ASO-Hack: Welche Art von Symbolen und Screenshots sind für Benutzer attraktiver?
Veröffentlicht: 2022-02-24
Das App Store Icon vermittelt Nutzern einen ersten Eindruck von einer App, bevor sie überhaupt auf deren Seite klicken. Unabhängig davon, ob die App als empfohlene App, in Suchen oder in einer Kategorieliste angezeigt wird, sehen Benutzer das Symbol.
Dies macht das Symbol zu einem wichtigen kreativen Asset für jede App, und ein Verständnis der Best Practices der App Store-Optimierung für App Store-Symbole ist entscheidend für die Conversion.
Im App Store werden Produkte den Benutzern oft in Form von „Titel + Symbol + Screenshot-Vorschau“ angezeigt, daher sind ein attraktiver Titel, ein Symbol und ein Screenshot das direkteste Mittel, um Benutzer anzuziehen. Daher sind ein attraktiver Titel, ein Symbol und ein Screenshot die direktesten Mittel, um Benutzer anzuziehen. Wie sollten Entwickler also die richtigen Symbole und Screenshots auswählen? 
Klicken Sie auf „ Weitere Informationen “, um Ihr Geschäft mit Apps und Spielen jetzt mit dem App-Promotion-Service von ASO World voranzutreiben.
App-Symbol und Screenshots: stellen die App dar
Das App Store Icon ist im Wesentlichen das Gesicht der App, daher sollte es die wichtigsten Elemente wie Features oder Funktionalität darstellen. Bei Apps mit erkennbaren Marken wie Facebook oder eBay ist es einfach, die Markenikonografie für das Symbol zu verwenden. Nicht alle Apps haben diesen Luxus, daher sollten ihre Entwickler Bilder verwenden, die die größten Werte der App darstellen.
Eine Suche nach „Gitarre“ zeigt beispielsweise, dass die meisten der Top-Apps für diesen Begriff eine Gitarre prominent auf ihren Symbolen haben. Diese erstellen visuelle Hinweise, die die Funktionalität der App darstellen. Gleichzeitig präsentiert jede eine andere Identität in der Art und Weise, wie die Ikone die Gitarre und andere visuelle Elemente verwendet.
Diese Varianten umfassen akustische oder elektrische Gitarren, die helle oder dunkle Farben verwenden, mit einer detaillierten Gitarre oder einem Umriss von einer und so weiter. Jedes Bild legt das Branding und das Thema für die jeweilige App fest. Zum Beispiel weisen die dunkleren Farbtöne und E-Gitarren typischerweise auf mehr Rock-and-Roll-fokussierte Musikoptionen hin.
Handyspiele verwenden oft ihr Markenlogo oder ihre Charaktere, um ihre Apps darzustellen. Dies ist besonders häufig bei Spielen oder Apps der Fall, die auf bestimmten Serien oder Filmen basieren. Beispielsweise führt eine Suche nach „Dinosaurier-Spiele“ zu mehreren Apps mit ähnlichen Designstilen, die jeweils unterschiedlich präsentiert werden. Sie zeigen normalerweise einen einzelnen Dinosaurier (normalerweise einen Tyrannosaurus Rex) im Kunststil des Spiels.
Die spezifischen stilistischen Entscheidungen für das Symbol, z. B. mit einer lächelnden Zeichentrickfigur oder einem brüllenden und detaillierteren Dinosaurier, zeigen, wo die App in die Vielfalt der Dinosaurierspiele passt. Sie geben den Ton an und geben die Altersspanne an. Einige davon enthalten auch das Logo des Spiels, während andere das Logo als gesamtes Symbol verwenden.
Warum sind App-Symbole in ASO wichtig?
Warum sind App-Icons bei der App-Store-Optimierung wichtig? Das App-Icon ist der erste Eindruck Ihrer App. Ein kurzer Blick von nur einer Sekunde auf Ihre App kann so viel aussagen: Wofür wurde die App verwendet? Was ist der Zweck der App? Möchte ich eine Beziehung zu dieser App?
Im Fall der App Stores können Sie viel tun, um diesen ersten Eindruck zu ändern und zu beeinflussen. In diesem Artikel bringen wir Ihnen etwas bei, was unbestreitbar einer der wichtigsten Bestandteile Ihrer App-Store-Optimierung (ASO) ist: das App-Icon. Es wird untersucht, wie wichtig das Symbol für Ihre ASO-Strategie ist, welche Auswirkungen es auf Ihre Konversionsraten hat und welche Komponenten erforderlich sind, um von einem großartigen Symbol zu profitieren.
Warum sind App-Screenshots wichtig für ASO?
Sowohl im Apple App Store als auch im Google Play Store sind alle Ihre App-Store-Besucher mit Ihrem First Impression Frame (alles über der Falte) konfrontiert. Die Mehrheit dieser Besucher trifft eine Entscheidung auf der Grundlage der dort angezeigten kreativen Assets, und sie verbringen nur etwa 3-6 Sekunden damit, sich Ihren ersten Eindruck anzusehen, bevor sie die Seite entweder verlassen, installieren oder weiter erkunden, bevor sie eine endgültige Entscheidung treffen Entscheidung. Deshalb ist es in ASO wirklich wichtig, dass Screenshots optimiert sind!
Basierend auf unseren Daten, die aus mehr als stichprobenartigem Benutzerverhalten von über 500 Millionen Benutzern gesammelt wurden, können wir klar erkennen, dass die Screenshots, die im ersten Eindruck erscheinen (im oberen Bereich Ihrer App-Store-Seite), für 100 % der Benutzer am wichtigsten sind ihnen ausgesetzt sind.
App-Symbol
Ein App-Symbol ist eine visuelle Darstellung Ihrer Marke oder Ihres Produkts. Es ist das erste Element, das Benutzer sehen, wenn sie den iOS App Store oder den Google Play Store besuchen.
Ein App-Icon ist das einzige kreative Element, das während der gesamten User Journey in den App Stores erscheint. Für organische Nutzer, die eine App oder ein Spiel über die Top-Charts, die Suche oder über Platzierungen finden, erscheint es in jedem Eintrag. Für bezahlte Benutzer, die von einer Anzeige direkt auf eine App-Store-Seite gelangen, ist das App-Symbol eines der wichtigsten visuellen Elemente, die sie beim ersten Eindruck sehen.
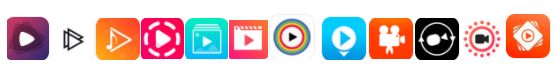
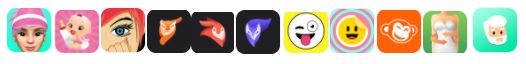
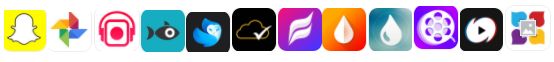
Wir haben die 200 besten Produktsymbole in der Foto- und Videoliste ausgewählt und festgestellt, dass sie in die folgenden 8 Hauptkategorien eingeteilt werden können.
"Regenbogenfarbe mit Farbverlauf" am stärksten
Kamera

Briefe

Symbole

Geometrische Formen

Videosymbole

Zeichentrick/Animation/Emoticon


Physische Abstraktion, Linien

Andere/Fehler-Gegenbeispiele: keine offensichtlichen Merkmale, nicht leicht zu identifizieren und zu merken

Erfolgsreferenzen
Aus der großen Menge an ikonografischem Material, das wir ausgewählt haben, haben wir ihre allgemeinen Merkmale zusammengefasst.
Regenbogenfarbe mit Farbverlauf
Sucher, Kameraobjektiv
Abgeflachte Verarbeitung, deutliche Linienführung, leicht zu erkennen
Welche Art von Symbolen sind also bei den Benutzern beliebter? Nach dem Fragebogen und der Abstimmung haben wir festgestellt, dass unsere Lieblingssymbole überraschend ähnlich aussehen! Farbe, Verlauf und Linien sind die Hauptmerkmale.
Auf dieser Grundlage können wir die Gestaltungsprinzipien von Icons zusammenfassen.
Wählen Sie Dinge, die der Wahrnehmung der Menschen vertraut sind, leicht zu erkennen sind und niedrige Kosten für die Erkennung haben.
Verwenden Sie Produktattribute als Symbolelemente. Beispielsweise kann die Kamera als Gestaltungselement für die Foto-App verwendet werden.
Die App-Farbauswahl sollte mit Zielgruppenattributen kombiniert werden. Alter und Geschlecht der Benutzergruppe müssen berücksichtigt werden, und Entwickler können die passende Produktfarbe für ihre eigenen App-Benutzerattribute auswählen.
Farbanpassung möglichst nicht mehr als 3 Farben, derzeit in der Foto- und Video-App bevorzugen Benutzer "Farbverlauf Regenbogenfarbe".
Dynamische Symbole, wirkungsvolle Muster sind für Benutzer leicht zu merken, diese Art von Symbolen ist einfacher, die Aufmerksamkeit des Benutzers zu erregen, die folgenden Symbole sind sehr gute Beispiele.
Bildschirmfoto
Screenshots aus dem App Store sind die beste Möglichkeit, die Geschichte Ihrer App zu erzählen und Benutzer davon zu überzeugen, Ihre App herunterzuladen. Tatsächlich ist die Vernachlässigung dieses Aspekts Ihrer ASO-Strategie einer der größten Fehler, die Sie machen können.
Weibliche + Lebensszenen am beliebtesten
Wir haben Screenshots der Top-60-Produkte in der Foto- und Videoliste ausgewählt und angesichts einer Vielzahl von Bildmaterialien die folgenden Eigenschaften zusammengefasst.
Zentrale Elemente
Die zentralen Elemente sind nach Nutzungsszenarien klassifiziert, darunter „Selfie-Beauty-Szene“, „Lebens- und Freizeitszene“, „Landschaftsaufnahme-Szene“ und „Funktionsanzeige“.
Der Hintergrundstil und die Farbe
Life-Use-Szene; weiß/transparent
Menschen , eine Vielzahl von einfarbigen Hintergrund mit
Einfarbiger Hintergrund
Designstil
Native Schnittstelle. Dieser Stil wird Entwicklern nicht empfohlen, da ihm textuelle Funktionsbeschreibungen fehlen und es den Benutzern nicht ermöglicht, die Funktionen der App auf einen Blick klar zu verstehen.
Screenshot + Textbeschreibung. Dieser Stil hat eine Textbeschreibung, die die Funktionsbeschreibung der App hervorhebt, aber vom visuellen Effekt her achten Benutzer zuerst auf den Bildteil, gefolgt vom Text.
Screenshot+Handyrahmen+Beschreibung. Durch das Hinzufügen des Handyrahmens befinden sich alle Elemente des Screenshots in einem ausgewogenen Zustand, und Benutzer können die Textbeschreibung auf einen Blick klar erkennen, während das Hintergrundbild zu einem sekundären Element wird und der visuelle Effekt nicht wirkungsvoll genug ist.
Bildschirmübergreifende Benutzeroberfläche. Diese Form erfreut sich mittlerweile immer größerer Beliebtheit, und viele Produkte nutzen gerne Cross-Screen-Interfaces. Es kann die Aufmerksamkeit der Benutzer auf sich ziehen und sie dazu bringen, den Screenshot nach rechts zu schieben (bis zu 3 Bilder auf einem Bildschirm).
Die Details der Gestaltungsprinzipien
Als nächstes können Entwickler durch einige Gegenbeispiele aus Erfahrungen lernen.
Hervorheben der Fokuselemente: Verwenden Sie Zoomelemente oder den Schnittstellenfokus, um das Zentrum des visuellen Themas hervorzuheben.
Das Prinzip des Kontrasts: Text- und Screenshot-Hintergrund, Elemente und Hintergrund mit deutlicherem Kontrast, attraktiver für Benutzer.
Wir haben einige Gemeinsamkeiten gefunden (nur als Referenz).
Screenshot-Stil: natürlich. Nah am Alltag, teilweise mit Urlaub.
Merkmale der ersten beiden Screenshots: Vollbild zoomen/ Hervorheben wichtiger Inhalte.
Charaktere: Alle sind weibliche Charaktere.
Screenshot-Designprinzipien
Themenauswahl, Nah am Szenario des Benutzers
App-Screenshots sollten so nah wie möglich an den Nutzungsszenarien des Benutzers ausgewählt werden. Einkaufs-Apps können beispielsweise Straßenfotografie auswählen; Lifestyle-Apps können Essen etc. auswählen. Das zentrale Element sollte nah am Nutzungsszenario des Nutzers sein, was der Assoziation des Nutzers mit der App förderlich ist und somit die Downloadrate erhöht.
Hintergrundstil, Farbauswahl
Das Farbschema sollte nicht einzeln sein, die Hintergrundtöne in einer Reihe, für Benutzer leicht kohärent zu lesen, nicht leicht zu visueller Ermüdung führen.
Designstil: interessant sein und dekorativen Wert haben
Momentan gibt es Screenshots in vier Formen: Screenshot + Beschreibung; Screenshot + Telefonrahmen + Beschreibung; bildschirmübergreifende Benutzeroberfläche und native Benutzeroberfläche. Unter diesen vier Typen wird empfohlen, dass Entwickler einen innovativeren Ansatz wählen, wie z. B. eine bildschirmübergreifende Benutzeroberfläche und eine Multi-Element-Präsentation der App-Einführung.
Detailliertes Design
Detailliertes Design
Heben Sie die Fokuselemente hervor und verstärken Sie den Kontrast zwischen der App-Oberfläche und dem Hintergrund.
Entwickler können Zoom-Elemente oder den Fokus auf die Benutzeroberfläche verwenden, um das visuelle Themenzentrum hervorzuheben, was der Hervorhebung der Schlüsselelemente des Produkts förderlicher ist, und Benutzer können es auch auf einen Blick verstehen.
Zusammenfassend wird die Verwendung von Produktsymbolen und Screenshots zusammengefasst. Als visuelle Darstellung sind die Grundform und die ästhetische Tendenz von Icons und Screenshots entscheidend für die Attraktivität des Produkts. Diese kleinen Elemente müssen von Entwicklern sorgfältig geprüft werden, da sie der erste Schritt sind, um Benutzer zur Verwendung der App zu ermutigen.
