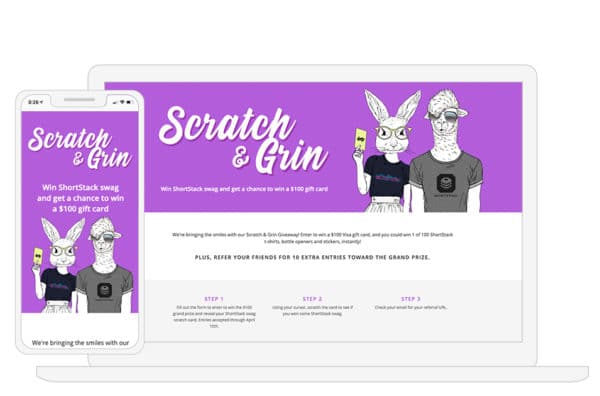
Dieses Bild funktioniert gut auf allen Bildschirmgrößen
Wenn Sie 100 % des Kopfzeilenbilds anzeigen müssen, verwenden Sie ein Bild-Widget, um das Seitenverhältnis beizubehalten. Das bedeutet, dass Sie alles sehen können, wenn es auf einem Mobilgerät bis auf den Bildschirm verkleinert ist.
Obwohl das Bild verkleinert und nicht beschnitten wird, müssen Sie Ihr fixiertes Bild dennoch auf verschiedenen Bildschirmgrößen testen. Wenn es zu klein ist, kann es ein bisschen Umdenken erfordern. In diesem Beispiel erstellte der Designer eine spezielle mobile Version des Header-Bildes und verwendete Desktop- und mobile Sichtbarkeitseinstellungen, um das jeweilige Bild auf dem vorgesehenen Bildschirm anzuzeigen.

Möglicherweise möchten Sie ein vertikaleres Layout für mobile Geräte.
Körperbilder
Einheitlichkeit bewahren
Die Bilder im Hauptteil Ihrer Zielseite vermitteln nicht unbedingt den ersten Eindruck, aber Sie möchten die Kontinuität des professionellen Erscheinungsbilds Ihrer Kampagne aufrechterhalten, indem Sie sich an einige lockere Gesetze halten.
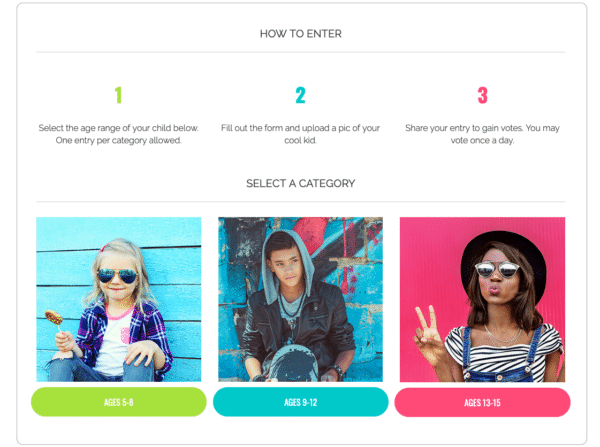
Sie möchten beispielsweise Bilder in einer Spalte oder Zeile anzeigen. Indem Sie das Seitenverhältnis in allen Ihren Bildern gleich halten, wird das Erscheinungsbild zufriedenstellend einheitlich.

Diese Bilder haben alle ein Seitenverhältnis von 1:1
Ich erwähne dies noch einmal, weil es nicht oft genug gesagt werden kann: Testen Sie unbedingt, wie Bilder auf verschiedenen Bildschirmgrößen aussehen. In ShortStack dauert dies dank des Vorschaulineals im Campaign Builder nur wenige Sekunden.
Hochgeladene/abstimmbare Bilder
Wenn Sie einen Fotowettbewerb veranstalten, haben Sie möglicherweise nicht viel Kontrolle über die eingereichten Inhalte und wie sie in Ihrer Kampagne angezeigt werden. Sie haben jedoch Optionen, die dazu beitragen können, dass Ihr Wettbewerb top aussieht.
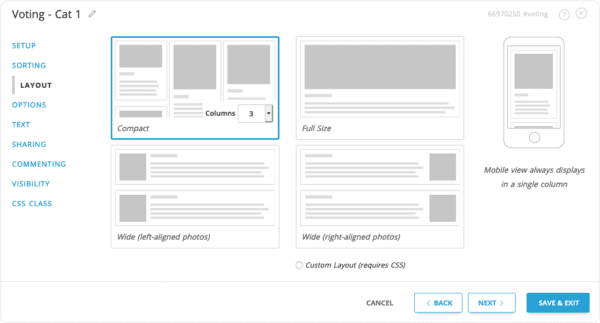
Verwenden Sie in ShortStack die Anzeigeoptionen im Abstimmungs-Widget, um das Aussehen der Einträge auf einer Seite zu ändern. Vielleicht verdient jeder Eintrag eine ganze Zeile, oder die Anzahl der Einträge lässt sich am besten als gekachelte Galerie darstellen.

Textbeispiel hier.
Wenn Sie es besonders wollen, können Sie jederzeit verlangen, dass ein bestimmtes Seitenverhältnis für hochgeladene Einträge verwendet wird, und die Moderationsfunktionen von ShortStack verwenden, um diejenigen abzulehnen, die nicht Ihren Anforderungen entsprechen. Dies kann sich jedoch erheblich auf die Teilnahmerate Ihrer Kampagne auswirken. Eine andere Methode wäre, nur Einträge von Instagram zuzulassen. Auch wenn Ihre Einträge in der Größe zufriedenstellend sind, wird dies aufgrund einiger Einschränkungen bei Instagram-Foto-Uploads und bestimmten Browsern nicht als bewährte Methode angesehen.
Zusammenfassung & Ressourcen
Bei der Verwendung von Bildern in Ihrer Kampagne sind einige Regeln zu beachten:
- Verwenden Sie eine Breite von 2.000 Pixel für ein Kopfzeilenbild oder für jedes Bild, das Sie auf den meisten Bildschirmen verteilen möchten.
- Verwenden Sie sich wiederholende oder beliebige Bilder als Hintergrund. Hintergründe behalten ihr Seitenverhältnis nicht bei.
- Ob Hintergrund oder festes Bild, immer, immer, immer mobile und andere Bildschirmgrößen überprüfen.
- Verwenden Sie konsistente Seitenverhältnisse für Bilder in Zeilen oder Spalten.
- Wählen Sie beim Sammeln von nutzergenerierten Bildern ein Layout aus, das am besten zu Ihrer Kampagne passt.
Ressourcen
Wenn Ihr Verständnis von Bildgrößen und deren Verwendung im Campaign Builder noch etwas unklar ist, finden Sie hier einige Ressourcen, die Ihnen helfen, diese Konzepte zu verdeutlichen.
- Größentabelle
- Mit Hintergründen arbeiten
Und wenn Sie noch Fragen haben, seien Sie nicht schüchtern! Unser Support-Team steht bereit. Senden Sie eine E-Mail an [email protected].
