Above the Fold beherrschen: So fördern Sie das Scrollen (und Konvertieren)
Veröffentlicht: 2023-08-09Schnell! Wie viele „Best Practices“ für CROs fallen Ihnen spontan ein? Ich bin bereit zu wetten, dass die Zahl ziemlich hoch ist.
Best Practices sind lediglich gängige Praktiken. Deshalb stellen wir in diesem Beitrag ein weiteres „bewährtes“ Konzept auf die Probe, genau wie wir es mit Social Proof getan haben.
Schauen wir uns dieses Mal den Raum über der Falte an. Wie wichtig ist es, dass Ihr Call-to-Action „above the Fold“ steht? Stimmt es, dass niemand unterhalb der Falte scrollt?
Lass es uns herausfinden.
Inhaltsverzeichnis
- Was genau ist „above the Fold“?
- Was die Experten sagten
- Was die Daten sagten
- Wann ist „Below the Fold“ in Ordnung?
- 1. Bestimmte Besucher
- 2. Unsichere Besucher, einfaches Wertversprechen
- 3. Unsichere Besucher, kompliziertes Leistungsversprechen
- Die durchschnittliche Faltposition
- Wann hören die Leute auf zu scrollen?
- So fördern Sie das Scrollen
- 1. Erstellen Sie überzeugende Inhalte
- 2. Vermeiden Sie Doppelböden
- 3. Bitten Sie sie, zu scrollen
- Abschluss
Was genau ist „above the Fold“?
„Above the Fold“ bezieht sich auf den Inhalt, der auf einer Website angezeigt wird, ohne dass ein Scrollen erforderlich ist. Dieses Konzept hat seinen Ursprung in der Welt des Drucks, da dort typischerweise die obere Hälfte der Titelseite der Zeitung platziert ist.
Die Idee ist, dass die Geschichte über dem Falz die meiste Aufmerksamkeit erhält. Während Sarah möglicherweise nicht die gesamte Zeitung liest, um herauszufinden, was auf Seite 8 steht, wird sie wahrscheinlich die Geschichte auf der Titelseite (oder zumindest die Überschrift) lesen.
Die Best Practice besagt, dass Ihr Call-to-Action „above the Fold“ (above the Fold) sein muss, da Besucher normalerweise nicht über den Fold hinaus scrollen.
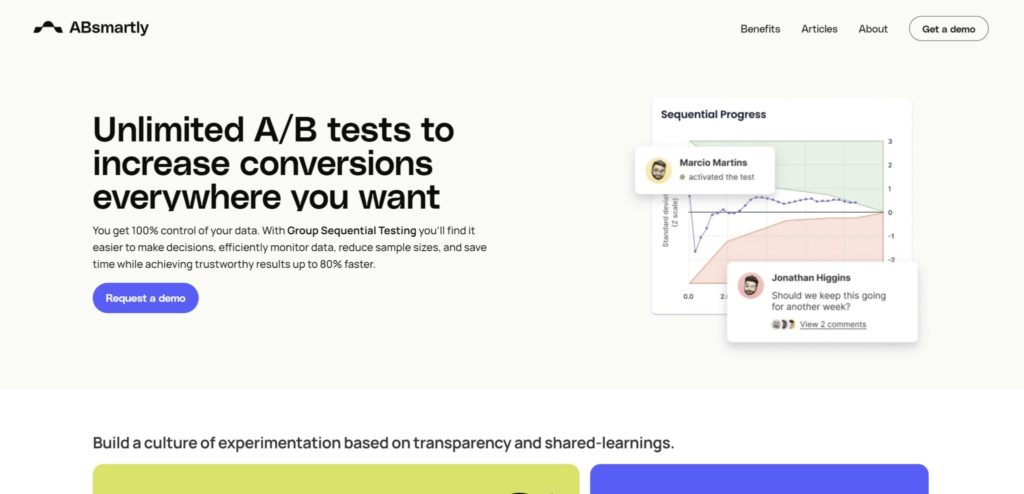
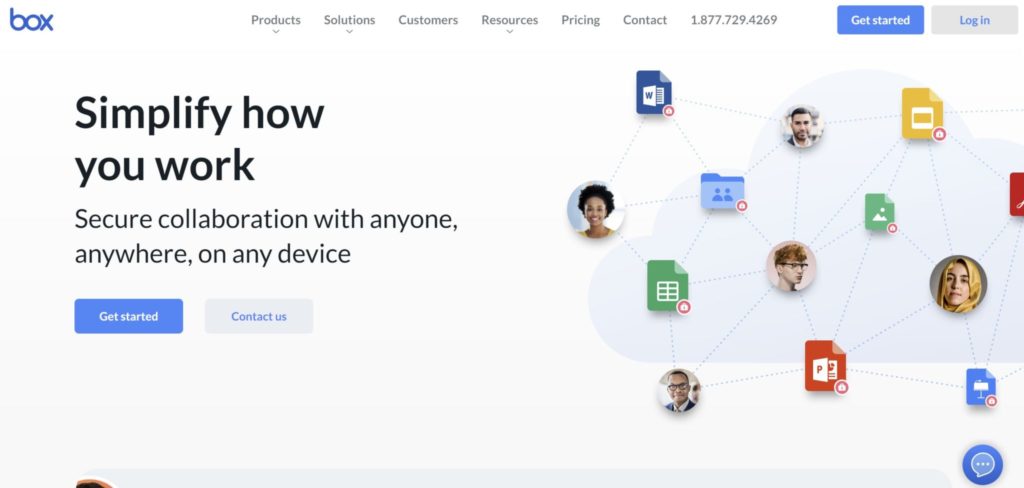
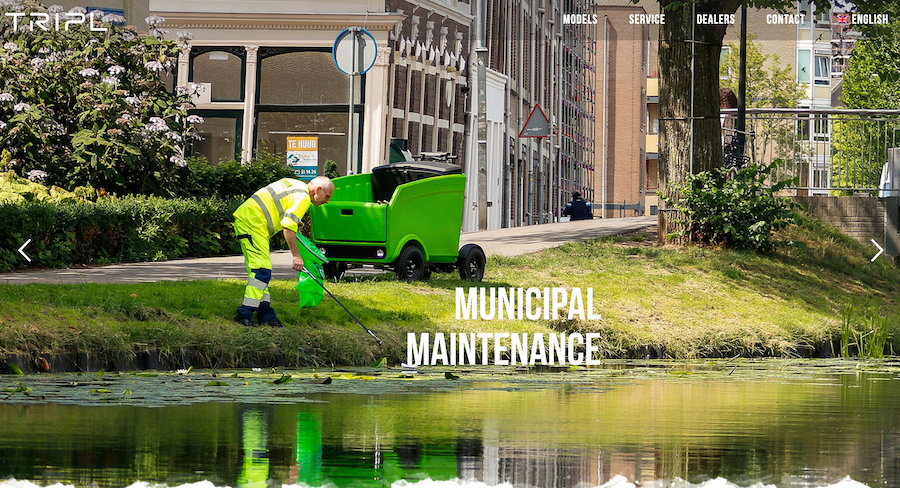
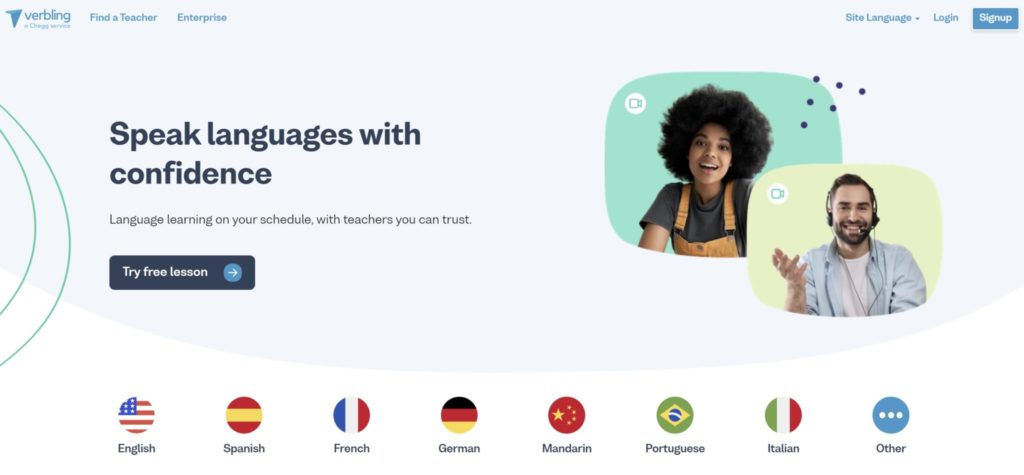
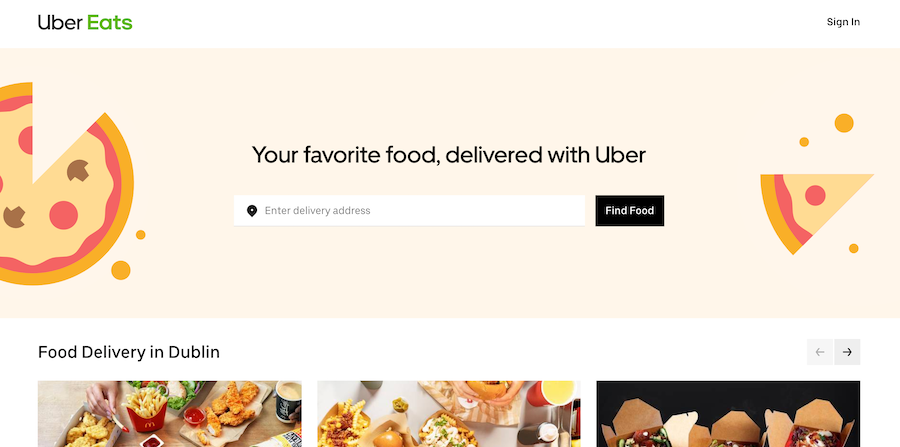
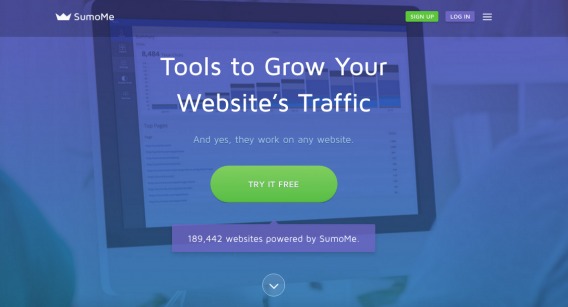
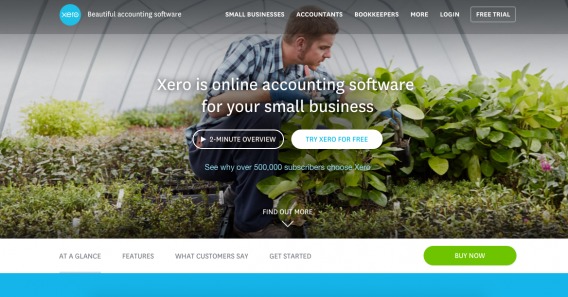
Schauen wir uns einige Beispiele für Websites an, die für den Fold konzipiert wurden:


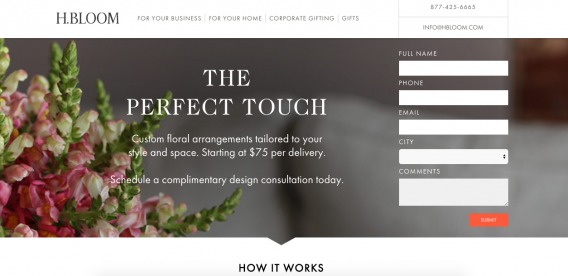
Schauen wir uns nun einige Beispiele von Websites an, die den Fold völlig ignorieren …

Was die Experten sagten
Was sagen einige der besten CRO-Experten zu diesem Thema? Joanna Wiebe, Oli Gardner und Brian Massey haben sich alle zu den Best Practices geäußert …

Joanna Wiebe, Copy Hackers & Airstory:
„Ptopfen Sie nicht alles über den Tellerrand hinaus. Unzählige Tests und Scroll-/Click-Tracking-Studien haben gezeigt, dass Besucher bereit sind zu scrollen … solange sie wissen, dass es etwas gibt, nach dem sie nach unten scrollen können. (Erstellen Sie also keinen falschen Boden.)
Halten Sie Menschen nicht davon ab, Ihre Inhalte zu erkunden, indem Sie Annahmen über deren Nutzungsverhalten treffen.“ (über Copy Hackers)

Oli Gardner, Unbounce:
„Die Platzierung Ihres CTA über dem Falz ist die häufigste Platzierungswahl. Allerdings kann dies eine zu hohe Erwartungshaltung gegenüber jemandem sein, der gerade erst auf Ihrer Seite angekommen ist.
Eine Lösung hierfür besteht darin, ein Mini-Landingpage-Erlebnis zu erstellen, das die kritischen Elemente Ihrer Seite in einem Inhaltsblock oberhalb der Falte verpackt enthält.
Dann können alle unterstützenden Inhalte unten für diejenigen erscheinen, die sie lesen müssen, um sich vom Zweck Ihrer Seite zu überzeugen.“ (über den Unbounce Landing Page-Kurs)

Brian Massey, Konvertierungswissenschaften:
„Es ist eine bewährte Methode. Daher werden die wichtigsten Teile der Seite in der Regel oberhalb des Falzes am besten angezeigt.
Die Ausnahme ist, wenn Sie jemanden dazu bringen, Maßnahmen zu ergreifen. Sie sehen also die längeren Formulare, Verkaufsbriefe und tatsächlich werden Sie viele Seiten sehen, die in Langform vorliegen.
Homepages fungieren im Wesentlichen als Zielseiten. Und in solchen Situationen ist es in Ordnung, den Aufruf zum Handeln aufzuheben, bis Sie einige wichtige Punkte dargelegt haben.
Wenn Sie also nicht sehr bekannt sind oder in einer neuen Branche tätig sind und sich zunächst ein wenig weiterbilden müssen. Sie könnten das testen, aber im Allgemeinen werden wir einen Anstieg sehen, wenn wir den ersten Call-to-Action nach oben verschieben können.“ (über Business of Software)
Es scheint also, dass sich die Experten einig sind: Die Faltung ist wirklich wichtig, aber wie bei den meisten Konzepten im CRO ist sie nicht absolut.
Was die Daten sagten
Im Jahr 2014 veröffentlichte Google eine Studie mit dem Titel „The Importance of Being Seen: Viewability Insights for Digital Marketers and Publishers“, die die Auswirkungen des Folds aufzeigt.
Die Studie ergab, dass bei einer Sichtbarkeit, die so definiert ist, dass 50 % der Pixel der Anzeige eine Sekunde lang auf dem Bildschirm sind, Anzeigen knapp über dem Falz eine Sichtbarkeit von 73 % aufwiesen, während Anzeigen direkt unter dem Falz nur eine Sichtbarkeit von 44 % aufwiesen.
Die Nielsen Norman Group kam zu dem Schluss, dass „was oben auf der Seite erscheint und was ausgeblendet ist, immer Einfluss auf das Benutzererlebnis hat – unabhängig von der Bildschirmgröße.“ Tatsächlich haben sie herausgefunden, dass der durchschnittliche Unterschied in der Art und Weise, wie Benutzer Informationen oberhalb und unterhalb der Falte behandeln, 84 % beträgt.
Um die Ergebnisse der Nielsen Norman Group zusammenzufassen: „Benutzer scrollen zwar, aber nur, wenn das, was über dem Falz liegt, vielversprechend genug ist.“ Was auf der Seite sichtbar ist, ohne dass eine Aktion erforderlich ist, regt uns zum Scrollen an.“
Auch hier kommt es auf die Falte an. Es ist jedoch wichtig, weil es die Voraussetzungen für zukünftige Inhalte schafft und Qualitätserwartungen weckt, und nicht aufgrund einer willkürlichen, absoluten Regel.
Wann ist „Below the Fold“ in Ordnung?
Der Inhalt oberhalb der Falte wird also häufiger angezeigt (duh), aber es scheint, dass das nicht unbedingt bedeutet, dass Ihr Call-to-Action ohne Zweifel darüber sein muss. In welchen Fällen ist „Below the Fold“ akzeptabel?
Der Content Above the Fold hat zwei Aufgaben: Erklären Sie das Wertversprechen klar und signalisieren Sie, dass es unterhalb des Fold noch wertvollere Inhalte gibt.
Wenn Ihr Wertversprechen oberhalb der Falte glasklar ist, platzieren Sie die Handlungsaufforderung(en) dort, wo es am logischsten Sinn ergibt.
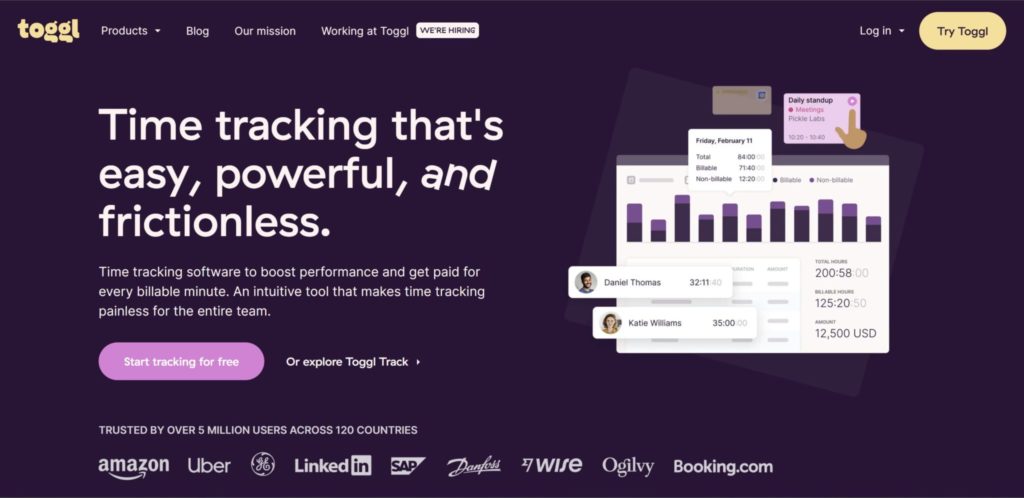
In einigen Fällen (z. B. Toggl und Optimizely) ist das einzeilige Wertversprechen klar (und überzeugend) genug, um eine sofortige Anfrage zu rechtfertigen (z. B. „Anmelden“).
In anderen Fällen (z. B. Lewis Howes und Tiny Habits) ist mehr Text und Kreativität erforderlich, um ein klares (und überzeugendes) Wertversprechen zu erstellen, was bedeutet, dass die Anfrage verzögert wird (dh unterhalb der Falte).
Bedenken Sie, dass es nur drei Arten von Besuchern gibt, die auf Ihrer Website landen …
1. Bestimmte Besucher
Diese Besucher kennen Ihre Marke, sie wissen, was Sie anbieten, und sie wissen, dass es ein Problem löst, das sie haben. Sie werden konvertieren, egal was passiert. Solange Sie sich nicht die Mühe machen, Ihren Call-to-Action zu verbergen, werden diese Besucher einen Weg zur Conversion finden.
Am praktischsten ist es, wenn sich der Call-to-Action oberhalb der Falte befindet. Wenn dies jedoch nicht der Fall ist, sind sie bereit, zu scrollen, um ihn zu finden.
2. Unsichere Besucher, einfaches Wertversprechen
Diese Besucher kennen Ihre Marke, Ihr Produkt oder Ihre Dienstleistung nicht. Sie sind noch nicht davon überzeugt, dass Ihr Produkt oder Ihre Dienstleistung die beste Lösung für ihr Problem ist.
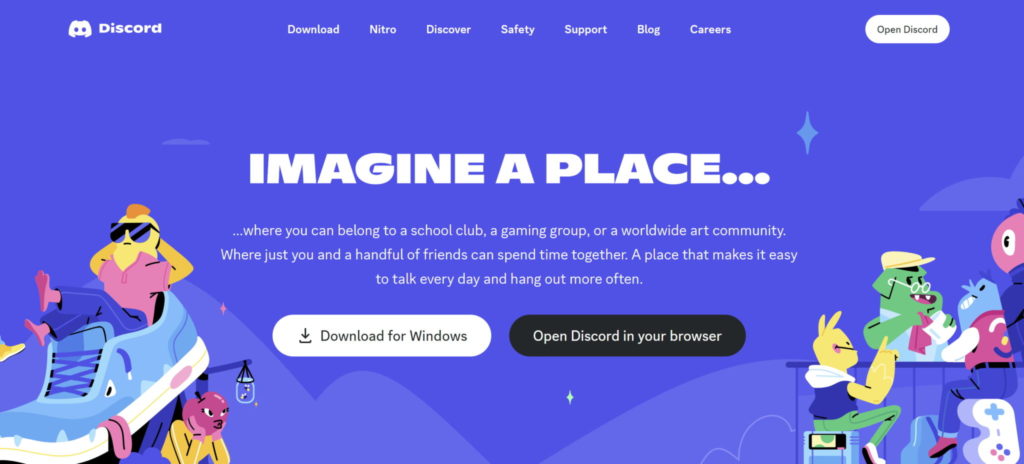
Nehmen wir an, Sie haben ein einfaches Wertversprechen wie Discord:

Wenn Ihr Wertversprechen einfach und klar formuliert ist, bedarf es wahrscheinlich keiner großen Ausarbeitung. Wie viele Fragen hat „Ein Ort, an dem es einfach ist, jeden Tag zu reden und öfter abzuhängen.“ erheben?
Daher können Sie Ihren Call-to-Action „above the Fold“ platzieren. Es ist realistisch, dass ein neuer, unsicherer Besucher ohne zusätzliche Informationen überzeugt und bereit sein könnte, Discord herunterzuladen.
3. Unsichere Besucher, kompliziertes Leistungsversprechen
Ähnlich wie die vorherige Gruppe kennen diese Besucher Ihr Produkt oder Ihre Dienstleistung nicht und sind noch nicht davon überzeugt, dass es die beste Lösung für ihr Problem ist.
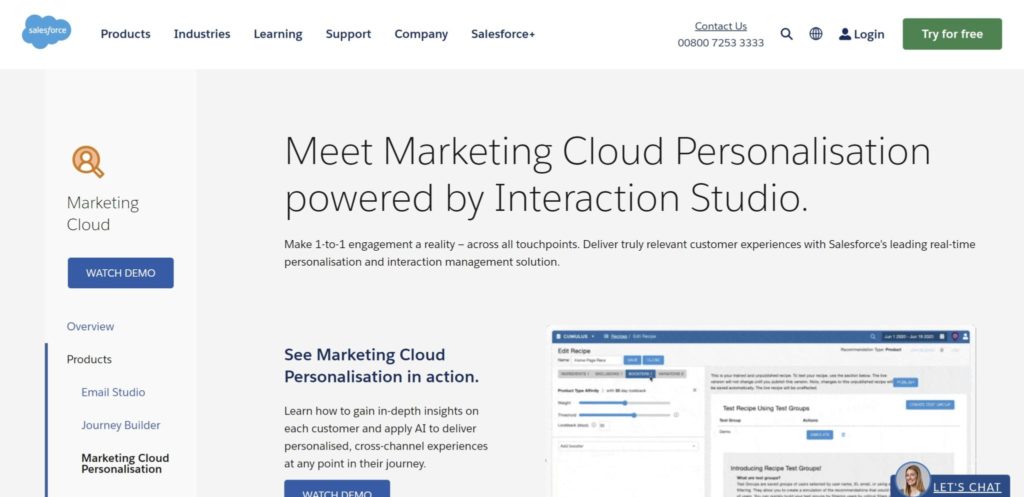
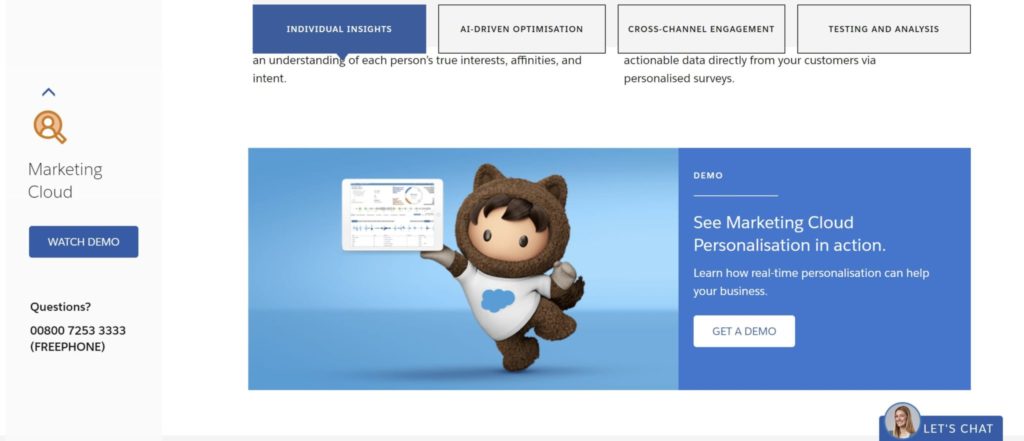
Nehmen wir dieses Mal an, Sie haben ein komplizierteres Wertversprechen, wie das Interaction Studio von Salesforce (früher Evergage):

Weniger Menschen sind mit den Vorteilen der Echtzeit-Personalisierung vertraut (und davon überzeugt) als mit den Vorteilen, kostenlos mit Freunden und Familie auf der ganzen Welt zu sprechen.
Das macht das Wertversprechen von Interaction Studio zwar nicht weniger effektiv, bedeutet aber, dass eine Ausarbeitung erforderlich ist. Ein einfacher Einzeiler reicht nicht aus; Besucher haben bestimmt Fragen dazu, was Echtzeit-Personalisierung ist, wie sie funktioniert, wie sie für sie funktionieren kann und so weiter.
Daher macht es wenig Sinn, eine Frage oben auf der Seite, oberhalb des Falzes, zu platzieren. Besucher, die unsicher sind, werden noch nicht bereit sein, etwas zu unternehmen. Sie benötigen zusätzliche Informationen.
Beachten Sie die Platzierung des Aufrufs zu Demos von Interaction Studio – er befindet sich in der Sticky-Seitenleiste, wiederholt sich aber auch in der Mitte der Homepage.

Die durchschnittliche Faltposition
Technisch gesehen ist die Faltung in den letzten Jahren komplizierter geworden. Erstens nutzen wir alle mehrere Geräte.

Jedes Gerät verfügt über eine einzigartige Bildschirmgröße und Auflösung, was eine einzigartige Faltposition bedeutet.

Es gibt auch eine einfache Möglichkeit, Ihre Website in mehreren Auflösungen anzuzeigen, um sicherzustellen, dass Ihre Inhalte korrekt angezeigt werden …
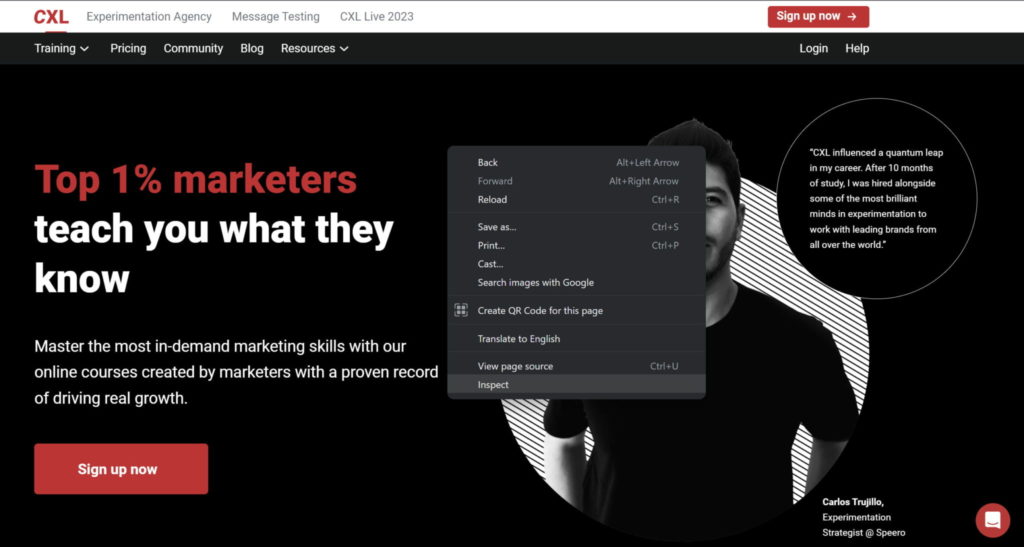
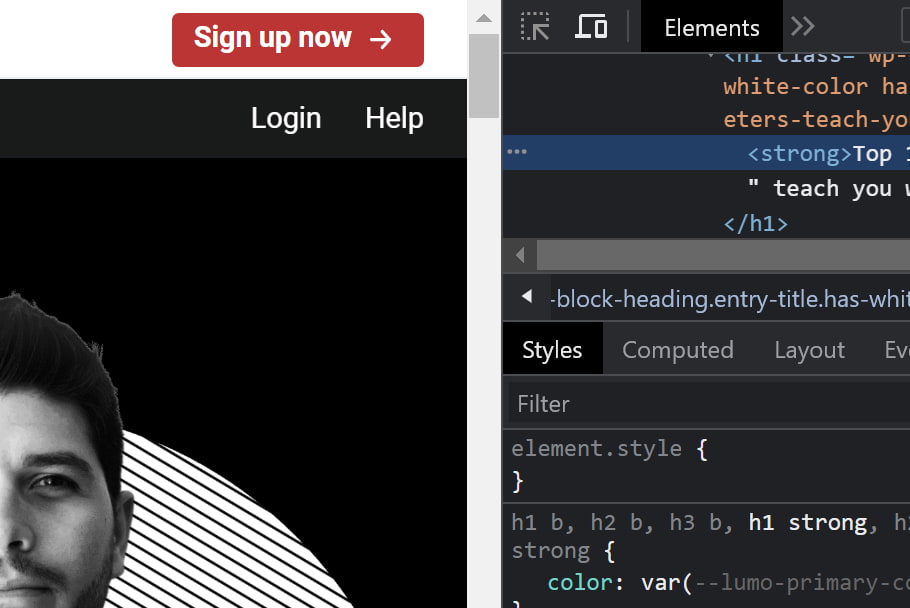
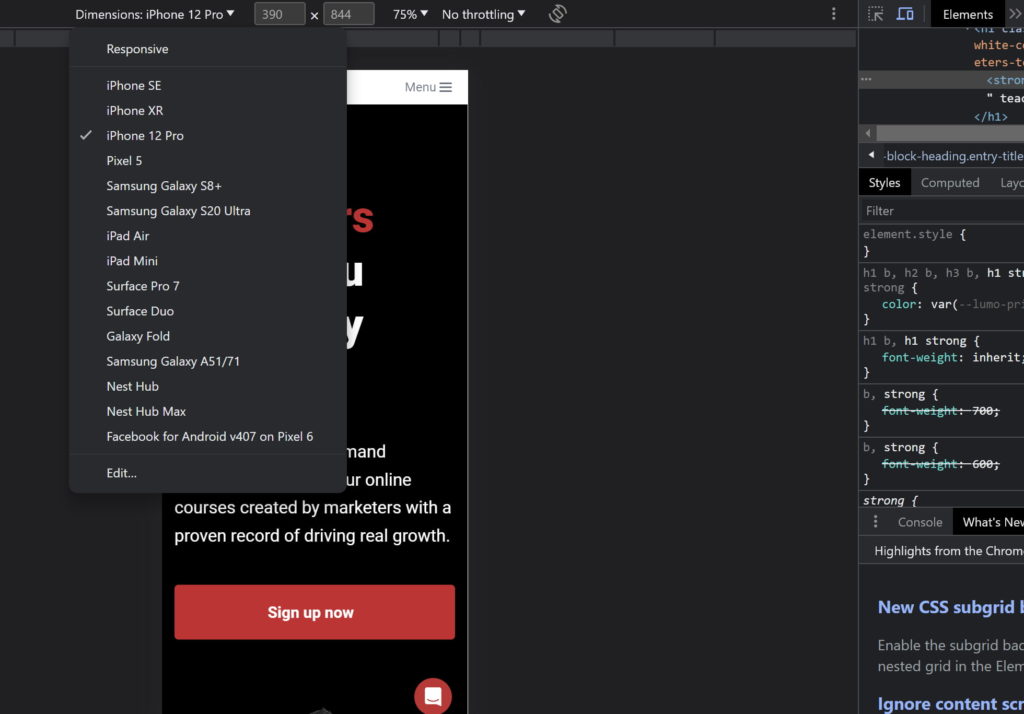
Schritt eins: Öffnen Sie ein Chrome-Fenster, klicken Sie mit der rechten Maustaste und wählen Sie „Inspizieren“.

Schritt zwei: Klicken Sie auf das Gerätesymbol in der oberen linken Ecke des Fensters „Inspizieren“.

Schritt drei: Wählen Sie eine benutzerdefinierte Bildschirmauflösung oder wählen Sie ein bestimmtes Gerät aus dem Dropdown-Menü aus.

Mit diesem einfachen Verfahren können Sie Ihre Faltposition auf den gängigsten Geräten anzeigen, um sicherzustellen, dass alle erforderlichen Inhalte angezeigt werden.
Überprüfen Sie unbedingt alle Geräte. Nur weil Sie kein Nexus- oder Pixel-Telefon verwenden und auch keiner Ihrer Freunde dies tut, heißt das nicht, dass Ihre Besucher dies nicht tun.
Wenn es um Ihre Besucher geht: Es lohnt sich zu ermitteln, welche Geräte sie am häufigsten verwenden, damit Sie Ihr Design und Ihre Content-Bemühungen insbesondere für diese Bildschirmauflösungen optimieren können. Hier ist der einfache zweistufige Prozess …
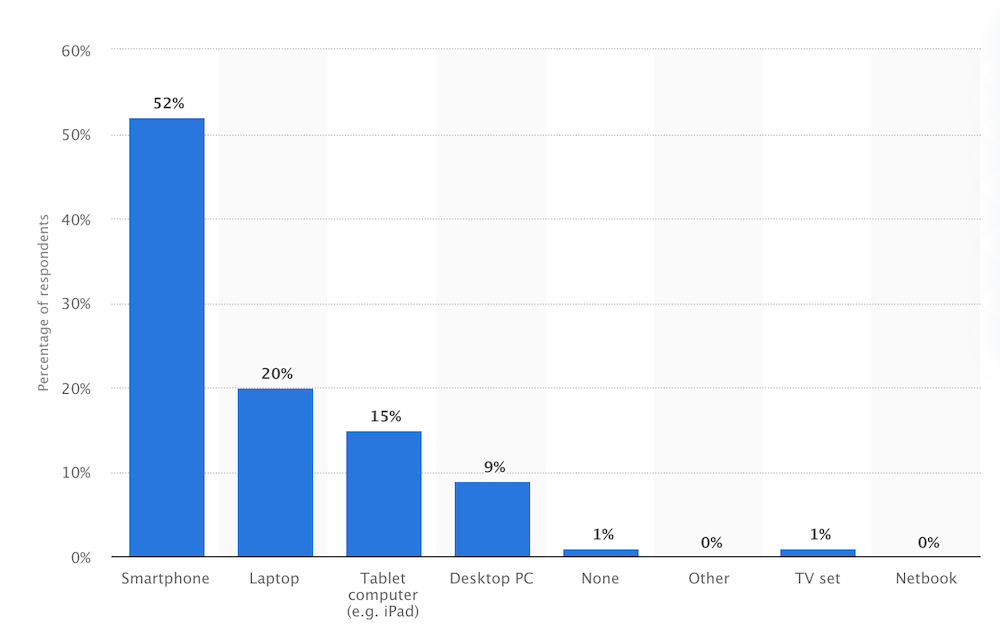
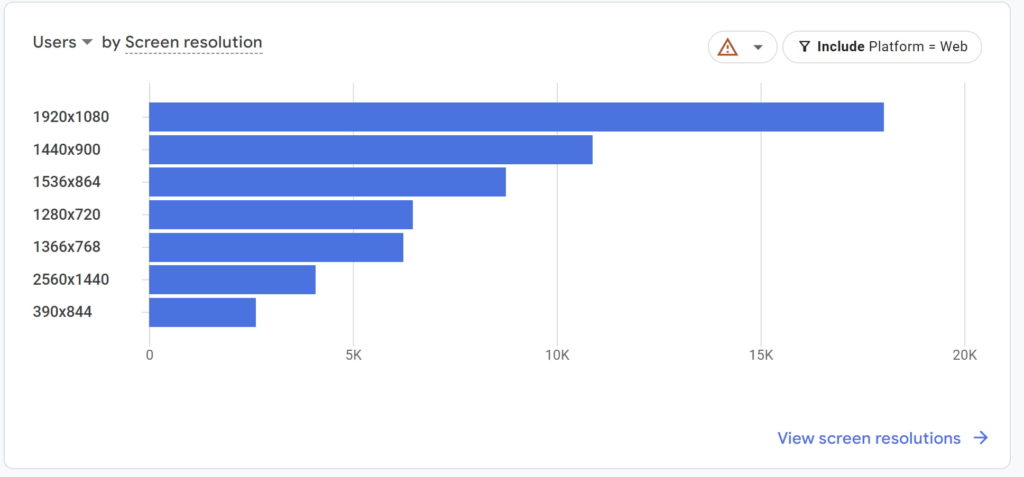
Schritt eins: Öffnen Sie Google Analytics 4 und wählen Sie unter „Berichte“ „Benutzer > Technik“ und dann „Übersicht“.
Schritt zwei: Unter den Hauptdiagrammen finden Sie „Benutzer nach Bildschirmauflösung“.

Hier hast du es! Und das sind nur die Top-Auflösungen. Es gibt Dutzende weitere, die alle berücksichtigt werden müssen.
Wann hören die Leute auf zu scrollen?
Wir wissen also, dass es nicht mehr die 90er Jahre sind und dass die Leute auf der Seite nach unten scrollen können (und werden). Aber gibt es eine Grenze? Wie weit scrollen die Leute im Durchschnitt auf der Seite nach unten? Gibt es einen Bereich auf Ihrer Website, der so gut wie keine Aufmerksamkeit erhält?
Schauen wir uns die Fakten an …
Vor ein paar Jahren stellte Huge fest, dass fast jeder (91–100 %) unabhängig von Designmerkmalen über den Rand hinaus scrollte.
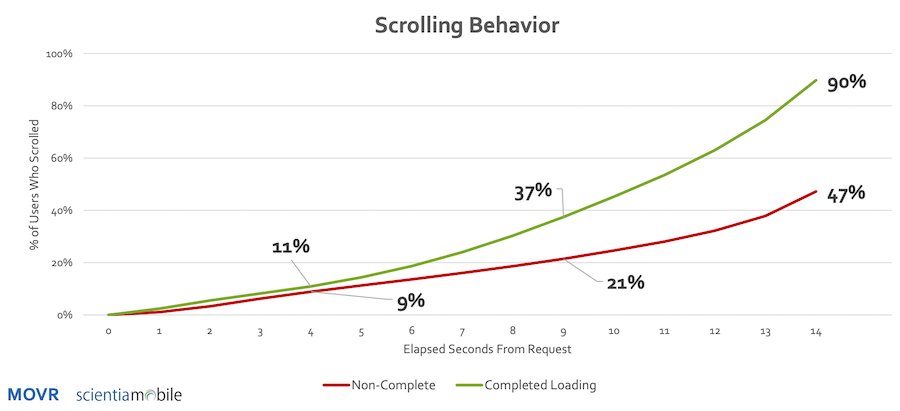
In einem MOVR-Bericht wurde festgestellt, dass 11 % der mobilen Nutzer innerhalb von vier Sekunden mit dem Scrollen beginnen, wenn die Seite vollständig geladen ist. Wenn die Seite noch nicht vollständig geladen ist, haben 9 % trotzdem innerhalb von vier Sekunden gescrollt.
Wenn die Seite langsam lädt und länger als neun Sekunden dauert, haben 21 % der Leute trotzdem gescrollt. Von den Personen, die mit neun Sekunden gescrollt haben, haben über 50 % über 250 Pixel nach unten gescrollt.
Hinweis: Das heißt, wenn Ihre mobile Website langsam lädt, werden Ihre „above thefold“-Inhalte tatsächlich umgangen.

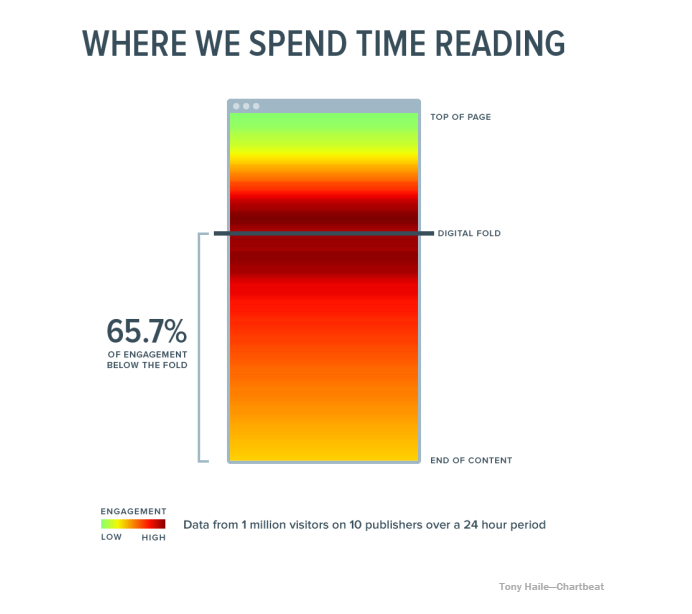
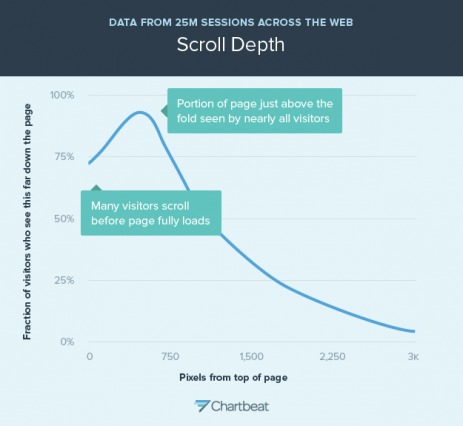
Tony Haile, CEO von Chartbeat, teilte dem Time Magazine Anfang des Jahres einige interessante Daten mit. Sein Team hat herausgefunden, dass 66 % der Aufmerksamkeit auf einer normalen Medienseite unterhalb des Falzes liegt. Hier ist die Heatmap, die er geteilt hat …

Oben auf der Seite gibt es nur sehr wenig Interaktion, wahrscheinlich weil wir darauf konditioniert sind zu wissen, dass sich dort nur Branding- und Navigationshinweise befinden. Laut der Studie von Chartbeat ist das Engagement knapp oberhalb und unterhalb der Falte am höchsten.

Zusammenfassend lässt sich sagen, dass Ihre Besucher recht schnell entscheiden, ob Ihr Wertversprechen für sie interessant ist, und dann mit dem Scrollen beginnen, bis sie über genügend Informationen verfügen, um einen nächsten Schritt auszuführen (z. B. abspringen, auf eine neue Seite wechseln oder konvertieren).
Michael Aagaard ist nur ein Experte, der mit Handlungsaufforderungen unterhalb der Falte experimentiert hat …
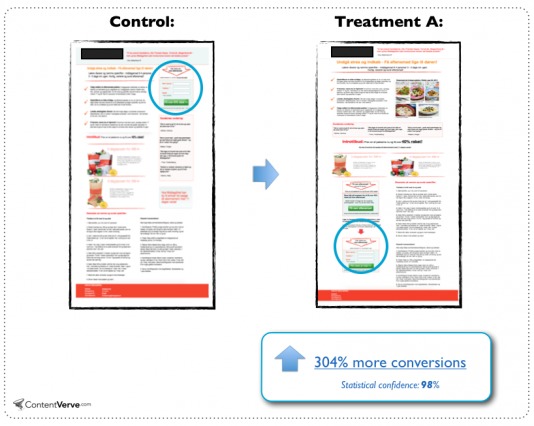
„Wir alle kennen also die goldene Regel, dass Ihr Call-to-Action immer oberhalb der Falte positioniert sein sollte. Nun, lasst uns diesen Mythos gleich mit diesem Beispiel aus einem Test zerschlagen, den ich auf einer B2C-Landingpage durchgeführt habe“, schrieb er.
Im Beispiel platzierte er den Call-to-Action am Ende einer sehr langen Landingpage und die Conversions stiegen um 304 %.

„Bei der Behandlung passieren noch einige andere Dinge. Der gesamte Anstieg kann also nicht ausschließlich auf die Verschiebung des CTA unterhalb der Falte zurückgeführt werden“, bemerkt Michael.
„Tatsache bleibt jedoch, dass die Behandlung mit dem CTA weit unterhalb der Falte die Kontrollvariante übertraf – etwas, das einfach nicht möglich sein sollte, wenn man sich an die Best-Practice-Regel hält, dass der CTA immer oberhalb der Falte liegen sollte, um zu konvertieren .“
Beachten Sie, dass dies nur ein Beispiel ist, das zeigt, dass Best Practices fehlbar sind und Besucher scrollen. Sie sollten nicht davon ausgehen, dass die Verlagerung Ihres Call-to-Action nach unten führt, um die Conversions um über 300 % oder überhaupt zu steigern.
Wie bei allen Dingen bei CRO müssen Sie es für sich selbst und Ihr Publikum testen. Hier gilt es, keine Angst davor zu haben, unterhalb der Falte zu experimentieren, denn die Vorstellung, dass Besucher nicht scrollen, ist ein Mythos.
So fördern Sie das Scrollen
Die meisten Leute scrollen auf Ihrer Seite, unabhängig von Design- oder Kopierhinweisen, aber Sie können ein paar Dinge tun, um Ihre Scrollgeschwindigkeit geringfügig zu verbessern.
1. Erstellen Sie überzeugende Inhalte
Wie stellen Sie sicher, dass Besucher den Inhalt unterhalb Ihrer Falte lesen möchten? Machen Sie den Inhalt über dem Falz großartig.
Klingt einfach, oder? Es gibt kaum einen Ersatz dafür, wirklich überzeugende Inhalte zu erstellen.


Denken Sie daran: Was sich oberhalb der Falte befindet, ist das, was Ihre Besucher dazu ermutigt, sich darunter zu wagen. Machen Sie Ihre Argumente also überzeugend.
2. Vermeiden Sie Doppelböden
Erinnern Sie sich an die Doppelböden, die wir zuvor erwähnt haben? Diese gibt es überall…


Schauen Sie sich die Beispiele einiger Startups an, die in der Vergangenheit auf AngelList vorgestellt wurden.
Wenn Sie einen doppelten Boden haben, geben Sie den Besuchern keinen Grund zu der Annahme, dass sich etwas unter der Falte befindet. Dadurch werden sie seltener versuchen, zu scrollen.
Einen doppelten Boden zu vermeiden ist ziemlich einfach ...

3. Bitten Sie sie, zu scrollen
Manchmal ist der beste Weg, jemanden zum Scrollen zu bewegen, einfach darin, ihn zum Scrollen aufzufordern. Berücksichtigen Sie subtile Richtungshinweise ...


Und nicht ganz so subtile Richtungshinweise …

Es ist alles, was Sie tun können, um das Scrollen zur offensichtlichen Wahl zu machen.
Abschluss
Kehren wir also zur ursprünglichen Frage zurück: Ist Above the Fold wirklich so wichtig? Ohne Zweifel lautet die Antwort ja . Allerdings sind die Gründe, warum dies wichtig ist, ein wenig anders, als die Best Practice Sie glauben machen möchte.
Der Inhalt über dem Falz…
- Schafft die Bühne für zukünftige Inhalte. Ist dieses Produkt oder diese Dienstleistung interessant? Gibt es mehr Inhalte?
- Setzt eine Qualitätserwartung. Lohnt es sich zu lesen? Wird es für mich hilfreich sein?
Alles darüber hinaus hilft Ihren Besuchern bei der Entscheidung, ob Ihre Website überhaupt lesenswert ist. [Tweete es!]
Folgendes müssen Sie bei dieser besonderen Best Practice beachten:
- Platzieren Sie Ihre überzeugendsten Inhalte „above the Fold“. Was macht Ihr Produkt oder Ihre Dienstleistung interessant und wertvoll?
- Die meisten Menschen können und tun scrollen. Haben Sie keine Angst davor, Inhalte und sogar Handlungsaufforderungen unterhalb der Falte zu platzieren.
- Sie können Besucher zum Scrollen anregen, indem Sie Doppelböden vermeiden und deutlich machen, dass sich unterhalb des Falzes mehr Inhalt befindet.
- Verstehen Sie die Sicherheit Ihrer Besucher und die Komplexität Ihres Wertversprechens. Fragen Sie nicht direkt, ob Ihre Besucher weitere Informationen benötigen, um eine Entscheidung zu treffen.
- Verwenden Sie Google Analytics, um herauszufinden, welche Bildschirmauflösungen Ihre Besucher am häufigsten verwenden. Entwerfen Sie für diese Auflösungen (und überprüfen Sie alle anderen Auflösungen mit Chrome).
- Unterschiedliche Geräte und Bildschirmgrößen machen es schwierig, eine durchschnittliche Faltposition zu nennen, aber hier bei CXL verwenden wir 600–700 Pixel als Richtlinie.
- Experimentieren Sie selbst. Diese Best Practice hat zwar Gewicht, aber bei CRO gibt es nie etwas Absolutes. Testen Sie verschiedene Call-to-Action-Positionen und verschiedene Inhalte oberhalb der Falte. Vielleicht überraschen Sie sich selbst.
