10+ beste Architektur-Website-Designs, die neue Wege beschreiten
Veröffentlicht: 2021-08-12
Die Notwendigkeit einer wirkungsvollen und ansprechenden Präsentation ist für Architekturbüros nicht verhandelbar, da sie in einer stark visuellen Branche tätig sind. Da eine Website ihr wichtigstes Marketinginstrument sein kann, ist es kein Wunder, dass die in diesem Artikel vorgestellten Architekturunternehmen ihr Website-Design ernst nehmen.
Immerhin 75 % der Nutzer stützen die Glaubwürdigkeit eines Unternehmens darauf, wie ihre Website aussieht.
Hier listen wir die 10+ besten Architektur-Website-Design-Beispiele mit gut konstruierter Ästhetik, Funktionalität und Navigation auf – die Grundlagen für ein qualitativ hochwertiges Webdesign.
Inhaltsverzeichnis
- Artikon von Page Black
- Marme von sphynx.studio
- MTG Interieur von Digital Cover
- E5 Holding von Miguel Trias
- HOUS Luxury Homes von Kay Jilesen
- Die Zukunft des Büros von Wunder Werkz
- Rise Ap.Art von Romb Studio
- Evernest von Global Labs
- Favre+Guth von TWKS
- Abro von Moddit
- Leerer Staat um achtundvierzig Punkt eins
1. Artikon von Page Black

Herausragende Eigenschaften:
- On-Marken-Visuals
- Unverwechselbare Typografie
- Schnelle Ladezeiten
Artikon ist ein norwegisches Architektur- und Ingenieurbüro, dessen Website und neues Logo von Page Black, ihren Landsleuten und Markenexperten entworfen wurden.
Der Ingenieursstil des Unternehmens orientiert sich an der modernen Architekturästhetik: scharfe Linien, nackte Oberflächen und minimale Formen – alles übersetzt in das Design ihrer Architektur-Website.
Wie erwartet, sind Bilder von Häusern, Gebäuden und anderen Konstruktionen die Hauptbestandteile der visuellen Darstellung der Website. Die austauschbaren schwarz-weißen Hintergrundfelder verfügen über eine lesbare serifenlose Typografie, die der Architektur dieses Unternehmens ein markentypisches Gefühl verleiht.
Die Hauptmenünavigation der Artikon-Website befindet sich in der oberen rechten Ecke und öffnet sich schnell, um eine Auswahl an Diensten und anderen Unternehmensseiten anzuzeigen.
Die Schnellladefähigkeit der Navigation ist ein wiederkehrendes Thema auf der gesamten Website: Ihr Aussehen behindert die Seitenladezeiten nicht, da alles auf Benutzerfreundlichkeit und komfortable Benutzererfahrung ausgerichtet ist.
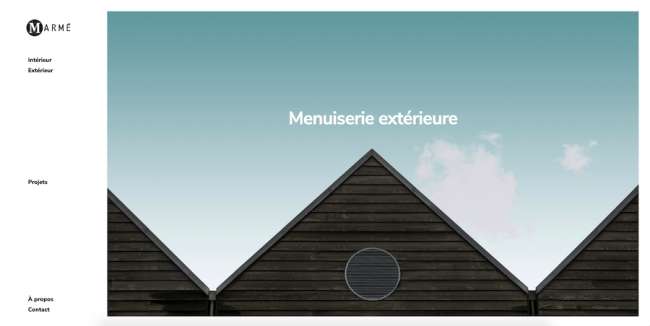
2. Marme von sphynx.studio

Herausragende Eigenschaften:
- Sticky Navigation auf der linken Seite
- Umfassendes Projektportfolio
- Minimales Design, das auf Negativraum angewiesen ist
Marme ist ein Holzbearbeitungs- und Renovierungsgeschäft aus l'Île de Ré an der Westküste Frankreichs. Die von sphynx.studio entwickelte und gestaltete Website spiegelt die Liebe zum Detail und den einzigartigen natürlichen Charme der Marke wider.
Die Website öffnet sich mit einer Single-Screen-Seite mit einem hochauflösenden Foto von dreieckigen Dächern, die mit der Kulisse des blauen Himmels ein Bild bilden, das mit seiner geometrischen Präzision einem modernen Gemälde ähnelt. Es ist von einem weißen Negativraum umrahmt, dessen linke Seite einige Navigationslinks enthält.
Das Menü bleibt auf der Seite, während der Benutzer durch eine beneidenswerte Auswahl von Seiten mit seinen früheren Werken blättert. Die Seiten bestehen hauptsächlich aus Bildern, die in einem 3-Spalten-Raster angeordnet sind und die verschiedenen Innen- und Außenlösungen von Marme präsentieren.
Die Einfachheit und Verfeinerung dieses speziellen Architektur-Webdesigns führt zu einem interaktiven Portfolio, das leicht zu verfolgen und zu verstehen ist.
Ebenso werden diese Grundprinzipien eines guten Architektur-Webdesigns auf die mobile Version der Website angewendet, wo das Hauptmenü und das Branding oben auf der Seite wechseln.
3. MTG Interieur von Digital Cover

Herausragende Eigenschaften:
- Mikro-Animationen
- Pastellfarben
- Dynamische Benutzeroberfläche
Ein weiteres Feature mit einem französischen Architekturbüro/Branding-Agentur-Paar ist MTG Interieur, das Innenarchitekturunternehmen aus Lyon, und Digital Cover, Webdesign-Spezialist.
Eine einzigartige Farbpalette aus Weiß, Schwarz und Puderrosa erregt schnell Aufmerksamkeit. Die künstlerische Ausrichtung der Website wird durch die atemberaubende Bildsprache der Inneneinrichtung von MTG und die vorherrschenden abgerundeten Formen bestimmt, die den einladenden Charakter der Kreationen des Unternehmens darstellen.
Die stilvolle Verwendung von Farbüberlagerungen in bestimmten Teilen der Website verbessert den Inhalt und die wichtigen Teile der Botschaft.
Die Fullscreen-Videos lassen den Besucher in das Know-how und das Handwerk von MTG eintauchen, was die User Journey weiter verbessert.
Serifen- und Sans-Serif-Typografie verleihen der flüssigen, ansprechenden Website Eleganz und Raffinesse, was zu einer hervorragenden Navigation und Lesbarkeit auf allen Geräten führt.
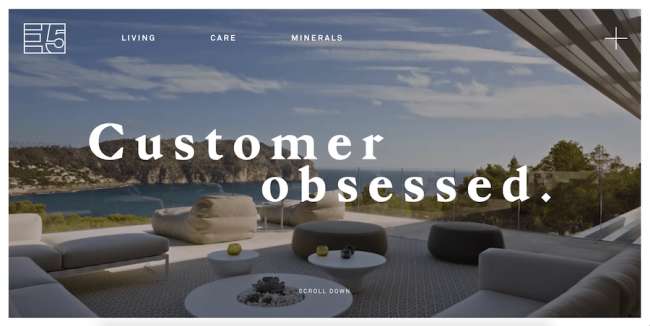
4. E5 Holding von Miguel Trias

Herausragende Eigenschaften:
- Einzigartige, große Schrift
- Inhalte nach und nach laden, um die Website zu beschleunigen
- Vollbild-Navigation
Entworfen von Miguel Trias, einem multidisziplinären Designer aus Mallorca, verwendet die Website der E5 Holding einen weißen Hintergrund, der den Hauptinhalt einrahmt und zusammenhält. Was in diesem Rahmen passiert, ist ziemlich auffällig und einfallsreich.
Der Eröffnungsbildschirm, oberhalb der Falte, bietet einen Videohintergrund in voller Breite, auf dem sich eine aussagekräftige Kopie in einer einzigartigen Schriftart befindet, die speziell für diesen Kunden entwickelt wurde.
Das Herunterscrollen führt einen Besucher auf eine Benutzerreise, die eine große serifenlose Typografie in Fettdruck zur Betonung mit Vektorillustrationen, verschiedenen, aber komplementären Farben, HQ-Fotos und Kundenreferenzen bietet.
Oben rechts findet der Besucher ein Pluszeichen, das die umfassende Hauptmenü-Navigation öffnet, die den gesamten Bildschirm einnimmt. Es weist auf alle wesentlichen Teile der Website hin und erleichtert dem Besucher die Serviceorientierung und Konversion.
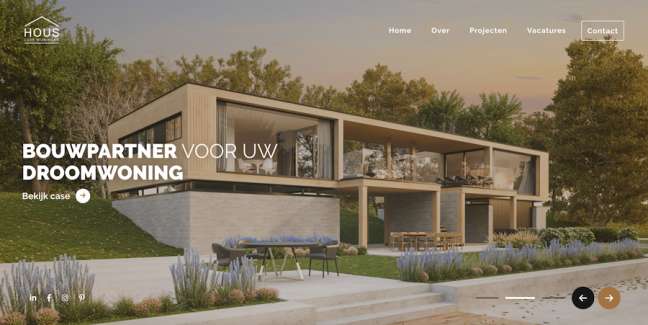
5. HOUS Luxury Homes von Kay Jilesen

Herausragende Eigenschaften:
- Viel Weißraum
- Bilder haben Vorrang vor der Kopie
- Das leichte Gefühl der Website
Kay Jilesen ist die kreative Kraft hinter der Website von HOUS, einem niederländischen Architektur-, Bau- und Renovierungsunternehmen.
Meist minimalistisch und mit großzügigen Mengen an Weißraum, stützt sich diese Architektur-Website-Inspiration auf eine einfache Drei-Farben-Palette (Weiß, Schwarz und Kupfer), während sie auf der Landingpage auffällige Bilder über der Falte bietet.
Alle Elemente, einschließlich Social-Media-Symbole, Navigation und Markenlogo, sind in einer lesbaren serifenlosen Schrift gehalten. Beim Herunterscrollen entfaltet der Besucher eine Markengeschichte, die den Kundennutzen betont und ein sorgfältig ausgewähltes Projektportfolio.
Jede neue Seite wird mit einer eleganten Animation geöffnet, die hochauflösende Bilder jedes Wohnprojekts zeigt. Die traditionelle Top-Side-Navigation ist klebrig und enthält den prominent angezeigten „Kontakt“-Button für eine effizientere Lead-Konvertierung.
6. Die Zukunft des Büros von Wunder Werkz

Herausragende Eigenschaften:

- Retro-Farbpalette und große Typografie
- One-Page-Storytelling und User Journey
- Interaktive Elemente und Autoplay-Video
The Future of Office ist eine Website von TAXI aus Denver, CO. Ihr Zweck ist die Schaffung kollaborativer Arbeitsbereiche für Unternehmen aus verschiedenen Branchen, darunter IT, Architektur und Design.
Ihre von Wunder Werkz konzipierte und entwickelte Website ist eine Übung in einer einseitigen Benutzerreise, die Retro-Ästhetik mit moderner Funktionalität verbindet.
Eine mehrfarbige Palette verwendet Pastellfarben und ändert sich, wenn der Benutzer im Trichter nach unten scrollt. Jedes visuelle Element ist entschieden und bewusst groß, von Überschriften und Texten über Vollbildvideos bis hin zu einem Lageplan und Standortbildern.
Ein einziger Call-to-Action ist die klebende, abgerundete Schaltfläche oben rechts, die Benutzer einlädt, TAXI beizutreten, indem sie mit ihnen in Kontakt treten oder ihnen auf Instagram folgen.
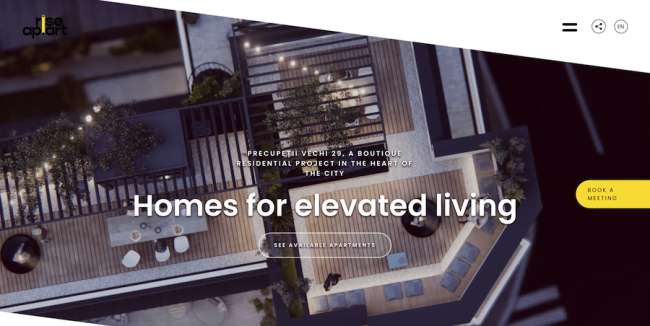
7. Rise Ap.Art von Romb Studio

Herausragende Eigenschaften:
- Abgerundete Kanten und schräge Linien
- Große Navigationsflüssigkeit
- Gelbe Akzente gegen schwarz-weiße Umgebung
Rise Ap.Art ist ein Team von Konstrukteuren, Architekten und Designern aus Bukarest, Rumänien, das dafür bekannt ist, „einzigartige Wohnprojekte zu schaffen, die das Herz der Stadt beleben“.
Ihre Website der Branding- und Kommunikationsagentur Romb Studio ist eine einseitige Angelegenheit, die aus fließenden, schrägen Linien, Hintergrundvideos (ein wiederkehrendes Element in dieser Liste), Vektorillustrationen und klebrigen Seitenleisten-CTAs besteht – alles in einem unverwechselbaren Gelb, Schwarz und weiße Farbpalette.
Während der Benutzer auf der Website nach unten scrollt, wird die kurze, nutzenorientierte Botschaft von hochauflösenden Fotografien seiner Wohnlösungen begleitet. Dieses gehobene, moderne Design verwendet eine leichte, serifenlose Schrift, abgerundete Formen und ein glattes animiertes Laden von Bildern.
Obwohl es sich um eine einseitige Website handelt, verfügt Rise Ap.Art auch über ein klebriges Navigationsmenü, das eine Schaltfläche zum Umschalten der Sprache (Rumänisch und Englisch), eine Schaltfläche zum Teilen und ein Hamburger-Menüsymbol enthält, das eine Navigationsverknüpfung auf der gesamten Seite öffnet.
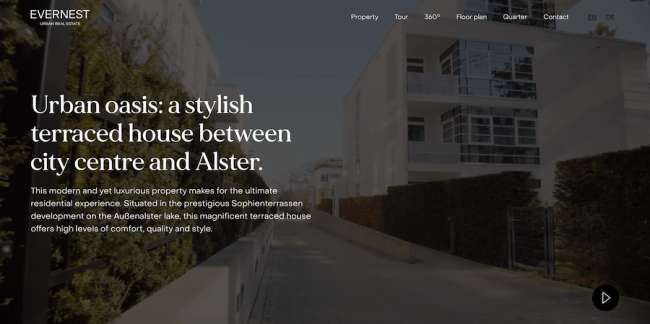
8. Evernest von Global Labs

Herausragende Eigenschaften:
- Tolle Inhaltsorganisation
- Registerkartenmodul mit Beschreibung jeder Etage
- Immersive 360-Grad-Tour durch das Haus
Evernest ist ein luxuriöses Anwesen in der Stadt Hamburg, Deutschland. Die dedizierte Website wird von Global Labs, einer Branding- und Designagentur, erstellt.
Dieses Designbeispiel für eine Architektur-Website ist eine vollständige Präsentation der Immobilie, die stilvolle Typografie, Registerkartenmodule, anklickbare Tags, hochauflösende Bilder mit Bewegungseffekten, Grundrisse und vieles mehr umfasst.
Durch die geschickte Verwendung von schwarz-weißen Hintergrundfeldern, die jeden thematischen Abschnitt unterscheiden, gerät die umfassende Homepage nicht in unverständliches Durcheinander.
Die Hauptnavigation bleibt beim Scrollen in jede Richtung beim Benutzer und bietet sogar einen 360-Grad-Rundgang durch die Immobilie!
In der unteren rechten Ecke befindet sich ein klebriger CTA-Button und ein Konvertierungspunkt, der dem Benutzer die Möglichkeit bietet, "Exposé jetzt anfordern" zu erstellen.
9. Favre+Guth von TWKS

Herausragende Eigenschaften:
- Ein reaktionsschneller Mauszeiger, der das Formular ändert, wenn er über verschiedene Objekte bewegt wird
- Blaue Hervorhebungen auf Bildern, CTAs und Links
- Hervorragende Typografie, die das Gesamtdesign ergänzt
Favre+Guth ist ein 1967 in Zürich gegründetes Architekturbüro. Ihr multidisziplinärer Ansatz spiegelt sich in ihrem Website-Design mit freundlicher Genehmigung der Webdesign-Agentur TWKS wider.
Die Homepage der Website verwendet eine einfache Sans-Serif-Schrift und das Gesamterscheinungsbild erinnert und beeinflusst von der Bauhaus-Bewegung der Mitte des 20. Jahrhunderts. Scharfe Kanten und große Inhaltsblöcke überlagern sich vor einem dezenten beigen Hintergrund mit königsblauen Akzenten.
Die Hintergrundanimation oberhalb der Falte verleiht der Website Dynamik. Ein einzigartiger Mauszeiger hat die Form eines großen blauen Punktes, verwandelt sich jedoch in ein Zielsymbol, wenn er über einen hervorzuhebenden Bereich bewegt wird.
Die Navigation in der oberen rechten Ecke öffnet ein Vollbildmenü mit Links zu Seiten, die einen identischen Stil mit der Homepage der Site assimilieren.
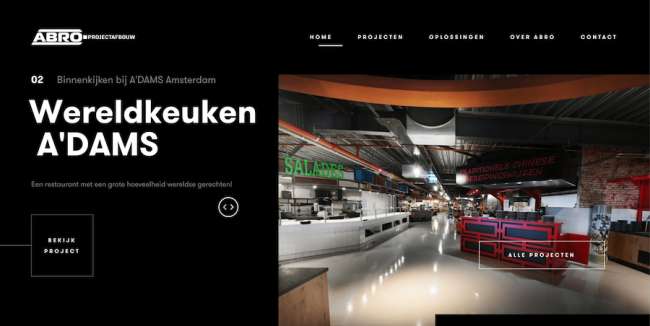
10. Abro von Moddit

Herausragende Eigenschaften:
- Das Zusammenspiel von schwarzen und weißen Blöcken
- Tolle Typografie
- Einfache Navigation
Abro ist ein niederländisches Unternehmen, das Full-Service-Architektur- und Innenausstattungslösungen anbietet. Ihre Website wurde von der Kreativagentur Moddit entworfen und entwickelt.
Beim Design der Architektur-Website von Abro dreht sich alles um das Zusammenspiel von dunklem Thema und negativem Raum, da schwarze und weiße Blöcke den Inhalt in logische und ansprechende Abschnitte gliedern. Sogar Call-to-Actions fügen sich in die Website ein, wobei dünne Trennlinien ihre Präsenz signalisieren.
Ähnlich wie beim vorherigen Eintrag in dieser Liste ändert der kreisförmige Mauszeiger seine Form, wenn er über verschiedene Elemente schwebt – und nimmt sogar eine bestimmte umsetzbare Kopie wie „Look At“ an, wenn er über eine Galerie geht.
Typografie und Navigation fügen sich nahtlos in die Struktur und Ästhetik der Website ein – letztere ist dezidiert modern wie die Lösungen von Abro, die andere ist störungsfrei und intuitiv.
11. Leerer Staat um achtundvierzig Punkt eins

Herausragende Eigenschaften:
- Aufmerksamkeit erregende Botschaften
- Zweispaltiges, verschiebbares Inhaltslayout
- Detaillierte Produktpräsentation
Empty Space ist ein international renommierter Hersteller von Beleuchtungsstücken, deren Produkte die unverwechselbare Natur seiner Website bestimmen, konzipiert und realisiert von Forty Eight Point One.
Die Website richtet sich in erster Linie an Innenarchitekten, die hochwertige Beleuchtungslösungen suchen, die für jeden Kunden individuell angepasst werden können.
Sein Design orientiert sich eng an den Kernqualitäten der Marke, die der Name schon vermuten lässt: Anpassungsfähigkeit, Aneinanderreihung von Elementen und transformatives Potenzial werden beim Betrachten der Website mit verschiedenen Geräten deutlich.
Die serifenlose Typografie von Avenue Mono ist "persönlich und warm", suggeriert jedoch etwas "Menschliches und hochautomatisiertes". Die gedämpfte Farbpalette der Site wird mit Elementen und Akzenten in schillernden Blau- und Rottönen herausgefordert.
