7 Möglichkeiten zur Automatisierung Ihres E-Mail-Workflows
Veröffentlicht: 2018-05-31Das Entwerfen und Codieren von E-Mails beinhaltet oft manuelle, mühsame Bearbeitungsprozesse, die nicht nur alltäglich und ermüdend sind, sondern auch leicht Raum für Fehler lassen können.
Es muss nicht so sein. E-Mail-Marketern und -Entwicklern stehen eine Vielzahl von Tools zur Verfügung, um ihren E-Mail-Workflow zu automatisieren, sodass Sie das Alltägliche eliminieren und diese kostspieligen Fehler erkennen können, bevor Sie auf Senden drücken.
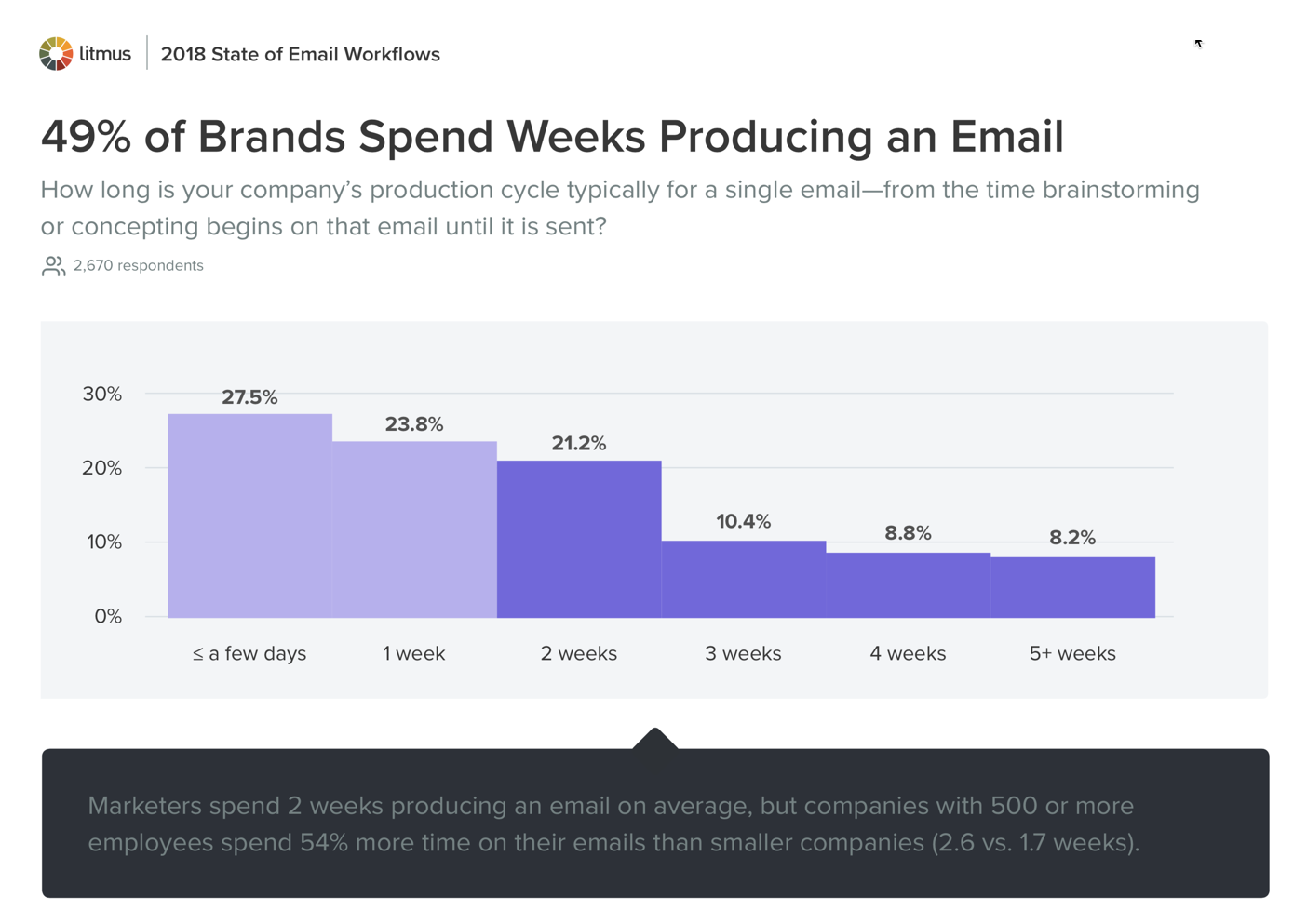
Wie wir in unserem Bericht zum Stand der E-Mail-Workflows 2018 festgestellt haben, haben E-Mail-Programme viele bewegliche Teile und Produktionszyklen dauern in der Regel einige Wochen oder länger für eine einzelne E-Mail.

Bei so langen Produktionszyklen gibt es viele Möglichkeiten, hier und da Zeit zu sparen und effizienter zu werden. Hier sind sieben Möglichkeiten, wie Sie Ihrem E-Mail-Workflow Automatisierung hinzufügen können:
Erstellen Sie standardisierte Vorlagen
Zeitersparnis: 30-60 Minuten
Wenn Sie Ihren Workflow optimieren möchten, ist eine Vorlage ein guter Anfang. Das Austauschen von Text- oder Designelementen, aber das Beibehalten wichtiger markenspezifischer Teile kann den E-Mail-Erstellungsprozess ankurbeln. Es kann auch für Nicht-Programmierer hilfreich sein.
Die Mehrheit der E-Mail-Designer gab an, nur einmalige E-Mail-Designs für große Events wie neue Produkte oder wichtige saisonale Kampagnen wie den Black Friday zu erstellen, so unser 2017 State of Email Creative Report. Die Verwendung einer standardisierten Vorlage in der restlichen Zeit führt zu einer hohen Produktionseffizienz.
Genau aus diesem Grund haben wir Litmus Community Templates entwickelt – eine Sammlung eleganter, vorab getesteter Templates, die eine Reihe von Anwendungen abdecken, von Account Management und E-Commerce bis hin zur Einführung und Vermarktung von Produkten.
 | Laden Sie die Vorlagen für die Lackmus-Community herunterStarten Sie Ihre nächste Kampagne mit einer der vorab getesteten Vorlagen von Litmus. Greifen Sie auf die Vorlagen zu → |
Nehmen Sie beim Codieren eine Abkürzung
Ausschnitte verwenden
Zeitersparnis: 10-15 Minuten
Snippets sind Module aus wiederverwendbarem Code. Sie sind ideal für Elemente, die häufig in E-Mail-Designs verwendet werden, wie Doctype, kugelsichere Schaltflächen und Links. Anstatt den Code jedes Mal neu schreiben zu müssen, wenn eines dieser Elemente verwendet wird, können Sie ein Snippet verwenden. Dies reduziert Redundanz und potenzielle Codierungsfehler für gemeinsame Elemente in Ihren E-Mail-Designs.

Nehmen wir als Beispiel kugelsichere Schaltflächen. Kugelsichere Schaltflächen dienen als Grundnahrungsmittel in E-Mails für Calls-to-Action (CTA). Jede Schaltfläche muss jedoch für jede einzelne E-Mail angepasst werden: unterschiedliche Kopie, unterschiedliche Links und unterschiedliche Platzierung.
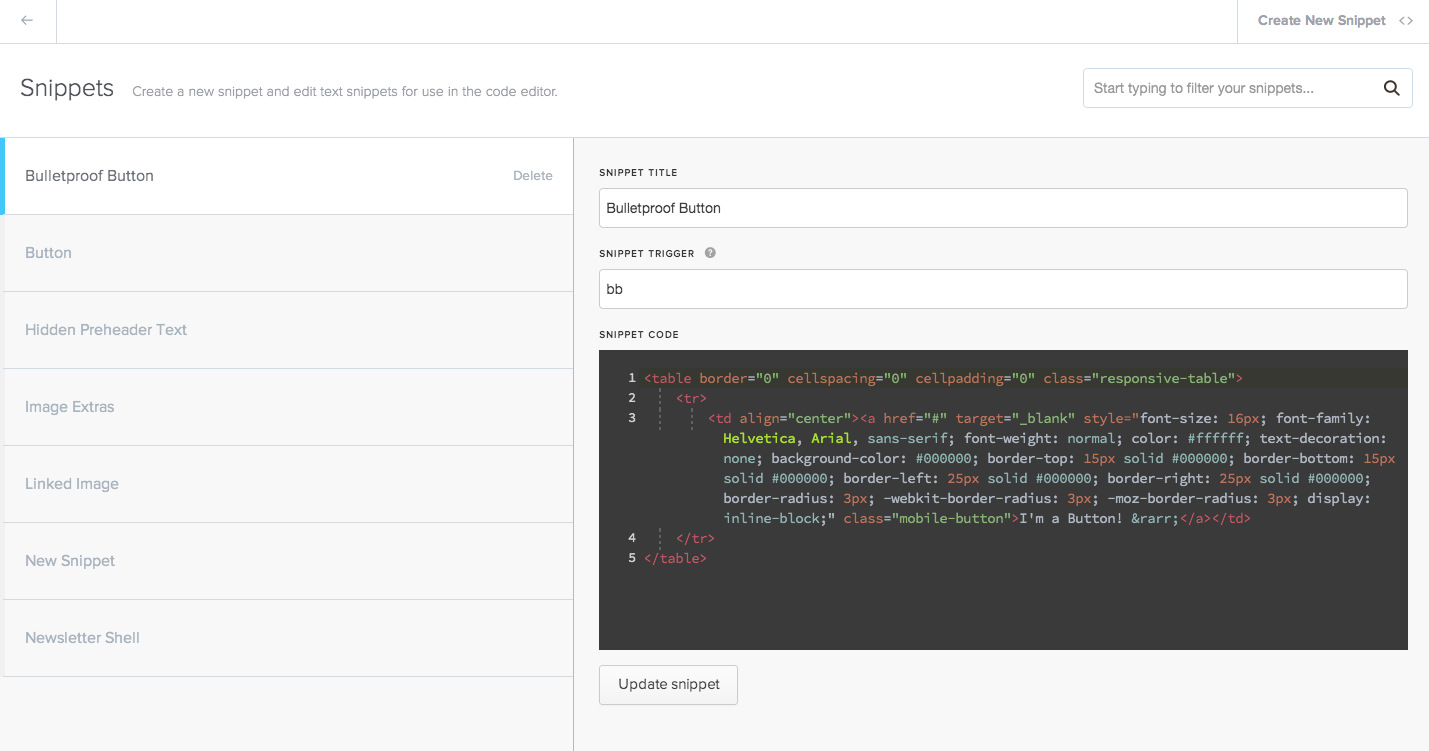
Hier ist der HTML-Teil, den wir für eine kugelsichere Schaltfläche verwenden:
<table border="0" cellspacing="0" cellpadding="0"> <tr> <td> <table border="0" cellspacing="0" cellpadding="0"> <tr> <td align="{align}" bgcolor="{bgcolor}" <a href="{link}" target="_blank">I am a button → </a> </td> </tr> </table> </td> </tr> </table>Snippets lösen das Problem, den Bulletproof-Button-Code ständig von Hand neu zu erstellen, und Sie können ihn in einer Snippet-Bibliothek als Shortcut-Trigger speichern. In diesem Beispiel nennen wir es 'bb', kurz für kugelsichere Schaltfläche.

Wenn Sie jetzt eine kugelsichere Schaltfläche hinzufügen möchten, können Sie einfach die Verknüpfung 'bb' verwenden, um den Code zu generieren.
Sie können Snippets verwenden in:
- Lackmus-Builder
- Erhabener Text
- Atom
- Traumweber
- Koda
Willst du noch mehr Schnipsel? Haben Sie einige Favoriten, die Sie teilen möchten?
Treten Sie der Community bei , um nach Snippets aus unserer Snippet-Bibliothek zu suchen und diese beizutragen.
Teile verwenden
Gesparte Zeit: 30 min — Einige Stunden, je nachdem, wie viele E-Mail-Vorlagen Sie aktualisieren
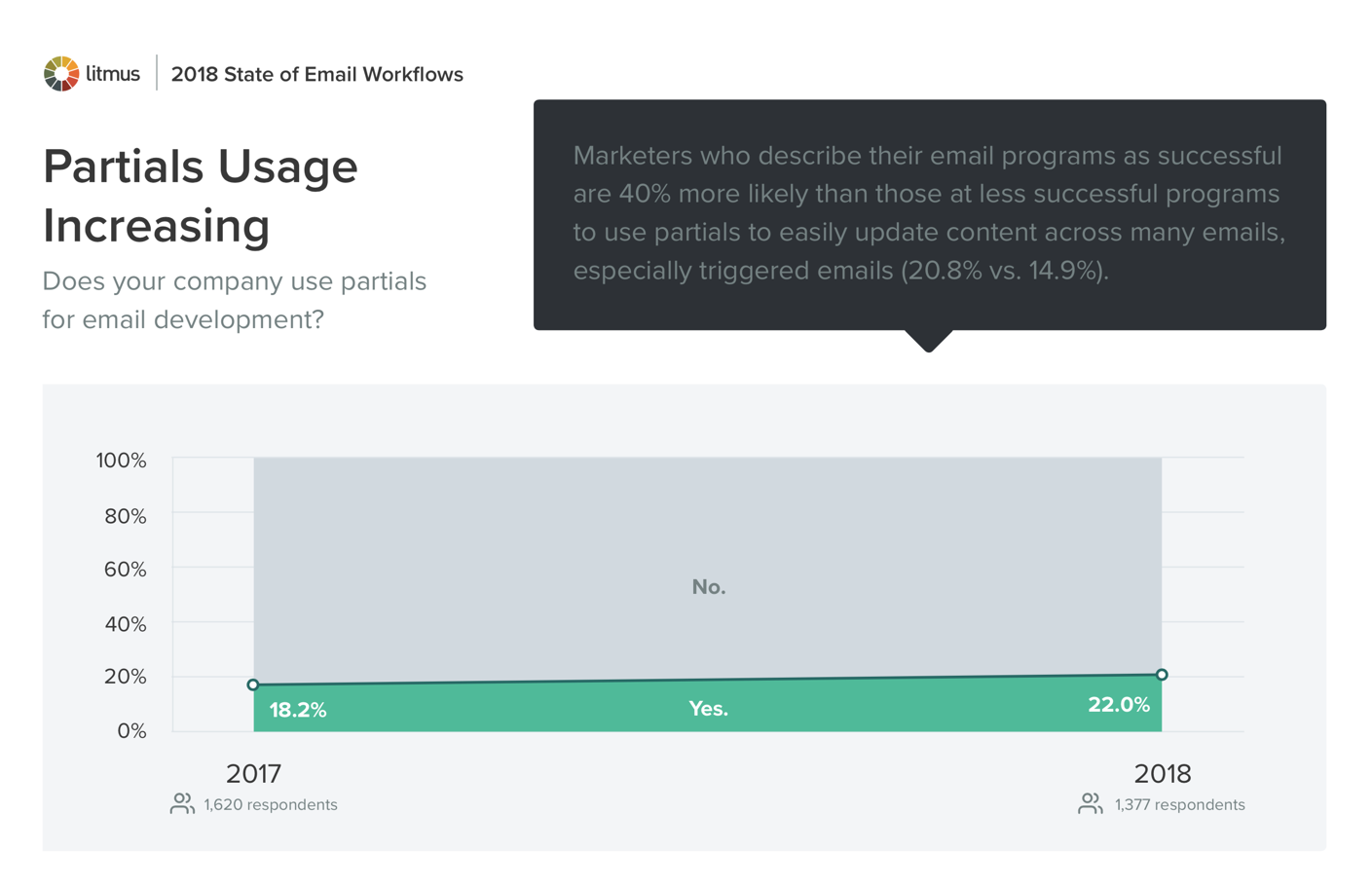
Partials sind globale, dynamische, wiederverwendbare Codeblöcke, die in mehreren E-Mails verwendet werden können. Änderungen an einer Teildatei gelten für jede einzelne E-Mail, in der auf diese Teildatei verwiesen wird.
Laut unserem Bericht zum Stand der E-Mail-Workflows aus dem Jahr 2018 verwenden 22 Prozent der Vermarkter Partials. Das ist ein Plus von 18,2 % im Jahr 2017. Da die Nutzung automatisierter E-Mails weiter zunimmt, sollte auch die teilweise Nutzung zunehmen.

Partials eignen sich gut für Codeabschnitte wie Header, Footer, Reset-CSS und häufig verwendete CTAs – alles, was in mehreren E-Mails wiederholt wird, was sie zu einem idealen Werkzeug für ausgelöste und transaktionale E-Mails macht.
Bei Litmus verwenden wir beispielsweise für die meisten unserer E-Mails denselben Header:
<table cellspacing="0" cellpadding="0" border="0" width="100%"> <tr> <td bgcolor="#33373e" align="center"> <!--[if (gte mso 9)|(IE)]> <table width="500" align="center" cellpadding="0" cellspacing="0" border="0"> <tr> <td> <![endif]--> <table cellpadding="0" cellspacing="0" width="100%" border="0" align="center"> <tr> <td align="center"> <a href="http://litmus.com" target="_blank"> <img src="logo.png" width="130" height="48" alt="Litmus" border="0"> </a> </td> </tr> </table> <!--[if (gte mso 9)|(IE)]> </td> </tr> </table> <![endif]--> </td> </tr> </table>Anstatt das eigentliche HTML und CSS des Headers in der E-Mail zu verwenden, verwenden wir eine Teilreferenz:

<table cellspacing="0" cellpadding="0" border="0" width="100%"> <tr> <td align="center"> {{header}} </td> </tr> </table>Hinweis: Die obige Referenz verwendet die Handlebars-Syntax, die in Litmus Builder verwendet wird.
Wann immer Änderungen am Header erforderlich sind, können wir vermeiden, jede E-Mail, in der der Header angezeigt wird, manuell zu ändern. Anstatt einzelne E-Mails zu aktualisieren, aktualisieren wir einfach den Teil, wodurch die Änderung auf jede E-Mail angewendet wird, in der dieser Teil verwendet wird. Partials machen die Verwaltung und Pflege Ihrer E-Mails einfacher, schneller und skalierbarer.
Um Partials zu verwenden, müssen Sie ein Build-System und einen statischen Site-Generator wie Handlebars, Middleman oder Assemble nutzen. Wir empfehlen dringend, Litmus Builder (kein Setup erforderlich) oder den Grunt-E-Mail-Workflow von Lee Munroe zu verwenden, um Partials zu verwenden.
Nehmen Sie Code-Shortcuts mit Emmet
Zeitersparnis: 10-15 Minuten
Emmet ist ein kostenloses Add-On für Ihren Texteditor, mit dem Sie Tastaturkürzel eingeben können, die dann zu vollständigen Codesegmenten erweitert werden.
Durch die Verwendung von Emmet schreiben E-Mail-Ersteller weniger, was sowohl Tastenanschläge als auch Zeit beim Erstellen einer Kampagne spart. Wenn Sie sich auf die automatische Vervollständigung von Emmet verlassen, bedeutet dies auch weniger Tippfehler und fehlende Tags, was zu robusteren E-Mails führt.
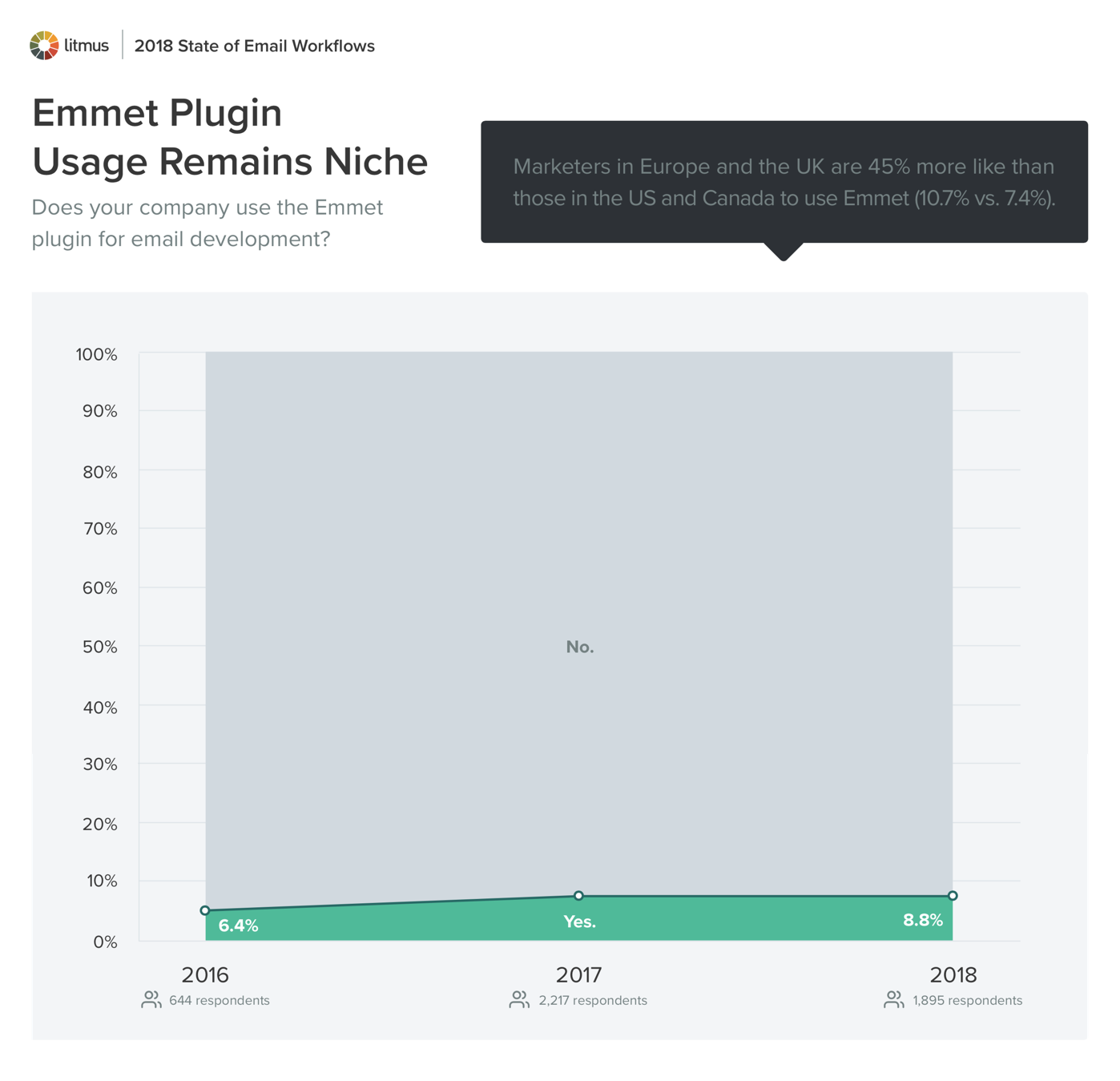
Emmet ist für eine Vielzahl von Texteditoren verfügbar und in Litmus Builder integriert. Emmet ist bei Webdesignern beliebt und hat eine zunehmende Akzeptanz bei E-Mail-Designern festgestellt, die ihre Arbeitsabläufe optimieren möchten, obwohl die Nutzung immer noch gering ist.

Der einfachste Weg, Emmet zu verstehen, ist ein Beispiel. Angenommen, Sie möchten eine Tabelle mit drei Zeilen, die jeweils eine Tabellenzelle mit einem Bild über einem Textabsatz und einem Link enthalten.
Anstatt jede Zeile, jede Tabellenzelle, jedes Bild, jeden Absatz und jedes Link-Tag manuell einzugeben – oder zu kopieren und einzufügen – können Sie diese auf eine Zeile reduzieren und Emmet die meiste Arbeit für Sie erledigen lassen.
table>tr*3>td>img+p+aNachdem Sie die TAB-Schaltfläche gedrückt haben, um Emmet auszulösen, wird die eine Codezeile oben in vollständiges HTML erweitert.
<table> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> </table>Eliminieren Sie sich wiederholende Aufgaben und bauen Sie schneller
Verwenden Sie einen Task-Runner
Zeitersparnis: 30-60 Minuten
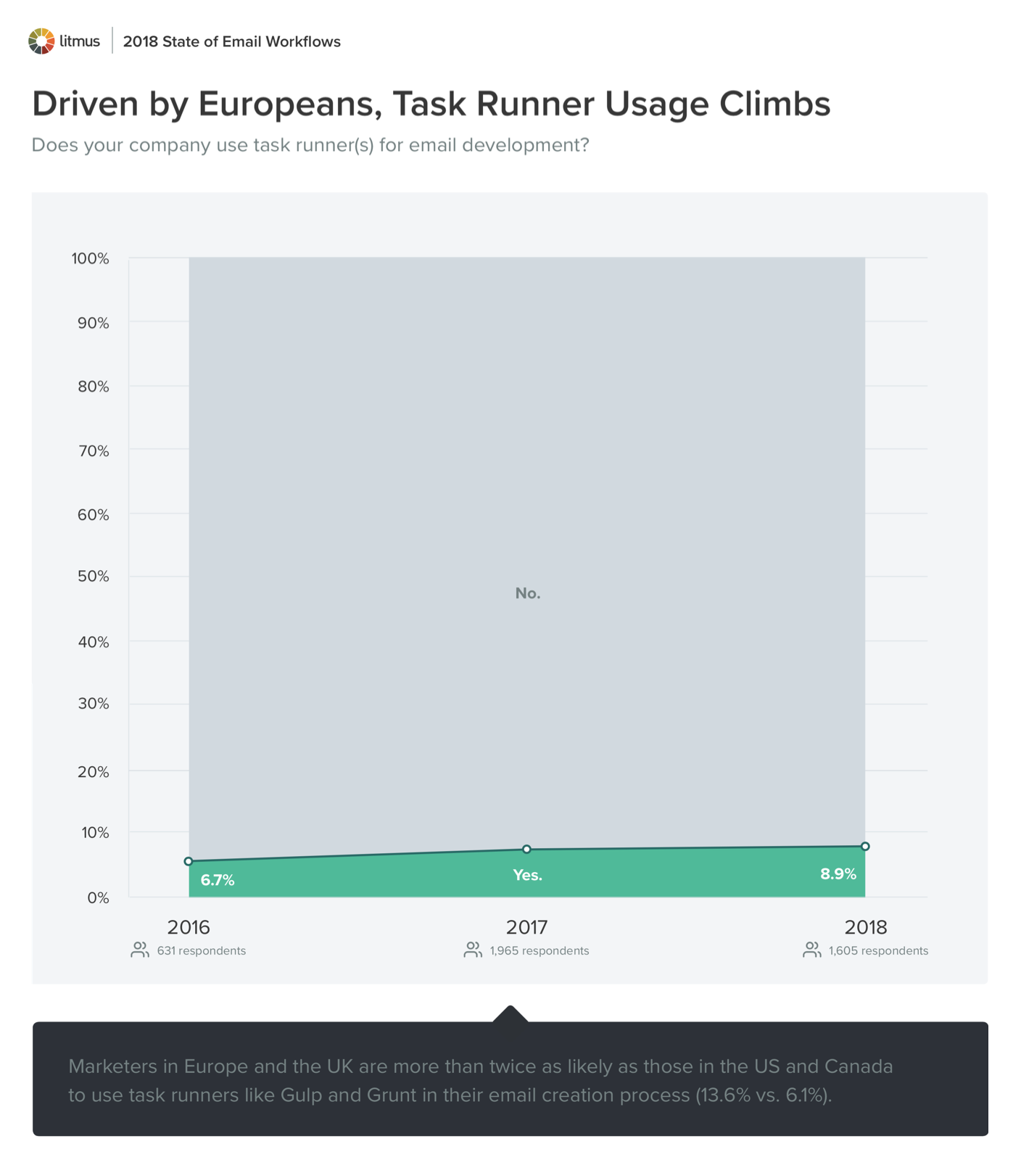
Task Runner automatisieren sich wiederholende Aufgaben wie das Einbinden von CSS und das Senden von Test-E-Mails. Laut unserem Bericht zum Stand der E-Mail-Workflows aus dem Jahr 2018 verwenden 8,9 % der E-Mail-Marketer Task-Runner als Teil ihres E-Mail-Produktionsworkflows.

Sehen Sie, ob ein Task-Runner Ihnen helfen kann, indem Sie diese Optionen prüfen:
- Grunzen
- Schluck
- Codekit
Verwenden Sie einen statischen Site-Generator
Gesparte Zeit: 30 min — Einige Stunden, je nachdem, wie viele E-Mail-Vorlagen Sie aktualisieren
Statische Site-Generatoren sind Build-Systeme für Flatfiles, mit denen Sie E-Mail-Elemente mit Vorlagen versehen und aufschlüsseln können.
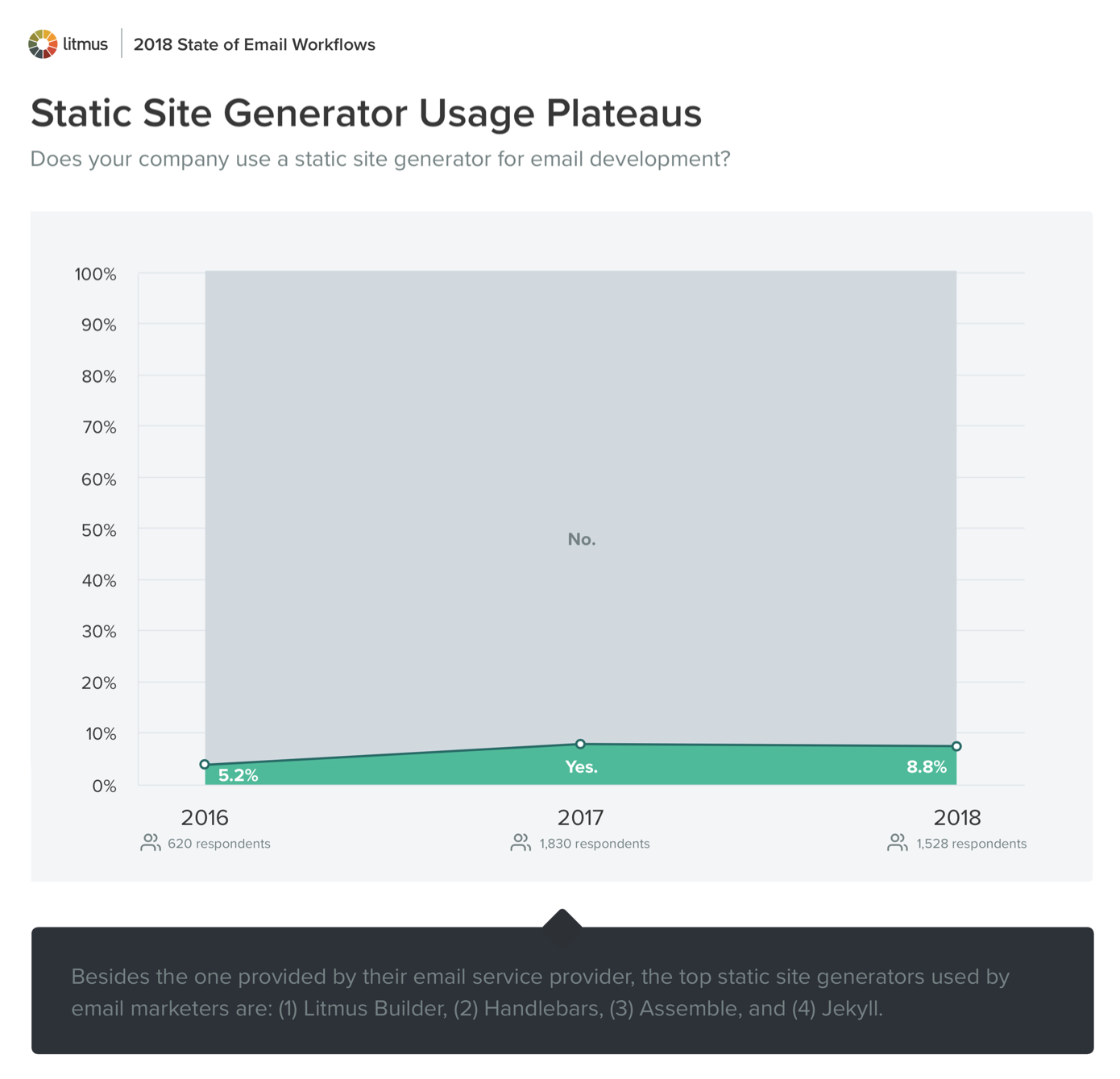
Dies erleichtert E-Mail-Erstellern die Bearbeitung und Kontrolle dieser E-Mail-Elemente. Fast 9 % der E-Mail-Marketer verwenden statische Site-Generatoren als Teil ihres E-Mail-Produktionsworkflows, so unser Bericht zum Stand der E-Mail-Workflows 2018.

Sehen Sie, ob statische Site-Generatoren Ihnen helfen können, indem Sie diese Optionen ausprobieren:
- Lenker
- Mittelsmann
- Montieren
Task-Runner und statische Site-Generatoren wurden in der Vergangenheit als Webentwicklungstools verwendet, können jedoch in E-Mails verwendet werden, um ein Framework einzurichten, das Layouts, Variablen und Partials enthält, um Ihren Workflow von Anfang bis Ende zu optimieren.
Präprozessoren und Postprozessoren
Zeitersparnis: 10-15 Minuten
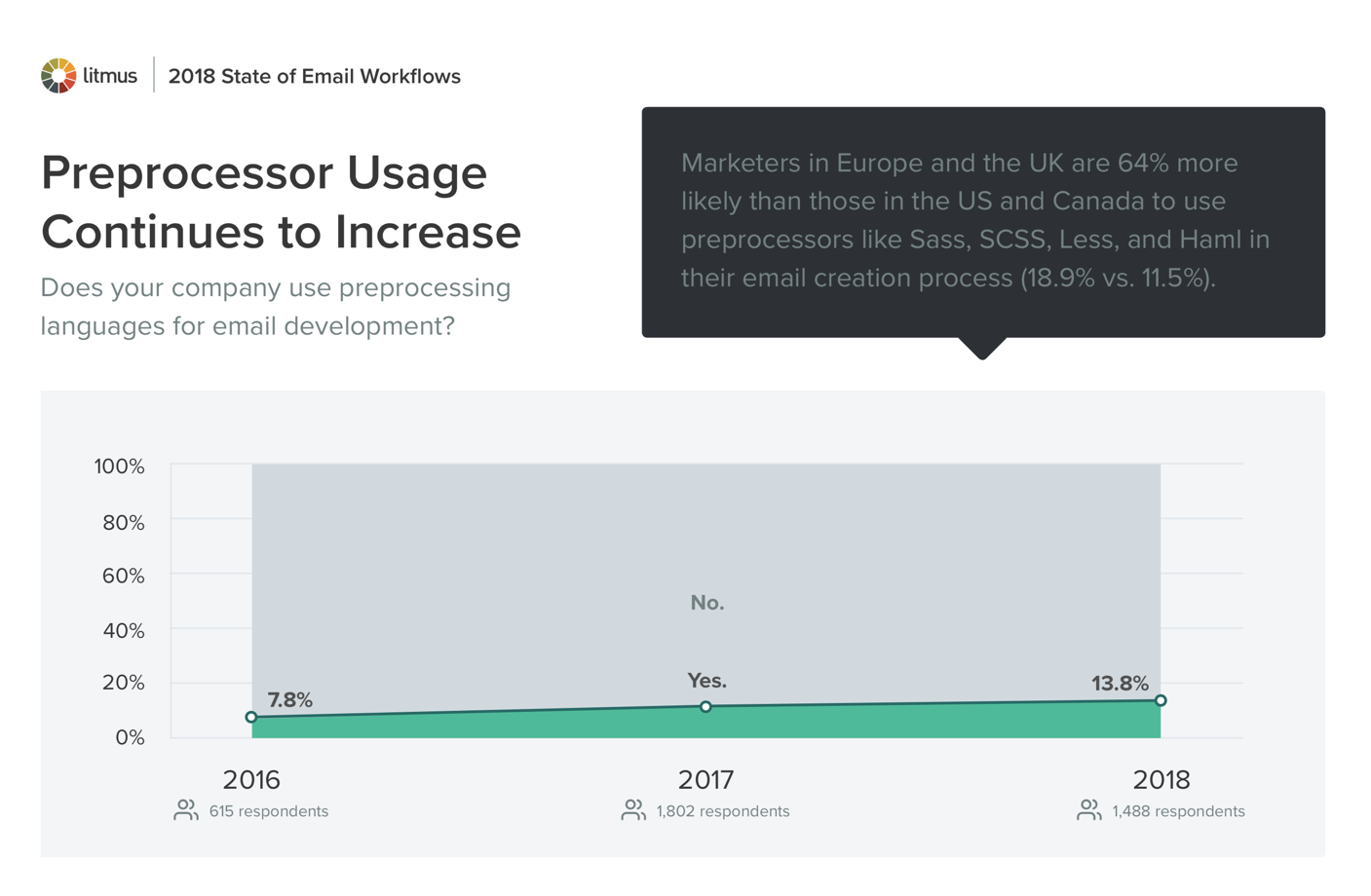
Präprozessoren und Postprozessoren sind im Wesentlichen eine andere Art, CSS zu schreiben. Dies ist zwar keine direkte Zeitersparnis, kann jedoch dazu beitragen, Ihren Workflow zu automatisieren, indem das Format geändert wird, damit es von einem Browser gerendert werden kann.

Ein Präprozessor konvertiert Code, der in einer Vorverarbeitungssprache geschrieben wurde, in standardkonformes HTML oder CSS, das von einem Browser gerendert werden kann.
Sehen Sie, ob Präprozessoren Ihnen helfen können, indem Sie diese Optionen ausprobieren:
- Sass
- Hameln
- Weniger
Ein Postprozessor bereinigt Ihr CSS und wandelt es in standardkonformes CSS um, um die Kompatibilität zwischen E-Mail-Clients zu gewährleisten.

Fügen Sie Ihrem E-Mail-Workflow mit Lackmus Automation Automatisierung hinzu
Egal, ob Sie Vorlagen erstellen, Verknüpfungen wie Snippets, Partials oder Emmet verwenden oder Task-Runner zum Codieren Ihrer E-Mails verwenden, Sie können alle Arten von Automatisierung in Litmus Builder integrieren. Mit Litmus können Sie Ihre Produktionszeit verkürzen und sich auf das Entwerfen und Erstellen großartiger E-Mails konzentrieren.
Hören Sie bei unserem Webinar zur E-Mail-Automatisierung zu oder machen Sie eine Spritztour mit Litmus.
Automatisieren Sie Ihren Workflow →
