Die 10 besten Beispiele für App-Landingpages und was wir von ihnen lernen können
Veröffentlicht: 2020-10-02
Wenn es um das Nutzerverhalten geht, kommt es auf Details an: Allein durch das Hervorheben von Calls-to-Action können die Conversions um fast 600 % gesteigert werden!
Das Hinzufügen von Rezensionen steigert die Conversion um weitere 35 %.
Dies sind nur einige Beispiele dafür, wie gutes Design die Leistung Ihrer App-Landingpage verbessern kann.
In diesem Artikel werden wir diskutieren:
- Warum eine App-Landingpage für Ihr Unternehmen wichtig ist
- 10 Beispiele für erstaunliche App-Landingpages mit hohen Conversion-Raten + Erkenntnisse darüber, was sie großartig macht
- So erstellen und optimieren Sie die App-Landingpage
- Die 5 wesentlichen Elemente, die jede App-Landingpage haben sollte
Lasst uns anfangen!
Inhaltsverzeichnis
- Was ist eine App-Landingpage?
- Die Vorteile einer gut gestalteten App-Landingpage
- Inspiration für App-Landingpages: 10 großartige Beispiele für App-Webseiten, die konvertieren
- 5 Must-Have & Edge-Giving App-Landingpage-Elemente, die Conversions maximieren
- Wohin gehört die App-Promotion-Landing Page im Verkaufstrichter Ihres Unternehmens?
- Takeaways auf App-Landingpages
Was ist eine App-Landingpage?
App-Landingpages sind Webseiten, die darauf ausgelegt sind, für Ihre mobile Anwendung zu werben und Downloads zu fördern.
Ob durch eine Marketingkampagne und/oder organischen Suchverkehr, hier landen Ihre Leads, um mehr Informationen über Ihre App zu erhalten und diese herunterzuladen.
Diese Landingpages enthalten normalerweise die Beschreibung, Funktionen und Wertversprechen der App. Sie verwenden auch Call-to-Action-Buttons und Links, um Conversions zu steigern.
Die Vorteile einer gut gestalteten App-Landingpage
Wenn Sie die App-Landingpage auf der Website Ihres Unternehmens hosten, erhöht dies den Online-Traffic und führt möglicherweise zu mehr Markensichtbarkeit, Vertrauen, Lead-Retention und Gewinn.
Landingpages können:
- Unterstützen Sie die Geschäftsziele Ihrer Marke : App-Landingpages bewerben neue Produkte. Ihr Ziel ist es, neue Kunden zu gewinnen und Conversions zu steigern, die in diesem Fall App-Downloads sind. Landing Pages können auch den Erfolg von Geschäftsstrategien leicht messen.
- Generieren Sie hochwertige Leads : Landing Pages haben ein einziges Fokusziel und einen Call-to-Action – um Menschen zur Conversion zu bewegen; in diesem Fall, um die App herunterzuladen. Im Gegensatz zu Personen, die möglicherweise auf der Startseite Ihrer Website landen, sind die Interessenten, die auf die App-Zielseite gelangt sind, hochwertige Leads, da sie nach einem bestimmten Wert suchen, den Ihre App bieten kann.
- Conversion-Raten verbessern : Gut gestaltete App-Landingpages mit einem klar definierten Conversion-Trichter erhöhen das Engagement und die Conversions auf der Seite.
- Bessere Markenbekanntheit : Durch das Sammeln von Leads für Marketingkampagnen sind App-Landingpages eine großartige Möglichkeit, Ihre Marke zu bewerben und einen Teil dieses Traffics weiter über Ihre Website zu leiten (wenn Sie mehr als die App anbieten).
- Höhere Markenglaubwürdigkeit : Apps ohne Landingpages verpassen die Chance, den Nutzern mehr Informationen zu geben und Vertrauen aufzubauen – wichtige Voraussetzungen für Conversions.
Ein Profi-Tipp mit einem weiteren Vorteil : Erwägen Sie die Erstellung einer sogenannten „Pre-Launch-Landingpage“, bevor Ihre App live geht. Dies kann Ihnen helfen, Buzz und Voranmeldungen zu generieren.
Inspiration für App-Landingpages: 10 großartige Beispiele für App-Webseiten, die konvertieren
Diese 10 App-Landingpage-Beispiele zeigen die Beherrschung von Branding, Design und Strategie.
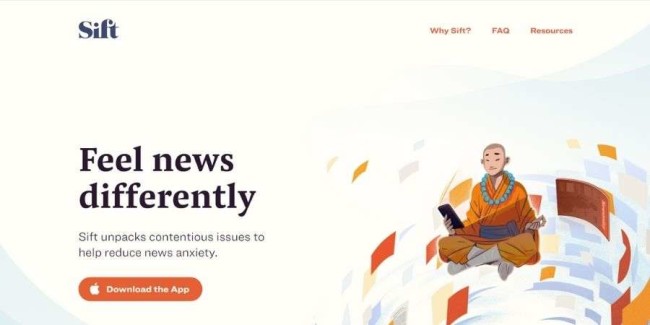
1. Siftnewstherapie

Was es ist : Mobile App, die Nachrichten nach den Affinitäten des Benutzers filtert, um Stress und Angst zu reduzieren.
Was diese Zielseite bietet : Benutzerdefinierte Illustrationen und gedeckte Farben, die ein Gefühl der Ruhe vermitteln und den Hauptzweck der App unterstützen.
Die Seite enthält mehrere Komponenten:
- Der Sticky-Navigation-Header mit CTA und nützlichem FAQ-Bereich
- Hero-Sektion mit dem Slogan „Feel News different“, kurzer App-Erklärung und Call-to-Action
- Der Abschnitt, der die Schmerzpunkte der Benutzer umreißt
- Die Zeitleiste, die zeigt, wie die App funktioniert und was die Endergebnisse sind
- Funktionen und ein Fußzeilenbereich, der die CTA-Taste wiederholt
Was wir daraus lernen können : Ein natürlicher Seitenfluss spiegelt die Art und Weise wider, wie sie den Interessenten darüber informieren sollte, wie diese App ihm helfen kann, Ängste abzubauen.
Besonders effektiv ist die Verwendung eines Timeline-ähnlichen Layouts des Abschnitts, der Wertversprechen bietet und die Funktionalitäten der App erklärt.
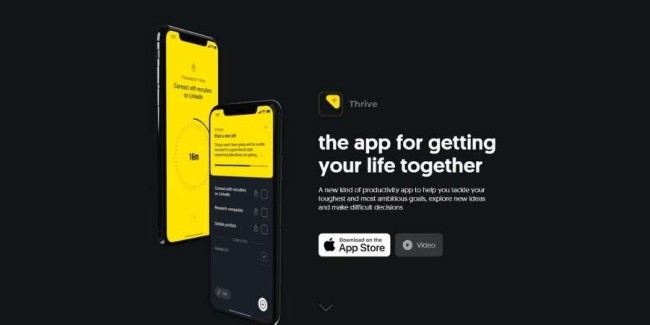
2. Gedeihen

Was es ist : Eine App zur Verbesserung und Fokussierung der Arbeitsproduktivität der Benutzer und zur Unterstützung bei schwierigen beruflichen und karrierebezogenen Entscheidungen.
Was diese Landingpage bietet : Ein sehr gründlicher Prozess zur Aufklärung der potenziellen Kunden beginnt mit einem Heldenbild der App in Aktion sowie einer kurzen Beschreibung ihrer Funktion. Ein CTA ist der App Store Download-Button, neben dem sich ein Link zu einem erklärenden Video befindet.
Es folgen Auszeichnungen und Anerkennungsabzeichen, die den sozialen Beweis für den Wert der App liefern. Der Abschnitt mit den Funktionen wird von einem umfangreichen FAQ-Bereich begleitet, der die wichtigsten Probleme der Benutzer beantwortet.
Was wir daraus lernen können : Die meisten App-Seiten verwenden den Leerraum, um ihren Inhalt und ihre einzigartigen Angebote zu verbessern. Die Thrive-Landingpage umfasst diesen Minimalismus, jedoch im dunklen Modus.
Die leuchtenden Gelb-, Petrol- und Limetten-Akzente in den Screenshots der App bilden einen markanten Kontrast, der den Blick des Lesers auf die wichtigen Wertversprechen und Funktionen lenkt.
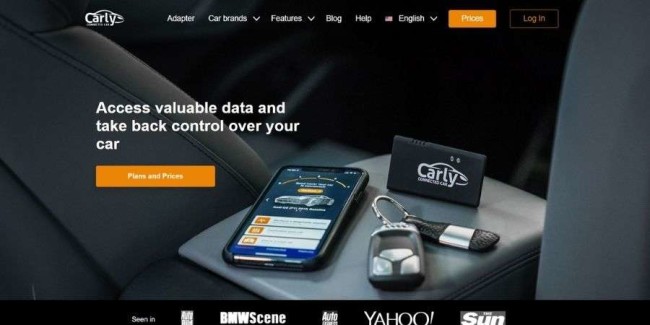
3. Carly

Was es ist : Die App, die das Potenzial des Autos der Benutzer freisetzt, indem sie wertvolle Einblicke in den Zustand des Autos und andere Eigenschaften sammelt, die für eine bessere Wartung und Anpassung nützlich sind.
Was diese Zielseite bietet : Ein ausgeklügeltes Tool wie Carly verspricht je nach Fahrzeug und Bedürfnissen des Benutzers eine Vielzahl von Ergebnissen. Aus diesem Grund leitet die Seite potenzielle Kunden in den entsprechenden Checkout-Flow.
Die Seite wird mit einem klaren Wertversprechen und einem CTA geöffnet, gefolgt von einem Social Proof wie der Liste der Kunden, die sie verwenden, und Kundenstimmen.
Wenn Sie die Seite nach unten bewegen, finden Benutzer die Liste der Vorteile, weitere Wertversprechen und Erklärungen zur Funktionsweise der App und zu den Funktionen, die sie bietet.
Was wir daraus lernen können : Während ein einziger CTA immer die beste Methode für die Zielseite sein wird, beweist Carly, dass je nach Art der App mehr als ein CTA verwendet werden kann.
Die App-Landingpage von Carly hat mehrere CTAs. Jeder zielt auf einen Interessenten ab, abhängig von dem Auto, das er fährt, und ein Klick auf eines führt den Benutzer zur Download-Seite, die direkt von ihm ist.
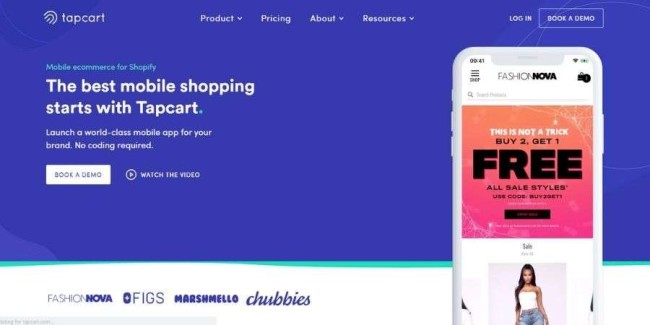
4. Tapcart

Was es ist : Eine mobile App, die das Online-Shopping-Erlebnis verbessert, indem sie Push-Benachrichtigungen bereitstellt, Plugins integriert und den Checkout-Prozess optimiert.
Was diese Zielseite bietet : Ein großartiger Seitenfluss führt den Benutzer vom Hauptnutzenversprechen beim ersten Herunterklappen bis zum sozialen Beweis dafür, wie viele Marken die App verwenden, mehrere Hauptvorteile, Kundenstimmen, Schulungen zu den Funktionen und der Benutzerfreundlichkeit von Nutzen.
Was wir daraus lernen können : Die Landingpage von Tapcart verwendet hochwertige Bilder, Auto-Play-Videos und GIF-Animationen, die die App in Aktion und ihre Ergebnisse zeigen.
Die Abschnitte sind recht einfach und gut strukturiert und der geringe Anteil an prägnanten und auf den Punkt gebrachten Texten macht es sehr leicht zu verstehen und zu verdauen. CTAs sind oben, in der Mitte und unten auf der Seite verstreut.
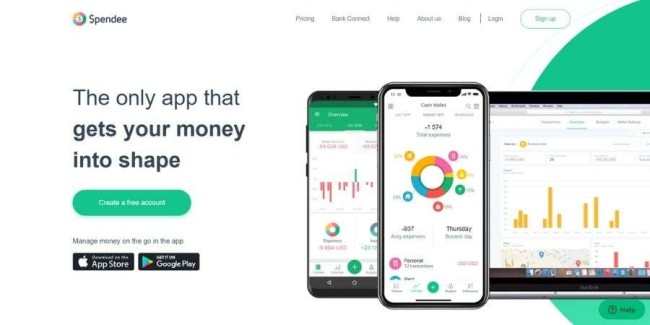
5. Spendee-App

Was es ist : Eine mobile und Desktop-App zur Verwaltung von Geld und persönlichen Geldern.
Was diese Landingpage bietet : Mit einem zweifarbigen Layout mit Weiß und Grün dominieren große Screenshots von mobilen und Desktop-Varianten der App den Heldenbildschirm. Daneben finden Sie eine kurze Erklärung zur Verwendung der App, „Ein kostenloses Konto erstellen“ und Schaltflächen zum Herunterladen.
Die Auszeichnungen, die die App gewonnen hat, und die drei wichtigsten Wertversprechen weisen den Weg zu einem dreistufigen Angebot für die Nutzung der App. Es folgen mehrere Hauptmerkmale sowie Kundenstimmen und Presseerwähnungen.
Was wir daraus lernen können : Eine Mischung aus Text, visuellen Elementen, die den Sinn der App vermitteln, und viel Social Proof machen diese Landingpage außergewöhnlich ausgewogen.
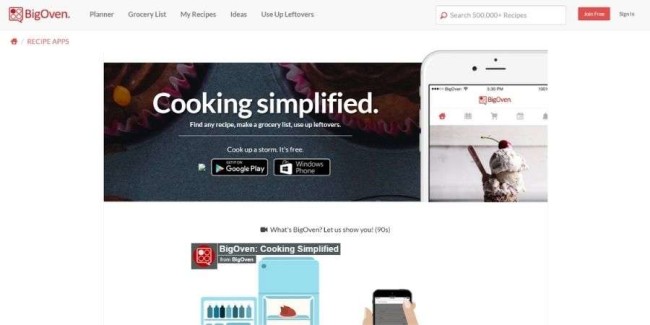
6. BigOven

Was es ist : Eine mobile App zum Verbessern der Kochkünste der Benutzer und zum Auffinden von Rezepten.
Was diese Landing Page bietet : Diese Landing Page verwendet nahezu alle wesentlichen Bestandteile einer guten App-Landingpage: klare und kurze Texte, CTAs, Wertversprechen und Lehr-/Demonstrationsinhalte.
Abbildungen des Layouts und Designs der App folgen den verschiedenen Hauptpunkten, die die Fähigkeiten der App beschreiben.
Das zentrale Stück ist jedoch das kurze, aber sehr lehrreiche Video, das die App ausführlich erklärt.
Was wir daraus lernen können : Was diese Schrift auszeichnet, sind die lesbaren, lesbaren Schriftarten. Überschriften und kleinere Absätze sind auf mobilen Geräten gut lesbar: Titel verwenden eine große Schrift, um ihren Standpunkt besonders deutlich zu machen.
Die Qualität des Textes liegt nicht nur in der Typografie: Die Vorteile der App und ihre einzigartigen Werte werden jedem, der nur die Kopfzeilen liest, klar, auch ohne in die folgenden Stichpunkte einzutauchen.
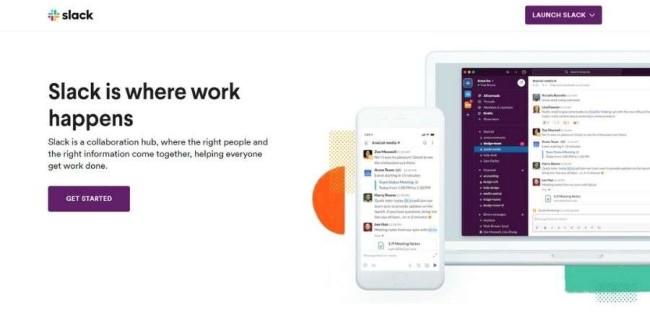
7. Schlaff

Was es ist : Ein Messenger-Tool, das hauptsächlich in Geschäfts- und Organisationsstrukturen verwendet wird, die ihren Kommunikationsworkflow verbessern müssen.
Was diese Zielseite bietet : Viel Weißraum, um die Aufmerksamkeit der Besucher auf die wichtigsten Punkte zu verbessern, große Schriftarten und lesbare Texte, die so wenig Worte wie möglich enthalten, um die App zu erklären.
Slack ist mit seinen Wertversprechen sehr sparsam: nur drei Hauptpunkte, begleitet von Screenshots der App in Aktion, einer Liste von Unternehmen, die Slack verwenden, und einem „Get Started“-CTA, der ganz oben und ganz unten auf der Seite erscheint.
Was wir daraus lernen können : Die Landingpage von Slack erklärt die Vorteile und Funktionen der App in einfachen Worten. Außerdem enthält der erste Falz der Seite Bilder, die das Produkt in seinen Desktop- und mobilen Varianten präsentieren.
Um den Punkt klarer und schneller zu vermitteln, verwendet die Seite Symbole, um mögliche Integrationen zu demonstrieren.
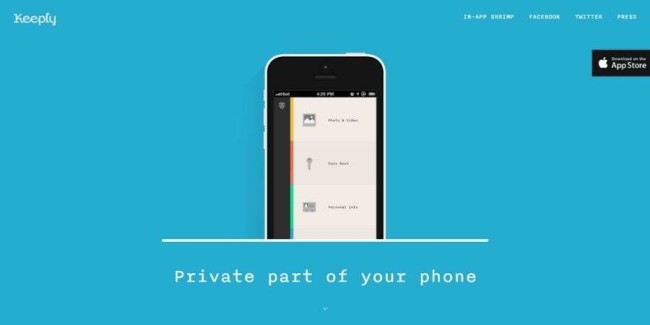
8. Keeply

Was es ist : Eine App zur sicheren Speicherung privater Dateien und Daten von Benutzern.

Was diese Zielseite bietet : Keeply ist extrem minimalistisch und behält den optimierten einspaltigen Ablauf bei. Keeply beginnt mit einem Screenshot der App, einer klaren Erklärung ihres Zwecks und einer Kopie mit den wichtigsten Vorteilen.
Wenn Benutzer nach unten scrollen und die einzigartigen Angebote und Funktionen kennenlernen, ändert sich die Hintergrundfarbe, wodurch ein schöner Effekt entsteht und jedem Abschnitt seine unverwechselbare Farbe verliehen wird.
Die CTAs stehen oben auf der Seite, als AppStore-Reiter rechts und in der Fußzeile als Textlink.
Was wir daraus lernen können : Die ursprüngliche Verwendung von Hintergrundfarben ermöglicht ein konzentrierteres Lesen. Die verwendeten Schriftarten sind kundenspezifisch und die zweite Hälfte der Seite profitiert besonders von einer sehr starken und minimalen Kopie.
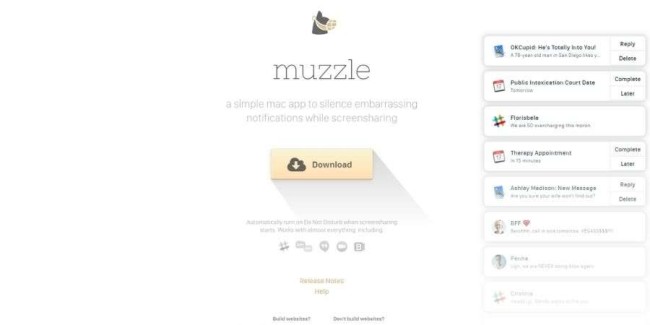
9. Maulkorb

Was es ist : Eine App, die Push-Benachrichtigungen auf dem Bildschirm während der Bildschirmfreigabe stummschaltet, besonders geeignet für geschäftliche Zwecke.
Was diese Zielseite bietet : Der sofort ins Auge fallende rechte Abschnitt, der urkomische Beispiele für äußerst peinliche Benachrichtigungen enthält, die alle verheerenden Möglichkeiten aufzeigen, wenn sie während einer Bildschirmfreigabe während einer Online-Konferenz gesehen werden.
Eine sehr punktgenaue Erklärung, was die App ist und wozu sie dient, gefolgt von einem "Download"-CTA. Das einzige verbleibende Element ist die Präsentation von Messaging-Apps, mit denen es kompatibel ist.
Was wir daraus lernen können : Die gesamte Landingpage nimmt nur den ersten Bildschirm des Nutzers ein – es gibt kein Herunterscrollen. Das gesamte Wertversprechen ist bemerkenswert minimal und einfach.
Diese App-Landingpage ist in ihrem Design fantastisch gelungen, weil sie diese Wertversprechen kommuniziert, indem sie die Besucher mit den möglichen Schmerzpunkten konfrontiert, die die App löst. Und es vermittelt die Verwendung der App ohne eine Kopie, die sie beschreibt!
Auch der ungewöhnliche Humorfaktor auf Landingpages wird die Augen der Besucher auf den richtigen Abschnitt der Seite lenken, da immer wieder Beispiele für peinliche Benachrichtigungen erscheinen.
10. Stündlich

Was es ist : Eine mobile App nur für iOS zur Erfassung der Arbeitszeit.
Was diese Zielseite bietet : Das radikale Design dieser Seite vereint den gesamten Inhalt in einem einzigen Block mit Text und Bildmaterial. Und doch ist die Logik der Reise des Benutzers auf der Seite und wohin seine Augen gehen sollten immer präsent.
Eine beschreibende Kopie ist etwas reichhaltiger als frühere Einträge in dieser Liste. Der Textlink-CTA wird in der Mitte und unten auf der Seite angezeigt. Ersteres verwendet einen ordentlichen Vergrößerungseffekt, wenn eine Maus darüber schwebt.
Was wir daraus lernen können : Die Einzigartigkeit dieser App-Landingpage liegt in ihrem unverwechselbaren Design.
Dunkler Hintergrund, sehr große Überschriften in markanten Sans-Serif-Schriften, komprimierte Inhaltsabschnitte und kontrastierende Rot- und Cremefarben, um die Hauptpunkte zu betonen, schaffen die möglicherweise visuell ansprechendste Landingpage auf unserer Liste.
5 Must-Have & Edge-Giving App-Landingpage-Elemente, die Conversions maximieren
Es gibt bestimmte obligatorische Elemente, die jede App-Landingpage haben sollte, um die Chancen zu erhöhen, einen Interessenten zu informieren und letztendlich zu konvertieren.
Wenn wir uns die zehn Beispiele oben ansehen, haben wir festgestellt, dass es fünf unverzichtbare Elemente gibt, die, wenn sie richtig gemacht werden, den App-Landingpages diesen entscheidenden Vorteil verleihen.
1. Überschrift der Seite
Die Überschrift der App-Landingpage sollte der Tatsache Rechnung tragen, dass sie das Erste ist, was die Leser auf der Seite sehen.
Eine Studie erklärt am besten, worum es bei Schlagzeilen geht: Neun von zehn Zuschauern, die Ihre Schlagzeile lesen, werden auch Ihren Aufruf zum Handeln lesen.
Die Überschrift sollte über den Wert der App sprechen, ihre Vorteile vermitteln und ihr Verkaufsargument prägnant, wirtschaftlich und effektiv nach Hause bringen.
Es sollte den Lead faszinieren, auf der Seite zu bleiben und nicht sofort zurückzukommen, und die sofortige Antwort auf die Frage liefern, warum er die App möglicherweise benötigt.
2. CTA-Taste
Call-to-Action-Buttons, Formulare oder Textlinks sind das wichtigste Element der App-Landingpage, da sie Leads in Kunden verwandeln.
Der eigentliche Grund für die Existenz der Landing Page besteht darin, den Interessenten zu motivieren, seinen Trichter hinunter zu gehen und zu einem Call-to-Action zu gelangen, der ihn umwandelt.
Die CTAs der App-Landingpages sollten den Benutzer normalerweise auf den App-Store verweisen, wo er die App herunterladen kann. Alternativ kann es zu einem Kontaktformular führen – sobald sie es ausgefüllt und abgeschickt haben, erhalten sie direkten Zugriff auf die App.
Landing Pages sollten idealerweise einen dominanten CTA haben. Untersuchungen haben ergeben, dass die Konversionsraten durch die Einbeziehung von mehr als einem CTA-Angebot um 266% sinken können!
3. Soziale Nachweise
Social Proof erklärt dem Besucher die Vertrauenswürdigkeit Ihrer App.
Dabei kann es sich um Inhalte wie Drittanbieter-App-Rezensionen handeln, und die Erfahrungsberichte bestehender Kunden haben die Überzeugungskraft, die potenzielle Kunden dazu bringen könnte, die App herunterzuladen.
Social Proofs können auch eventuelle Auszeichnungen und Anerkennungen sein, die die App gewonnen hat, oder die Gesamtzahl der Downloads und die Anzahl der Benutzer.
4. Prägnante und punktgenaue Kopie
Der Textkörper bietet die Möglichkeit, das Wertversprechen, die Funktionalitäten und Funktionen Ihrer App weiter und viel tiefer zu erläutern.
Es sollte die Vorteile erweitern und die Fragen und Schwachstellen der Benutzer beantworten, die Sie im Voraus recherchieren und kennen sollten, bevor Sie die App-Landingpage erstellen.
Die Kopie sollte den Nutzer, der auf Ihrer App-Seite gelandet ist, zufriedenstellen und ihm beweisen, dass er zu Recht auf Ihre Seite in den Suchergebnissen oder in der Anzeige oder auf einem anderen Kanal, von dem er gekommen ist, geklickt hat.
Die Art und der Zweck der App bestimmen, wie viel Kopien von Webseiten Sie verwenden sollten. Beispielsweise erfordert eine Gaming-App viel weniger Kopien als beispielsweise eine Fitness-App, die über mehrere erklärungsbedürftige Funktionen verfügt.
5. Hochwertige Medien
Visuelle Elemente der App-Landingpage heben sie vom Rest ab. Bild-, GIF- oder Videoelemente sind nicht nur ein Hingucker für die Seite, sondern können auch die Aussagekraft Ihrer Kopie verbessern.
Jedes der hier aufgeführten fünf Elemente soll einem einzigen Zweck dienen: den Nutzen der App hervorzuheben. Auch die Medien sollten idealerweise das App-Produkt in Aktion sowie seine Besonderheiten und Alleinstellungsmerkmale präsentieren.
Beschreibende Texte und die prominente Verwendung hochwertiger Medien können Ihre App-Landingpage länger machen, aber machen Sie sich keine Sorgen: Untersuchungen haben ergeben, dass längere Landingpages bis zu 220 % höhere Conversion-Raten haben können.

Wohin gehört die App-Promotion-Landing Page im Verkaufstrichter Ihres Unternehmens?
Als einzelne Seiten mit einem genau definierten Zweck verlassen sich App-Landingpages auf die Informationen, die Besucher motivieren, den Conversion Point des Verkaufstrichters zu erreichen.
Aufgrund der Vielzahl von Rollen, die sie haben können, können Landing Pages in jede Phase des Verkaufs- oder Marketingtrichters gehören: oben, in der Mitte oder unten.
App-Landingpages können jede dieser Rollen innerhalb des Verkaufstrichters erfüllen:
- Umwandlung von Interessenten in Kunden, die die App herunterladen, sich anmelden oder der App in den sozialen Medien folgen
- Aufklärung über den neuen Traffic, der von Suchmaschinen, Anzeigen oder anderen Kanälen kommt
- Die Motivation konvertierter Kunden, die App durch Social Shares zu bewerben
- Testen verschiedener Zielgruppensegmente durch personalisierte Inhalte, um den Text, das Bild oder eine Schaltfläche zu bestimmen, die zu höheren Konversionsraten führen
Die effektivste Art, die App-Landingpage innerhalb des Sales Funnels zu nutzen, ist die Zusammenarbeit mit den sogenannten Drip-Kampagnen.
Landingpages und Drip-Marketing
Automatisiertes E-Mail-Marketing oder Drip-Marketing besteht aus einer Abfolge von gezielten E-Mails, die gesendet werden, wenn ein Benutzer eine bestimmte Aktion ausführt, z. B. sich anmeldet oder lediglich eine Seite anzeigt.
Vermarkter verwenden Drip-Marketing, um relevante und personalisierte E-Mails an ihre potenziellen Kunden zu senden. Der automatisierte Charakter dieser E-Mail-Kampagnen spart viel Zeit und Arbeit.
Landing Pages und Drip-Marketing-Kampagnen arbeiten im Verkaufstrichter wie folgt zusammen:
Die Landingpage generiert Leads, die als E-Mail-Abonnenten gesammelt werden. Diese Abonnenten treten in das Segment ein, das eine Reihe von Drip-E-Mails startet, deren Ziel es ist, diese Abonnenten in App-Downloader zu verwandeln.
Sie können die Benutzer, die Drip-E-Mails erhalten, an eine speziell ausgerichtete Zielseite senden, die die überzeugende Kopie und andere Elemente enthält, die ihnen helfen, eine fundierte Entscheidung zum Herunterladen der App zu treffen.
App-Landingpages und Drip-E-Mail-Marketing können zusammenwirken:
- Willkommen neue Benutzer
- Pflegen und schulen Sie Leads und wandeln Sie sie in Downloader um
- Besucher an Bord nehmen und aufklären
- Erinnern Sie potenzielle Kunden an die Vorteile der App
- Bestehende inaktive Benutzer einbinden und reaktivieren
Sie können jedes dieser Ziele mit der höchstmöglichen Erfolgsrate erreichen, indem Sie die folgenden Best Practices befolgen, die die Synergie von Landing Pages und Drip-Marketing optimieren:
- Erstellen Sie für beide übereinstimmende Inhalte : Sowohl die Zielseite als auch die Drip-E-Mail-Kampagne sollten dieselbe Botschaft und dieselbe Stimme haben. Dadurch wird die Synergie erreicht, die Vertrauen und Zuversicht bei den Benutzern aufbaut, sie an die Hauptbotschaft erinnert und sie schließlich umsetzt.
- Erstellen Sie passende Visuals : Die gleiche Ästhetik für Ihre App-Landingpage und Ihr E-Mail-Marketing ist aus den gleichen Gründen wertvoll wie übereinstimmender Inhalt. Ein völlig anderes Aussehen einer Zielseite als das einer E-Mail kann den Benutzer verwirren, der an der Glaubwürdigkeit und den guten Absichten Ihres Unternehmens zweifeln könnte.
- Bieten Sie Anreize und Vorteile an : Drip-E-Mails sollten dem Empfänger ein Sonderangebot oder einen anderen Vorteil bieten, der versucht sein könnte, die von Ihnen gewünschte Maßnahme zu ergreifen. Kostenlose Testversionen, Rabatte, Coupons oder kostenlose eBooks sind verlockende Anreize, die die Konversionsraten erhöhen könnten.
- Stellen Sie sicher, dass Landingpages und Drip-E-Mails denselben Call-to-Action haben : Wie wir bereits festgestellt haben, haben App-Landingpages ein einziges Ziel, das sich auf den Konversionspunkt konzentriert: die CTA-Schaltfläche. Die Drip-E-Mail-Kampagnen sollten dies durchsetzen und unterstützen und potenzielle Kunden auf diese eine Aktion konzentrieren, die sie ergreifen sollten.
Takeaways auf App-Landingpages
Die Bewerbung von App-Produkten sollte mit einem prägnanten und sehr fokussierten Text erfolgen, der ein einziges Conversion-Ziel unterstützt.
App-Landingpages sollten in diesem Zusammenhang Folgendes enthalten:
- Ein klarer Call-to-Action, der mehrmals auf der Seite erscheint
- Visuelle Elemente, die Benutzer einbeziehen und aufklären und dazu beitragen, dass die schriftliche Kopie den Punkt nach Hause bringt
- Klar hervorgehobene Wertversprechen und Vorteile
- Social Proofs wie App-Rezensionen, Testimonials und Auszeichnungen, falls vorhanden
Innerhalb des Verkaufstrichters können App-Landingpages
- Verwandeln Sie Interessenten in Kunden
- Erfassen Sie hochwertige Leads
- Neuankömmlinge ausbilden
- Motivieren Sie Social-Shares-Werbung
- Testen Sie verschiedene Zielgruppensegmente und Conversion-Strategien
Landing Pages können mit Drip-E-Mail-Marketingkampagnen zusammenarbeiten, um die Conversion-Ergebnisse zu maximieren, indem Text und Bilder aufeinander abgestimmt, Anreize geboten und dieselbe Handlungsaufforderung verwendet werden.
