Anfängerleitfaden für PHP in WordPress
Veröffentlicht: 2013-03-24WordPress verwendet verschiedene Arten von Code, um die Software auszuführen.
PHP, CSS, HTML und Javascript sind 4 verschiedene Codesprachen, die Sie in den WordPress-Kerndateien finden.
PhP ist der leistungsstärkste Code, der die WordPress-Kerndateien, alle von Ihnen installierten Plugins und Ihr aktives Design ausführt.
PHP ist viel mehr als benutzerdefinierte Funktionen, jedoch werden benutzerdefinierte Funktionen häufig beim Anpassen und Entwerfen von WordPress-Sites verwendet.
Wo PHP-Code einzufügen ist
Sie können Ihren PHP-Code direkt in die Vorlagendateien Ihrer untergeordneten Themen oder in die Datei functions.php Ihrer Themen einfügen.
Eine andere Lösung besteht darin, ein Hook-Plugin wie Genesis Simple Hooks zu installieren, das praktisch ist, wenn Sie nur ein paar kleine Zeilen HTML-, Text- oder PHP-Code an einer bestimmten Stelle hinzufügen möchten, an der Ihr Theme Hooks verwendet.
Stellen Sie beim Hinzufügen von PHP-Code zu einer Hook-Position mithilfe eines Plugins sicher, dass Sie das PHP in öffnende und schließende PHP-Tags einschließen. Beispiel:
<?php echo "Output Text Using PHP in a Themes Hook Locations"; ?>Um zu vermeiden, dass Ihre Vorlagendateien mit Code aufgebläht werden, und um Ihren gesamten Code an einem Ort zu speichern, empfiehlt es sich, ein untergeordnetes Design zu erstellen und eine Funktionsdatei für Ihren gesamten benutzerdefinierten Code hinzuzufügen.
Auf diese Weise geht Ihre gesamte benutzerdefinierte Codierung nicht verloren, wenn Sie Ihr Parent-Theme-Framework oder die WordPress-Core-Dateien aktualisieren.
Öffnen und Schließen von PHP-Tags
PHP-Code beginnt immer mit <?php und endet mit ?>
Wenn Sie PHP-Code in Ihre Vorlagendateien einfügen, müssen Sie immer diese öffnenden und schließenden PHP-Tags hinzufügen.
Das direkte Hinzufügen von PHP zu Ihren Dateien ist nicht die beste Vorgehensweise. Sie müssen diese Tags nicht zu jedem Codeblock hinzufügen, den Sie in Ihre Funktionsdatei schreiben. Der Grund dafür ist, dass Ihre Funktionsdatei bereits ein öffnendes PHP-Tag am Anfang und manchmal auch am Ende der Datei enthält, je nachdem, wie Ihr Design codiert ist.
Sie fügen den PHP-Code einfach nach dem öffnenden PHP-Tag hinzu.
Wo fügen Sie Ihren PHP-Code hinzu?
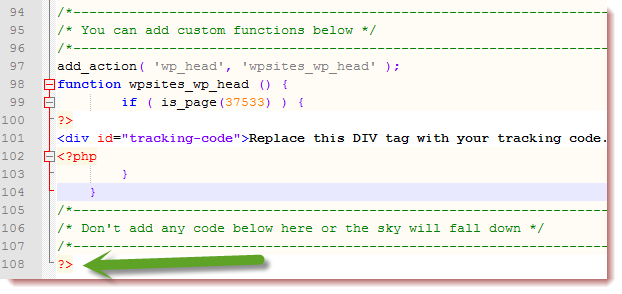
Beispiel für eine Funktionsdatei des übergeordneten Themas:

Der obige Screenshot zeigt Ihnen einen Abschnitt der Funktionsdatei eines Woo-Designs, mit dem Sie benutzerdefinierten PHP-Code für benutzerdefinierte Funktionen hinzufügen können. Woo-Designs enthalten das Woo-Framework in jedem Design, während die untergeordneten StudioPress-Designs auf der Grundlage eines separaten Frameworks namens Genesis erstellt werden.
Untergeordnete Themen wie das, was StudioPress anbietet, enthalten eine functions.php-Datei für benutzerdefinierte Codierung. Auf diese Weise müssen Sie den PHP-Code im übergeordneten Design oder Design-Framework, in diesem Fall Genesis, nicht hinzufügen oder bearbeiten.
Sie können auch den integrierten Dateieditor verwenden, der sich auf der Registerkarte „Darstellung“ in Ihrem Dashboard befindet, dies ist jedoch keine bewährte Methode.
Bearbeiten von PHP-Code
Wählen Sie Ihren bevorzugten Texteditor/Code-Editor und sichern Sie immer die Dateien, die Sie bearbeiten, falls Sie einen Fehler machen.
Anzeigen von Text mit PHP
Wenn Sie einfach Text mit PHP-Code ausgeben möchten, schreiben Sie Code wie diesen:
<?php echo "Howdy Folks!"; ?>Echo wird verwendet, wenn Sie Text ausgeben möchten, und dieser Code gibt den Text aus. Howdy Folks!
Aber wo wird der Code den Text ausgeben?
Wenn Sie diesen Code in Ihre Themes functions.php einfügen, wird der Text oben auf jeder Seite Ihrer Website ausgegeben.
Wenn Sie den Code an einer bestimmten Stelle in einer bestimmten Vorlagendatei wie Ihrer footer.php platzieren, wird der Text in Ihrer Fußzeile ausgegeben. Darüber hinaus wird dieser Text bei jedem Laden der Seite immer ausgegeben.
Ein besserer Weg, um zu bestimmen, wann der Code ausgeführt werden soll, um den Text auszugeben, ist die Verwendung einer Funktion.
Und eine bessere Möglichkeit, den Ort zu bestimmen, an dem Ihr Text angezeigt wird, ist die Verwendung von WordPress-Hooks und noch besser, Ihren Themes-Hooks.

In Anbetracht der Tatsache, dass das Hinzufügen von PHP-Code zu Ihren Vorlagendateien keine effiziente Möglichkeit ist, PHP-Code für die Anpassung zu verwenden, müssen Sie diesen Code zu einer Funktion hinzufügen und einen Hook einfügen, um die genaue Position zu bestimmen, an der Ihr Inhalt in Ihrem Design angezeigt wird.
Sehen wir uns zunächst die Verwendung grundlegender benutzerdefinierter Funktionen an und sehen uns dann an, welche Hooks verwendet werden müssen, um die Position zu bestimmen, an der Ihr Text angezeigt wird.
Funktionen
Wir schreiben eine sehr einfache benutzerdefinierte Funktion, um den Code auszuführen, der den Text ausgibt, wenn die Seite im Browser geladen wird, und zwar nur dann, wenn er mit der Funktion aufgerufen wird.
Der erste Schritt besteht darin, Ihre benutzerdefinierte Funktion zu erstellen und ihr einen Namen zu geben, der beschreibt, was sie tun wird.
function your_custom_function_name() { echo "Howdy Folks!"; }Funktionsname
function display_welcome_text() { echo "Howdy Folks!"; }Nachdem wir die benutzerdefinierte Funktion benannt haben, möchten wir einen Ort auswählen, an dem der Begrüßungstext in unserem Design angezeigt (ausgegeben) werden soll.
Sie können den PHP-Code mithilfe von Hooks überall in Ihrem Design ausführen.
Zuerst fügen wir einen WordPress-Hook hinzu, der in jedem Theme funktioniert, um unseren Begrüßungstext in der Fußzeile anzuzeigen.
Der Hook, den WordPress für die Fußzeile verwendet, ist wp_hook, also müssen wir ihn jetzt nur noch zum Code hinzufügen.
Um den Hook zum Code hinzuzufügen, verwenden wir add_action.
add_action( 'wp_footer', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }Dieser Code funktioniert in jedem Design, da er einen WordPress-Hook verwendet. Aber was ist, wenn Ihr Thema eigene Hooks wie Genesis oder Woo verwendet?
Was ist, wenn Sie nicht möchten, dass der Text in der Fußzeile ausgegeben wird?
Was ist, wenn Sie möchten, dass der Text vor oder nach dem Inhalt Ihres Beitrags ausgegeben wird?
Dann müssen Sie die entsprechenden Haken verwenden, die Ihr Thema bietet.
Dieser Code zeigt den Begrüßungstext vor dem Inhalt des Beitrags an, wenn ein Woo-Design verwendet wird
add_action( 'woo_post_before', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }Dieser Code zeigt den Begrüßungstext nach dem Inhalt an, wenn ein untergeordnetes Genesis-Theme von StudioPress verwendet wird.
function display_welcome_text() { echo "Howdy Folks!"; } add_action( 'genesis_after_content', 'display_welcome_text' );Ok, aber der Text wird auch auf Archivseiten wie der Startseite oder der Blogseite angezeigt. Wie filtern wir das also heraus?
Wir fügen ein bedingtes Tag hinzu.
Sie können Codebeispiele mit bedingten Tags für Woo-Theme-Benutzer und untergeordnete Genesis-Theme-Benutzer anzeigen.
Hier ist ein Beispiel:
add_action( 'genesis_after_content', 'display_welcome_text' ); function display_welcome_text() { if (is_single() && is_active_sidebar( 'after-post' ) ) { echo "Howdy Folks!"; }}Dieser Code zeigt Ihre Klartextnachricht in allen einzelnen Beiträgen nach dem Inhalt des Beitrags an.
Warum verwenden wir 2 schließende geschweifte Klammern?
Weil wir sowohl die benutzerdefinierte Funktion als auch die bedingte Anweisung beenden müssen.
Lokale Code-Entwicklung
Installieren Sie WordPress lokal mit instantwp für Windows- oder MAMP für Mac-Benutzer.
Auf diese Weise können Sie so viele Fehler machen, wie Sie brauchen, um zu lernen, wie man PHP-Code schreibt, bis es funktioniert.
Anzeigen von PHP-Code in WordPress
Meiner Erfahrung nach ist der beste Weg, PHP-Codeschnipsel anzuzeigen und zu speichern, die Nutzung eines kostenlosen Online-Dienstes wie Github Gists.
Lesen Sie mehr über das Anzeigen von PHP-Code in WordPress.
