Hinter den Kulissen: Warum wir Änderungen an der Benutzeroberfläche vorgenommen haben
Veröffentlicht: 2018-08-30In den letzten Monaten hat sich Elementor den wenigen Plugins angeschlossen, die die Marke von einer Million aktiver Installationen überschritten haben. Es gibt eine Vielzahl von Gründen, die erklären, warum Elementor zu einem Branchenführer geworden ist, aber drei Hauptgründe sind unsere klare Vision, die Unterstützung unserer Community und die Synergie dieser beiden Seiten.
Die Elementor-Community war von grundlegender Bedeutung für unseren Erfolg. Vom ersten Tag an haben uns Benutzer unterstützt, geholfen, die Nachricht zu verbreiten, unsere Arbeit erwähnt und geteilt. Wir sind schnell von Grund auf gewachsen, und das ist für uns keine Selbstverständlichkeit.
Während die ersten paar Jahre so ziemlich durchweg positive Unterstützung boten, tauchten im Laufe unseres Wachstums mit über einer Million aktiver Installationen andere Stimmen auf. Das macht Sinn – eine Million Nutzer, eine Million Bedürfnisse und Wünsche.
Aufruhr über Rechtsklick
Für Elementor v2.1 haben wir erhebliche Änderungen an der Benutzeroberfläche vorgenommen und die Bearbeitungsgriffe von einem Frontend-Menü in ein Rechtsklick-Menü verschoben. Dieses Update führte zu vielen Gesprächen in der Elementor-Community. Manchen gefiel die Veränderung, anderen weniger.
Warum wir die Änderung überhaupt vorgenommen haben
Wir sehen Elementor als die neue Standardlösung zum Erstellen von Websites auf WordPress. Dies legt großen Wert auf eine saubere Designoberfläche, die es den Benutzern ermöglicht, sich auf ihr Design zu konzentrieren.
Wenn Sie daran denken, zeigt keine andere Software die Schaltflächen zum Löschen und Duplizieren im Frontend an, nicht einmal einfache Software wie Word oder PowerPoint.
Rechtsklick ist zu einer Standardpraxis für Schnittstellen geworden und bietet Benutzern in Kombination mit Tastenkombinationen einen optimierten Prozess. Die vielen Frontend-Handles verursachten bei unseren Benutzern viel Verwirrung und führten manchmal auch zu Konflikten, wenn Handles versteckt, unsichtbar oder teilweise von anderen Elementen verdeckt wurden.
Der Übergang zum Rechtsklick ermöglichte auch zusätzliche und entscheidende Funktionen wie Kopieren-Einfügen-Stile, den aktuellen Navigationsbaum und mehr.
Stimmen für und gegen den Wandel
Nach der Veröffentlichung mit der rechten Maustaste tauchten wütende Posts in der Facebook-Community auf. Wir haben auch E-Mail-Beschwerden und sogar ein paar schlechte Bewertungen von Benutzern erhalten, die unser Produkt, abgesehen von einem Rechtsklick, wirklich geliebt haben.
Das war die schlimmste Reaktion, die wir je erhalten haben, und ich muss zugeben, sie hat uns überrascht. Wir haben lange Zeit damit verbracht, diese Änderung zu überprüfen und zu prüfen, zusammen mit einer verlängerten Beta-Phase. Wir dachten, es würde mit offenen Armen angenommen werden und die Benutzer würden es als signifikante UX-Verbesserung erleben.
Wir haben alle Kommentare gelesen, mit vielen Benutzern persönlich gesprochen und unsere Due Diligence durchgeführt, um zu verstehen, was in unserem Prozess schief gelaufen ist.
Höre auf dein Feedback
Während wir eine klare Vision für unser Produkt haben, achten wir genauso darauf, auf das Feedback der Benutzer zu hören. Tatsächlich stammen etwa 80 % unserer Produktfunktionen direkt aus Benutzerfeedback.
Beim Rechtsklick kamen wir zu dem Schluss, dass die Änderung zwar erfolgen musste, aber zu schnell war, um sie freizugeben. Während ich diese Zeilen schreibe, scheinen sich einige Wochen nach dem Update die Benutzer daran gewöhnt zu haben, selbst diejenigen, die sich zuerst beschwert haben. Es wäre vielleicht besser gewesen, diese Änderung schrittweise einzuführen und die Benutzer nach und nach daran zu gewöhnen.
In den letzten Monaten haben wir hart daran gearbeitet, allen Benutzern die Umstellung auf Rechtsklick zu erleichtern.
Hier ist, was wir gemacht haben:
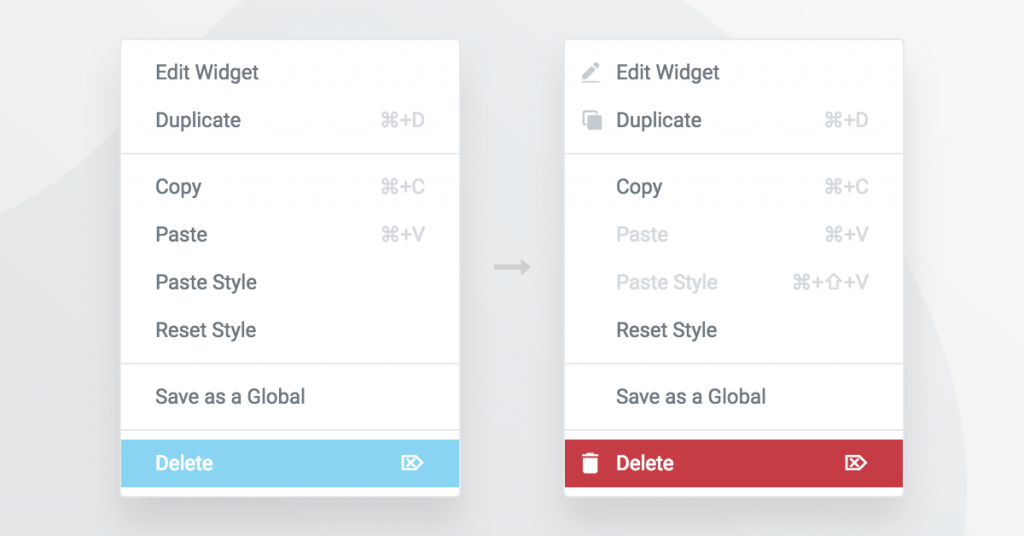
Unterscheidung von Rechtsklick-Aktionen

Während unserer Benutzerrecherche haben wir festgestellt, dass der zusätzliche Klick nicht wirklich das Hauptproblem der UX war. In früheren Versionen mussten Benutzer bereits mit der Maus über einen Griffbereich fahren, um die Griffe anzuzeigen.
Bei der Untersuchung schien das eigentliche Problem die Schwierigkeit zu sein, zu erkennen, welches Element mit der rechten Maustaste was bewirkt. Um dieses Problem zu lösen, haben wir den Schaltflächen zum Bearbeiten, Duplizieren, Löschen und Hinzufügen von Spalten entsprechende Symbole hinzugefügt. Um es noch einfacher zu machen, haben wir "Löschen" einen roten Hintergrund hinzugefügt, der jetzt beim Schweben angezeigt wird.
Bessere Tastenkombinationen
Allmähliche Veränderung
Ich muss betonen, dass das Feedback zum Rechtsklick gemischt war. Wir haben viel ermutigendes Feedback zu der Änderung erhalten. Benutzer lobten die verbesserte Zugänglichkeit sowie den Mehrwert der Copy-Paste-Funktionen.

In der neuesten Version von 2.2 haben wir uns entschieden, auf die Benutzer einzugehen, die die alten Handles verpasst haben, und ihnen eine Möglichkeit anzubieten, die Frontend-Handles neben dem Rechtsklick-Menü zurückzubringen. Wir verstehen die Schwierigkeiten beim Wechseln der Arbeitsmethoden und möchten einen allmählicheren Übergang zum Rechtsklick ermöglichen.

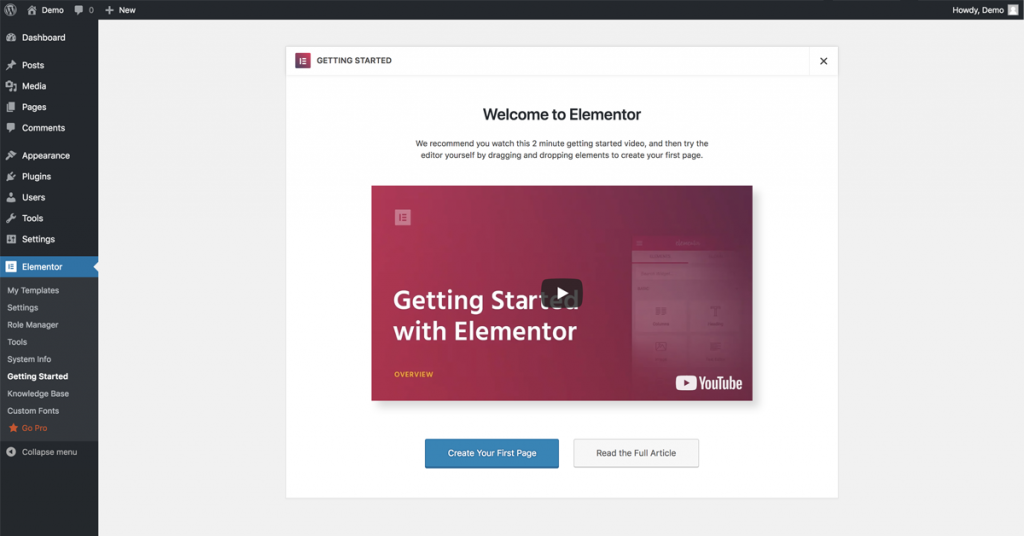
Verbessern Sie Ihren Einstieg
Als Teil unseres Bestrebens, die beste Benutzererfahrung zu bieten, möchte ich eine neue Bildungsressource teilen, die wir für unsere Website planen. Diese Ressource wird Benutzern helfen, die bessere Verwendung von Elementor zu erlernen und einen effizienten Arbeitsprozess zu entwickeln.
Wenn Sie Elementor 2.2 auf einer neuen Site installieren, werden Sie feststellen, dass wir ein Fenster "Erste Schritte" hinzugefügt haben, das ein kurzes Einführungsvideo enthält. Dies ist der erste von vielen Schritten, die wir planen, um den Onboarding-Prozess für unseren Seitenersteller zu vereinfachen.
Mit unserer Vision vorankommen
Der andere Hauptgrund, der unser Wachstum neben der Community gefördert hat, ist die Tatsache, dass wir ein Unternehmen sind, das von einer klaren Vision für unser Produkt geleitet wird und nicht nur von Zahlen.
Wir haben uns daran gemacht, Elementor mit einer klaren Idee zur Verbesserung des WordPress-Webdesigns zu entwickeln. Wir kamen aus dieser Branche, nachdem wir sowohl die Rollen eines Themenunternehmens als auch eines Designstudios erlebt hatten, und wollten sie neu gestalten.
Der Hauptunterschied zwischen diesem Ansatz und einem strikt wachstumsorientierten Ansatz besteht darin, dass wir manchmal unpopuläre Änderungen vornehmen, und zwar um das Produkt zu optimieren, nicht um den Umsatz zu steigern.
Dieser Ansatz treibt uns auch an, die kleinsten Details unseres Produkts zu verbessern und nicht nur um der Innovation willen zu innovieren.

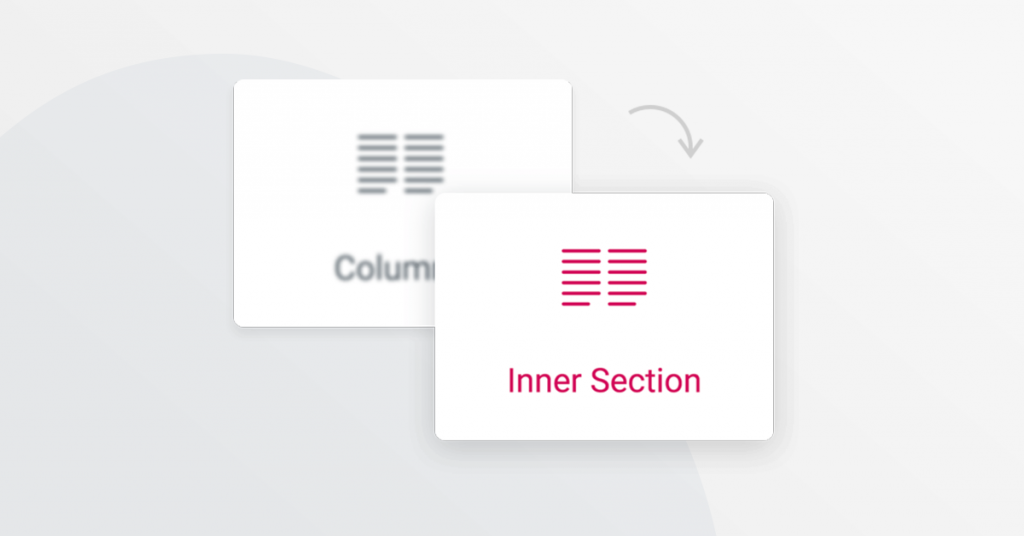
Widgets umbenennen
Wie ich bereits erwähnte, nehmen wir unsere Rolle ernst. Unser Team versucht, die kleinsten Details, sogar Widget-Namen, genau zu berücksichtigen. Wir haben vor kurzem den Namen des Widgets 'Spalten' in 'Inner-Section' geändert.
Während einer kontinuierlichen Benutzerforschung haben wir einen beunruhigenden, häufig wiederholten Fehler von Benutzern aller Ebenen gefunden. Wenn Benutzer eine Spalte zu einem vorhandenen Abschnitt hinzufügen mussten, anstatt die Option "Neue Spalte hinzufügen" beim Rechtsklick zu verwenden, zogen Benutzer versehentlich ein Spalten-Widget hinein.
Diese Umbenennung führte heute zu einigen unzufriedenen Stimmen in der Gruppe. Ich kann mich voll und ganz auf die Frustration beziehen, da unser Team jetzt auch einige unserer YouTube-Tutorials und Docs wiederholen muss, die sich auf den vorherigen Namen des Widgets beziehen.
Trotzdem haben wir die Änderung vorgenommen, weil wir das höhere Wohl unserer Millionen Nutzer sowie unserer zukünftigen Nutzer berücksichtigen müssen.
Was wir gelernt haben
Änderungen können einschüchternd sein, insbesondere im Hinblick auf Schnittstellen. Sie sind an eine bestimmte Vorgehensweise gewöhnt, und Ihr Gehirn entwickelt Prozesse, um automatische Verhaltensweisen zu erzielen, die weniger Aufwand erfordern. Eine Veränderung – sei es UI-basiert, Umzug, ein neuer Job… erfordert die Entwicklung neuer automatisierter Prozesse und kann oft ziemlich frustrierend sein. Aber man gewöhnt sich nach einer Weile daran (ich habe irgendwo gelesen, dass es zwei Wochen dauert).
Wenn Sie ein Elementor-Benutzer sind, sind Sie Teil unseres Projekts. Das bedeutet, dass Sie unsere Vision und unsere langfristige und kontinuierliche Aufgabe teilen – die ultimative Lösung für die Erstellung von Websites zu entwickeln. Wir streben immer danach, die Besten zu sein, Feedback zu bekommen und uns weiterzuentwickeln. Um dies zu erreichen, müssen wir kontinuierlich Änderungen vornehmen.
Wir entwickeln neue Wege, um diese Veränderungen schlanker und weniger aufdringlich zu gestalten. Wir haben kürzlich eine Benutzerumfrage durchgeführt, mit der Entwicklung einer breiter angelegten QA-Abteilung begonnen, unsere Beta-Versionen verlängert und uns vorgenommen, bessere produktinterne sowie Online-Schulungsressourcen zu erstellen.
Zusammenfassen
Ich habe diesen Beitrag geschrieben, um unsere Perspektive in Bezug auf die jüngsten Updates darzustellen. Ich wollte Sie auch wissen lassen, dass wir zwar wachsen, aber die gleiche nutzerorientierte Mentalität führt. Wir planen, neue Wege zu finden, um die Kommunikation mit jedem einzelnen von Ihnen, unseren Benutzern, zu verbessern, während wir gleichzeitig ein robustes, von der Community getriebenes Produkt entwickeln.
