So entwerfen Sie „above the fold“-Inhalte für ein überaus gutes Engagement
Veröffentlicht: 2019-12-21Sie haben 8 Sekunden (wahrscheinlich weniger) Zeit, um Ihr Publikum zu fesseln und zu halten. Jede Sekunde und jeder Scroll zählt.
Ihre „above the fold“-Inhalte müssen Ihre Besucher fesseln und sie motivieren, auf der Seite zu bleiben. Eine großartige Seite mit schlechtem Inhalt ist wie ein brillantes Buch mit einem schrecklichen Einband. Ja, ja – wir alle wissen, dass man ein Buch nicht nach seinem Einband beurteilen sollte … aber jeder tut es trotzdem. Und Besucher werden dasselbe mit Ihrer E-Mail, Zielseite oder Ihrem Artikel tun.
Müssen Ihre „above the fold“-Inhalte Ihre oberste Priorität sein? Wahrscheinlich nicht. Aber bei der Häufigkeit, mit der digitale Benutzer zwischen Websites und Geräten wechseln, ist es wichtig, dass Ihre „above the fold“-Inhalte die Besucher zum Bleiben anregen. Das bedeutet nicht unbedingt, dass der Inhalt eine Buzzfeed-würdige Überschrift oder einen unwiderstehlichen CTA haben muss – aber er muss das Versprechen einlösen, das die Besucher überhaupt dorthin gebracht hat.
Was bedeutet „Above the Fold“?

Above the fold ist der erste Inhalt, den Ihre Besucher sehen, ohne scrollen zu müssen. Alles, was zum Anzeigen gescrollt werden muss, wird als „below the fold“ betrachtet.
Zeitungen machten den Begriff „above the fold“ zuerst populär. An einem Zeitungskiosk wären nur die obersten Schlagzeilen und Bilder sichtbar, und diese müssten einen Leser dazu bringen, zur Zeitung zu greifen, um mehr zu lesen. Obwohl es auf Ihrem Computerbildschirm keine Falte gibt, gibt es das Ende eines Browserfensters, und Benutzer müssen scrollen, wenn sie mehr sehen möchten.
Je nachdem, welches Gerät Sie verwenden, haben Sie beim Lesen dieses Artikels wahrscheinlich das vorgestellte Bild und die Überschrift (und möglicherweise einen Textausschnitt) "above the fold" gesehen. Bei anderen Websites mit großen Navigationsleisten und CTAs müssen Sie nach unten scrollen, um den Artikel zu finden. Stellen Sie sich diese Erfahrung an einem Zeitungskiosk vor – glauben Sie, dass die Zeitung, in der nur Home, About, Blog und Contact Us sichtbar sind, abgeholt wird? Ich denke nicht.
Was für Sie „above the fold“ ist, könnte für sie „below the fold“ sein
Je nachdem, wie Sie einen Inhalt anzeigen (Mobilgerät, Desktop, Tablet usw.), variiert der sichtbare Inhalt „above the fold“. Werfen Sie zum Beispiel einen Blick auf unseren aktuellen Beitrag „ Inspiration für Ihre E-Mail-Kampagnen 2020“ . So sieht es auf meinem IOS-Gerät aus:

Und so sieht es auf meinem Desktop aus:

In beiden Versionen können Sie die Überschrift und das Beitragsbild sehen, aber Sie können mehr vom Einführungstext auf dem mobilen Gerät sehen.
Denken Sie bei der Gestaltung von Inhalten (egal ob E-Mails, Blogbeiträge oder Zielseiten) an die Erfahrung auf verschiedenen Geräten. Unterschiedliche Bildschirmgrößen wirken sich darauf aus, was über der Falte landet und was unter die Falte fällt. Auf einem Telefon wird beispielsweise das traditionelle Seitendesign für den Hochformatmodus zur Seite gedreht.
Es ist unmöglich, Ihre Inhalte für jedes Gerät zu optimieren – deshalb ist es wichtig, ansprechende Designs zu erstellen. Alle E-Mails in unserer kostenlosen E-Mail-Vorlagengalerie sind vollständig responsiv, sodass Benutzer hochwertige Erfahrungen erstellen können, unabhängig davon, welches Gerät ihre Empfänger verwenden.
Best Practices für das Entwerfen von „above the fold“-Inhalten
Sie müssen das Rad nicht neu erfinden, um großartige Benutzererlebnisse zu schaffen. Auch wenn es keine Wunderwaffe gibt, die den Seiteninhalt oberhalb des Falzes wirksam macht (sorry!), gibt es ein paar Best Practices, die Sie beachten können, um Ihr Design zu verbessern:
- Halten Sie Ihre Versprechen ein. Wenn jemand Ihre Seite über eine E-Mail, eine Anzeige oder einen Hyperlink besucht, stellen Sie sicher, dass Ihr „above the fold“-Inhalt die Bühne für das bereitstellt, was Sie liefern werden. Wenn Ihre Anzeige beispielsweise „die Top 10 Urlaubssendungen von 2019“ garantiert, dann spricht Ihre Seite dieses Versprechen von Anfang an besser an.
- Versuchen Sie nicht, alles über die Falte zu stopfen. Stellen Sie Ihre besten Inhalte an den Anfang – nicht alle Ihre Inhalte. Wenn Sie nicht Dr. Pepper sind und irgendwie 23 Geschmacksrichtungen in ein köstliches Getränk packen können, wählen Sie einen minimalistischen Ansatz. Weniger ist mehr. Verwenden Sie ein Bild und eine clevere Kopie, um Ihre Besucher dazu zu verleiten, weiter auf der Seite zu scrollen.
- Ermutigen Sie zum Scrollen. Machen Sie deutlich, dass der nächste Schritt, den der Besucher machen sollte, darin besteht, nach unten zu scrollen. Sie können dies mit visuellen Hinweisen (wie nach unten zeigende Pfeile) tun oder indem Sie Ihren Text deutlich machen: „Lesen Sie weiter.“
4 Beeindruckende „Above the Fold“-Inhaltsbeispiele
Genug geredet – schauen wir uns einige Beispiele aus dem wirklichen Leben an. Ich habe ein paar tolle Beispiele für Websites, Artikel, E-Mails und mehr von Marken gefunden, die ihr „above the fold“-Design perfektioniert haben. Hier ist, was Sie von ihnen lernen können.

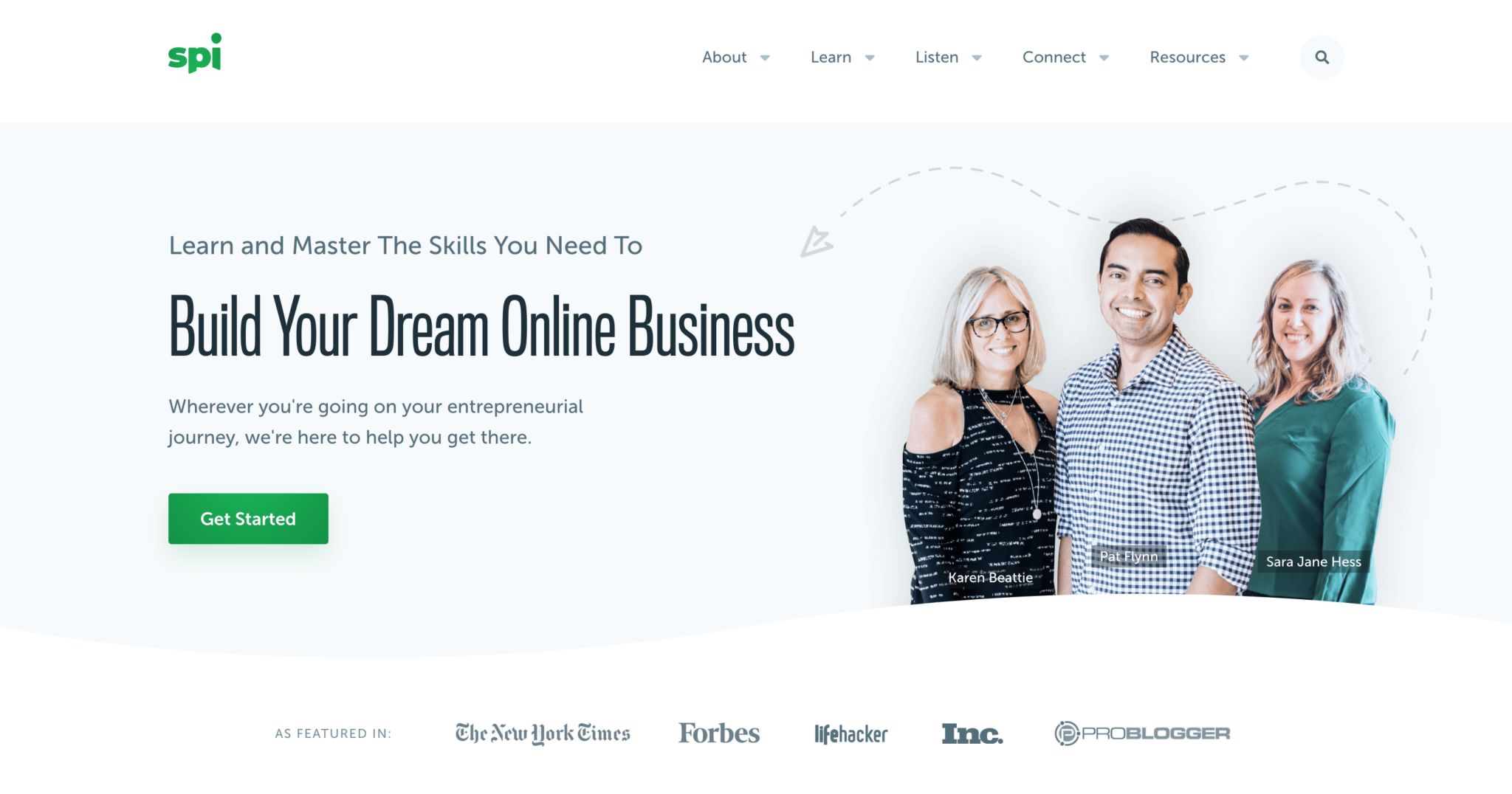
SPIs Above the Fold-Website

Der Smart Passive Income Blog erreicht mit diesem Webdesign eine großartige Above-the-Fold-Balance. Hier ist, was sie richtig machen:
- Der Inhalt der Homepage „above the fold“ ist sauber, übersichtlich und hat viel weißen Raum.
- Die Prämisse der gesamten Website ist in nur 4 Textzeilen gut umrissen und hat auch einen einfachen, auffälligen CTA: „Get Started“.
- Social Proof ist von Anfang an sichtbar, da große Markennamen der Website Glaubwürdigkeit verleihen.
Eine Sache, die die Seite nicht gut macht, ist, dass sie einen „falschen Boden“ erzeugt. Wie Sie auf dem Screenshot sehen können, sieht der Above-the-Fold-Inhalt wie der einzige Inhalt aus, da der Abschnitt auf gleicher Höhe mit dem unteren Rand des Browsers endet. Dies gibt die Stimmung, dass nichts mehr auf der Seite ist.
Indem ein visueller Hinweis hinzugefügt wird oder der Inhalt „above the fold“ nicht perfekt mit dem unteren Rand des Browsers abschließt, wäre es für einen Website-Besucher offensichtlich, dass mehr Inhalte durch Scrollen zugänglich sind.
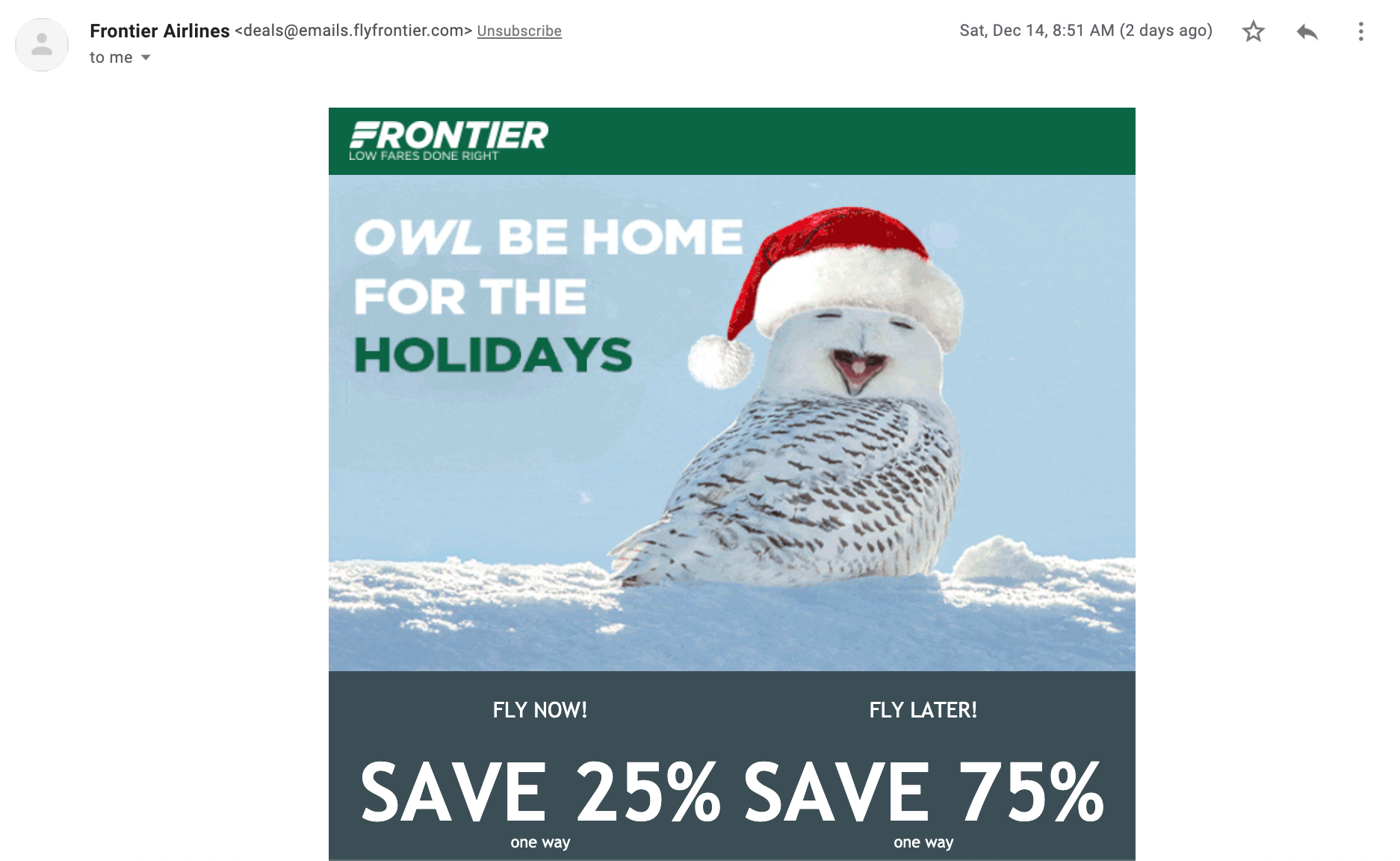
Frontier's Above the Fold E-Mail

Diese E-Mail von Frontier kreuzt alle richtigen Kästchen an, wenn es um "above the fold"-Inhalte geht. Es verfügt über ein ansprechendes Heldenbild (wie kann man eine Eule in einer Weihnachtsmütze nicht lieben?), eine witzige Kopie und starke Deals gepaart mit einfachen CTAs – alles über der Falte.
Frontier hätte noch einen Schritt weiter gehen können, indem es die Schaltfläche "Jetzt buchen!" Knöpfe, die derzeit unter der Falte sitzen. Aber alles in allem trifft diese E-Mail das Above-the-Fold-Element richtig.
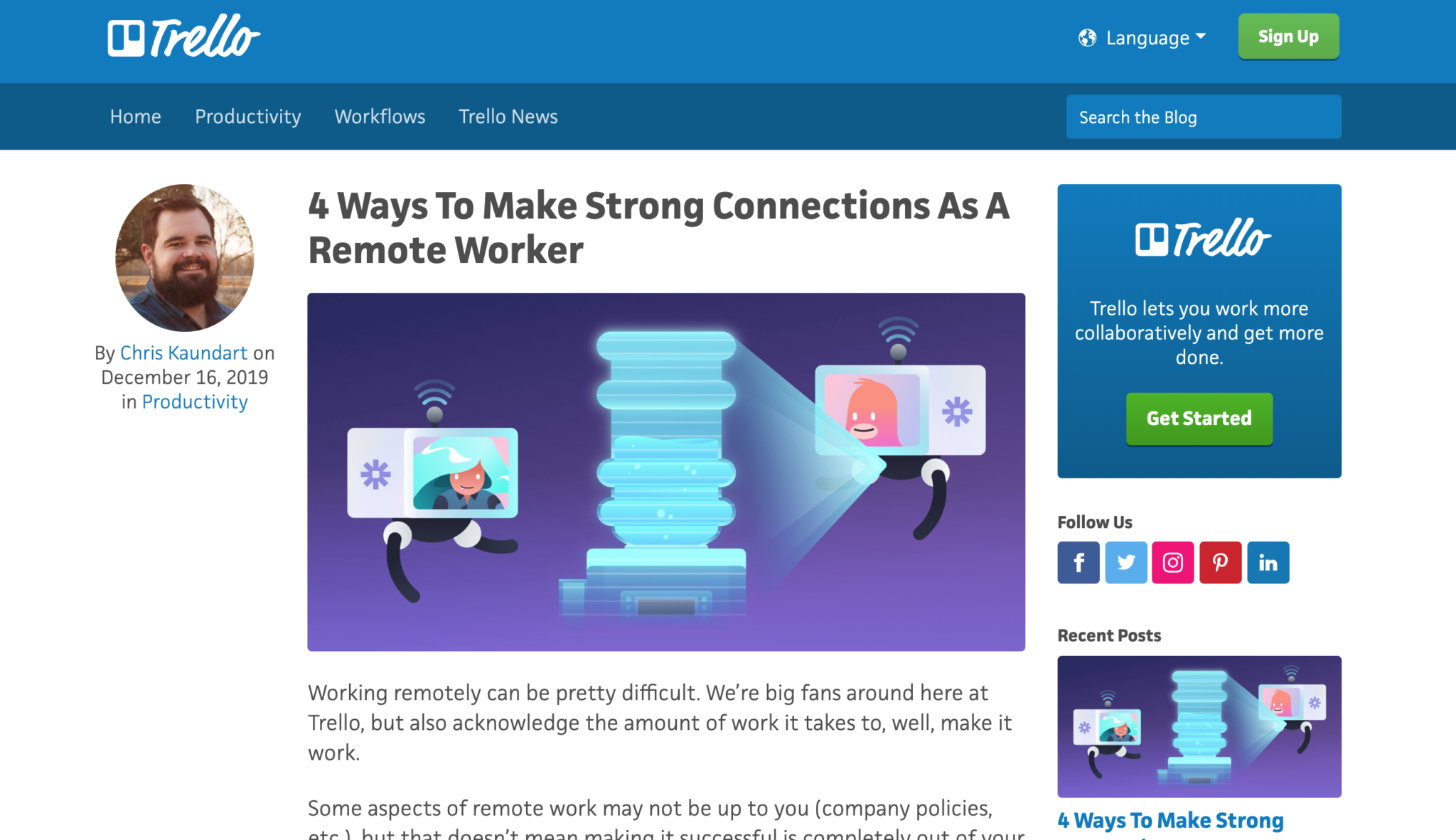
Das Above-the-Fold-Blog-Design von Trello

Ich bin ein großer Fan von Trello und ein noch größerer Fan ihres Blogs. Ihr Artikeldesign gibt Ihnen eine perfekte Ansicht des Artikels, den Sie lesen werden. Sie können den Titel, den Autor, das Heldenbild und sogar einen Textausschnitt sehen, der Sie in seinen Bann ziehen kann.
Wo es zu kurz kommt, ist Einfachheit. Mit der Above-the-Fold-Ansicht sind Sie von mehreren Ablenkungen umgeben: „Registrieren“, „Erste Schritte“, „Folgen Sie uns“, „Neueste Beiträge“ usw. Denken Sie daran, Ihre Above-the-Fold-Inhalte unkompliziert zu halten, um Benutzer reibungslos zu bewegen durch die Erfahrung.
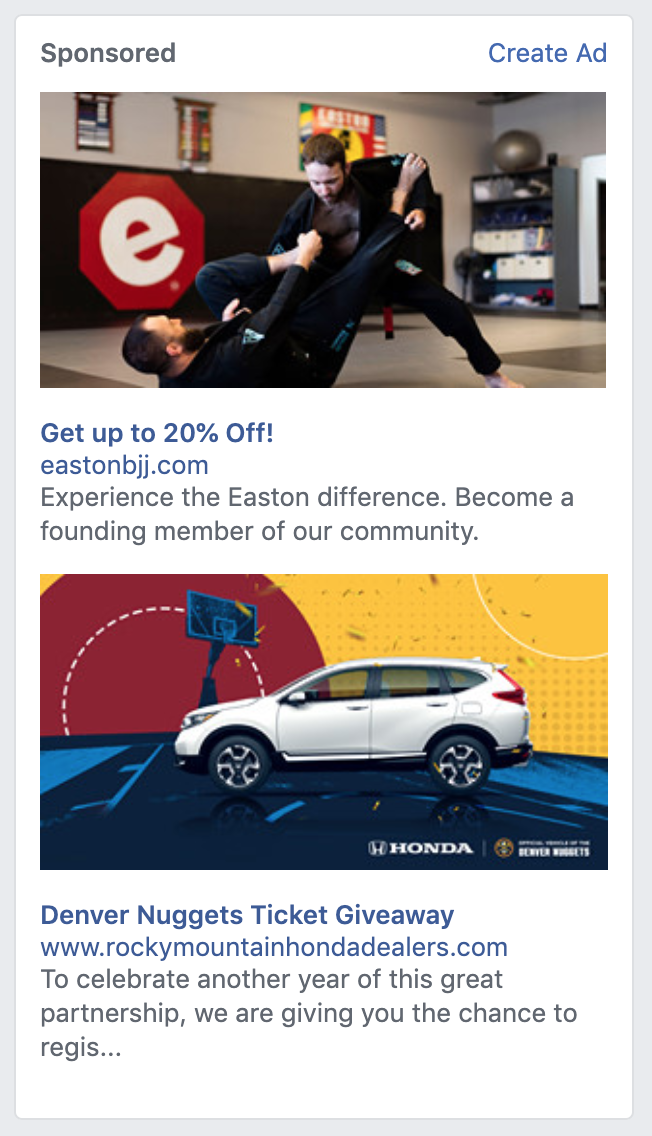
„Above the Fold“-Facebook-Werbung des Easton Training Center

Achten Sie auch in den sozialen Medien auf Ihre „above the fold“-Inhalte. Anzeigen haben Zeichenbeschränkungen, aber wenn Sie alle zugewiesenen Zeichen verwenden, können die Zuschauer Ihre Nachricht wahrscheinlich nicht vollständig sehen.
Halte es kurz und einfach. Das Easton Training Center hat es hier mit nur zwei Textzeilen richtig gemacht, die „above the fold“ erscheinen (obwohl die Zielrichtung etwas daneben liegen kann, da ich kein Interesse an Kampfkünsten habe). Die Denver Nuggets hingegen platzierten die Hauptbotschaft ihrer Anzeige „below the fold“. Ich stelle mir vor, dass es eine Gelegenheit ist, sich für eine Chance zu registrieren, dieses Fahrzeug zu gewinnen, aber Sie können es nicht sicher wissen.
Seien Sie über dem Rest
Und das ist alles, was dazu gehört. Nein, die Optimierung Ihrer Inhalte für „above the fold“ wird Ihre Konversionsraten nicht über Nacht auf magische Weise verdoppeln, aber es wird die Erfahrungen Ihrer Benutzer verbessern.
Probieren Sie es aus und sehen Sie, was passiert. Wenn Sie es wirklich auf den Punkt bringen und sich auf die Conversion-Optimierung konzentrieren möchten, lesen Sie Was ist CRO? Ihr Leitfaden für alles, was Sie wissen müssen . Es hilft Ihnen zu lernen, wie Sie strategische Änderungen vornehmen, die messbare Auswirkungen haben.
