16 Kreative Über uns Seitenbeispiele, die wir lieben
Veröffentlicht: 2020-05-13Was in Ihrer Sitemap nur eine weitere Seite zu sein scheint, auf die Sie wahrscheinlich über Ihre Kopf- und/oder Fußzeile zugreifen können, ist tatsächlich einer Ihrer überzeugendsten Inhalte. Oder sollte es zumindest sein.
Ja, wir sprechen von der Seite Über uns Ihrer Website.
In gewisser Weise ist es tatsächlich angemessener, diese Art von Seite als „Unsere Markengeschichte“ oder, wenn Sie eine andere Alternative wünschen, „Unsere Identität“ zu bezeichnen. Der erste gefällt uns besser, aber beide sind ziemlich genau.
Aus diesem Grund ist Ihre Über uns-Seite eine der wichtigsten Seiten auf Ihrer Website. Es ist schließlich eine reine Darstellung Ihrer Markenidentität. Nachdem Sie Ihre gelesen und untersucht haben, wird jeder Besucher Ihre Markenwerte, Ihr Leitbild, Ihren Mehrwert usw. vollständig verstehen.
Dieser Besucher möchte Sie kennenlernen, indem er sich die Geschichte anhört, die Sie zu erzählen haben.
Der erste Schritt, um eine authentische, effektive Über uns-Seite zu erstellen, die wirklich kommuniziert, wer Sie sind und wofür Sie stehen, besteht darin, jedes Designdetail zu perfektionieren. Der erste Eindruck zählt und Ihre Website muss sich kleiden, um zu beeindrucken.
Werfen wir einen Blick auf 16 unserer beliebtesten Über uns-Seiten, über deren Design und Inhaltsstrategie es sich lohnt, nach Hause zu schreiben.
Inhaltsverzeichnis
- 16 Über uns Seitenbeispiele
- 1. Stripe: Das Animierte über uns
- 2. Twitter: Markenidentität laut und deutlich
- 3. Degordian: Eine raffinierte Farbpalette
- 4. Zendesk: Einzigartige Scroll-Effekte
- 5. Pixelgrade: Ein wunderschön gestaltetes Hintergrund-Overlay
- 6. Dribbble: Die Geschichten echter Designer erzählen
- 7. Medium: Brand Storytelling durch User Experience
- 8. Pawel Nolbert: Ein lebendiges persönliches Portfolio
- 9. ShakeDesign: Ihre Marke durch Architektur zeigen
- 10. Atlassian: Markenwerte mit Vektorzeichnungen veranschaulichen
- 11. Drift: Eine optimistische, authentische Atmosphäre
- 12. G2: Traditionelle Designelemente werden einzigartig
- 13. HUMAAN: Über das, was wir lieben
- 14. Gong.io: Sich von der Masse abheben
- 15. Etsy: Klare, prägnante Markenbotschaften
- 16. GIPHY: Konzentration auf Bewegungseffekte
16 inspirierende Beispiele für "Über uns"-Seiten
1. Stripe: Das Animierte über uns
Was hat unsere Aufmerksamkeit auf Stripes' About-Seite erregt?
Es sind wirklich ein paar Dinge. Zunächst einmal geht es darum, was sie hervorheben. Wir lieben es, wie sie ihre Funktionen hervorheben, wenn Sie auf der Seite nach unten scrollen. Aber nicht nur das, sie tauchen direkt in die Benutzeroberfläche jeder Funktion ein, sodass der Besucher bereits einen Eindruck davon bekommt, worum es bei der Produkterfahrung geht.
Ihr Wertversprechen (das sie als ihre „Mission“ bezeichnen) wird ganz oben auf der Seite angegeben, sodass ihre Wirkung als Unternehmen von Beginn des Surferlebnisses an bekannt ist.
Stripe schafft es auch, eine feine Balance zwischen ihrer traditionellen (und übrigens bekannt für ihre Designkompetenz) Markensprache zu finden und gleichzeitig den Inhalt originell zu halten. Dies ist ein großer Erfolg für ihr Marken-Storytelling.
Schließlich ist unser bevorzugtes Gestaltungselement auf der Seite die Art und Weise, wie sie ihre Lösung für den Punkt „finanzielle Komplexität“ veranschaulichen und visualisieren, wie sie das Finanzmanagement für Unternehmen vereinfachen.
Wenn Sie also das nächste Mal Ihre Über uns-Seite entwerfen oder optimieren, empfehlen wir Ihnen, einige der großartigen Dinge im Hinterkopf zu behalten, die Stripe mit ihrer Seite gemacht hat: Überlegen Sie sorgfältig, was Sie am meisten betonen. Verwenden Sie den Wert der Betonung mit Bedacht. Was wir meinen ist, die Essenz Ihrer Markenwerte zu verbessern und diese zum Mittelpunkt der Seite zu machen (und vergessen Sie nicht, dass Sie mit Elementor CSS-Textanimationen erstellen können).
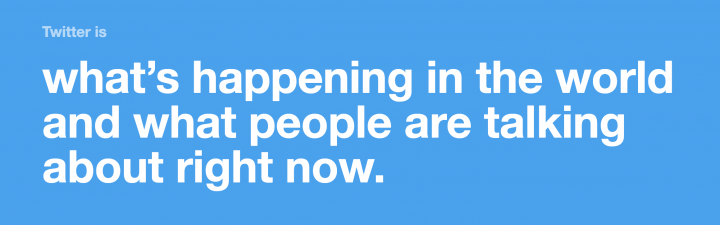
2. Twitter: Markenidentität laut und deutlich

Oh Twitter, wie lieben wir dich? Zählen wir die Wege. Twitter macht gute Arbeit, indem es den Heldentext der About-Seite verwendet, um eine genaue Definition des Markenziels zu geben:
„Twitter ist das, was in der Welt passiert und worüber die Leute gerade sprechen.“ Dies fasst genau zusammen, worum es bei ihrem Produkt geht und was ihre Marke repräsentiert.
Allein mit fünf kurzen Statements ist das Markenziel von Twitter glasklar: Twitter ist der Ort, an dem Menschen auf der ganzen Welt lernen und diskutieren, was überall passiert, sobald es passiert.
Und natürlich ist die große Schrift und das knackige Design interessant und wecken die Neugier bei uns allen. Das kräftige Farbschema (wir lieben es) ist auf seine Art minimalistisch, mit kurzen, aber prägnanten kurzen Absätzen, während Sie nach unten scrollen. Die abwechselnden Hashtags sind auch eine nette Geste.
Das eigentliche Alleinstellungsmerkmal dieser Seite schließlich ist das Beispiel eines Tweets, der vom Twitter-Supportteam getwittert wurde, mit einem großen, klaren Foto als Hintergrund, das das Thema des Tweets illustriert.
Der Leser erfährt wirklich, wofür die Marke steht und welche Erfahrung sie ihren Nutzern bietet.
Wenn Sie es bemerken, verbringt ihre Seite keine Zeit damit, eine beschreibende Geschichte über sich selbst zu erzählen. Stattdessen sind alle Inhalte subtil in ihr Design eingewebt und beantworten Fragen (ohne die Fragen selbst zu nennen) wie: „Was kann ich mit Twitter machen?“, „Was ist der Mehrwert?“, „Was habe ich davon mit Twitter?' Und natürlich „Wie ist das Produkterlebnis?“.
Wir sehen dies als eine großartige Taktik: Denken Sie an die Fragen, die Ihre Besucher beantwortet haben möchten, und nehmen Sie ihre Fragen mit den Antworten vorweg. Und gutes, einzigartiges Design mit starker Optik schadet nicht (um es gelinde auszudrücken)!
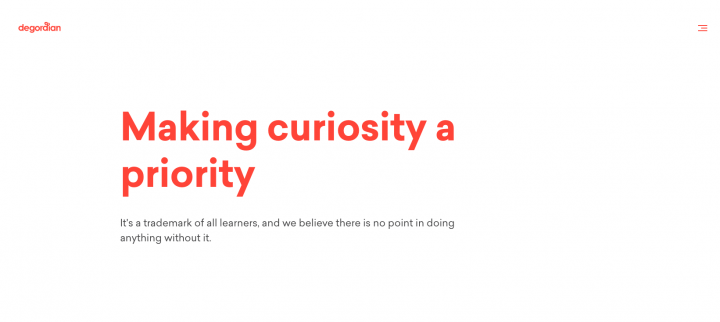
3. Degordian: Eine raffinierte Farbpalette

Wir waren begeistert von der About-Seite von degordian, als sie in unserem Browser geladen wurde. Alles daran ist in seiner Einzigartigkeit auffällig. Auch die Art und Weise, wie sie ihr Team präsentieren, ist überaus kreativ. Die authentischen Fotografien zeugen von Originalität und die Farbgebung ist einfach, aber dennoch ausgeprägt und einnehmend.

Ganz im Sinne des Minimalismus lassen die rote Farbwahl des Hamburger-Menüs, des Heldentextes, der Bildlaufleiste und des „Kontakt“-Icons sie mutig, aber unaufdringlich und dezent zugleich erscheinen…
Das Farbschema ist kraftvoll, gepaart mit der Sailec Bold-Schrift. Die feuerähnliche Schriftfarbe auf dem weißen Hintergrund steht für eine Marke, die aufstrebend und neugierig ist, wie sie selbst sagen.
Die Bildsprache auf den Fotos ihrer Mitarbeiter, insbesondere ihre Mimik, zeigt Persönlichkeit und Engagement für ihre Arbeit.
In ihrem schlichten, minimalistischen Design decken ihre Inhalte die wichtigsten Themen ab, die Besucher wissen wollen: Was sie als Marke glauben, was sie erreicht haben, was ihr Team gerne macht und natürlich ihre Arbeitsproben. Dies ist definitiv eine großartige Möglichkeit, Ihre Markenpersönlichkeit und Ihre Einstellung zur Kundenbindung zu veranschaulichen.
4. Zendesk: Einzigartige Scroll-Effekte
Wir haben viel Spaß beim Durchstöbern der About-Seite von Zendesk. Und genau das machen sie so gut. Ihr Seitendesign ist informell und menschenbezogen, mit einer lustigen, informellen Atmosphäre, die sich wie ein Lauffeuer verbreitet.
Die abwechselnde Farbe des Heldentextes wird mit der Hintergrundfarbe des nächsten Abschnitts synchronisiert und perfekt getimt. Wir waren davon sehr beeindruckt und fanden es wirklich einzigartig unter den vielen Websites, die wir gesehen haben.
Die About-Seite von Zendesk zeigt, ähnlich wie die von Twitter, wie effektiv Bewegungseffekte für das Storytelling von Marken sein können. Im Allgemeinen sind wir große Fans davon, Bewegungseffekte hinzuzufügen, um Ihr Website-Design auf die nächste Stufe zu heben.
Inhaltlich stellt sich Zendesk als echter Gesprächsstarter vor. Es eröffnet die Diskussion, indem es seine Unternehmenskultur teilt und eine gemeinschaftsorientierte Atmosphäre vermittelt. Erst dann fangen sie an, über Zahlen zu sprechen, etwa wie viele kostenpflichtige Kundenkonten sie haben und wo sich ihre Kunden befinden.
Sie nehmen ein so einfaches Thema wie Stellenangebote auf und verwandeln es in ein visuell ansprechendes, originelles Designwerk mit einem lebendigen Bildraster.
Um das Ganze zusammenzufassen, entspricht der letzte Abschnitt ihrer Seite dem interaktiven Heldenabschnitt am Anfang, gleicher weißer Hintergrund, gleiche Schriftart, Sharp Sans No1 Bold. Doch anstatt nur die Farben abzuwechseln, wechseln sie die „Definitionen“ ab, die sie für „das bieten, was Zendesk nicht ist“. Wichtige Punkte für Originalität.
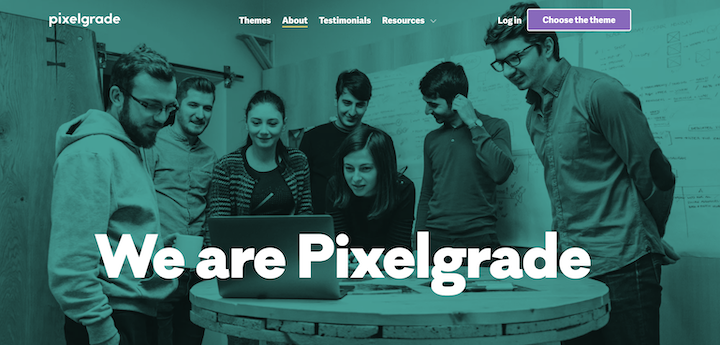
5. Pixelgrade: Ein wunderschön gemachtes Hintergrund-Overlay

Als nächstes kommt Pixelgrade, das mit keinem Geringeren als Elementor erstellt wurde. Was unser Design-Faible auf dieser Seite berührt hat, ist die Art und Weise, wie sie ihr Farbschema als Geheimwaffe verwenden.
Was meinen wir?
Pixelgrade nimmt eine einzelne Farbe und verwendet sie für jeden Abschnitt der Seite auf unterschiedliche Weise. Zuerst als Hintergrundüberlagerung für das Titelbild, dann als einfarbiger Texthintergrund und schließlich als ausgeschnittene Überlagerung über den Teambildern. Es ist einerseits einfach und andererseits super modern.
In Bezug auf ihr Geschichtenerzählen ist es ziemlich unkompliziert, einfach entspannt und einfach. Die Botschaften hier, sowohl visuell (Designschema und Fotoauswahl), sind menschenzentriert. Sie erhalten eine gute Community-Atmosphäre durch alle Bilder, die sie von ihren Teammitgliedern verwenden, sowohl als Gruppe als auch als Einzelpersonen.
Und ist Ihnen aufgefallen, dass das letzte Teammitglied, das sie zeigen, ihr Hund ist? Das ist eine so nette Geste, die wir noch nie auf einer Firmenwebsite gesehen haben!
Oana Filip, Chief People Officer bei Pixelgrade, teilte uns das Design Thinking und die Strategie mit, die ihr Team bei der Gestaltung der Seite verwendet hat:
„Die About-Seite von Pixelgrade spiegelt ein Manifest wider, das unterstreicht, welche Art von Erfahrung wir für unsere Besucher gestalten. Es zeigt, wie das Abenteuer begann, hebt die Werte hervor, für die wir stehen, und gibt einen Einblick, wie wir der WordPress-Community etwas zurückgeben.
Wir haben auch jedem Teamkollegen Platz gemacht, um auf authentische und bedeutungsvolle Weise auf der Bühne zu stehen. Wir glauben gerne, dass es uns gelingt, die Erzählung und ein Gespräch zu beginnen, das uns weit führen kann. Am Ende ist es unser Ansatz, eine fesselnde und menschliche Geschichte über unser inneres Warum zu erzählen.“
6. Dribbble: Die Geschichten echter Designer erzählen
Von Designern für Designer gemacht, überrascht es uns nicht, dass jede Dribbble-Seite auf ihrer Firmenwebsite eine erstklassige Designarbeit sein wird.
Bei der Markenbotschaft dreht sich alles um ihre Community von Kreativen, und sie zeigen sogar Kunstwerke ihrer Community-Mitglieder als Website-Bilder.
Das GIF der Logos im zweiten Abschnitt ist wirklich kreativ und zart, eine feine Kombination. Sie haben es sicherlich gemeistert, Bewegungseffekte auf eine wirklich stilvolle Weise einzusetzen.
Die nächste geniale Dribbling-Technik zeigt eine „Designer-Geschichte“ des berühmten Designers Pablo Stanley. Dies zeigt, wie sehr die Marke dribbble ihre Community-Mitglieder umarmt, da sie nach der Geschichte ein Testimonial einfügen (was Sie ganz einfach mit unserem Testimonial-Widget tun können).
Schließlich ist ihre interaktive Technik, einen Hover-Effekt zu verwenden, um die Biografie jedes Teammitglieds anzuzeigen, wirklich einzigartig. Es erzeugt eine Gesprächsdynamik zwischen Besucher und Teammitglied, wodurch der Abschnitt zu einem "Nur-Bild"-Design wird, das auf Benutzeraktivität beruht, um die Informationen zu liefern, die der Benutzer erwartet.
7. Medium: Brand Storytelling durch User Experience