Alles über WCAG Compliance & Accessibility Ready WordPress Themes
Veröffentlicht: 2016-11-14Viele Kunden fragen nach barrierefreien WordPress-Themes. Das bedeutet, dass sie den Empfehlungen der WCAG (Section508) zur Erstellung von Websites für Menschen mit Behinderungen folgen.
WCAG steht für Web Content Accessibility Guidelines. Sie werden vom World Wide Web Consortium (W3C) erstellt. Diese Richtlinien stellen sicher, dass Menschen mit Behinderungen das Internet nutzen können. Die aktuellen WCAG-Standards sind Version 2 und AA, die sich auf den erreichten Grad der Zugänglichkeit beziehen.
Level A ist der grundlegendste Standard, während Level AA in vielen Ländern weltweit als Referenz für einen gesetzlichen Standard verwendet wird. Level AAA wird meistens nur für spezielle dedizierte Software adressiert.
Das ist für viele öffentliche Einrichtungen in immer mehr Ländern gesetzlich vorgeschrieben. Website zugänglich zu machen ist eine ziemlich komplizierte Aufgabe.
Was sind Richtlinien zur Barrierefreiheit von Webinhalten?
Es ist eine Sammlung von Dokumenten, die dabei hilft, eine barrierefreie Website zu verstehen und zu erstellen, die den WCAG-Standards entspricht.
Der Hauptzweck besteht darin, eine benutzerfreundliche Zugänglichkeit zu Websites für die größte Anzahl von Benutzern mit Behinderungen wie Blinden oder Sehbehinderten bereitzustellen. Diese Menschen laufen Gefahr der „Digitalen Ausgrenzung“ (keine oder eingeschränkte Fähigkeit, moderne Kommunikationsformen zu nutzen).

Websites müssen beispielsweise den richtigen Schriftkontrast verwenden, damit der Text auch für Menschen mit Sehbehinderung problemlos lesbar ist.
Das WACG-Dokument v. 2.0 umfasst und beschreibt 4 verschiedene Gruppen: Wahrnehmung, Funktionalität, Verständlichkeit und Zuverlässigkeit. Es behandelt auch 3 Verfügbarkeitsstufen: A-Kriterien – muss erfüllt sein, AA-Kriterien – sollten erfüllt sein, AAA-Kriterien – können erfüllt werden.
# WAHRNEHMUNG – Präsentation der Informationen und zugänglichen Komponenten der Benutzeroberfläche
Die folgenden Regeln sind die wichtigsten. Weitere Informationen finden Sie in der WCAG-Dokumentation.
- Fügen Sie alternativen Text für Nicht-Text-Elemente hinzu, zum Beispiel ALT für Bilder
- Untertitel an Video/Audio anhängen
- Fügen Sie die Beschreibung für Symbole oder andere eindeutige Site-Elemente hinzu – das gute Beispiel sind Pflichtfelder, solche Elemente sollten zusätzlich mit Text beispielsweise über dem Feld gekennzeichnet werden. Nur die Farbunterscheidung reicht nicht aus
- Achten Sie darauf, dass das minimale Kontrastverhältnis (sollte für einen Seitenhintergrund und eine Textfarbe angewendet werden) 4,5 : 1 betragen sollte
# FUNKTIONALITÄT – die Interaktion sollte durch die Komponenten der Benutzeroberfläche und die Navigation ermöglicht werden
- Die Navigation auf der Seite mit einer Tastatur sollte möglich sein. Der Benutzer sollte die Möglichkeit haben, jedes Site-Element mit der Tastatur zu erreichen
- Setzen Sie keine auffälligen Elemente ein, da diese Epilepsie verursachen können
- Die Site sollte das Tool enthalten, um den direkten Zugriff auf die spezifischen Site-Bereiche zu ermöglichen
- Sichtbarkeit des ausgewählten Elements (für den Benutzer muss jederzeit klar sein, auf welchem aktiven Element er sich befindet)
# VERSTÄNDIGKEIT – Genauigkeit des Inhalts und der Benutzeroberfläche des Dienstes
- Die korrekte Verwendung von Fokuselementen kann den Benutzer nicht irreführen
- Stellen Sie nicht viele automatische Weiterleitungen auf die Website und vermeiden Sie das Senden automatischer Formulare
- Es ist wichtig, dem Benutzer die eindeutige Identifizierung von Fehlern zu ermöglichen, indem relevante Fehlermeldungen nach dem Absenden von Formularen usw. angezeigt werden.
# ZUVERLÄSSIGKEIT – einschließlich assistierender Technologien bereitgestellte Inhalte müssen ausreichend zuverlässig sein, um von vielen verschiedenen Benutzern richtig interpretiert zu werden
Die Verwendung von korrektem HTML- und CSS-Code ist der Hauptpunkt. Aufgrund vieler Hacks für verschiedene Browser ist es ziemlich schwierig, diese Regel zu erfüllen. Die Anforderung muss auf alle Geräte angewendet werden.
Wichtige Punkte, die Sie beachten sollten, wenn Sie möchten, dass Ihre Website hinsichtlich ihrer Zugänglichkeit gut abschneidet:
- Überschriften sollten verwendet werden, um die Unterabschnitte einer Seite zu definieren und nicht nur aus optischen Gründen
- Sie sollten nur ein h1-Tag pro Seite haben
- Links sollten beschreibend und ohne Kontext sinnvoll sein (verwenden Sie „Weiterlesen [Titel des Beitrags]“ statt „Weiterlesen“)
- Schaltflächen und (Drop-Down-)Menüs sollten sowohl mit einer Tastatur als auch mit einer Maus auswählbar und markierbar sein
- Die Textfarbe Ihrer Seite muss im Vergleich zur Hintergrundfarbe des Inhaltsbereichs einen hohen Kontrast aufweisen
- Text sollte sich nicht nur farblich auf interaktive Elemente wie Links oder Schaltflächen beziehen
- Ihre Website sollte ganz oben auf jeder Seite Links zum Überspringen enthalten, damit Benutzer mit nur einer Tastatur direkt zum Inhalt navigieren können
- Das title-Attribut für Links sollte nur dann verwendet werden, wenn der entsprechende Text bei der Nebeneinanderbetrachtung nicht überflüssig wäre
- Formulare müssen außerhalb des Formularfeldes ausreichend beschriftet sein und alle Bestätigungen und Warnungen sollten leicht erkennbar sein
- Bilder und Symbole sollten Text und Inhalt ergänzen und nicht ohne Alt-Tags und sehr beschreibende Bildunterschriften oder Titel allein stehen
- Medien wie Video, Audio, Schieberegler oder Karussells sollten standardmäßig keine Aktionen ohne Benutzerinteraktion starten oder ändern
- Neue Browserfenster oder Tabs sollten nicht automatisch ohne Benutzerinteraktion geöffnet werden

Hier sind nützliche Tools, um zu überprüfen, ob Ihre Website zugängliche , fertige Regeln befolgt :
- Bewertungstool für Web-Barrierefreiheit
- Evaluator für funktionale Barrierefreiheit 2.0
- Checkliste für Abschnitt 508
Barrierefreie WordPress-Themes
PixelEmu ist ein bekannter Theme-Entwickler. Ich habe in der Vergangenheit auch ihr Beauty Salon WordPress-Theme überprüft. Sie sind bekannt für barrierefreie WordPress-Themes, also schauen wir uns an, was sie bieten.
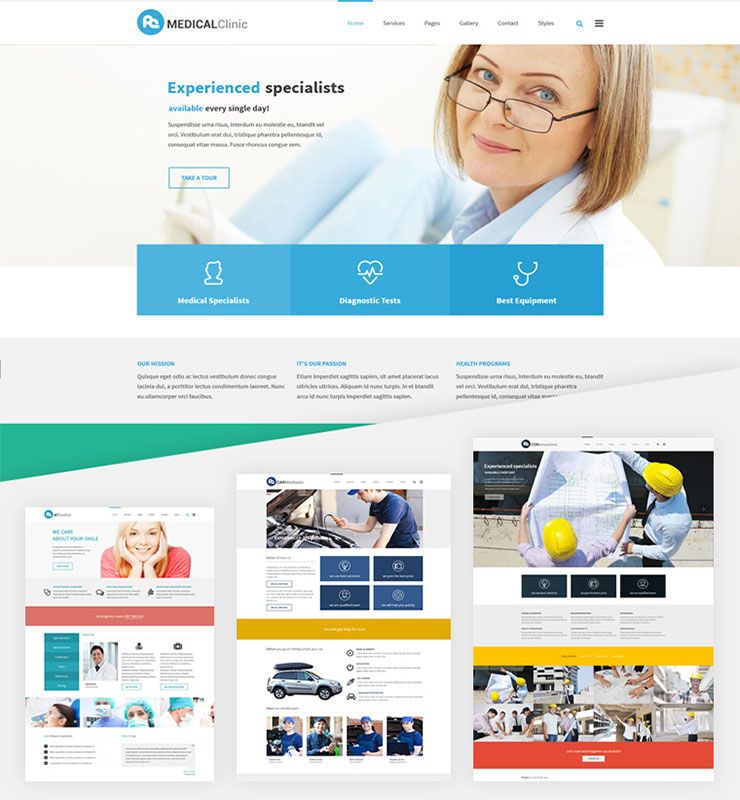
1. PE-Dienste
PE Services ist ein responsives Mehrzweck-WordPress-Theme, das den neuesten WCAG-Empfehlungen zur Erstellung einer barrierefreien Website folgt. Dieses WP-Theme ist aufgrund seines Designs eine ausgezeichnete Wahl für jede Geschäftswebsite und kann eine leistungsstarke Lösung für die Präsentation von Diensten oder die Einführung von Unternehmen sein.

Der multifunktionale Zweck dieses WordPress-Themes macht es zu einer interessanten Alternative für diejenigen, die ein WordPress-Theme für einen Arzt, ein WordPress-Theme für eine medizinische Klinik, ein WordPress-Theme für Konstruktionen und Architektur oder sogar ein WordPress-Theme für Automechaniker suchen. PE Services passt perfekt zu jeder der aufgeführten Kategorien.
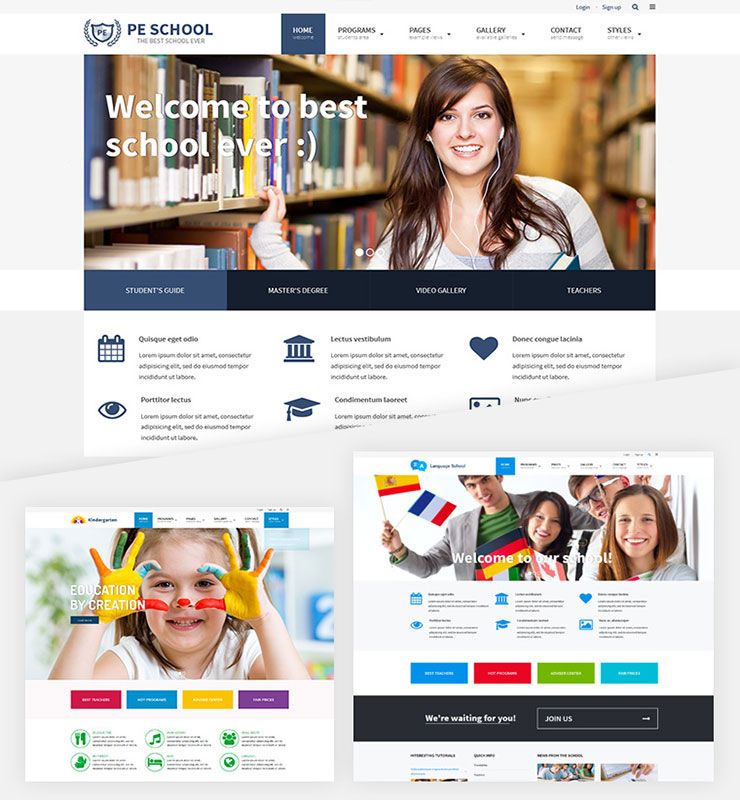
2. Sportschule
PE School ist ein WordPress-Bildungsthema. Es ist ein wunderschön gestaltetes, reaktionsschnelles WordPress-Theme, das auf Schul- oder Bildungswebsites zugeschnitten ist. Es eignet sich gut für Hochschulen, Schulen, Universitäten, Kindergärten, Online-Kurse und ähnliche Kategorien.

Beide oben aufgeführten Themen erfüllen die Anforderungen.

Das entscheidende Feature für Menschen mit Behinderungen ist die Möglichkeit, mit der Tastatur auf der Website zu navigieren. Sie können ohne Maus durch die Bereiche der Website navigieren.

Sowohl PE School als auch PE Services bieten die Möglichkeit, mit nur einer Tabulatortaste zum jeweiligen Site-Abschnitt zu springen. Dadurch können die Benutzer die Seite schnell erkunden.
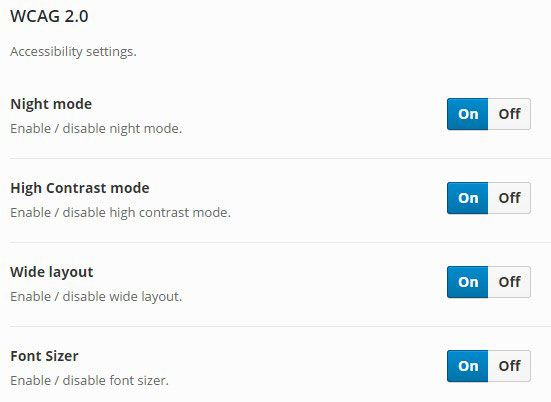
Wichtig ist auch die Sichtbarkeit des ausgewählten Elements, da der Benutzer weiß, welches aktive Element der Website sich wo befindet. Es gibt auch einen Schriftgrößenumschalter, der die 3 Grad der Schriftgröße angibt. Mit dem Breitenschalter können Sie die Breite des Bildschirms anpassen.

Um eine optimale Lesbarkeit des Textes zu gewährleisten, verfügen die Themes über Modi mit hohem Kontrast (Schwarz/Weiß-Modus, Schwarz/Gelb-Modus, Gelb/Schwarz-Modus). Es ist auch ein Nachtmodus verfügbar. Es ermöglicht den Benutzern, eine Überanstrengung der Augen zu vermeiden. Es kann besonders nützlich sein, wenn die Augen schnell müde werden.
Kostenlose barrierefreie WordPress-Themes
Im WordPress-Theme-Repository können Sie nach Themen mit dem Tag „accessibility-ready“ suchen. Diese Themen haben den gleichen Testprozess durchlaufen wie die gebündelten Kernthemen.
Für jedes Theme mit diesem Tag hat ein Mitglied des WordPress-Barrierefreiheitsteams das Theme persönlich auf Tastaturzugänglichkeit, Farbkontrast und eine Vielzahl anderer spezifischer Zugänglichkeitsrichtlinien überprüft.
Die Verwendung kostenloser Themes aus dem WordPress-Repository kann jedoch nicht garantieren, dass jedes Theme auch in zukünftigen Updates den barrierefreien Standards entspricht.
Aus diesem Grund empfehle ich Ihnen, mit PixelEmu barrierefreien WordPress-Themes zu arbeiten, bei denen jedes Update den Richtlinien folgt und Sie im Falle von Problemen volle Unterstützung erhalten.
Zusammenfassung der barrierefreien WordPress-Themes
Barrierefreiheit ist ein Schlüsselaspekt eines guten Webdesigns, da sie sowohl behinderten als auch robusten Benutzern zugute kommt. Leider betrifft die Regel, dass eine Größe für alle passt, nicht immer die Websites . Unzugängliches Webdesign kann viele Menschen an einem reibungslosen Online-Erlebnis hindern.
Der Aufbau einer behindertengerechten Website kann viel einfacher sein, als Sie denken. Nachdem Sie sich mit all den zuvor in diesem Beitrag erwähnten Fakten vertraut gemacht haben, können viele Teile Ihrer Website verbessert werden.
Aktuelle Webdesign-Trends fördern große Schriftarten, kontrastreiche Modi, Tastaturnavigation, flexible und reaktionsschnelle Layouts, die sich an alle verschiedenen Arten moderner Geräte anpassen.
Wenn Sie die bestmögliche Zugänglichkeit erreichen möchten, empfehle ich Ihnen, eines der genannten professionellen WordPress-Themes zu verwenden, da diese mehr Flexibilität bieten.
Wenn eine barrierefreie WordPress-Website für Ihr Unternehmen wichtig ist , wählen Sie die Plugins, die Sie für Ihre Website verwenden, sorgfältig aus. Und denken Sie daran, es gibt Entwickler, die Ihnen gerne helfen, ein Plugin zu verwenden und es für Ihre Website zugänglich zu machen.
Es mag eine Menge Arbeit sein, sicherzustellen, dass Ihre WordPress-Site zugänglich ist, aber die Vorteile sind es wert. Sie machen Ihre Inhalte nicht nur für Menschen mit Behinderungen zugänglicher, sondern öffnen Ihre Website auch für ein größeres Publikum.
Ich hoffe, dieser Artikel hat Sie für dieses Problem sensibilisiert und wird Sie in Zukunft bei der Erstellung oder Neugestaltung Ihrer Website hilfreich finden!
