Monatliche Vorlagen-Kits #17: Das Vorlagen-Kit für den Schönheitssalon
Veröffentlicht: 2020-12-23Haarstyling und Schönheitsbehandlungen sind immer eine gute Möglichkeit, sich zu entspannen und zu erfrischen, und eine einfache Terminbuchung ist immer ein Publikumsliebling. Mit wenigen Klicks können Ihre Friseurkunden einen passenden Termin für ihren nächsten Termin buchen. Zeigen Sie das Talent und das Gespür Ihrer talentierten Stylisten für wunderschöne Haarschnitte mit einer einzigartigen Service-Galerie. Fesseln Sie femininen Genuss, fühlen Sie sich wohl, sehen Sie gut aus – und erobern Sie die Herzen potenzieller Kunden.
Das Vorlagen-Kit dieses Monats fordert Salonbesitzer und alle kleinen Unternehmen, die davon profitieren, Ihr talentiertes Team von Fachleuten und zufriedenen Kunden zu präsentieren. Wir haben dieses moderne und feminine Vorlagen-Kit zusammengestellt, um es Beauty-Enthusiasten ganz einfach zu machen, den Look ihrer Träume zu verwirklichen.
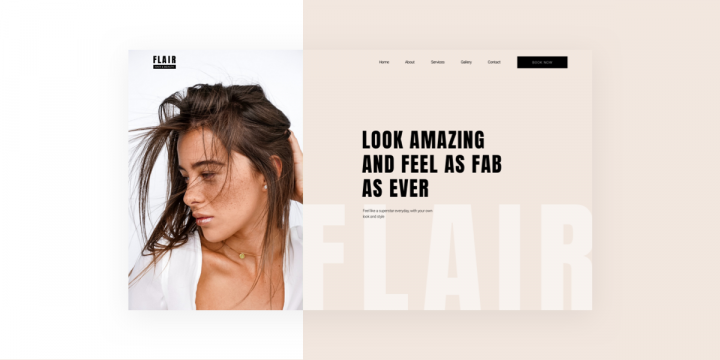
Homepage: Lassen Sie Ihre Schönheit lebendig werden

Die Homepage von Flair Hair and Beauty begrüßt den Besucher der Website in einem ruhigen, femininen Ambiente mit beigen und weißen Hintergründen. Die User Journey ist übersichtlich dargestellt, da jedes Call to Action Widget zu weiteren Aktionen anregt: sich über die Services zu informieren und die Preisliste zu lesen.
Die Homepage verfügt auch über ein schlankes, ansprechendes Popup, das den Benutzer begrüßt, wenn er in der Fußzeile der Website ankommt. Dies macht es dem Benutzer zweifelsohne leicht, einen Termin zu buchen, da der CTA-Button dafür sowohl im Kopfmenü als auch im animierten Popup zugänglich ist. Egal wohin der Nutzer navigiert, seine Möglichkeit zur Terminbuchung findet sich auf einem silbernen Tablett – einfacher geht es nicht.
Eine abwechslungsreiche Fotosammlung verschiedener Frisuren und Schönheitsbehandlungen ist gleichmäßig über das zweispaltige Layout der Seite verteilt. Diese Designwahl spiegelt die Attraktivität des Salons für viele Arten von Persönlichkeiten und Stilpräferenzen wider. Jeder Kunde kann sicher sein, dass sein gewünschter Servicetyp bereit ist und wartet.
Die Homepage ist eine Seitenvorlage.
Sie können es von Editor > Open Library Popup > Registerkarte Seiten > Scrollen Sie auf der Seite nach unten und suchen Sie es oder suchen Sie nach „Beauty Salon“.
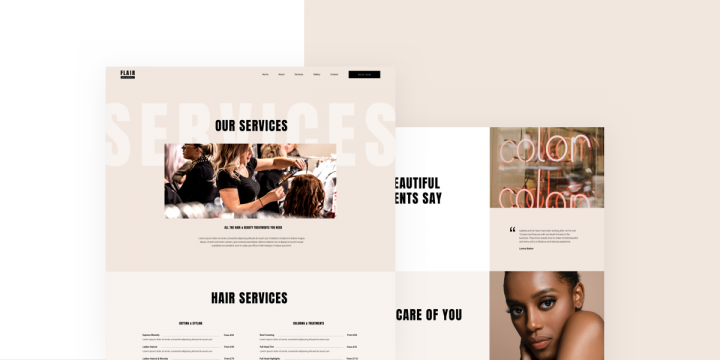
Dienstleistungen: Der Preis stimmt

Die sorgfältig formulierten Servicebeschreibungen machen die Service-Seite von Flair zu einem so nützlichen und informativen Hilfsmittel für die Entscheidungsfindung des Kunden. Kunden möchten immer wissen, welche Preise sie suchen und was jeder Service beinhaltet. Dies ist der Vorteil, wenn Sie Ihr Geschäftsangebot transparent machen – Sie versichern den Besuchern, dass Ihre Preisspanne alle Budgets abdeckt.
Diese Bandbreite an Kundenoptionen zeugt von der Kompetenz des Unternehmens: von Haar, Beauty, Nagelservice bis hin zu Make-up. Das verblasste Hintergrundtextelement des Heldenbereichs, gepaart mit einem traditionellen Heldenbild und einem Titel, bietet neue Möglichkeiten, Bildsprache und Typografie zu kombinieren.
Unser Elementor-Experte Shmuel Abramoff hat uns mitgeteilt, wie er dieses Design-Layout im Elementor-Editor erstellt hat:
- Wählen Sie vw für Ihre CSS-Schriftgrößeneinheit.
Dadurch kann Ihre Schriftgröße auf den Darstellungsbereich des Geräts (effektiv auf die Bildschirmgröße) reagieren.
- Machen Sie die Position der Überschrift (oder des Elements) absolut .
- Wenden Sie für jedes Element (in diesem Fall den kleineren Titel und das Bild) einen höheren Z-Index an, der über dem großen Titel „Dienste“ liegt.
Die unterschwellige Botschaft innerhalb dieses dualen Heading-Effekts ist kaum zu übersehen. Die kombinierte Paarung zweier Sans-Serif-Texte von ergreifender Größe vermittelt den Mehrwert des Salons. Flairs überdimensionale, riesige Auswahl an Behandlungsarten gepaart mit einem bescheidenen Menütitel, der die informativen, umsetzbaren Details erklärt.
Die Seite Dienste ist eine Seitenvorlage.
Sie können es von Editor > Open Library Popup > Registerkarte Seiten > Scrollen Sie auf der Seite nach unten und suchen Sie es oder suchen Sie nach „Beauty Salon“.
