Astra Theme Review (2021) | Astra Pro vs Astra Free Vergleich
Veröffentlicht: 2019-02-13In dieser Überprüfung des Astra-Themas werde ich alle Funktionen und Optionen analysieren, die dieses beliebte Thema bietet. Eine Website ist wie ein Interview. Es dauert ungefähr 7 Sekunden, bis ein Arbeitgeber Sie oder Ihren Lebenslauf ansieht, um zu wissen, ob er Sie einstellen wird, unabhängig davon, welche Informationen herauskommen.
Der erste Schritt zum Erfolg ist Auftritt und Präsentation . Das gleiche gilt für Ihre Website. Die Verwendung des Astra-Themas ist dasselbe, als würde man sich für ein Interview verkleiden und vorzeigbar aussehen.
Ihr Publikum ist Ihr Gesprächspartner, und es ist Ihre Aufgabe, sicherzustellen, dass Ihre Website erfolgreich ist.
Trotz der unzähligen auf dem Markt erhältlichen kostenpflichtigen und kostenlosen WordPress-Themes und der Hunderte von Agenturen, die Designdienste anbieten, ist die Auswahl des richtigen Themas für Ihre neue oder bereits funktionierende Website eine entmutigende Aufgabe.
Sie haben so viele Themen zur Auswahl, dass Ihre Wahl immer falsch erscheint, egal was Sie auswählen.
Wenn Sie ein Thema finden, das Ihnen gefällt, überprüfen Sie normalerweise die Demo, stellen der Person, die das Thema erstellt hat, ein paar Fragen und fahren Sie mit dem Kauf fort. Hier wird es kompliziert . In den meisten Fällen unterscheidet sich die Demo, die Sie zuvor gesehen haben, stark von dem, was in der Realität passiert.
Sie haben auf ein sauberes und einfach zu bedienendes Thema gehofft, aber Sie haben ein langsames Thema voller Optionen, die Sie nie verwenden werden. Astra Theme kann eine Lösung für verschiedene Websites sein, hauptsächlich weil es viele verschiedene Vorlagen und Layouts bietet .
Sie können das Thema für Ihren Blog, E-Commerce-Anforderungen, als Unternehmenswebsite, für eine kleine Agentur, ein lokales Unternehmen usw. verwenden. Astra ist vollständig anpassbar und Sie können jedes kleine Pixel an Ihre Bedürfnisse anpassen.
HINWEIS: Ich verwende das Astra-Theme auf dieser Website. Ich habe auch das Astra vs GeneratePress-Thema und das Astra vs OceanWP-Thema verglichen, also überprüfen Sie auch diese Vergleiche.
Astra-Theme-Rezension
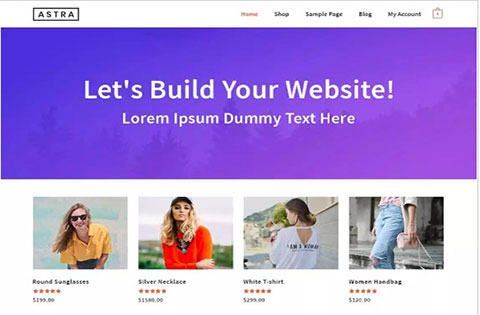
Astra ist ein Theme für WordPress, das Geschwindigkeit, Stil und anpassbare Optionen für die Website-Präferenzen eines Benutzers kombiniert. Astra kann für Geschäftsseiten, Blogs, Portfolios, Biografien, WooCommerce-Schaufenster, Restaurants usw. verwendet werden.
Es enthält Websites mit vorgefertigten Seiten , die Ihnen Zeit sparen, damit Sie sie in andere Teile Ihrer Website einfügen können. Demo-Designs können einfach ohne Verwendung von Code angepasst werden. Die anpassbaren Optionen in Astra sind unglaublich .
Sie können eine Website nach Ihren Wünschen erstellen, sogar Seitentitel und Seitenleisten entfernen oder die Breite Ihrer Seite ändern. Was Astra im Vergleich zu anderen Themen auszeichnet, ist die Geschwindigkeit. Seine Geschwindigkeit ist so leicht, dass es anderen Themen auf dem Markt überlegen ist.

Astra wird mit vorgefertigten SEO-Komponenten geliefert und Sie können das Layout von Kopfzeile, Archiven , Seiten, Fußzeile, Seitenleiste, Beiträgen, Blogs usw. verwalten. Sie können Ihre Farben, Schriftarten, Inhalte und sogar Meta festlegen. Das Astra WordPress-Theme hat kein jQuery.
Dies bedeutet, dass es keine Renderblockierung gibt, die die Leistungsoptimierung behindert. Stattdessen verwendet Astra Vanilla-JavaScript. Es ist so leicht, dass die Ressourcenmenge weniger als 50 KB beträgt, während andere Unternehmen im Durchschnitt bei etwa 300 KB liegen.
Pingdom gab Astra eine Geschwindigkeitsbewertung von 100 Prozent, während Google DEV 95 Prozent und YSlow 91 Prozent gab (laut Daten des Astra-Teams).
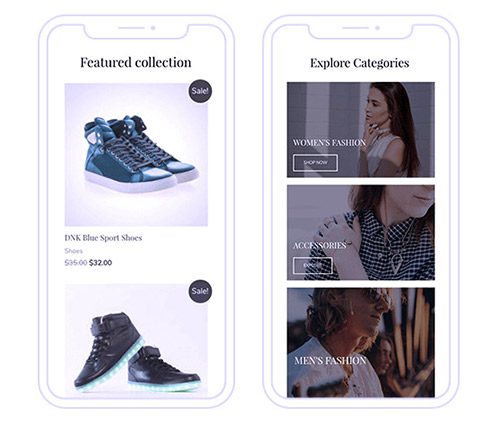
Astra integriert WooCommerce nahtlos, was für alle von großem Vorteil ist, die ihren Online-Shop aufbauen möchten (siehe beste WooCommerce-Plugins). Es bietet eine Vielzahl einzigartiger Funktionen, die Ihre Vorstellung von Ihrer Marke in die Realität umsetzen können.
Was ist AstraPro?
Astra ist ein WordPress-Theme, das kostenlos aus dem WordPress-Repository verfügbar ist. Astra Pro ist das Premium-Add-On für das Astra-Theme. Die Pro-Version enthält zusätzliche Funktionen und Anpassungsmöglichkeiten .
Astra hat ein weiteres Plugin, das Astra Pro ergänzt, genannt Astra Sites. Astra Sites bietet eine Auswahl vorgefertigter Websites mit einsatzbereiten Arbeitsseiten und Grafiken.
Astra ist ein leichtes, schnelles WordPress-Theme, das mehrere Anpassungsfunktionen im kostenlosen Theme bietet.
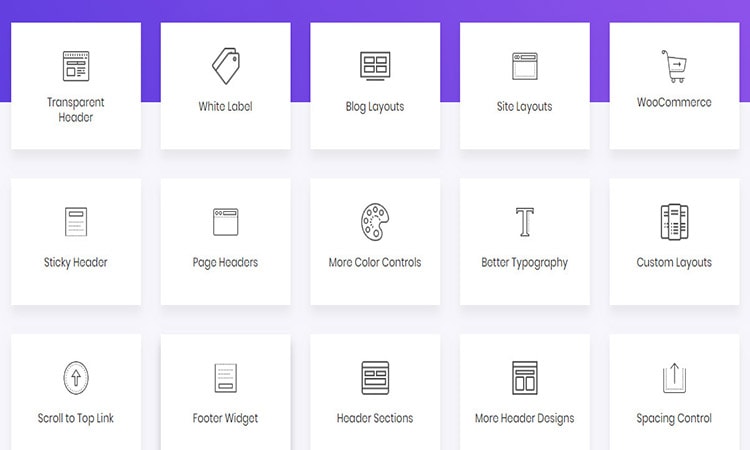
Das Add-on Astra Pro wird separat installiert und erweitert die Theme-Optionen um Funktionen wie transparente Kopfzeilen, benutzerdefinierte Layouts und vieles mehr.

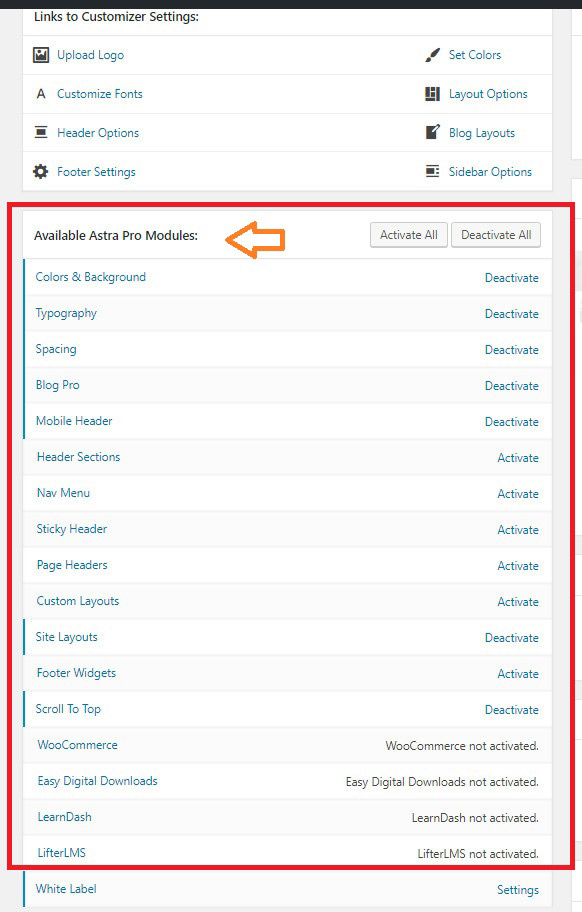
Es bietet erweiterte Funktionen, mit denen Sie Ihre Website auf einzigartige Weise erstellen und anpassen können, ohne dass Sie einen einzigen Code ändern oder hinzufügen müssen. Obwohl es viele erweiterte Funktionen bietet, wird jede Funktion als separates Modul bereitgestellt .
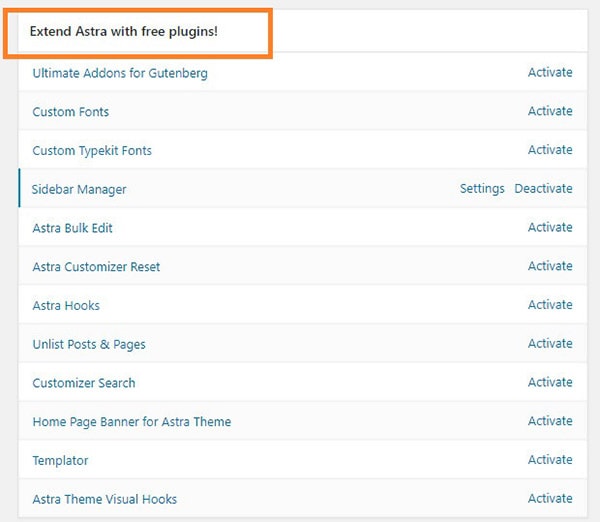
Sie können wählen, welche Funktionen Sie aktivieren möchten, und andere Funktionen würden deaktiviert bleiben, wodurch es einfacher wird und Ladezeit spart. Die Verwendung weniger Funktionen trägt auch zur Leistung Ihres Themes bei. Sie können das Astra-Theme auch mit kostenlosen Plugins erweitern .

Betten Sie benutzerdefinierte Schriftartendateien in Ihr Astra-Theme ein, betten Sie Typekit-Schriften ein, erstellen Sie neue Seitenleisten und zeigen Sie sie bedingt an bestimmten Stellen der Website an, bearbeiten Sie die Astra-Meta-Einstellungen auf einer Reihe von Seiten/Beiträgen gleichzeitig, setzen Sie Ihre Astra-Theme-Anpassereinstellungen direkt von innen zurück die Customizer-Schnittstelle, „haken“ Sie Ihre benutzerdefinierten Inhalte, Shortcodes oder JavaScript-Code in die verschiedenen Hook-Positionen ein usw.
Astra Theme-Funktionen
Schriftarten und Typografie sind eines der Elemente, die die Menschen vollständig kontrollieren möchten. Mit über 700 vollständig integrierten Google-Schriften und einem kostenlosen Custom Fonts-Plugin gibt es keinen Mangel an Schriftarten zur Auswahl.
Es ist einfach, die Typografiegröße durch das Gerät zu steuern, um volle Reaktionsfähigkeit zu ermöglichen, mit vielen zusätzlichen Transformationsoptionen wie Texttransformation für Überschriften, der Schriftgröße in PX oder EM nach Belieben und anderen Typografieoptionen.
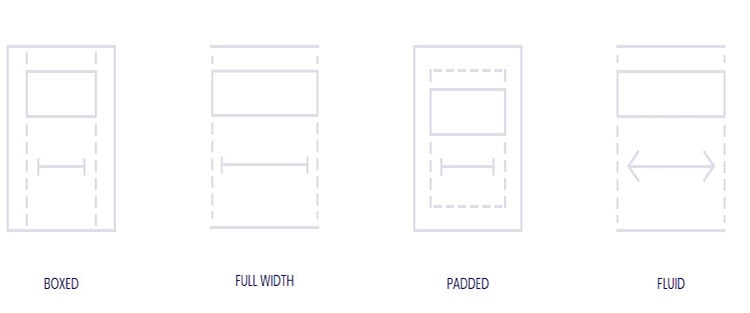
Site-Layouts können über eine Funktion von Astra Pro aktiviert werden, die dem Endbenutzer die Möglichkeit gibt, zwischen Boxed-, Full Width-, Max Width-, Padded- und Fluid-Layouts zu wählen. Der Abstand kann auch an die Bedürfnisse des Benutzers angepasst werden, indem Ränder und Abstände um Elemente herum verwendet werden.

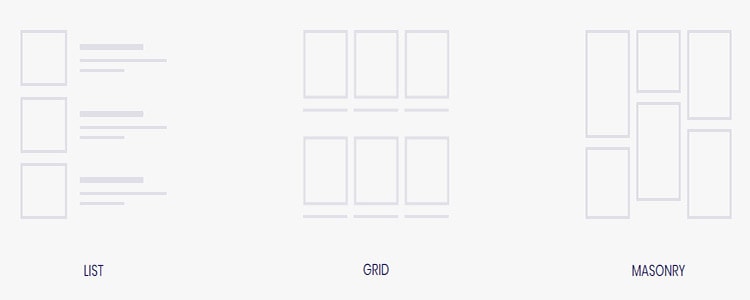
Wenn sich die von Ihnen geplante Site auch auf Blogs oder Content-Marketing konzentriert, sind die Konfigurationen des Erscheinungsbilds Ihrer Beiträge wichtig. In Astra Pro sind Raster, Mauerwerk, Listen- Blog-Layouts , Datumsfeld, Auszug, unendliches Scrollen und Post-Paginierung ebenfalls integriert.

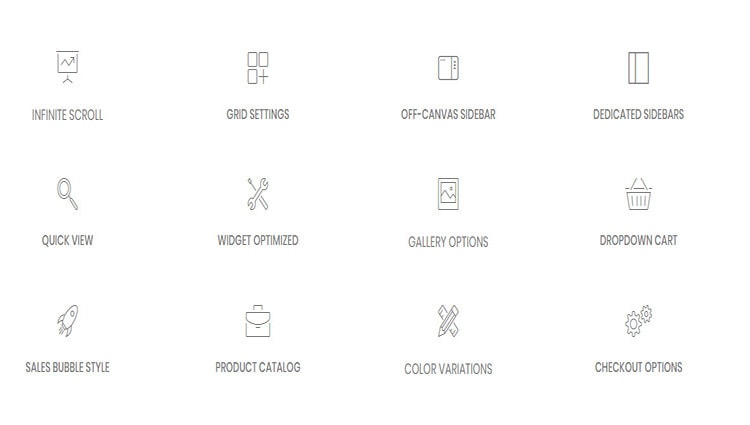
Mit der Schnellansicht können Ihre Kunden Ihre Produkte eine Vorschau ohne eine neue Seite zu vermeiden , Cookies und Geschwindigkeitsreduzierungen Öffnung, während immer noch eine gute Sicht auf Ihre Produktinformationen bekommen.
Das Widget-optimierte Tool arbeitet Hand in Hand mit den Seitenleisten und hilft Ihnen, Ihre Seite zu optimieren, indem es eine einfache „Drag and Drop“-Funktion verwendet, um Variationen zu den Filtern in Ihren Seitenleisten hinzuzufügen.
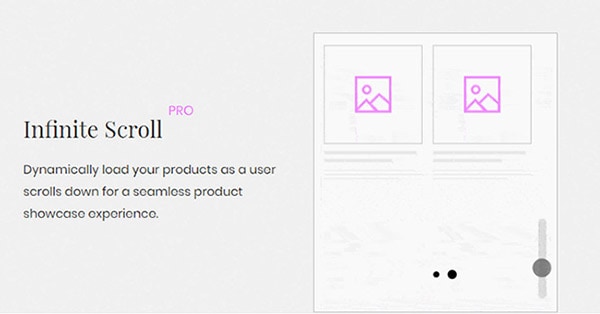
Mit Infinite Scroll können Besucher Produkte laden, während sie nach unten scrollen und Ihre Präsentation dynamisch erleben.

Gestalten Sie Ihre Anzeige organisiert, indem Sie ein Rasterlayout auswählen und steuern, wie viele Spalten, Zeilen und Schaltflächen Sie möchten.
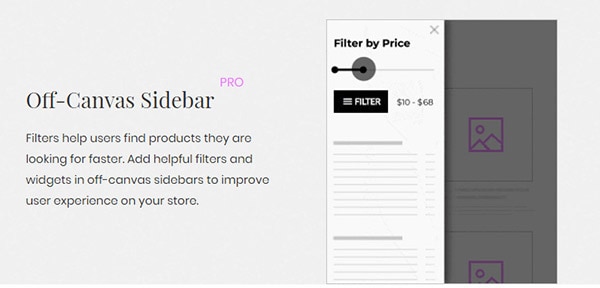
Die Off-Canvas-Sidebar ist perfekt zum Einkaufen. Hier können Sie Filter installieren, damit Ihre Benutzer schnell finden, wonach sie suchen, und ihre Erfahrung insgesamt verbessern.

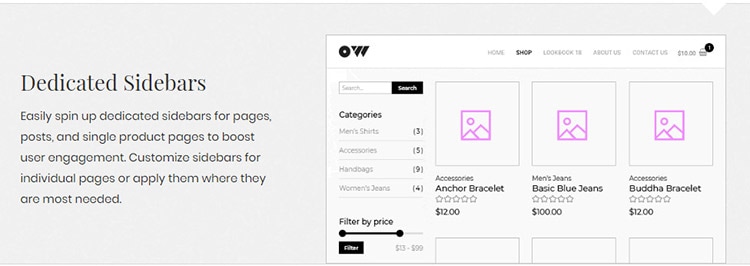
Diese Seitenleiste wird nach der Auswahl ausgeblendet, um die Sichtbarkeit des Benutzers beim Einkaufen zu erhöhen. Dedizierte Seitenleisten sind für Benutzer gedacht , die ständig sehen möchten , auf welche Filter sie angewendet werden können und auf welche sie angewendet wurden. Dies kann das Engagement der Benutzer und einzelne Seiten steigern.

Mit Galerie-Optionen können Besucher Produktbilder vergrößert sehen und können ihre Ansicht sowohl vertikal als auch horizontal anpassen, während sie sich die seitlichen Optionen ansehen.
Mit Dropdown-Warenkorb können Käufer schnell sehen, was sich in ihrem Warenkorb befindet und die Zusammenfassung der Artikel, ohne sie auszuchecken oder aus ihrem Warenkorb zu entfernen.
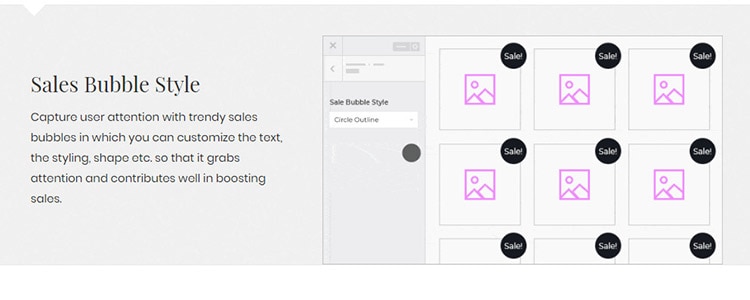
Sales Bubble Style wird ausschließlich für Stil und Unterhaltung verwendet. Benutzer lieben es, trendige Blasen zu verwenden, mit denen Sie Ihre Produkte auf unterhaltsame Weise anpassen können, um den Umsatz zu steigern.

Der Produktkatalog hilft Ihnen beim Filtern wie eine Seitenleiste, fügt jedoch Kategorien hinzu, die bestimmte Artikel ausschließen, damit sie nicht eine lange Liste von Produkten durchsuchen, wenn sie nach etwas Bestimmtem suchen.
Es stehen verschiedene Anpassungsoptionen für Kopf- und Fußzeilen zur Verfügung, die auch erweitert werden können, wenn Sie das Pro-Add-On kaufen.
Da jede von Ihnen erstellte Website Ihren Markenfarben entsprechen muss, ist das Astra-Thema völlig flexibel und anpassbar, wenn es um die Einstellung von Farboptionen geht .
Kopfzeilen, Inhalte, Seiten, Archive, Blogs, Seitenleisten und Fußzeilen sind alle vollständig konfigurierbar, obwohl Sie sich für einige Details und subtile Optimierungen für die PRO-Version entscheiden müssen.

Auch in Bezug auf andere Gestaltungsmöglichkeiten bietet das Astra-Thema viel Flexibilität. Das Logo der Marke kann linksbündig, zentriert oder rechtsbündig ausgerichtet sein und es gibt verschiedene Layouts, die Sie für die Fußzeile verwenden können.
Astra Pro ermöglicht auch Anpassungen der mobilgerätespezifischen Header, Header, Layouts und des benutzerdefinierten Codes über und/oder unter dem Inhalt und viele andere Anpassungsoptionen.

Ein wichtiges Feature, das die meisten Websites heutzutage benötigen, ist die vollständige WooCommerce-Integration .
Raster-Layouts für Produkte, unendliches Scrollen, Off-Canvas-Sidebar, die auf Knopfdruck ausgelöst werden kann, eine Schnellansichtsoption für Produktbilder, verschiedene Galerieoptionen, ein Dropdown-Warenkorb und andere nette Integrationen sind in . enthalten Astra-Thema.

Page Builder sind seit geraumer Zeit der letzte Schrei. Astra integriert sich nahtlos in jeden WordPress-Seitenersteller und funktioniert nahtlos mit ihm. Elementor (Elementor free vs Pro), Divi (Divi vs Elementor), Beaver Builder (Beaver Builder free vs Pro), Visual Composer (Visual Composer vs WPBakery), Thrive Architect (Thrive Architect vs Thrive Theme Builder), Gutenberg, Brizy sind alle kompatibel, um mit dem Astra-Theme zu arbeiten.
Astra wird mit vorgefertigten Vorlagen geliefert, die explizit für Elementor und Beaver Builder erstellt wurden, und weitere Vorlagen für den Brizy-Seitenersteller werden in Kürze folgen. Außerdem haben Entwickler des Astra-Themas Ultimate-Addons für Elementor erstellt, die eine großartige Sammlung von Elementen für Elementor und Ultimate-Addons für Beaver Builder sind, die aus zusätzlichen Beaver Builder-Widgets bestehen.
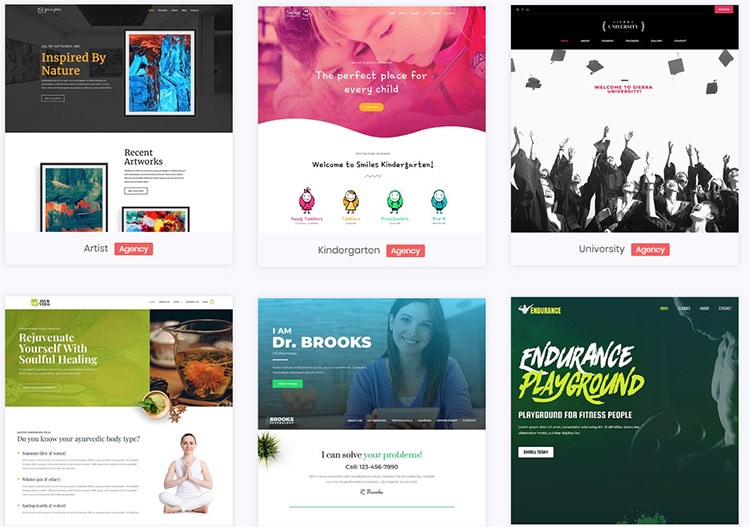
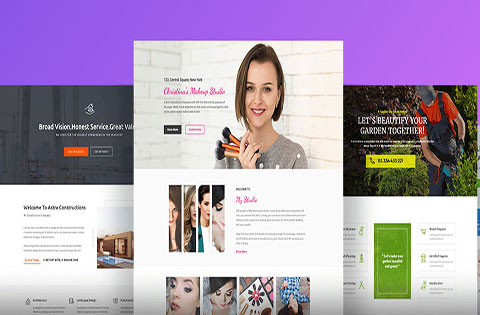
Vorgefertigte Website-Vorlagen sind etwas, das sich jede Agentur und jeder Website-Ersteller wünscht. Astra bietet eine breite Palette vorgefertigter Website-Vorlagen für fast jeden Zweck und jedes Geschäft.
Vorlagen helfen Ihnen, viel Zeit zu sparen, da Sie keine Website von Grund auf neu erstellen müssen. Importieren Sie einfach eine Demo-Website und stellen Sie Ihre Inhalte ein.
Alle Sites, die Sie mit Astra erstellen, sind für Guttenberg bereit . Astra funktioniert hervorragend mit LearnDash und LifterLMS. Die LifterLMS-Integration und die LearnDash-Integration bieten Ihnen mehrere Designoptionen und Funktionen, die sich mehr auf eine bessere Lernerfahrung konzentrieren.
Dies sind nur ein paar Funktionen, die mit dem Astra-Theme möglich sind.
Was ist der Unterschied zwischen Astra Free und Astra Pro?
Das Astra-Theme gibt es in zwei Versionen. Die kostenlose Version kann aus dem WordPress.org-Verzeichnis heruntergeladen werden und bietet nur sehr eingeschränkte Optionen. Das Astra Pro Addon fügt viele weitere Funktionen und Module hinzu, damit Sie Ihre Website ohne Einschränkungen anpassen können.
ASTRA FREE THEME VS ASTRA PRO

- Name
- Preis
- Transparente KopfzeileVerwenden Sie die transparente Kopfzeile, die einen transparenten Kopfzeilenhintergrund festlegt und die Seite nach oben zieht und beide zusammenführt.
- Sticky HeaderDies ist eine Kopfzeile, die auch beim Scrollen des Benutzers oben auf der Seite haftet. Es ermöglicht den schnellen Zugriff auf das Menü von jedem Teil der Seite.
- Mobile HeaderDamit können Sie Header-Breakpoints anpassen und anpassen, ein anderes Logo, Menüstile, Farben usw. für ein mobiles Gerät festlegen.
- SeitenüberschriftenSie können benutzerdefinierte Seitenkopfzeilen hinzufügen und Anzeigeregeln festlegen, um sie auf bestimmten Seiten und Beiträgen Ihrer Website anzuzeigen.
- Mega-MenüErstellen Sie schöne Vorlagen mit Ihrem bevorzugten Seitenersteller oder fügen Sie einen Shortcode ein, um ein Layout in ein Mega-Menü auf Ihrer Website einzufügen.
- Farben & TypografieSie können Farben und Schriftarten festlegen, die sich gut in Ihre Marke einfügen, und die Farben und Typografie der gesamten Website einfach verwalten.
- Dedizierte SeitenleisteErstellen Sie seitenspezifische Seitenleisten, die die Einstellungen und Anpassungen der Standard-Seitenleiste auf Ihrer Website überschreiben können.
- WooCommerce-fähig
- Box-LayoutZeigen Sie Ihren Hauptinhalt in einem Box-Layout an, um ihn von den anderen Inhalten auf der Seite zu unterscheiden.
- Layout in voller BreiteLayout in voller Breite, mit dem Sie die gesamte Breite des Hauptinhalts auf Ihrer Website verwenden können.
- Gepolstertes LayoutSie können bestimmte Ränder an den Rändern des Inhalts einfügen, um ihm ein gepolstertes Aussehen zu verleihen.
- Fließendes LayoutFließendes Layout, mit dem Sie die gesamte Website bis zum Ende des Bildschirms dehnen können.
- AbstandskontrolleVerwalten Sie die Ränder und Abstände um alle Elemente und überschreiben Sie die Standardeinstellungen für den Abstand.
- StandardcontainerStandardcontainer, der als primärer Container mit eigenem Layout und eigenen Einstellungen im Customizer selbst bezeichnet wird.
- Google-SchriftenWählen Sie aus über 700 Google-Schriften aus, um sicherzustellen, dass Sie die beste Typografie für Ihre Website erhalten.
- Benutzerdefinierte SchriftartenMöchten Sie eine benutzerdefinierte Schriftart auf Ihrer Website verwenden? Mit dem kostenlosen Custom Fonts-Plugin können Sie jede beliebige benutzerdefinierte Schriftart importieren und verwenden.
- Responsive SchriftgrößeSteuern Sie Ihre Typografiegröße entsprechend dem Gerät, auf dem sie angezeigt wird. Sie können verschiedene Schriftgrößen für verschiedene Geräte auswählen.
- AbsatzrandoptionOption zum Verwalten des Abstands zwischen Absätzen und um sie herum mit der Option für den Absatzrand.
- Schriftgröße PX, EMMöchten Sie Ihre Lieblingseinheit verwenden, um die Schriftgröße zu bestimmen? Mit Astra können Sie sie in PX oder EM einstellen.
- TexttransformationTexttransformationen für Ihre Überschriften-Tags. Sie können ein einheitliches Textformat für ein bestimmtes Überschriften-Tag auswählen.
- Primäre KopfzeilenfarbenEine Reihe von Optionen zur Steuerung der Farben und des Hintergrunds in der primären Kopfzeile Ihrer Website. Sie können sie für Mobilgeräte und Desktops ändern.
- Über KopfzeilenfarbenVerwalten Sie die Farben und den Hintergrund in Ihrer obigen Kopfzeile. Legen Sie verschiedene Farben und Hintergründe für ein mobiles Gerät fest.
- Unten KopfzeilenfarbenÄndern Sie die Farbe und den Hintergrund in Ihrer unteren Kopfzeile
- Transparente KopfzeilenfarbenStellen Sie verschiedene Farben ein und ändern Sie sie einfach auf der transparenten Kopfzeile
- Sticky Header-FarbenEine Reihe von Optionen zum Steuern der Farben und des Hintergrunds im Sticky-Header auf Ihrer Website.
- InhaltsfarbenEinfache Benutzeroberfläche, um die Farben verschiedener Inhaltstypen von einem einzigen Ort aus zu verwalten. Sie können Farben für Überschriften-Tags und mehr steuern.
- Blog / Archiv FarbenVerwalten Sie die Farben auf Ihren Blog- oder Archivseiten
- EinzelseitenfarbenVerwalten Sie Farben und Hintergrund auf den einzelnen Seiten Ihrer Website
- Farben der SeitenleistePassen Sie die Farben und den Hintergrund Ihrer Seitenleiste an
- FußzeilenfarbenVerschiedene Optionen zum Verwalten von Farben in der Fußzeile
- GitterstrukturPräsentieren Sie alle Ihre Blog-Posts in einem Raster-Layout auf Ihrer Blog-Seite
- ListenlayoutStellen Sie Ihre Blog-Seite so ein, dass Ihre Blog-Posts in einem Listen-Layout angezeigt werden, das jeden Post nacheinander platziert.
- Mauerwerk-LayoutZeigen Sie Ihre Blog-Beiträge in einem trendigen Mauerwerk-Layout an
- Markieren Sie den ersten BeitragMarkieren Sie den ersten Beitrag in Ihrer Liste.
- DatumsfeldZeigen Sie für jedes Beitragselement, das Sie auf Ihrer Blogseite hinzufügen, ein trendiges Datumsfeld an.
- Auszug AnzahlDie Auszüge dienen als Zusammenfassung des Beitrags. Sie können entsprechende Ausschnitte abrufen, die bei jedem Beitrag auf der Blogseite angezeigt werden.
- Kontrolle der BlogstrukturSie können verwalten, wie einzelne Beiträge auf einer Blog-Seite angezeigt werden. Kontrollieren Sie die Struktur, indem Sie das Feature-Bild, den Titel und den Metatext in die richtige Reihenfolge bringen.
- Breite des Blog-InhaltsSie können die Inhaltsbreite Ihrer Blog-Seite mit der Option Blog-Inhaltsbreite verwalten. Diese Option ändert die Containerbreite dieser Seite
- Post-PaginierungFügen Sie eine stilvolle Paginierung hinzu, um Ihre Blog-Posts auf mehrere Seiten zu verteilen
- Unendliches LadenSie können die Option zum unbegrenzten Laden auswählen, die Blog-Beiträge auf derselben Blog-Seite lädt, während der Benutzer weiter unten scrollt.
- Logo ausrichtenLogo links, rechts oder mittig ausrichten
- Mobile Header-DesignsFügen Sie Haltepunkte hinzu und zeigen Sie Flyouts, das Hamburger-Menü und mehr entsprechend Ihren Anforderungen an Ihre Website an.
- Über dem Header-InhaltFügen Sie alle Arten von Inhalten in die obige Kopfzeile Ihrer Website ein.
- Unterhalb des Header-InhaltsFügen Sie verschiedene Widgets, HTML-Inhalte, Shortcodes und mehr hinzu, um den Inhalt in der unteren Kopfzeile Ihrer Website zu verwalten.
- Oberes Kopfzeilen-LayoutVerwalten und kontrollieren Sie das Layout Ihrer obigen Kopfzeile zusammen mit dem Inhalt darauf.
- Unteres Kopfzeilen-LayoutVerwalten Sie das folgende Header-Layout zusammen mit seinem Inhalt.
- Flexible Fußzeilen-LayoutsWählen Sie ein flexibles Fußzeilenlayout aus, um verschiedene Inhaltstypen wie Widgets zu enthalten. Text, HTML-Code, Shortcodes usw.
- Layout der FußzeilenleisteWählen Sie das richtige Layout aus, das Sie mit der Fußzeilenleiste auf Ihrer Website anzeigen möchten. Sie können darin Inhalte auswählen und verwalten.
- WooCommerce Grid-EinstellungenErmöglicht Ihnen, Ihre Produkte in einem Raster-Layout anzuzeigen, das Sie an Ihre Bedürfnisse anpassen können.
- WooCommerce Infinite ScrollMöchten Sie alle Produkte auf einer einzigen Seite laden? Sie können dies tun, indem Sie unendliches Laden wählen, das Produkte lädt, wenn die Benutzer nach unten scrollen
- WooCommerce Off-Canvas-SidebarFügen Sie auf der Shop-Seite eine Off-Canvas-Seitenleiste hinzu. Diese Seitenleiste bleibt zunächst außerhalb des Bildschirms und kann über eine Schaltfläche oder einen Link ausgelöst werden.
- WooCommerce-SchnellansichtAktivieren Sie die Schnellansichtsoption, mit der Benutzer sich das Produkt genauer ansehen können, ohne es auf einer neuen Seite zu öffnen.
- WooCommerce-Galerie-OptionenZeigen Sie alle Ihre Produkte in einer Produktgalerie auf Ihrer Shop-Seite an. Sie können das Layout als Raster oder Liste festlegen und weiter anpassen.
- WooCommerce Dropdown-WarenkorbZeigen Sie einen Dropdown-Warenkorb an, in dem Benutzer die Produkte sehen können, die dem Einkaufswagen hinzugefügt wurden, oder sie über ihn hinzufügen.
- WooCommerce-Verkaufsblasen-StilSie können auf Ihren Produkten trendige und attraktive Verkaufsblasen platzieren, die zum schnellen Kauf anregen und den Verkauf ankurbeln.
- LifterLMS-IntegrationLässt sich nahtlos in LifterLMS integrieren, um Ihnen beim Aufbau einer attraktiven und ablenkungsfreien Online-Kurs-Website zu helfen.
- LearnDash-IntegrationLässt sich nahtlos in LearnDash integrieren, damit Sie eine benutzerfreundliche und attraktive Website erstellen können, um Online-Kurse anzubieten.
- Schema integriertKommt mit der grundlegenden Schema-Markup-Implementierung, die benötigt wird, um Suchmaschinen zu helfen, Ihre Website besser zu verstehen.
- SEO-optimiert
- Adress-WidgetsErmöglicht es Ihnen, Ihre Geschäftsadresse überall auf der Seite ohne Codezeile einzurahmen und anzuzeigen.
- Infolisten-WidgetsFügen Sie an einer beliebigen Stelle auf der Seite eine Infoliste hinzu. Verwenden Sie verschiedene Symbole und erstellen Sie eine gut aussehende informative Liste auf Ihrer Seite
- Widgets für soziale SymboleFügen Sie soziale Symbole hinzu.
- Benutzerdefinierte KopfzeileSie können benutzerdefinierte Header mit Ihrem bevorzugten Page Builder erstellen. Erstellen Sie Ihren eigenen benutzerdefinierten Header und aktivieren Sie ihn auf der gesamten Website oder auf bestimmten Seiten.
- Benutzerdefinierte FußzeileErstellen Sie benutzerdefinierte Fußzeilen mit Ihrem bevorzugten Page Builder und verwenden Sie sie auf der gesamten Website oder auf bestimmten Seiten, auf denen Sie sie anzeigen möchten.
- Benutzerdefinierte 404-SeiteGestalten Sie eine attraktive benutzerdefinierte 404-Seite mit Inhalten Ihrer Wahl
- Benutzerdefiniertes Layout – HakenMit Hooks können Sie benutzerdefinierten Code und Inhalt überall einfügen, wo Sie sie hinzufügen möchten.
- AnzeigebedingungenSie können ein benutzerdefiniertes Layout auf der gesamten Website anzeigen oder bestimmte Seiten auswählen, auf denen sie angezeigt werden sollen.
- Gutenberg bereit

- ASTRA KOSTENLOSES THEMA
- Kostenlos

- ASTRA PRO
- $59

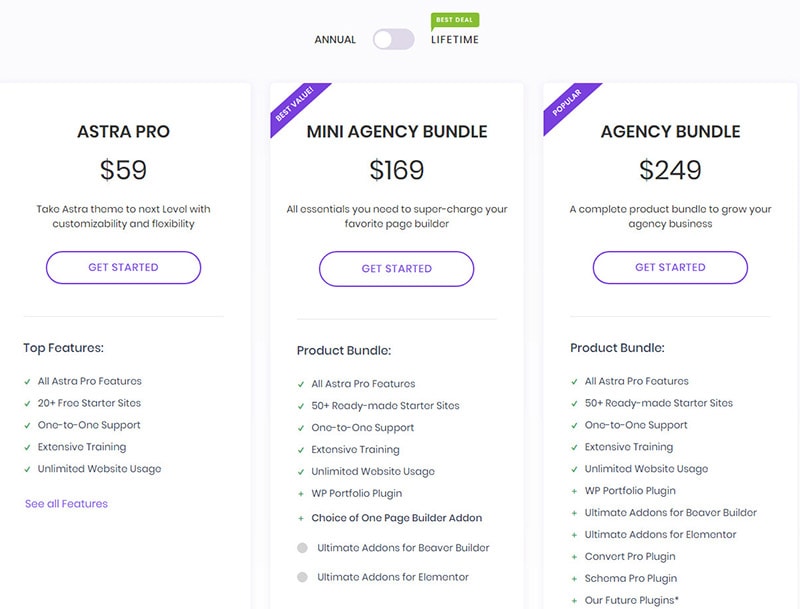
Astra PRO-Preise
Astra Pro kostet jährlich 59 US-Dollar, Sie können jedoch auch ein lebenslanges Paket für 249 US-Dollar erwerben. Willst du noch mehr? Es gibt zwei weitere Preispläne, die Sie über Astra erhalten können, das Mini Agency Bundle und das Agency Bundle.
Das Mini Agency Bundle enthält alle Funktionen des Astra Pro-Plans, mehr als 50 vorgefertigte Starter-Sites zusammen mit einem WP-Portfolio-Plugin (siehe WP-Portfolio-Überprüfung) und eine Auswahl an One-Page-Builder-Addon.
Sie können zwischen Ultimate Addons für Elementor oder Ultimate Addons für Beaver Builder wählen. Dieser Plan kostet 169 US-Dollar, wenn Sie sich entscheiden, ein jährliches oder ein lebenslanges Paket für 499 US-Dollar zu zahlen.

Das Agency Bundle enthält alles aus früheren Plänen plus (und WP Portfolio Plugin, Ultimate Addons für Beaver Builder und Elementor), aber auch ein Convert Pro (siehe Convert Pro Review), Schema Pro (siehe Schema Pro Review) und alle zukünftigen Plugins . Dies kostet 249 US-Dollar pro Jahr oder eine lebenslange Gebühr von 699 US-Dollar.
Astra Pro vs. Astra Agency

- Name
- Preis
- Astra Pro-Addon
- WP-Portfolio
- Ultimative Addons für Elementor
- Ultimative Addons für Beaver Builder
- Schema Pro
- Konvertieren Sie Pro
- SkillJet-Akademie
- Kostenlose Starter-Vorlagen
- Starter-Vorlagen für Agenturen
- Zugriff auf zukünftige Plugins

- ASTRA PRO
- 47 $ pro Jahr oder 249 $ auf Lebenszeit
- 20+ kostenlose Starter-Vorlagen

- MINI AGENTUR-PAKET
- 169 US-Dollar pro Jahr oder 499 US-Dollar lebenslang
- Sie wählen entweder Ultimate Addons für Beaver Builder oder Ultimate Addons für Elementor. Sie können mit diesem Plan nicht beides erreichen.
- Sie wählen entweder Ultimate Addons für Beaver Builder oder Ultimate Addons für Elementor. Sie können mit diesem Plan nicht beides erreichen.
- 55+ Agentur-Starter-Vorlagen

- AGENTURPAKET
- 249 USD jährlich oder 699 USD lebenslang
- 20+ kostenlose Starter-Vorlagen
- 55+ Agentur-Starter-Vorlagen
Weitere Informationen zu den Unterschieden zwischen diesen Preisplänen finden Sie im Vergleich zwischen Astra pro und Astra-Agentur.
Astra Theme Review Schlussworte
Hoffentlich hat diese Überprüfung des Astra-Themas Ihre Zweifel bezüglich des Astra-Themas ausgeräumt und Sie wissen jetzt alles, was dieses WordPress-Theme bietet.
Wenn Sie nach einem leicht zugänglichen und anpassbaren WordPress-Theme suchen, können Sie mit Astra nichts falsch machen. SEO-freundlich und bereit für alle Page Builder, dieses Thema ist perfekt, wenn Sie sich nicht mit fortgeschrittenem Site-Building beschäftigen möchten .
Das Astra-Theme bietet Ihnen alles, was Sie brauchen, und mehr. Passen Sie das Layout an, wechseln Sie zwischen verschiedenen Kopfzeilenoptionen , bearbeiten Sie Farben, Hintergründe usw.
Das Thema ist Widget-freundlich, mit bis zu vier Bereichen, um sie zu platzieren, und für mehr Anpassung in Toolset integriert. Sein leistungsstarkes Add-on-Paket bietet noch mehr Optionen . Kompatibel mit WooCommerce und vielen anderen Plugins, wird es dir das Leben erleichtern.
Astra ist mit einer Ladegeschwindigkeit von etwa einer halben Sekunde sehr schnell. Es ist einfach gestaltet, bietet aber dennoch viele verschiedene Optionen zur Anpassung der Website.
Das Astra Starter Sites Plugin bietet Ihnen die Möglichkeit, verschiedene vorgefertigte Vorlagen zu verwenden und an Ihr Unternehmen anzupassen. Die Kompatibilität mit Page Buildern bedeutet, dass Sie alles mit wenig Aufwand und ohne HTML-Kenntnisse erledigen können.
Wenn dieses Thema eine schlechte Seite hat, ist es die Tatsache, dass Sie mehr bezahlen müssen, wenn Sie vollen Zugriff auf alle Angebote erhalten möchten. Astra Pro ist jedoch zu einem vernünftigen Preis erhältlich und bietet Ihnen so viele Optionen.
Selbst wenn Sie sich für das kostenlose Paket entscheiden, werden Sie feststellen, dass es für Ihre geschäftlichen Anforderungen mehr als ausreichend ist. Wenn das Astra-Thema nicht das ist, wonach Sie suchen, empfehle ich dringend GeneratePress kostenlos oder pro, kostenloses OceanWP-Thema oder kostenpflichtiges Deep-Theme.
Astra-Thema

Vorteile
- Anpassbare Layouts
- Schnelle Ladegeschwindigkeit
- Vorgefertigte Designvorlagen
- Kompatibilität mit anderen Seitenerstellern
- Freie Version
- Einfach zu konfigurieren
- Klares Design
Nachteile
- Vollversion kostet Geld
