So fügen Sie ein Favicon in WordPress hinzu (4 einfache Möglichkeiten)
Veröffentlicht: 2023-08-09Möchten Sie Ihrer Website ein WordPress-Favicon hinzufügen?
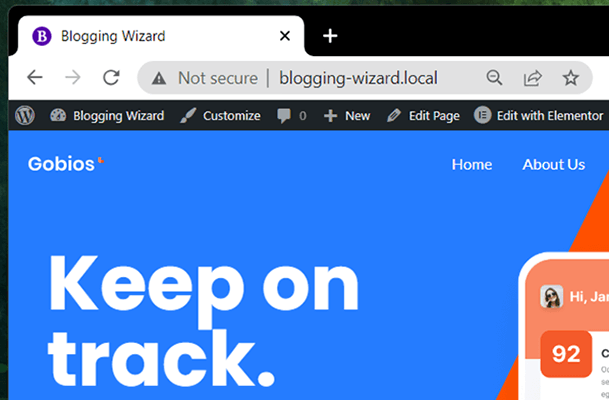
Ein Favicon ist das Symbol, das beim Besuch von Websites in den Browser-Registerkarten angezeigt wird.
In diesem Beitrag führen wir Sie durch die Schritte zum Hinzufügen eines Favicons in WordPress auf verschiedene Arten, von der Standardfunktion für Site-Symbole bis hin zur manuellen Methode.
Lass uns anfangen.
4 einfache Möglichkeiten, Ihr WordPress-Favicon zu ändern
Im Bild unten sehen Sie das Standard-Favicon, das viele neue WordPress-Sites verwenden:

Es ist das WordPress-Logo, obwohl einige Hosts, wie zum Beispiel Bluehost, ihre eigenen Favoriten zu neuen Websites hinzufügen, die auf ihren Servern gehostet werden.
Egal wie Ihr Favicon gerade aussieht, wir werden lernen, wie Sie es ändern können.
Sie können eine von vier möglichen Methoden verwenden:
- WordPress-Anpasser
- WordPress-Plugin
- Ihr Thema
- Manuelles Hinzufügen
Fangen wir ganz oben an.
1. Verwenden Sie den WordPress-Customizer
So ändern Sie Ihr WordPress-Favicon am einfachsten:
- Stellen Sie sicher, dass Sie ein WordPress-freundliches Favicon-Bild haben. Die Standardgröße des WordPress-Favicons beträgt 512 x 512 Pixel im PNG-, ICO- oder GIF-Format, PNG wird jedoch empfohlen.
- Gehen Sie zu Aussehen → Anpassen.
- Öffnen Sie die Registerkarte „Site-Identität“.
- Klicken Sie auf Site-Symbol.
- Laden Sie Ihre Favicon-Bilddatei hoch.
- Klicken Sie auf „Veröffentlichen“.
Gehen wir diese Schritte durch.
1.1 Stellen Sie sicher, dass Sie ein WordPress-freundliches Favicon-Bild haben
Ein WordPress-Favicon sollte ein quadratisches Bild sein, insbesondere 512 x 512 Pixel. Unten können Sie unsere Tipps zum Erstellen von WordPress-Favicons lesen.
Das Bild sollte im ICO-, PNG- oder GIF-Format vorliegen. Wir empfehlen jedoch die Verwendung eines 512 x 512 Pixel großen PNG-Bilds für eine bessere Unterstützung.
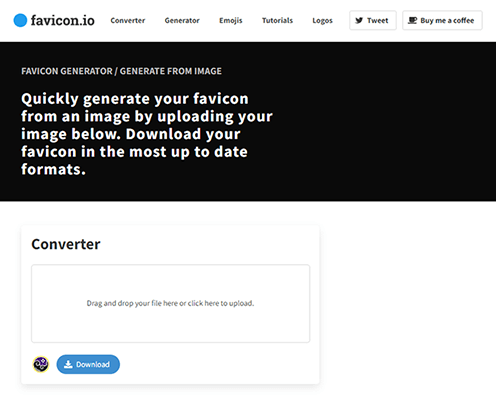
Wenn Sie ein Symbol von einer Website mit Symbolbibliothek heruntergeladen haben und es nur im SVG-Format vorliegt, verwenden Sie zum Konvertieren eine Website wie Favicon.io oder CloudConvert.

Es gibt ein Plugin namens SVG Favicon, mit dem Sie SVG-Favicons in WordPress hochladen können. Wir empfehlen jedoch die Verwendung einer der Methoden in diesem Beitrag (insbesondere der aktuellen Methode, Methode 1), da diese die beste langfristige Unterstützung bieten, also Ihr Favicon Das Image wird in Zukunft weniger wahrscheinlich kaputt gehen.
1.2 Öffnen Sie den WordPress-Customizer
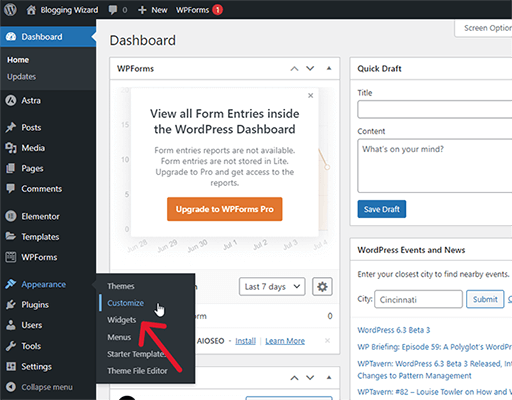
Öffnen Sie den WordPress-Customizer, indem Sie entweder im linken Admin-Menü auf „Darstellung“ → „Anpassen“ gehen, während Sie das WordPress-Dashboard durchsuchen, oder indem Sie in der oberen Admin-Leiste auf die Schaltfläche „Anpassen“ klicken, während Sie das Frontend Ihrer Website anzeigen.

1.3-4 Site-Symbol bearbeiten
Sie sollten jetzt den WordPress-Customizer sehen.
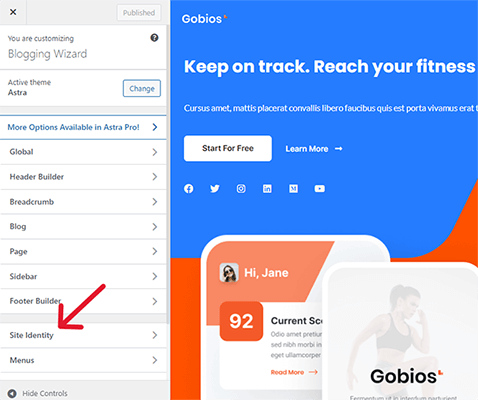
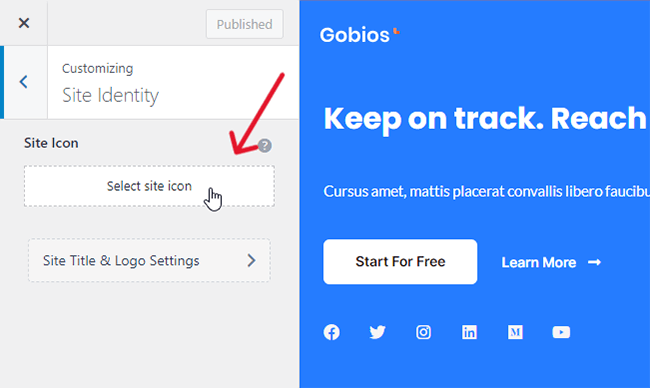
Öffnen Sie die Registerkarte „Site-Identität“…

…und klicken Sie dort auf die Option „Site-Symbol auswählen“.

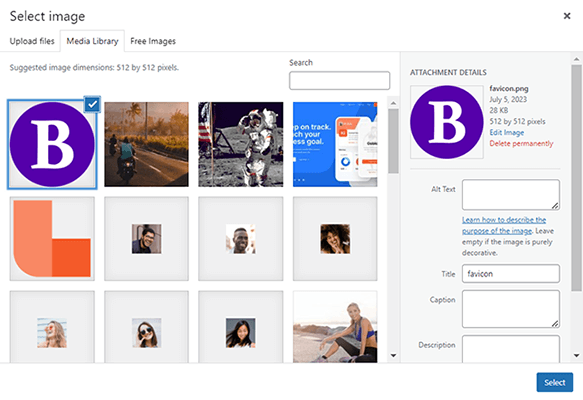
1.5 Laden Sie Ihre Favicon-Bilddatei hoch
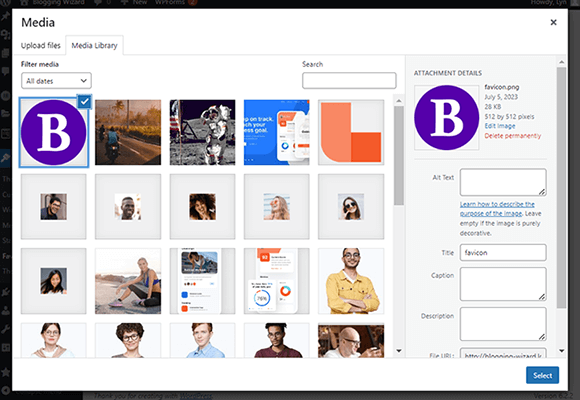
Verwenden Sie die WordPress-Medienbibliothek, um Ihre Favicon-Bilddatei hochzuladen.
Wenn Sie beim Versuch, eine ICO-Datei auf Ihre Website hochzuladen, auf die Fehlermeldung „Leider sind Sie nicht berechtigt, diesen Dateityp hochzuladen“ stoßen, verwenden Sie stattdessen die PNG-Edition.
Favicon.io bietet Ihnen mehrere Dateien in einem ZIP-Ordner, wenn Sie es zum Konvertieren von SVG-Dateien verwenden, einschließlich einer 512 x 512 Pixel großen PNG-Version.
Favicon.io nennt es „android-chrome-512×512“. Benennen Sie es einfach in „Favicon“ um und schon kann es losgehen.

Stellen Sie sicher, dass das Favicon-Bild ausgewählt ist, und klicken Sie dann auf Auswählen.
1.6 Speichern Sie Ihr neues Favicon-Bild
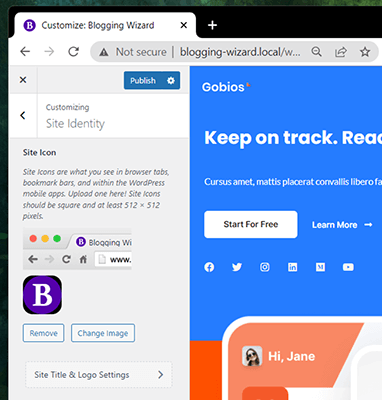
Jetzt sollte das von Ihnen ausgewählte Favicon-Bild im Browser-Tab Ihrer Website erscheinen.

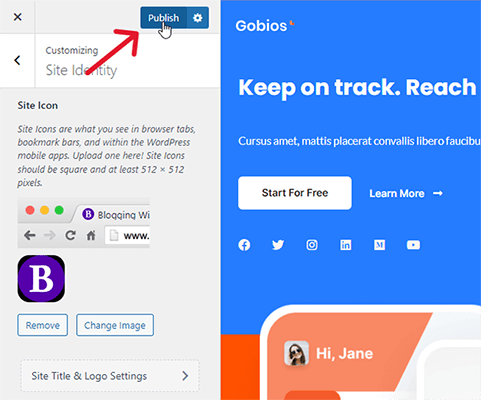
Klicken Sie auf „Veröffentlichen“, um es zu speichern.

Jetzt sollten Sie Ihr neues Favicon-Bild im Browser-Tab sehen, in dem Ihre Website geöffnet ist.

2.1 Verwenden Sie ein WordPress Favicon-Plugin – Plugin 1
So fügen Sie mit der Plugin-Methode ein Favicon zu WordPress hinzu:
- Installieren und aktivieren Sie Favicon von RealFaviconGenerator.
- Gehen Sie zu Aussehen → Favicon.
- Klicken Sie auf Datei aus Medienbibliothek auswählen und laden Sie sie bei Bedarf in die Medienbibliothek hoch.
- Klicken Sie auf Favicon generieren.
- Konfigurieren Sie das Erscheinungsbild Ihres Favicons.
- Klicken Sie auf „Favicons und HTML-Code generieren“.
2.1.1 Installieren Sie das Plugin
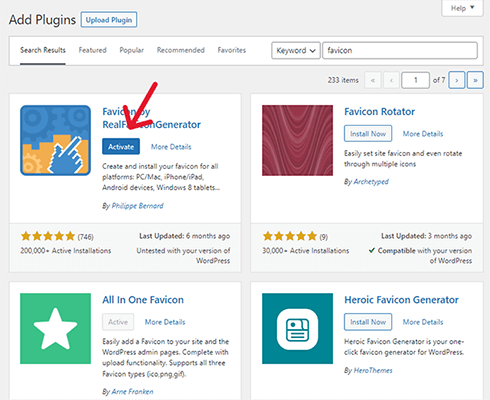
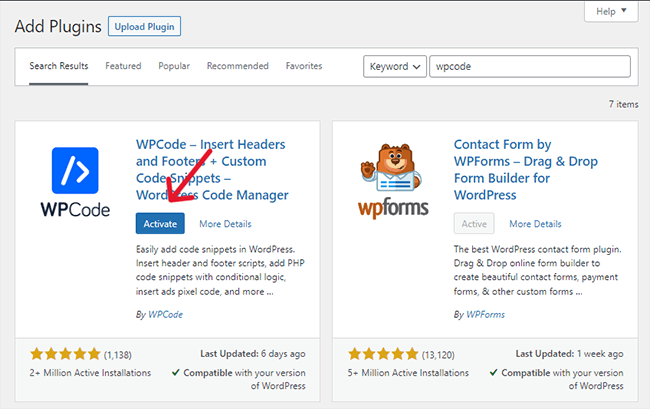
Gehen Sie zu Plugins → Neu hinzufügen und suchen Sie nach „Favicon“.
Suchen Sie dann nach Favicon von RealFaviconGenerator und klicken Sie auf Jetzt installieren und aktivieren.

2.1.2 Öffnen Sie die Einstellungen des Plugins
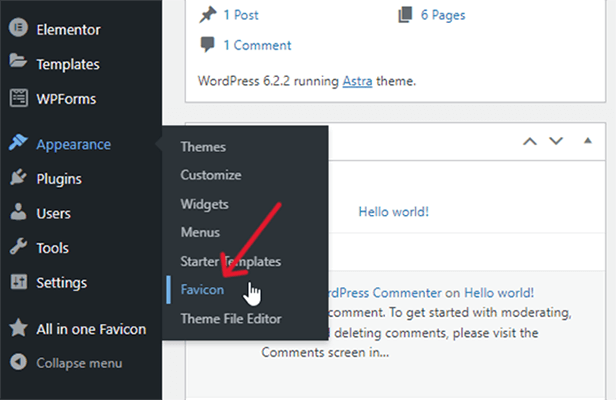
Gehen Sie zu Aussehen → Favicon.

2.1.3 Laden Sie Ihr Favicon-Bild in die Medienbibliothek hoch und wählen Sie es aus
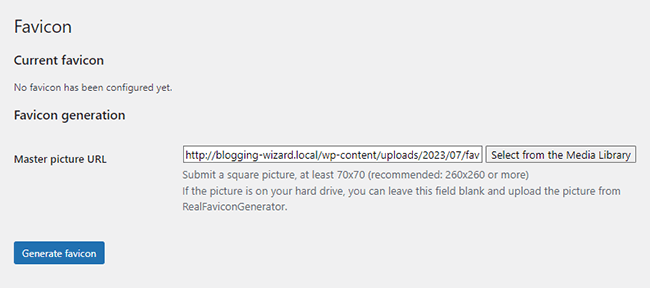
Klicken Sie auf die Schaltfläche „Aus Medienbibliothek auswählen“.

Wenn Sie ein vorhandenes Bild in der WordPress-Medienbibliothek haben, wählen Sie es aus. Wenn nicht, fahren Sie fort und laden Sie es hoch.

2.1.4-6 Generieren Sie Ihr Favicon
Klicken Sie auf Favicon generieren. Dadurch werden Sie zur Website des Plugins weitergeleitet, wo Sie Änderungen an Ihrem Favicon vornehmen können, bevor Sie es auf Ihre Website anwenden.
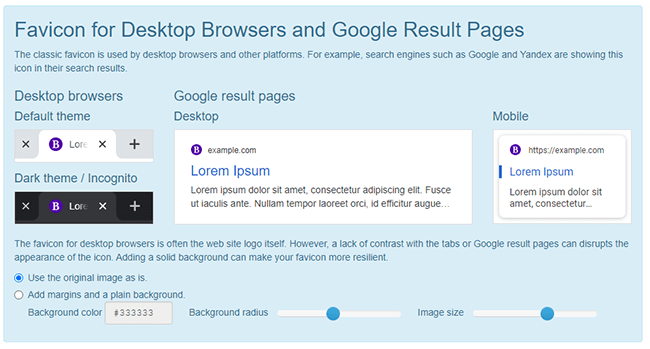
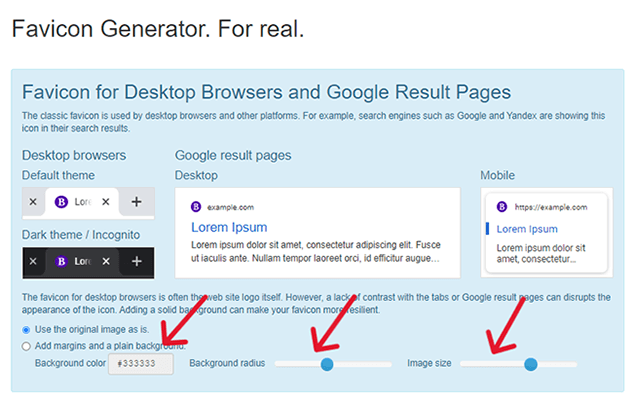
Da Sie dies für eine Website und nicht für eine App verwenden, müssen Sie eigentlich nur die Einstellungen im Abschnitt „Favicon für Desktop-Browser und Google-Ergebnisseiten“ konfigurieren.

Wenn Sie eine 512 x 512 Pixel große Bilddatei hochgeladen haben und Ihnen gefällt, wie Ihr Favicon in den Vorschaubildern angezeigt wird, müssen Sie keine Änderungen vornehmen.
Wenn Sie möchten , können Sie jedoch mit den Einstellungen experimentieren, um das Erscheinungsbild Ihres Favicons anzupassen.
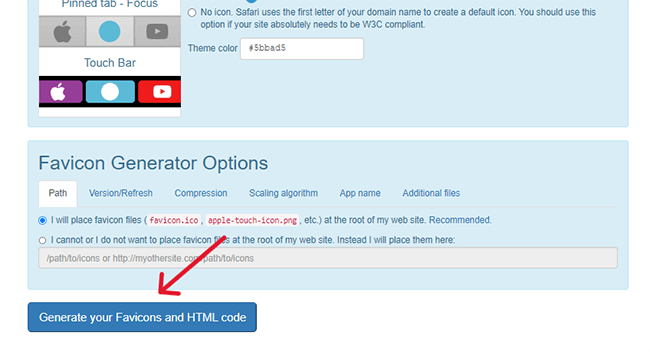
Wenn Sie fertig sind, scrollen Sie nach unten und klicken Sie auf „Meine Favoriten und HTML-Code generieren“.
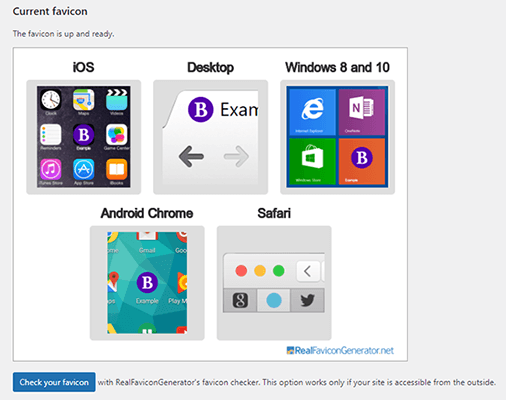
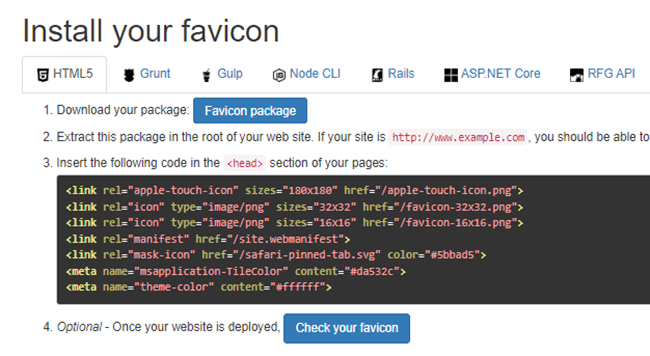
Sie werden zurück zu WordPress weitergeleitet, wo die endgültige Installation erfolgt. Anschließend sehen Sie eine Vorschau Ihres Live-Favicon-Auftritts.

2.2 Verwenden Sie ein WordPress-Favicon-Plugin – Plugin 2
Dies ist eine sekundäre Methode zu Methode 2, falls Sie Favicon von RealFaviconGenerator nicht verwenden möchten.
Befolgen Sie diese Schritte, um mithilfe eines Plugins ein Favicon zu Ihrer WordPress-Site hinzuzufügen:
- Installieren und aktivieren Sie All in One Favicon auf Ihrer Website.
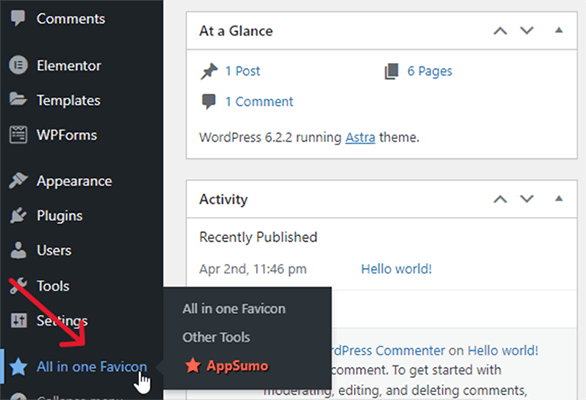
- Klicken Sie auf den Menüpunkt All in One Favicon.
- Suchen Sie die Upload-Methode für Frontend-Einstellungen, die Ihrem Bildtyp entspricht.
- Laden Sie Ihr Favicon-Bild hoch.
2.2.1 All-in-One-Favicon installieren
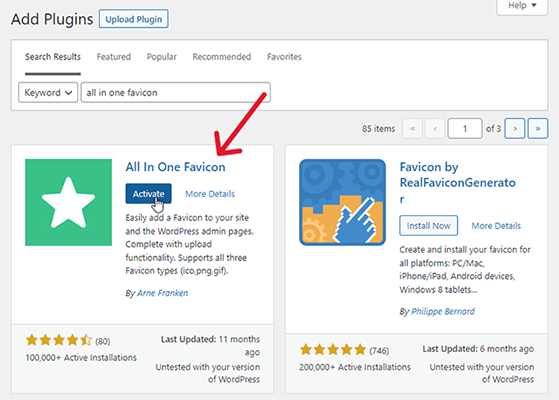
Um All in One Favicon zu installieren, gehen Sie zu Plugins → Neu hinzufügen und suchen Sie nach „All in One Favicon“.
Klicken Sie dann auf „Jetzt installieren“, um das Plugin zu installieren, und dann auf „Aktivieren“, um es zu aktivieren.

2.2.2 Klicken Sie auf den Menüpunkt des Plugins
All in One Favicon fügt dem linken Admin-Menü einen neuen Menüpunkt hinzu.
Klick es.

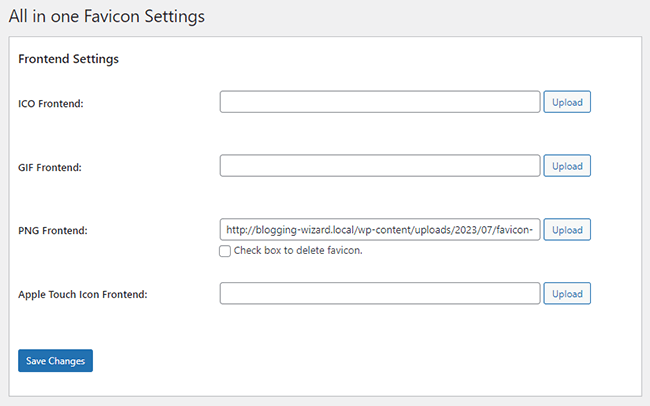
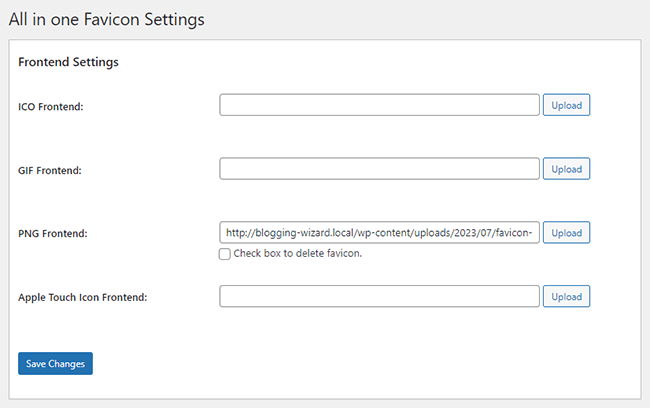
2.2.3-4 Laden Sie Ihr Favicon-Bild hoch
All in One Favicon unterstützt vier Symboltypen: ICO, PNG, GIF und ein Apple Touch-Symbol.

Suchen Sie im Bereich „Frontend-Einstellungen“ nach der Datei, die dem Dateityp entspricht, den Sie hochladen möchten.
Auch hier gilt: Wenn die Datei im SVG-Format vorliegt, konvertieren Sie sie in einen ICO-, PNG- oder GIF-Dateityp.
Klicken Sie dann auf Hochladen und laden Sie Ihr Favicon-Bild in das Plugin hoch.
Es sieht so aus, als wäre nichts passiert, wenn Sie dies tun, aber keine Sorge, das Plugin hat Ihr Favicon-Bild trotzdem auf die Website hochgeladen.
Sie müssen lediglich auf „Änderungen speichern“ klicken, damit es angezeigt wird.

Diese Methode fügt nur dann ein Favicon zum Browser-Tab hinzu, wenn Sie Ihre Website im Frontend betrachten.
Wenn Sie möchten, dass Ihr Favicon beim Anzeigen des WordPress-Dashboards angezeigt wird, laden Sie es ebenfalls in die Backend-Einstellungen hoch.

Eine Warnung zur Verwendung der Plugin-Methode
Diese Methode kann sicherlich bei Problemen hilfreich sein, wenn die allgemeine WordPress-Anpassungsmethode nicht funktioniert. Wir empfehlen jedoch dringend, eine Möglichkeit zu finden, diese Methode mithilfe dieser Methode zum Laufen zu bringen, und zwar aus einem einfachen Grund: Wenn Sie ein Favicon-Plugin löschen, löschen Sie es auch Deine Favoriten.
Wenn Sie also jemals feststellen, dass Sie eines dieser Plugins löschen müssen, stellen Sie sicher, dass Sie eine alternative Möglichkeit wie Methode 1 finden, um Ihrer WordPress-Website ein Favicon hinzuzufügen.
Manchmal verlieren WordPress-Plugins den Support oder sie werden zu einer Brutstätte für Sicherheitsprobleme. Dies sind nur einige Beispiele für Szenarien, die viele WordPress-Benutzer dazu veranlassen, Plugins von ihren Websites zu entfernen.
3. Verwendung Ihres Themes
Früher waren bei Themes Favicon-Einstellungen im Theme-Optionsfeld integriert.
Allerdings nutzen immer mehr Themes den WordPress-Customizer, was bedeutet, dass viele auf ihre eigenen Favicon-Funktionen verzichten und stattdessen die Verwendung von WordPress ermöglichen.
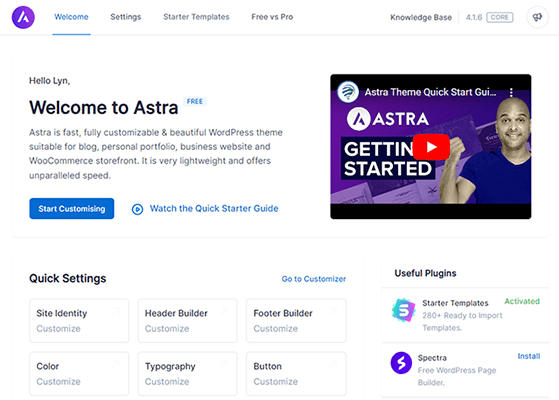
Astra verfügt beispielsweise über eine Site-Identitätsoption in seinem Theme-Optionsfeld, öffnet aber einfach die Registerkarte „Site-Identität“ im WordPress-Customizer in einem neuen Tab.

Kadence und GeneratePress tun dies ebenfalls.
Wenn Sie ein blockbasiertes Theme verwenden, können Sie Ihr Favicon tatsächlich über den Blockeditor bearbeiten.
Erstellen Sie dazu entweder eine neue Seite oder gehen Sie zu Erscheinungsbild → Editor.
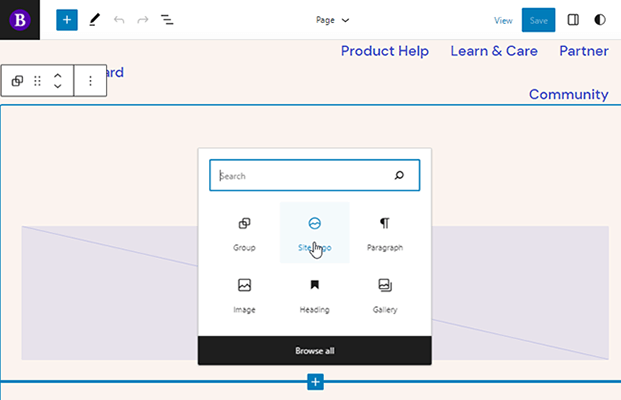
Fügen Sie der Seite einen neuen Block hinzu und wählen Sie den Block „Site-Logo“ aus.

Bewegen Sie den Mauszeiger über das Logo, falls eines bereits angezeigt wird, und klicken Sie auf „Ersetzen“. Wählen Sie dann entweder die Option „Medienbibliothek“ oder „Hochladen“.
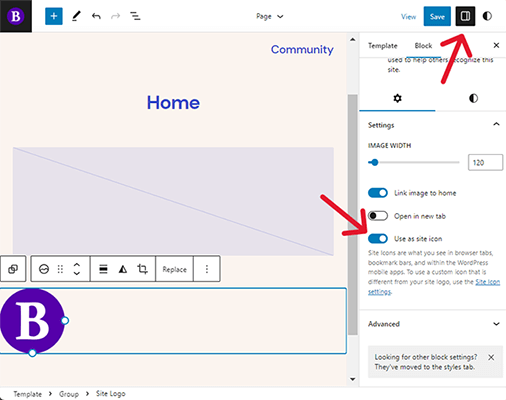
Laden Sie als Nächstes Ihr Favicon-Bild hoch oder wählen Sie es aus.
Öffnen Sie das Einstellungsfeld für den Block und aktivieren Sie die Option Als Site-Symbol verwenden.

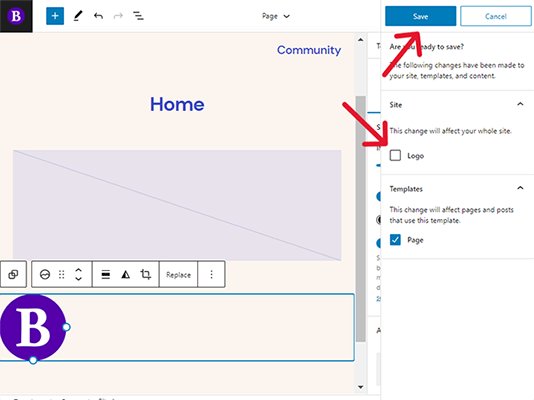
Klicken Sie dann auf „Speichern“ und deaktivieren Sie die Option „Logo“, wenn Sie ein anderes Bild für das Logo Ihrer Website verwenden möchten.
Klicken Sie dann erneut auf „Speichern“, um das Favicon auf Ihre Website anzuwenden.

4. Fügen Sie Ihrer Website manuell ein WordPress-Favicon hinzu
Dies ist der einfachste Weg, ein Favicon manuell zu Ihrer Website hinzuzufügen:
- Verwenden Sie RealFaviconGenerator, um Ihr 512 x 512 Pixel großes PNG-Favicon-Bild in HTML-Code umzuwandeln.
- Laden Sie das Favicon-Paket herunter, extrahieren Sie es und laden Sie es dann in den Ordner Ihres aktiven Themes hoch.
- Installieren Sie WPCode auf Ihrer Website.
- Kopieren Sie den Favicon-Code und fügen Sie ihn in den Header-Bereich von WPCode ein.
4.1 Generieren Sie Ihren Favicon-HTML-Code
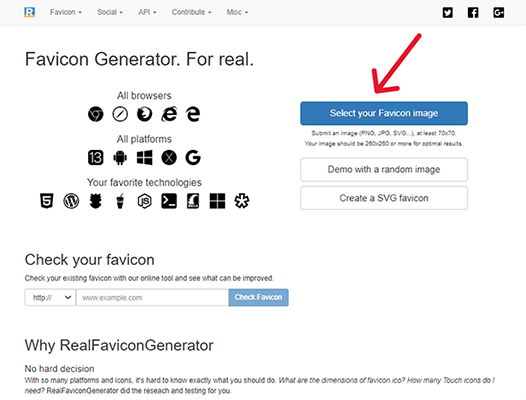
Gehen Sie zur Website von RealFaviconGenerator und klicken Sie auf „Wählen Sie Ihr Favicon-Bild aus“. Für optimale Ergebnisse sollte es sich um ein 512 x 512 Pixel großes PNG-Bild handeln.

Verwenden Sie bei Bedarf die Einstellungen von RealFaviconGenerator, um das Erscheinungsbild Ihres Favicons zu konfigurieren.
Dies sollte nicht erforderlich sein, wenn Sie Ihr Favicon zuvor erstellt und ein 512 x 512 Pixel großes Bild hochgeladen haben.

Scrollen Sie dann zum Ende der Seite und klicken Sie auf „Meine Favoriten und HTML-Code generieren“.

Sie sollten jetzt den HTML-Code für Ihr Favicon haben.

Lassen Sie diese Webseite geöffnet, während Sie die verbleibenden Schritte ausführen.
4.2 Laden Sie das Favicon-Paket in Ihren Theme-Ordner hoch
Für diesen Schritt müssen Sie auf den Ordner Ihres aktiven Themes zugreifen. Sie können dies über FTP oder den Dateimanager Ihres Hosts tun.
Wir gehen nicht näher darauf ein, da es zahlreiche Tutorials gibt, die Ihnen weiterhelfen können.
Stattdessen weisen wir Sie einfach an, Ihr Favicon-Paket von RealFaviconGenerator herunterzuladen …
[realfavicongenerator-download-favicon-package]
…und alle Dateien daraus extrahieren.
Fügen Sie dann alle extrahierten Dateien zum Stammverzeichnis Ihrer Site hinzu. Dabei handelt es sich um denselben Ordner, in dem sich wp-content und wp-admin befinden.
4.3 WPCode installieren
WPCode ist ein kostenloses Plugin, mit dem Sie Code zu Designdateien hinzufügen können, ohne darauf zuzugreifen, was überwältigend sein kann, wenn Sie es noch nie zuvor getan haben.
Außerdem können Sie Ihrer Header-Datei Code hinzufügen, ohne ein untergeordnetes Thema erstellen zu müssen.
Gehen Sie zu Plugins → Neu hinzufügen und suchen Sie nach „wpcode“.
Anschließend installieren und aktivieren Sie das Plugin.

4.4 Fügen Sie den Code in WPCode ein
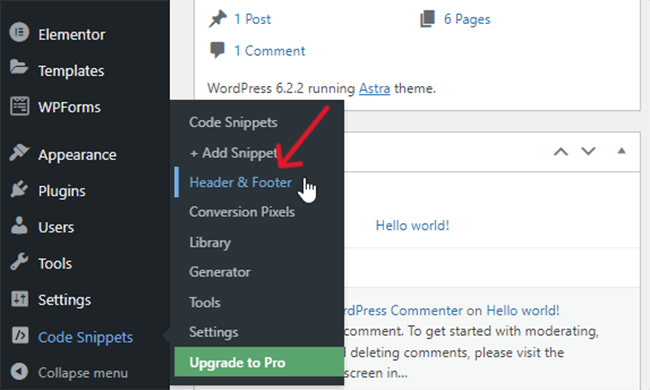
WPCode fügt Ihrem Admin-Menü den Eintrag „Code-Snippets“ hinzu.
Gehen Sie zu Codeausschnitte → Kopf- und Fußzeile.

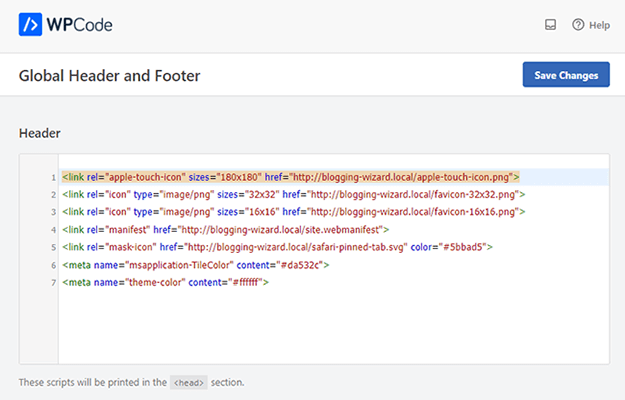
Kopieren Sie den HTML-Code von RealFaviconGenerator und fügen Sie ihn in den Abschnitt „Kopfzeile“ der Seite „Kopf- und Fußzeile“ ein.
Wenn Sie jedoch den Begriff „href“ sehen, fügen Sie nach dem Anführungszeichen die URL Ihrer Website hinzu. Verwenden Sie https, wenn Ihre Website es verwendet.
Der Code enthält fünf href-Attribute, die alle in einer Reihe stehen.

Klicken Sie dann auf „Änderungen speichern“, um das Favicon auf Ihre Website anzuwenden.
So erstellen Sie ein WordPress-Favicon
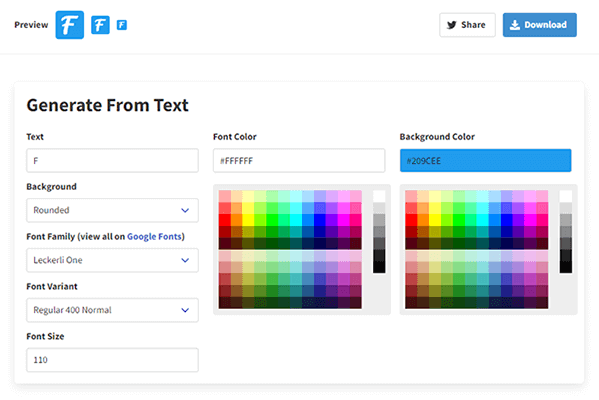
Der einfachste Weg, ein benutzerdefiniertes WordPress-Favicon zu erstellen, besteht darin, eines mit Favicon.io zu generieren. Es ermöglicht Ihnen, aus einer Initiale ein Favicon zu erstellen.
Sie können die Schriftart, die Schriftfarbe, die Hintergrundfarbe und die Rahmenform des Favicons bearbeiten.

Wenn Sie ein Symbol als Favicon-Symbol verwenden möchten, laden Sie eines herunter oder kaufen Sie es aus einer Symbolbibliothek, die Symbole ohne Namensnennung anbietet.
Wenn Sie sich für ein Symbol ohne Namensnennung entscheiden, können Sie das Symbolbild als Teil der Identität Ihrer Marke verwenden, ohne mit Urheberrechtsproblemen konfrontiert zu werden. Sie sollten sich jedoch sicherheitshalber die Richtlinien der einzelnen Bibliotheken zur Verwendung von Symbolen ansehen.
Das Beste an Symbolbibliotheken ist die Art und Weise, wie sie es Ihnen ermöglichen, Symbole in jedem Format und in jeder Größe herunterzuladen.
Abschließende Gedanken
Das Favicon Ihrer Website ist nicht der wichtigste Aspekt, aber es kann Ihnen dabei helfen, Markenbekanntheit und ein Gefühl der Einheitlichkeit im Design Ihrer Marke zu schaffen.
Wir empfehlen dringend die Verwendung von Methode 1 aus dieser Liste, da sie am einfachsten durchzuführen ist, aber Sie sollten mit keiner davon allzu große Probleme haben.
Bevor Sie Ihr Favicon erstellen, surfen Sie wie gewohnt ein paar Tage im Internet und achten Sie auf die von anderen Websites verwendeten Favicons. Das wird eine tolle Inspiration sein!

