7 Beispiele für „Best About Me“-Seiten (+ Wie man eigene schreibt)
Veröffentlicht: 2023-03-09Sind Sie auf der Suche nach einigen Beispielen für „Über mich“-Seiten, die Sie als Inspiration für Ihre eigene persönliche Marken- und Unternehmenswebsite verwenden können?
Die meisten Blogger und Unternehmen fügen ein Bild und ein paar Absätze hinzu.
Aber Sie können es besser machen als ein einfaches Design wie dieses.
In diesem Beitrag finden Sie echte Beispiele für kreative „Über mich“-Seiten. Wir werden einen Blick darauf werfen, was funktioniert und was nicht für jeden funktioniert.
Gegen Ende dieses Beitrags finden Sie auch einige zusätzliche Tipps – verwenden Sie diese, um eine fantastische About-Seite für Ihren eigenen Blog zu erstellen.
Lassen Sie uns darauf eingehen.
Die besten Beispiele für „Über mich“-Seiten
Hier ist ein kurzer Überblick über die Seiten, die wir uns ansehen werden:
- Das High-End-Design: Witz & Freude
- Die Visitenkarte: Jimmy Viquez
- Die Bedienungsanleitung: FoodieCrush
- Die Markenzusammenfassung: Clever Girl Finance
- Der Blogbeitrag: Nerd-Fitness
- Das fesselnde Design: WePC
- Das Sammelalbum: Die Blondine im Ausland
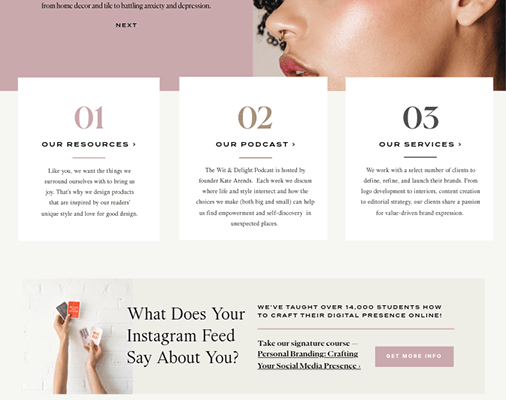
1. Das High-End-Design: Witz & Freude

Wit & Delight ist ein Lifestyle-Blog, der mit einer Frau begann, aber mittlerweile auf ein internes Team und Dutzende von Mitwirkenden angewachsen ist.
Sie haben einen Blog und einen Podcast und bieten sogar digitale Marketingdienste für andere Lifestyle-Marken an.
All dies spiegelt sich auf der Seite „Über uns“ wider, die ein atemberaubendes Design aufweist.
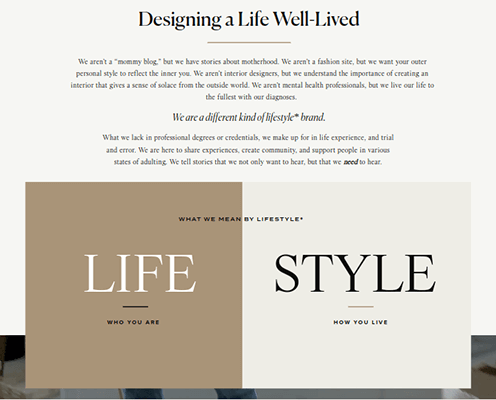
Es beginnt mit einer cleveren Einführung, die mit Beschreibungen wie „Wir sind kein „Mama-Blog“, aber wir haben Geschichten über die Mutterschaft“ genau aufzeigt, welche Art von Inhalt Wit & Delight macht. Wir sind keine Modeseite, aber wir möchten, dass Ihr äußerer persönlicher Stil Ihr Inneres widerspiegelt.“
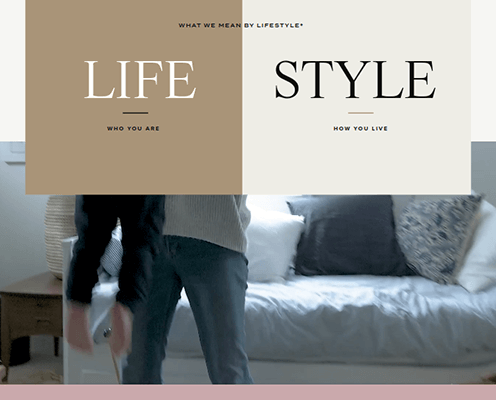
Teil 2 hat ein dreiteiliges Design, das die Kernwerte der Marke definiert, wie zum Beispiel eine Split-Screen-Box, die kurz zusammenfasst, was der Begriff „Lifestyle“ in „Lifestyle-Blog“ für sie bedeutet.
Es gibt auch ein Parallax-Video einer Mutter, die mit ihrem Kind spielt, gefolgt von einem dreiteiligen, textbasierten Slider, der zusammenfasst, was Wit & Delight sind.

Teil 3 enthält drei Blogpost-Vorschläge, was man zuerst lesen sollte.

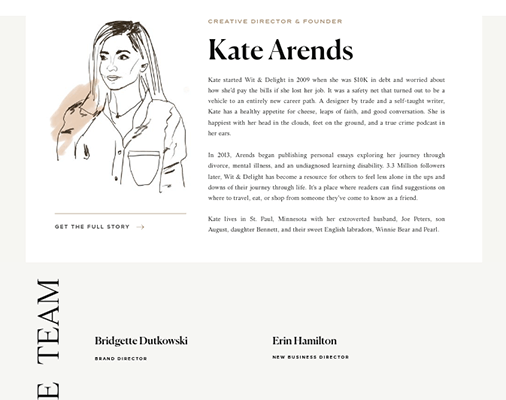
Teil 4 stellt das Team der Marke vor. Dazu gehört ein spezieller Abschnitt für die Gründerin von Wit & Delight, Kate Arends.
Der zweireihige Abschnitt enthält auf der einen Seite eine Illustration von Kate und auf der anderen Seite Details darüber, wie sie den Blog gestartet hat.
Ein Rasterlayout listet danach andere Mitglieder des Wit & Delight-Teams auf.
Teil 5 verwendet ein Split-Screen-Slider-Design mit Text auf der einen Seite und einem Bild auf der anderen. Leider ist dieser Schieberegler etwas sinnlos, da er einfach die Kernwerte der Marke wiederholt.

Teil 6 ist ein einfacher Abschnitt, der aus drei Karten besteht, die drei Hauptfunktionen von Wit & Delight bewerben: die angebotenen Ressourcen, ihren Podcast und ihre digitalen Marketingdienste.
Es gibt auch einen Aufruf zum Handeln für ihren Kurs zum Thema Personal Branding.
Wit & Delight heben danach die anderen Mitwirkenden des Blogs und ihre Social-Media-Profile hervor.
Warum diese Seite funktioniert:
- Das High-End-Webdesign der Seite passt zum herausragenden Inhalt der Marke und fesselt gleichzeitig Ihre Aufmerksamkeit.
- Definiert die Kernwerte der Marke.
- Beinhaltet CTAs für Produkte und Dienstleistungen.
Wie diese Seite verbessert werden kann
- Anzeigen entfernen. Bewerben Sie stattdessen Ihre eigenen Produkte, Dienstleistungen und Inhalte. Speichern Sie Anzeigen für Blogbeiträge.
- Fügen Sie Bilder zum Team-Bereich hinzu.
- Verwenden Sie den Schieberegler in Teil 5 für etwas anderes, z. B. Lesegeschichten.
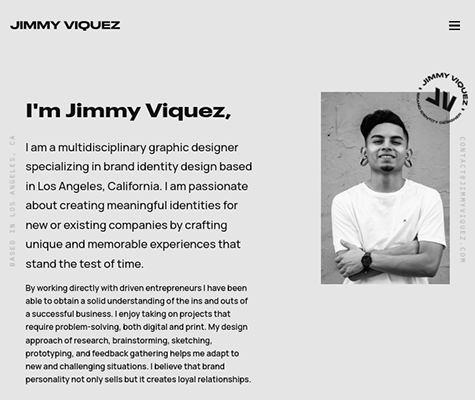
2. Die Visitenkarte: Jimmy Viquez

Jimmy Viquez ist ein freiberuflicher Grafikdesigner aus Los Angeles, Kalifornien.
Seine Website ist eine Galerie für Kundenprojekte, an denen er in der Vergangenheit gearbeitet hat, sowie eine Drehscheibe für potenzielle Kunden, um mehr über seine Dienstleistungen zu erfahren.
Tatsächlich ist es genau das, was seine About-Seite tut.
Es hat nur vier kurze Teile, aber sie sind alle effektiv darin, die Arten von Dienstleistungen zu erklären, die Jimmy anbietet, sowie den Prozess, den er durchläuft, um Projekte abzuschließen.
Das Beeindruckendste an dieser Seite ist das Fehlen von Bildern.
Es hat nur einen – das oben abgebildete Bild von Jimmy.
Der Rest der Seite basiert auf Typografie für sein Design, aber das Design ist so minimalistisch und die Typografie ist so fett, dass es fast egal ist.
Nach zwei kurzen Absätzen, die Jimmys Arbeit als Grafikdesigner und die Arten von Kunden zusammenfassen, mit denen er normalerweise zusammenarbeitet, geht die Seite weiter zu Teil 2: Jimmys Dienstleistungen.

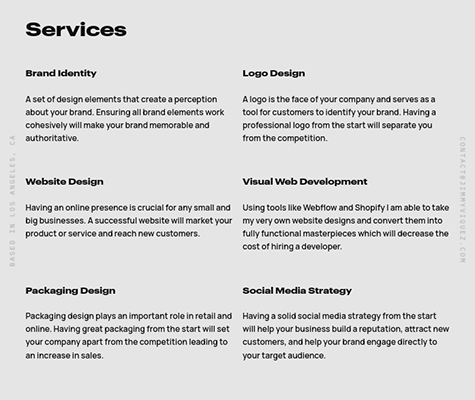
Dieser Abschnitt listet jeden Service auf, den Jimmy seinen Kunden anbietet, und enthält kurze Klappentexte zu jedem einzelnen.
Er könnte diesen Abschnitt wirklich mit kleinen Bildbeispielen für jeden Dienst bereichern, aber es ist trotzdem eine wirklich clevere Ergänzung zu seiner „Über mich“-Seite.

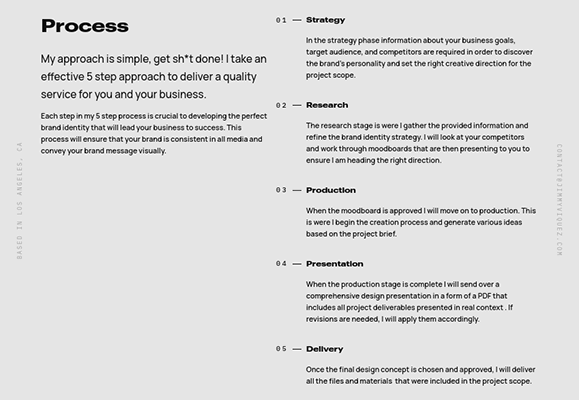
In Teil 3 listet Jimmy den fünfstufigen Prozess auf, den er durchläuft, um Kundenprojekte abzuschließen.
Dies ist eine weitere clevere Ergänzung zu seiner About-Seite. Es beantwortet viele Fragen, die Kunden wahrscheinlich während der ersten Verhandlungen haben.
Jimmy schließt seine About-Seite mit einem einfachen Handlungsaufruf ab, der Kunden ermutigt, sich für Projekte mit ihm in Verbindung zu setzen.
Warum diese Seite funktioniert
- Kommt auf den Punkt, indem Jimmys Dienstleistungen und Prozesse als freiberuflicher Grafikdesigner zusammengefasst werden.
- Minimalistisches Design mit kühnen Styles.
- Enthält einen unübersehbaren CTA.
Wie diese Seite verbessert werden kann
- Fügen Sie kleine Bilder hinzu, die jeden in Teil 2 beschriebenen Service darstellen.
3. Die Bedienungsanleitung: FoodieCrush

FoodieCrush ist ein beliebter Food-Blog mit Rezepten für alle Gänge, alle Jahreszeiten und zahlreiche Küchen.
Es wurde von einer Bloggerin namens Heidi gegründet, die noch heute den Großteil der Inhalte des Blogs schreibt.
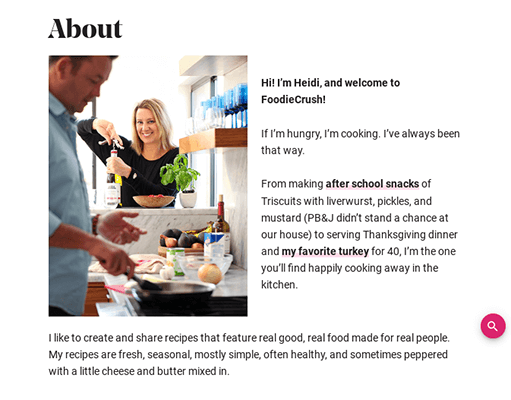
Der erste Teil der „Über mich“-Seite von FoodieCrush enthält einige Absätze, die Heidis Reise als Köchin veranschaulichen und wie sie diese Fähigkeiten nutzt, um Rezepte für den Blog zu erstellen.

Der zweite Abschnitt dieser Seite unterscheidet sie von den „Über mich“-Seiten anderer Blogs, insbesondere von anderen Food-Blogs.
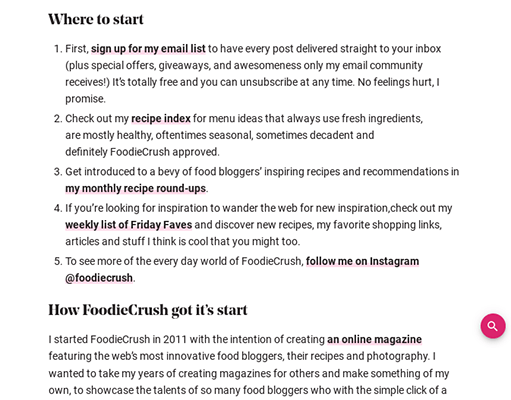
Es verwendet die Überschrift „Wo anfangen“ und enthält eine kurze Anleitung zur Verwendung der FoodieCrush-Website.
Zu den Anweisungen gehören das Abonnieren der E-Mail-Liste des Blogs, um über Heidis neueste Rezepte auf dem Laufenden zu bleiben, das Überprüfen des Rezeptindex, das Anzeigen einer Rezeptzusammenfassung und das Lesen von Heidis wöchentlicher Ressourcenliste.

Der nächste Abschnitt zeigt die Geschichte des Blogs und wie alles begann. Es verwendet dafür nur wenige Absätze.
Der Abschnitt danach ist eine weitere einzigartige Ergänzung.
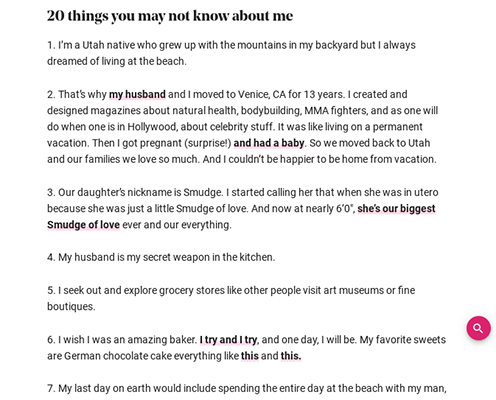
Heidi listet in diesem Abschnitt „20 Dinge, die Sie vielleicht nicht wissen“ über sie auf, von denen einige überhaupt nichts mit Essen zu tun haben.
Es ist eine einfache Möglichkeit, Ihre „Über mich“-Seite aufzupeppen und sich ein wenig von der „Verkäufer“-Rolle zu lösen.
Heidi verwendet Aufzählungszeichen, um zu zeigen, wo Sie sie sonst noch im Internet finden können, z. B. in ihren Social-Media-Profilen.
Warum diese Seite funktioniert
- Einfach und leicht verdaulich.
- Enthält Anweisungen zur Verwendung der Website und zum Suchen von Rezepten.
- Enthält eine lustige Faktenliste über die Gründerin des Blogs, Heidi.
Wie diese Seite verbessert werden kann
- Entfernen Sie die Seitenleiste, damit der Fokus auf dem Inhalt liegt.
- Fügen Sie weitere Bilder hinzu.
- Machen Sie Handlungsaufforderungen prominenter.
4. Die Markenzusammenfassung: Clever Girl Finance

Clever Girl Finance ist eine Finanzmedienplattform, die ihre Inhalte in einem Blog und Podcast veröffentlicht.
Sie bieten auch kostenlose Online-Kurse, Bücher und Einzelcoaching an.
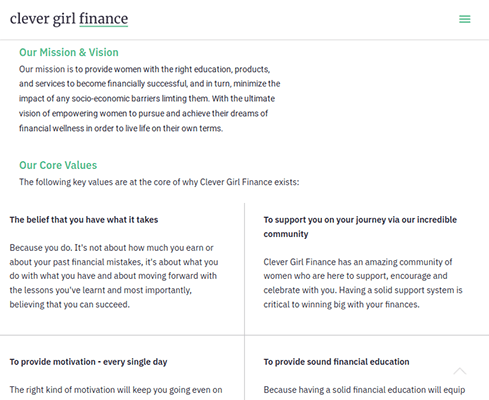
Ihre „Über uns“-Seite ist eine fünfteilige Zusammenfassung der Mission ihrer Marke und ihrer Lehrinhalte.
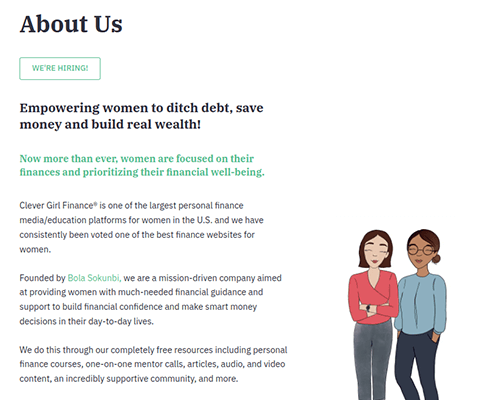
Teil 1, oben abgebildet, fasst die Grundwerte und Angebote von Clever Girl Finance als Ganzes zusammen.
Dieser Teil beginnt mit einem gut geschriebenen Slogan, der den Inhalt der Marke perfekt zusammenfasst: „Frauen befähigen, Schulden loszuwerden, Geld zu sparen und echten Wohlstand aufzubauen!“
Diese Zusammenfassung ist gepaart mit einer Illustration von zwei Frauen, die nebeneinander stehen.
Am Ende dieser Zusammenfassung ist ein Handlungsaufruf, den neuesten Bericht des Blogs über die Finanzen von Frauen herunterzuladen.
Clever Girl Finance nutzt dies nicht als Gelegenheit, um Sie zu ermutigen, sich in ihre E-Mail-Liste einzutragen, aber dies wäre eine perfekte Möglichkeit, dies zu tun, wenn Sie diese Strategie auf Ihrer eigenen „Über mich“-Seite anwenden.

Teil 2 listet die Kernwerte der Marke im Detail auf.
Sie verwenden hier ein Rasterlayout, bei dem jeder Wert seinen eigenen Platz erhält.
Dies ist ein großartiges Layout, und der Klappentext für jeden Wert ist kurz und bündig. Jedem jedoch eine kleine Illustration, ein Symbol oder ein Bild zu geben, würde diesen Abschnitt wirklich abrunden.

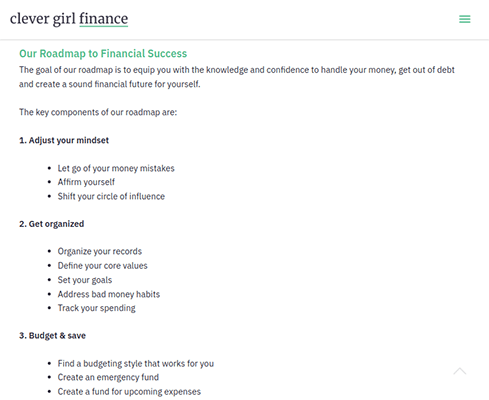
Teil 3 ist wirklich einzigartig.
Es ist eine Roadmap, die mehr oder weniger eine detaillierte Liste von allem ist, was Clever Girl Finance seinen Lesern hilft, wenn es um ihre eigenen persönlichen Finanzen geht.
Hier verwendet dieser Blog auch einen Call-to-Action für seine E-Mail-Liste. Am Ende der Roadmap befindet sich ein Call-to-Action, mit dem Website-Besucher eine erweiterte Version der Roadmap der Marke herunterladen können.
Die nächsten paar Teile zeigen die anderen Marken von Clever Girl Finance und wo sie in den Medien vorgestellt wurden.
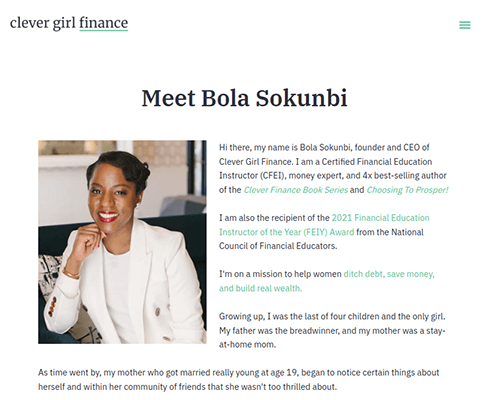
Und wenn Sie mit der Markenorientierung dieser Seite nicht zufrieden sind, sehen Sie eine Option namens Founder Story, wenn Sie den Mauszeiger über das Element About im Navigationsmenü von Clever Girl Finance bewegen.

Dies führt zu einer Seite, die die Geschichte der Gründerin Bola Sokunbi über ihre eigenen persönlichen Finanzen, ihre Reise in der Finanzbranche und die Gründung von Clever Girl Finance erzählt.
Warum diese Seite funktioniert
- Fasst alles zusammen, worum es bei der Marke geht und wie sie Ihnen bei der Verwaltung Ihrer Finanzen helfen kann.
- Enthält Handlungsaufforderungen in Schlüsselabschnitten.
- Folgt dem gleichen Farbschema und den gleichen Designelementen wie der Rest der Website.
Wie diese Seite verbessert werden kann
- Weitere Bilder oder Illustrationen.
- Fügen Sie Bilder und Klappentexte über den Gründer und die Mitwirkenden hinzu.
- Fügen Sie ein paar Leserstimmen hinzu.
- Verbessern Sie CTAs mit speziellen CTA-Boxen.
5. Der Blogbeitrag: Nerd-Fitness

Nerd Fitness ist ein Fitnessblog mit einer ganz bestimmten Zielgruppe: Nerds!

Sie helfen „normalen Menschen, Gewicht zu verlieren und stärker zu werden“.
Die Website hat einen aktiven Blog, aber das Unternehmen bietet auch ein Mitgliedschaftsprogramm, privates Coaching und ein Fitnesscamp an.
Auf der About-Seite erfahren Sie alles über das Angebot dieses einzigartigen Fitness-Blogs.
Sie behandeln ihn wie einen anderen Blogbeitrag, also ist er ziemlich lang. Daher werden wir es nicht Abschnitt für Abschnitt durchgehen, wie wir es bei anderen About-Seiten in dieser Liste getan haben.
Wir behandeln stattdessen die verschiedenen Überschriften, die der Blog auf dieser Seite verwendet.
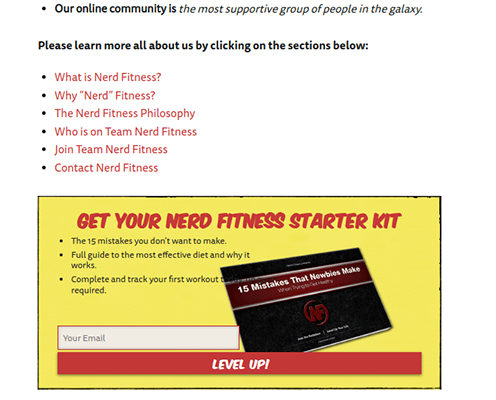
Es beginnt mit einer vierteiligen Einleitung. Dazu gehören eine Zusammenfassung von Nerd Fitness, angebotenen Programmen, erreichten Meilensteinen und ein paar Links, auf die Sie klicken können, um mehr über das Unternehmen zu erfahren.
Es enthält auch eine CTA-Box, um ihre E-Mail-Liste zu abonnieren. Darin enthalten ist ein Fitness Starter Kit als Incentive.

Der nächste Abschnitt, der die Überschrift „Was ist Nerd Fitness?“ verwendet, ist eine langatmige Erklärung, wie Steve Kamb den Blog gegründet hat und wie Nerd Fitness Ihnen helfen kann, Ihre Fitnessziele zu erreichen.
Der Höhepunkt dieses Abschnitts ist ein Bild der Verwandlung eines Nerd-Fitness-Mitglieds.
Nicht genug Unternehmen veröffentlichen Kundengeschichten auf ihren Websites, geschweige denn auf ihren About-Seiten.
Unten in diesem Abschnitt befindet sich ein weiteres CTA-Feld, das für ein anderes Ressourcenkit wirbt.
Der nächste Abschnitt heißt „Warum Nerd-Fitness?“

Es ist kurz und enthält hauptsächlich Text.
Dieser Abschnitt wiederholt, warum Steve Nerd Fitness gestartet hat, wie der Blog Ihnen helfen kann, körperlich aktiver zu werden, und warum Sie ihnen vertrauen sollten.
Als nächstes folgt ein Abschnitt mit dem Titel „Die Philosophie des Nerd-Fitnesstrainings“.
Es deckt ab, woran Nerd Fitness glaubt, dass jeder arbeiten muss, um seine Fitnessziele zu erreichen: Fitness, Ernährung und Denkweise.
Jede Säule hat ihre eigene Unterüberschrift und eine kurze Erklärung, warum der Blog sie für wichtig hält.
Der nächste Abschnitt stellt das Team von Nerd Fitness außerhalb von Steve Kamb vor.
Es stellt einige hochrangige Teammitglieder vor und endet mit einem Gruppenfoto der Fitnesstrainer des Unternehmens.

Der Rest der Seite konzentriert sich auf verschiedene Möglichkeiten, wie Sie mit dem Unternehmen in Kontakt treten können, einschließlich Positionen, für die sie einstellen, und worüber Sie sie nicht kontaktieren sollten.
Warum diese Seite funktioniert
- Konzentriert sich mehr darauf, wie Nerd Fitness seinen Lesern hilft, und weniger darauf, mit seiner eigenen Marke zu prahlen.
- Verwendet mehrere CTAs, um Leads als potenzielle Kunden zu erfassen.
- Inklusive Lesegeschichten.
- Obwohl die Seite ein Blog-Post-Design verwendet, enthält sie zahlreiche Webdesign-Elemente, um sie besser lesbar zu machen, darunter fetter Text, mehrere Überschriften zum Aufbrechen von Text, kurze Absätze und Bilder.
Wie diese Seite verbessert werden kann
- Fügen Sie der Seite weitere Designelemente hinzu, um sie ansprechender zu gestalten.
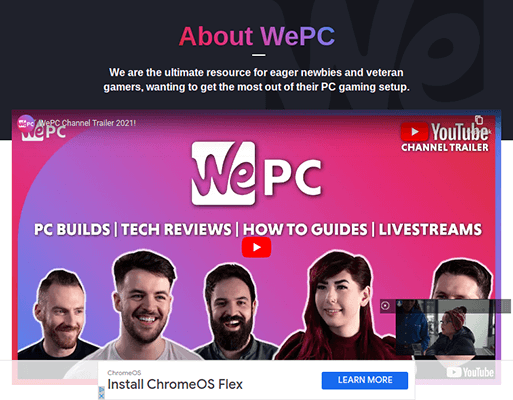
6. Das fesselnde Design: WePC

WePC ist ein Technologie-Blog mit einem starken Fokus auf PCs, Komponenten und Peripheriegeräte, die für Spiele entwickelt wurden.
Ihre About-Seite ist voll ausgestattet mit einer Erklärung der verschiedenen Arten von Inhalten, die das Unternehmen in seinem Blog veröffentlicht, sowie dem Team und dem Prozess, der alles erledigt.
WePC hat auch einen YouTube-Kanal. Das erste, was Sie sehen werden, wenn Sie sich die About-Seite ansehen, ist ein eingebettetes Video des Kanal-Trailers.
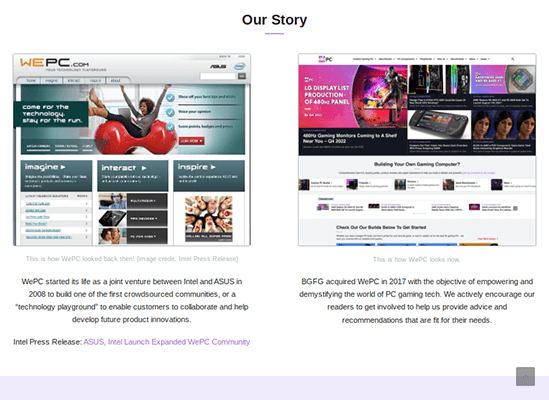
WePC investiert nicht allzu viel Zeit in ihre Firmengeschichte, aber sie nutzen diesen Abschnitt trotzdem gut.

Es verfügt über ein zweispaltiges Design mit einem Screenshot, wie die Homepage der Website beim Start im Jahr 2008 auf der linken Seite und einem weiteren Screenshot auf der rechten Seite aussah.
Jedes Bild wird von einem kurzen Klappentext begleitet, der die Geschichte von WePC in einem Schreibstil von damals und heute darstellt.

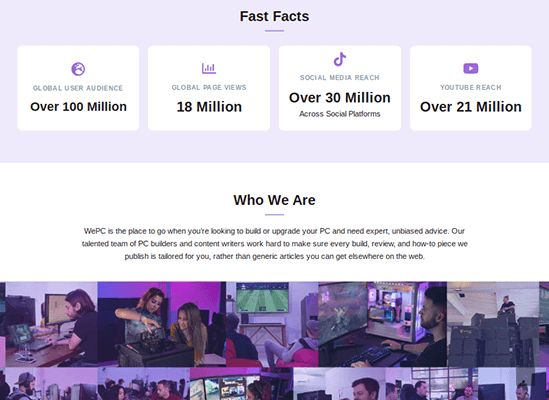
Als nächstes kommt ein cleverer Abschnitt, den Sie Ihrer Info-Seite hinzufügen können.
Es enthält „schnelle Fakten“ über WePC, die eigentlich nur eine Reihe von Metriken der Seitenaufrufe des Unternehmens, der Reichweite in den sozialen Medien und mehr sind.
Darauf folgt eine kurze Zusammenfassung der Inhalte und der Zielgruppe der Marke.
Der Grund, warum dieser Abschnitt eine clevere Ergänzung zu einer About-Seite ist, ist einfach: Marken, die die Website besuchen, können sehen, wie groß die Zielgruppe des Unternehmens wirklich ist und wer genau zu dieser Zielgruppe gehört.
Die Verfügbarkeit dieser Informationen könnte möglicherweise zu mehr Sponsoring-Deals führen, da Marken genau wissen, vor wie vielen Augen WePC ihre Produkte präsentieren kann.
WePC zeigt auch Logos von Websites, auf denen sie vorgestellt wurden, und enthält eine grafische Darstellung von Social-Media-Plattformen, auf denen sie aktiv sind.

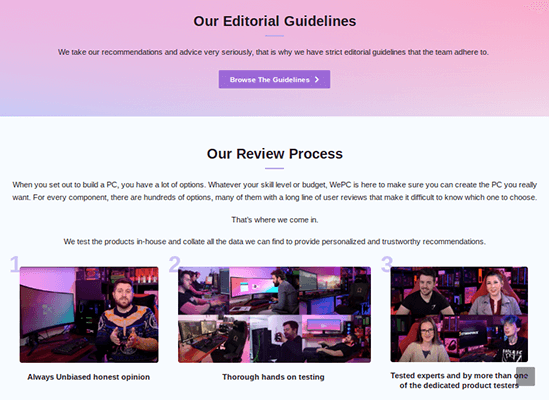
Als nächstes folgt eine Erläuterung der redaktionellen Richtlinien und des Überprüfungsprozesses des Unternehmens.
Es ist eine mehrteilige Erklärung, die einen Blick hinter die Kulissen der Sorgfalt und der harten Arbeit gibt, die der Blog in jedes einzelne Produkt steckt, das sie bewerten.
Das ist großartig für Leser und potenzielle Sponsoren gleichermaßen.
Es stärkt das Vertrauen des Publikums und zeigt den Sponsoren, was sie erwartet, wenn sie ihr Produkt dem Blog zur Überprüfung übergeben.
WePC widmet den Rest seiner Seite seiner ständig wachsenden Liste von Teammitgliedern mit einem einfachen Rasterdesign.
Warum diese Seite funktioniert
- Ansprechendes Design macht den Informationsüberschuss auf dieser Seite leichter verdaulich.
- Die Rubrik „Fast Facts“ ist eine tolle Möglichkeit, potenzielle Sponsoren zu gewinnen.
Wie diese Seite verbessert werden kann
- Entfernen Sie Anzeigen, um das Design und die Leistung von Primärseiten wie der Info-Seite zu verbessern.
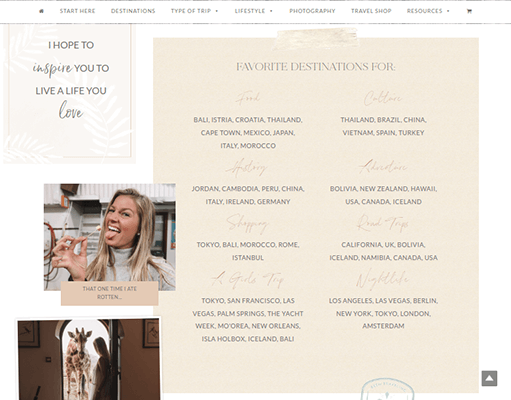
7. Das Sammelalbum: Die Blondine im Ausland

The Blonde Abroad ist ein persönlicher Reiseblog, in dem eine Frau namens Kiki, genauer gesagt eine Blondine, ihre Abenteuer dokumentiert, während sie in verschiedene Teile der Welt reist.
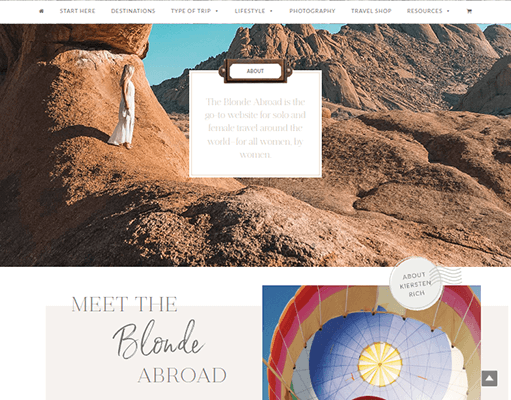
Ihre „Über mich“-Seite hat ein Scrapbook-ähnliches Design, das ihren Inhalt sehr gut ergänzt.
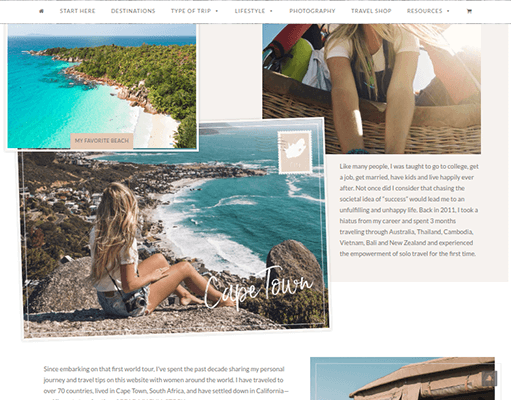
Es zeigt hauptsächlich Bilder von sich selbst an verschiedenen Orten. Die Bilder haben verschiedene Größen, sind umrandet und an verschiedenen Positionen fixiert.
Dies verleiht Kikis About-Seite ein einzigartiges Erscheinungsbild, da die meisten Websites Bilder in einem ebenen 90-Grad-Format präsentieren.
Viele von Kikis Bildern hingegen werden in verschiedenen Winkeln angezeigt, als wären sie Teil eines Sammelalbums oder einer Visionstafel.

Ein paar Absätze hier und da fassen Kikis Reise zusammen und was sie am Reisen liebt.
Sie enthält auch eine zweiteilige Ressourcenliste, in der sie ihre Lieblingsziele für bestimmte Zwecke nennt, darunter Essen, Strände, Fotografieren, Skifahren, Einkaufen, Autofahrten und mehr.

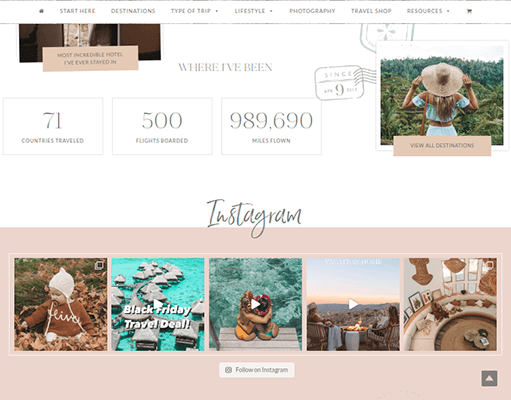
Die Seite endet mit kurzen Fakten über Kikis Reisereise, einschließlich einer Metrik für die Anzahl der Länder, die sie bereist hat.
Dieser Abschnitt enthält auch einen Feed von Kikis Instagram-Profil.

Warum diese Seite funktioniert
- Verlässt sich stark auf Bilder, eine passende Designwahl für einen Reiseblog.
- Enthält eine Ressourcenliste, die Kikis umfangreiche Reisehistorie demonstriert und gleichzeitig schnelle Antworten auf häufige Fragen „Wohin soll ich reisen für [leer]“ bietet.
Wie diese Seite verbessert werden kann
- Bessere Typografie. Einige Schriftarten und Farbauswahlen sind schwer zu lesen.
- Fügen Sie mindestens einen CTA hinzu, um Leads zu erfassen.
Abschließende Gedanken + wie Sie Ihre eigene About-Seite erstellen
Wir hoffen, dass diese Liste mit Beispielen für „Über mich“-Seiten Ihnen viele Inspirationen für das Design und den Inhalt Ihrer eigenen „Über mich“-Seite gegeben hat.
Hier ist eine kurze Zusammenfassung der Designelemente und Inhalte dieser Seiten, falls Sie eine Mini-Ressourcenliste benötigen, auf die Sie sich beziehen können:
- Markengeschichte mit Schwerpunkt auf der Gründergeschichte. Fassen Sie sich dabei am besten kurz.
- Teammitglieder und Unternehmenskultur. Fügen Sie Bilder und kurze Klappentexte, Zitate oder lustige Fakten hinzu.
- Das Leitbild Ihres Blogs. Welche Art von Inhalt erstellen Sie, wie helfen Sie Ihren Lesern und was sind Ihre persönlichen Werte?
- Mindestens ein CTA. Bieten Sie einen Lead-Magneten an und erfassen Sie Leads für Ihre E-Mail-Liste.
- Lesergeschichten. Wenden Sie sich an Ihre Leser und fragen Sie, ob Sie ihre Erfolgsgeschichten und Transformationen auf Ihrer Website präsentieren können.
- Teilen Sie Einblicke in Ihr Unternehmen. Dies kann das Teilen von Details über Ihren Schreibprozess, Ihren Arbeitsbereich usw. beinhalten.
- Viele Bilder. Halten Sie sich jedoch von Stockbildern fern. Verwenden Sie nur Bilder von sich selbst, Ihrem Unternehmen oder Team oder verwenden Sie benutzerdefinierte Grafiken, die auf Ihre Marke zugeschnitten sind.
- Designelemente, die die Informationen ergänzen, die sie präsentieren sollen. Verwenden Sie zum Beispiel große, fette Buchstaben für Zitate oder Feature-Boxen für die verschiedenen Arten von Inhalten/Diensten, die Sie anbieten.
- Wichtige Kennzahlen zu Ihrer Marke. Präsentieren Sie Ihre Seitenaufrufe, Ihre Follower-Zahl auf allen Social-Media-Plattformen, auf denen Sie aktiv sind, Ihre Engagement-Raten usw. Diese Informationen ermutigen potenzielle Sponsoren, sich zu melden.
- „Hier beginnen“-Richtlinien. Ein kleiner Abschnitt wie dieser gibt Ihnen die Möglichkeit, neue Leser in die richtige Richtung zu weisen, was Ihre Inhalte und Dienstleistungen betrifft.
Überlegen Sie auch, welche Sichtweise für Ihre About-Seite am besten geeignet ist: erste oder dritte Person.
First eignet sich hervorragend für Blogs und Unternehmenswebsites, die sich hauptsächlich um eine einzelne Person drehen. Verwenden Sie Third-Person-POV für Websites mit größeren Teams.
Achten Sie besonders auf Ihren Seitentitel, aber blenden Sie ihn auf der Seite selbst aus, sodass er nur im Browser-Tab angezeigt wird.
Verwenden Sie „Über mich“, wenn Sie die Ich-Perspektive verwenden. Verwenden Sie „Über uns“ für Dritte. Fügen Sie außerdem einen Slogan hinzu, der Ihre Marke in einer kühnen Aussage zusammenfasst.
Es hilft auch, Ziele vor Augen zu haben, bevor Sie beginnen.
Die About-Seite ist eine der meistbesuchten Seiten auf einer geschäftlichen oder privaten Website, daher ist sie die perfekte Gelegenheit, einige der Mini-Ziele zu erreichen, die Sie für Ihr Blog haben.
Möchten Sie mehr Leads erfassen und neue Kunden gewinnen?
Wollen Sie weitere Sponsoring-Deals an Land ziehen?
Von welchen Produkten möchten Sie mehr verkaufen? Welche Blog-Beiträge benötigen mehr Seitenaufrufe oder Interaktionen?
Die Antworten auf diese Fragen sollten einen tiefgreifenden Einfluss auf die Art der Inhalte haben, die Sie Ihrer Info-Seite hinzufügen, sowie auf die Art und Weise , wie Sie sie hinzufügen.
Wenn Sie WordPress verwenden, verwenden Sie einen Seitenersteller wie Thrive Architect oder Elementor, um die Arbeit zu erledigen. Gutenberg kann gut funktionieren, aber diese Plugins eröffnen erweiterte Anpassungsoptionen.
Viel Glück!