Zusätzliche technische SEO-Tipps für Shopify
Veröffentlicht: 2021-12-14Heute behandeln wir verschiedene, aber ebenso wichtige technische SEO-Themen: Website-Sicherheit, mobile Benutzerfreundlichkeit und hreflang-Tags. Lass uns gleich eintauchen!
Überblick
- Website-Sicherheit: Alles, was Sie über SSL und Shopify wissen müssen
- Mobile Benutzerfreundlichkeit: 10+ Möglichkeiten, um ein hervorragendes mobiles Einkaufserlebnis zu bieten
- Hreflang-Tags: Was sind sie, warum sind sie wichtig und wie werden sie implementiert?
- Einpacken
Website-Sicherheit: Alles, was Sie über SSL und Shopify wissen müssen
SSL (Secure Socket Layer) ist ein Protokoll zur Verschlüsselung des Internetverkehrs und zur Überprüfung der Serveridentität. Ein SSL-Zertifikat ist eine Datendatei, die auf dem Ursprungsserver einer Website gehostet wird.
Quelle: Cloudflare
Warum sind SSL-Zertifikate wichtig?
SSL-Zertifikate sind unerlässlich, da sie den Inhalt Ihres Shopify-Shops (einschließlich der persönlichen Daten Ihrer Kunden) verschlüsseln und Ihrer Website eine neue Sicherheitsebene hinzufügen (indem Sie den Inhalt über HTTPs anstelle von HTTP veröffentlichen). Dadurch bauen sie Kundenvertrauen auf, erleichtern die Kaufentscheidung Ihrer Kunden und steigern den Umsatz.
Darüber hinaus sind SSL-Zertifikate gut für SEO – sie sind ein Vertrauenssignal, was bedeutet, dass Websites mit einem SSL-Zertifikat einen Wettbewerbsvorteil gegenüber Websites haben, die dies nicht tun.
Wie aktiviere ich SSL für Ihren Shopify-Shop?
SSL-Zertifikate werden automatisch erstellt, wenn Sie Ihre benutzerdefinierte Domäne hinzufügen. Sie sind standardmäßig für den Checkout Ihres Shopify-Shops und alle Assets (z. B. Bilder, Videos, Webfonts usw.) aktiviert, die auf Ihrer von Shopify verwalteten Domain, dh Ihrer .myshopify.com-Domain, gehostet werden.
Außerdem kann automatisch ein SSL-Zertifikat ausgestellt werden, wenn Sie eine Drittanbieter-Domain mit Shopify verbinden. Dazu müssen Sie dem A-Eintrag und dem CNAME-Eintrag die richtigen Informationen hinzufügen. Beachten Sie, dass der Vorgang bis zu 48 Stunden dauern kann. Während dieser Zeit wird in Ihrem Shopify-Adminbereich möglicherweise ein Fehler „SSL nicht verfügbar“ angezeigt. Außerdem kann eine Warnmeldung (z. B. „Ihre Verbindung ist nicht sicher“) in Ihrer öffentlichen Storefront angezeigt werden.
Was tun, wenn der Fehler „SSL nicht verfügbar“ nach 48 Stunden immer noch angezeigt wird?
- Vergewissern Sie sich, dass Ihr A-Eintrag 23.227.38.65 (IP-Adresse von Shopify) und Ihr CNAME-Eintrag shops.myshopify.com lautet.
- Wenn Sie CAA-Einträge verwenden, vergewissern Sie sich, dass Sie alle erforderlichen Zertifizierungsstellen für digicert.com, globalsign.com und letsencrypt.org hinzugefügt haben.
- Wenn Sie einen AAAA (IPv6)-Eintrag verwenden, entfernen Sie ihn – er ist für das Webhosting von Shopify irrelevant.
- Wenn Sie DNSSEC für Ihre Domain aktiviert haben, deaktivieren Sie es.
Weitere Informationen: Sichere Verbindungen zu Ihrem Shopify-Shop aktivieren
Wie stellen Sie sicher, dass Ihr Vermögen sicher bleibt?
Die bewährte Methode besteht darin, alle Ihre Assets auf Shopify zu hosten. Wenn Sie sie außerhalb von Shopify hosten, müssen sie über HTTPs bereitgestellt werden, dh Sie müssen sie auf einem Server hosten, der über HTTPs veröffentlicht. Außerdem müssen Sie alle Videoinhalte auf einem Dienst hosten, der über HTTPs veröffentlicht, und sicherstellen, dass alle von Ihnen verwendeten Schriftarten über HTTPs von ihrer Quelle veröffentlicht werden.
Dies ist wichtig, da Seiten mit unverschlüsselten Inhalten Fehler bei gemischten Inhalten verursachen. Diese Seiten sind weiterhin öffentlich zugänglich, aber ihre URLs enthalten kein Vorhängeschloss-Symbol und werden nicht über https:// bereitgestellt. Dies kann Ihre Glaubwürdigkeit untergraben.

Wichtig
Alle Inhalte und Assets, die außerhalb von Shopify gehostet werden, können nicht automatisch aktualisiert werden, wenn Sie Ihr SSL-Zertifikat in Ihrem Shopify-Adminbereich aktivieren. Sie müssen sie manuell aktualisieren. Beachten Sie, dass Sie für einige Inhaltstypen den Quell-HTML bearbeiten und den Pfad auf HTTPS anstelle von HTTP festlegen müssen. Wenn Sie kein Entwickler sind, lagern Sie die Aufgabe am besten an einen Shopify-Experten aus.
Erfahren Sie mehr: Shopify, Aktivieren sicherer Verbindungen zu Ihrem Shopify-Shop
Mobile Benutzerfreundlichkeit: 10+ Möglichkeiten, um ein hervorragendes mobiles Einkaufserlebnis zu bieten
Mobile-Commerce-Statistiken 2021
- 72,9 % des gesamten E-Commerce werden bis Ende 2021 M-Commerce sein (Quelle: Statista). Dies ist ein massiver Anstieg von 58,9 % im Jahr 2017.
- Im Jahr 2020 belief sich der Umsatz des US-Mobilfunkeinzelhandels auf 339,03 Milliarden US-Dollar.
- Der Mobile-Commerce-Umsatz wird bis Ende 2021 3,56 Billionen US-Dollar erreichen (Quelle: Statista). Dies entspricht einem Anstieg von über 22,3 % des für 2020 gemeldeten Gesamtumsatzes von 2,91 Billionen US-Dollar. M-Commerce-Wachstumsstatistiken zeigen, dass M-Commerce seit 2016 jährlich um durchschnittlich 33,8 % gewachsen ist.
- 79 % der Smartphone-Nutzer haben mit ihren mobilen Geräten online eingekauft (Quelle: OuterBox). Das sind fast eine Milliarde Menschen weltweit!
- 76 % der Verbraucher kaufen auf mobilen Geräten ein, weil es Zeit spart (Quelle: Dynamic Yield).
Quelle: Tech-Jury
Wenn Sie mit diesen Zahlen Schritt halten wollen, reicht Reaktionsfähigkeit allein nicht aus. Sie müssen ein herausragendes mobiles Einkaufserlebnis bieten. Dies wird die Rate der Benutzeranziehung und Kundenakquise erhöhen, die Kundenbindung und -zufriedenheit steigern, Markentreue aufbauen und letztendlich mehr Conversions erzielen.
In diesem Abschnitt zeigen wir Ihnen, wie Sie Ihren Shopify-Shop für Mobilgeräte optimieren und ein herausragendes mobiles Einkaufserlebnis bieten.
#1. Denken Sie zuerst an Mobilgeräte
Nur 12 % der Verbraucher finden mobiles Einkaufen bequem (Quelle: Dynamic Yield). Zu den Problemen, mit denen Käufer konfrontiert sind, gehören Websites, die nicht für kleine Bildschirme konzipiert wurden, Pop-ups und aufdringliche Werbung, fehlende Informationen und mehr. Wenn Menschen auf Mobilgeräten ein negatives Markenerlebnis haben, ist die Wahrscheinlichkeit, dass sie zu Wiederholungskäufern werden, um über 60 % geringer (Quelle: Tech Jury).
Smartphones definieren neu, was Verbraucher vom Online-Shopping erwarten. Heutzutage erwarten die Menschen eine bestimmte Art von Funktionalität, die auf Mobilgeräte zugeschnitten ist. Um ihre Erwartungen zu übertreffen, müssen Sie über responsives Design hinausgehen. Sie müssen anfangen, zuerst mobil zu denken.
Was bedeutet das?
Responsive Design bedeutet, dass die Inhalte einer Website so gestaltet sind, dass sie auf verschiedene Bildschirme passen. Normalerweise beinhaltet der Prozess zuerst das Entwerfen für den Desktop. Infolgedessen kann die mobile Version einer Website etwas ungeschickt sein. Beispielsweise sehen einige Bilder (insbesondere Infografiken) möglicherweise nicht so gut aus, einige Seiten werden möglicherweise langsamer geladen, der Bestellvorgang ist möglicherweise zu komplex und vieles mehr.
Beim Mobile-First-Design geht es darum, zuerst für das mobile Surfen zu entwerfen. Infolgedessen ist das mobile Einkaufserlebnis nahtlos, was zu einer niedrigeren Absprungrate, höherer Kundenzufriedenheit und mehr Conversions führt.
Zusammenfassend lässt sich sagen, dass Responsive Design das Entwerfen für den Desktop und die Anpassung für Mobilgeräte umfasst. Mobile-First-Design beinhaltet zuerst das Design für mobile Geräte und die Anpassung für den Desktop.
Über 8 Mobile-First-Designprinzipien
- Minimieren Sie die Verwendung von Text. Stellen Sie sicher, dass Ihre Formatierung klar ist und der Inhalt leicht zu scannen ist.
- Wählen Sie eine Schriftart, die auf einem kleineren Bildschirm gut lesbar ist. Google empfiehlt eine Basisschriftgröße von 16 CSS-Pixeln.
- Reduzieren Sie die Anzahl der Links im Navigationsmenü.
- Halten Sie Ihre Grenzen breit und die Linien sauber.
- Implementieren Sie interaktive Elemente.
- Stellen Sie sicher, dass alle Elemente (wie Schaltflächen, Links, Live-Chat-Symbole usw.) leicht anklickbar sind – Kunden sollten nicht hineinzoomen müssen, um auf eine Schaltfläche klicken zu können.
- Optimieren Sie Ihren Shopify-Shop für die „Daumenzone“ – die Fläche, die Menschen leicht mit ihren Daumen erreichen können. Der Begriff „Thumb Zone“ wurde von Steven Hoober (einem UX-Forscher und -Experten) geprägt, der eine Studie durchführte, um zu analysieren, wie verschiedene Menschen ihre mobilen Geräte halten und verwenden. Laut der Studie verlassen sich 49 % der Benutzer auf einen Einhandgriff für die Geräteunterstützung, und 75 % interagieren mit ihren Mobilgeräten nur mit ihren Daumen. Erfahren Sie mehr: Smashing Magazine, The Thumb Zone: Design für mobile Benutzer

Wie kann man seinen Shopify-Shop für die „Thumb Zone“ optimieren?
- Wichtige Komponenten (z. B. das Navigationsmenü, CTA-Buttons, der Warenkorb-Button, der Checkout-Button etc.) sollten in der „Thumb Zone“ positioniert werden.
- Abstand ist wichtig. Zwischen den verschiedenen Elementen auf der Seite sollte genügend Platz sein – dies minimiert das Risiko, dass Benutzer auf Schaltflächen oder Links klicken, auf die sie nicht klicken möchten.
- Alle anklickbaren Elemente (z. B. Schaltflächen, Links, Tags, Bilder usw.) sollten groß genug sein, um mit dem Daumen angetippt zu werden.
- Berücksichtigen Sie sowohl Rechtshänder als auch Linkshänder.
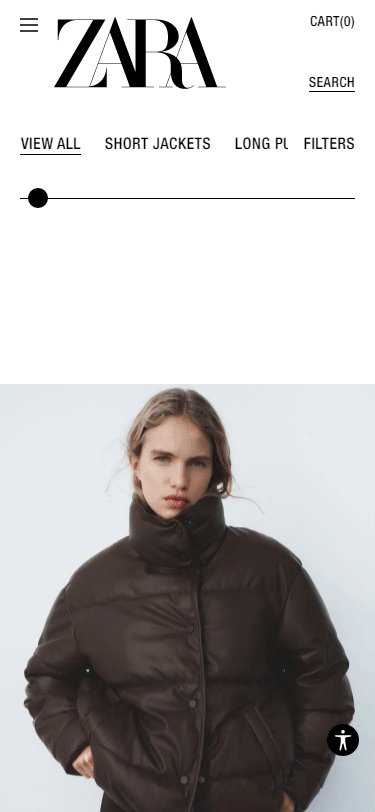
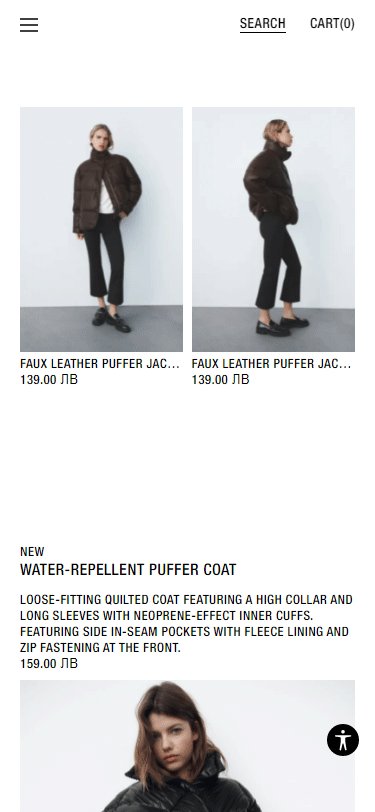
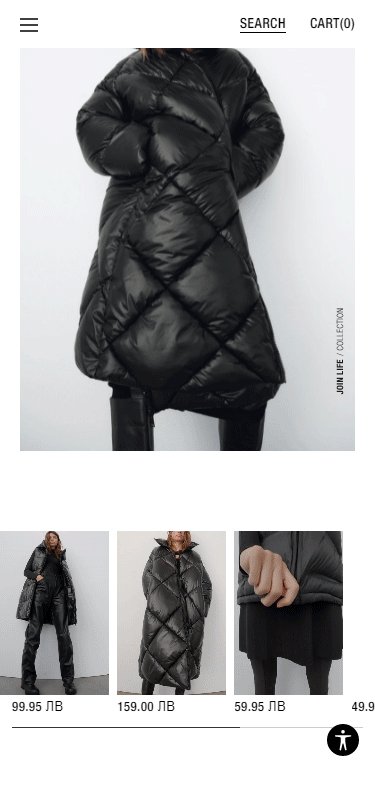
- Denken Sie vertikal. Ordnen Sie Ihre Produkte so an, dass sie auf Mobilgeräten ein angenehmes Einkaufserlebnis bieten. Ordnen Sie Ihre Produkte beispielsweise in Spalten an. Die beste Vorgehensweise besteht darin, die Anzahl der Spalten unter zwei zu halten. Lassen Sie sich vom wunderschönen Mobile-Design von ZARA inspirieren:

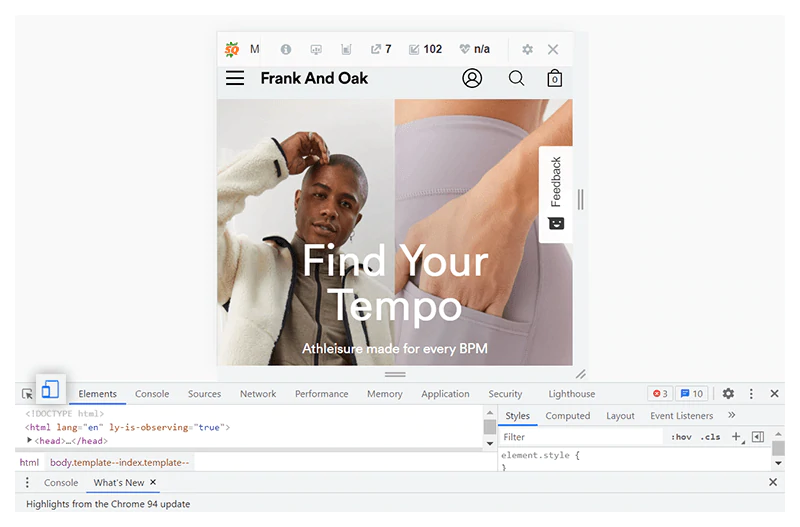
So überprüfen Sie das Layout Ihres Shopify-Shops von einem mobilen Standpunkt aus:
- Öffnen Sie Ihre Website mit Google Chrome.
- Klicken Sie auf Strg + Umschalt + C. Dadurch wird die Entwicklerkonsole geöffnet.
- Klicken Sie auf das Symbol für den mobilen Bildschirm.

Lernen Sie weiter: Lassen Sie Ihren Shopify Mobile Store besser aussehen | Schnelle Shopify-Tipps 2021
#2. Stellen Sie sicher, dass Ihr Shopify-Shop auf Mobilgeräten schnell geladen wird
Die Absprungwahrscheinlichkeit steigt um 32 %, wenn die Ladezeit der mobilen Seite von 1 Sekunde auf 3 Sekunden sinkt (Quelle: Google).
Wir haben bereits in unserem Leitfaden zur Optimierung der Seitengeschwindigkeit für Shopify die Bedeutung einer schnell ladenden Website besprochen. Kunden sind ungeduldig – beim Online-Shopping wollen sie schnell und einfach finden, was sie suchen. Dies gilt insbesondere für das mobile Surfen, da die Menschen ihre Telefone normalerweise unterwegs verwenden.
So stellen Sie sicher, dass Ihr Shopify-Shop auf Mobilgeräten schnell geladen wird:
- Optimieren Sie Ihre Inhalte für die Suchabsicht und stellen Sie sicher, dass Sie nur relevante Informationen angeben.
- Verwenden Sie die HTML-LocalStorage-Spezifikation oder automatisierte mobile Beschleunigungslösungen.
- Stellen Sie sicher, dass Ihre Bilder die richtige Größe und Auflösung haben, um auf mobile Bildschirme zu passen.
- Vermeiden Sie die Verwendung von Popups. Obwohl sie sich hervorragend zum Erfassen von E-Mails und zur Verkaufsförderung eignen, sind sie auf mobilen Bildschirmen schwer zu schließen. Dies kann das Einkaufserlebnis beeinträchtigen und Ihre Kunden frustrieren. Außerdem können sie Ihre Seitengeschwindigkeit negativ beeinflussen.
- Vermeiden Sie die Verwendung von Seitenleisten – sie lenken ab, nehmen zu viel Platz auf dem Bildschirm ein und können sich negativ auf die Benutzererfahrung auf Mobilgeräten auswirken. Außerdem können sie Ihre Seiten verlangsamen.
#3. Optimieren Sie Ihre Navigation
Wenn wir unsere Telefone benutzen, scrollen, wischen, tippen wir ständig usw. Alles geschieht schnell und in schnellen Bewegungen. Deshalb ist es wichtig, dass alle wesentlichen Seitenelemente und geschäftskritischen Informationen immer auf dem Bildschirm sind. Dies erreichen Sie, indem Sie eine feste Navigationsleiste in Ihr Design integrieren. Ihre feste Navigationsleiste sollte eine CTA-Schaltfläche, einen Link zu Ihrer Homepage, einen Link zur Warenkorbseite und einen Link zur Checkout-Seite enthalten.
Um ein besseres mobiles Einkaufserlebnis zu bieten, sollten Sie Ihre Navigation vereinfachen. Genauer gesagt sollten Sie:
- Reduzieren Sie die Anzahl der Navigationsebenen – auf Mobilgeräten kann man sich leicht zwischen einer Vielzahl von Kategorien, Unterkategorien, Filtern, Tags usw. verirren. Je komplizierter Ihre Navigation ist, desto höher ist die Wahrscheinlichkeit, dass die Verbraucher die Website verlassen. Halten Sie es also einfach und bleiben Sie bei einer Ebene mit verschachtelten Inhalten.
- Verwenden Sie eine für Mobilgeräte optimierte Menüalternative (z. B. Hamburger-, Betreuer- oder Drei-Punkte-Menü). Dies spart Platz und hilft Ihnen, ein besseres Einkaufserlebnis zu bieten.
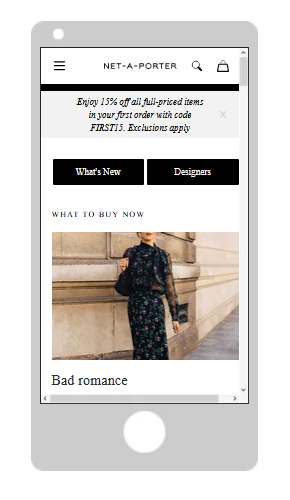
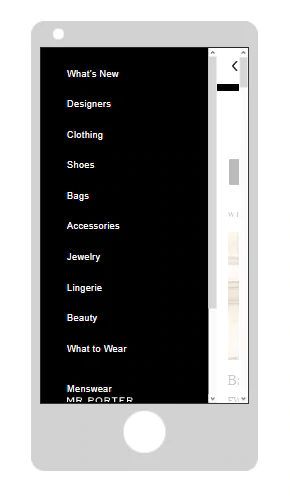
Hier ist ein Beispiel für ein Hamburger-Menü:

Wenn Sie auf das Hamburger-Menüsymbol klicken, wird ein sekundäres Navigationsmenü angezeigt. Es enthält alle Links aus dem Kopfzeilenmenü (wird auf Desktop-Geräten angezeigt).

#4. Halten Sie wichtige Elemente „above the fold“.
Ihr Logo, Navigationsmenü, CTA-Button, Einkaufswagen und Checkout-Button müssen "above the fold" sein. Dies hilft Ihnen, ein fundierteres mobiles Einkaufserlebnis zu bieten und einen reibungslosen Conversion-Pfad (mit einer begrenzten Anzahl von Aktionen) zu erstellen.
#5. Überlegen Sie, wie Sie Text verwenden
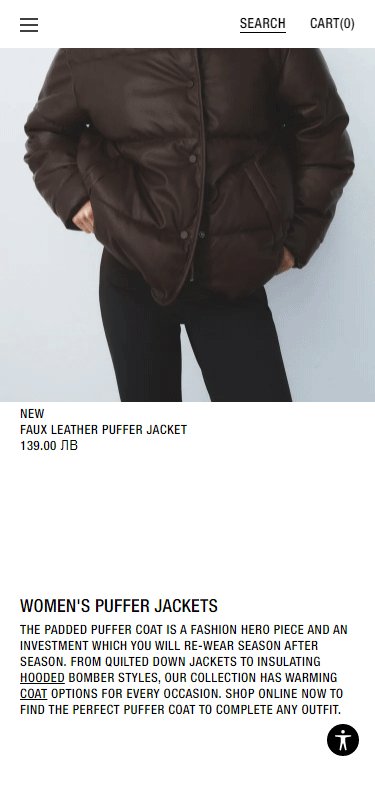
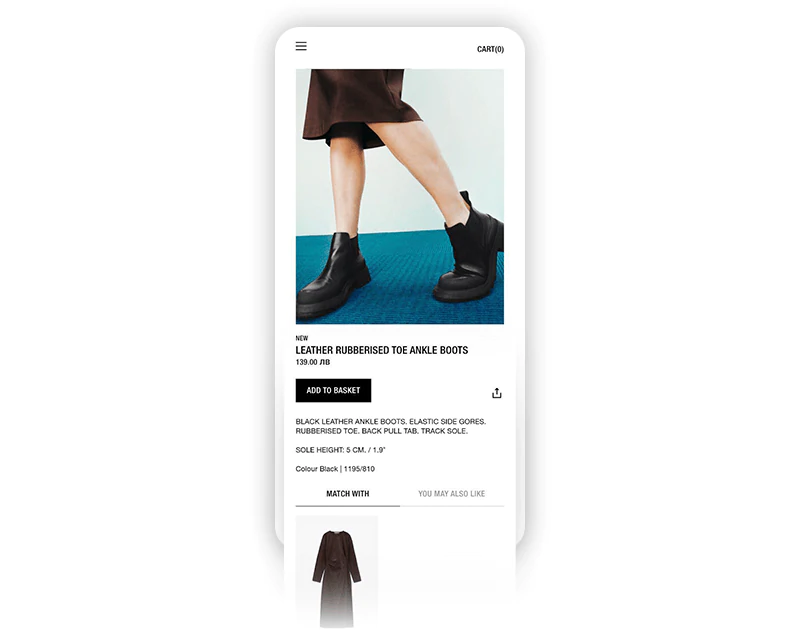
Mobilgeräte haben eine begrenzte Bildschirmfläche. Das bedeutet, dass Sie alle wesentlichen Produktinformationen prägnant und dennoch ansprechend präsentieren müssen. Eine Möglichkeit, dies zu erreichen, besteht darin, Text zu minimieren und Ihre Produktfotos sprechen zu lassen. Ihre Kopie kann beispielsweise auf Ihren Produktnamen, Produktvariante, Preis, einen CTA-Button und eine kurze Produktbeschreibung beschränkt werden. Sie können ein reduzierbares Menü verwenden, das zusätzliche Produktinformationen enthält. Um die Kaufentscheidung Ihrer Kunden zu erleichtern, können Sie Bilder verwenden, um alle Produktmerkmale und -eigenschaften zu präsentieren. Lass dich inspirieren:


Bildquelle: ZARA
Außerdem sollte der Text gut lesbar sein. Denken Sie daran, dass ein Kunde nicht hineinzoomen muss, um Ihre Produktbeschreibungen zu lesen. Die beste Vorgehensweise besteht darin, eine UX-freundliche Schriftart zu wählen, die zwischen 14 und 16 Pixel groß ist.
Nicht zuletzt sollten sich Text und Bilder nicht überschneiden. Auch wenn dies auf einem Desktop-Computer oder einem Laptop gut aussehen mag, ist es auf kleineren Bildschirmen schwierig zu lesen. Es besteht die Gefahr, dass Ihre Kunden frustriert sind und gehen.
#6. Positionieren Sie Ihre Produktfotografie vorne und in der Mitte
Mobile Shopping ist ein visuelles Erlebnis. Wir haben bereits darauf hingewiesen, dass die Verwendung von Text minimal sein sollte. In diesem Abschnitt erklären wir genau, wie Sie Produktfotos wirksam einsetzen und sie so einsetzen können, dass sie Ihre Kunden begeistern, ihre brennendsten Fragen beantworten und den Umsatz steigern.
In erster Linie sollten Produktfotos im Mittelpunkt Ihrer Produkt- und Kategorieseiten stehen.
Zum Beispiel:
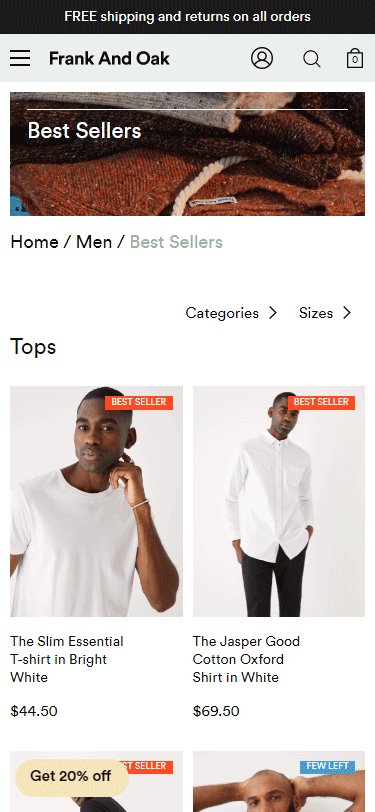
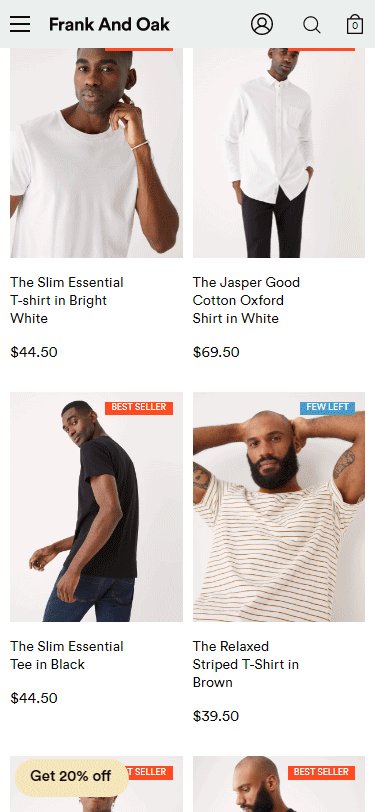
- Kategorieseite - Einfaches und anspruchsvolles Raster aus schönen Produktfotos und limitierten Exemplaren. Dies ist ein perfektes Beispiel dafür, wie Visualisierungen die Navigation der Website vereinfachen und den Entscheidungsprozess erleichtern können.

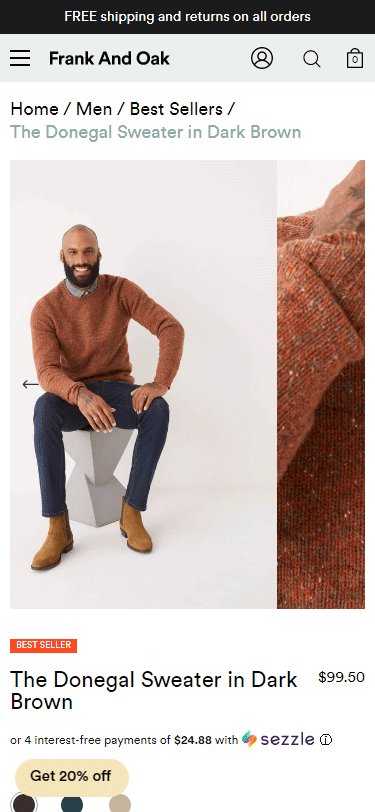
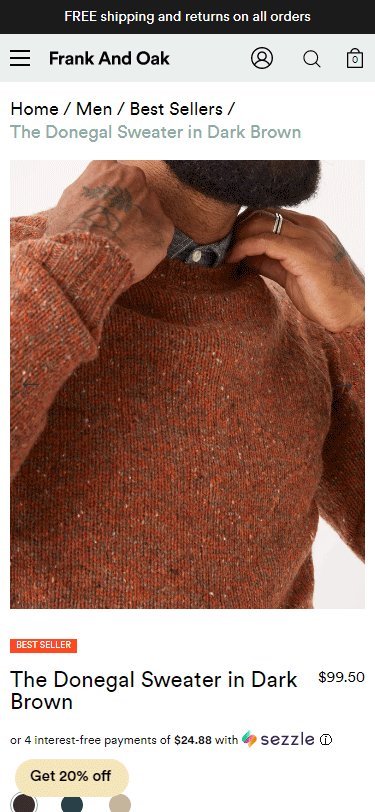
- Produktseite – Wunderschön gestaltetes und einfach zu navigierendes Fotokarussell, das die besten Produkteigenschaften anzeigt und das Produkt aus verschiedenen Blickwinkeln präsentiert.

Quelle: Frank & Eiche
Zweitens: Verwenden Sie echte Produktfotos. Auf diese Weise können Sie die Produkteigenschaften sehr authentisch präsentieren. Fügen Sie am besten Fotos hinzu, die das Produkt in verschiedenen Umgebungen zeigen – einen neutralen Hintergrund (das klassische Produktfoto), ein Modell, das das Produkt trägt (wenn es sich um ein Kleidungsstück oder ein Accessoire handelt), das das Produkt in Verwendung zeigt (falls es sich um ein Produkt handelt). ist ein Gerät, ein Werkzeug) usw. Wenn Sie Produktvarianten haben, verwenden Sie echte Fotos für jede Variante - dies hilft Ihnen, ein fundierteres und nahtloses Einkaufserlebnis zu bieten, das das Einkaufserlebnis in einem stationären Geschäft nachahmt. Zum Beispiel müssen sich die Leute nicht fragen, wie ein bestimmter Artikel in einer anderen Farbe aussieht. Dies stärkt das Vertrauen in Ihre Produkte und hilft Ihnen, aus zögerlichen Käufern Erstkäufer zu machen. Außerdem wird die Anzahl der Rücksendungen reduziert, was Ihnen Zeit und Geld spart.
#7. Optimieren Sie Ihre CTA-Schaltflächen für Mobilgeräte
Ihre CTA-Buttons sollten sein:
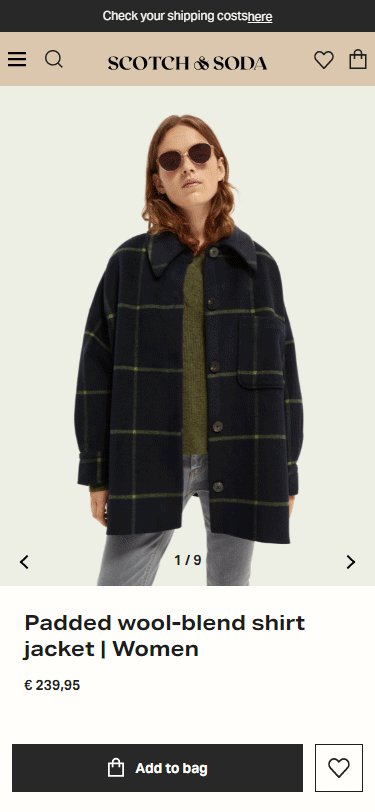
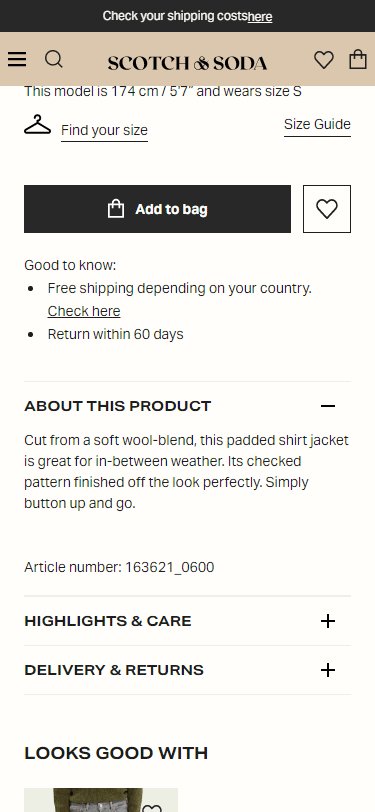
- Prominent platziert über dem Falz und jederzeit sichtbar. Auf diese Weise können Sie Ihre Kunden ständig daran erinnern, auf effektive und unaufdringliche Weise Maßnahmen zu ergreifen. Verwenden Sie am besten eine kontrastierende Farbe, die zur Gesamtästhetik Ihrer Website passt – auf diese Weise wird der Button sofort die Aufmerksamkeit Ihrer Kunden auf sich ziehen, aber er wird nicht peinlich, aufdringlich oder fehl am Platz wirken. Lassen Sie sich inspirieren: Scotch & Soda

- Einfach zu tippen, dh Kunden sollten nicht hineinzoomen müssen, um Artikel in ihren Einkaufswagen zu legen. Am besten entwerfen Sie Schaltflächen, die groß genug sind, um mit dem Daumen angetippt zu werden. Außerdem sollte genügend Platz zwischen den verschiedenen Tippzielen vorhanden sein, damit ein Kunde nicht versehentlich auf eine Schaltfläche tippt, die er nicht möchte.
- Ihre CTA-Kopie sollte unkompliziert sein (z. B. „In den Einkaufswagen“, „Jetzt kaufen“ usw.).
#8. Vereinfachen Sie Interaktionen mit mobilen Formularen
Komplizierte oder lange Formulare verursachen Frustration und sind ein häufiger Grund für den Abbruch des Einkaufswagens. So optimieren Sie Ihre Formulare für Mobilgeräte:
- Entfernen Sie alle unnötigen Felder.
- Erstellen Sie aussagekräftige Formularetiketten.
- Deaktivieren Sie die Autokorrektur in den Feldern „Name“ und „Adresse“.
- Es gibt viele Dinge, die in Bezug auf die Abstände zwischen den verschiedenen Feldern zu beachten sind. Einerseits soll der Kunde jedes Feld einfach (mit den Fingern) ausfüllen können. Andererseits erfordert mehr Platz mehr Scrollen, was die allgemeine Benutzererfahrung beeinträchtigen könnte. Testen Sie verschiedene Optionen, um das Gleichgewicht zu finden.
- Formularfelder sollten sich in der „Daumenzone“ befinden.
- Die Tastatur sollte sich automatisch an die Feldtypen anpassen. Beispielsweise sollten Sie eine alphabetische Tastatur für die Felder „Name“, „E-Mail“ und „Adresse“ und eine numerische Tastatur für die Felder „Telefonnummer“ und „Kreditkarteninformationen“ haben.
#9. Optimieren Sie Ihren Checkout für Mobilgeräte
Mobile Einkaufswagen haben eine Abbruchrate von 85,65 % (Quelle: Barilliance). Ein komplizierter Checkout-Prozess ist einer der häufigsten Gründe für den Abbruch des Einkaufswagens. Aus diesem Grund ist es wichtig, Ihren Checkout für Mobilgeräte zu optimieren. Um dies zu tun:
- Reduzieren Sie die Anzahl der Schritte, die ein Kunde durchlaufen muss, und die Anzahl der Felder, die er ausfüllen muss. Fragen Sie nur nach relevanten Informationen. Je weniger Ihre Kunden tippen müssen, desto höher sind die Chancen, dass sie ihre Kaufabwicklung abschließen.
- Platzieren Sie den Checkout-Button über der Falte. Stellen Sie sicher, dass er groß genug ist, um mit dem Daumen angetippt zu werden. Verwenden Sie kontrastierende Farben und einen klaren CTA. Hinweis: In Shopify können Sie Ihre Buttons personalisieren. Sie können beispielsweise dynamische Checkout-Schaltflächen erstellen und ein schnelles und nahtloses Checkout-Erlebnis bieten.
- Integrieren Sie Zahlungsgateways.
- Bieten Sie eine Checkout-Option für Gäste an. Meistens haben es die Leute eilig, eine Bestellung aufzugeben. Oder sie wollen sich nicht registrieren. Oder vielleicht sind sie sich nicht 100 % sicher, dass sie eine Bestellung aufgeben möchten, und jeder unnötige Schritt, den sie durchlaufen müssen, ist ein Grund für sie, ihren Warenkorb zu verlassen. Das Anbieten einer Gast-Checkout-Option wird diesen ungeduldigen und zögernden Käufern helfen, zu konvertieren.
#10. Prüfen
Verwenden Sie den Mobile-Friendly-Test von Google, um zu überprüfen, ob Ihr Shopify-Shop für Mobilgeräte optimiert ist. Geben Sie einfach Ihre URL in das Feld „Geben Sie eine URL zum Testen ein“ ein und klicken Sie auf „URL testen“. Außerdem können Sie Code-Snippets testen.
Verwenden Sie den Mobile Usability Report der Google Search Console, um Ihre Website auf Probleme mit der mobilen Usability zu überprüfen.
#11. Bitten Sie um Hilfe
Wenn Sie kein Entwickler sind und Schwierigkeiten haben, diese Änderungen selbst zu implementieren, empfehlen wir Ihnen dringend, sich an einen Shopify-Experten zu wenden, der Ihren Shopify-Shop für Mobilgeräte optimieren kann.
Hreflang-Tags: Was sind sie, warum sind sie wichtig und wie werden sie implementiert?
Wenn Sie einen mehrsprachigen Shopify-Shop haben, ist es wichtig, hreflang-Tags zu implementieren. Hreflang-Tags helfen Google (und anderen Suchmaschinen), die Sprache und Region zu bestimmen, für die die Website bestimmt ist. Anhand dieser Informationen liefern sie die richtige URL basierend auf der Sprache und dem Standort des Benutzers.
Warum ist das wichtig?
Angenommen, Sie haben mehrere Sprachversionen Ihres Shops:
- Deutsch (https://www.yourshopifystore.com/de/)
- Französisch (https://www.yourshopifystore.com/fr/)
- Spanisch (https://www.yourshopifystore.com/es/)
- Und mehr
Indem Sie hreflang-Tags in Ihren Themencode aufnehmen, stellen Sie sicher, dass einem Kunden mit Sitz in Deutschland oder mit deutscher Spracheinstellung die deutsche URL, einem Kunden mit Sitz in Frankreich oder mit französischer Spracheinstellung die französische URL usw. Dies wird Ihnen helfen, ein relevanteres und personalisierteres Einkaufserlebnis zu bieten, was Ihre Absprungrate reduziert und sich positiv auf Ihr Endergebnis auswirkt.
Was genau sind hreflang-Tags?
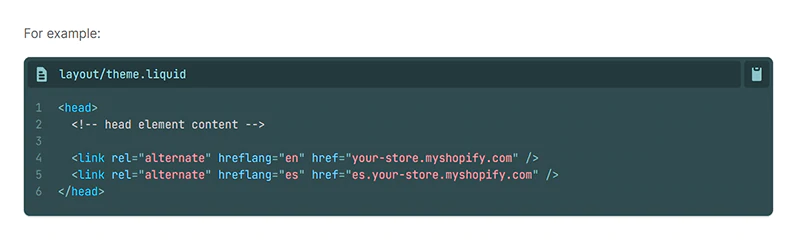
Hreflang-Tags sind HTML-Attribute, die auf <link>-Elemente platziert werden. Sie identifizieren eine lokalisierte Website-URL. Jede Sprach- oder Regions-URL muss ein eindeutiges hreflang-Tag haben – Sie können so viele hreflang-Tags einfügen, wie Sie benötigen, um anzugeben, dass eine bestimmte Seite mehrere Versionen hat. Hreflang-Tags müssen im Abschnitt <head></head> Ihrer Shopify theme.liquid enthalten sein.

Quelle: Shopify.dev
Wie Sie sehen können, enthält dieses Code-Snippet drei verschiedene Attribute:
- rel – Dieses Attribut teilt Suchmaschinen mit, wie sich die Seite auf andere Seiten in Ihrem Shopify-Shop bezieht („alternativ“ bedeutet, dass die Seite eine Variation einer anderen Seite ist, d. h. es teilt Google mit, dass die Seite anderen Seiten ähnlich oder identisch sein könnte) . Dies ist aus internationaler SEO-Perspektive wichtig, da es verhindert, dass regional- oder sprachspezifische Seiten Probleme mit doppelten Inhalten verursachen.

Wichtig
Hreflang-Tags unterscheiden sich von kanonischen Tags.
Ein kanonisches Tag teilt Google mit, welche URL die dominante oder bevorzugte URL ist. Erfahre mehr über kanonische Tags: Wie behebe ich Probleme mit doppelten Inhalten in Shopify?
Hreflang-Tags teilen Google mit, welche lokalisierte Version der Seite basierend auf dem Standort oder der Sprache des Benutzers in den SERPs erscheinen soll. Hinweis: Hreflang funktioniert auf Seitenebene, nicht auf Domänenebene. Das Attribut „rel“ definiert „alternative Seiten“, nicht „alternative Websites“.
- hreflang – Dieses Attribut gibt die Sprache und Region an, für die die Seite bestimmt ist. Der für das hreflang-Attribut festgelegte Wert beginnt immer mit der Sprache. Die Angabe der Sprache ist unbedingt erforderlich. Die Angabe der Region ist optional. Wichtig: Sie müssen die Sprache im Format ISO 639-1 angeben. Die Region muss im Format ISO 3166-1 Alpha 2 angegeben werden. Die Sprach- und Ländercodes müssen durch einen Bindestrich („-“) und nicht durch einen Unterstrich („_“) getrennt werden.
- href - Dieses Attribut gibt die Seite an.
Auf den ersten Blick scheinen hreflang-Tags ziemlich einfach zu sein. John Mueller von Google beschreibt sie jedoch als „einen der komplexesten Aspekte von SEO (wenn nicht sogar den komplexesten)“.
Dies liegt daran, dass hreflang-Tags bidirektional sind – wenn Seite A auf Seite B verlinkt, muss Seite B auch auf Seite A verlinken. Andernfalls werden die hreflang-Tags möglicherweise ignoriert oder nicht richtig interpretiert. Je mehr Sprachen Sie verkaufen, desto komplexer wird dieser Prozess. Ebenfalls:
- Jede Seite mit hreflang-Tags muss auch ein selbstreferenzierendes hreflang-Tag haben.
- Hreflang-Tags müssen auf Arbeitsseiten verweisen, dh Seiten, die einen 200-Statuscode zurückgeben.
- Jedes Attribut muss ordnungsgemäß eingerichtet werden.
Wenn Sie ein erfahrener Entwickler sind, ist die Implementierung von hreflang letztendlich einfach. Die Pflege von hreflang-Tags, die diese Anforderungen erfüllen, ist jedoch eine Herausforderung. Glücklicherweise müssen Sie sich als Besitzer eines Shopify-Shops darüber keine Sorgen machen!
Shopify implementiert automatisch hreflang-Tags: Wenn Sie eine Sprache veröffentlichen, erstellt Shopify eindeutige URLs für jede übersetzte Seite Ihrer Website. Dies geschieht durch Hinzufügen des Sprachcodes zu den URLs (z. B. wenn Sie Ihren Shop ins Deutsche übersetzen, erstellt Shopify automatisch die URL https://www.yourshopifystore.com/de/).
Außerdem schließt Shopify automatisch alle veröffentlichten Sprachen in Sitemaps ein. Dies hilft Google, die verschiedenen Sprachen in Ihrem Shop zu erkennen. Weitere Informationen: Shopify Help Center, Internationale Domains
Wer kann von diesen Funktionen profitieren?
Alle Händler im Shopify-Plan, im erweiterten Shopify-Plan oder im Shopify Plus-Plan können die Funktion für internationale Domains nutzen und haben verschiedene Sprachen für verschiedene Domains verfügbar. Weitere Informationen: Shopify Help Center Verkaufen in mehreren Sprachen, URLs und SEO
Wie Sie sehen können, erledigt Shopify die meiste Arbeit. Sie müssen lediglich eine App auswählen, die die Mehrsprachenfunktion von Shopify unterstützt. Eine solche App ist Translation Lab.
Translation Lab arbeitet nativ mit Store Languages (Shopifys Multi-Language-Funktion). Mit Translation Lab können Sie Ihren Checkout und alle übersetzbaren Ressourcen (z. B. Produkte, Sammlungen, Blogs, Seiten, E-Mails, Metafelder, Shops, Links, Produktvarianten usw.) manuell übersetzen. Außerdem können Sie Ihren gesamten Shop mit Google Neural Machine Translations automatisch in jede beliebige Sprache übersetzen.
Weitere coole Features sind:
- Erkennen Sie die bevorzugte Sprache Ihrer Kunden und laden Sie Ihren Shop in der am besten geeigneten Sprache.
- Platzieren Sie einen anpassbaren Sprachumschalter in Ihrem Geschäft.
- Verkaufen Sie in über 160 Währungen.
- Übersetzen Sie Produktoptionen in großen Mengen.
- Übersetzungen exportieren/importieren.
- Ändern Sie die Standardsprache Ihres Shops.
- Migrieren Sie Ihre Themenübersetzungen von einem Thema zu einem anderen.
- Und mehr!
Translation Lab hat einen kostenlosen Plan und drei kostenpflichtige Pläne. Die Preise beginnen bei 9,99 $/Monat.

Lernen Sie mehr über hreflang und den Verkauf in mehreren Sprachen:
- Shopify .dev, Verwenden Sie hreflang-Tags in Ihrem Design
- Google Search Central, Informieren Sie Google über lokalisierte Versionen Ihrer Seite
Einpacken
Heute haben wir drei wichtige technische SEO-Themen besprochen:
- Website-Sicherheit
- Mobile Nutzbarkeit
- Hreflang-Tags
Wir haben versucht, jedes Thema im Detail abzudecken und hoffen, dass dieser Leitfaden alle Ihre Fragen beantwortet. Wenn Sie uns dennoch etwas fragen, Ihre Erfahrungen oder Gedanken mitteilen möchten, zögern Sie nicht, uns eine Nachricht zu schreiben!
Dies ist der letzte Leitfaden unserer technischen SEO-Blogserie. Es war eine aufregende Reise! 28.950 Wörter, mehr oder weniger ein paar. Vielen Dank, dass Sie so lange bei uns bleiben!
Das nächste Abenteuer wartet! Wir können es kaum erwarten, mit frischen Ideen, sinnvollen Inhalten, spannenden Geschichten und inspirierenden Beispielen ins Jahr 2022 einzutauchen! Bleib dran!
