Die neuesten BEE-Innovationen für den nächsten Schritt in der Designoptimierung
Veröffentlicht: 2021-03-04In diesem Artikel
Von neuen Sets animierter GIFs, Emojis und Stickern bis hin zu automatischen Titel-Tags und Buchstabenabständen. Schauen wir uns den neuesten BEE-Editor für ein noch optimiertes konversionssicheres Design an.
Wir bleiben up-to-date und perfektionieren die Funktionalität von BEE, dh dem in die MailUp-Plattform integrierten Drag & Drop-Editor. Unser Ziel ist es wie immer, ein noch zugänglicheres, anpassbareres und effektiveres Design zu gewährleisten.
Diesmal decken die neuesten Nachrichten drei Fronten ab:
- grafische Elemente mit neuen GIF-Sets und animierten Stickern, damit Sie noch dynamischere und kreativere E-Mails erstellen können;
- das Thema mit neuen Emojis, um es noch effektiver und für jeden Bedarf geeignet zu machen; und
- Titel mit der neuen Buchstabenabstandsfunktion und der Möglichkeit, die H1-, H2- und H3-Titel-Tags automatisch einzufügen, um mehr Flexibilität und Zugänglichkeit beim E-Mail- und Landingpage-Design zu erreichen.
Lassen Sie uns hier einen detaillierten Blick darauf werfen, wie Sie jedes Update verwenden und seine Vorteile nutzen können.
Beleben Sie Ihre Kampagnen mit neuen GIF- und Sticker-Sets
Es gibt keinen Zweifel , dass animierte GIFs und Aufkleber eine E - Mail - Kampagne mehr fesselnd und originell. Immer mehr Unternehmen nutzen sie, um im Posteingang aufzufallen.
Im Jahr 2019 gaben 61 % der Vermarkter an, diese animierten Elemente regelmäßig in ihren Kampagnen zu verwenden, um Öffnungen, Klicks und Konversionen zu erleichtern. Einige Fallstudien unterstrichen, dass die GIF-Nutzung die Öffnungen um 6 % und die Klickraten um bis zu 42 % steigerte.
Um Ihre Nachrichten noch dynamischer und kreativer zu gestalten, wurde der BEE-Editor mit einem neuen Satz animierter GIFs und Sticker bereichert. Es bietet ein ständig wachsendes Reihe von Grafiken, mit denen Sie experimentieren können.
So fügen Sie GIFs und Sticker in Ihre E-Mails ein
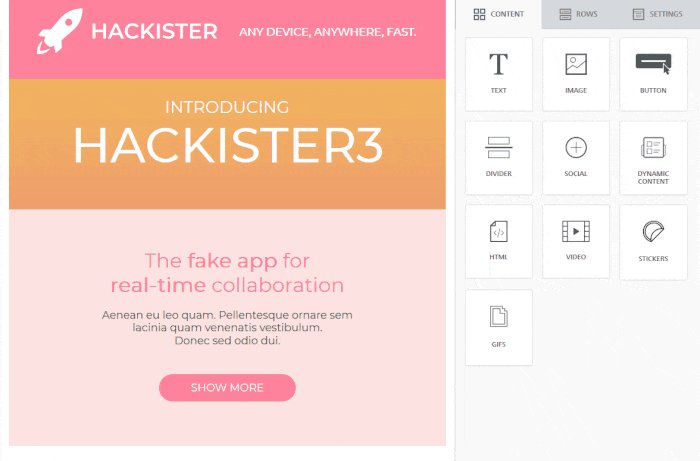
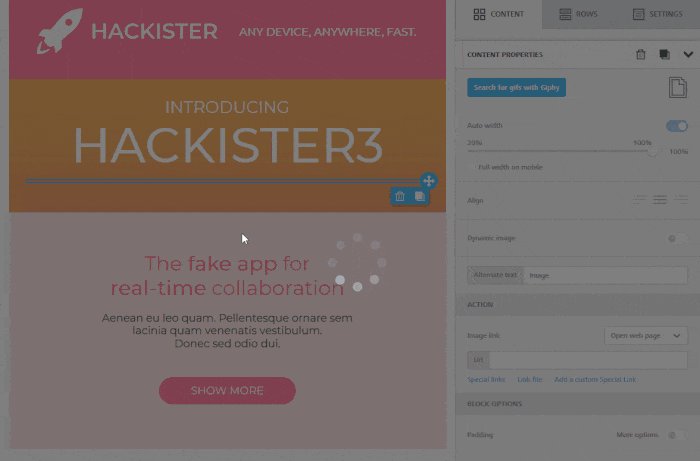
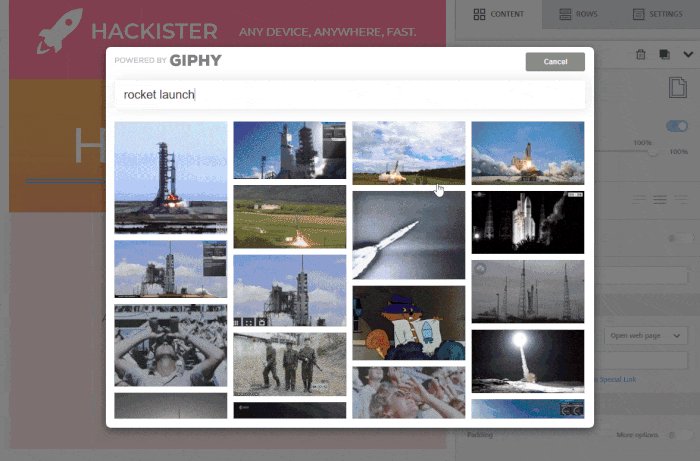
Verwenden Sie den BEE-Editor, um diese animierten Elemente zu Ihren E-Mails hinzuzufügen. Es ist schnell, einfach und erfordert keine besonderen Fähigkeiten. Ziehen Sie einfach den Aufkleber und den GIF-Inhaltsblock in Ihre Nachrichtenvorlage und platzieren Sie ihn an einer beliebigen Stelle.

Klicken Sie auf „ GIF hinzufügen “ oder „ Aufkleber hinzufügen “ und durchsuchen Sie die riesige Galerie nach verfügbaren GIFs und Aufklebern, die ideal für den Nachrichteninhalt und Ihre kreativen Bedürfnisse sind.


Lassen Sie sich vom vollständigen Tutorial durch die richtige Verwendung von GIFs führen!
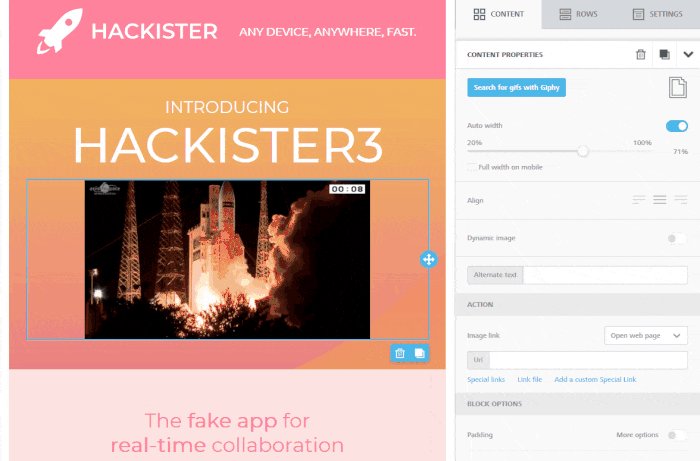
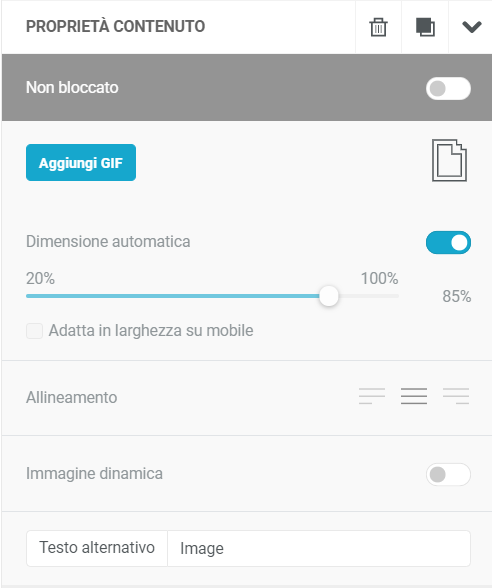
Nach dem Einfügen können Sie die Größe der ausgewählten visuellen Elemente anpassen . Dies ist ein grundlegender Schritt, um zu verhindern, dass übergroße GIFs und Sticker zu langsam sind, um Ihre E-Mails zu animieren oder Ihre E-Mails durch daraus resultierende Zustellbarkeitsrisiken zu belasten.

Es gibt keine feste Regel für eine Dateigröße. Als allgemeine Faustregel gilt, Ihr GIF unter 200-250 KB zu halten.
Vorteile
Unternehmen haben in den letzten Jahren die unzähligen Potenziale dieser grafischen Elemente ausgelotet. Sie haben experimentiert und immer unterschiedliche und kreativere Anwendungen auf den Markt gebracht. Abgesehen von dekorativen Elementen, die die Originalität erhöhen und E-Mails Bewegung verleihen, können GIFs und animierte Aufkleber vielen anderen Zwecken dienen:
- die Funktionalität eines Produkts visuell und unmittelbar veranschaulichen

- die Geschichte eines Produkts begleiten um mehr Wirkung zu erzielen

- Videoeffekte ersetzen und nachahmen

- Visualisieren Sie die Schritte zur Verwendung einer Anwendung oder eines Produkts wie ein animiertes Tutorial

- Präsentieren Sie eine Produktzusammenfassung mit möglichen Kombinationen oder Farb- und Musteroptionen

Entdecken Sie die vielen lustigen und nützlichen Möglichkeiten, GIFs zu nutzen
Steigern Sie die Effektivität Ihres Motivs mit neuen Emojis
Eine weitere Möglichkeit, Ihre Nachrichten zu aktualisieren, sich in Posteingängen abzuheben und das Öffnen zu erleichtern, ist die Verwendung von Emojis . Diese visuellen Elemente sind mittlerweile integraler Bestandteil unserer Kommunikation.
Die Neurowissenschaft hat bestätigt, dass die Häufigkeit dieser Symbole in unseren Formen der täglichen Kommunikation auf ihre Fähigkeit zurückzuführen ist, mehr Empathie zu erzeugen als das einfache geschriebene Wort. Aus Marketingsicht bedeutet dies, dass sie Schlüsselelemente einer effektiven Kommunikationsstrategie sind. Tatsächlich wächst ihre Verwendung jedes Jahr um 775%, weit über andere weit verbreitete Elemente wie dynamische Felder hinaus.

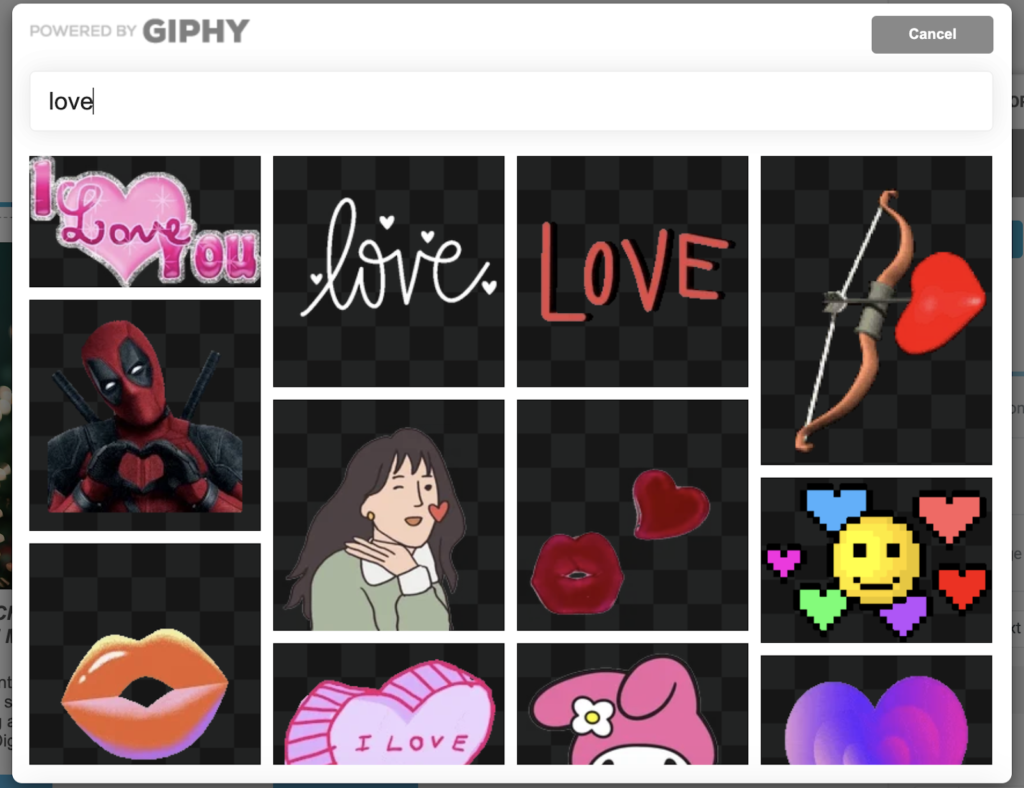
Angesichts ihres Erfolgs aktualisieren Messaging-Anwendungen ständig ihr Emoji-Set. Um nicht zu übertreffen, hat der BEE-Editor auch neue Symbole zur Anreicherung und Optimierung des E-Mail- Betreffs eingeführt.
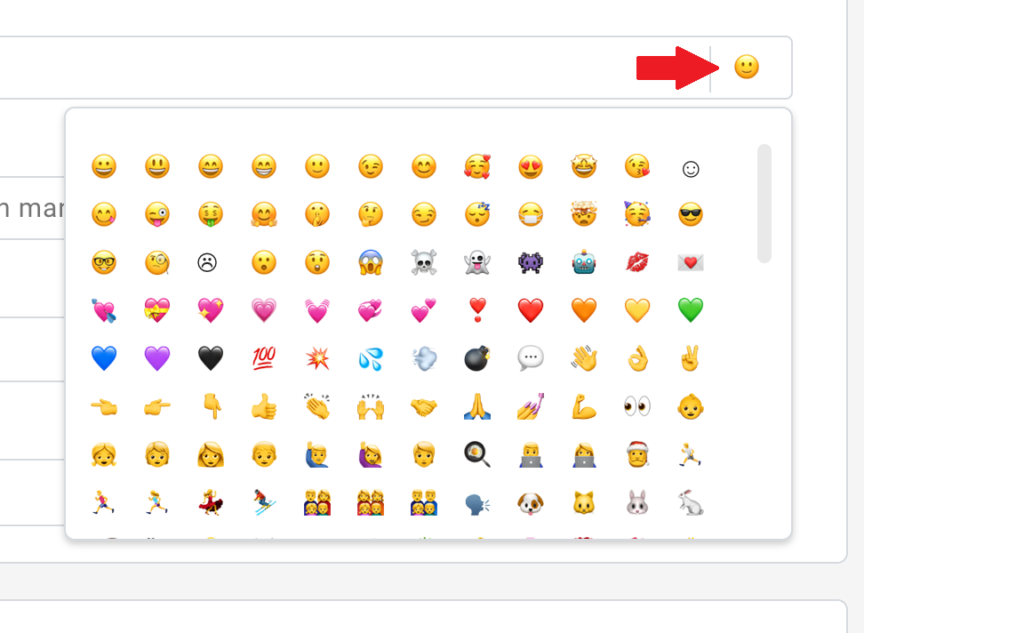
Um sie zu verwenden, gehen Sie einfach auf die Registerkarte Nachrichtenzusammenfassung und Klicken Sie auf das Emoji-Symbol neben dem Betrefffeld.

Auf diese Weise können Sie die neuen Emojis direkt in den Betreff Ihrer neuen Nachricht einfügen. Beachten Sie die 7 Grundregeln für eine offene Betreffzeile.
Förderung von Öffnungen und Schaffung von Empathie sowie weitere Vorteile
Warum Emojis verwenden? Auf diese Frage gibt es viele Antworten:
- Emojis machen die Betreffzeile effektiver : Der Inhalt ist direkter und ausdrucksstärker;
- ihre Klickraten sind höher , wie unsere Studie zu Betreffzeilen von E-Mail-Kampagnen ergab;
- sie steigern einzigartige Öffnungen : Laut Experian verzeichneten 56% der Marken, die Emojis in der Betreffzeile verwendeten, einen Anstieg der einzigartigen Öffnungen;
- Sie erzeugen eine höhere Reaktionsgeschwindigkeit, da sie eine Emotion auf unmittelbarere und empathischere Weise übermitteln

- Sie sparen Platz, indem sie Wörter und Bedeutungen in ein Symbol übersetzen und die Botschaft verdichten.
Entdecke 4 Möglichkeiten, Emojis in der Betreffzeile zu verwenden
Optimieren Sie Ihre Inhaltshierarchie und Ihr Design mit den Funktionen für Titel-Tags und Buchstabenabstand
Was sind Title-Tags?
Im Allgemeinen ist der Title-Tag, auch als Seitentitel oder HTML-Titel bekannt, der anklickbare Titel einer Webseite, der in der SERP erscheint.
(Quelle: Semrush)
Title-Tags helfen bei der Optimierung der Inhaltsreihenfolge durch eine präzise Hierarchie in einer Webseite oder E-Mail (H1 für den Haupttitel und H2 und H3 für Absätze und Unterabsätze).

Normalerweise wird das Text-HTML-Tag <title> verwendet, um einen Seitentitel zu setzen. Die meisten Content-Management-Systeme bieten jedoch Formulare zum automatischen Setzen von Titel-Tags. Zu den neuesten BEE-Features dieser Monate gehört genau das automatische Einfügen von Title-Tags in E-Mails und Landingpages, ohne dass in den HTML-Code des Textes eingegriffen werden muss.
So fügen Sie ein Title-Tag mit BEE ein
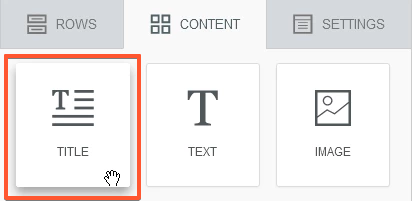
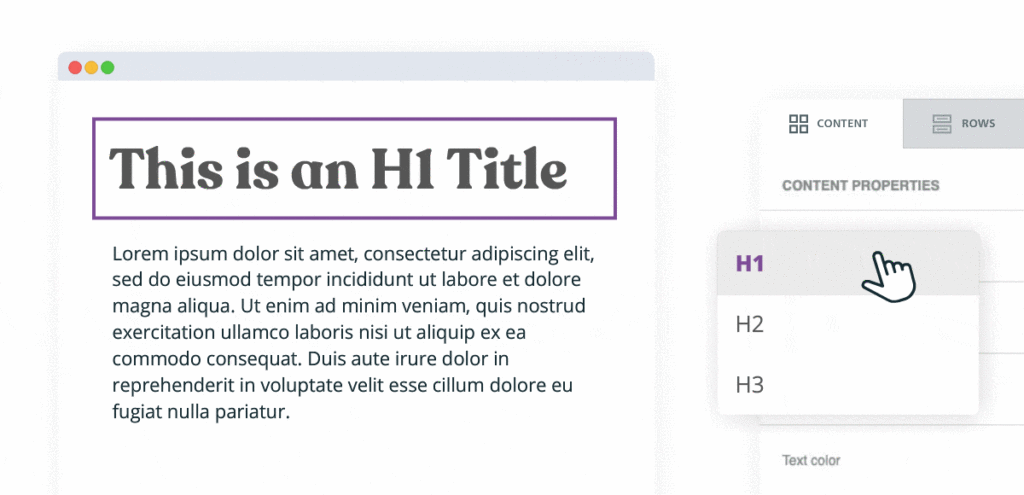
Um diese neue Funktion zu verwenden, fügen Sie einfach den spezifischen Inhaltsblock zum Titel hinzu , platzieren Sie ihn im Nachrichtentext und wählen Sie den Typ des Titel-Tags aus, den Sie einfügen möchten (H1, H2 oder H3).


Die Relevanz von Title-Tags: eine Frage der Zugänglichkeit und SEO
Title-Tags teilen Nutzern und Suchmaschinen mit, worum es auf der Webseite geht, und geben an, wie relevant eine bestimmte Webseite für die Suchanfrage eines Nutzers ist . Sie auf einer Landingpage zu haben und zu optimieren, ist aufgrund ihrer Auswirkungen auf die Seitenpositionierung ein wichtiger SEO- Punkt.
In einer E-Mail hingegen können Ihre Nachrichten durch das Einfügen einer Hierarchie von Titeln und Inhalten an die Standards für die Barrierefreiheit im Web angepasst werden , sodass sie leichter lesbar sind .
E-Mail-Zugänglichkeit bedeutet ein E-Mail-Design, das die vollständige Nutzung der Nachricht und ihres gesamten Inhalts für alle Empfänger garantiert . Dazu gehören Menschen mit Behinderungen (zB Blindheit) oder solche, die assistierende Technologien (zB Screenreader) verwenden.
Um zugänglich zu sein, muss eine Nachricht daher einer Reihe von Richtlinien (den Richtlinien für die Zugänglichkeit von Webinhalten – WCAG ) entsprechen, die von allen Entwicklern von Webinhalten zu befolgen sind. Diese Richtlinien werden ständig aktualisiert und enthalten Titel-Tags, um den Text zu organisieren und für die größtmögliche Anzahl von Benutzern nutzbar zu machen.
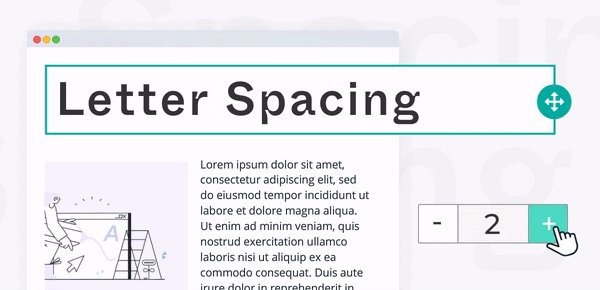
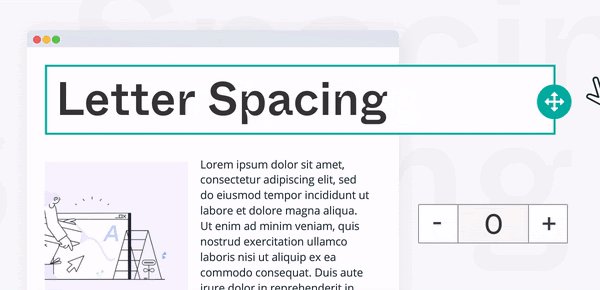
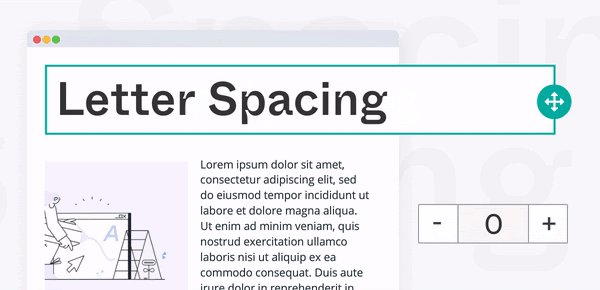
Buchstabenabstand für Ihr Inhaltsdesign
Neben den automatischen Titel-Tags wurde BEE um eine weitere Funktion erweitert, um Ihr Inhaltsdesign zu optimieren. Verwenden Sie den neuen Buchstabenabstand frei für Ihre Titel, Textblöcke und Schaltflächen für mehr Flexibilität bei der Gestaltung von E-Mails und Zielseiten.
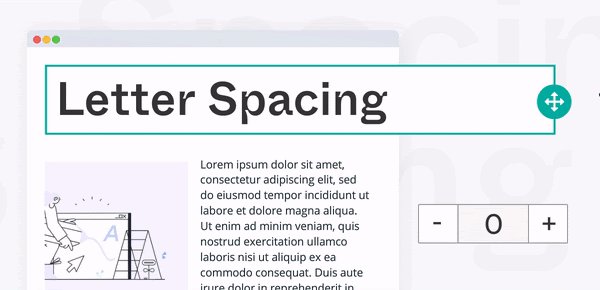
Verwenden Sie diese Funktion, indem Sie einfach auf den Textinhalt klicken, den Sie ändern möchten. Erhöhen Sie dann den Zeichenabstand, wie im folgenden Beispiel:

Wie Title-Tags wirkt sich diese Funktion auch auf die Zugänglichkeit von E-Mails und Landingpages aus, da sie lesbarere Textinhalte ermöglicht.
Der zweite Vorteil des Buchstabenabstands ist ein Design, das konsistenter und mit den typografischen Richtlinien einer Marke kompatibel ist.
Von der Theorie zur Praxis
Wie gewohnt laden wir Sie ein, die Neuerungen des BEE-Editors und der MailUp-Plattform hautnah auszuprobieren. Wir wünschen Ihnen noch kreativere und effektivere E-Mails und Landingpages mit den neuesten Funktionen.