Einführung in Elementor v1.9: Mit Autosave nie an Schwung verlieren
Veröffentlicht: 2018-01-09Ich freue mich, Elementor v1.9 vorzustellen, das mit Autosave und mehreren anderen UI-Funktionen ausgestattet ist, um Ihren Workflow zu optimieren.
"Hey, was zum #[email protected]&%*! hast du mit meinem Speichern-Button gemacht?"
Ich weiß, dass das Empfangen von Schnittstellenänderungen ein harter Brocken sein kann.
Es mag schwierig sein, sich an die Änderungen zu gewöhnen, aber ich garantiere Ihnen, dass Sie sich ein paar Stunden nach der Verwendung in die neue Version verlieben werden!
Die heutige neue Elementor-Version 1.9 führt solche Änderungen ein. Dies ist das erste Mal seit über anderthalb Jahren, dass unser Panel ein größeres Update erhält.
Wir nehmen diese Änderungen vor, weil die Fähigkeiten von Elementor ständig wachsen und die Benutzeroberfläche diesem Wachstum entsprechen muss. Um dies zu erreichen, müssen wir die Kernelemente kontinuierlich erneuern und verbessern, damit Entwickler und Designer immer einen Schritt voraus sind.
Wir hören ständig auf, modernste Funktionen hinzuzufügen und gleichzeitig sicherzustellen, dass alles für alle Benutzer reibungslos läuft, nicht nur für die aktuelle Version, sondern auch für zukünftige Versionen von Elementor.
Jede Änderung wurde aus jedem Blickwinkel akribisch betrachtet und basierend auf dem Feedback unserer Benutzer neben unserer eigenen Vision hinzugefügt.
Wir brauchten drei Monate, um die beste Lösung auszuliefern und die Version 1.9 nach umfangreichen Tests durch unser Team und die Betatester-Gruppe zu veröffentlichen.
Tauchen wir ein, beginnend mit der brandneuen Autosave-Funktion.
Einführung von Autosave
In der Vergangenheit haben wir zwei leistungsstarke Funktionen zur Sicherung Ihrer Arbeit hinzugefügt: Revisionsverlauf zum Speichern einer Revision jedes Mal, wenn Sie die Seite speichern, und Wiederholen / Rückgängig machen, um Fehler schnell rückgängig zu machen.
Jetzt fügen wir eine Funktion hinzu, die Ihren Workflow kugelsicher macht und sicherstellt, dass Ihre Arbeit immer geschützt ist. Mit der neuen Autosave-Funktion wird jede Änderung, die Sie vornehmen, automatisch gespeichert!
Auf diese Weise müssen Sie NIE wieder auf Speichern drücken!
Mit der neuen Autosave-Funktion wird jede Änderung, die Sie vornehmen, automatisch gespeichert!
So testen Sie diese Funktion:
- Gehe zu Elementor und nimm ein paar Änderungen an deiner Seite vor
- Warten Sie ein paar Sekunden und beachten Sie, dass die Seite automatisch gespeichert wird
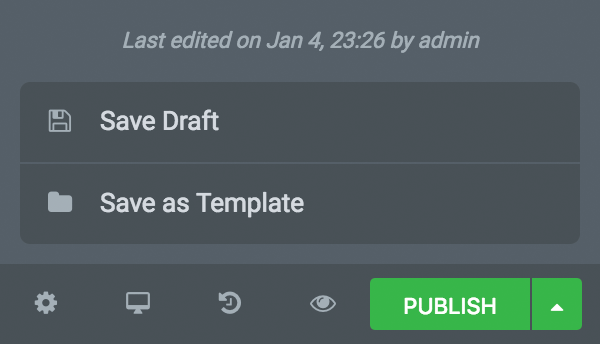
- Öffnen Sie nun die Schaltfläche zum Speichern rechts in der Fußzeile, um die Meldung zu sehen: 'Zuletzt bearbeitet am 4. Januar, 23:26 Uhr von Autorname' . (Siehe graues Bild unten)
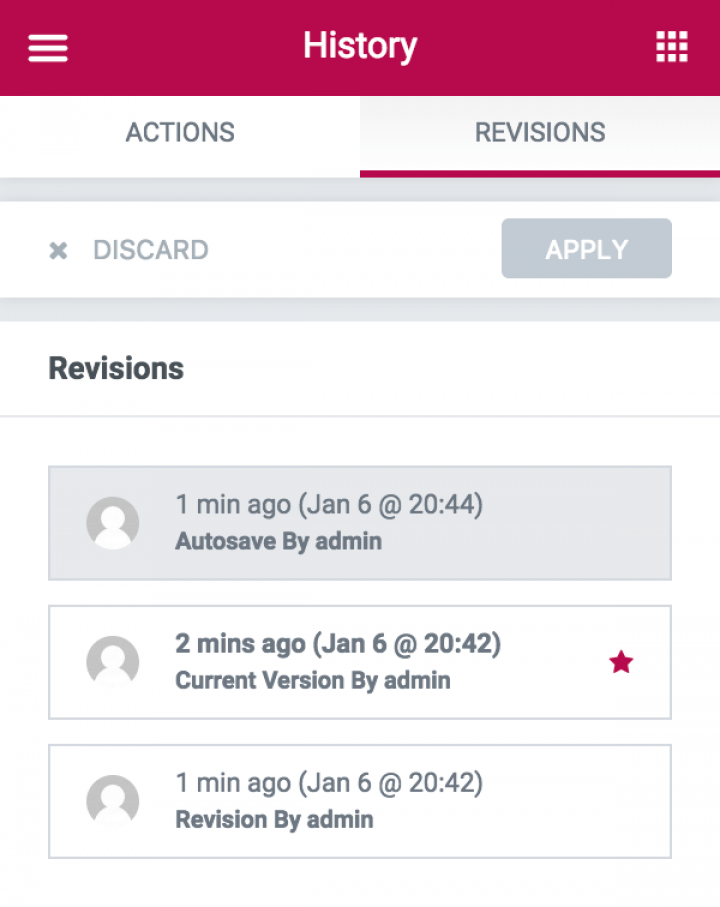
- Sie können zu Verlauf > Revisionen gehen und den Datensatz der automatischen Speicherung anzeigen


Nicht nur automatisches Speichern ... auch automatisches Erstellen!
Jeder Beitrag sollte perfekt aussehen, oder?
Erinnern Sie sich, als Sie gerade einen Artikel bearbeiteten und Besucher die Änderungen sahen, bevor Sie fertig waren?
Nicht mehr! Jetzt haben Sie einen neuen Status "Entwurf" für veröffentlichte Beiträge.
Mit dieser Funktion können Sie Ihre Seiten weiter bearbeiten, ohne sich Sorgen machen zu müssen, dass Ihre Besucher (oder Google) Ihre unvollendeten Arbeiten sehen. Dies macht Ihren Workflow flexibler, da Sie Ihre veröffentlichten Artikel erneut aufrufen und sie ohne Angst mit Ihrem neuen "Entwurfsspielplatz" optimieren können.
Veröffentlichen Sie nur, wenn Sie zum Veröffentlichen bereit sind
Sie bearbeiten eine bereits veröffentlichte Seite. Plötzlich bekommen Sie einen dringenden Anruf. Sie müssen Ihren Schreibtisch verlassen, aber die vorgenommenen Änderungen sind noch nicht fertig und können nicht veröffentlicht werden.
Wie geht's? Veröffentlichen Sie Ihre unvollständigen Änderungen oder verwerfen Sie sie vollständig? Genau hier – unsere neue Funktion „Veröffentlichen / Entwurf“ kommt zu Ihrer Rettung!
Anstatt nur an einer veröffentlichten Live-Version zu arbeiten, haben Sie jetzt zwei Versionen: die veröffentlichte Version, die Ihre Besucher sehen, und eine weitere NEUE Entwurfsversion, an der Sie arbeiten können.


Von nun an arbeiten Sie immer dann, wenn Sie eine bereits veröffentlichte Seite bearbeiten, am Entwurf. NUR wenn Sie bereit sind, die Änderungen zu veröffentlichen, klicken Sie auf "Veröffentlichen", um die Änderungen in der Live-Version der Site auszuführen.
Schaltfläche "Veröffentlichen / Aktualisieren" anstelle der Schaltfläche "Speichern"
Die neuen Funktionen Autosave und Auto-Draft machten die alte Speicherschaltfläche von Elementor überflüssig. Wir wollten Ihren bisherigen Design-Workflow beibehalten und gleichzeitig verbessern.
Aus diesem Grund haben wir auf neuen Seiten "Speichern" durch "Veröffentlichen" und auf bestehenden Seiten "Aktualisieren" ersetzt. Sie können Seiten direkt über das Hauptfenster veröffentlichen oder die Speicheroptionen öffnen, um die Seite als Entwurf oder als Vorlage zu speichern.
Die neuen Schaltflächen ähneln den Veröffentlichungsschaltflächen von WordPress und bieten Ihnen ein einheitlicheres Erlebnis. In WordPress klickst du zuerst auf Veröffentlichen und dann auf Aktualisieren, um Änderungen am veröffentlichten Beitrag vorzunehmen.
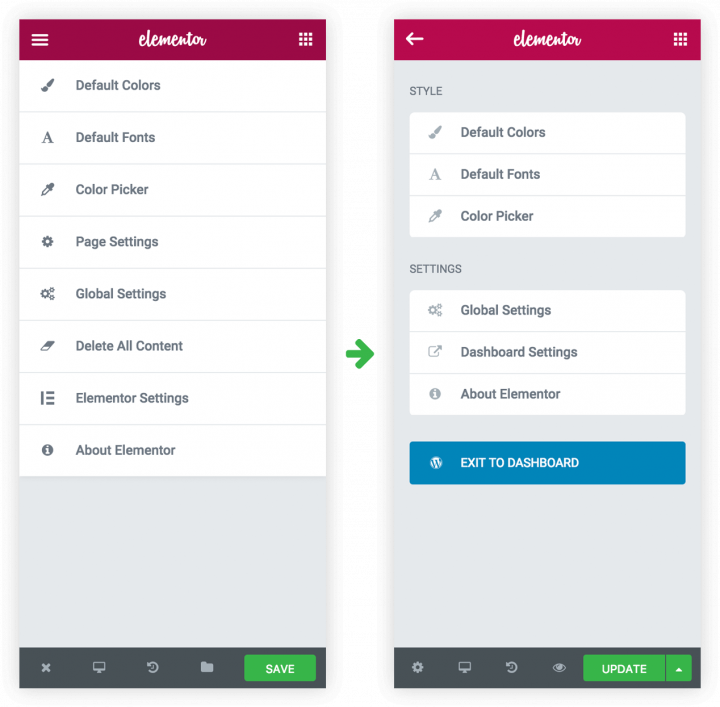
Neu gestaltetes Fußzeilen- und Bedienfeldmenü

Mit unseren Verbesserungen der Benutzeroberfläche haben wir unser Fußzeilen-Panel und unser Panel-Menü neu strukturiert.
Das Panel-Menü, das sich über das linke Hamburger-Symbol befindet, enthält jetzt nur noch allgemeine Standardeinstellungen (Standardfarben & Schriftarten, Farbauswahl, globale und Dashboard-Einstellungen). Wir haben andere Einstellungen übernommen, um die Navigation in Elementor zu erleichtern.
Dieses Panel enthält auch die Schaltfläche 'Exit to Dashboard'. Diese Position oben links entspricht der Position, an der die Schaltfläche zum Beenden in den meisten Programmen (wie Photoshop) angezeigt wird.
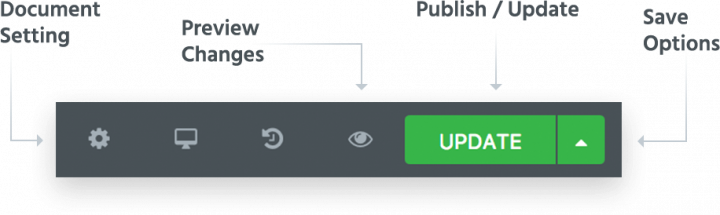
Die Schaltfläche in der unteren linken Fußzeile ist jetzt mit den Dokumenteinstellungen verknüpft. Auf diese Weise sind alle Ihre Dokumenteinstellungen getrennt und leichter zugänglich. Dies wird sich als nützlicher erweisen, sobald wir unseren Theme Builder veröffentlichen und Elementor für andere Dokumente als Seiten öffnen.

Schließlich enthält die Fußzeile jetzt eine Schaltfläche für die Vorschau der Änderungen, damit Sie Ihren Entwurf sehen können, bevor Sie Ihre Änderungen veröffentlichen.
Schauen Sie sich den neuen Look für die Fußzeile an:

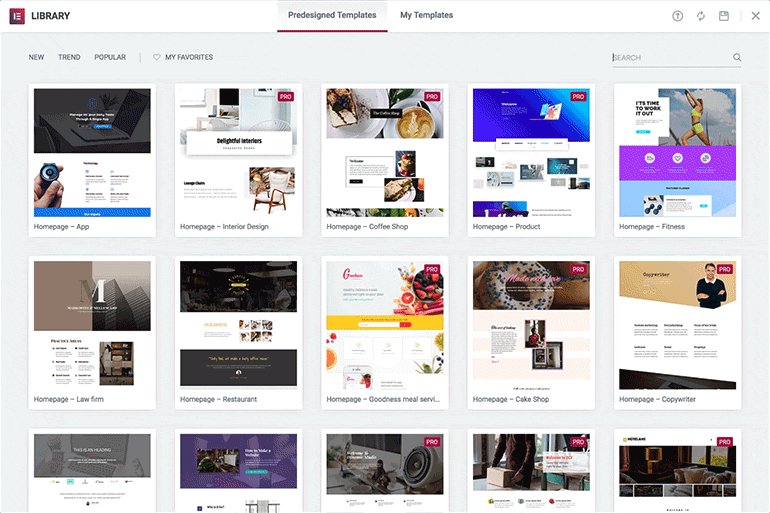
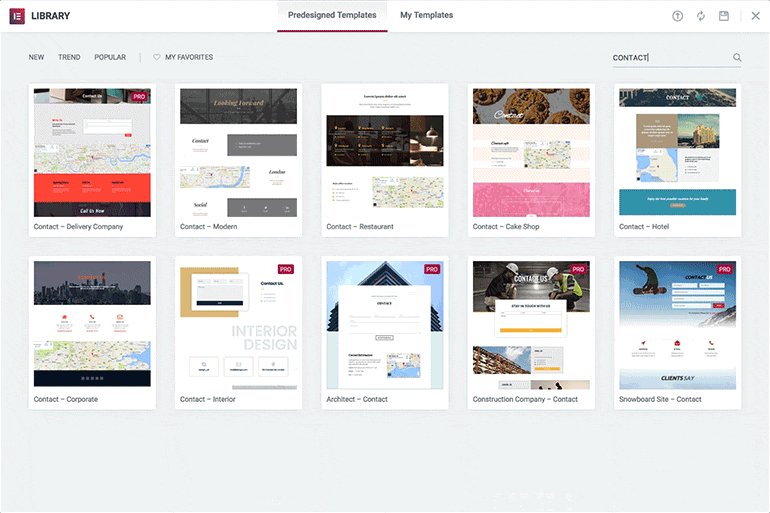
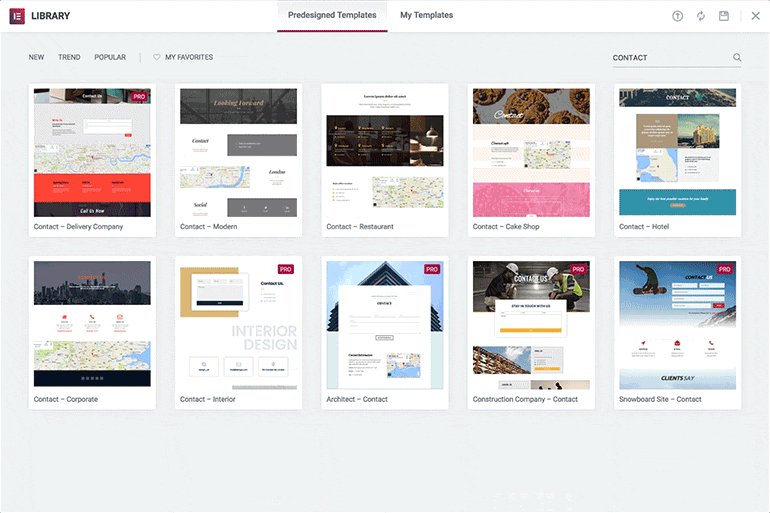
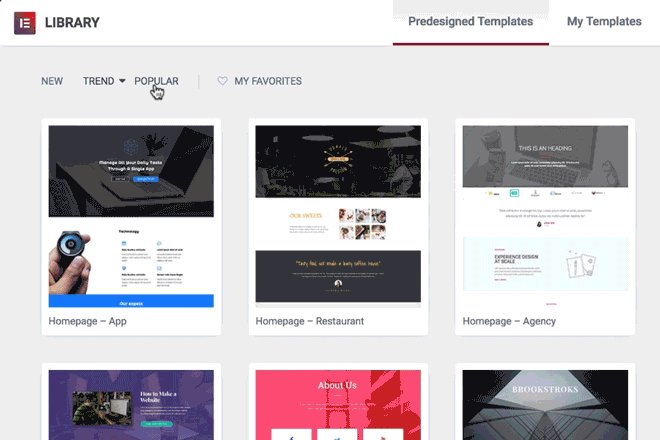
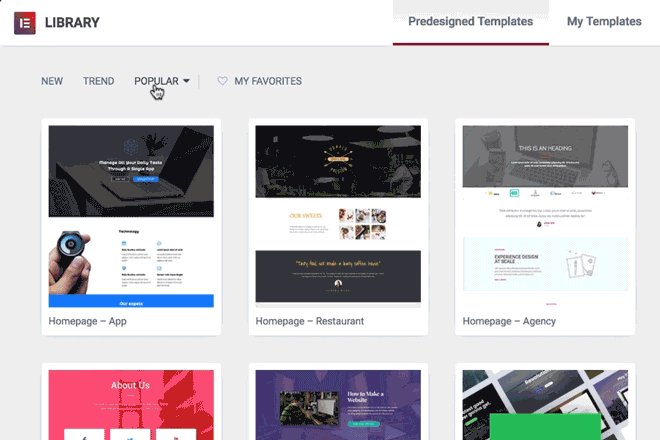
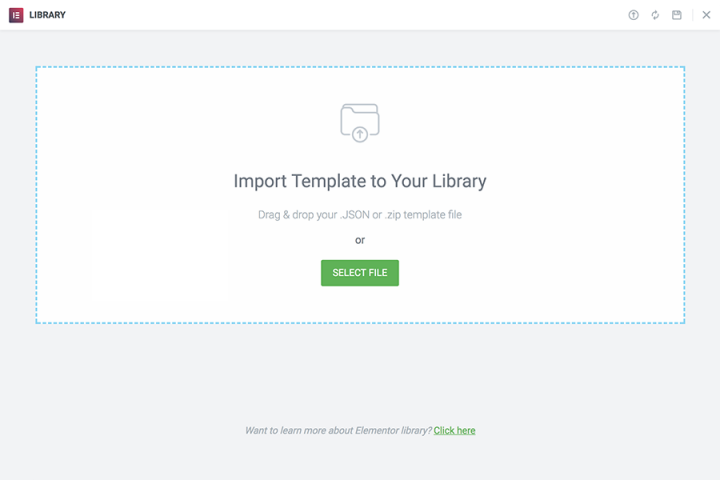
Vollständige Überarbeitung der Bibliothek
Wir haben jetzt die Vorlagenbibliothek von Elementor aktualisiert, sodass es jetzt deutlich einfacher ist, Vorlagen in Bezug auf Funktionalität und Benutzeroberfläche zu navigieren und zu sortieren.
Die Elementor-Vorlagenbibliothek ist seit unserer Einführung stetig gewachsen und enthält jetzt über 130 verschiedene beeindruckende Vorlagen, mit denen Sie eine Vielzahl von Seiten (Landingpages, Info, Homepages…) in verschiedenen Branchen (Immobilien, Restaurants…) erstellen können.
Da wir immer mehr Vorlagen hinzufügen, wird es immer schwieriger, eine Vorlage für einen bestimmten Zweck oder Bedarf zu finden.
Hier ist die neue Vorlagenbibliothek hilfreich, die Such- und Sortierfunktionen hinzufügt.

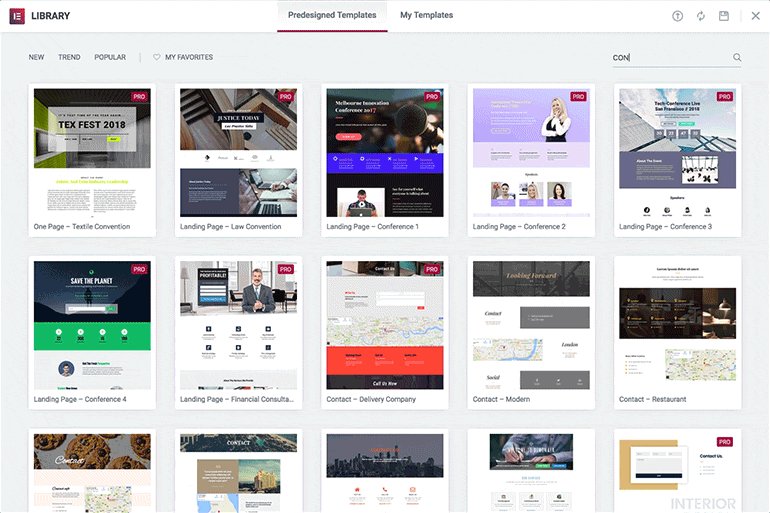
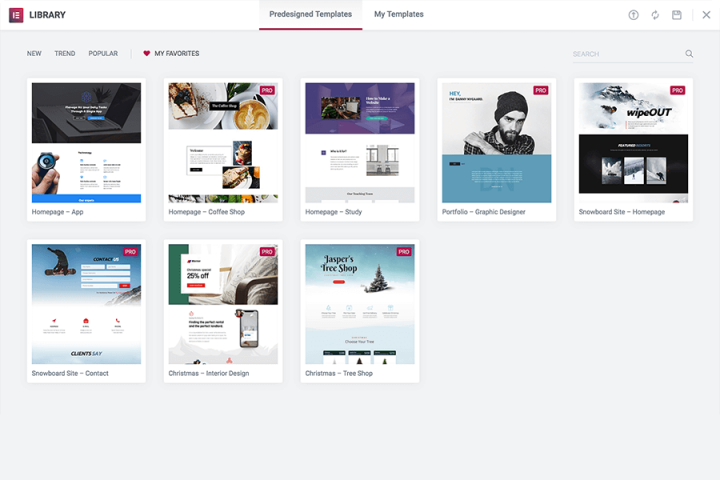
Bibliothekssuche
Sie haben jetzt ein Vorlagensuchfeld, mit dem Sie schneller als je zuvor die richtige Vorlage finden können.
Wir haben jeder Vorlage relevante Tags hinzugefügt, sodass Sie auch nach einer bestimmten Kategorie wie „Sport“ oder „Essen“ suchen können. Jetzt können Sie nach Seite, Name, Stichwort-Tag oder Zweck suchen.

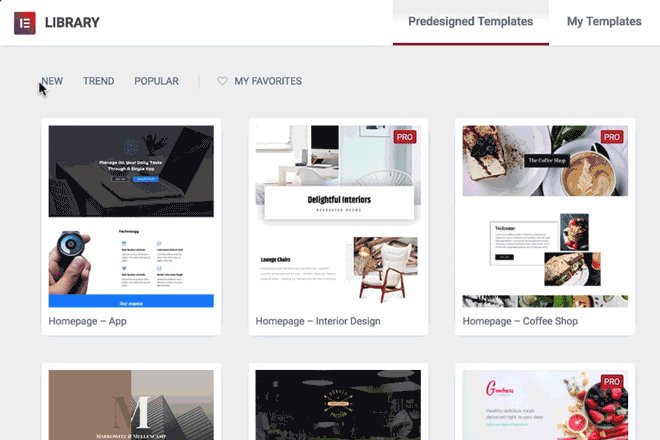
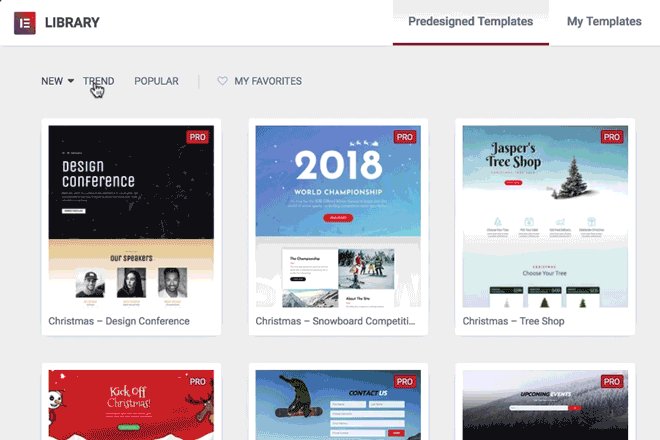
Bibliotheksfilter
Mit unserem brandneuen Filtersystem können Sie nach verschiedenen Filtern sortieren:
- Neue / alte Vorlagen
- Beliebte Vorlage (die am häufigsten heruntergeladenen Vorlagen in der Bibliothek)
- Trendige Vorlagen (die am häufigsten heruntergeladenen Vorlagen der letzten Tage)
Diese Filter helfen Ihnen, die führenden Vorlagen zu finden, sodass Sie unser Community-Wissen nutzen und die „Weisheit der Masse“ nutzen können, um das richtige Layout auszuwählen.

Bibliotheksfavoriten
Mit dem Herzsymbol neben jeder Vorlage können Sie jede Vorlage auf der Registerkarte "Meine Favoriten" speichern, um einen einfachen Zugriff auf Ihre beliebtesten Vorlagen zu gewährleisten. Auf diese Weise müssen Sie die Vorlagen nicht durchsuchen oder eine Suche durchführen, um häufig verwendete Vorlagen zu finden.
"Finden Sie schneller als je zuvor die richtige Elementor-Vorlage."

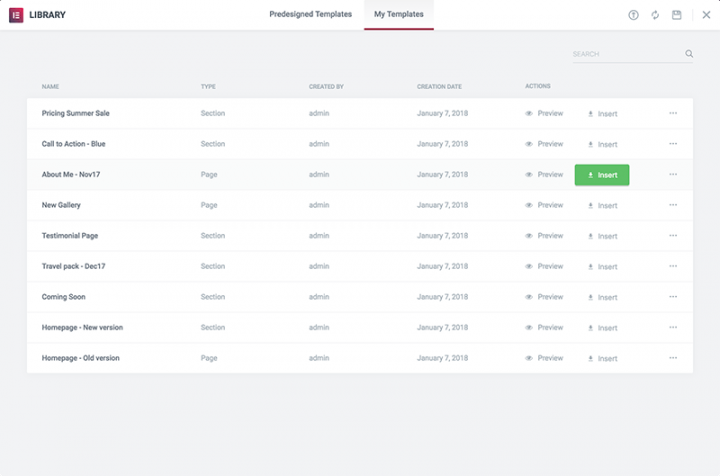
Such- und Sortieroptionen für "Meine Vorlagen"
Unter 'Meine Vorlagen' können Sie Ihre Vorlagen nach Name, Typ (Seite / Abschnitt), Autor und Datum sortieren. Sie können Ihre gespeicherten Vorlagen auch mithilfe der Suchleiste filtern. Suchen Sie nach einer bestimmten Vorlage, die Sie zuvor gespeichert haben? Geben Sie einfach einen beliebigen Begriff in die Suchleiste ein, um ihn schnell zu finden und überall zu verwenden.
Kurzer Tipp: Geben Sie bei der Benennung Ihrer Vorlagen so beschreibend wie möglich an. Geben Sie den Zweck, den Kundennamen, die Funktionalität, das Designkonzept und andere Attribute an, die Ihnen helfen könnten, es später wiederzufinden.


Vorlagen importieren und Bibliothek direkt synchronisieren
Wir haben die Funktion „Vorlage importieren“ zur Registerkarte „Meine Vorlagen“ hinzugefügt, sodass Sie Vorlagen direkt aus dem Bibliotheks-Popup importieren können. Ziehen Sie Ihre Vorlagen in das Fenster und sie werden automatisch hochgeladen.
Wir haben auch die Schaltflächen "Bibliothek synchronisieren" und "In Bibliothek speichern" hinzugefügt. Zuvor waren diese Schaltflächen nur unter dem Tools-Dashboard verfügbar.
Diese Änderungen kamen direkt aus wiederkehrenden Benutzer-Feedbacks, die einen einfacheren Zugang zu diesen Funktionen forderten.
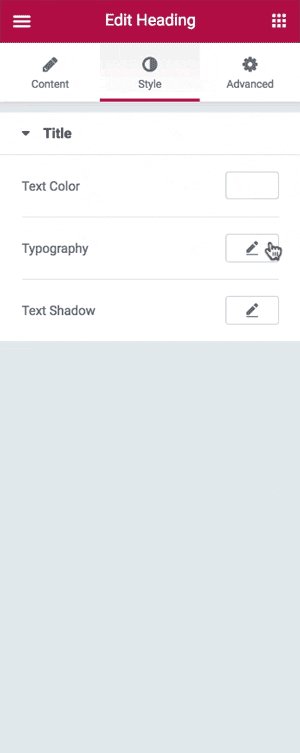
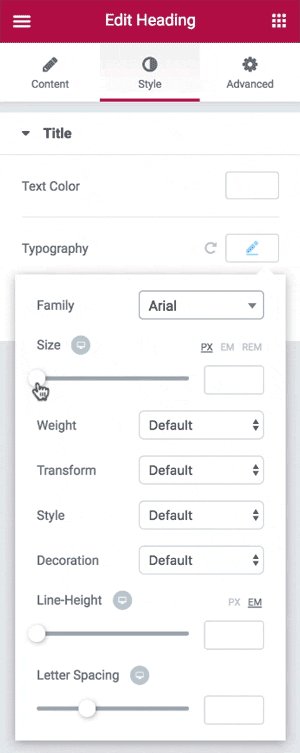
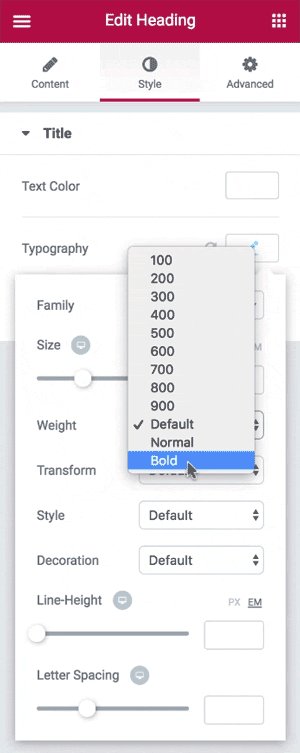
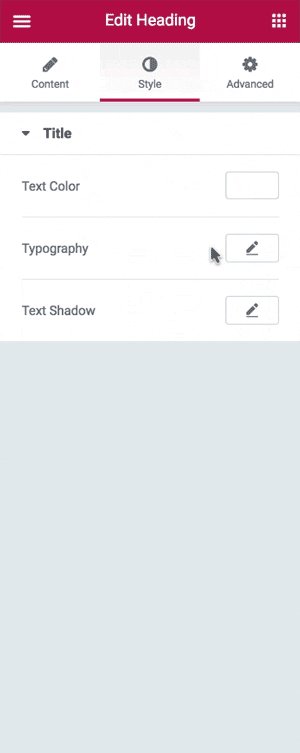
Popup für Stileinstellungen

Im vergangenen Jahr wurde unser Panel mit vielen neuen Funktionen und Ergänzungen eingeführt. Einige unserer Nutzer empfanden das Panel als „überfüllt“ und verwirrend. Als Ergebnis haben wir begonnen, an fortschrittlicheren Steuerelementen zu arbeiten, die die Dinge einfacher machen.
Das Ergebnis ist ein brandneues Popup-Steuerelement für Typografie, Boxschatten und Textschatteneinstellungen.
Wenn Sie ein Text-Widget bearbeiten, werden Sie feststellen, dass diese Einstellungen jetzt in einem Popup-Fenster platziert wurden. Diese Änderung hilft Ihnen, sich beim Anpassen der Stileinstellungen besser zu konzentrieren.
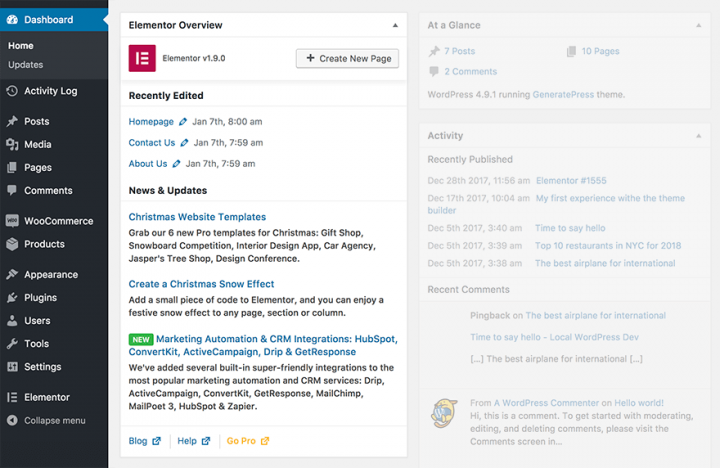
Nützliches Elementor-Widget in Ihrem Dashboard

Diese Version führt ein neues Elementor-Übersichts-Widget in das WordPress-Haupt-Dashboard ein, das es Benutzern bequemer macht, eine neue Seite mit Elementor zu erstellen, auf aktuelle Dokumente zuzugreifen und sich über neu hinzugefügte Funktionsupdates zu informieren.
Diese Änderung ist besonders hilfreich für Benutzer, die Elementor täglich verwenden. Anstatt eine neue Seite zu erstellen, zu benennen, als Entwurf zu speichern und schließlich auf „Mit Elementor bearbeiten“ zu klicken, können Sie jetzt auf „Neue Seite hinzufügen“ klicken und direkt zu Elementor gehen.
Kickstart 2018 mit einem Knall!
Wir freuen uns, diese neue Funktionalität unseren (fast) einer halben Million Nutzern vorstellen zu können.
Elementor Version 1.9 enthält mehrere weitere Verbesserungen, darunter die hinzugefügte Gutenberg-Kompatibilität, den Datenschutzmodus für das Video-Widget und andere Entwicklungsverbesserungen. Eine vollständige Liste der Änderungen finden Sie im Changelog.
2018 verspricht ein großes Jahr für Elementor und seine Community zu werden, das möglicherweise Millionen von Benutzern erreicht und aufregende, noch nie dagewesene Funktionen einführt.
Welche anderen Funktionen möchten Sie in der Vorlagenbibliothek sehen? Lass es mich in den Kommentaren unten wissen.
