App-Icon-Optimierung: Ein praktischer Leitfaden zur Steigerung der App-Conversion-Rate
Veröffentlicht: 2022-02-24
Das heutige Thema ist die Optimierung des kreativen Designs von App Stores, die Optimierung von App-Icons, die auf einem Fall von ASOWorld-Mitgliedern vor einigen Tagen basiert.
Die Geschichte ist, dass ein ausgereiftes Spiel seinen organischen Traffic bereits mit fast 100 Downloads und 5000 Impressionen pro Tag hat, was bedeutet, dass viele wertvolle Suchbegriffe im App Store gut platziert sind.
Und die Herausforderung dabei ist, dass die organischen Downloads in letzter Zeit stark von 100 auf 10 gesunken sind. Wir haben einige Analysen zu diesem Spiel wie folgt durchgeführt:
● Die Keyword-Abdeckungsbedingung;
● Die Keyword-Ranking-Bedingung;
● Das Keyword-Suchvolumen im App Store in letzter Zeit;
● Lokalisierungsbedingungen und saisonale Faktoren der Hauptnutzer.
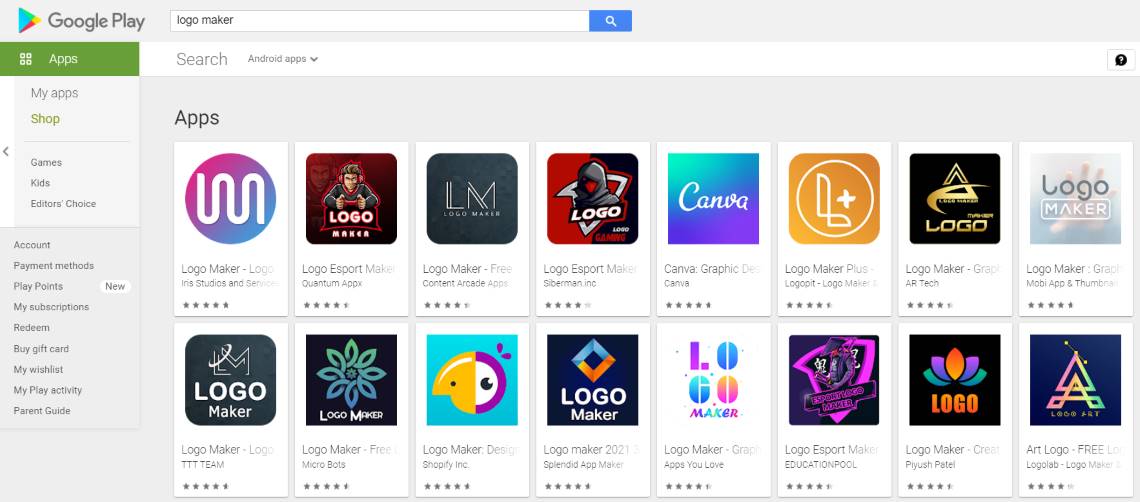
In Ordnung, die Daten zu all diesen Faktoren, die wir auf der Appannie-Plattform überprüft haben, sind stabil, ohne große Änderungen. Dann sprechen wir über die Wettbewerbsforschung, die Faktoren können Ihre App-Downloads auf der App-Store-Liste nach Impressionen beeinflussen. Sehen wir uns ein Bild unten im App Store an:

Sie können leicht von einigen großartigen Apps oder Spielen durch ihre Symbole mit erstaunlichem Design und starker Ausdruckskraft angezogen werden, wie Sie auf dem obigen Bild fühlen können.
Konzentrieren wir uns auf die Optimierung von App-Symbolen und darauf, wie Sie Ihre Symbole verbessern können, um die Conversion-Rate Ihrer Apps- und Spieleimpressionen zu verbessern, wie unten beschrieben. Starten Sie Ihre App- oder Spiele-Werbung mit kreativem App-Design für Ihre App-Symbole, den Best Practices, Stilvariationen, den Farben, die Ihre Zielbenutzer mögen, und ihrem ausdrucksstarken Inhalt.
Warum sind App-Symbole in ASO wichtig?
Das Symbol ist das einzige Element, das während der gesamten Benutzerreise erscheint. Dabei spielt es keine Rolle, ob diese Reise den Nutzer direkt von der vorgestellten Anzeigeposition zu Ihrer App, von der Suchergebnisseite oder sogar von einer Anzeige auf Facebook führt. Das Symbol ist das einzige visuelle Element, das dem Benutzer nach der Installation der App verbleibt, genau wie auf seinem Startbildschirm; Daher wirkt es sich auch auf das Engagement/App-Öffnen aus.
Stellen Sie sich vor, Sie öffnen den App Store, um eine neue App zu finden, die Ihnen gefallen könnte – ein paar Schlüsselwörter in der Suchleiste, ein schneller Scan – dann eine Auswahl – und Sie befinden sich auf der ausgewählten App-Seite, um zu entscheiden, ob Sie sie herunterladen möchten. Was fällt Ihnen ins Auge und bestimmt Ihre Wahl? In Anbetracht der Tatsache, dass das menschliche Gehirn visuelle Informationen viel schneller verarbeitet als Text, muss das Erscheinen mobiler Symbole der dominierende Faktor bei ASO sein.

Klicken Sie auf „ Weitere Informationen “, um Ihr Geschäft mit Apps und Spielen jetzt mit dem App-Promotion-Service von ASO World voranzutreiben.
App-Store & Google-Play-Store
Egal wie durchdacht Ihr Icon ist, es muss die technischen Anforderungen von Apple oder Google erfüllen. Beide Unternehmen haben detailliert ihre Erwartungen an das richtige mobile Symbol beschrieben, von der Größe bis hin zur allgemeinen Benutzererfahrung. Werfen wir einen Blick auf ihren Leitfaden von der offiziellen Website.
Apfel
Schlichtheit annehmen. Finden Sie ein einzelnes Element, das die Essenz Ihrer App einfängt, und drücken Sie dieses Element in einer einfachen, einzigartigen Form aus. Fügen Sie Details vorsichtig hinzu. Wenn der Inhalt oder die Form eines Symbols übermäßig komplex ist, können die Details schwer zu erkennen sein, insbesondere bei kleineren Größen.
Geben Sie einen einzelnen Fokuspunkt an. Entwerfen Sie ein Symbol mit einem einzelnen, zentrierten Punkt, der sofort Aufmerksamkeit erregt und Ihre App eindeutig identifiziert.
Entwerfen Sie ein wiedererkennbares Symbol. Die Leute sollten das Symbol nicht analysieren müssen, um herauszufinden, was es darstellt. Beispielsweise verwendet das Symbol der Mail-App einen Umschlag, der allgemein mit Mail verknüpft ist. Nehmen Sie sich Zeit, um ein schönes und ansprechendes abstraktes Symbol zu entwerfen, das den Zweck Ihrer App künstlerisch darstellt.
Halten Sie den Hintergrund einfach und vermeiden Sie Transparenz. Stellen Sie sicher, dass Ihr Symbol undurchsichtig ist, und überladen Sie den Hintergrund nicht. Geben Sie ihm einen einfachen Hintergrund, damit er andere App-Symbole in der Nähe nicht überlagert. Sie müssen nicht das gesamte Symbol mit Inhalt füllen.
Verwenden Sie Wörter nur dann, wenn sie wesentlich oder Teil eines Logos sind. Der Name einer App wird unter ihrem Symbol auf dem Startbildschirm angezeigt. Fügen Sie keine unnötigen Wörter ein, die den Namen wiederholen oder anderen mitteilen, was sie mit Ihrer App tun sollen, wie „Ansehen“ oder „Spielen“. Wenn Ihr Design Text enthält, heben Sie Wörter hervor, die sich auf den tatsächlichen Inhalt beziehen, den Ihre App bietet.
Fügen Sie keine Fotos, Screenshots oder Elemente der Benutzeroberfläche hinzu. Fotografische Details können bei kleinen Größen sehr schwer zu erkennen sein. Screenshots sind zu komplex für ein App-Symbol und helfen im Allgemeinen nicht dabei, den Zweck Ihrer App zu vermitteln. Oberflächenelemente in einem Symbol sind irreführend und verwirrend.
Verwenden Sie keine Kopien von Apple-Hardwareprodukten. Apple-Produkte sind urheberrechtlich geschützt und können nicht in Ihren Symbolen oder Bildern reproduziert werden. Vermeiden Sie es im Allgemeinen, Replikate von Geräten anzuzeigen, da sich Hardwaredesigns häufig ändern und Ihr Symbol veraltet aussehen kann.
Platzieren Sie Ihr App-Symbol nicht auf der gesamten Benutzeroberfläche. Es kann verwirrend sein, ein Symbol zu sehen, das in einer App für unterschiedliche Zwecke verwendet wird. Ziehen Sie stattdessen in Betracht, das Farbschema Ihres Symbols zu integrieren.
Testen Sie Ihr Symbol mit verschiedenen Hintergrundbildern. Sie können nicht vorhersagen, welches Hintergrundbild Nutzer für ihren Startbildschirm auswählen werden, also testen Sie Ihre App nicht einfach mit einer hellen oder dunklen Farbe. Sehen Sie, wie es auf verschiedenen Fotos aussieht. Probieren Sie es auf einem tatsächlichen Gerät mit einem dynamischen Hintergrund aus, der die Perspektive ändert, wenn sich das Gerät bewegt.
Halten Sie die Ecken der Symbole quadratisch. Das System wendet eine Maske an, die Symbolecken automatisch abrundet.
Designrichtlinien für Google Play-Symbole
Fügen Sie keine Schatten hinzu: Google fügt Ihrem Icon-Design automatisch Schatten hinzu, nachdem es in sein System hochgeladen wurde. Mach es nicht selbst.
Ecken nicht abrunden: Google fügt allen hochgeladenen Symbolen automatisch einen abgerundeten Radius hinzu. Dieser Radius entspricht 20 % der Symbolgröße.
Vermeiden Sie Abzeichen: Google rät davon ab, eingebettete Abzeichen zu Symbolen hinzuzufügen, da sie das Artwork beeinflussen können und sich nicht gut skalieren lassen.
Beherrschung der Prinzipien des Icon-Designs
Unabhängig davon, ob Sie Symbole für Google Play oder den Apple App Store entwerfen, es gibt vier Prinzipien, die immer befolgt werden sollten.
Skalierbarkeit: Ihre Symbole erscheinen an einer Vielzahl von Orten und auf einer Vielzahl von Geräten – Facebook-Anzeigen auf Desktop-Computern, Suchergebnisse auf Mobilgeräten und so weiter. Stellen Sie sicher, dass Ihre Symbole in verschiedenen Szenarien gut aussehen.
Erkennbarkeit: Ist Ihr Icon sofort erkennbar? Wenn nicht, müssen Sie es so umgestalten, dass es so ist. Ihr Symbol wird mit einem Meer anderer Spiele und Anwendungen um Aufmerksamkeit konkurrieren. Der beste Weg, dies zu tun, ist sicherzustellen, dass es leicht erkennbar ist, egal wo Sie sich befinden.
Konsistenz: Stellen Sie als Nächstes sicher, dass Ihre Symbole für die tatsächliche Erfahrung bei der Verwendung Ihrer Anwendung relevant sind. Wenn Ihre Benutzeroberfläche beispielsweise schwarzweiß ist, sollten Sie eine ähnliche Farbpalette für Ihre Symbole verwenden, um Einheitlichkeit zu gewährleisten.
Einzigartigkeit: Wie schon tausendfach erwähnt, buhlen viele Apps im App Store um Aufmerksamkeit. Sie sollten sicherstellen, dass Ihre Symbole anders aussehen als andere Apps in Ihrer Kategorie.
Erste Schritte mit der Optimierung mobiler Symbole
Zunächst können Sie sich einfach einige der leistungsstärksten Apps in Ihrer Kategorie ansehen, um Stile zu finden, die Sie in Ihrem Symboldesign für mobile Apps ausprobieren können. Anhand Ihres Ziels und relevanter Schlüsselwörter können Sie sehen, wo sich die App in der Suche befindet. Schauen Sie sich die Hauptkonkurrenten an und sehen Sie, welche Elemente in diesen Symbolen enthalten sind. Dies kann Orientierung und Inspiration bieten und gleichzeitig bestimmen, welche Zielgruppen ebenfalls gut reagieren. Von dort aus können Sie die Elemente, die sie identifiziert haben, in ihr aktuelles Design integrieren, um sich von der Masse abzuheben.
Hier sind einige Elemente, mit denen Sie vorsichtig sein sollten:
Merkmale
Bevor Sie beginnen, sollten Sie sich fragen: Erzählt Ihr Icon eine Geschichte und verkauft es die einzigartigen Features Ihrer App?
Es ist wichtig sicherzustellen, dass Benutzer die Botschaft hinter Ihren mobilen Symbolen verstehen. Wenn wir uns beispielsweise Selfie-App-Symbole ansehen, stellen wir fest, dass die überwiegende Mehrheit einen kamera-, objektiv- oder objektivähnlichen visuellen Effekt hat. Musik-App-Symbole enthalten Noten, Schallwellen oder Equalizer. In der Kochbranche erscheint die Schürze bzw. Kochmütze im Symbol der Rezept-App.

Wenn Ihre Marke bereits in Ihrem Zielmarkt sichtbar ist, ist es wichtig, sie im Symbol zu verwenden. Es verleiht der Anwendung Glaubwürdigkeit und erhöht das Vertrauen der Benutzer.
Marken
Wenn Ihre Marke bereits in Ihrem Zielmarkt sichtbar ist, ist es wichtig, sie im Symbol zu verwenden. Es verleiht der Anwendung Glaubwürdigkeit und erhöht das Vertrauen der Benutzer. Wenn Sie beispielsweise nach "Rennsport" suchen, werden Sie feststellen, dass die Ergebnisse einige Symbole mit einem großen Verlagslogo in der Ecke enthalten.
Symbolfarben und -stile
Die Wahl Ihres Symbolstils und Ihrer Farbe kommt einer umfassenden Branding-Entscheidung nahe. Das Problem ist, dass mobile Symbole Ihr Unternehmen im App Store tatsächlich repräsentieren, und schwerwiegende Diskrepanzen zwischen dem App-Design und Ihrer Corporate Identity können sogar treue Kunden abschrecken. Wenn Sie eine App erstellen, wissen Sie definitiv, für wen Sie sie erstellen. Alter, Geschlecht, Standort, Sprache und andere Merkmale Ihrer potenziellen Kunden beeinflussen das App-Design. Die gleiche Regel gilt für mobile Symbole; Je präziser Ihr Targeting ist, desto mehr Installationen können Sie erwarten. Offensichtlich wird sich der Icon-Stil für Kinderspiele hinsichtlich Farbe und Zusammensetzung stark von den Icons für Buchhaltungsanwendungen unterscheiden.
Farben mit der besten Leistung
Viele Unternehmen erkennt man an ihren Farben. Gleiches gilt für Apps. Aus diesem Grund ist die Auswahl von Farben für Ihre mobilen Symbole so wichtig. Welche Farben funktionieren am besten? Leider gibt es keine richtige Antwort. Während die meisten Farben eine Bedeutung oder zumindest eine Assoziation haben, können diese Sie bei Ihrer Entscheidung leiten.
Blau ist eine beliebte Farbe für viele große Unternehmen (Facebook, Twitter, Visa usw.). Es steht tatsächlich für Vertrauen, Ehrlichkeit, Loyalität, Sicherheit und Seelenfrieden. Diese Farbe wird häufig für Logos und Symbole von Produkten verwendet, die für den internationalen Gebrauch bestimmt sind, da sie keine negative kulturelle Interpretation hat.
Grün wird hauptsächlich mit Geld und Natur in Verbindung gebracht, weshalb es von Entwicklern von 2 Anwendungskategorien bevorzugt wird: Finanzdienstleistungen; und Umweltverhaltensförderer.
Lila ist eher eine weibliche Farbe. Rot ist mutig und energisch, Orange ist fröhlich, Gelb ist warm und Grün ist friedlich, also können Sie Rot für Sport-Apps und Grün für einige Gesundheits-Tracker wählen.
Es ist jedoch wichtig, vorsichtig zu sein und alle möglichen Assoziationen und kulturellen Interpretationen zu berücksichtigen, die mit der gewählten Farbe verbunden sind.
Auswahl des richtigen Icon-Designstils
Es gibt insbesondere vier Stile, auf die Sie achten sollten.
Flache Symbole : Sie haben es verstanden, dieser Symboldesignstil ist völlig flach. Es ist ein grundlegender Stil, der potenziellen Benutzern ein Gefühl von Einfachheit und Praktikabilität vermittelt. Dies ist eine ausgezeichnete Wahl für praktische Anwendungen, die Benutzern helfen, ein bestimmtes Ziel zu erreichen.
Anthropomorphe Symbole : Dieser Symboldesignstil ahmt reale Objekte nach. Es ist heute nicht mehr so beliebt wie früher, aber abhängig von Ihrem Publikum kann es immer noch eine gute Wahl sein. Beispielsweise können Anwendungen, die Benutzer an bestimmte Dinge im wirklichen Leben erinnern möchten, von anthropomorphem Design profitieren.
Illustrierte Symbole : Dieser Stil des Symboldesigns verwendet Illustrationen, um die Aufmerksamkeit potenzieller Benutzer auf sich zu ziehen. Dies ist eine großartige Wahl für Spiele, insbesondere solche, die in einer Fantasiewelt stattfinden. Aber auch für praktische Anwendungen, die Anwender von den benutzerfreundlichen Features und der ansprechenden Benutzeroberfläche ihrer Tools überzeugen wollen, funktioniert es gut.
3-D-Icons: Schließlich haben wir das 3-D-Icon-Design, das dem Benutzer „auftaucht“. Dieser Designstil kann sehr schön sein. Für Spiele mit 3D-Gameplay ist dies eine gute Wahl.
Tipps zur Icon-Optimierung
Halten Sie das Symbol einfach
Der Versuch, zu viele Bilder in ein einzelnes Symbol zu packen, kann dazu führen, dass es unübersichtlich aussieht. Konzentrieren Sie sich auf das Wesentliche, anstatt alles auf einmal einzubeziehen. Auch wenn ein Icon zur Designzeit gut aussieht, sollten Entwickler prüfen, wie es bei niedriger Auflösung aussieht. Bei Betrachtung in Bildschirmgröße können wichtige Details verloren gehen oder um Platz konkurrieren.
Probieren Sie verschiedene Farben aus
Es gibt viele schöne Farbkombinationen auf der Welt, und Ihr Designer kennt sie sicherlich gut. Die schwierige Frage ist, welche dieser netten Kombinationen die Installation antreibt. Testen Sie und sehen Sie, ob ein weicher Pastellhintergrund die Hauptsymbolelemente hervorhebt und Conversions besser fördert als ein kräftiger Kontrast.
Überbeanspruchen Sie Text nicht
Text sollte korrekt verwendet werden. Text muss bei niedriger Auflösung einfach und gut lesbar sein und darf nicht mit anderen Elementen des Symbols konkurrieren. Die Verwendung von fettgedrucktem Text oder Bildunterschriften kann funktionieren, aber auf dem Symbol ist kein Platz für ein Gedicht. Es ist einfach nicht lesbar und nimmt Platz auf einem kleinen Symbol ein.
Natürlich verwenden viele Anwendungen erfolgreich Wörter oder Buchstaben (manchmal gebrandmarkt, manchmal nicht) in ihren mobilen Symbolen. Wenn Sie dem "Wörter"-Club beitreten möchten, vergessen Sie nicht zu testen, ob die zusätzlichen Buchstaben auf den Symbolen besser übersetzt werden als die grafische Sprache. Wenn Sie sich dafür entscheiden, nur einen aussagekräftigen Buchstaben für Ihre Marke zu verwenden, kann dies ein gutes Anwendungssymbol abgeben. Obwohl die Verwendung als Logo im Kontext immer noch nicht empfohlen wird.
Fügen Sie einen Rahmen hinzu
Testrahmen für Ihre Anwendungssymbole, die Ihre Symbole vor jedem Hintergrund hervorheben und ihre Sichtbarkeit und Attraktivität erhöhen können.
Dunkler Modus
Es ist auch wichtig zu untersuchen, wie Symbole im dunklen Modus angezeigt werden. So wie Screenshots so gestaltet sein sollten, dass sie sowohl im hellen als auch im dunklen Modus gut aussehen, sollten Symbole so gestaltet werden, dass beides berücksichtigt wird. Wenn sich das Symbol in den Hintergrund des Dunkelmodus einfügt, können Benutzer es ignorieren, und ein zu starker Konflikt kann abschreckend wirken.
Testen Sie die Leistung Ihrer Symbole
Selbst ein gut gestaltetes Icon, das auf Ihren Branding-Regeln basiert, ist keine Garantie dafür, dass Sie Millionen von Apps im App Store gewinnen werden. Sobald die Besucher des App-Stores auf die Produktseite gelangen, achten sie nicht mehr auf die Symbole. Aus diesem Grund ist der einfachste Weg, Ihre Symbole zu verbessern, eine Reihe von Kategorietests im App Store durchzuführen und die Version auszuwählen, die in einem hart umkämpften Umfeld am besten abschneidet.
Nur ein datengesteuerter Ansatz, das Testen und Optimieren verschiedener Elemente Ihrer Symbole (Farben, Hintergründe, Grafiken, Komposition usw.) ermöglicht es Ihnen, Ihre App-Downloads zu steigern und das Beste aus Ihren mobilen Symbolen herauszuholen.
Schritte zum Ausführen des Symboltests
Annahmen: Wählen Sie eine klare, starke Annahme, nach der Sie handeln können. Das Ändern des Symbolhintergrunds von Rot zu Blau ist keine starke Hypothese. Angenommen, Ihre Benutzer bevorzugen blaue Symbole, was nun? Gelb einmal testen? Was ist mit jemandem, der Blau und Grün nicht mag? Was ist mit Hunderten anderer Farben? Wie kann Ihnen dieser Test dabei helfen, Ihre Benutzer besser zu verstehen?
Design: Erstellen Sie ein Design-Briefing basierend auf den Annahmen, die Sie treffen. Denken Sie darüber nach, wie sich diese Annahmen in Ihren kreativen Assets widerspiegeln, und beginnen Sie, verschiedene Varianten des Symbols zu entwerfen.
Verkehrsstrategie: Testen Sie so erfolgreich wie der Verkehr, den Sie leiten, um Teil dieses Tests zu sein. Ihre Zielgruppe zu kennen und genau zu verstehen, wen Sie ansprechen sollen (basierend auf den von Ihnen getroffenen Annahmen), ist entscheidend für den Erfolg des Tests.
Tests durchführen: Richten Sie ASO-Tests für App Store- und Google Play-Seiten mithilfe einer Testplattform ein, indem Sie replizierte Versionen dieser Seiten erstellen und Live-Traffic mithilfe von Bannern auf Facebook/Instagram/Adwords oder anderen digitalen Kanälen senden.
Achten Sie darauf, dass sich die ausgewählten Testvarianten signifikant unterscheiden. Geringfügige Abweichungen wie Schatten oder unterschiedliche Blickwinkel von Grafiken eignen sich nicht für Split-Tests, da sie wahrscheinlich keine gravierenden Konvertierungsunterschiede aufweisen.
Entwickler können die Symbole der Wettbewerber vergleichen, um sich wiederholende Themen wie Farbpaletten, Symbolumrandungen und verwendete Zeichen oder Bilder zu sehen.
Entwickler können auch Symbole testen, um festzustellen, welche Elemente zu den meisten Conversions führen. Wie bei jedem kreativen Element kann das Ändern von Testvarianten durch Iterationen Entwicklern helfen zu verstehen, worauf Benutzer gut reagieren. Jeder Test bietet mehr Einblick in das, was funktioniert, ob es sich um bestimmte Farbschemata, Zeichen oder die Textplatzierung handelt.
Analysieren Sie die Ergebnisse: Wenn Ihre Traffic-Strategie steht und die Tests gelaufen sind, ist es an der Zeit, die Ergebnisse sorgfältig zu analysieren.
Neu beginnen: Es endet nicht dort. Jetzt können Sie basierend auf den Ergebnissen und Erkenntnissen Ihrer Tests neue Hypothesen aufstellen und weitere Tests durchführen, um Ihren CVR zu verbessern, an dessen Verbesserung wir ständig arbeiten!
