Astra Pro vs. Astra Agency Bundle Vergleich – Was sind die Unterschiede?
Veröffentlicht: 2020-10-21Astra ist ein beliebtes WordPress-Theme, das Website-Besitzern Anpassungsmöglichkeiten, Stil und Geschwindigkeit bietet. Es kann für Restaurants, Blogs, Geschäftsseiten, WooCommerce-Schaufenster und viele andere Nischenzwecke verwendet werden. Das Astra-Theme ist kostenlos, aber Sie können über Astra Pro- und Astra Agency-Pläne (jetzt Essential und Growth Bundles genannt) weitere Funktionen hinzufügen.
Astra enthält vorgefertigte Vorlagenseiten, die beim Entwerfen der Website Zeit sparen. Sie können Demo-Designs schnell anpassen, ohne Code berühren zu müssen. Die Anpassungsmöglichkeiten von Astra sind beeindruckend.
Sie können eine Website nach Belieben erstellen. Sie können die Seitenbreite ändern oder Seitenleisten und Seitentitel entfernen. Die Geschwindigkeit von Astra unterscheidet ihn von der Konkurrenz. Seine leichte Geschwindigkeit ist allen anderen ähnlichen Themen auf dem heutigen Markt voraus.
Sie können Layouts für Ihre Kopf- und Fußzeilen, Blogs, Beiträge, Archive, Seiten, Seitenleisten verwalten, Metadaten, Inhalte, Farben und Schriftarten festlegen usw.
HINWEIS: Ich habe Astra Free vs Astra Pro Plan sowie Astra vs GeneratePress und das OceanWP-Theme von Astra verglichen.
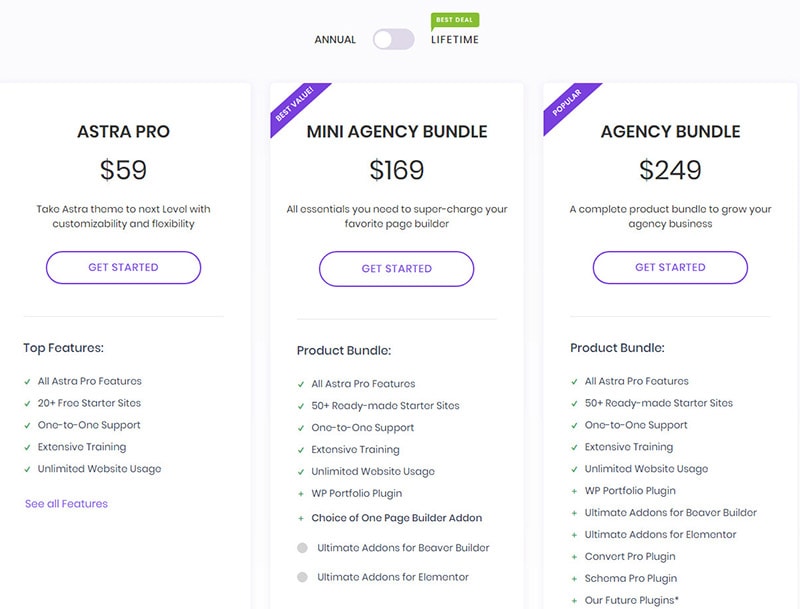
Astra Pro vs. Astra Agency Bundle Vergleich
Sie können Astra Pro oder eines der Agency-Pakete (jetzt Essential- und Growth-Bundles genannt) entweder als jährliche oder lebenslange Zahlung erwerben.

- Name
- Preis
- Astra Pro-Addon
- WP-Portfolio
- Ultimative Addons für Elementor
- Ultimative Addons für Beaver Builder
- Schema Pro
- Konvertieren Sie Pro
- SkillJet-Akademie
- Kostenlose Starter-Vorlagen
- Starter-Vorlagen für Agenturen
- Zugriff auf zukünftige Plugins

- ASTRA PRO
- 47 $ pro Jahr oder 249 $ auf Lebenszeit
- 20+ kostenlose Starter-Vorlagen

- MINI AGENTUR-PAKET
- 169 US-Dollar pro Jahr oder 499 US-Dollar lebenslang
- Sie wählen entweder Ultimate Addons für Beaver Builder oder Ultimate Addons für Elementor. Sie können mit diesem Plan nicht beides erreichen.
- Sie wählen entweder Ultimate Addons für Beaver Builder oder Ultimate Addons für Elementor. Sie können mit diesem Plan nicht beides erreichen.
- 55+ Agentur-Starter-Vorlagen

- AGENTURPAKET
- 249 USD jährlich oder 699 USD lebenslang
- 20+ kostenlose Starter-Vorlagen
- 55+ Agentur-Starter-Vorlagen
Was ist AstraPro?
Astra ist ein kostenloses WordPress-Theme . Sie können es aus dem WordPress-Repository herunterladen. Während es in der kostenlosen Version viele verfügbare Optionen gibt, bietet die Pro-Version noch mehr Funktionen. Astra Pro ist das Premium-Add-On für das Astra-Theme, das mehrere zusätzliche bequeme Anpassungsoptionen hinzufügt.
Astra Sites ist ein zusätzliches Plugin, das Astra Pro ergänzt. Astra Sites enthält eine große Auswahl an vorgefertigten Vorlagen. Diese Vorlagen verfügen über Grafiken und Seiten, die voll funktionsfähig und jederzeit einsatzbereit sind.

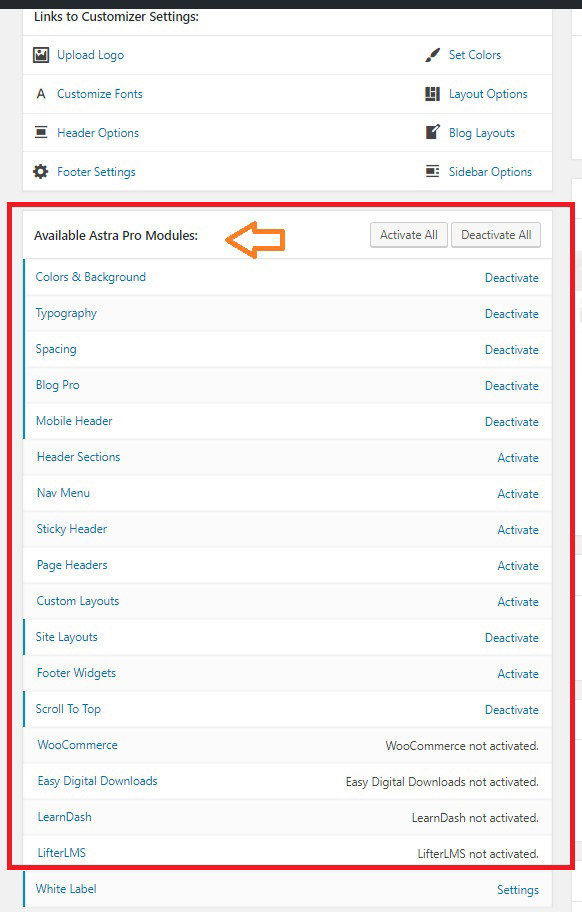
Astra ist ein leichtes, schnelles WordPress-Theme, das in der kostenlosen Version mehrere Anpassungsfunktionen bietet. Astra Pro ist ein Plugin, das separat installiert wird. Es bietet Zugriff auf benutzerdefinierte Layouts, transparente Kopfzeilen und andere zusätzliche Themenoptionen. Es verfügt über viele weitere Funktionen, mit denen Sie Websites anpassen können. Das Beste daran ist, dass Sie keinen Code berühren müssen. Jede erweiterte Funktion wird als einzelnes Modul bereitgestellt.

Sie können entscheiden, welche Funktionen Sie aktivieren oder deaktivieren möchten. Das spart Zeit und macht vieles einfacher. Die Verwendung von weniger Funktionen kann die Leistung der Website verbessern.
Einige der Funktionen, die mit Astra Pro ausgeführt werden können, umfassen:
- Typekit-Schriften einbetten
- Betten Sie benutzerdefinierte Schriftartdateien in das Astra-Design ein
- Platzieren Sie „Haken“ auf benutzerdefinierten Inhalten
- Verwenden Sie JavaScript-Code oder Shortcodes an Hook-Positionen
- Verwenden Sie die Anpassungsschnittstelle, um die Anpassungseinstellungen für das Astra-Design zurückzusetzen
- Ändern Sie die Astra Meta-Einstellungen auf mehreren Seiten oder Beiträgen gleichzeitig
- Erstellen Sie neue Seitenleisten, die Sie auf bestimmten Seiten der Website anzeigen können, sobald bestimmte Bedingungen erfüllt sind
Was ist der Unterschied zwischen Astra Free und Astra Pro?
Es gibt zwei Versionen des Astra-Themas . Sie können die kostenlose Version aus dem WordPress-Repository herunterladen, das in seinen Funktionen eingeschränkt ist. Und Sie haben die Pro-Version. Das Astra Pro Addon fügt zusätzliche Module und Funktionen hinzu. Sie können die Premium-Edition verwenden, um die Website nach Belieben anzupassen.

- Name
- Preis
- Transparente KopfzeileVerwenden Sie die transparente Kopfzeile, die einen transparenten Kopfzeilenhintergrund festlegt und die Seite nach oben zieht und beide zusammenführt.
- Sticky HeaderDies ist eine Kopfzeile, die auch beim Scrollen des Benutzers oben auf der Seite haftet. Es ermöglicht den schnellen Zugriff auf das Menü von jedem Teil der Seite.
- Mobile HeaderDamit können Sie Header-Breakpoints anpassen und anpassen, ein anderes Logo, Menüstile, Farben usw. für ein mobiles Gerät festlegen.
- SeitenüberschriftenSie können benutzerdefinierte Seitenkopfzeilen hinzufügen und Anzeigeregeln festlegen, um sie auf bestimmten Seiten und Beiträgen Ihrer Website anzuzeigen.
- Mega-MenüErstellen Sie schöne Vorlagen mit Ihrem bevorzugten Seitenersteller oder fügen Sie einen Shortcode ein, um ein Layout in ein Mega-Menü auf Ihrer Website einzufügen.
- Farben & TypografieSie können Farben und Schriftarten festlegen, die sich gut in Ihre Marke einfügen, und die Farben und Typografie der gesamten Website einfach verwalten.
- Dedizierte SeitenleisteErstellen Sie seitenspezifische Seitenleisten, die die Einstellungen und Anpassungen der Standard-Seitenleiste auf Ihrer Website überschreiben können.
- WooCommerce-fähig
- Box-LayoutZeigen Sie Ihren Hauptinhalt in einem Box-Layout an, um ihn von den anderen Inhalten auf der Seite zu unterscheiden.
- Layout in voller BreiteLayout in voller Breite, mit dem Sie die gesamte Breite des Hauptinhalts auf Ihrer Website verwenden können.
- Gepolstertes LayoutSie können bestimmte Ränder an den Rändern des Inhalts einfügen, um ihm ein gepolstertes Aussehen zu verleihen.
- Fließendes LayoutFließendes Layout, mit dem Sie die gesamte Website bis zum Ende des Bildschirms dehnen können.
- AbstandskontrolleVerwalten Sie die Ränder und Abstände um alle Elemente und überschreiben Sie die Standardeinstellungen für den Abstand.
- StandardcontainerStandardcontainer, der als primärer Container mit eigenem Layout und eigenen Einstellungen im Customizer selbst bezeichnet wird.
- Google-SchriftenWählen Sie aus über 700 Google-Schriften aus, um sicherzustellen, dass Sie die beste Typografie für Ihre Website erhalten.
- Benutzerdefinierte SchriftartenMöchten Sie eine benutzerdefinierte Schriftart auf Ihrer Website verwenden? Mit dem kostenlosen Custom Fonts-Plugin können Sie jede beliebige benutzerdefinierte Schriftart importieren und verwenden.
- Responsive SchriftgrößeSteuern Sie Ihre Typografiegröße entsprechend dem Gerät, auf dem sie angezeigt wird. Sie können verschiedene Schriftgrößen für verschiedene Geräte auswählen.
- AbsatzrandoptionOption zum Verwalten des Abstands zwischen Absätzen und um sie herum mit der Option für den Absatzrand.
- Schriftgröße PX, EMMöchten Sie Ihre Lieblingseinheit verwenden, um die Schriftgröße zu bestimmen? Mit Astra können Sie sie in PX oder EM einstellen.
- TexttransformationTexttransformationen für Ihre Überschriften-Tags. Sie können ein einheitliches Textformat für ein bestimmtes Überschriften-Tag auswählen.
- Primäre KopfzeilenfarbenEine Reihe von Optionen zur Steuerung der Farben und des Hintergrunds in der primären Kopfzeile Ihrer Website. Sie können sie für Mobilgeräte und Desktops ändern.
- Über KopfzeilenfarbenVerwalten Sie die Farben und den Hintergrund in Ihrer obigen Kopfzeile. Legen Sie verschiedene Farben und Hintergründe für ein mobiles Gerät fest.
- Unten KopfzeilenfarbenÄndern Sie die Farbe und den Hintergrund in Ihrer unteren Kopfzeile
- Transparente KopfzeilenfarbenStellen Sie verschiedene Farben ein und ändern Sie sie einfach auf der transparenten Kopfzeile
- Sticky Header-FarbenEine Reihe von Optionen zum Steuern der Farben und des Hintergrunds im Sticky-Header auf Ihrer Website.
- InhaltsfarbenEinfache Benutzeroberfläche, um die Farben verschiedener Inhaltstypen von einem einzigen Ort aus zu verwalten. Sie können Farben für Überschriften-Tags und mehr steuern.
- Blog / Archiv FarbenVerwalten Sie die Farben auf Ihren Blog- oder Archivseiten
- EinzelseitenfarbenVerwalten Sie Farben und Hintergrund auf den einzelnen Seiten Ihrer Website
- Farben der SeitenleistePassen Sie die Farben und den Hintergrund Ihrer Seitenleiste an
- FußzeilenfarbenVerschiedene Optionen zum Verwalten von Farben in der Fußzeile
- GitterstrukturPräsentieren Sie alle Ihre Blog-Posts in einem Raster-Layout auf Ihrer Blog-Seite
- ListenlayoutStellen Sie Ihre Blog-Seite so ein, dass Ihre Blog-Posts in einem Listen-Layout angezeigt werden, das jeden Post nacheinander platziert.
- Mauerwerk-LayoutZeigen Sie Ihre Blog-Beiträge in einem trendigen Mauerwerk-Layout an
- Markieren Sie den ersten BeitragMarkieren Sie den ersten Beitrag in Ihrer Liste.
- DatumsfeldZeigen Sie für jedes Beitragselement, das Sie auf Ihrer Blogseite hinzufügen, ein trendiges Datumsfeld an.
- Auszug AnzahlDie Auszüge dienen als Zusammenfassung des Beitrags. Sie können entsprechende Ausschnitte abrufen, die bei jedem Beitrag auf der Blogseite angezeigt werden.
- Kontrolle der BlogstrukturSie können verwalten, wie einzelne Beiträge auf einer Blog-Seite angezeigt werden. Kontrollieren Sie die Struktur, indem Sie das Feature-Bild, den Titel und den Metatext in die richtige Reihenfolge bringen.
- Breite des Blog-InhaltsSie können die Inhaltsbreite Ihrer Blog-Seite mit der Option Blog-Inhaltsbreite verwalten. Diese Option ändert die Containerbreite dieser Seite
- Post-PaginierungFügen Sie eine stilvolle Paginierung hinzu, um Ihre Blog-Posts auf mehrere Seiten zu verteilen
- Unendliches LadenSie können die Option zum unbegrenzten Laden auswählen, die Blog-Beiträge auf derselben Blog-Seite lädt, während der Benutzer weiter unten scrollt.
- Logo ausrichtenLogo links, rechts oder mittig ausrichten
- Mobile Header-DesignsFügen Sie Haltepunkte hinzu und zeigen Sie Flyouts, das Hamburger-Menü und mehr entsprechend Ihren Anforderungen an Ihre Website an.
- Über dem Header-InhaltFügen Sie alle Arten von Inhalten in die obige Kopfzeile Ihrer Website ein.
- Unterhalb des Header-InhaltsFügen Sie verschiedene Widgets, HTML-Inhalte, Shortcodes und mehr hinzu, um den Inhalt in der unteren Kopfzeile Ihrer Website zu verwalten.
- Oberes Kopfzeilen-LayoutVerwalten und kontrollieren Sie das Layout Ihrer obigen Kopfzeile zusammen mit dem Inhalt darauf.
- Unteres Kopfzeilen-LayoutVerwalten Sie das folgende Header-Layout zusammen mit seinem Inhalt.
- Flexible Fußzeilen-LayoutsWählen Sie ein flexibles Fußzeilenlayout aus, um verschiedene Inhaltstypen wie Widgets zu enthalten. Text, HTML-Code, Shortcodes usw.
- Layout der FußzeilenleisteWählen Sie das richtige Layout aus, das Sie mit der Fußzeilenleiste auf Ihrer Website anzeigen möchten. Sie können darin Inhalte auswählen und verwalten.
- WooCommerce Grid-EinstellungenErmöglicht Ihnen, Ihre Produkte in einem Raster-Layout anzuzeigen, das Sie an Ihre Bedürfnisse anpassen können.
- WooCommerce Infinite ScrollMöchten Sie alle Produkte auf einer einzigen Seite laden? Sie können dies tun, indem Sie unendliches Laden wählen, das Produkte lädt, wenn die Benutzer nach unten scrollen
- WooCommerce Off-Canvas-SidebarFügen Sie auf der Shop-Seite eine Off-Canvas-Seitenleiste hinzu. Diese Seitenleiste bleibt zunächst außerhalb des Bildschirms und kann über eine Schaltfläche oder einen Link ausgelöst werden.
- WooCommerce-SchnellansichtAktivieren Sie die Schnellansichtsoption, mit der Benutzer sich das Produkt genauer ansehen können, ohne es auf einer neuen Seite zu öffnen.
- WooCommerce-Galerie-OptionenZeigen Sie alle Ihre Produkte in einer Produktgalerie auf Ihrer Shop-Seite an. Sie können das Layout als Raster oder Liste festlegen und weiter anpassen.
- WooCommerce Dropdown-WarenkorbZeigen Sie einen Dropdown-Warenkorb an, in dem Benutzer die Produkte sehen können, die dem Einkaufswagen hinzugefügt wurden, oder sie über ihn hinzufügen.
- WooCommerce-Verkaufsblasen-StilSie können auf Ihren Produkten trendige und attraktive Verkaufsblasen platzieren, die zum schnellen Kauf anregen und den Verkauf ankurbeln.
- LifterLMS-IntegrationLässt sich nahtlos in LifterLMS integrieren, um Ihnen beim Aufbau einer attraktiven und ablenkungsfreien Online-Kurs-Website zu helfen.
- LearnDash-IntegrationLässt sich nahtlos in LearnDash integrieren, damit Sie eine benutzerfreundliche und attraktive Website erstellen können, um Online-Kurse anzubieten.
- Schema integriertKommt mit der grundlegenden Schema-Markup-Implementierung, die benötigt wird, um Suchmaschinen zu helfen, Ihre Website besser zu verstehen.
- SEO-optimiert
- Adress-WidgetsErmöglicht es Ihnen, Ihre Geschäftsadresse überall auf der Seite ohne Codezeile einzurahmen und anzuzeigen.
- Infolisten-WidgetsFügen Sie an einer beliebigen Stelle auf der Seite eine Infoliste hinzu. Verwenden Sie verschiedene Symbole und erstellen Sie eine gut aussehende informative Liste auf Ihrer Seite
- Widgets für soziale SymboleFügen Sie soziale Symbole hinzu.
- Benutzerdefinierte KopfzeileSie können benutzerdefinierte Header mit Ihrem bevorzugten Page Builder erstellen. Erstellen Sie Ihren eigenen benutzerdefinierten Header und aktivieren Sie ihn auf der gesamten Website oder auf bestimmten Seiten.
- Benutzerdefinierte FußzeileErstellen Sie benutzerdefinierte Fußzeilen mit Ihrem bevorzugten Page Builder und verwenden Sie sie auf der gesamten Website oder auf bestimmten Seiten, auf denen Sie sie anzeigen möchten.
- Benutzerdefinierte 404-SeiteGestalten Sie eine attraktive benutzerdefinierte 404-Seite mit Inhalten Ihrer Wahl
- Benutzerdefiniertes Layout – HakenMit Hooks können Sie benutzerdefinierten Code und Inhalt überall einfügen, wo Sie sie hinzufügen möchten.
- AnzeigebedingungenSie können ein benutzerdefiniertes Layout auf der gesamten Website anzeigen oder bestimmte Seiten auswählen, auf denen sie angezeigt werden sollen.
- Gutenberg bereit

- ASTRA KOSTENLOSES THEMA
- Kostenlos

- ASTRA PRO
- $59

Astra Agency Bundle (jetzt Essential & Growth Bundle)
Der Preis für ein Jahresabonnement von Astra Pro beträgt 59 US-Dollar. Das Lifetime-Paket ist für 249 US-Dollar erhältlich. Astra bietet außerdem zwei zusätzliche Bundle-Pakete an: das Mini Agency Bundle (jetzt Essential Bundle genannt) und das Agency Bundle (jetzt Growth Bundle genannt).
Das Essential Bundle enthält alle Funktionen des Astra Pro-Plans, Zugriff auf über 50 verschiedene vorgefertigte Starter-Websites zusammen mit dem WP Portfolio-Plugin und entweder Ultimate Addons für Elementor (überprüfen Sie die besten Elementor-Addons) oder Ultimate Addons für Beaver Bulder (überprüfen Sie die besten Beaver .). Builder-Add-Ons). Das Essential Bundle kann für 169 US-Dollar pro Jahr erworben werden. Es gibt auch eine lebenslange Option, die für 499 US-Dollar verkauft wird.

Der Growth Bundle-Plan enthält alles aus den zuvor genannten Plänen (zusammen mit Ultimate Addons für Elementor und Ultimate Addons für Beaver Builder und einem WP Portfolio-Plugin). Es enthält auch Schema Pro, Convert Pro und alle zukünftigen Plugins. Sie können den Growth-Plan für 249 USD pro Jahr kaufen oder den Lifetime-Plan zum Preis von 699 USD wählen.
Mit dem Pro-Plan von Astra erhalten Sie über 20 verschiedene kostenlose Starter-Vorlagen. Aber mit jedem der Astra Growth-Pläne erhalten Sie 55+ Agency Starter Templates . Die SkillJet Academy ist auch im Wachstumspaket enthalten. Dies ist eine Bibliothek mit Online-Schulungen. Alle Kurse werden von Experten in vielen wichtigen Branchen angeboten.
Im Wachstumspaket enthaltene Tools
Das Agency Bundle bietet leistungsstarke Ressourcen, die Sie bei der Erstellung einzigartiger, effektiver Websites unterstützen. Folgendes erhalten Sie:
- Astra Theme Pro Addon – Dies ist eine Erweiterung, die dem kostenlosen Astra Theme weitere Anpassungsoptionen und Funktionen hinzufügt. Das Addon kostet 59 USD/Jahr, ist aber kostenlos im Mini Agency Bundle enthalten.
- Vorgefertigte Starter-Vorlagen – Sie können eine Vielzahl beeindruckender vorgefertigter Websites verwenden.
- WP Portfolio – Erstellen Sie erstaunliche Website-Teaser und benutzerdefinierte Portfolios. Es kostet allein 49 US-Dollar pro Jahr, ist aber kostenlos im Mini Agency Bundle enthalten. Weitere Informationen finden Sie in der WP-Portfolio-Überprüfung.
- Ultimative Addons für Elementor – Die Elementor-Widget-Bibliothek kann Ihnen helfen, Ihre Designfähigkeiten zu verbessern. Das Addon kostet 69 US-Dollar/Jahr, ist aber beim Kauf des Mini Agency Bundle kostenlos enthalten.
- Ultimative Addons für Beaver Builder – Holen Sie sich über 300 verschiedene Seiten- und Zeilenvorlagen sowie mehr als 60 benutzerdefinierte Module. Das Plugin kostet 69 US-Dollar pro Jahr, aber Sie müssen keinen Cent dafür bezahlen, wenn Sie das Mini Agency Bundle kaufen.
- Schema Pro – Ermöglicht Ihnen, Tausende von Seiten in kurzer Zeit zu markieren. Es kostet 79 USD/Jahr als eigenständiges Produkt, aber Sie erhalten es kostenlos, wenn Sie das Agency Bundle kaufen. Weitere Informationen finden Sie in der Überprüfung von Schema Pro.
- Convert Pro – Leistungsstarkes Tool zum Konvertieren von Website-Besuchern. Sie können Infoleisten, Slide-Ins, Exit-Intent-Popups und andere auffällige Call-to-Action-Elemente erstellen. Es wird für 99 US-Dollar pro Jahr verkauft, ist jedoch kostenlos als Teil des Agenturpakets enthalten. Weitere Informationen finden Sie im Convert Pro-Test.
- SkillJet Academy – Kurse, die Ihnen helfen, das Verständnis dafür zu verbessern, was es braucht, um erfolgreiche Webdesign-Unternehmen zu gründen und zu verwalten. Sie lernen, wie Sie Ihre eigene Website aufbauen, geeignete Marketingstrategien erstellen und umsetzen, gute Kundenbeziehungen aufbauen, Ihren Kundenstamm aufbauen und vieles mehr.
Häufig gestellte Fragen zu Astra-Plänen
1. Sind Beaver Builder Pro und Elementor Pro in den Bundles enthalten?
Elementor Pro (überprüfe die Unterschiede zwischen Elementor free vs. pro) und Beaver Builder pro (prüfe den Vergleich zwischen Beaver Builder free vs. Sie wurden von anderen Entwicklern erstellt und können daher nicht in die Astra-Preispläne aufgenommen werden.
Die vorgefertigten Astra-Site-Demos wurden mit kostenlosen Editionen von Elementor oder Beaver Builder erstellt. Wenn Sie diese Site-Demos verwenden möchten, müssen Sie die Pro-Version des Page Builders nicht kaufen.
2. Was ist der Unterschied zwischen Astra Pro und Bundles?
Das Astra Pro Addon kann in Verbindung mit der kostenlosen Edition von Astra verwendet werden. Es bietet zusätzliche Funktionen und Funktionen.
Es gibt zwei Bündel . Das Essential Bundle-Paket enthält Astra Pro, das WP-Portfolio-Plugin und Starter-Vorlagen. Sie haben auch die Möglichkeit, entweder Ultimated Addons for Beaver Builder oder Ultimate Addons for Elementor Plugin zu wählen. Aber nicht beide.
Das Growth Bundle enthält vorgefertigte Websites. Sie erhalten auch alles aus dem zuvor erwähnten Mini Agency-Plan plus Schema Pro, Convert Pro, SkillJet Academy und allen zukünftigen Plugins.
Das Astra Pro Addon ist ideal für alle, die ein solides Theme suchen , das sich einfach anpassen lässt. Das Wachstumspaket eignet sich gut für diejenigen, die vorgefertigte Websites und alle notwendigen Tools zum Erstellen und Bereitstellen von Websites benötigen.
Das Essential Bundle ist eine gute Wahl für Leute, die mit einem einzelnen Page Builder zufrieden sind, aber zusätzliche Ressourcen benötigen, die ihnen helfen, vorgefertigte Site-Vorlagen zu verwenden und ihre bestehenden Sites zu verbessern.
3. Was ist der Unterschied zwischen Essential Bundle und Growth Bundle?
Das Growth Bundle bietet alles, was Sie brauchen, um ansprechende Websites für jede Branche und Nische zu erstellen. Es ermöglicht Ihnen die Verwendung von Astra Pro Addon, Astra Premium Sites, Schema Pro, Convert Pro, WP Portfolio Plugin, Ultimate Addons for Elementor und Ultimate Addons for Beaver Builder plus SkillJet Academy.
Das Essential Bundle konzentriert sich auf den bestimmten Page Builder, den Sie bevorzugen. Das Essential Bundle bietet Zugriff auf das Astra Pro Addon, Astra Premium Sites, das WP Portfolio Plugin und das Ultimate Addon für Beaver Builder oder Elementor.
4. Kann ich ein Upgrade durchführen, wenn ich bereits einen der Astra-Pläne besitze?
Absolut. Alles, was Sie tun müssen, ist die Differenz zu dem, was Sie bereits bezahlt haben, zu bezahlen.
5. Kann ich vom Growth Bundle auf das Essential Bundle downgraden?
Leider nicht. Es gibt keine Downgrade-Optionen für Pakete oder Produkte.
6. Werden dem Growth Bundle weitere Plugins hinzugefügt?
Die Entwickler von Astra arbeiten ständig an weiteren Möglichkeiten, die allgemeine Benutzererfahrung zu verbessern. Die meisten zukünftigen Plugins, die sie erstellen und veröffentlichen, werden bestehenden Astra Agency-Kunden ohne Aufpreis zur Verfügung gestellt.
7. Kann ich gebündelte Plugins auf anderen Websites ohne Astra verwenden?
Jawohl. Alle enthaltenen Plugins befinden sich in Ihrem Konto, sodass Sie sie herunterladen können, nachdem Sie das Essential Bundle oder das Growth Bundle gekauft haben. Jedes Plugin hat seinen eigenen individuellen Lizenzschlüssel, so dass sie auf allen gewünschten Seiten verwendet werden können, egal ob sie das Astra-Theme haben oder nicht.
8. Erhalten wir für jedes gebündelte Plugin separate Lizenzschlüssel?
Jawohl. Jedes gebündelte Plugin hat seinen eigenen separaten Kaufschlüssel/Lizenzschlüssel. Sie können diese Plugins auf jeder Site verwenden, auch wenn die jeweilige Site kein Astra hat.
Fazit zum Astra Pro vs Essential & Growth Bundle
Astra ist ein intuitives WordPress-Theme, das sehr anpassbar ist. Es lässt sich in viele beliebte Page Builder integrieren und ist ideal für die Suchmaschinenoptimierung. Wenn Sie sich keine Gedanken über die fortgeschrittene Site-Erstellung machen möchten, ist dies ein ausgezeichnetes Thema.
Das Astra-Theme bietet viel mehr, als die meisten Benutzer jemals brauchen werden. Sie können Hintergründe und Farben ändern , zwischen verschiedenen Kopfzeilenoptionen wechseln, Ihre Layouts ändern und viele andere Änderungen vornehmen.
Das Theme funktioniert sehr gut mit Widgets. Es hat vier Bereiche, in denen Widgets platziert werden können. Das Design verbindet sich mit Toolset, um zusätzliche Anpassungen zu ermöglichen. Weitere Optionen können mit dem Premium-Add-On abgerufen werden. Die Kompatibilität mit WooCommerce und vielen anderen bekannten Plugins kann Ihnen die Erstellung von Websites erleichtern.
Die Ladegeschwindigkeit von Astra beträgt etwa eine halbe Sekunde. Es ist eines der schnellsten Themen der Branche. Astra ist unglaublich einfach zu bedienen und bietet viele ansprechende Anpassungsmöglichkeiten , um jede Website einzigartig zu machen.
Mit dem Astra Starter Sites- Plugin können Sie vorgefertigte Vorlagen verwenden, die an Ihre Geschäftsanforderungen angepasst werden können. Es lässt sich in gängige Page Builder integrieren, sodass Sie Aufgaben schneller erledigen können, ohne viel über HTML wissen zu müssen.
