Astra vs OceanWP Theme-Vergleich | Welches ist die bessere Wahl?
Veröffentlicht: 2020-10-29Was ist besser im Vergleich zwischen Astra und OceanWP? Beide sind zwei der beliebtesten und am häufigsten verwendeten WordPress-Themes. Beide bieten Unterstützung für WordPress-Plugins von Drittanbietern, hochwertige professionelle Designs und mehrere Anpassungsoptionen.
Sie können zum offiziellen WordPress-Themenverzeichnis gehen, um Astra und OceanWP kostenlos herunterzuladen. Es gibt auch kostenpflichtige Premium-Versionen dieser Themen mit zusätzlichen Funktionen und Funktionen.
Wie vergleichen sich diese beiden beliebten Themen miteinander? Ich werde die Stärken und Schwächen beider Themen untersuchen. Sie werden sehen, was jedes Thema gut macht und wo es nicht gut ist, sowie die Funktionen und Optionen, die es bietet.
HINWEIS: Ich habe auch Astra mit GeneratePress verglichen, also überprüfen Sie auch diesen Vergleich.
Astra vs OceanWP
Die Auswahl des richtigen Themes für Ihre Website ist eine wichtige Entscheidung. Es ist nicht etwas, das auf die leichte Schulter genommen werden sollte. Das von Ihnen gewählte Thema muss ansprechend sein und Ihren Anforderungen am besten entsprechen.
Astra-Übersicht
Astra ist eines der schnellsten, leichtesten und stilvollsten WordPress-Themes. Brainstorm Force hat es 2017 veröffentlicht. Astra ist ein einfach zu bedienendes WordPress-Theme. Sie können meine Astra-Theme-Rezension lesen, in der ich die kostenlose und die Pro-Version verglichen und alle verfügbaren Funktionen aufgelistet habe.
Brainstorm Force entwickelt seit neun Jahren einige erstaunliche WordPress-Produkte. Sie haben auch Schema Pro (siehe Schema Pro-Überprüfung), Convert Pro (siehe Convert Pro-Überprüfung), WP Portfolio (siehe WP-Portfolio-Überprüfung), Ultimate Addons für Gutenburg, Ultimate Addons für Elementor und Ultimate Addons für Beaver Builder erstellt.

Astra wurde entwickelt, um flexibel, schnell und stilvoll zu sein. Es kann für Biografieseiten, Blogs, Geschäftsseiten, Portfolios, Restaurants, WooCommerce-Onlineshops und viele andere Arten von Websites verwendet werden.
Es enthält mehrere Optionen, um Ihre Kopfzeilen interessanter und effektiver zu gestalten. Mit zusätzlichen erweiterten Funktionen können Sie den Inhalt, die Breite usw. steuern. Astra bietet eine vollständige Integration mit dem WooCommerce- Plugin, sodass Sie Ihre Website noch weiter an Ihre geschäftlichen und kommerziellen Zwecke anpassen können.
Im Theme sind vorgefertigte Seiten (Demos) enthalten. Diese Demos können für verschiedene Bereiche der Site verwendet werden, wann immer Sie möchten. Alle Demos können einfach angepasst werden, ohne dass Code hinzugefügt oder geändert werden muss. Es gibt viele wunderbare Anpassungsmöglichkeiten direkt an Ihren Fingerspitzen. Erstellen Sie ganz einfach eine Website, die Sie möchten. Entfernen Sie Seitentitel und Seitenleisten oder passen Sie die Seitenbreiten nach Belieben an.
Besuchen Sie einfach das WordPress-Repository, um Astra kostenlos herunterzuladen. Oder wenn Sie das volle Astra-Potenzial zur Verfügung haben möchten, können Sie auch Astra Pro erwerben, das Astra-Theme-Premium-Add-On-Plugin. Die Premium-Edition bietet zusätzliche Anpassungsmöglichkeiten und andere Funktionen.
ASTRA PRO vs ASTRA FREE

- Name
- Preis
- Transparente KopfzeileVerwenden Sie die transparente Kopfzeile, die einen transparenten Kopfzeilenhintergrund festlegt und die Seite nach oben zieht und beide zusammenführt.
- Sticky HeaderDies ist eine Kopfzeile, die auch beim Scrollen des Benutzers oben auf der Seite haftet. Es ermöglicht den schnellen Zugriff auf das Menü von jedem Teil der Seite.
- Mobile HeaderDamit können Sie Header-Breakpoints anpassen und anpassen, ein anderes Logo, Menüstile, Farben usw. für ein mobiles Gerät festlegen.
- SeitenüberschriftenSie können benutzerdefinierte Seitenkopfzeilen hinzufügen und Anzeigeregeln festlegen, um sie auf bestimmten Seiten und Beiträgen Ihrer Website anzuzeigen.
- Mega-MenüErstellen Sie schöne Vorlagen mit Ihrem bevorzugten Seitenersteller oder fügen Sie einen Shortcode ein, um ein Layout in ein Mega-Menü auf Ihrer Website einzufügen.
- Farben & TypografieSie können Farben und Schriftarten festlegen, die sich gut in Ihre Marke einfügen, und die Farben und Typografie der gesamten Website einfach verwalten.
- Dedizierte SeitenleisteErstellen Sie seitenspezifische Seitenleisten, die die Einstellungen und Anpassungen der Standard-Seitenleiste auf Ihrer Website überschreiben können.
- WooCommerce-fähig
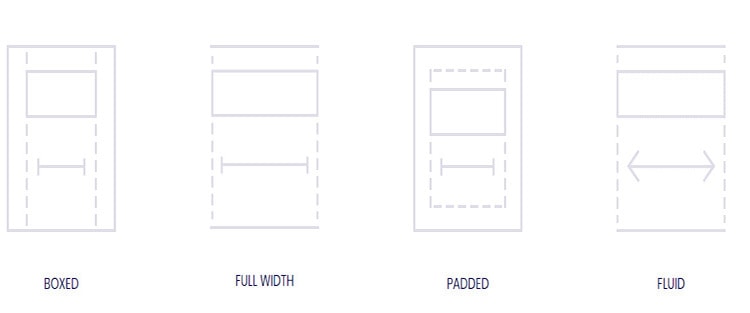
- Box-LayoutZeigen Sie Ihren Hauptinhalt in einem Box-Layout an, um ihn von den anderen Inhalten auf der Seite zu unterscheiden.
- Layout in voller BreiteLayout in voller Breite, mit dem Sie die gesamte Breite des Hauptinhalts auf Ihrer Website verwenden können.
- Gepolstertes LayoutSie können bestimmte Ränder an den Rändern des Inhalts einfügen, um ihm ein gepolstertes Aussehen zu verleihen.
- Fließendes LayoutFließendes Layout, mit dem Sie die gesamte Website bis zum Ende des Bildschirms dehnen können.
- AbstandskontrolleVerwalten Sie die Ränder und Abstände um alle Elemente und überschreiben Sie die Standardeinstellungen für den Abstand.
- StandardcontainerStandardcontainer, der als primärer Container mit eigenem Layout und eigenen Einstellungen im Customizer selbst bezeichnet wird.
- Google-SchriftenWählen Sie aus über 700 Google-Schriften aus, um sicherzustellen, dass Sie die beste Typografie für Ihre Website erhalten.
- Benutzerdefinierte SchriftartenMöchten Sie eine benutzerdefinierte Schriftart auf Ihrer Website verwenden? Mit dem kostenlosen Custom Fonts-Plugin können Sie jede beliebige benutzerdefinierte Schriftart importieren und verwenden.
- Responsive SchriftgrößeSteuern Sie Ihre Typografiegröße entsprechend dem Gerät, auf dem sie angezeigt wird. Sie können verschiedene Schriftgrößen für verschiedene Geräte auswählen.
- AbsatzrandoptionOption zum Verwalten des Abstands zwischen Absätzen und um sie herum mit der Option für den Absatzrand.
- Schriftgröße PX, EMMöchten Sie Ihre Lieblingseinheit verwenden, um die Schriftgröße zu bestimmen? Mit Astra können Sie sie in PX oder EM einstellen.
- TexttransformationTexttransformationen für Ihre Überschriften-Tags. Sie können ein einheitliches Textformat für ein bestimmtes Überschriften-Tag auswählen.
- Primäre KopfzeilenfarbenEine Reihe von Optionen zur Steuerung der Farben und des Hintergrunds in der primären Kopfzeile Ihrer Website. Sie können sie für Mobilgeräte und Desktops ändern.
- Über KopfzeilenfarbenVerwalten Sie die Farben und den Hintergrund in Ihrer obigen Kopfzeile. Legen Sie verschiedene Farben und Hintergründe für ein mobiles Gerät fest.
- Unten KopfzeilenfarbenÄndern Sie die Farbe und den Hintergrund in Ihrer unteren Kopfzeile
- Transparente KopfzeilenfarbenStellen Sie verschiedene Farben ein und ändern Sie sie einfach auf der transparenten Kopfzeile
- Sticky Header-FarbenEine Reihe von Optionen zum Steuern der Farben und des Hintergrunds im Sticky-Header auf Ihrer Website.
- InhaltsfarbenEinfache Benutzeroberfläche, um die Farben verschiedener Inhaltstypen von einem einzigen Ort aus zu verwalten. Sie können Farben für Überschriften-Tags und mehr steuern.
- Blog / Archiv FarbenVerwalten Sie die Farben auf Ihren Blog- oder Archivseiten
- EinzelseitenfarbenVerwalten Sie Farben und Hintergrund auf den einzelnen Seiten Ihrer Website
- Farben der SeitenleistePassen Sie die Farben und den Hintergrund Ihrer Seitenleiste an
- FußzeilenfarbenVerschiedene Optionen zum Verwalten von Farben in der Fußzeile
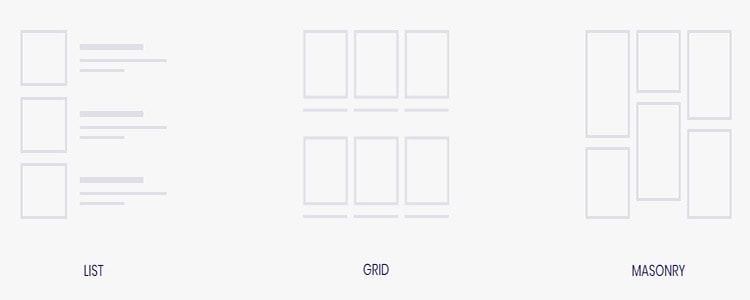
- GitterstrukturPräsentieren Sie alle Ihre Blog-Posts in einem Raster-Layout auf Ihrer Blog-Seite
- ListenlayoutStellen Sie Ihre Blog-Seite so ein, dass Ihre Blog-Posts in einem Listen-Layout angezeigt werden, das jeden Post nacheinander platziert.
- Mauerwerk-LayoutZeigen Sie Ihre Blog-Beiträge in einem trendigen Mauerwerk-Layout an
- Markieren Sie den ersten BeitragMarkieren Sie den ersten Beitrag in Ihrer Liste.
- DatumsfeldZeigen Sie für jedes Beitragselement, das Sie auf Ihrer Blogseite hinzufügen, ein trendiges Datumsfeld an.
- Auszug AnzahlDie Auszüge dienen als Zusammenfassung des Beitrags. Sie können entsprechende Ausschnitte abrufen, die bei jedem Beitrag auf der Blogseite angezeigt werden.
- Kontrolle der BlogstrukturSie können verwalten, wie einzelne Beiträge auf einer Blog-Seite angezeigt werden. Kontrollieren Sie die Struktur, indem Sie das Feature-Bild, den Titel und den Metatext in die richtige Reihenfolge bringen.
- Breite des Blog-InhaltsSie können die Inhaltsbreite Ihrer Blog-Seite mit der Option Blog-Inhaltsbreite verwalten. Diese Option ändert die Containerbreite dieser Seite
- Post-PaginierungFügen Sie eine stilvolle Paginierung hinzu, um Ihre Blog-Posts auf mehrere Seiten zu verteilen
- Unendliches LadenSie können die Option zum unbegrenzten Laden auswählen, die Blog-Beiträge auf derselben Blog-Seite lädt, während der Benutzer weiter unten scrollt.
- Logo ausrichtenLogo links, rechts oder mittig ausrichten
- Mobile Header-DesignsFügen Sie Haltepunkte hinzu und zeigen Sie Flyouts, das Hamburger-Menü und mehr entsprechend Ihren Anforderungen an Ihre Website an.
- Über dem Header-InhaltFügen Sie alle Arten von Inhalten in die obige Kopfzeile Ihrer Website ein.
- Unterhalb des Header-InhaltsFügen Sie verschiedene Widgets, HTML-Inhalte, Shortcodes und mehr hinzu, um den Inhalt in der unteren Kopfzeile Ihrer Website zu verwalten.
- Oberes Kopfzeilen-LayoutVerwalten und kontrollieren Sie das Layout Ihrer obigen Kopfzeile zusammen mit dem Inhalt darauf.
- Unteres Kopfzeilen-LayoutVerwalten Sie das folgende Header-Layout zusammen mit seinem Inhalt.
- Flexible Fußzeilen-LayoutsWählen Sie ein flexibles Fußzeilenlayout aus, um verschiedene Inhaltstypen wie Widgets zu enthalten. Text, HTML-Code, Shortcodes usw.
- Layout der FußzeilenleisteWählen Sie das richtige Layout aus, das Sie mit der Fußzeilenleiste auf Ihrer Website anzeigen möchten. Sie können darin Inhalte auswählen und verwalten.
- WooCommerce Grid-EinstellungenErmöglicht Ihnen, Ihre Produkte in einem Raster-Layout anzuzeigen, das Sie an Ihre Bedürfnisse anpassen können.
- WooCommerce Infinite ScrollMöchten Sie alle Produkte auf einer einzigen Seite laden? Sie können dies tun, indem Sie unendliches Laden wählen, das Produkte lädt, wenn die Benutzer nach unten scrollen
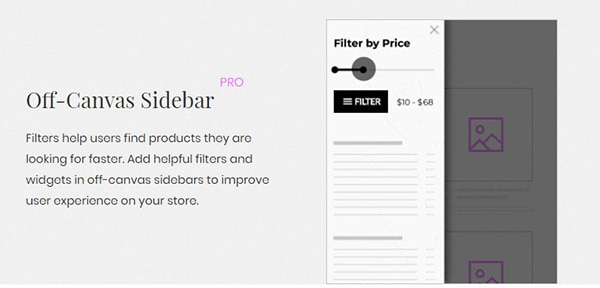
- WooCommerce Off-Canvas-SidebarFügen Sie auf der Shop-Seite eine Off-Canvas-Seitenleiste hinzu. Diese Seitenleiste bleibt zunächst außerhalb des Bildschirms und kann über eine Schaltfläche oder einen Link ausgelöst werden.
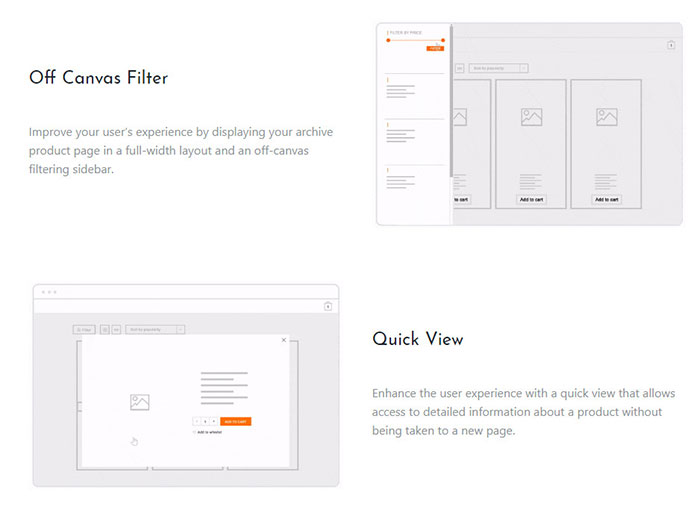
- WooCommerce-SchnellansichtAktivieren Sie die Schnellansichtsoption, mit der Benutzer sich das Produkt genauer ansehen können, ohne es auf einer neuen Seite zu öffnen.
- WooCommerce-Galerie-OptionenZeigen Sie alle Ihre Produkte in einer Produktgalerie auf Ihrer Shop-Seite an. Sie können das Layout als Raster oder Liste festlegen und weiter anpassen.
- WooCommerce Dropdown-WarenkorbZeigen Sie einen Dropdown-Warenkorb an, in dem Benutzer die Produkte sehen können, die dem Einkaufswagen hinzugefügt wurden, oder sie über ihn hinzufügen.
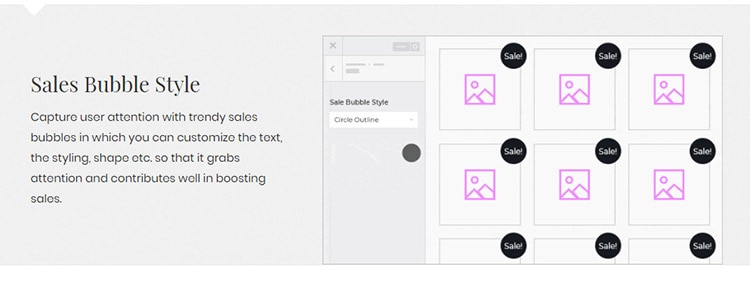
- WooCommerce-Verkaufsblasen-StilSie können auf Ihren Produkten trendige und attraktive Verkaufsblasen platzieren, die zum schnellen Kauf anregen und den Verkauf ankurbeln.
- LifterLMS-IntegrationLässt sich nahtlos in LifterLMS integrieren, um Ihnen beim Aufbau einer attraktiven und ablenkungsfreien Online-Kurs-Website zu helfen.
- LearnDash-IntegrationLässt sich nahtlos in LearnDash integrieren, damit Sie eine benutzerfreundliche und attraktive Website erstellen können, um Online-Kurse anzubieten.
- Schema integriertKommt mit der grundlegenden Schema-Markup-Implementierung, die benötigt wird, um Suchmaschinen zu helfen, Ihre Website besser zu verstehen.
- SEO-optimiert
- Adress-WidgetsErmöglicht es Ihnen, Ihre Geschäftsadresse überall auf der Seite ohne Codezeile einzurahmen und anzuzeigen.
- Infolisten-WidgetsFügen Sie an einer beliebigen Stelle auf der Seite eine Infoliste hinzu. Verwenden Sie verschiedene Symbole und erstellen Sie eine gut aussehende informative Liste auf Ihrer Seite
- Widgets für soziale SymboleFügen Sie soziale Symbole hinzu.
- Benutzerdefinierte KopfzeileSie können benutzerdefinierte Header mit Ihrem bevorzugten Page Builder erstellen. Erstellen Sie Ihren eigenen benutzerdefinierten Header und aktivieren Sie ihn auf der gesamten Website oder auf bestimmten Seiten.
- Benutzerdefinierte FußzeileErstellen Sie benutzerdefinierte Fußzeilen mit Ihrem bevorzugten Page Builder und verwenden Sie sie auf der gesamten Website oder auf bestimmten Seiten, auf denen Sie sie anzeigen möchten.
- Benutzerdefinierte 404-SeiteGestalten Sie eine attraktive benutzerdefinierte 404-Seite mit Inhalten Ihrer Wahl
- Benutzerdefiniertes Layout – HakenMit Hooks können Sie benutzerdefinierten Code und Inhalt überall einfügen, wo Sie sie hinzufügen möchten.
- AnzeigebedingungenSie können ein benutzerdefiniertes Layout auf der gesamten Website anzeigen oder bestimmte Seiten auswählen, auf denen sie angezeigt werden sollen.
- Gutenberg bereit

- ASTRA KOSTENLOSES THEMA
- Kostenlos

- ASTRA PRO
- $59
Ein zusätzliches Plugin namens Astra Sites ist ebenfalls verfügbar. Dieses Plugin ergänzt die Funktionen von Astra Pro. Astra Sites bietet eine große Auswahl an vorgefertigten Vorlagen . Alle Vorlagen haben funktionierende Grafiken und Seiten. Sie können diese zusätzlichen Funktionen jederzeit verwenden.
Die kostenlose Edition von Astra bietet Anpassungsmöglichkeiten, die für Unternehmen jeder Größe gut funktionieren. Das Astra Pro-Plugin kann separat hinzugefügt werden, um transparente Kopfzeilen hinzuzufügen, benutzerdefinierte Layouts zu erstellen usw.
Die Funktionen von Astra Pro können verwendet werden, um eine ansprechende, effektive Website zu erstellen . Das Schöne ist, dass Sie keinen Code bearbeiten oder hinzufügen müssen, um Anpassungen vorzunehmen.
Jede Astra Pro-Funktion hat ihr eigenes individuelles Modul . Sie können auswählen, welche Module Sie aktivieren oder deaktivieren möchten. Das vereinfacht die Kontrolle und beschleunigt die Ladezeiten.
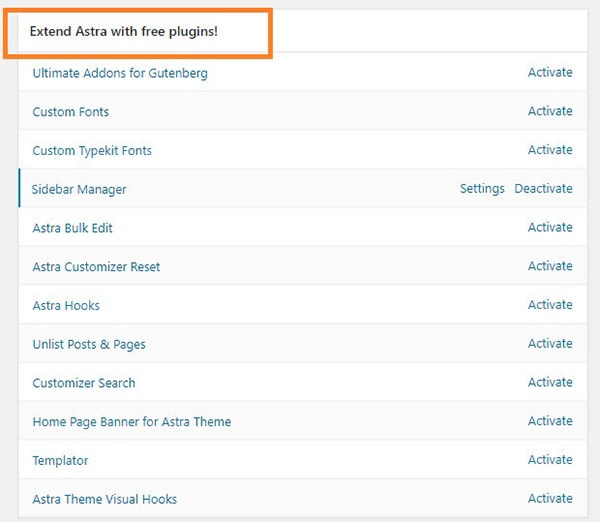
Je weniger Funktionen Sie verwenden, desto besser ist die Leistung Ihrer Website. Sie können die Funktionalität von Astra sogar mit mehreren anderen kostenlosen separaten Plugins für Astra verbessern.
OceanWP Übersicht
OceanWP ist ein sehr anpassbares Thema. Es wurde mit einem sehr klaren, sauberen Code entwickelt. Es ist ein leichtes Thema , das die Genauigkeit und Geschwindigkeit Ihrer Website bewahrt. Es enthält auch mehrere beeindruckende Funktionen, mit denen die Website auf verschiedene Weise angepasst werden kann. Jeder kann mit OceanWP eine tolle Website erstellen, auch wenn er keine Entwicklungs- oder Designerfahrung hat.
OceanWP kann für mehrere Zwecke verwendet werden. Einige seiner Funktionen umfassen:
- Großartige Pagespeed-Testergebnisse und eine Basis für die Suchmaschinenoptimierung.
- Design, das vollständig reaktionsschnell ist und auf Tablets, Mobiltelefonen und anderen mobilen Geräten leicht zu lesen ist.
- Integration mit beliebten Page Builder-Plugins.
- Die Möglichkeit, Erweiterungen zu verwenden, um noch mehr Anpassungsmöglichkeiten hinzuzufügen.
- Eine Demo-Bibliothek mit einer Vielzahl von Premium- und kostenlosen Vorlagen.
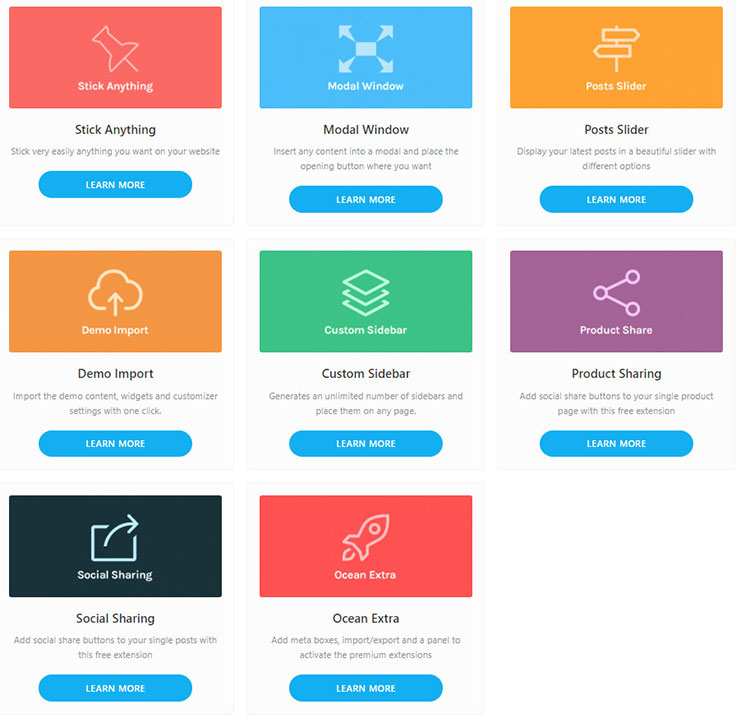
Separate Erweiterungen können installiert werden, um dem OceanWP-Thema weitere Funktionen hinzuzufügen. Bestimmte Erweiterungen sind nur käuflich zu erwerben, während andere kostenlos erhältlich sind. Alle diese Erweiterungen sind im Core Extensions Bundle enthalten. Einige Funktionen dieser Erweiterungen sind die Integration von Instagram-Feeds, White Labeling, einzigartige Elementor-Widgets und vieles mehr.
OCEANWP FREE vs OCEANWP PRO

- Name
- Preis
- Website-Nutzung
- Alles klebenKleben Sie Elemente auf Ihre Website
- Modales FensterFügt Inhalt mit einer öffnenden Schaltfläche in ein Modal ein.
- Beitrags-SliderZeigen Sie Beiträge in einem Schieberegler an, der mehrere Optionen bietet.
- Demo-ImportImportieren Sie den Demo-Inhalt
- Benutzerdefinierte Seitenleiste
- Soziales Teilen
- Ozean ExtraFügt zusätzliche Funktionen wie Import und Export, Metaboxen und Panels hinzu.
- VollbildschirmFügt eine Vollbildoption hinzu.
- Cookie-Hinweis
- Popup-Anmeldung
- InstagramFügen Sie Ihrer Website einen Instagram-Feed hinzu.
- Weißes Etikett
- Portfolio-Schaukasten
- Woo-Popup
- Sticky Header/Fußzeile
- Fußzeilen-Callout
- Ozean Haken
- Elementor-Widgets
- Seitenwand

- OCEANWP KOSTENLOS
- Kostenlos
- Unbegrenzt

- OCEANWP PREMIUM
- 39 USD/Jahr 1 Site, 79 USD/Jahr 3 Sites, 129 USD/Jahr 25 Sites.Es gibt auch eine lebenslange Planoption.
- Hängt vom Preisplan ab.
Die Demos von OceanWP sind ziemlich beeindruckend. Es gibt Blog-Demos, E-Commerce-Demos und Einzelseiten-Demos mit über 70 verschiedenen Optionen zur Auswahl. Einige dieser Optionen sind kostenlos verfügbar. Der Rest ist beim Kauf eines Core Extensions Bundle enthalten .

Der Preis ist sehr günstig. Sie können eine erstaunliche Website erstellen, ohne Geld auszugeben, wenn Sie nur das Thema selbst haben möchten. Sie können bestimmte Erweiterungen separat erwerben, um genau die Funktionen hinzuzufügen, die Sie benötigen.
Oder Sie können alle Erweiterungen im Core Extension Bundle kaufen, dessen Preis bei 59 USD pro Jahr beginnt. Dies sind die Kosten für die Nutzung auf einer einzigen Site. Der Preis kann bis zu 129 US-Dollar betragen, aber Sie können die Plugins auf bis zu 25 verschiedenen Websites verwenden. Weitere Informationen sowie die Vor- und Nachteile finden Sie in meinem OceanWP-Test.
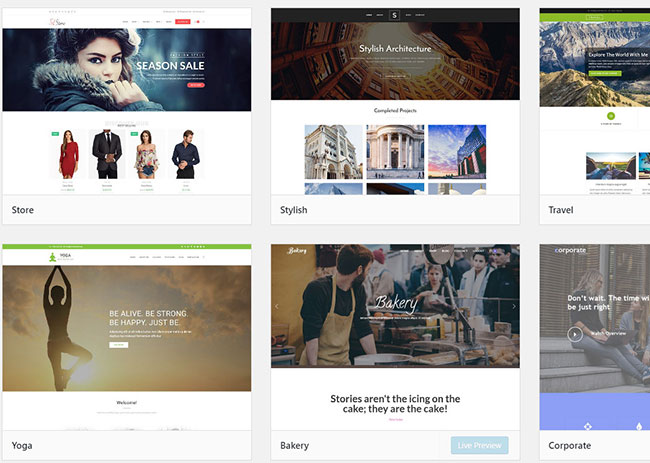
Vorgefertigte Designs
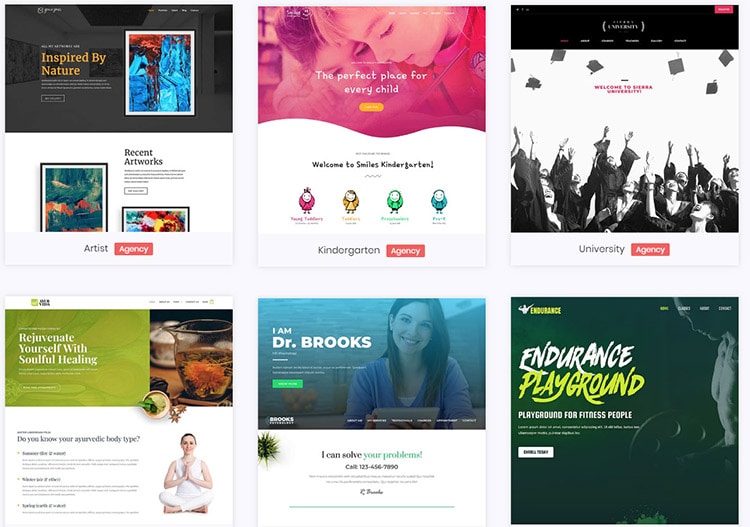
Vorgefertigte hochwertige Designs sind eine der besten Eigenschaften von OceanWP und Astra. OceanWP bezieht sich auf die Entwürfe als Thema Demos während Astra ihre Starter Websites aufruft.
Astra bietet mehr als 70 vorgefertigte Designs an, von denen 35 kostenlos heruntergeladen werden können. OceanWP hat auch mehr als 70 vorgefertigte Designs, die verwendet werden können, aber nur 13 davon sind kostenlos erhältlich.
Design ist in der Regel bis zu einem gewissen Grad subjektiv. Meiner Meinung nach ist die Qualität der vorgefertigten Designs von Astra etwas besser als die von OceanWP. Astra hat auch mehr vorgefertigte Designs zur Auswahl. Qualitätsdesigns sind für Websitebesitzer offensichtlich wichtig. Die Möglichkeit, Designs an die Anforderungen Ihrer Website anzupassen, ist unerlässlich.

OceanWP und Astra unterstützen beide den WordPress Theme Customizer . Mit dieser Funktion können Sie Änderungen vornehmen und diese in Echtzeit anzeigen, während sie vorgenommen werden.
Sie können das kostenlose Astra Starter Templates WordPress-Plugin verwenden, um beliebige Änderungen mit kostenlosen Vorlagen vorzunehmen. Etwa 100 kostenlose hochwertige Designs, die mit Brizy, dem WordPress-Blockeditor, Elementor und Beaver Builder entwickelt wurden, sind im Plugin enthalten.
Diese Designs werden durch Page Builder getrennt . Wenn Sie ein bestimmtes Design auswählen, das mit Beaver Builder, Brizy oder Elementor erstellt wurde, müssen Sie den entsprechenden Page Builder installieren, damit dieses Design ordnungsgemäß funktioniert.
Wenn Sie sich für ein Upgrade auf eines der Astra-Agenturpakete entscheiden, haben Sie Zugriff auf mehr als 50 zusätzliche Designs. Sie können Designs nach bestimmten Kategorien filtern .
Die Verwendung von Starter-Vorlagen zur Auswahl von Designs und zum Hinzufügen zu Ihrer Website ist ziemlich einfach. Jedes Mal, wenn Sie ein bestimmtes Design auswählen, werden alle verfügbaren Vorlagen für dieses Design angezeigt. Sie können das Design auch in einer neuen Registerkarte anzeigen, die angezeigt wird.
Während des Importvorgangs werden Sie gefragt, ob Sie Inhalte, Widgets und Anpassungseinstellungen importieren möchten. WPForms, Ultimate Addons für Gutenburg und andere notwendige Plugins werden aktiviert, wenn Starter-Templates verwendet werden.
Das Importsystem von OceanWP ist etwas ähnlich. Sie werden aufgefordert, die WordPress-Plugins Ocean Extra, WPForms und Elementor zu aktivieren, nachdem Sie das OceanWP-Theme aktiviert haben.

Ich bin ziemlich überrascht, dass das OceanWP-Kernthema Ocean Extra nicht bereits enthält, da man ohne wirklich nicht viel machen kann. Sie können die Theme-Demos, Einstellungsseiten und das Theme-Panel von OceanWP nicht sehen, ohne Ocean Extra zu installieren und zu aktivieren.
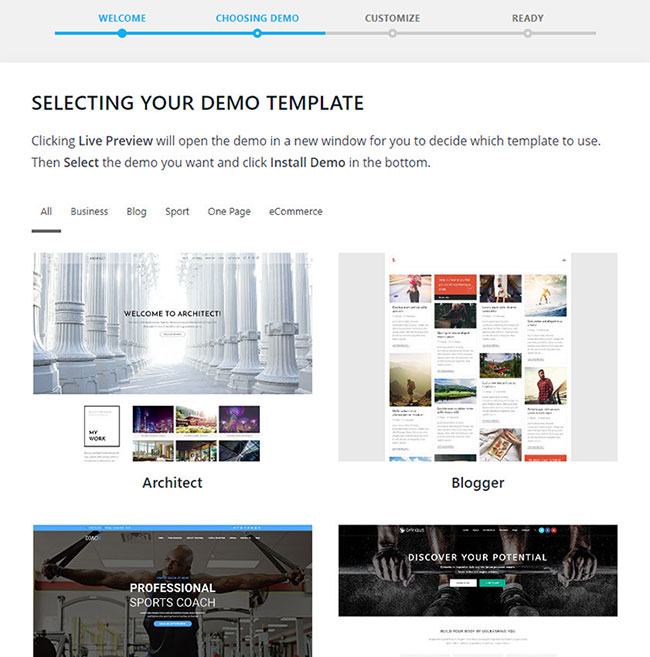
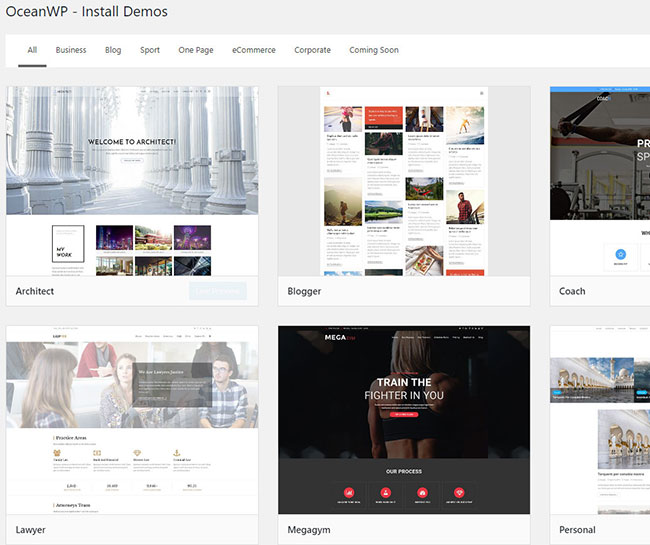
Das Importieren von Demo-Designs in OceanWP ähnelt der Verwendung der Starter-Vorlagen in Astra. Alle OceanWP- Demos wurden mit Elementor erstellt . OceanWP lässt sich in viele beliebte Seitenersteller integrieren, aber wenn Sie vorgefertigte Demos verwenden möchten, müssen Sie Elementor installieren und aktivieren.
Sie können 13 Theme-Demos kostenlos nutzen. Wenn Sie das OceanWP Core Extensions Bundle kaufen, haben Sie Zugriff auf über 50 zusätzliche Designs.


Nachdem Sie OceanWP aktiviert haben, erscheint ein Einrichtungsassistent . Dieser Assistent wird verwendet, um die Demo der Site auszuwählen. Es ist ein nettes Feature, auch wenn das Demosystem definitiv Verbesserungspotenzial hat.
Jedes Mal, wenn Sie ein neues Design auswählen, fragt OceanWP, ob Sie Seiten, Beiträge, Widgets, ein Kontaktformular und Anpassungseinstellungen importieren möchten. Es stellt Ihnen diese Fragen, damit Ihre Website auf allen Geräten korrekt angezeigt werden kann. Das Problem besteht darin, dass Sie keine Inhalte löschen können, die Sie bereits zuvor importiert haben.
Ein größeres Problem ist die Tatsache, dass Premium-Plugin-Erweiterungen erforderlich sind , um kostenlose Demo-Designs auszuführen. Sie müssen die OceanWP-Vollversion erwerben, wenn Sie sich keine Sorgen über Probleme mit der ordnungsgemäßen Funktion Ihrer Designs machen möchten.
GEWINNER: Astra-Thema. Beide Ressourcen haben ein hochwertiges Design, aber Astra sticht in dieser Kategorie heraus. Sie haben etwa 100 verschiedene kostenlose Designs für 4 Page Builder-Plugins in ihrem WordPress-Plugin Starter Templates. Sie können das Plugin auch dann weiter verwenden, wenn Sie zu einem anderen WordPress-Theme wechseln.
OceanWP hat weit weniger Designs. Sie müssen auch Elementor installiert haben, bevor Sie ihre Designs verwenden können. Sie können importierte Inhalte nicht löschen, und jeder, der die kostenlose Version von OceanWP verwendet, muss für das Upgrade bezahlen, bevor er die 13 kostenlosen Designs richtig verwenden kann.
Page Builder-Kompatibilität
WordPress verfügt über einen eigenen optimierten Standard-Editor, der die Erstellung von Inhalten wirklich vereinfacht. Der einzige Nachteil ist, dass es nicht viel Auswahl oder Flexibilität bietet. Das ist einer der Gründe, warum es so viele Page Builder gibt. Mit Seitenerstellern können Sie bestimmte Inhalte in Ihren Beiträgen und Seiten nach Belieben ziehen, ablegen und anordnen.
Die meisten Page Builder-Plugins funktionieren hervorragend mit jedem Thema. OceanWP und Astra wurden beide von Grund auf mit Blick auf Seitenersteller entwickelt . Astra und OceanWP wurden entwickelt, um Anpassungsoptionen und native Theme-Funktionen zu treffen, die mit dem von Ihnen bevorzugten Page Builder kompatibel sind.

Astra wurde mit Blick auf ein Page Builder-Plugin entwickelt. Es lässt sich nahtlos in Beaver Builder (siehe Beaver Builder free vs pro), Divi Builder (siehe Divi vs Elementor), Brizy, Elementor (siehe Elementor free vs pro), WPBakery Page Builder und Site Origin integrieren.
Als zusätzlichen Bonus haben Sie die Möglichkeit, die Seitenleiste und den Seitentitel beim Erstellen und Bearbeiten von Inhalten auszuschalten. So können Sie sich auf das Design konzentrieren. Das Astra Agency Bundle (die teuerste Option von Astra) enthält mehrere Page Builder-spezifische Add-ons (Ultimate Addons for Beaver Builder und Ultimate Addons for Elementor Plugin).
OceanWP wurde auch entwickelt, um hervorragend mit Seitenerstellern zusammenzuarbeiten. Es wurde entwickelt, um Beaver Builder, Divi, Elementor und WPBakery zu unterstützen. Die Premium-Edition von OceanWP enthält eine Erweiterung mit mehreren Elementor-spezifischen Widgets .
GEWINNER: Es ist ein Unentschieden. Sowohl OceanWP als auch Astra unterstützen WordPress-Seitenersteller sehr gut. Das einzige, worauf Sie achten sollten, ist, welcher Page Builder verwendet wurde, um einige der vorgefertigten Website-Designs zu erstellen, die Sie verwenden möchten.
Anpassung, Funktionen und Einstellungen
OceanWP und Astra verfügen beide über viele hilfreiche Funktionen, um die Site in kürzester Zeit zu erstellen und zum Laufen zu bringen. Jedes Theme unterstützt Drop- und Drag-Page-Builder, verfügt über eine Geschwindigkeitsoptimierung, enthält einen suchmaschinenoptimierten Markup-Code und eine native Unterstützung für WooCommerce. Beide Themen sind übersetzungsfertig. Sie unterstützen auch Sprachen von rechts nach links, einschließlich Hebräisch, Persisch und Arabisch.
Astra konzentriert sich darauf, dass sein Theme mit Filtern und Hooks im Code entwickelt wurde . Diese Elemente helfen Entwicklern, bessere Websites zu erstellen. Sie geben an, dass ihr Theme nur 50 KB Ressourcen zum Laden benötigt und dass jQuery nicht verwendet wurde.
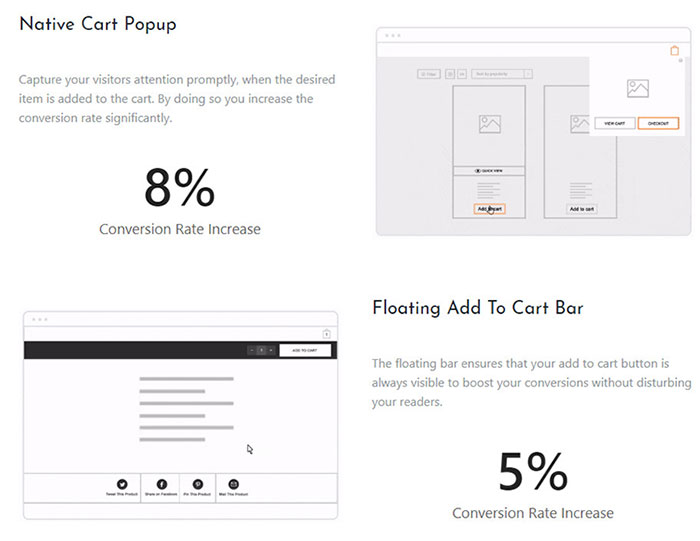
Die Entwickler von OceanWP haben sich entschieden, die "marktführende WooCommerce-Integration " ihres Themas hervorzuheben. Einige der Funktionen, auf die sie sich konzentrieren, sind die Produkt-Schnellansichtsoption, die schwebende Leiste "In den Warenkorb" und ein natives Popup für den Warenkorb.
Es gibt nicht allzu viele Unterschiede zwischen OceanWP und Astra in Bezug auf die wesentlichen WordPress-Funktionen. OceanWP bietet Benutzern mehr Kontrolle über ihr Website-Design und ihre Website im Allgemeinen.
Ich mag den WordPress Theme Customizer sehr. Sie können damit Änderungen vornehmen und in Echtzeit sehen, wie sich diese Änderungen auf die Site auswirken. Mit Astra können Sie Ihre Site anpassen, aber OceanWP macht einen viel besseren Job, da es mehr Anpassungsmöglichkeiten bietet.

OceanWP verfügt zusätzlich zu den WordPress-Theme- Anpasser-Optionen über einen speziellen Abschnitt mit den Theme-Einstellungen . Sie müssen das Ocean Extra-Plug-in als Premium-Version verwenden, bevor diese Einstellungen angezeigt werden können.
Die Entwickler sollten stärker darauf aufmerksam machen, dass es sich bei Ocean Extra um ein erforderliches (statt empfohlenes) Plugin handelt. Sie können das OceanWP-Bedienfeld und andere wichtige Themenfunktionen nicht sehen, bis das Plugin aktiviert wurde.
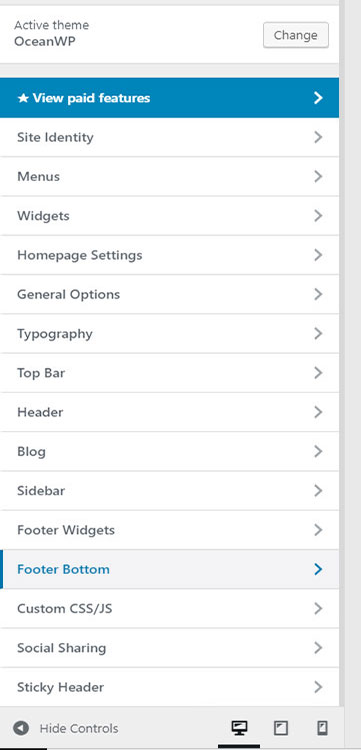
Sie können verschiedene Abschnitte im Customizer oben im Hauptdesign-Bedienfeld aktivieren oder deaktivieren. Darunter finden Sie Links für Optionen wie das Ändern der Kopfzeile, das Hochladen des Logos und andere allgemeine Site-Einstellungen. In diesem Bereich finden Sie auch einen Integrationsbereich.

Die Felder für die Mailchimp-Listen-ID und die API sind verfügbar, sobald das Theme aktiviert wurde. Während Sie andere OceanWP-Plugin-Erweiterungen installieren und aktivieren, haben Sie Zugriff auf andere zusätzliche Einstellungen.
OceanWP verfügt über eine praktische Bibliotheksseite zum Speichern aller von Ihnen erstellten Vorlagen. Davon können viele Website-Besitzer profitieren. Sie können Inhalte erstellen und Ihre Kreation dann als Vorlage speichern. Sie können dann einen Shortcode verwenden, um diese Vorlage in verschiedenen Seiten und Beiträgen aufzurufen. Sie können beispielsweise eine Kontaktinformationsvorlage oder eine Newsletter-Vorlage erstellen, die in Blog-Posts platziert werden kann.
OceanWP hat auch einen Importer und Exporter für Theme-Einstellungen. Dieselbe Funktion können Sie in Astra über eine kostenlose Plugin-Erweiterung erreichen.
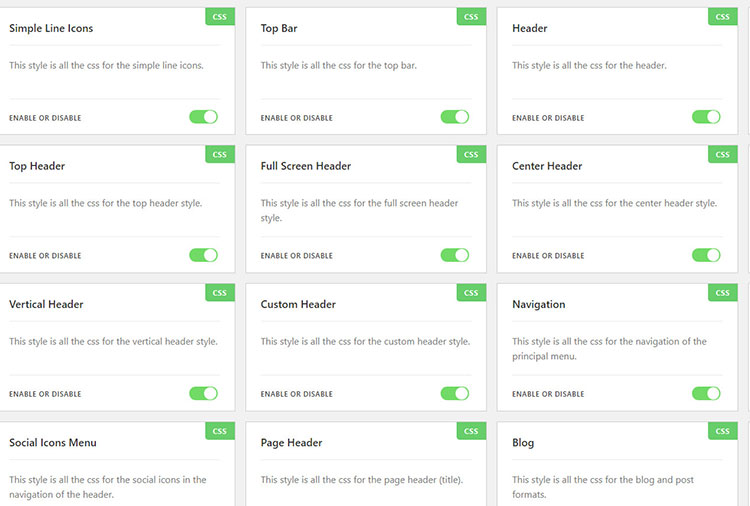
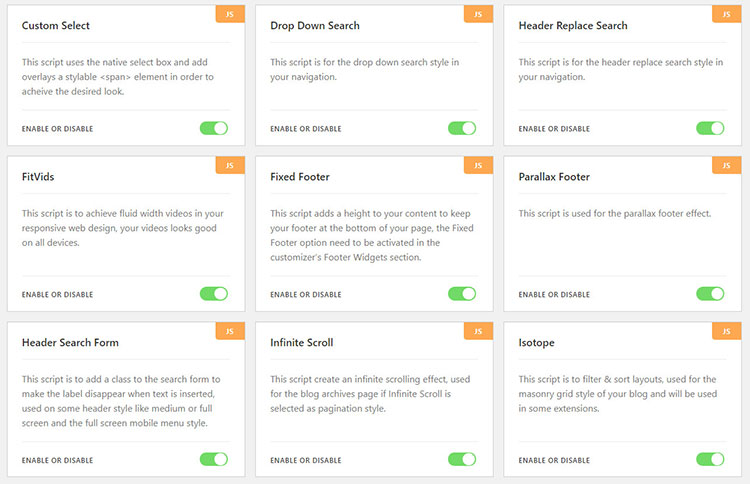
Möglicherweise verwenden Sie das Scripts & Styles Panel in der OceanWP- Einstellung häufig. In diesem Abschnitt können Sie CSS und Javascript auf der Site aktivieren oder deaktivieren.


OceanWP und Astra verfügen beide über beeindruckende Funktionen, die WordPress-Benutzern dabei helfen, effektive und beeindruckende Websites zu erstellen. Sie bieten großartige Unterstützung für Plugins von Drittanbietern, die von beliebten Drag-and-Drop-Seitenerstellern wie Divi bis hin zu WooCommerce und vielen mehr reichen.
Ihre Augen mögen zunächst von schönen WordPress-Themes angezogen werden, aber das ist nur ein Aspekt. Die Anpassungsoptionen eines Themes sind weitaus wichtiger als das Aussehen eines Themes.
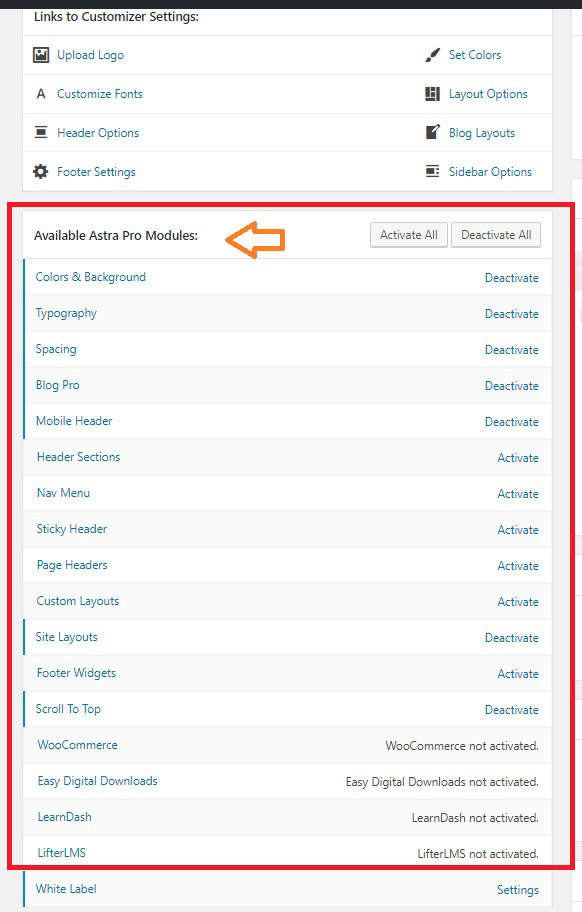
Während Sie sich im WordPress-Darstellungsbereich befinden, sehen Sie die Seite Astra-Optionen . Support-Links werden auf der rechten Seite angezeigt. Links zu wichtigen Abschnitten des WordPress Theme Customizers befinden sich oben auf der Seite.

Sie können Astra Pro Module aktivieren, die Sie verwenden möchten. Nachdem ein Astra Pro Modul aktiviert wurde, werden dem WordPress Theme Customizer die Funktionen des Moduls hinzugefügt.
Die Kernversion von Astra bietet viele hilfreiche Konfigurationsoptionen für den WordPress-Anpasser. Sie können sie verwenden, um Kopf- und Fußzeilen, Seitenleisten, Blogs usw. zu bearbeiten. Sie haben noch mehr Anpassungsmöglichkeiten, sobald Sie die Astra Pro-Module aktivieren. Es wird mehr Auswahlmöglichkeiten für Farben, Layouts, Navigation, Styling, Typografie, Widgets und mehr geben.


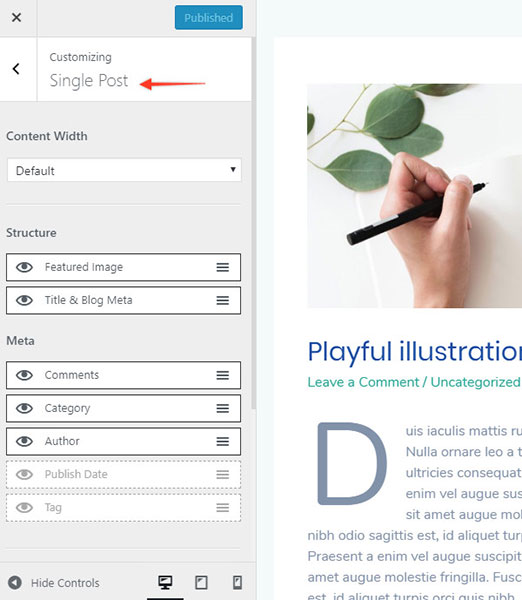
Der WordPress Customizer ist das Hauptquartier für alle primären Theme-Auswahlen von Astra. Sie können einige Einstellungen für benutzerdefinierte Beitragstypen, Seiten und andere Beiträge überschreiben. Sie können Kopfzeilen, Layouts und Seitenleisten für jede Seite der Site bearbeiten oder die Fußzeile, das vorgestellte Bild, den Titel und andere wichtige Bereiche deaktivieren.
OceanWP bietet mehr Anpassungsmöglichkeiten als Astra. Nachdem Sie Ocean Extra auf Ihrer Site installiert und aktiviert haben, können Sie zu Ihrem Admin-Bereich gehen, um das OceanWP-Themenfeld zu finden.
Sie können alle irrelevanten oder unnötigen Abschnitte des WordPress-Customizers deaktivieren. Der Customizer enthält auch Links zu wichtigen Bereichen. Die Registerkarte Integrationen des Themenbereichs ermöglicht Ihnen die Verwendung von API-Schlüsseln zur Integration mit Diensten von Drittanbietern.
Das Scripts & Styles Panel ist eine meiner Lieblingsfunktionen von OceanWP. Dort können Sie inaktives CSS oder JavaScript deaktivieren . Wenn Sie versuchen, die Seitengewichtung zu minimieren und die Gesamtleistung der Website zu verbessern, kann dies eine nützliche Option sein. Sie können den Import- und Exporter von OceanWP verwenden, um wichtige Einstellungen für die Site zu speichern.
OceanWP unterstützt auch den WordPress-Theme-Anpasser. Ihre kostenlose Theme-Version enthält eine umfassende Liste von Typografie-Optionen. Es gibt auch Optionen für Kopfzeile, Fußzeile, Blog und obere Leiste. Sie können den Customizer verwenden, um Sticky Footer und andere Premium-OceanWP-Erweiterungen zu konfigurieren.
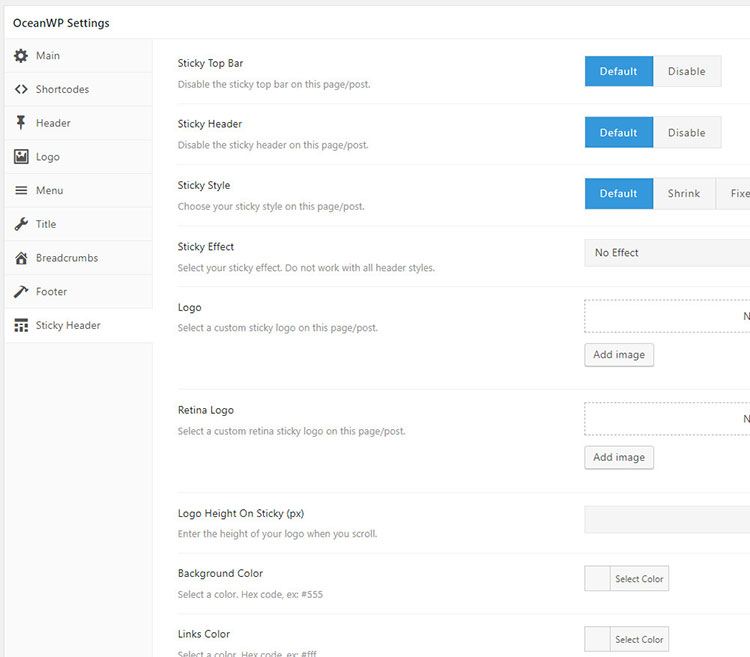
Ich weiß es zu schätzen, wie viel Kontrolle OceanWP Ihnen über den Stil und die Struktur bestimmter Seiten und Beiträge gibt. Sie können viel mehr tun, als nur Kopf-, Fuß- und Seitenleisten zu deaktivieren. Sie können in das OceanWP-Einstellungsfeld gehen, um den Titel, das Logo, die Menüs, die Kopfzeile und andere Elemente zu bearbeiten. Diese Änderungen können sich auf das Aussehen jeder Seite der Website auswirken.
GEWINNER : OceanWP. Astra ist sehr anpassbar. Es gibt viele Anpassungsmöglichkeiten dafür im WordPress Theme Customizer. OceanWP bietet Benutzern jedoch mehr Flexibilität, da sie verschiedene Stile, Skripte und Anpassungsabschnitte aktivieren oder deaktivieren können.
Astra Pro bietet mehr Vielfalt in Bezug auf die Auswahl der Theme-Anpasser als die Vollversion von OceanWP. OceanWP hat jedoch aufgrund der zusätzlichen Kontrolle darüber, wie einzelne Seiten gestylt werden, einen deutlichen Vorteil.
WooCommerce-Integration
Die integrierte WooCommerce-Unterstützung von Astra bietet die folgenden hilfreichen Funktionen:
- Ein Dropdown-Warenkorb.
- Eine Off-Canvas-Seitenleiste, die Produktsuche und Filterauswahl enthält.
- Produkt-Schnellansicht.
- Die Option, einen zweistufigen oder ablenkungsfreien Checkout bereitzustellen.
- Sie können „Blasen“-Indikatoren verwenden, um bestimmte Produkte hervorzuheben, die im Angebot sind.
- Kundenspezifische Auswahlmöglichkeiten, die eine bessere Kontrolle über den gesamten Produktkatalog ermöglichen.
Die Premium-Edition von Astra verfügt über ein Modul, das speziell für WooCommerce entwickelt wurde. Sie können mit diesem Modul auf den WooCommerce-Customizer zugreifen, um die folgenden Funktionen zu steuern:
- Einkaufswagensymbole können zu Menüs hinzugefügt werden. Diese Auswahl hat auch einen Dropdown-Effekt, mit dem Kunden die Produkte in ihrem Warenkorb sehen können, bevor sie die Bestellung abschließen.
- Das Aussehen von Produktarchivseiten kann geändert werden.
- Sie können im oberen Teil der Seite eine AJAX-Schaltfläche „In den Warenkorb“ und ein Sticky-Panel hinzufügen.
- Sie können WooCommerce-Inhaltsstile auswählen.
- Sie können einen unterbrechungs- und ablenkungsfreien Checkout-Modus aktivieren.
- Die Möglichkeit, Besuchern Upsells oder verwandte Artikel anzuzeigen.
Ihr Online-Shop verfügt über eine beeindruckende, intuitive und konversionsoptimierte Benutzeroberfläche mit dem Astra-Thema, ohne Plugins von Drittanbietern zu verwenden.


Astra bietet auch dedizierte Integrationen für die beliebten Plugins LearnDash und LifterLMS . Mit dem WordPress-Anpasser können Sie Layout- und Funktionsauswahl für Kurse treffen, die mit diesen Plugins erstellt wurden.
So können Sie beispielsweise eine Kursfortschrittsanzeige anbieten oder unterbrechungsfreies Lernen und Checkout aktivieren. Astra ist eine gute Wahl, wenn Sie eine Website erstellen, die Online-Kurse zum Verkauf anbietet.


OceanWP bietet auch viele nützliche Funktionen zum Aufbau eines WooCommerce-Shops. Einige dieser Funktionen sind:
- Eine Produkt-Schnellansichtsoption.
- Ein Dropdown-Warenkorb mit einer ansprechenden Implementierung für mobile Geräte.
- Nachdem ein Kunde einen Artikel zu seinem Online-Warenkorb hinzugefügt hat, können Sie diesen Artikel markieren.
- Ein praktisches Off-Canvas-Menü für Filter- und Produktsuchoptionen.
- Schwebende Leiste mit der Schaltfläche „In den Warenkorb“. Diese schwebende Leiste wird angezeigt, wenn Website-Besucher zum unteren Rand der Produktseiten scrollen.
- Einfache Verkaufsabzeichen.
- Mehrstufige und/oder unterbrechungsfreie Checkout-Optionen, die jederzeit aktiviert oder deaktiviert werden können.
- Styling, das dem nativen WooCommerce-Filter und den Kategorie-Widgets gewidmet ist.
- Die Möglichkeit, Shortcodes zu verwenden, um das Einkaufswagensymbol überall auf der Website anzuzeigen.
- Der Warenkorb kann auf Tablets, Mobiltelefonen und anderen mobilen Geräten angezeigt werden.
- Ein hilfreicher Off-Canvas-Filter.
- Ein intuitiver mehrstufiger Checkout-Prozess.
GEWINNER : OceanWP. OceanWP hat den Vorteil gegenüber Astra, da es mehr WooCommerce-Funktionen und -Optionen bietet.
Vergleich der kostenlosen Versionen
Viele WordPress-Benutzer werden mit den kostenlosen Kernversionen des Astra- oder OceanWP-Themas zufrieden sein. Aber was bieten diese Themen in ihrer kostenlosen Ausgabe? Wie vergleichen sich die kostenlosen Editionen von Astra und OceanWP?
Sowohl Astra als auch OceanWP haben viele gemeinsame Funktionen. Einige dieser Funktionen sind die Unterstützung für den WordPress-Theme-Anpasser, die Integration mit WooCommerce und Seiten, die schnell geladen werden.
OceanWP und Astra enthalten beide mehrere beeindruckende vorgefertigte Designs. Alle Designs sind von sehr hoher Qualität.
Astra hat mehr Vorlagen , die mit der kostenlosen Version verwendet werden können. Es bietet 35 verschiedene Themendemos. OceanWP hat nur 13 kostenlose Theme-Demos, aber sie bieten mehr Optionen, wenn der WordPress Theme Customizer verwendet wird.

Es gibt einige Bereiche, in denen OceanWP zu kurz kommt . Zum Beispiel sollten die Entwickler den Installationsprozess wirklich noch einmal überprüfen. Derzeit erscheint bei jeder Aktivierung von OceanWP eine Meldung für Ocean Extra.
Die Nachricht besagt, dass Ocean Extra ein vorgeschlagenes Plugin ist. Dies führt dazu, dass Benutzer glauben, dass Ocean Extra ein optionales Plugin ist. In Wirklichkeit müssen Sie Ocean Extra installiert und aktiviert haben, bevor Sie das Themenoptionen-Panel verwenden, Themendemos importieren oder den Einrichtungsassistenten durchlaufen können. Alle diese Aktivitäten sind wichtige Themenfunktionen.

Ein größeres Problem ist, wie OceanWP seine Themendemos etabliert hat. Leider müssen Sie mindestens ein Premium-Plugin installieren, bevor eine der kostenlosen Theme-Demos von OceanWP ordnungsgemäß funktioniert. Ohne den Einsatz eines Premium-Plugins fehlen merklich wichtige Design-Aspekte. Der Kauf eines Premium-Addons, um eine kostenlose Vorlage zu verwenden, bedeutet für mich, dass die Vorlage nicht gerade kostenlos ist.
OceanWP hat eine schöne Auswahl an Auswahlmöglichkeiten im Bereich WordPress Theme Customizer. Das Problem liegt darin, wie ihr Theme-Demo-System implementiert ist. Wenn Sie eines ihrer Designs verwenden möchten, müssen Sie entweder lernen, mit einer Demo zu leben, bei der möglicherweise Teile fehlen oder fehlerhaft sind, oder für ein Premium-Plugin für die Theme-Demo bezahlen, um das zu tun, was sie tun soll.
GEWINNER: Astra-Thema.
Premium-Plugin-Module und -Erweiterungen
Sowohl OceanWP als auch Astra sind Freemium-Produkte . Ihre Entwickler sind auf den Kauf von Premium-Plugin-Erweiterungen für diese Themen angewiesen.
Durch ein Upgrade auf das Core Extension Bundle von OceanWP oder von Astra auf Astra Pro können Sie das volle Potenzial dieser Themen ausschöpfen. Sie können alle Premium-Plugin-Erweiterungen und Theme-Demos verwenden.
Astra Pro hat 18 verschiedene Module . Keines dieser Module kann einzeln erworben werden. Wenn Sie eine Astra Pro-Lizenz kaufen, schalten Sie automatisch den Zugriff auf alle 18 Module frei.
Die in Astra Pro verfügbaren Module sind Farben & Hintergrund, Typografie, Abstände, Blog Pro, Mobile Header, Header-Abschnitte, Navigationsmenü, Sticky Header, Seitenheader, Benutzerdefinierte Layouts, Site-Layouts, Footer-Widgets, Nach oben scrollen, WooCommerce, Easy Digital Downloads, LearnDash, LifterLMS und White Label (überprüfen Sie alle Astra-Funktionen).

Astra Pro fügt dem Kern-WordPress-Theme-Anpasser von Astra zusätzliche Anpassungseinstellungen und Designoptionen hinzu. Module wie Seitenüberschriften, benutzerdefinierte Layouts, Site-Layouts, Blog Pro und andere ähnliche Module bieten Ihnen mehr Optionen zum Erstellen erstaunlicher, einzigartiger Websites.
Einige der Module von Astra Pro können von Webdesign-Unternehmen und -Agenturen profitieren. Sie können White Label verwenden, um Astra umzubenennen, damit es als Ihre eigene Kreation erscheint. Easy Digital Downloads, LifterLMS, LearnDash und WooCommerce können verwendet werden, um Astra in beliebte Dienste und Plugins von Drittanbietern zu integrieren.
OceanWP hat 13 Premium-Plugin-Erweiterungen . Sie können diese Erweiterungen einzeln oder alle zusammen als Bundle erwerben. Diese Erweiterungen sind Cookie-Hinweis, Elementor-Widgets, Footer Callout, Full Screen, Instagram, Ocean Hooks, Popup Login, Portfolio, Side Panel, Sticky Footer, Sticky Header, White Label und Woo Popup.


Sie können mehrere OceanWP-Premium-Erweiterungen verwenden, um Ihr Site-Layout zu ändern. Footer Callout, Sticky Footer, Sticky Header und Side Panel können Ihnen dabei helfen, diese Ziele zu erreichen. Sie können auch White Labeling verwenden, genau wie bei Astra.
Es gibt auch eine sehr anpassbare Portfolio-Erweiterung . Sie können Shortcodes verwenden, um bereits erstellte Portfolios zu importieren. Der WordPress-Theme-Anpasser kann dann verwendet werden, um Ihre Designs nach Belieben zu ändern.
Bestimmte OceanWP-Premium-Erweiterungen können hilfreich sein, sind aber nicht sehr themenspezifisch. Die Instagram WordPress- und Cookie-Hinweis-Plugins sind gute Beispiele. Sie haben ihre Vorzüge, aber WordPress.org bietet viele andere Alternativen, die genauso effektiv sind.
Wenn Sie alle Premium-Erweiterungen und -Module von OceanWP und Astra strikt auf einer ähnlichen Basis vergleichen, muss ich sagen, dass Astra besser ist. Das liegt daran, dass sie mehr Plugins haben, die spezifisch für ihr Thema sind.
Zu sagen, dass Astra Pro besser ist, ist in bestimmten Fällen unfair. Die Module von Astra Pro kompensieren die fehlenden Anpassungsmöglichkeiten in der kostenlosen Edition. Wenn wir sagen, dass OceanWP die besten Einstellungen und Funktionen hat, müssen wir die Premium-Plugin-Erweiterungen von Astra ordnungsgemäß anerkennen.
GEWINNER: Astra-Thema. Die Pro-Module und kostenlosen Plugins von Astra bieten mehr Stilauswahl. Sie haben auch zusätzliche Unterstützung für Produkte von Drittanbietern und zusätzliche Layout-Auswahlmöglichkeiten. Die Plugins von OceanWP haben ihre eigenen einzigartigen Vorteile. Sie tun jedoch nicht wirklich viel, um das kostenlose Thema zu verbessern.
Die Kosten für die Nutzung von Astra & OceanWP
Sowohl OceanWP als auch Astra haben kostenlose Versionen. Wenn Sie nur diese kostenlosen Editionen verwenden, können Sie nicht alle verfügbaren Theme-Demos verwenden und haben keinen Zugriff auf die zusätzlichen Funktionen und Funktionen, die die Premium-Erweiterungen und -Plugins bieten.
Die Kosten sind normalerweise ein wesentlicher Faktor bei der Auswahl von WordPress-Themes. Wenn Sie kein Budget haben oder kein Geld ausgeben möchten, ist die Entscheidung viel einfacher. Alles, was Sie in dieser Situation tun müssen, ist, die kostenlosen Versionen von Astra und OceanWP herunterzuladen. Sie können sie ausprobieren, um herauszufinden, welche Ihren Anforderungen am besten entspricht.
Wenn Sie sich für Pro-Versionen entscheiden , um das Beste aus diesen Themen herauszuholen, ist es an der Zeit, die Kosten für Astra Pro und OceanWP Pro zu bewerten.
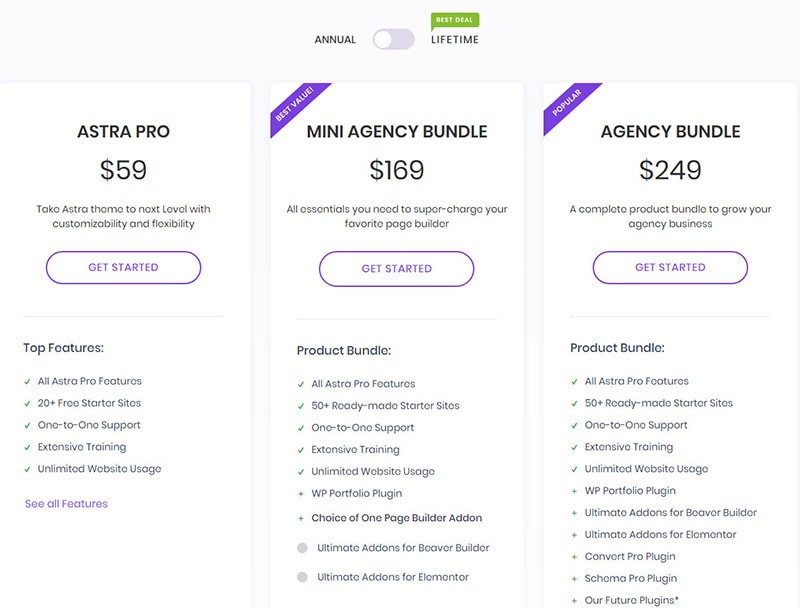
Astra Pro hat drei Premium-Pläne. Das sind Astra Pro, das Mini Agency Bundle und das Agency Bundle. Diese Pläne beinhalten Support und Updates und können auf so vielen Websites verwendet werden, wie Sie möchten. Jeder Plan hat auch eine vollständige 14-tägige Geld-zurück-Garantie, wenn Sie mit Ihrem Kauf nicht vollständig zufrieden sind.

Der Preis beträgt 59 USD für Astra Pro pro Jahr, 169 USD pro Jahr für das Mini Agency Bundle und 249 USD pro Jahr für das Agency Bundle . Die Preise betragen 249 USD für Astra Pro, 499 USD für das Mini Agency Bundle und 699 USD für das Agency Bundle, wenn Sie ihre lebenslangen Lizenzen erwerben.
Auf die 55 zusätzlichen Starter-Vorlagendesigns kann nur nach dem Kauf eines der Agenturpakete zugegriffen werden. Das Mini Agency Bundle enthält einige zusätzliche Boni. Sie erhalten die Pro-Version von Ultimate Addons entweder für Beaver Builder oder Elementor und WP Portfolio. Das Agency Bundle enthält diese Plugins zusammen mit einer SkillJet Academy-Mitgliedschaft, Schema Pro und Convert Pro.
Die erwähnten zusätzlichen Plugins in den Plänen von Astra Agency sind alle sehr leistungsstarke und nützliche Plugins. Wenn Sie jedoch die zusätzlichen WordPress-Plugins oder Agenturdesigns nicht verwenden, müssen Sie nicht wirklich auf die teureren Agenturpläne upgraden.
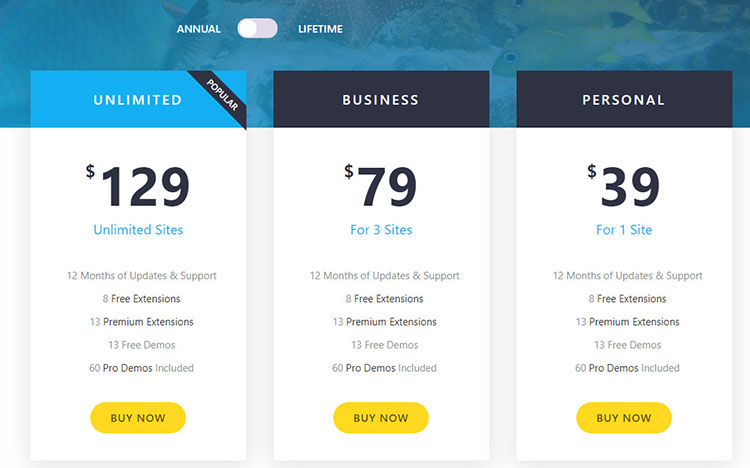
Die Premium-Preispläne von OceanWP unterscheiden sich erheblich von denen von Astra. Das OceanWP Core Extension Bundle enthält 60 Pro-Demos und ein Dutzend Premium-Plugin-Erweiterungen.

Auf der Hauptpreisseite von OceanWP wird das Core Extension Bundle mit 39 US-Dollar pro Jahr für eine Einzelplatzlizenz, 79 US-Dollar pro Jahr für eine Drei-Site-Lizenz und 129 US-Dollar für eine Jahreslizenz aufgeführt, die auf bis zu 25 verschiedenen Websites verwendet werden kann. Der Kauf einer lebenslangen Lizenz erhöht die Preise auf 159 USD für die Nutzung an einem Standort, 319 USD für eine Drei-Site-Lizenz und 519 USD für eine 25-Site-Lizenz.
Wenn Sie möchten, können Sie OceanWP-Premium-Erweiterungen separat erwerben . Jede ihrer Premium-Erweiterungen kostet 29,99 USD pro Jahr für eine einzelne Site. Sie können auch einzelne Erweiterungen erwerben, die auf bis zu drei Websites für 69,99 USD pro Jahr verwendet werden können, und gültige Lizenzen für die Verwendung auf bis zu 25 Websites für 119,99 USD pro Jahr.
GEWINNER: Krawatte. Trotz ihrer verwirrenden Verkaufspolitik hat OceanWP den günstigsten Einzel-Website-Plan. Der Einstiegsplan von Astra ist nicht nur teurer, sondern enthält auch keine zusätzlichen Premium-Website-Vorlagen.
Die Multi-Site-Pläne von OceanWP sind teurer. Wenn Sie mehr als eine Site haben und Ihnen die zusätzlichen Designs und Plugins von Astra gefallen, ist dies möglicherweise eine bessere Alternative.
Astra vs OceanWP FAQ
Hier sind die am häufigsten gestellten Fragen zu Astra vs OceanWP.
1. Welches Thema ist besser – Astra oder OceanWP?
Sie werden mit beiden Themen nichts falsch machen. Beide sind einfach zu bedienen, erschwinglich und haben eine schöne Auswahl an Funktionen. Sie bieten eine gute Leistung, bieten viele großartige Anpassungsmöglichkeiten sowie eine hochwertige Dokumentation und Unterstützung.
2. Astra oder OceanWP für WooCommerce? Was ist in diesem Fall die bessere Wahl?
OceanWP bietet kaum mehr WooCommerce-Funktionen als Astra.
3. Welches Thema ist beliebter?
Astra ist viel beliebter als OceanWP. Astra hat mehr als eine Million Installationen.
4. Welches Theme ist schneller?
OceanWP und Astra sind beides leichte Themen. Es ist knapp, aber Astra schneidet ein bisschen besser ab als OceanWP.
5. Lohnen sich Premium-Versionen von Astra und OceanWP?
OceanWP Pro und Astra Pro fügen viel mehr Anpassungsoptionen, Einstellungen und Funktionen hinzu. Sie sind definitiv die zusätzliche Investition wert.
6. Ist Astra das beste WordPress-Theme?
Wenn wir eine Reihe von Installationen und Bewertungen ausschließlich aus dem WordPress.org-Repository nehmen, könnte man sagen, dass Astra definitiv eines der besten verfügbaren kostenlosen Themes ist.
7. Wie kompatibel sind Astra und OceanWP mit Page Builder-Plugins?
Astra und OceanWP funktionieren sehr gut mit Beaver Builder, Elementor, Thrive Architect und anderen bekannten Page Builder-Plugins.
8. Kann ich die Module deaktivieren, die ich nicht benötige?
OceanWP und Astra verwenden beide einen modularen Ansatz. Das bedeutet, dass Sie Module aktivieren oder deaktivieren können, die Sie nicht verwenden möchten.
9. Ist Astra ein kostenloses Thema?
Astra ist ein kostenloses WordPress-Theme. Sie können die Pro-Edition kaufen, die zusätzliche Optionen und Einstellungen bietet, für 59 US-Dollar.
Astra vs OceanWP Letzte Gedanken
OceanWP und Astra sind kostenlose WordPress-Themes. Beide enthalten einige sehr beeindruckende vorgefertigte Designs. Ich denke, dass Astra in Bezug auf das Design auf einem besseren Weg ist, das mit 4 verschiedenen Pagebuildern verwendet werden kann. OceanWP bietet Nutzern ihrer kostenlosen Edition nur 13 Elementor-basierte Designs , aber alle Designs erfordern mindestens eine Premium-Erweiterung, um richtig angezeigt zu werden.
Alle OceanWP-Benutzer können auch das Astra Starter Templates-Plugin verwenden und dieselben vorgefertigten Designs importieren, auf die Astra-Benutzer Zugriff haben, wenn sie dies wünschen. Und lassen Sie sich von den Problemen mit dem Demosystem von OceanWP nicht entmutigen. Sie haben immer noch einzigartige Funktionen und Einstellungen, die Astra nicht bieten kann.
Die Kosten für die Nutzung von OceanWP und Astro können variieren . Sie hängen wirklich von den Designs ab, die Sie verwenden möchten, der Anzahl der Websites, die Sie verwenden möchten, und den wichtigsten Funktionen.
Besitzer einer einzelnen Website können durch den Kauf der Vollversion von OceanWP ein besseres Angebot erhalten. Sie können 13 Premium-Plugins und 60 Premium-Designs verwenden.
Astra Pro kann für Leute, die nur eine Website besitzen, etwas teurer sein als erwartet. Es kann jedoch eine günstigere Option für diejenigen sein, die mehrere Websites besitzen, da die Nutzung unbegrenzt ist. Ihr Modulsystem reduziert die Anzahl der Plugins, die Sie installieren müssen, und Astra-Module werten das kostenlose Thema mehr auf als die Premium-Erweiterungen von OceanWP.
Der einzige Nachteil der Premium-Preisstruktur von Astra besteht darin, dass Sie einen ihrer Agenturpläne kaufen müssen, bevor Sie eines der 55 zusätzlichen Designs verwenden können. Das Gesamtpaket ist ein besseres Preis-Leistungs-Verhältnis, da die Entwickler auch ihre anderen WordPress-Plugins eingebunden haben.
Ich denke, dass die kostenlose Edition von Astra besser ist als die kostenlose Edition von OceanWP . Dies liegt daran, dass Sie Premium-Plugin-Erweiterungen aktivieren müssen, bevor die kostenlosen Theme-Demos von OceanWP ordnungsgemäß funktionieren. Astra hat auch mehr kostenlose Themen-Demo-Auswahlen.
OceanWP bietet mehr Anpassungsmöglichkeiten als Astra. Wenn Ihnen die Anpassung des Themas wichtig ist, ist OceanWP möglicherweise die beste Wahl. Diese Kritikpunkte sind jedoch nicht so relevant, wenn Sie ein Upgrade auf Astra Pro planen, da dies Hunderte zusätzliche Design- und Layoutoptionen bietet.
Ich würde dringend empfehlen, beide Themes zu installieren und zu testen . Dann können Sie die Funktionen, Funktionen, Anpassungen und Optionen jedes Themas sehen, bevor Sie entscheiden, welches Ihren Anforderungen am besten entspricht.
