Hinzufügen von Sicherheitsheadern mit Lambda@Edge und Terraform in AWS S3/CloudFront
Veröffentlicht: 2021-04-24Wenn Sie sich bei https://app.sendgrid.com anmelden , um Ihre Kontodetails einzusehen, oder https://mc.sendgrid.com für Marketingkampagnen besuchen, besuchen Sie unsere Front-End-Webanwendungen, die in AWS S3-Buckets mit gehostet werden CloudFront-Distributionen darüber.
Unsere Webanwendungen bestehen im Wesentlichen aus minimierten und Code-geteilten JavaScript- und CSS-Dateien, HTML-Dateien und Bilddateien, die als CloudFront-Caches in S3-Buckets hochgeladen und unseren Benutzern bereitgestellt werden. Jede unserer Webanwendungsumgebungen, von Testing über Staging bis hin zur Produktion, verfügt über einen separaten S3-Bucket und eine separate CloudFront-Distribution.
Diese AWS S3- und CloudFront-Infrastruktur funktioniert gut für unsere Webanwendungen im großen Maßstab beim Hosten von Dateien über ein Content-Delivery-Netzwerk, aber unseren anfänglichen Konfigurationen fehlte ein strengerer Schutz in Form von Sicherheitsheadern.
Das Hinzufügen dieser Sicherheitsheader würde Benutzer vor Angriffen wie Cross-Site-Scripting, MIME-Sniffing, Clickjacking, Code-Injection und Man-in-the-Middle-Angriffen im Zusammenhang mit unsicheren Protokollen schützen. Wenn dies nicht beachtet wird, hätte dies schwerwiegende Folgen für die Daten unserer Kunden und für das Vertrauen unseres Unternehmens, ein sicheres Erlebnis im Internet bieten zu können.
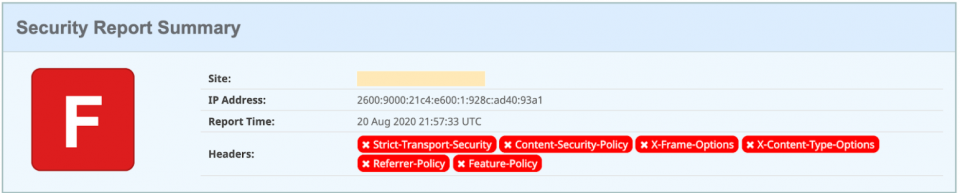
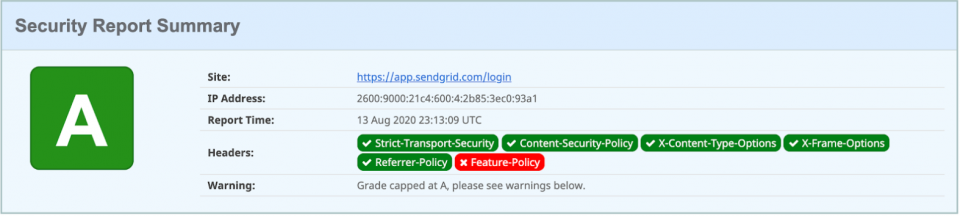
Bevor wir recherchiert haben, wie man diese Header hinzufügt, sind wir zunächst einen Schritt zurückgegangen, um zu sehen, wo wir uns gerade befinden. Nachdem wir unsere Webanwendungs-URL über eine Website zum Scannen von Sicherheitskopfzeilen ausgeführt hatten, erhielten wir wenig überraschend eine ungenügende Note, sahen aber eine hilfreiche Liste von Kopfzeilen, die wir uns ansehen sollten, wie unten gezeigt.

Wie Sie sehen können, gab es viel Raum für Verbesserungen. Wir haben untersucht, wie wir unsere AWS S3- und CloudFront-Ressourcen so konfigurieren können, dass sie mit Sicherheitsheadern antworten, um die erwähnten Risiken und Schwachstellen zu mindern.
Auf hoher Ebene können wir dies erreichen, indem wir eine Lambda@Edge-Funktion erstellen, die die ursprünglichen Antwortheader ändert, um die gewünschten Sicherheitsheader anzuhängen, bevor die Dateien der Webanwendung an den Browser des Benutzers zurückgegeben werden.
Die Strategie besteht darin, zunächst das manuelle Anschließen von Dingen über die AWS-Konsole zu testen. Anschließend werden wir diese Konfigurationen in Terraform einfügen, um diesen Teil der Infrastruktur als Code für zukünftige Referenzen und die gemeinsame Nutzung durch andere Teams und Anwendungen zu speichern.
Welche Art von Sicherheitsheadern möchten wir hinzufügen?
Als Teil der Empfehlungen unseres Produktsicherheitsteams wurden wir beauftragt, Sicherheitsheader wie „Strict-Transport-Security“ und „X-Frame-Options“ hinzuzufügen. Wir empfehlen Ihnen, sich auch Ressourcen wie das MDN Web Security Cheatsheet anzusehen , um auf dem Laufenden zu bleiben. Hier ist eine kurze Zusammenfassung der Sicherheitsheader, die Sie auf Ihre Webanwendungen anwenden können.
Strenge Transportsicherheit (HSTS)
Dies dient dazu, dem Browser Hinweise für den Zugriff auf Ihre Webanwendung über HTTPS statt HTTP zu geben.
Content-Security-Policy (CSP)
Dies dient dazu, explizite Zulassungslisten für die Art von Ressourcen festzulegen, die Sie in Ihre Webanwendung laden oder mit denen Sie eine Verbindung herstellen, z. B. Skripts, Bilder, Stile, Schriftarten, Netzwerkanforderungen und iFrames. Dies war für uns am schwierigsten einzurichten, da wir Skripte, Bilder, Stile und API-Endpunkte von Drittanbietern hatten, die explizit in diesen Richtlinien aufgezeichnet werden mussten.
Tipp: Verwenden Sie den Header Content-Security-Policy-Report-Only , um Ihnen beim Testen in bestimmten Umgebungen zu helfen. Wenn bestimmte Ressourcen gegen die Richtlinien verstoßen, haben wir eine hilfreiche Konsolenausgabe der Ressourcen beobachtet, die wir in unseren Richtlinien zulassen mussten.
Wenn Sie ein lustiges Missgeschick mit leeren Bildschirmen und Web-Apps, die nicht geladen werden können, vermeiden möchten, empfehlen wir dringend, dass Sie zuerst mit Ihren Richtlinien im Nur-Bericht-Modus experimentieren und gründliche Tests durchführen, bevor Sie sich sicher genug fühlen, um diese Sicherheitsrichtlinien in der Produktion einzusetzen.
X-Content-Type-Optionen
Dies dient zum Verwalten und Laden von Assets mit korrekten MIME-Typen auf Ihrer Webseite.
X-Frame-Optionen
Dies dient dazu, Regeln darüber bereitzustellen, wie Ihre Webanwendung möglicherweise in einem Iframe geladen wird.
X-XSS-Schutz
Dadurch wird das Laden von Seiten verhindert, wenn in bestimmten Browsern ein Cross-Site-Scripting-Angriff erkennbar ist.
Referrer-Richtlinie
Dieser regelt, wie der „Referrer“-Header mit Informationen über die Herkunft der Anfrage weitergegeben wird, wenn Links zu externen Seiten oder Ressourcen gefolgt werden.
Lassen Sie uns unter Berücksichtigung dieser Sicherheitsheader darauf zurückkommen, wie wir unsere CloudFront-Verteilungen heute einrichten und wie Lambda@Edge-Funktionen uns dabei helfen, unser Ziel zu erreichen.
Verwendung von Lambda@Edge mit unseren CloudFront-Distributionen
Für unsere CloudFront-Distributionen richten wir Dinge ein wie:
- Die SSL-Zertifikate für die Domänen, die an die CloudFront-URL angehängt werden, z. B. https://app.sendgrid.com
- Ursprünge des S3-Buckets
- Ursprungsgruppen mit primären und Replikat-Buckets für automatisches Failover
- Cache-Verhalten
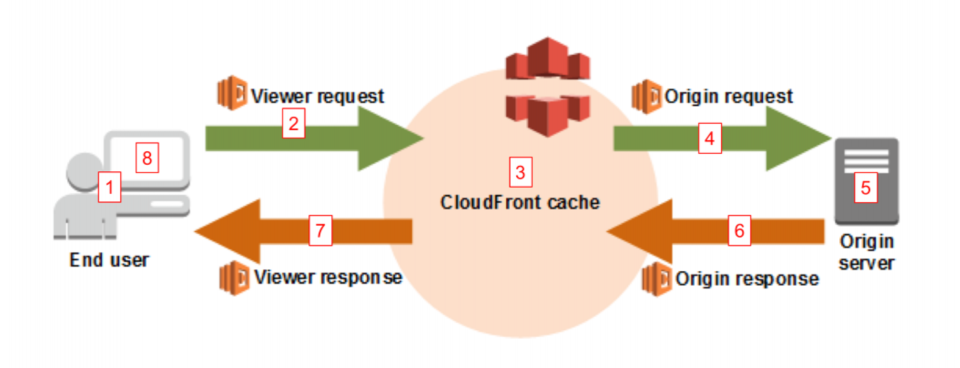
Dieses Cache-Verhalten ermöglicht es uns insbesondere zu steuern, wie lange die Antworten für bestimmte Arten von Pfaden und Dateien auf den Edge-Servern auf der ganzen Welt zwischengespeichert werden sollen. Darüber hinaus bietet uns das Cache-Verhalten auch eine Möglichkeit, AWS Lambda-Funktionen als Reaktion auf die verschiedenen Ereignisse auszulösen, wie z. B. Ursprungsanfragen und Ursprungsantworten. Sie können sich AWS Lambda-Funktionen als spezifischen Code vorstellen, den Sie definieren und der als Reaktion auf ein bestimmtes Ereignis ausgeführt wird.

In unserem Fall können wir die Header der Ursprungsantwort ändern, bevor sie von den Edge-Servern zwischengespeichert werden. Unsere Lambda@Edge-Funktion fügt der Ursprungsantwort benutzerdefinierte Sicherheitsheader hinzu, bevor sie schließlich zum Edge-Server zurückkehrt und bevor der Endbenutzer die JavaScript-, CSS- und HTML-Dateien mit diesen Headern erhält.
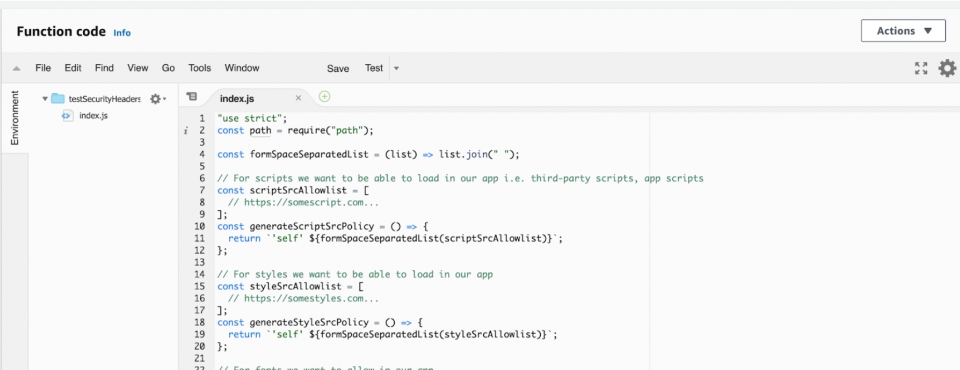
Wir haben unseren Ansatz diesem AWS-Blogbeitrag nachempfunden und erweitert, um Änderungen an einer bestimmten Inhaltssicherheitsrichtlinie einfacher zu machen. Sie können Ihre Lambda@Edge-Funktion nach der Art und Weise modellieren, wie wir die Dinge beim Generieren von Listen für das Skript, den Stil und die Verbindungsquellen eingerichtet haben. Diese Funktion ändert effektiv die CloudFront-Ursprungsantwortheader und hängt jeden Sicherheitsheader mit bestimmten Werten an die Antwort an, bevor sie zurückkehrt, indem sie die Callback-Funktion aufruft, die wie unten gezeigt bereitgestellt wird.
Wie testen wir diese Lambda@Edge-Funktion?
Bevor Sie offiziell ändern, wie Ihre Assets mit Sicherheitsheadern zurückgegeben werden, sollten Sie überprüfen, ob die Funktion funktioniert, nachdem Sie alles manuell über die AWS-Konsole konfiguriert haben. Es ist von entscheidender Bedeutung, dass Ihre Webanwendungen in der Lage sein sollten, ordnungsgemäß zu laden und zu funktionieren, wenn die Sicherheitsheader zu Ihren Netzwerkantworten hinzugefügt werden. Das Letzte, was Sie hören wollen, ist ein unerwarteter Ausfall, der aufgrund der Sicherheitsheader auftritt, also testen Sie sie gründlich in Ihren Entwicklungsumgebungen.
Es ist auch wichtig zu wissen, was genau Sie später in Terraform-Code schreiben werden, um diese Konfiguration in Ihrer Codebasis zu speichern. Falls Sie Terraform nicht kennen, bietet es Ihnen eine Möglichkeit, Ihre Cloud-Infrastruktur über Code zu schreiben und zu verwalten.
Tipp: Sehen Sie sich die Terraform- Dokumentation an, um zu sehen, ob es Ihnen helfen kann, Ihre komplexen Konfigurationen zu verwalten, ohne sich an alle Schritte erinnern zu müssen, die Sie in den Cloud-Konsolen ausgeführt haben.
Erste Schritte in der AWS-Konsole
Beginnen wir mit der manuellen Einrichtung über die AWS-Konsole.
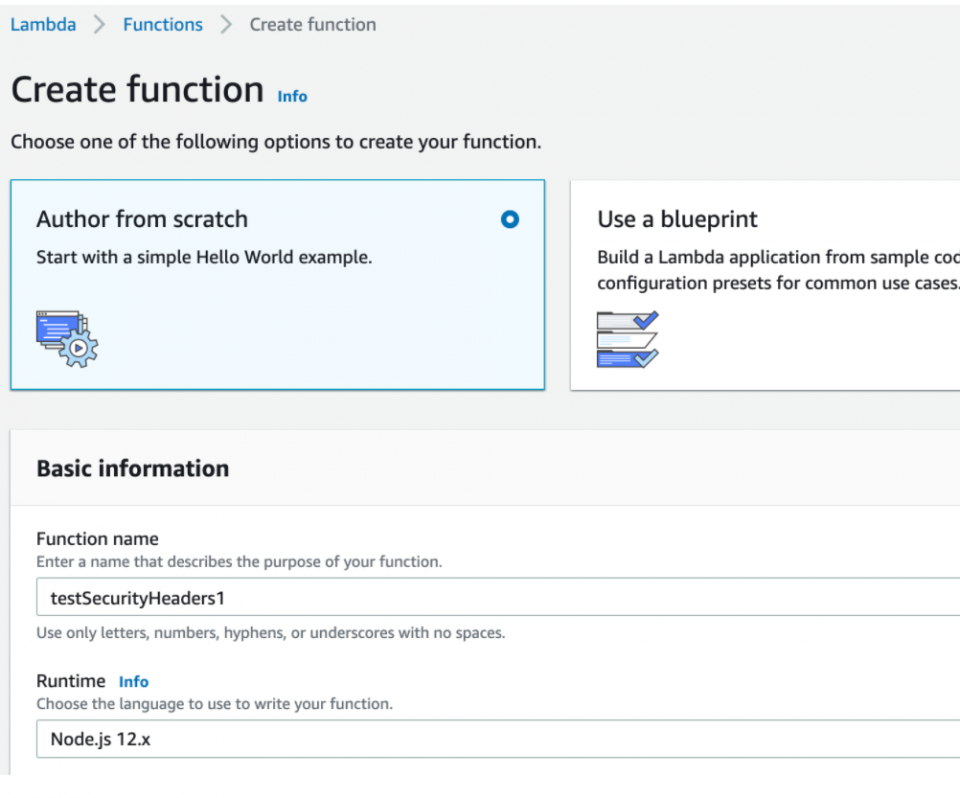
- Zuerst müssen Sie die Lambda@Edge-Funktion in der Region „us-east-1“ erstellen. Auf der Seite der Lambda-Dienste klicken wir auf „Create Function“ und benennen sie etwa „testSecurityHeaders1“.
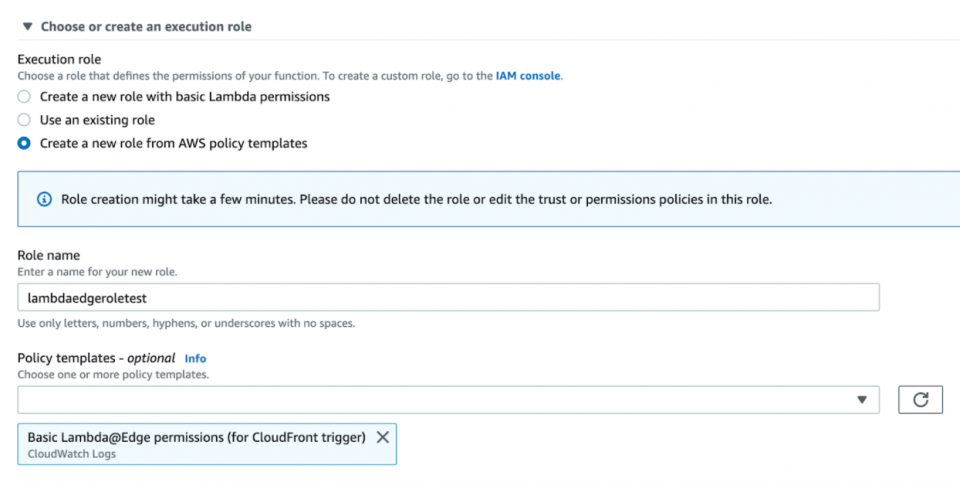
 2. Sie können eine vorhandene Rolle mit Berechtigungen verwenden, um die Funktion auf Edge-Servern auszuführen, oder Sie können eine ihrer Rollenrichtlinienvorlagen verwenden, z. B. „Grundlegende Lambda@Edge-Berechtigungen…“, und sie „lambdaedgeroletest“ nennen.
2. Sie können eine vorhandene Rolle mit Berechtigungen verwenden, um die Funktion auf Edge-Servern auszuführen, oder Sie können eine ihrer Rollenrichtlinienvorlagen verwenden, z. B. „Grundlegende Lambda@Edge-Berechtigungen…“, und sie „lambdaedgeroletest“ nennen.

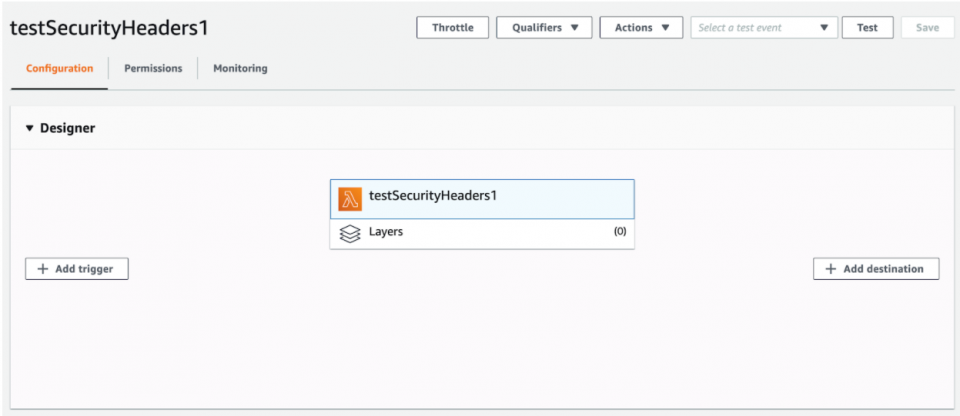
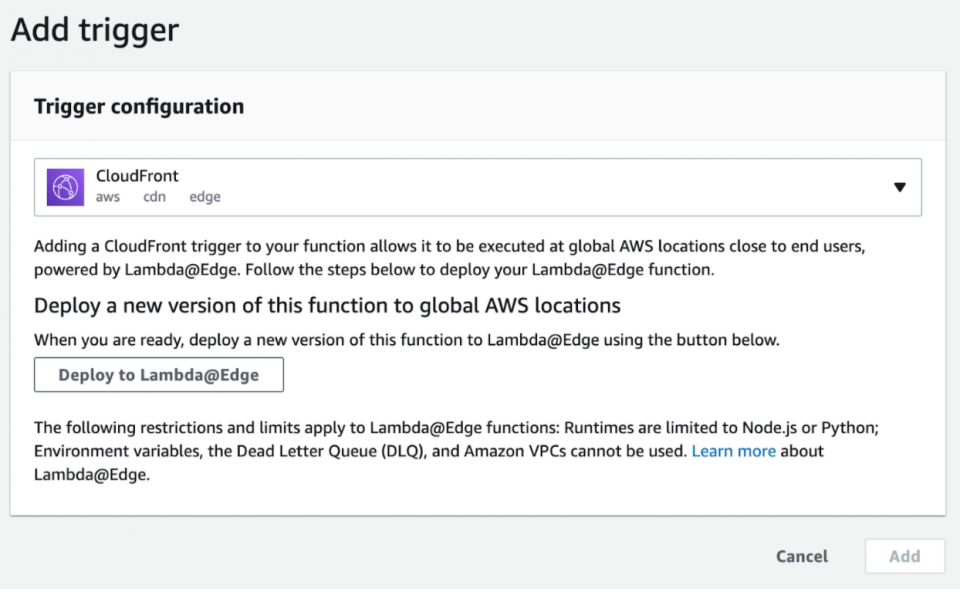
3. Nachdem Sie Ihre Test-Lambda-Funktion und -Rolle erstellt haben, sollten Sie so etwas sehen, wo Sie die Schaltfläche „Trigger hinzufügen“ für die Funktion bemerken. An dieser Stelle verknüpfen Sie schließlich das Lambda mit dem Cache-Verhalten einer CloudFront-Verteilung, das durch das Ursprungsantwortereignis ausgelöst wird.

4. Als nächstes müssen Sie den Funktionscode mit dem zuvor erstellten Sicherheitskopfzeilencode bearbeiten und auf „Speichern“ klicken.

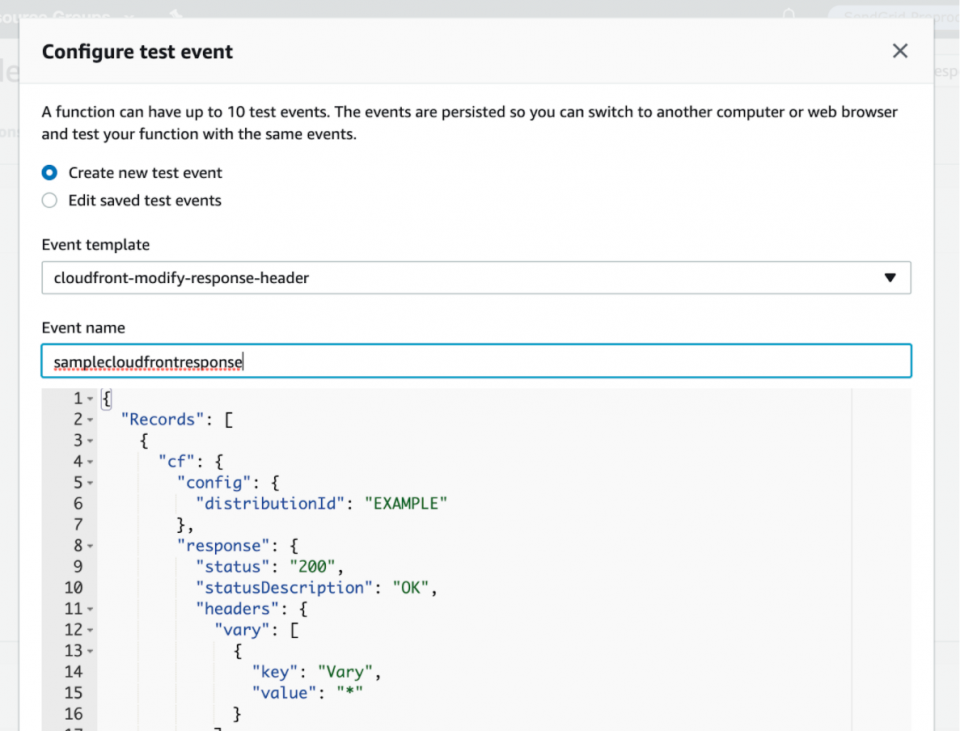
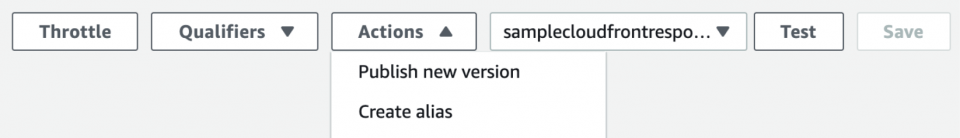
5. Lassen Sie uns nach dem Speichern des Funktionscodes testen, ob Ihre Lambda-Funktion überhaupt funktioniert, indem Sie nach oben scrollen und auf die Schaltfläche „Test“ klicken. Sie erstellen ein Testereignis mit dem Namen „samplecloudfrontresponse“ unter Verwendung der Ereignisvorlage „cloudfront-modify-response-header“, um ein tatsächliches CloudFront-Ursprungsantwortereignis nachzuahmen und zu sehen, wie Ihre Funktion dafür ausgeführt wird.
Sie werden Dinge wie das Header-Objekt „cf.response“ bemerken, das Ihr Lambda-Funktionscode ändern wird.

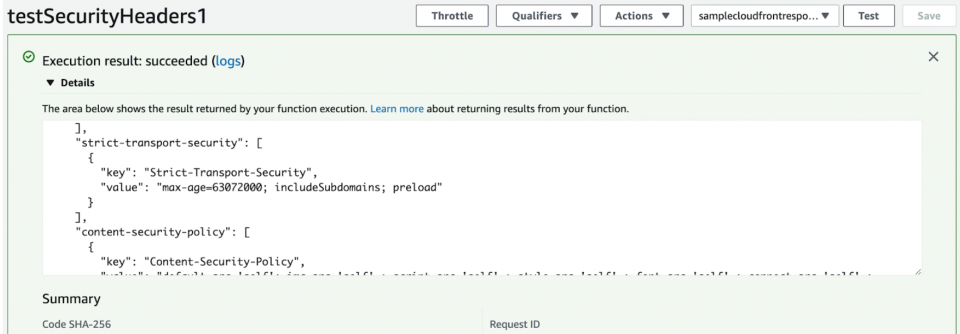
6. Nachdem Sie das Testereignis erstellt haben, klicken Sie erneut auf die Schaltfläche „Test“ und sollten sehen, wie die Lambda-Funktion dafür ausgeführt wurde. Es sollte erfolgreich ausgeführt werden, wobei Protokolle die resultierende Antwort mit hinzugefügten Sicherheitsheadern wie diesem anzeigen.

Großartig, die Lambda-Funktion sieht so aus, als hätte sie die Sicherheitsheader korrekt an die Antwort angehängt!
7. Gehen wir zurück zum Bereich „Designer“ und klicken Sie auf die Schaltfläche „Trigger hinzufügen“, damit Sie die Lambda-Funktion mit dem Cache-Verhalten Ihrer CloudFront-Verteilung auf das Ursprungsantwortereignis verknüpfen können. Stellen Sie sicher, dass Sie einen „CloudFront“-Trigger auswählen und auf die Schaltfläche „Deploy to Lambda@Edge“ klicken.

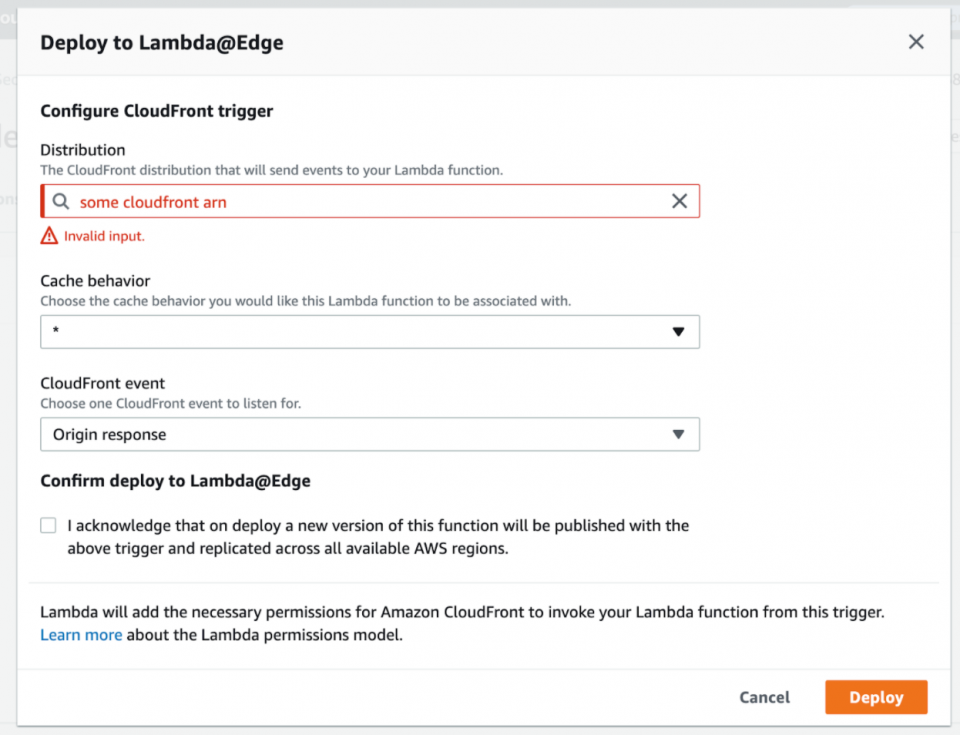
8. Wählen Sie als Nächstes die CloudFront-Verteilung (in unserem Beispiel haben wir die Eingabe hier aus Sicherheitsgründen gelöscht) und ein damit zu verknüpfendes Cache-Verhalten aus.
Sie wählen dann das „*“-Cache-Verhalten und das „Origin-Antwort“-Ereignis aus, um es auf allen Anforderungspfaden zu Ihrer CloudFront-Verteilung abzugleichen und um sicherzustellen, dass die Lambda-Funktion immer für alle Ursprungsantworten ausgeführt wird.
Sie haken dann die Bestätigung ab, bevor Sie auf „Bereitstellen“ klicken, um Ihre Lambda-Funktion offiziell bereitzustellen.


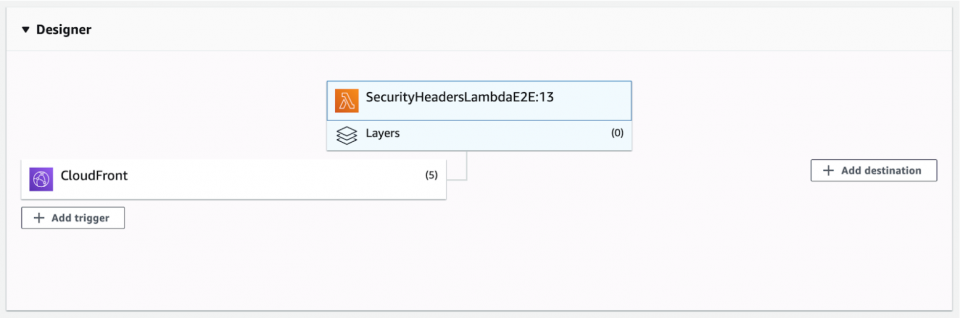
9. Nachdem Sie Ihre Lambda-Funktion erfolgreich mit allen Cache-Verhaltensweisen Ihrer relevanten CloudFront-Distribution verknüpft haben, sollten Sie etwas Ähnliches im Bereich „Designer“ des Lambda-Dashboards sehen, wo Sie die CloudFront-Trigger sehen und die Möglichkeit haben, sie anzuzeigen oder zu löschen.

Änderungen an Ihrem Lambda-Code vornehmen
Wann immer Sie Änderungen an Ihrem Lambda-Code vornehmen müssen, empfehlen wir:
- Veröffentlichen Sie eine neue Version über die Dropdown-Liste „Aktionen“.
- Löschen Sie die Auslöser in der älteren Version (Sie können auf das Dropdown-Menü „Qualifikatoren“ klicken, um alle Versionen Ihres Lambda anzuzeigen)
- Verknüpfen Sie die Auslöser mit der neuesten Versionsnummer, die Sie kürzlich veröffentlicht haben

Wenn Sie Ihr Lambda zum ersten Mal bereitstellen oder nachdem Sie eine neue Version Ihres Lambda veröffentlicht und die Auslöser mit der neueren Lambda-Version verknüpft haben, werden die Sicherheitsheader möglicherweise nicht sofort in Ihren Antworten für Ihre Webanwendung angezeigt. Dies liegt daran, wie die Edge-Server in CloudFront die Antworten zwischenspeichern. Je nachdem, wie lange Sie die Gültigkeitsdauer in Ihrem Cache-Verhalten festlegen, müssen Sie möglicherweise eine Weile warten, bis die neuen Sicherheitsheader angezeigt werden, es sei denn, Sie führen eine Cache-Invalidierung in Ihrer betroffenen CloudFront-Distribution durch.
Nachdem Sie Ihre Änderungen an Ihrer Lambda-Funktion erneut bereitgestellt haben, dauert es oft einige Zeit, bis der Cache geleert ist (abhängig von Ihren CloudFront-Cache-Einstellungen), bevor Ihre Antworten die neuesten Optimierungen an Ihren Sicherheitsheadern enthalten.
Tipp: Um zu vermeiden, dass Sie die Seite häufig aktualisieren oder unsicher herumsitzen, ob Ihre Änderungen funktioniert haben, starten Sie eine CloudFront-Cache-Invalidierung, um den Vorgang des Leerens des Cache zu beschleunigen, sodass Sie Ihre aktualisierten Sicherheitsheader sehen können.
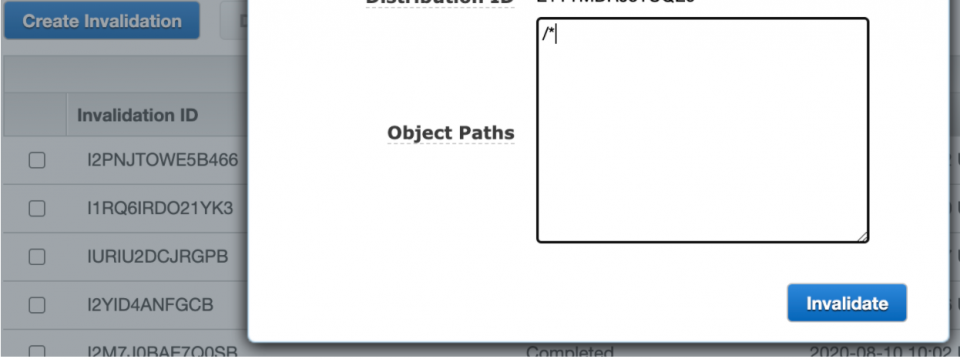
Gehen Sie zu Ihrer Seite „CloudFront-Dienste“, warten Sie, bis der Status Ihrer CloudFront-Verteilung bereitgestellt wurde, was bedeutet, dass alle Lambda-Zuordnungen vollständig und bereitgestellt sind, und gehen Sie zur Registerkarte „Invalidierungen“. Klicken Sie auf „Ungültigkeitserklärung erstellen“ und geben Sie „/*“ als Objektpfad ein, um alle Dinge im Cache ungültig zu machen, und klicken Sie auf „Ungültigkeitserklärung“. Dies sollte nicht zu lange dauern, und nach Abschluss der Aktualisierung Ihrer Webanwendung sollten die neuesten Änderungen des Sicherheitsheaders angezeigt werden.

Während Sie Ihre Sicherheitsheader basierend auf Verstößen oder Fehlern in Ihrer Webanwendung durchlaufen, können Sie diesen Vorgang wiederholen:
- Veröffentlichen einer neuen Lambda-Funktionsversion
- Löschen der Trigger in der alten Lambda-Version
- Verknüpfen der Trigger mit der neuen Version
- Cache, der Ihre CloudFront-Verteilung ungültig macht
- Testen Ihrer Webanwendung
- Wiederholen Sie dies, bis Sie sich sicher und sicher fühlen, dass die Dinge wie erwartet funktionieren, ohne leere Seiten, fehlgeschlagene API-Anforderungen oder Sicherheitsfehler der Konsole
Sobald die Dinge stabil sind, können Sie optional zu Terraforming übergehen, was Sie gerade manuell in Codekonfigurationen getan haben, vorausgesetzt, Sie haben Terraform in Ihre AWS-Konten integriert. Wir werden die Einrichtung von Terraform nicht von Anfang an behandeln, aber wir zeigen Ihnen Ausschnitte davon, wie der Terraform-Code aussehen wird.
Terraforming des Lambda@Edge, ausgelöst durch unsere CloudFront-Distribution
Nachdem wir die Lambda@Edge-Funktion für Sicherheitsheader in der Region „us-east-1“ wiederholt hatten, wollten wir diese zu unserer Terraform-Codebasis hinzufügen, um später Code-Wartbarkeit und Versionskontrolle zu gewährleisten.
Für alle Cache-Verhalten, die wir bereits implementiert haben, mussten wir das Cache-Verhalten mit der Lambda@Edge-Funktion verknüpfen, die das Ursprungsantwortereignis auslöste.
Bei den folgenden Schritten wird davon ausgegangen, dass Sie bereits die meisten CloudFront-Verteilungen und S3-Buckets über Terraform konfiguriert haben. Wir konzentrieren uns auf die Hauptmodule und Eigenschaften, die sich auf Lambda@Edge beziehen, und fügen den Trigger zum Cache-Verhalten der CloudFront-Verteilung hinzu. Wir werden nicht erläutern, wie Sie Ihre S3-Buckets und andere CloudFront-Verteilungseinstellungen von Grund auf über Terraform einrichten, aber wir hoffen, dass Sie den Aufwand erkennen können, um dies selbst zu erreichen.
Wir unterteilen derzeit unsere AWS-Ressourcen in separate Modulordner und übergeben Variablen an diese Module, um unsere Konfiguration flexibel zu gestalten. Wir haben einen apply mit einem development und einem production und jeder hat seine eigene main.tf -Datei, in der wir diese Module mit bestimmten Eingabevariablen aufrufen, um unsere AWS-Ressourcen zu instanziieren oder zu ändern.
Diese Unterordner haben auch jeweils einen lambdas -Ordner, in dem wir unseren Lambda-Code speichern, z. B. eine Datei security_headers_lambda.js . Die security_headers_lambda.js hat denselben Code, den wir in unserer Lambda-Funktion verwendet haben, als wir sie manuell getestet haben, außer dass wir sie auch in unserer Codebasis speichern, damit wir sie komprimieren und über Terraform hochladen können.
1. Zuerst brauchen wir ein wiederverwendbares Modul, um unsere Lambda-Datei zu komprimieren, bevor sie hochgeladen und als eine andere Version unserer Lambda@Edge-Funktion veröffentlicht wird. Dies nimmt einen Pfad zu unserem Lambda-Ordner auf, der die eventuelle Node.js-Lambda-Funktion enthält.
2. Als Nächstes fügen wir unser vorhandenes CloudFront-Modul hinzu, das die S3-Buckets, Richtlinien und CloudFront-Verteilungsressourcen umschließt, indem wir auch eine Lambda-Ressource erstellen, die aus der gezippten Lambda-Datei erstellt wird. Da die Ausgaben des Lambda-Zip-Moduls als Variablen an das CloudFront-Modul weitergegeben werden, um die Lambda-Ressource einzurichten, müssen wir die AWS-Anbieterregion als „us-east-1“ und mit einer funktionierenden Rollenrichtlinie wie dieser angeben.
3. Innerhalb des CloudFront-Moduls verknüpfen wir dann diese Lambda@Edge-Funktion mit dem Cache-Verhalten der CloudFront-Verteilung, wie unten gezeigt.
4. Schließlich fügen wir alles in der main.tf -Datei unseres apply/development oder apply/production -Ordners zusammen, rufen alle diese Module auf und fügen die richtigen Ausgaben als Variablen in unser CloudFront-Modul ein, wie hier gezeigt.
Diese Konfigurationsoptimierungen kümmern sich im Wesentlichen um die manuellen Schritte, die wir im vorherigen Abschnitt durchgeführt haben, um den Lambda-Code zu aktualisieren und die neuere Version mit dem Cache-Verhalten und den Auslösern von CloudFront für Ursprungsantwortereignisse zu verknüpfen. Woohoo! Es ist nicht erforderlich, die Schritte der AWS-Konsole durchzugehen oder sich daran zu erinnern, solange wir diese Änderungen auf unsere Ressourcen anwenden.
Wie führen wir dies sicher in verschiedenen Umgebungen ein?
Als wir unsere Lambda@Edge-Funktion zum ersten Mal mit unserer Test-CloudFront-Distribution verknüpften, bemerkten wir schnell, dass unsere Webanwendung nicht mehr richtig geladen wurde. Dies lag hauptsächlich daran, wie wir unseren Content-Security-Policy-Header implementiert haben und dass er nicht alle Ressourcen abdeckte, die wir in unsere Anwendung geladen haben. Die anderen Sicherheitsheader stellten ein geringeres Risiko dar, das Laden unserer Anwendung zu blockieren. In Zukunft werden wir uns auf die Einführung der Sicherheitsheader konzentrieren, wobei weitere Iterationen im Auge behalten werden, um den Content-Security-Policy-Header zu optimieren.
Wie bereits erwähnt, haben wir herausgefunden, wie wir stattdessen den Header Content-Security-Policy-Report-Only nutzen können , um das Risiko zu minimieren, wenn wir mehr Ressourcendomänen sammeln, um sie jeder unserer Richtlinien hinzuzufügen.
In diesem Nur-Bericht-Modus werden die Richtlinien weiterhin im Browser ausgeführt und Konsolenfehlermeldungen über Verstöße gegen die Richtlinien ausgegeben. Diese Skripte und Quellen werden jedoch nicht vollständig blockiert, sodass unsere Webanwendung weiterhin wie gewohnt ausgeführt werden kann. Es liegt an uns, weiterhin die gesamte Webanwendung durchzugehen, um sicherzustellen, dass wir keine wichtigen Quellen in unseren Richtlinien übersehen, da dies sonst negative Auswirkungen auf unsere Kunden und unser Support-Team hat.
Für jede Umgebung können Sie die Lambda-Sicherheitsheader wie folgt ausrollen:
- Veröffentlichen Sie Änderungen an Ihrem Lambda entweder manuell oder über einen Terraform-Plan und wenden Sie die Änderungen zuerst mit anderen Sicherheitsheadern und dem Header Content-Security-Policy-Report-Only an der Umgebung an.
- Warten Sie, bis Ihr CloudFront-Verteilungsstatus vollständig mit dem den Cache-Verhalten zugeordneten Lambda bereitgestellt wurde.
- Führen Sie eine Cache-Invalidierung für Ihre CloudFront-Verteilung durch, wenn die vorherigen Sicherheitsheader noch angezeigt werden oder es zu lange dauert, bis Ihre aktuellen Änderungen in Ihrem Browser angezeigt werden.
- Besuchen und besichtigen Sie die Seiten Ihrer Webanwendung, während die Entwicklertools geöffnet sind, und scannen Sie die Konsole nach „Nur melden…“-Konsolenfehlermeldungen, um Ihren Content-Security-Policy-Header zu verbessern.
- Nehmen Sie Änderungen an Ihrem Lambda-Code vor, um diese gemeldeten Verstöße zu berücksichtigen.
- Wiederholen Sie den ersten Schritt, bis Sie sich sicher genug fühlen, Ihren Header von Content-Security-Policy-Report-Only in Content-Security-Policy zu ändern, was bedeutet, dass die Umgebung dies erzwingen wird.
Verbesserung unserer Punktzahl für Sicherheitskopfzeilen
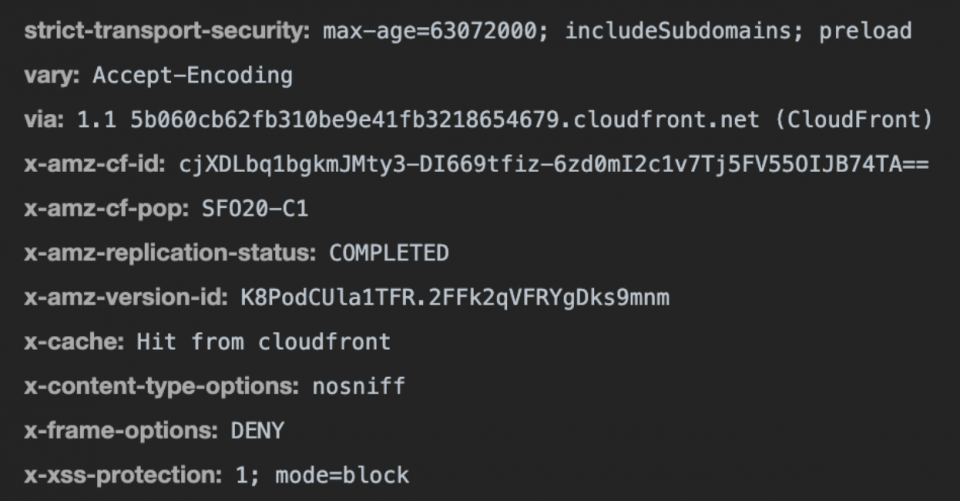
Nachdem wir die Terraform-Änderungen erfolgreich auf unsere Umgebungen angewendet und die CloudFront-Caches ungültig gemacht hatten, haben wir die Seiten in unserer Webanwendung aktualisiert. Wir haben die Entwicklertools offen gelassen, um die Sicherheitsheader wie HSTS, CSP und andere in unseren Netzwerkantworten zu sehen, wie die unten gezeigten Sicherheitsheader.

Wir haben unsere Webanwendung auch durch einen Sicherheits-Header-Scan-Bericht wie den auf dieser Website laufen lassen . Als Ergebnis haben wir große Verbesserungen (eine A-Bewertung!) gegenüber einer zuvor fehlgeschlagenen Note festgestellt, und Sie können ähnliche Verbesserungen erzielen, nachdem Sie Ihre S3/CloudFront-Setups so geändert haben, dass Sicherheitsheader vorhanden sind.

Weiter geht es mit Sicherheitsheadern
Nachdem Sie die Sicherheitsheader manuell über die AWS-Konsole eingerichtet oder die Lösung erfolgreich terraformiert und die Änderungen auf jede Ihrer Umgebungen angewendet haben, haben Sie jetzt eine hervorragende Grundlage, um Ihre bestehenden Sicherheitsheader in Zukunft weiter zu iterieren und zu verbessern.
Abhängig von der Entwicklung Ihrer Webanwendung müssen Sie möglicherweise Ihren Content-Security-Policy-Header in Bezug auf die zulässigen Ressourcen für eine strengere Sicherheit spezifischer gestalten. Oder Sie müssen möglicherweise einen neuen Header für einen anderen Zweck hinzufügen oder eine andere Sicherheitslücke füllen.
Mit diesen zukünftigen Änderungen an Ihren Sicherheitsheadern in Ihren Lambda@Edge-Funktionen können Sie ähnliche Release-Strategien pro Umgebung verfolgen, um sicherzustellen, dass Ihre Webanwendungen vor böswilligen Angriffen im Internet geschützt sind und weiterhin funktionieren, ohne dass Ihre Benutzer jemals den Unterschied bemerken.
Weitere Artikel von Alfred Lucero finden Sie auf seiner Blog-Autorenseite: https://sendgrid.com/blog/author/alfred/
