Beaver Builder vs. Elementor Vergleich (2021) – Was ist besser?
Veröffentlicht: 2020-05-27WordPress-Benutzer haben das Glück, so viele Drag-and-Drop-Plugins zum Erstellen von Seiten zur Verfügung zu haben. Diese praktischen Plugins ermöglichen es Benutzern, ihre eigenen, wunderschön gestalteten, einzigartigen Seiten zu erstellen, auch wenn sie wenig bis keine Erfahrung mit Webdesign oder Entwicklung haben.
Das Konzept, Seiten zu erstellen, ohne Code ändern zu müssen, war bis vor kurzem unbekannt. Heute erledigen visuelle Page Builder alle Aufgaben, die früher von erfahrenen Webdesignern erledigt wurden.
Die meisten Site-Builder arbeiten nach dem Drop-and-Drag-Prinzip . Sie verfügen über vorgefertigte Inhaltsblöcke, die überall auf der Seite platziert und jederzeit bearbeitet werden können.
Die Verwendung des Drop-and-Drag-Konzepts zum Vornehmen von Änderungen an einer Site berücksichtigt zwei Hauptanliegen:
- Sie können alles, was Sie erstellen, in einer Live-Vorschau sehen.
- Sie können Ihre eigene benutzerdefinierte Website in viel kürzerer Zeit ohne Programmierkenntnisse erstellen.
Drag-and-Drop-Schnittstellen sind viel schneller und einfacher zu handhaben. Sie müssen nicht zwischen Backend und Frontend hin- und herwechseln, um zu sehen, wie Ihre Änderungen aussehen.
Einige Premium-WordPress-Themes werden auch mit einem bereits enthaltenen Page Builder geliefert oder bieten eine einfache Integration mit ihnen.
In diesem Artikel vergleiche ich Beaver Builder mit Elementor. Ich werde versuchen, eine Antwort zu geben, welche für Sie geeignet ist, welche einfacher ist und Ihnen mehr Möglichkeiten bietet? Ich werde einen kurzen Überblick über jeden von ihnen geben, um Ihnen bei der Entscheidung zu helfen.
Am Ende des Beitrags finden Sie einen Vergleich von Beaver Builder und Elementor, in dem ich einige ihrer Funktionen verglichen habe.
HINWEIS: Ich habe auch Elementor vs Visual Composer, Elementor vs WPBakery, Elementor vs Divi, Beaver Builder vs Divi sowie Beaver Builder free vs Beaver Builder Pro verglichen Bauherren.
Schneller Überblick über Beaver Builder
Der Beaver Builder Page Builder ist eine gute Wahl für Anfänger und erfahrene Benutzer. Es kommt in der kostenlosen und kostenpflichtigen Version. Ich werde in diesem Artikel nicht auf alle Ähnlichkeiten und Unterschiede zwischen der kostenlosen und der Premium-Version von Beaver Builder eingehen.
Obwohl Beaver Builder Lite einige großartige Funktionen bietet, sind sie jedoch nicht mit der Premium-Version zu vergleichen, die erweiterte Funktionen und mehr Optionen bietet.

Sobald Sie das Plugin aktiviert haben, können Sie mit dem Frontend-Editor beginnen, um Seiten zu erstellen. Das Schöne an ihrem Frontend-Editor ist, dass alle Änderungen in Echtzeit angezeigt werden können, während sie vorgenommen werden.
Mockups sind auch vollständig responsiv. Beaver Builder funktioniert aufgrund der Widget-Unterstützung sehr gut mit vielen anderen beliebten WordPress-Plugins. Sie können Ihren Seiten Formulare, Tabellen, Grafiken und andere Elemente aus anderen Plugins hinzufügen.
Hauptvorteile:
- Es ist mit den meisten WordPress-Themes kompatibel.
- Sie können benutzerdefinierte Skripte und CSS-Stile hinzufügen.
- Seiten mit allen Arten von Inhalten können relativ schnell erstellt werden.
- Spalten, Zeilen und Seitenleisten können einfach hinzugefügt werden.
- Sie können auch HTML, Fotos, Videos, Animationen und Audio hinzufügen.
- Farben, Stile und Größen können alle hinzugefügt und bearbeitet werden.
Wenn die mit Beaver Builder gelieferten Module für Ihre Anforderungen nicht ausreichen, stehen viele Beaver Builder-Addons von Drittanbietern zur Verfügung.
Schneller Überblick über Elementor
Die Benutzerfreundlichkeit und Funktionalität von Elementor hat dazu beigetragen, dass das Plugin schnell an Popularität gewinnt. Mit der Pro-Edition des Plugins können Sie schnell einzigartige und qualitativ hochwertige Websites erstellen.
Eine der besten Funktionen des Plugins ist die Möglichkeit , im Live-Modus zu bearbeiten und Änderungen in der Vorschau anzuzeigen, während sie vorgenommen werden. Elementor enthält eine beeindruckende Vorlagenbibliothek, einen Verlauf aller Änderungen, die Sie an Ihren Seiten vorgenommen haben, und einzigartige Elemente, die Ihre Website hervorheben.
Elementor kommt in einer kostenlosen und kostenpflichtigen Version. Die kostenpflichtige Version von Elementor verfügt über viele zusätzliche Funktionen und Widgets. Einige dieser Elemente umfassen Call-to-Action-Buttons, Bildkarussells, Facebook-Widgets, soziale Symbole, Menüanker, Sternebewertungen und vieles mehr.
Elementor FREE vs PAID Versionsvergleich

- NAME
- PREIS
- Vorlagenbibliothek
- Vorlagen exportieren/importieren
- Mobile Bearbeitung
- Formteiler
- Video-Lightbox
- Box Schatten
- Textschatten
- Hintergrundüberlagerung
- Hover-Animation
- Eingangsanimation
- Üerschrift
- Bild
- Texteditor
- Video
- Taste
- Bildbox
- Referenzen
- Symbol
- Symbolfeld
- Soziale Symbole
- Bildergalerie
- Bildkarussell
- Symbolliste
- Schalter
- Fortschrittsanzeige
- Registerkarten
- Akkordeon
- Umschalten
- Alarm
- HTML
- Kurzcode
- Menü Anker
- Seitenleiste
- Google Maps
- SoundCloud
- Teiler
- Abstandshalter
- Säulen
- Hintergrundverlaufseffekt
- Revisionshistorie
- Leere Leinwandvorlage
- Wartungsmodus
- Seiteneinstellungen
- Element-Hover
- Wiederholen rückgängig
- Formen
- Folien
- Beiträge
- Portfolio
- Überall einbetten
- Globales Widget
- Benutzerdefinierte CSS
- Pro-Vorlagen
- Preisliste
- Preisliste
- Countdown
- WC-Produkte
- WC-Elemente
- WC Kategorien
- WC In den Warenkorb
- Flip-Box
- Mauerwerk-Layout
- Blog-Paginierung
- Ken Burns-Effekt
- Share-Buttons
- Formularintegrationen
- Login-Widget
- Animierte Überschrift
- Facebook-Widgets
- Blockzitat
- Navigationsmenü
- Medienkarussell
- Call-to-Action-Widget
- Benutzerdefinierte Schriftarten
- Kopf- und Fußzeilen-Builder
- Dynamisches Design von Einzelpost- und Archivseiten
- ACF- und Toolset-Integration

- ELEMENTOR FREI
- KOSTENLOS

- ELEMENTOR PRO
- 49 $/Jahr für eine Website
Elementor ist mit fast jedem WordPress-Theme kompatibel. Es ist perfekt für diejenigen, die ihre eigenen benutzerdefinierten Designs in den Inhalt ihrer WordPress-Site integrieren möchten.
Hauptmerkmale :
- Die Benutzeroberfläche ist gut gestaltet und modern.
- Hochwertige Blöcke und Inhaltsvorlagen sind enthalten.
- Formularintegration und -erstellung sind nahtlos.
- Elementor enthält Widgets, die die Funktionalität der Seiten verbessern können.
- Benutzerdefiniertes CSS kann integriert werden und Sie können eine Live-Vorschau der Änderungen sehen.
- Designvorlagen können überall eingebettet werden.
- Ermöglicht die Integration mit WooCommerce.
Wenn Ihnen Elemente, die mit Elementor geliefert werden, nicht ausreichen, gibt es auch zahlreiche Elementor-Add-Ons von Drittanbietern wie Jet Plugins (siehe Jet Plugins Review), Plus Addons für Elementor (siehe Plus Addons für Elementor Review), Master Addons für Elementor (siehe Master Addons für die Elementor-Überprüfung), Stratum (siehe Stratum-Widgets für die Elementor-Überprüfung) usw.
Vergleich zwischen Elementor und Beaver Builder

- Name
- Preis
- Freie Version
- Visueller Builder
- Inline-Bearbeitung
- Anzahl der offiziellen Elemente
- Vorgefertigte Vorlagen
- Systemsteuerung in der Seitenleiste
- Animationen
- JS Parallaxe
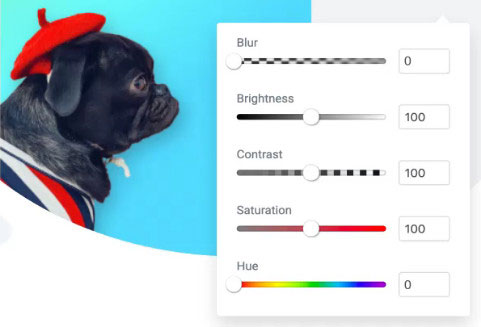
- Filter
- Mischmodi
- Hintergrundverläufe
- Haltepunkte
- Spaltenreihenfolge umkehren
- Kopf- und Fußzeilen erstellen
- Styling-Steuerelemente für Woo Elements
- Benutzerdefinierte WooCommerce-Einzelprodukt-Layouts
- Benutzerdefinierte WooCommerce-Archivlayouts
- Verwenden Sie vom Builder entworfene Blöcke in Gutenberg
- Bearbeitbare Gutenberg-Blöcke visuell erstellen
- Verschiebbare Spaltenbreite
- Einbetten dynamischer Daten in Vorlagen
- Bedingungen
- Repeater
- Benutzerdefinierte CSS
- Benutzerdefiniertes JavaScript
- Verwenden Sie WordPress-Widgets
- Zusatzelemente von Drittanbietern
- Flip-Box
- Dedizierter Audioplayer
- Animierte Überschrift
- Portfolio
- Schaltflächen zum Teilen in sozialen Netzwerken
- Social Follow-Symbole
- Grundlegendes Styling
- Benutzerdefinierte Ränder/Auffüllung
- Benutzerdefinierte Schriftarten/Typografie
- Kundenspezifische Dachrinnen
- Inhalte je nach Gerät anzeigen/ausblenden
- Unterschiedliche Margen je nach Gerät
- Unterschiedliche Schriftgrößen je nach Gerät

- ELEMENTOR
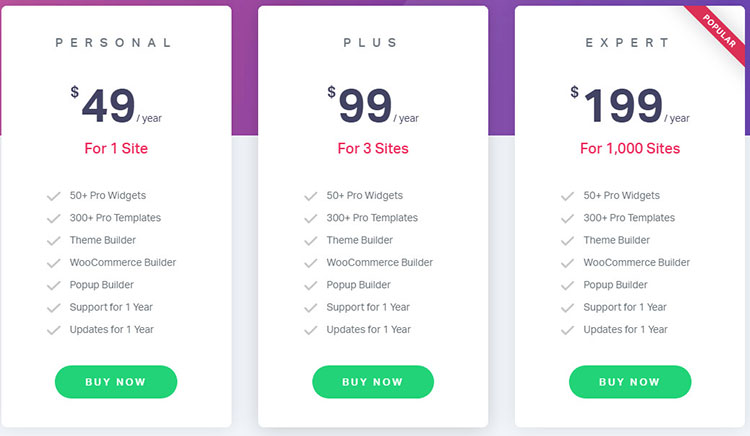
- Kostenlose und kostenpflichtige VersionDie kostenpflichtige Version kostet 49 USD/Jahr für eine Site, 99 USD/Jahr für drei Sites und 199 USD/Jahr für 1000 Sites.
- 53
- 300+

- BIBERBAUER
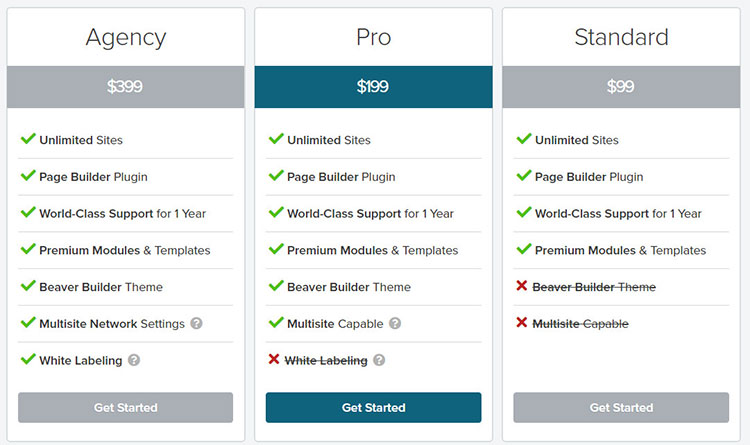
- Kostenlose und kostenpflichtige VersionAlle Beaver Builder Premium-Pläne bieten unbegrenzte Sites, aber für die Multisite- und Beaver Builder-Themenoption benötigen Sie mindestens den PRO-Plan und für das White-Labeling-Agentur-Lan
- 31
- 50+
HINWEIS: Beachten Sie, dass Plugins regelmäßig aktualisiert, geändert und neue Funktionen und Optionen hinzugefügt oder entfernt werden. Aus diesem Grund können die Angaben im Inhalt und in der Vergleichstabelle ungenau sein. Überprüfen Sie immer die offizielle Website, um die neuesten Informationen zu erhalten.

Die Schnittstellenunterschiede
Die Benutzeroberfläche ist einer der ersten Faktoren, die Sie bei der Bewertung eines Tools berücksichtigen sollten. Dies ist normalerweise eine persönliche Entscheidung. Wenn Sie eine bestimmte Benutzeroberfläche nicht mögen oder verstehen, besteht die Möglichkeit, dass Sie das Tool wahrscheinlich nicht verwenden werden.
Eine gute Benutzeroberfläche muss einfach genug sein, um sie schnell zu verstehen. Es sollte Ihnen auch helfen, produktiver zu werden, um die Ziele zu erreichen, die Sie für Ihre Site haben.
Die Schnittstelle allein macht ein Plugin nicht großartig. Die Benutzererfahrung und das Gefühl können jedoch manchmal den Unterschied zwischen Erfolg und Misserfolg eines Projekts ausmachen.
ELEMENTOR
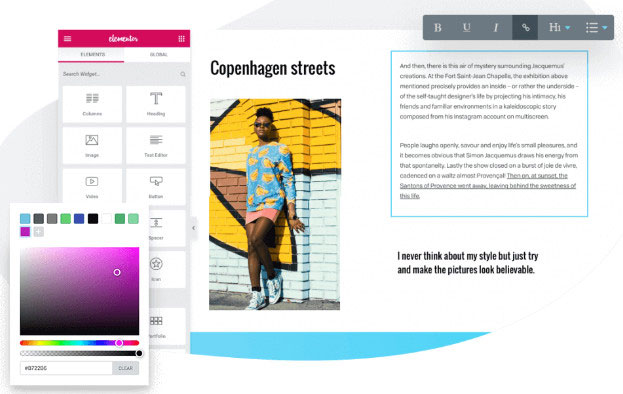
Die Benutzeroberfläche von Elementor ist in die Live-Vorschau der Seite/Site und die Seitenleiste unterteilt . Die Seitenleiste befindet sich auf der linken Seite Ihres Bildschirms. Es enthält alle WordPress-Elemente, Widgets und Einstellungen, die Sie zum Entwerfen von Seiten benötigen.

Sie können die Live-Vorschau verwenden, um zu sehen, wie Elemente aussehen, nachdem sie per Drag & Drop auf Ihre Seiten gezogen wurden. Um Text zu bearbeiten, klicken Sie einfach auf das gewünschte Textelement und nehmen Sie Ihre Änderungen vor. Sie können auch die Seitenleiste verwenden, um Text zu bearbeiten.
Sie können auf zusätzliche Einstellungen zugreifen, die unten links auf dem Bildschirm angezeigt werden:
- Allgemeine Einstellungen: Hier sehen Sie Informationen zur aktuellen WordPress-Seite wie den Seitentitel, das vorgestellte Bild, den Veröffentlichungsstatus usw.
- Verlauf: Diese Einstellung kann verwendet werden, wenn Sie zur vorherigen Revision zurückkehren möchten. Es werden nur die Änderungen angezeigt, die Sie während Ihrer aktuellen Sitzung an der Seite vorgenommen haben.
- Navigator: Wenn Sie diese Option auswählen, wird ein Popup-Navigationsbaum angezeigt, um die Navigation zu vereinfachen.
- Reaktionsmodus: Dieser Modus zeigt an, wie die Site auf verschiedenen Geräten in verschiedenen Bildschirmauflösungen aussieht.
Wenn Sie mit der Maus über ein Element fahren und mit der rechten Maustaste klicken, können Sie auf verschiedene Optionen zugreifen. Sie können ausgewählte Elemente löschen, Elemente duplizieren, Elemente im Navigator anzeigen, das Element als globales Element speichern (in der Pro-Version von Elementor) und vieles mehr.
BIBERBAUER
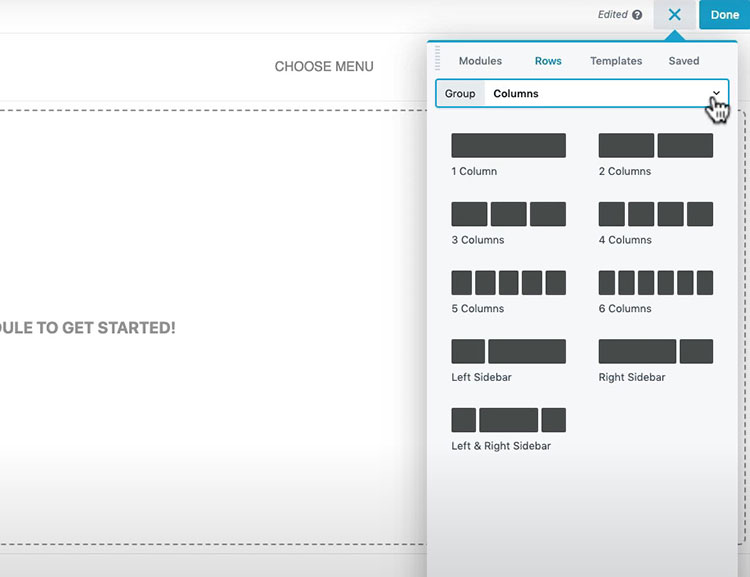
Die Benutzeroberfläche von Beaver Builder hat nicht so viel Schnickschnack wie Elementor. Der obere Teil Ihres Bildschirms zeigt die einfache Informationsleiste von Beaver Builder mit wichtigen Details zu der Seite, auf der Sie sich befinden. Wenn Sie auf die Schaltfläche „+“ in der oberen rechten Ecke des Bildschirms klicken, können Sie Elemente hinzufügen.
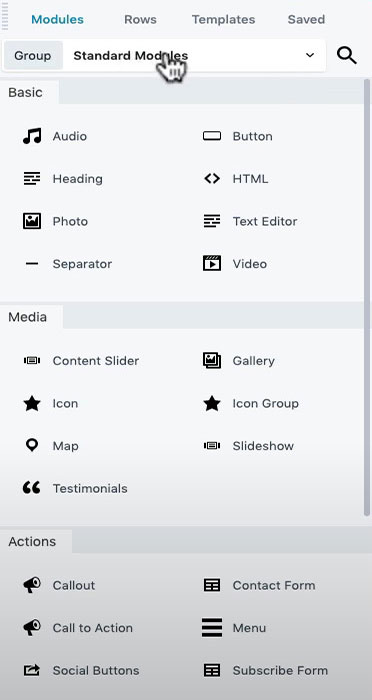
Um Elemente (oder Module, wie Beaver Builder sie bezeichnet) auf Ihrem Bildschirm hinzuzufügen, ziehen Sie sie einfach per Drag & Drop an eine beliebige Stelle auf der Seite. Wenn Sie einen bestimmten Textabschnitt bearbeiten möchten, klicken Sie einfach darauf. Dadurch wird auch das Texteditor-Popup angezeigt.

Sie können den Texteditor jederzeit an die rechte oder linke Seite Ihres Bildschirms verschieben, um ihn anzuheften, wenn Ihnen das Popup-Fenster nicht gefällt. Nachdem Sie die Texteditoroption angepinnt haben, können Sie alle gewünschten Inline-Bearbeitungen vornehmen.
Durch das Anheften des Texteditors werden auch andere wichtige Funktionen angeheftet. Dadurch wird Ihr Layout dem von Elementor ähnlicher. Wenn Sie in die obere linke Ecke Ihres Bildschirms schauen, finden Sie den Abwärtspfeil. Wenn Sie auf diese Pfeilschaltfläche klicken, werden noch mehr Einstellungen angezeigt.
FAZIT
Eine bemerkenswerte Tatsache in Beaver Builder ist das Fehlen eines Bearbeitungsverlaufs, der das Rückgängigmachen von Bearbeitungen auf Ihren Seiten erschwert. Abgesehen von diesem Problem sind sich die Bearbeitungs- und Layoutfunktionen beider Plugins sehr ähnlich.
Beaver Builder sieht sauberer aus, obwohl dies nur eine persönliche Präferenz sein könnte. Das Ziehen und Ablegen von Elementen in Ihre Seiten ist in Beaver Builder im Vergleich zu Elementor etwas einfacher und intuitiver.
Module und Widgets
Beaver Builder nennt seine Elemente Module, während Elementor sie als Widgets bezeichnet. Elemente sind beispielsweise Schaltflächen, Galerien, Textabschnitte und andere Inhalte, die in Seiten verwendet werden.
Sie sind Bausteine , die WordPress-Seitenersteller verwenden, um den Inhalt Ihrer Seite zu erstellen.
ELEMENTOR
Elementor hat drei Grundtypen von Elementen: Abschnitte, Spalten und Widgets. Die Abschnitte rangieren in der Hierarchie am höchsten. Widgets und Spalten sind in jedem verwendeten Abschnitt enthalten.
Spalten rangieren in der Mitte der Hierarchie. Alle Widgets befinden sich in Spalten. Widgets rangieren am unteren Ende der Hierarchie. Widgets sind Schaltflächen, Bilder und Text. Spalten und Abschnitte werden zum Erstellen verschiedener Layouts verwendet.
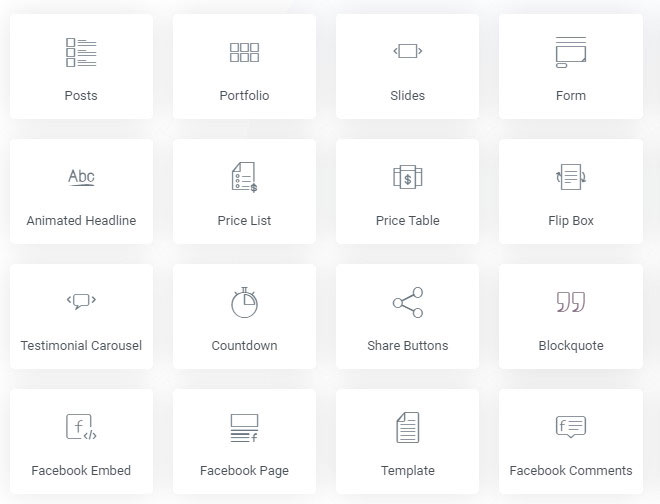
Die kostenlose Version von Elementor enthält über 30 Widgets. Die Pro-Version enthält über 50 Widgets. Die Anzahl der in beiden Editionen von Elementor verfügbaren Widgets nimmt mit der Veröffentlichung neuer Versionen stetig zu.

Sie können einer bestimmten Spalte beliebig viele Widgets hinzufügen. Alle Stiländerungen, die an einem Abschnitt vorgenommen werden, wirken sich auf den gesamten Inhalt dieses Abschnitts aus. Die gleiche Logik gilt auch für Spalten.
Der einzige Unterschied besteht darin, dass alle Stiländerungen, die an einem Widget vorgenommen werden, bei diesem Widget bleiben und alle Stiländerungen, die an einer Spalte vorgenommen werden, keinen Einfluss auf andere Inhalte außerhalb dieser Spalte haben.
BIBERBAUER
Die Elemente von Beaver Builder sind in Zeilen, Spalten und Module unterteilt . Zeilen befinden sich an der Spitze der Gebäudehierarchie. Spalten gehen in Zeilen und Module werden in Spalten platziert. Module sind Ihre bearbeitbaren Inhalte. Zeilen und Spalten werden hauptsächlich für Seitenlayouts verwendet.
Sechs Module sind in der kostenlosen Version von Beaver Builder enthalten und 30 Module sind in der Pro-Edition enthalten. Vielleicht möchten Sie ihre Website besuchen, um zu sehen, welche Module derzeit in jeder Version des Plugins enthalten sind.

Alle Stile, die in Beaver Builder Zeilen hinzugefügt werden, werden auch auf Module und Spalten angewendet. Sie können einzelnen Modulen bestimmte Stile zuweisen, da sich ansonsten die auf Ihre Spalten angewendeten Stiländerungen auch auf die Module in diesen Spalten auswirken.
Beaver Builder bietet keine angepassten Rechtsklick-Auswahlmöglichkeiten. Wenn Sie ein Element ändern möchten, müssen Sie zuerst mit der Maus darüber fahren.
FAZIT
Beaver Builder und Elementor funktionieren ähnlich. Beide Plugins bieten effektive Möglichkeiten, ein Layout für Seiten zu erstellen. Elementor vereinfacht die Dinge ein wenig, indem es ein Rechtsklick-Menü hat. Dieses Menü führt Sie sofort zum Einstellungsbereich. Elementor bietet sowohl in der kostenlosen als auch in der kostenpflichtigen Version mehr Elemente.
Styling-Optionen
Nachdem Ihre Abschnitte und Module sortiert und platziert wurden, besteht der nächste Schritt darin, den Inhalt zu gestalten. Hier glänzt der Page Builder am meisten.
Die Verwendung der globalen Stiloption in Ihren Designs ist wahrscheinlich besser für Typografie, Farben und andere grundlegende Elemente. Die beste Zeit, um die Stiloptionen des Seitenerstellers zu verwenden, ist, wenn Sie Inhalte entwerfen möchten, die stark vom globalen Stil Ihrer Website abweichen.
ELEMENTOR
Elementor fügt Ihrem Inhalt standardmäßig seine eigenen globalen Stile hinzu. Sie können diese Einstellungen jederzeit konfigurieren, wenn Sie möchten. Sobald Sie auf die Einstellungen von Elementor zugegriffen haben, können Sie diese Funktion deaktivieren, wenn Sie lieber Ihre WordPress-Themestile verwenden möchten.
Wenn Sie beispielsweise das Astra-Design verwenden (siehe Überprüfung des Astra-Designs), können Sie die Customizer-Steuerelemente von Astra verwenden. Diese Steuerelemente können verwendet werden, um die Stileinstellungen für Ihre gesamte Site anzupassen. Danach verwenden alle Elementor-Inhalte das gleiche Styling, das bereits auf Ihre bestehenden WordPress-Inhalte angewendet wurde. Dies kann Ihnen helfen, ein einheitlicheres Erscheinungsbild für Ihre Website zu erzielen.

Elementor bietet viele Styling-Optionen, wenn Sie einzelne Abschnitte steuern möchten. Wenn Sie die globalen Einstellungen überschreiben oder Änderungen an einzelnen Spalten, Abschnitten und Widgets vornehmen möchten, können Sie die folgenden drei Registerkarten verwenden:
- Erweitert: Hier können Sie Animationen, benutzerdefinierte Ränder und Auffüllungen, Z-Index, reaktionsschnelle Steuerelemente und vieles mehr hinzufügen.
- Inhalt: In diesem Menü können Elementgrößen, Ausrichtung und andere grundlegende Funktionen geändert werden.
- Stil: Sie können Typografie, Farben usw. ändern.
Elementor bietet viele Styling-Optionen, daher ist es schwierig, sie hier alle aufzulisten. Einige wichtige Funktionen (neben der benutzerdefinierten Rand-/Auffüllungsoption), die Sie möglicherweise häufig verwenden, sind:
- Benutzerdefiniertes CSS: Sie können mit Elementor Pro benutzerdefinierte CSS-Stile in bestimmte Abschnitte oder Widgets integrieren. Sie können mit der kostenlosen Version von Elementor auch eine CSS-ID oder -Klasse hinzufügen, aber Sie können einzelnen Elementen keine tatsächlichen Stile hinzufügen.
- Responsive Control : Dies gibt Ihnen die Möglichkeit, Inhalte auf bestimmten Geräten auszublenden.
Schließlich ist es für viele Stileinstellungen möglich, das Gerätesymbol zu verwenden, um verschiedene Stile auf verschiedene Gerätetypen anzuwenden.
BIBERBAUER
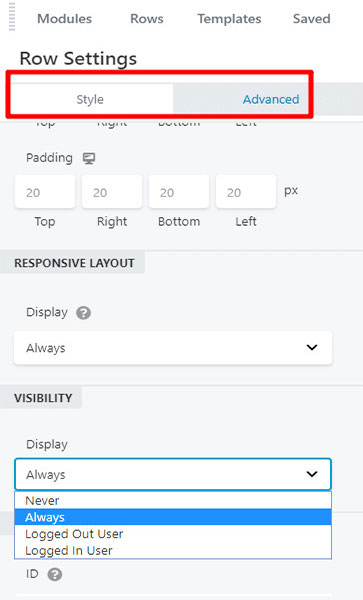
Beaver Builder übernimmt standardmäßig Ihre globalen Einstellungen. Im Gegensatz zu Elementor wendet es keine eigenen Stile an. Wenn Sie auf Module oder Zeilen klicken, werden verschiedene Registerkarten angezeigt, und diese Popups enthalten die benötigten Styling-Tools.
Jede Registerkarte variiert je nach ausgewähltem Modul. Zumindest können Sie Stil, Typografie und Erweitert anpassen (z. B. benutzerdefinierte Ränder, reaktionsschnelle Steuerelemente usw.).

Sie können die Gerätesymbole verwenden, um verschiedene Einstellungen auf verschiedene Geräte anzuwenden , ähnlich wie bei Elementor. Sie können jedem Element auch CSS-IDs und -Klassen hinzufügen. Beaver Builder vereinfacht das Hinzufügen von CSS-Stilen auf Seitenebene, jedoch nicht auf Elementebene.
Ein einzigartiges Element von Beaver Builder ist die Möglichkeit, das globale Einstellungsmenü zu verwenden, um benutzerdefinierte responsive Breakpoints zuzuweisen . Diese Breakpoints werden dann automatisch zu allen Ihren Beaver Builder-Inhalten hinzugefügt.
FAZIT
Elementor verfügt über Stileinstellungen für jede Zeile und jedes Widget, die Sie verwenden, was die individuelle Bearbeitung erheblich erleichtert. Auf alle Designfunktionen von Elementor kann auf einer Registerkarte zugegriffen werden. Sobald Sie sich an dieses Konzept gewöhnt haben, ist das Bearbeiten von Stilen in Elementor ziemlich einfach. Alle von Ihnen vorgenommenen Änderungen werden in Echtzeit auf Ihrem Bildschirm angezeigt.
Beaver Builder hat kein Stil-Tab-System wie Elementor. Die meisten Module und Abschnitte, die Sie verwenden, verfügen oft über mehrere Registerkarten für Formatierungsoptionen. Sie könnten beispielsweise separate Stilregisterkarten für Farben, Typografieanpassung oder andere Funktionen haben, die das Modul verwendet.
Der Nachteil, dass Sie so viele Registerkarten zur Hand haben, ist, dass Sie möglicherweise vergessen, wo sich alle gewünschten Einstellungen befinden. Es erleichtert jedoch die Navigation, da die Stilregisterkarten nicht alle an derselben Stelle gruppiert sind.
Verfügbare Vorlagen
Beide Plugins enthalten verschiedene Vorlagenoptionen. Vorlagen sind vorgefertigte Seitendesigns , mit denen Sie schnell mit der Erstellung von Site-Seiten beginnen können. Beaver Builder und Elementor haben viele hochwertige, professionell aussehende Vorlagen zur Auswahl.
ELEMENTOR
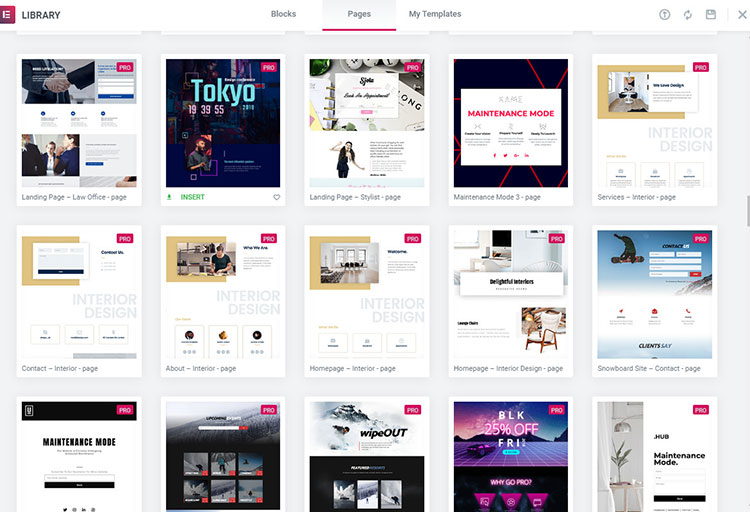
Jedes Mal, wenn Sie eine neue Seite in Elementor erstellen, können Sie wählen, ob Sie eine Vorlage zum Erstellen einer Seite verwenden oder einen Abschnitt hinzufügen möchten. Die kostenlose Version von Elementor enthält rund 40 verschiedene Vorlagen. In der Pro-Version gibt es über 300 Block- und Seitenvorlagen.

Sie können auf die Vorlagen zugreifen, indem Sie die Option „Vorlage hinzufügen“ auswählen. Dann sehen Sie das Menü mit den Vorlagen, aus denen Sie auswählen können. Elementor bietet zwei Arten von Vorlagen: Block- und Seitenvorlagen.
Blockvorlagen werden häufig verwendet, um bestimmte Abschnitte von Seiten zu erstellen. Beispiele für Blockvorlagen sind CTA-Abschnitte und Kontaktformulare. Seitenvorlagen sind für die Verwendung auf einer ganzen Seite konzipiert.
Sie können auch Ihre eigenen benutzerdefinierten Vorlagen erstellen und diese speichern, um sie später verwenden zu können. Sie können sogar Vorlagen von Drittanbietern hochladen und in Ihre Website integrieren. Anpassungsmöglichkeiten sind fast endlos.
BIBERBAUER
Beaver Builder-Vorlagen sind in drei Kategorien unterteilt: Landing Pages, Contact Pages und Saved Templates . In Beaver Builder gibt es keine Blockvorlagen. Das Hinzufügen und Installieren anderer Plugins von Drittanbietern kann Ihnen jedoch dabei helfen, dieselbe Funktion zu erreichen.
Alle Vorlagen von Beaver Builder sind in der kostenpflichtigen Version des Plugins enthalten. Die kostenlose Version hat keine Vorlagenoptionen. Wenn Sie die kostenlose Edition von Beaver Builder verwenden, bedeutet dies, dass Sie Seiten von Grund auf neu erstellen müssen.

Landing Page-Vorlagen werden normalerweise verwendet, um aufwändigere, stilistische Landing Pages zu erstellen. Beaver Builder bietet derzeit über 30 verschiedene Landingpage-Vorlagen an.
Vorlagen für Kontaktseiten werden für die Seite „Über uns“, die Startseite, die Kontaktseite und andere spezifische Inhaltsseiten verwendet. Es stehen etwa 25 verschiedene Kontaktseitenvorlagen zur Auswahl.
Gespeicherte Vorlagen sind Ihre eigenen benutzerdefinierten Vorlagen. Sie können den Page Builder verwenden, um eine Vorlage zu erstellen, die Sie zu einem späteren Zeitpunkt verwenden möchten, genau wie in Elementor. Sie können auch Vorlagen in Beaver Builder importieren, aber der Vorgang ist nicht ganz so intuitiv oder unkompliziert wie in Elementor.
FAZIT
Der Builder von Elementor bietet mehr Vorlagenoptionen als Beaver Builder. Es ist auch einfacher in Bezug auf das Importieren und Exportieren von Vorlagen. Beide Lösungen haben eine schöne Auswahl an ansprechenden und effektiven Vorlagen für eine Vielzahl von Nischen.
Beim Vergleich der kostenlosen Versionen beider Plugins ist Elementor eine klare Wahl. Mit der kostenlosen Version von Elementor können Sie Vorlagen importieren und exportieren und eine Vielzahl von hochwertigen vorgefertigten Vorlagen verwenden. Beaver Builder bietet in der kostenlosen Version keine Vorlagenoptionen. Alle Vorlagenfunktionen sind in der kostenpflichtigen Version des Plugins verfügbar.
Themengebäude
Theme Building ist eine weitere wichtige Funktion, die sowohl von Beaver Builder als auch von Elementor angeboten wird. Die Themenerstellungsfunktionen von Elementor werden freigeschaltet, sobald Benutzer auf die Premium-Version aktualisieren.
Beaver Builder-Benutzer müssen zusätzliche 147 US-Dollar für das Beaver-Themer-Plugin (separat erhältlich) ausgeben, um auf die Optionen zum Erstellen von Themen zugreifen zu können.
ELEMENTOR
Um die Elementor-Themeerstellungsoption zu verwenden, gehen Sie zu Vorlagen > Theme-Builder . Dort können Sie Theme-Vorlagen bearbeiten oder erstellen. Vorlagen können für Kopfzeilen, Fußzeilen, 404-Seiten, Archivseiten, allgemeine Seiten, Einzelseiten usw. gestaltet oder geändert werden.
Der Theme Builder funktioniert ähnlich wie der Elementor Page Builder. Alle üblichen Elemente, die Sie erwarten würden, sind vorhanden. Sie finden auch neue Elemente und Elemente, die für bestimmte Arten von Themenabschnitten spezifisch sind.
Es gibt viele vorgefertigte Vorlagen , die Sie verwenden können, wenn Sie keine Lust haben, von Grund auf neu zu erstellen. Sie können verwalten, wo und wann Ihre benutzerdefinierte Designvorlage angezeigt wird, nachdem Sie sie erstellt haben.
BIBERBAUER
Der Theme-Builder von Beaver Builder funktioniert sehr ähnlich wie die Elementor-Theme-Builder-Funktion. Es ist eine ausgezeichnete Ressource für Leute, die beeindruckende, maßgeschneiderte Themen für ihr eigenes Unternehmen oder ihre Kunden erstellen möchten.
Der Theme Builder kann erst verwendet werden, nachdem das separate Beaver Themer Plugin gekauft, aktiviert und installiert wurde. Sobald dies erledigt ist, starten Sie im Beaver Builder-Menü und wählen Sie die Option Themer-Layout . Dann können Sie alle Arten von benutzerdefinierten Vorlagen für einzelne Beitragsseiten, Archivseiten, 404-Seiten, Kopf- und Fußzeilen usw. erstellen.
Nachdem Sie das richtige Layout ausgewählt haben, können Sie entscheiden, wo und wann es angezeigt wird. Sie können beispielsweise festlegen, dass die benutzerdefinierte Fußzeile die Fußzeile nur auf bestimmten Seiten der Site ersetzt oder auf allen Seiten angezeigt wird, um die Standardfußzeile effektiv zu ersetzen.
Die regelbasierte Anpassung von Beaver Builder bietet viel Freiheit und Flexibilität. Sowohl der Theme Builder als auch der Page Builder ermöglichen es Ihnen, die gleiche Anzahl von Elementen und Modulen zu verwenden.
FAZIT
Beide Plugins bieten großartige Anpassungsoptionen und Kontrolle über die Themenerstellung. In Bezug auf die Kosten ist Elementor die kostengünstigere Option, und seine Funktionen zum Erstellen von Themen sind direkt in die Premium-Edition des Plugins integriert.
Was passiert, wenn Sie deaktivieren?
Dies ist ein sehr interessantes Diskussionsthema. Alle Seiten, die Sie erstellen, werden großartig aussehen, unabhängig davon, mit welchem Page Builder-Plugin sie erstellt wurden, solange dieses Plugin aktiviert ist.
Aber was passiert, wenn Sie den Page Builder deaktivieren , mit dem Sie beeindruckende Seiten erstellt haben? Wirkt sich dies auf die von Ihnen erstellten Inhalte aus? Die kurze Antwort auf diese Frage lautet „Ja“, obwohl das Ausmaß der Probleme, die nach der Deaktivierung auftreten können, vom Page Builder abhängt.
Sowohl Beaver Builder als auch Elementor handhaben die Deaktivierung ihrer Plugins recht gut. Es bleiben saubere, gut lesbare Seiten. Es wird die Standard-HTML-Dokumentationssyntax verwendet, und alle von Ihnen verwendeten Elemente sind weiterhin vorhanden.
Wenn Sie beispielsweise Elementor oder Beaver Builder deaktivieren, bleibt Ihnen immer noch eine schöne Seitenstruktur , die leicht zu lesen und zu verstehen ist. Dies ist ganz anders als das, was passiert, wenn Sie Divi Builder deaktivieren. Bei Divi bleiben nur unlesbare Seiten und ein Durcheinander verwirrender Shortcodes.
Beaver Builder vs. Elementor-Preise
Hier ist eine Aufschlüsselung dessen, was Sie in der kostenlosen und kostenpflichtigen Version jedes Plugins erhalten:
BIBERBAUER
Beaver Builder geht sehr offen mit den Mängeln seiner kostenlosen (oder „Lite“) Version um. Beaver Builder Lite ist immer noch eine gute Option für Leute, die Seitenerstellungs-Neulinge sind oder vorhaben, eine einzelne Site gleichzeitig zu erstellen.
Folgendes ist in der kostenlosen Version enthalten:
- Ein effektiver Drag-and-Drop-Frontend-Seitenersteller.
- Web-Erstellungsfunktionen, die sehr reaktionsschnell sind.
- Grundlegende Seitenaufbauelemente („Module“). Diese Elemente können für eine Vielzahl von Zwecken verwendet werden.
- WordPress-spezifische Module. Diese Module integrieren typische Funktionen von WordPress in den Builder.
- Eine schöne Auswahl an Spaltenauswahlen und die Möglichkeit, Modulzeilen zu manipulieren.
- Die Möglichkeit, Ihren Seitenhintergründen Bilder, Videos oder Farben hinzuzufügen.
- Sie können das benutzerdefinierte CSS verwenden, um Elemente weiter anzupassen.

Premium – Beaver Builder bietet drei Premium-Pläne. Jeder wurde entwickelt, um Ihnen beim Wachstum Ihres WordPress-Geschäfts zu helfen. Hier ist eine Liste der Funktionen, die Sie in der Premium-Version erwarten können:
- Beaver Builder kann auf einer unbegrenzten Anzahl von Websites verwendet werden.
- Zugriff auf alle verfügbaren Module.
- Vorgefertigte Vorlagen für Abschnitte und Seiten. Diese Vorlagen können dazu beitragen, den Zeitaufwand für die Erstellung brandneuer Seiten erheblich zu reduzieren.
- Sie können Zeilenelementvorlagen und Seitenlayouts für die zukünftige Verwendung speichern.
- Vorlagen für häufig verwendete Seiten oder Elemente können auch exportiert werden, um sie auf anderen Websites zu verwenden.
- Sie können Ihre eigenen Module erstellen, speichern und exportieren.
- Multisite-Integration.
- Beaver Builder Theme (nicht mit Beaver Theme verwechseln).
- Weiße Beschriftung.
ELEMENTOR
Die kostenlose Edition von Elementor sollte gut für selbstverwaltete Websites funktionieren. Sie können sich jedoch für die Premium-Version von Elementor entscheiden, wenn Sie mehr Funktionen benötigen oder Websites für Kunden erstellen.
Das beinhaltet die kostenlose Version:
- Ein Frontend-Drag-and-Drop-Seitenersteller, der Änderungen in Echtzeit anzeigt.
- Webdesign-Funktionen, die vollständig responsive sind.
- Etwa 30 Page Builder-Elemente (oder „Widgets“). Diese Widgets können für alle Arten von Funktionen verwendet werden.
- Sie können die Animationen, Hintergrundüberlagerungen, Farbauswahl, Schriftartauswahl, Verlaufshintergründe, Abstände, Größe und andere Optionen für jedes von Ihnen verwendete Widget verwalten.
- Block- und Seitenvorlagenbibliotheken, die bereits erstellte Elemente integrieren. Dies reduziert Ihren Zeitaufwand für die Erstellung von Websites von Grund auf.
- Sie können Seiten- und Blockvorlagen erstellen und speichern, um sie auf Ihrer Site zu verwenden, oder sie speichern, damit sie in zukünftigen Projekten verwendet werden können.
- Wenn Sie noch nicht bereit sind, mit Ihrer Site live zu gehen, können Sie sie sofort in den Wartungsmodus versetzen.

Premium – Elementor bietet drei verschiedene Premium-Pläne: Personal, Business und Unlimited. Persönlich würde am besten für eine Firmenwebsite funktionieren. Business ist eine kluge Wahl für freiberufliche Entwickler und Unlimited ideal für Agenturen:
- Der einzige Unterschied zwischen diesen Plänen besteht in einer Reihe von Websites, auf denen das Plugin verwendet werden kann.
- Jeder Premium-Plan enthält über 50 Widgets. Diese Widgets werden für Automatisierung, CRM-Integration, Bild- und Video-Slider, Marketing-Automatisierung und E-Commerce erstellt.
- Alle Widgets können auf eine globale Einstellung gesetzt werden. Das bedeutet, dass Sie sie nur einmal konfigurieren müssen. Diese Konfiguration wird dann auf Ihre gesamte Site angewendet.
- Sie haben auch Zugriff auf benutzerdefiniertes CSS.
- Über 300 verschiedene professionelle Vorlagen sind enthalten. Dies kann dazu beitragen, Ihr Website-Building-Potenzial zu verbessern.
- Mit WooCommerce Builder und Theme Builder können Sie Blog-Layouts, Kopfzeilen, Fußzeilen und noch mehr Designelemente anpassen.
Wenn Ihre Entscheidung auf dem Preis basiert, möchten Sie vielleicht die Funktionen und Preise von Beaver Builder und Elementor nebeneinander vergleichen und gegenüberstellen. Beaver Builder mag auf den ersten Blick teurer erscheinen, enthält jedoch viele Funktionen, die für Webentwickler sehr nützlich sein können. Ihre Entscheidung sollte auf dem Wert basieren, den Sie für den von Ihnen bezahlten Preis erhalten .
FAZIT
Sowohl Beaver Builder als auch Elementor haben kostenlose Versionen. Die kostenlose Edition von Elementor ist ein klarer Gewinner. Es enthält Dutzende von kostenlosen Vorlagen und Elementen. Im Vergleich dazu ist Beaver Builder Lite eher begrenzt. Aus diesem Grund gewinnt Elementor kostenlos, wenn Sie kostenlose Versionen vergleichen.
Obwohl die Premium-Planpreise von Beaver Builder höher sind, bieten sie White Labeling und andere erweiterte Funktionen.
Fazit zu Elementor vs. Beaver Builder
Beaver Builder und Elementor sind einer der besten verfügbaren WordPress-Seitenersteller. Die Anzahl der verfügbaren Vorlagen und Elemente von Elementor ist beeindruckend, während Beaver Builder versucht, es einfach zu halten, aber dennoch die Bedürfnisse jedes Webdesign-Benutzers erfüllt.
Beaver Builder ist für Entwickler einfach zu bedienen. Es bietet White-Labeling-Optionen und unterliegt keinen Einschränkungen, wie Entwickler Dienste oder Websites verkaufen können, die damit erstellt wurden.
Das Elementor Page Builder-Plugin ist eine gute Wahl für einzelne Entwickler oder Benutzer. Es verfügt über schnelle Updates und eine Vielzahl von Funktionen. Wenn Sie sich von all diesen Optionen nicht überfordert fühlen möchten, ist Beaver Builder möglicherweise besser für Sie geeignet.
Die Entscheidung liegt allein bei Ihnen. Hier gibt es keinen wirklichen Gewinner . Jedes Produkt wird sich zweifellos weiterentwickeln und verbessern. Ich persönlich mag Elementor mehr. Aber das ist nur eine persönliche Vorliebe. Auch wenn ich Elementor etwas über Beaver Builder mag, sollte Ihre Wahl auf den oben angebotenen Informationen und den Bedürfnissen Ihres Unternehmens basieren.
