Monatliche Vorlagen-Kits #10: Das Vorlagen-Kit für die Barbershop-Website
Veröffentlicht: 2020-05-20Unsere Friseursalon-Website-Vorlage ist perfekt für Friseursalons, die eine moderne, modische Website erstellen möchten, um ihre Online-Präsenz zu erhöhen. Das Erscheinungsbild des Templates orientiert sich an modernen, männlich orientierten traditionellen Barbershops. Gleichzeitig ist das Kit auch super vielseitig und vielseitig einsetzbar, so dass andere kleine Unternehmen es an ihre spezifischen Branding- und Marketinganforderungen anpassen können.
Einige Beispiele für andere Unternehmen, die die Vorlage einfach verwenden und an ihre Geschäftspersönlichkeiten anpassen können, sind Fitnessstudios, Friseursalons, Tattoo-Studios, Geschäfte mit einfachen Dienstleistungen und wirklich alles, was Ihnen in den Sinn kommt – es geht nicht nur darum, eine Friseur-Website zu erstellen!
Ein weiterer wichtiger Vorteil dieses Vorlagen-Kits besteht darin, dass es fortschrittliche Designfunktionen nutzt und sie für einen einfachen Design-Workflow leicht zugänglich macht.
Als Webdesigner lieben wir die Idee von Template Kits. In letzter Zeit gab es tatsächlich eine neue Entwicklung mit den Optionen und der Verfügbarkeit von Vorlagen-Kits, die Sie dank einer neuen Funktion von Envato für Elementor verwenden können.
Diesen Monat hat Envato 200 Vorlagen-Kits auf den Markt gebracht, die speziell für die Verwendung mit Elementor entwickelt wurden. Wir empfehlen Ihnen dringend, sich den Marktplatz für Vorlagen-Kits anzusehen, damit Sie die beste Lösung für jede von Ihnen erstellte Website finden, unabhängig von Disziplin und Branche.
Um zu sehen, wie Sie dieses Vorlagen-Kit herunterladen, sehen Sie sich dieses Video an.
Nun zu den verschiedenen Elementen im Barbershop Template Kit und wie Sie damit beginnen können, Ihre eigentliche Website zu erstellen.
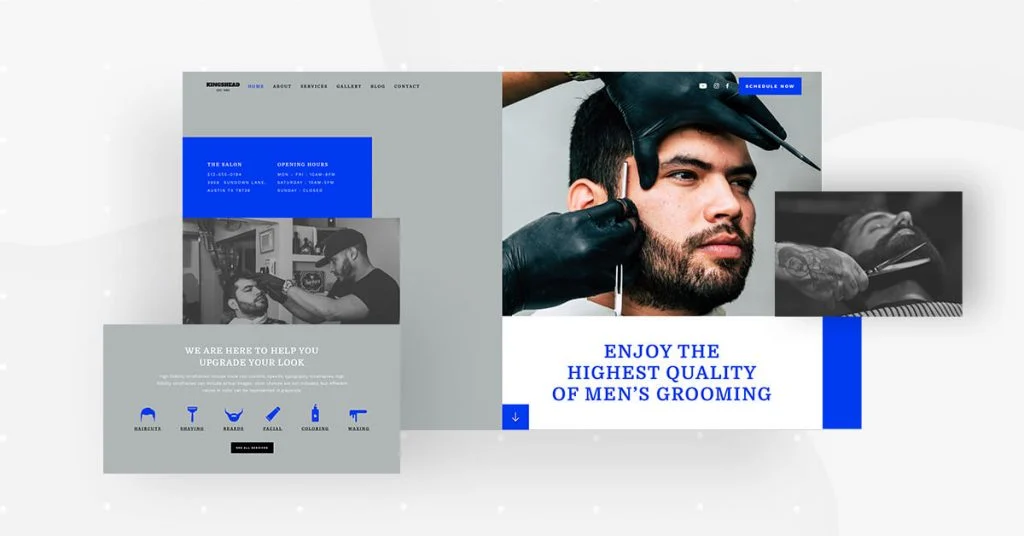
Homepage: Den Barbershop-Vibe bekommen

Die Homepage des Template Kit verwendet eine Vielzahl von Designtechniken, um ihre Markenbotschaft sowie die Atmosphäre ihres stationären Geschäftsstandorts darzustellen.
Die Verwendung von visuellem Kontrast auf dieser Seite ist in allen Designelementen sehr verbreitet. Die dominanteste ist aus unserer Sicht das Schwarz-Weiß-Foto, das dem farbigen, vergrößerten Foto gegenübergestellt wird, das den Gesichtsausdruck des Kunden und seine Frisur zeigt. Dies repräsentiert die kombinierte Atmosphäre eines altmodischen Herrenfriseursalons mit der modernen, modischen Frisur, die sie bieten.
Um zu sehen, wie Sie das Standardbild der Vorlage durch Ihr eigenes Bild ersetzen, sehen Sie sich dieses kurze Gif an:
Als wir diese Vorlage mit Elementor erstellt haben, haben wir beim Ändern unseres Bild-Uploads einfach Mischmodus und CSS-Filter verwendet. Sie benötigen weder Photoshop noch eine andere Bildbearbeitungssoftware.
Darüber hinaus verdeutlichen die Farbblock-Stil-Kombination von Königsblau ('Blue Ribbon'/#003AF1, um genau zu sein) mit 'Dunkelgrau/#B0B6B6' sowie das Broken-Grid-Layout den traditionellen Stil des Barbershops parallel zu Modernität.
Wenn Sie zum nächsten Abschnitt scrollen, sehen Sie eine Reihe von flachen Symbolen mit einem Farbwechsel-Hover-Effekt. Diese Symbolliste dient als visuelle Darstellung aller vom Salon angebotenen Dienstleistungen.
Wenn wir raten müssten, würden wir annehmen, dass diese Informationen eine der Schlüsselfragen des Besuchers sind, die er beim Surfen auf der Website beantwortet haben möchte. Er möchte genau wissen, was ihm das Unternehmen bieten kann und warum er sich für sie als Anbieter entscheiden sollte.
Beachten Sie, dass diese Symbole leicht mit anderen Symbolen ausgetauscht werden können, wenn Sie die Vorlage für einen anderen Geschäftstyp verwenden. Sie können sich auf unser Symbollisten-Widget beziehen, um diese Technik genauer zu verstehen. Übrigens liegt jede Icon-Datei im .SVG-Format vor. In der Praxis bedeutet dies, dass die Farben leicht geändert werden können, was besonders hilfreich ist, wenn Sie verschiedene Farbwechsel-Hover-Effekte ausprobieren möchten.
Beachten Sie beim Einfügen der Homepage-Vorlage in Ihre Website, dass es sich bei dieser Vorlage um eine "Seite" handelt, die Sie herunterladen können von:
Editor > Bibliotheks-Popup öffnen > Registerkarte Seiten > scrollen Sie durch die Seite und suchen Sie sie oder suchen Sie nach "Barbershop".
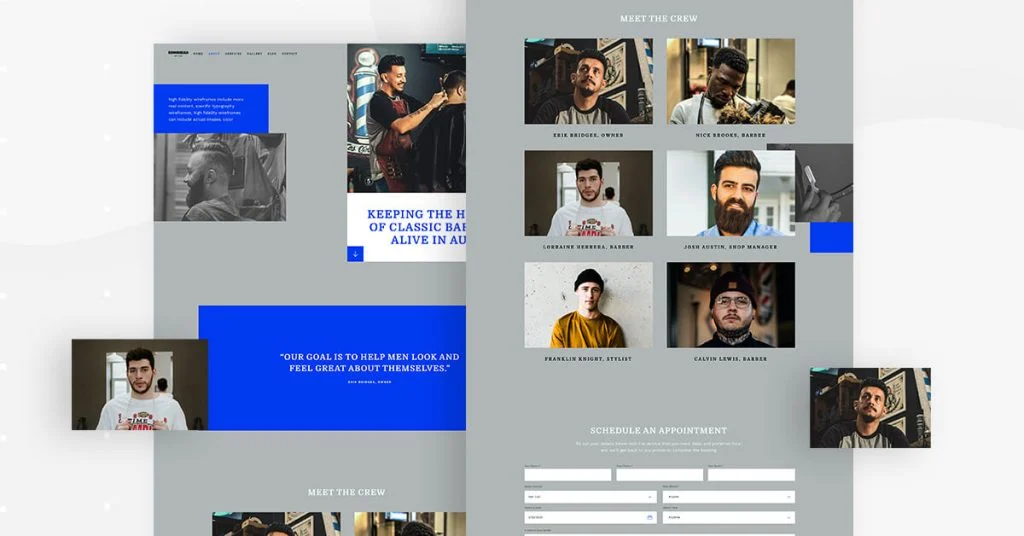
About-Seite: Zeigen, worum es bei dir geht

Die About-Seite hält sich an das kaputte Raster-Layout, das uns auf der Homepage vorgestellt wurde. Das unterbrochene Rasterlayout ist perfekt, um ein einheitliches Designschema auf der gesamten Website beizubehalten und gleichzeitig einen einzigartigen und interessanten Stil beizubehalten.
Auf der About-Seite ist auch die Auswahl des Fotos sehr effektiv. Der Barbier selbst (in diesem Fall der Geschäftsinhaber) hat einen modernen, modischen Haarschnitt, ein fröhliches Gemüt und trägt eine authentisch aussehende Schürze mit Werkzeug im Schlepptau. Die Atmosphäre des Salons ist hier definitiv präsent und zeigt einen Blick auf die Einrichtung des Salons im Hintergrund.
Wenn Sie Ihren Service oder Ihr Produkt visualisieren, möchten Sie Ihren potenziellen Kunden beweisen, dass Ihr Team leidenschaftlich für das ist, was es anbietet.
Ein weiteres wichtiges Element der About-Seite ist der Abschnitt, der die Friseure des Barbershops selbst vorstellt.
Jedes Foto ist detailliert und professionell, um sicherzustellen, dass die Frisur jeder Person gepflegt ist und ihr Auftreten Persönlichkeit und Spontaneität vermittelt.
Hinsichtlich des Layouts ist das Bildraster der Fotografien poliert und einheitlich, wodurch ein angenehmes, ansprechendes visuelles Erlebnis beim Betrachten der Fotos entsteht.
Wie die Homepage ist auch die About-Seite eine 'Page'-Vorlage.
Sie können es einfügen, indem Sie zu Editor > Bibliotheks-Popup öffnen > Registerkarte Seiten > durch die Seite scrollen und sie finden oder nach "Barbershop" suchen.
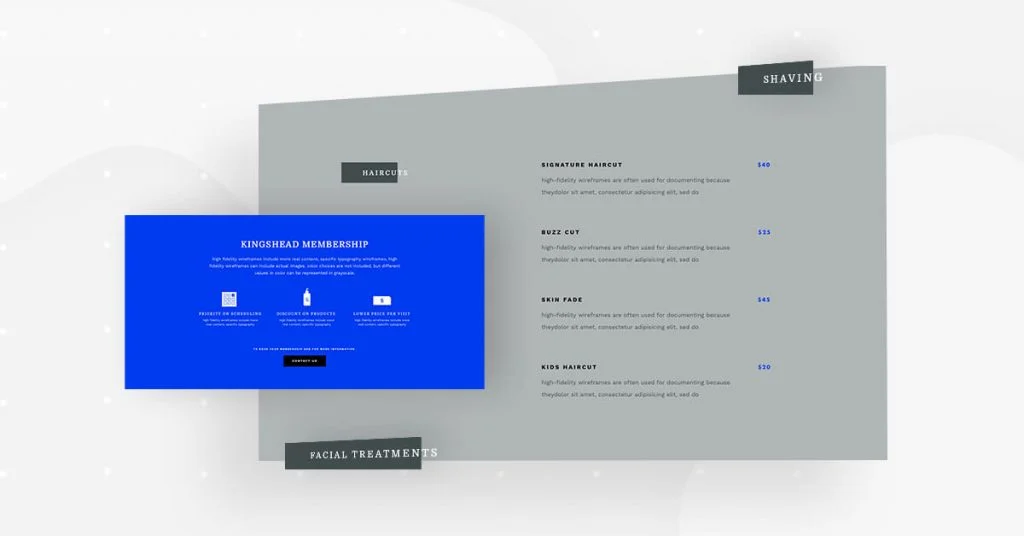
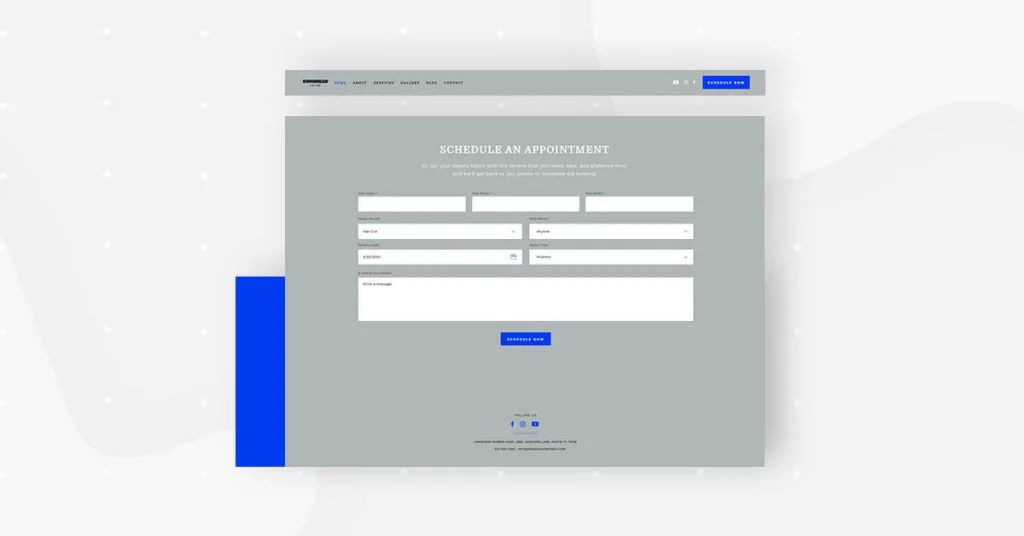
Services-Seite: Was Sie Ihren Kunden bieten

Als nächstes kommt die Seite Dienste. Der wichtigste Bereich dieser Seite ist das Servicemenü. Jeder Besucher, der erwägt, einen Termin in Ihrem Friseursalon zu vereinbaren, wird dieses Menü mit ziemlicher Sicherheit sehen wollen.
Aus diesem Grund ist die Lesbarkeit und im Wesentlichen die Typografie von größter Bedeutung, wenn Sie ein Menü oder eine Liste von Diensten entwerfen. Im gesamten Vorlagen-Kit werden Sie feststellen, dass wir eine Vielzahl von Schriftarten und Schriftarten ausgewählt haben.
Zunächst haben wir uns für zwei Schriftarten entschieden: Serif und Sans-Serif. Diese Kombination geht auf das Phänomen zurück, das wir vorhin besprochen haben, das altmodische Traditionelle (Serifen) mit dem Modernen und Schlichten (Serifenlose) zu kombinieren.
In Bezug auf Schriftfamilien haben wir Domine (Serifen) für die Elemente der Navbar-Liste und die Menükategorienamen (Haircuts, Beards & Moustaches usw.) verwendet. Für die Fließtexte, Schaltflächentexte und Menüpunkte wie die Behandlungsart und deren Beschreibungen haben wir uns dann für Work Sans (Sans Serif) entschieden.
Auf der Ebene der Benutzerfreundlichkeit ist eine serifenlose Schrift wie Work Sans besser für die Lesbarkeit, was wichtig ist, wenn es sich um ganze Sätze oder Zeichenfolgen mit vielen Wörtern handelt.
Die Wahl der Typografie war eine weitere Möglichkeit, die Botschaft der Marke in das Website-Design einzubringen.
Wie die Seite Homepage und Info ist auch die Seite Dienste eine 'Seite'-Vorlage.
Sie können es einfügen, indem Sie zu Editor > Bibliotheks-Popup öffnen > Registerkarte Seiten > durch die Seite scrollen und sie finden oder nach "Barbershop" suchen.
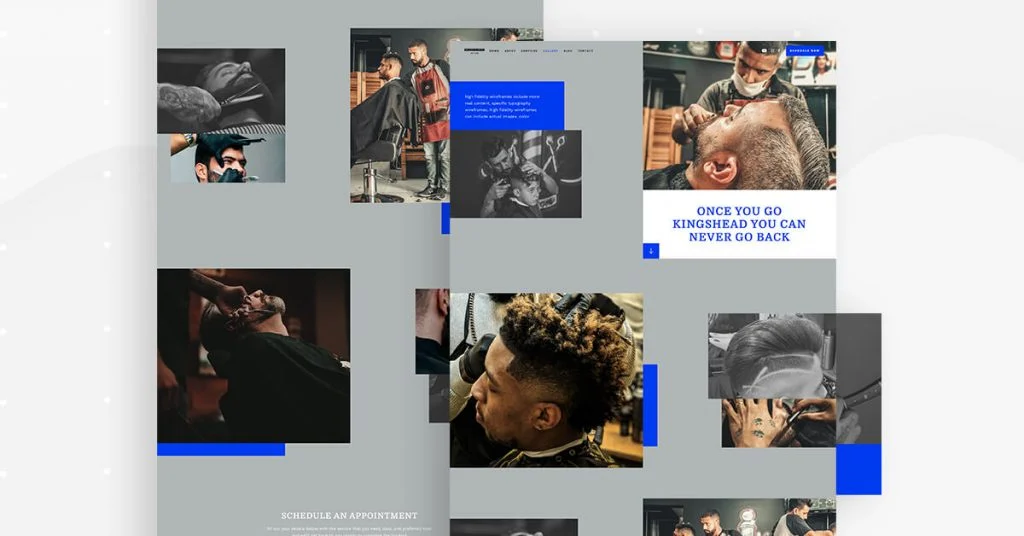
Galerieseite: Sehen ist Glauben

Bei der Gestaltung der Vorlage für die Galerie-Seite haben wir uns entschieden, dem Website-Besucher einen hautnahen und persönlichen Einblick in das Talent der Friseure im Salon zu geben. Wir haben detaillierte, scharfe Fotos ausgewählt, die die genauen Details jedes Haarschnitts zeigen, den wir mit den Besuchern teilen.
Dadurch werden zwei Dinge erreicht: Erstens repräsentiert es das künstlerische Prestige, das jeder Barbier besitzt. Und wie bereits erwähnt, zeigt die Bildsprache potenziellen Kunden, wie viel jeder Mitarbeiter im Salon schätzt und in seine Arbeit investiert.
Wir haben die Bilder auch auf der Seite so verteilt, dass jedes Bild detailliert dargestellt wird, aber die Bildersammlung sieht nicht aufdringlich oder unordentlich aus.

Hilfreich ist dabei auch, dass unsere Farbpalette nicht zu viele Farben verwendet. Es geht wirklich nur um die fotografierten Personen und Objekte und nicht um leuchtende, kräftige Farben, die das Rampenlicht dessen stehlen, was wir als Designer hervorheben wollen.
Wie die Homepage, die Info-Seite und die Dienste-Seite ist auch die Galerie-Seite eine 'Seite'-Vorlage
Sie können es einfügen, indem Sie zu Editor > Bibliotheks-Popup öffnen > Registerkarte Seiten > durch die Seite scrollen und sie finden oder nach "Barbershop" suchen.
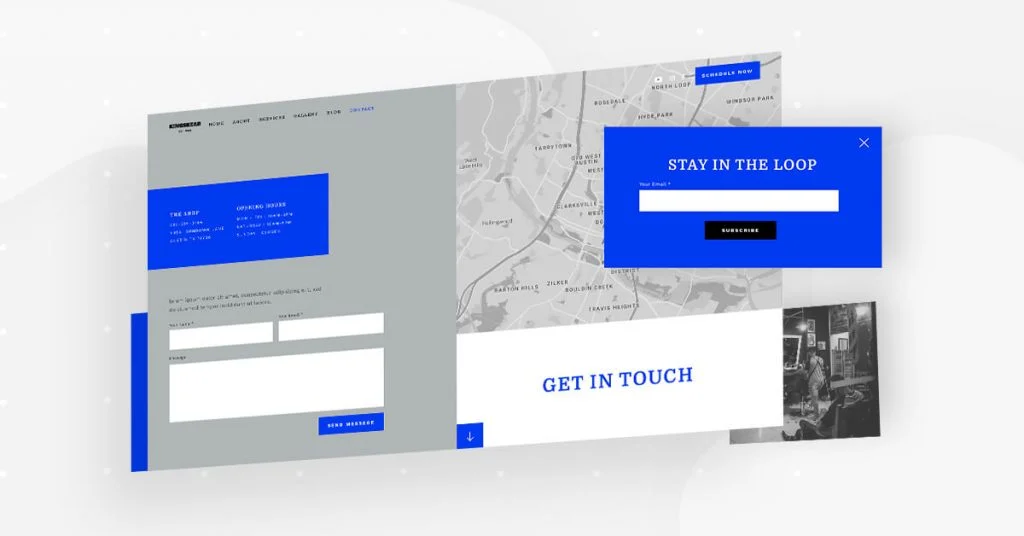
Kontaktseite und Popup: Einfach und praktisch

Auf der Kontaktseite dreht sich alles um das Aktionselement, das wir umsetzen möchten: der Website-Besucher, der den Salon kontaktiert. Praktischerweise verfügt der Salon über ein Formular, das Kundendaten an die Unternehmens-E-Mail sendet, sobald ein Website-Besucher das Formular ausfüllt, was für den Benutzer ein erheblicher Vorteil ist.
Wir haben auch darauf geachtet, das Google Maps-Widget zu verwenden, damit Website-Besucher leicht herausfinden können, wo sich der Barbershop genau befindet.
Wir haben uns entschieden, einen CSS-Filter für die Karte zu verwenden, damit sie in Schwarzweiß angezeigt wird. Auf diese Weise fügt es sich perfekt in den grauen Hintergrund der Kontaktseite ein und lenkt den Fokus des Besuchers nicht von einem der Formulare ab, die er ausfüllen soll.
Auch das Design des Popups "Bleib auf dem Laufenden" ist auf Einfachheit ausgerichtet. Die kräftige blaue Farbwahl ist dominant, aber nicht aufdringlich. Wir wollen zwar die Aufmerksamkeit des Besuchers erregen, damit er aktiv wird, aber wir wollen ihn dabei nicht überfordern.
Wie die Homepage, die Infoseite, die Diensteseite und die Galerieseite ist auch die Kontaktseite eine 'Seite'-Vorlage.
Sie können es einfügen, indem Sie zu Editor > Bibliotheks-Popup öffnen > Registerkarte Seiten > durch die Seite scrollen und sie finden oder nach "Barbershop" suchen.
Um das eigentliche Popup hinzuzufügen, gehen Sie zu WP linkes Bedienfeld > Vorlagen > Popups > Neu hinzufügen > Bibliotheks-Popup > scrollen Sie durch die Seite und suchen Sie es oder suchen Sie nach „Barbershop“.
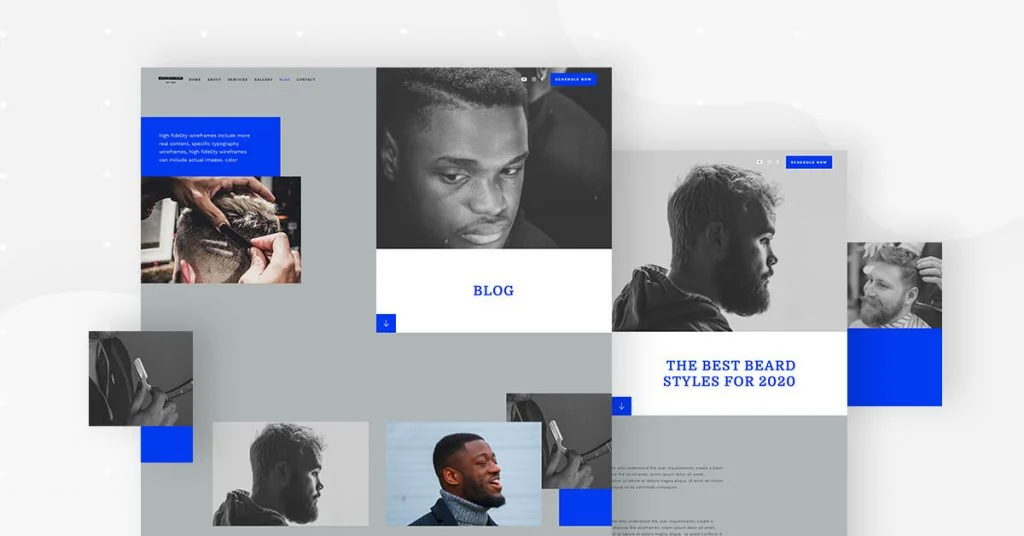
Blog-Archivseite: Elegant und modern

Die Archivseite des Blogs ist insofern einzigartig, als ihr Hero-Content genau das gleiche Layout hat wie die anderen Website-Seiten (Dienste, Galerie usw.), und wenn Sie dann nach unten scrollen, sieht sie eher wie eine traditionelle Archivseite aus.
Die subtile Änderung des Layouts (das unterbrochene Raster verwandelt sich in ein Standardraster) stellt kein Problem für die Benutzererfahrung oder die Benutzeroberfläche der Seite dar. Die Kombination von Schwarzweißbildern mit Farbbildern bleibt gleich, sodass sich das Scrollen auf der Seite genauso natürlich anfühlt wie auf jeder anderen Seite.
Diese Vorlage ist auch für jede Typografiekombination äußerst vielseitig. Das gleiche gilt für die Bilder. Was auch immer der Template Kit-Benutzer wählen würde, um diese Fotos zu ersetzen, würde fast definitiv sauber und makellos aussehen wie jetzt, da die Größe und der Abstand einheitlich und vollständig symmetrisch sind.
Anders als bei den bisher besprochenen Seiten handelt es sich bei der Blog-Seite um eine Archivseitenvorlage, daher ist der Downloadprozess etwas anders. Sie müssen über den Theme Builder darauf zugreifen.
Gehen Sie dazu zum linken WP-Bereich > Vorlagen > Theme Builder > Neu hinzufügen > Wählen Sie „Archiv“ > Bibliotheks-Popup > scrollen Sie durch die Seite und suchen Sie sie oder suchen Sie nach „Barbershop“.
Artikel: Casual Content für Kunden
Das Ungewöhnliche an der Artikelvorlagenseite ist, dass das vorgestellte Bild und der Beitragstitel nicht in der Mitte der Seite platziert werden, sondern oben rechts ausgerichtet sind. Dadurch kann das Seitenlayout mit den bisher besprochenen Seiten konsistent bleiben. Der große weiße Texthintergrund hinter dem Titel sorgt dafür, dass der Besucher vom rechtsbündig ausgerichteten Titel nicht abgelenkt wird. Dabei hilft auch die große Schriftgröße.
Da die Schriftgröße des Artikeltextes etwas kleiner ist (16 px), gibt dies den Artikelbildern noch mehr Platz im Rampenlicht. Dies macht die Artikelseite noch einzigartiger, weshalb wir sie lieben.
Die Vorlage für die Artikelseite ist als einzelner Beitrag erstellt. Um darauf zuzugreifen, müssen Sie zum Abschnitt „Theme Builder“ und dann zum Einzelpost gehen.
Gehen Sie dazu zum linken WP-Bereich > Vorlagen > Theme Builder > Neu hinzufügen > Wählen Sie „Einzelner Beitrag“ > Bibliotheks-Popup > scrollen Sie durch die Seite und suchen Sie sie oder suchen Sie nach „Barbershop“.
Kopf- und Fußzeile: Subtilität vom Feinsten

Der Header im Template Kit ist einzigartig, da sich das Heldenbild mit dem oberen Rand des Headers überschneidet. Mit einer einzigartigen Designtechnik trennt das Bild die Seitennavigationselemente von den sozialen Symbolen und dem Call-to-Action-Button. Trotz dieses alternativen Designs sieht die Kopfzeile genauso aus wie Ihre Standardkopfzeile mit einer ordentlichen, horizontal ausgerichteten Navigationsleiste mit viel Platz zwischen den einzelnen Menüelementen für eine gute Lesbarkeit und Navigation. Die Bildplatzierung stellt keine Beeinträchtigung oder Verwirrung für die Benutzerfreundlichkeit der Kopfzeile dar.
Die Fußzeile behält den grauen Hintergrund der Seite bei und bietet die Möglichkeit, den Salon zu kontaktieren und Details zu dem Service anzugeben, an dem Sie interessiert sind. Wir haben dies erstellt, indem wir der Fußzeile ein erweitertes Formular hinzugefügt haben. Die Idee hier ist, die Kommunikation auf sanfte, nicht aggressive Weise zu fördern.
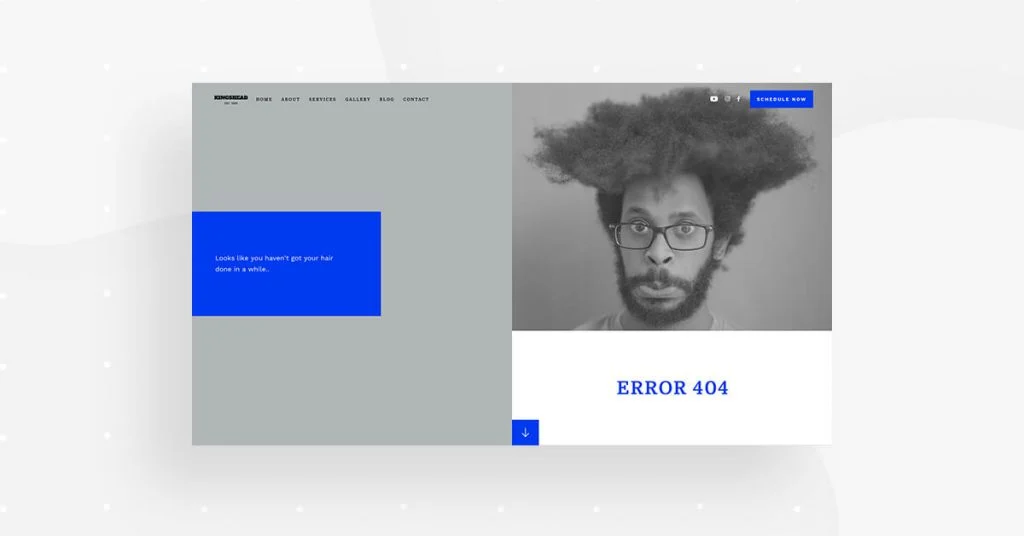
404: Fehler und Humor kombinieren

Was wir an der 404-Seite des Template Kits am meisten lieben, ist das Bild, das wir verwendet haben, um einen Fehler anzuzeigen. Da auf fast jeder Seite ein Schwarz-Weiß-Foto als Heldenbild an exakt derselben Stelle steht, ist es durchaus sinnvoll, auch hier ein großes Schwarz-Weiß-Bild zu verwenden.
Es ist keine Überraschung, dass auf dieser Seite nicht viel Text benötigt wird. Das Bild spricht für sich. Wenn die Haare des Kerls nicht gepflegt sind, ist der Website-Besucher eindeutig nicht auf der Seite, auf der er sein möchte.
Wir sehen die 404-Seite oft als eine gute Gelegenheit, um eine gute Beziehung zum Website-Besucher zu pflegen, damit er nicht das Interesse an unserer Website verliert, nur weil ein technischer Fehler aufgetreten ist.
Mit der Vielseitigkeit des Vorlagen-Kits kann jedes Bild dieses Bild des Mannes mit unordentlichen Haaren ersetzen. Dadurch wird ein Kontrast zwischen funktionalen und dysfunktionalen Seiten erreicht.
Wenn es um die visuelle Ästhetik geht, machen der weiße Seitenhintergrund und das klare Design dies zu einer sicheren Sache für jedes Bild oder jede Illustration.
Die 404-Seite kann im Abschnitt „Theme-Builder“ heruntergeladen werden.
Um darauf zuzugreifen, gehen Sie zum linken WP-Panel> Vorlagen> Theme Builder> Neu hinzufügen> Wählen Sie "Single - 404 Page"> Library-Popup> scrollen Sie durch die Seite und suchen Sie sie oder suchen Sie nach "Barber Shop".
Holen Sie sich dieses Kit
Dieses Vorlagen-Kit kann in Sekundenschnelle Ihnen gehören. Egal, ob Sie eine Website für einen Friseursalon oder ein anderes kleines Unternehmen erstellen, dieses Kit ist besonders benutzerfreundlich und flexibel für jeden Stil und jedes Branding.
Vielseitigkeit ist entscheidend für ein erfolgreiches Website-Design, da sich unsere Content-Anforderungen ständig weiterentwickeln und Website-Inhalte, sowohl Texte als auch Grafiken, ständig aktualisiert werden müssen. Sie möchten Ihre Website-Verwaltung zum Kinderspiel machen, und das Vorlagen-Kit wird Ihnen dabei eine große Hilfe sein.
Um das vollständige Template-Kit zu sehen, sehen Sie sich diese Demo an.
