Die besten Kontaktseiten: So erstellen Sie eine für Ihre Website und 10 Beispiele, die Sie kopieren möchten
Veröffentlicht: 2018-07-04
Viele Marken verbringen Monate damit, sicherzustellen, dass ihre Website sauber und professionell aussieht und ein nahtloses Erlebnis bietet. Ihr Design ist ansprechend, ihr Farbschema ist markenkonform und fesselnd, und sie stellen sicher, dass Weißraum verwendet wird, um die wichtigsten Elemente auf jeder Seite hervorzuheben. Einfach gesagt, einige Unternehmen wissen, wie man eine nahezu perfekte Website entwirft.
Aber wissen Sie, welche Webseite oft veraltet aussieht, als ob sie in den alten Tagen des Internets stecken geblieben wäre?
Die Seite „Kontakt“.
Warum sollten Unternehmen den einen Teil ihrer Website ignorieren, der wirklich den Unterschied in Bezug auf Kundenbeziehungen und Kundenakquise ausmachen kann? Auch wenn die Startseite und die Landingpages von entscheidender Bedeutung sind, ist die Kontaktseite genauso wichtig. Alle Unternehmen sollten danach streben, das gleiche angenehme Erlebnis zu bieten und im Gegenzug ihre Konversionsraten zu erhöhen.
Immerhin 51 Prozent der Menschen sind der Meinung, dass viele Unternehmenswebsites gründliche Kontaktinformationen vermissen, nach denen sie suchen.
Die guten Nachrichten? Wir haben umsetzbare Tipps, Tricks und 10 großartige Beispiele vorbereitet, die Ihnen helfen, eine Kontaktseite mit hoher Konversionsrate zu erstellen, die für Ihre Benutzer leicht zu finden und auszufüllen ist.
Top 10 Tipps zum Gestalten einer effektiven Kontakt-Webseite

1. Fügen Sie Ihre Kontaktinformationen oben und unten auf einer Webseite ein
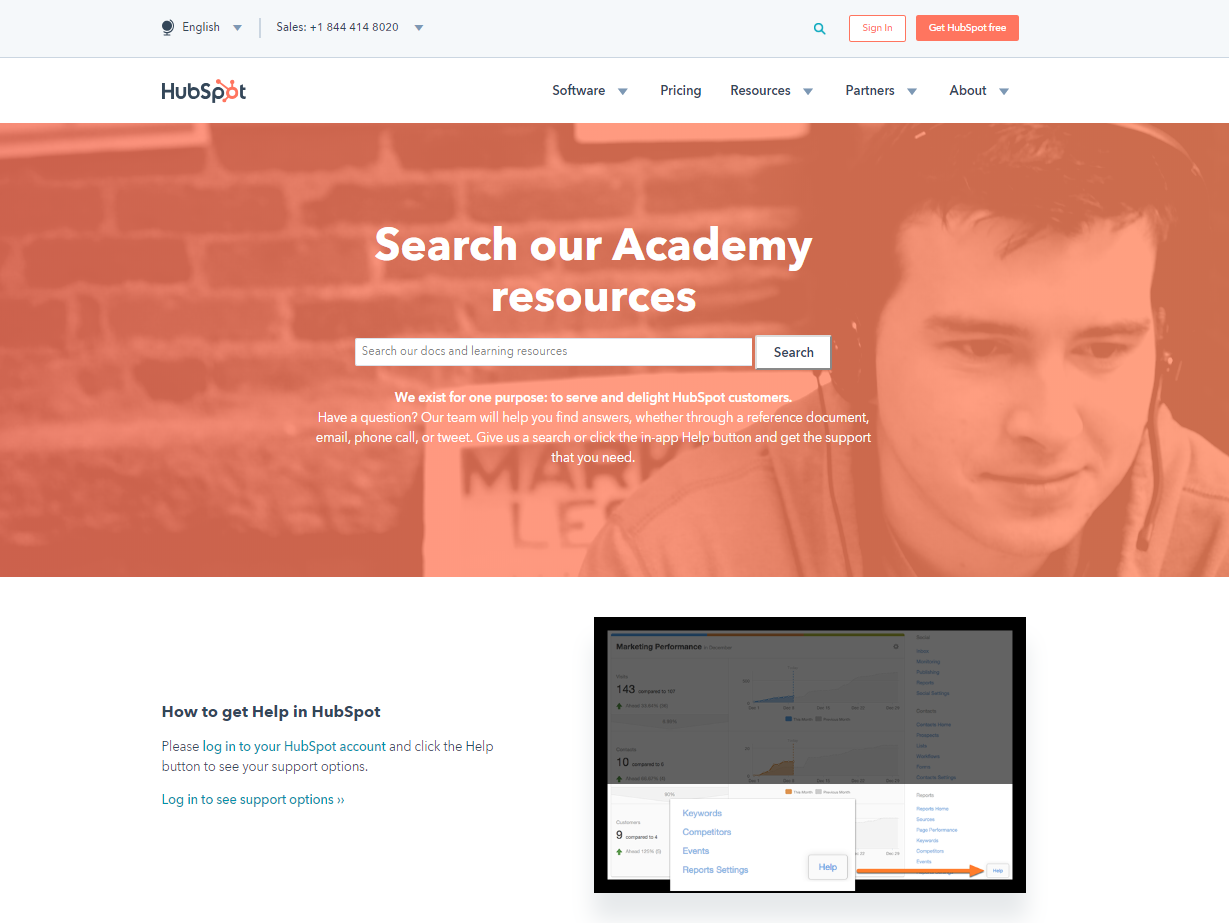
Website, die es gut macht: Hubspot
Lassen Sie Ihre Besucher nicht nach der Kontaktseite suchen. Tatsächlich ist es eine gute Idee, Ihre Kontaktinformationen in der Fußzeile jeder Seite Ihrer Website zu platzieren. Sollte ein Besucher plötzlich feststellen, dass er zusätzliche Informationen benötigt, kann er sich sofort mit Ihnen in Verbindung setzen, ohne lange nach Ihren Kontaktdaten suchen zu müssen.
Versuchen Sie zumindest, die grundlegendsten Kontaktinformationen – wie Ihre E-Mail-Adresse und Telefonnummer – oben und unten auf jeder Seite zu speichern. Das Letzte, was Sie wollen, besonders wenn Sie ein neues Unternehmen sind, ist, potenzielle Kunden zu verlieren, weil sie zu lange gebraucht haben, um einen Weg zu finden, Sie zu erreichen, und sie einfach aufgegeben haben.
Hubspot ist kein neues Geschäft, aber sie senden eine klare Botschaft, dass Ihre Korrespondenz für sie wichtig ist. Die allererste Ebene der Menünavigation ist die Schaltfläche Kontakt oben auf der Seite. Es ist nicht nur bequem, sondern sagt den Leuten auch unterschwellig, dass sie sich auf diesen Kontakt freuen.

2. Versuchen Sie es mit einem einfachen Kontaktformular
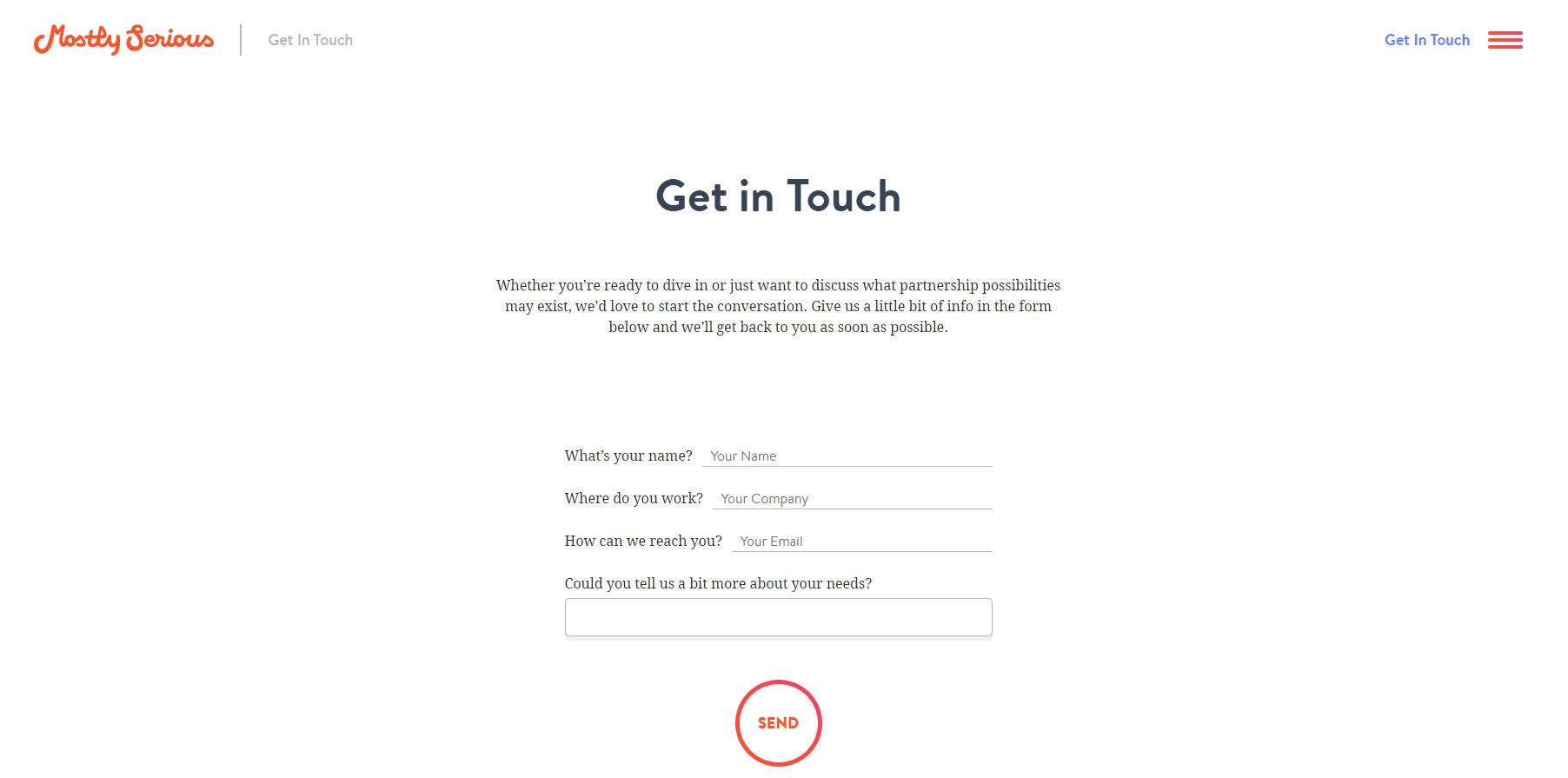
Website, die es gut macht: Meist seriös
Die Websites der meisten Unternehmen benötigen nicht mehr als drei bis vier Felder im Kontaktformular. Alles andere ist eine Zeit- und Geduldsverschwendung Ihrer Besucher. Darüber hinaus könnten sie frustriert werden, wenn sie unzählige Felder ausfüllen müssen, um nur ein paar einfache Fragen zu beantworten.
Die Idee, dass einfache Formulare erfolgreich sind, wird auch durch Statistiken gestützt – wenn Sie drei Felder in Ihrem Kontaktformular haben, liegt die optimale Conversion-Rate bei rund 25 Prozent. Wenn Sie 3 bis 5 Felder haben, sinkt die Conversion-Rate auf 20 Prozent und 15 Prozent bei sechs oder mehr Feldern. Die KISS-Methode funktioniert am besten bei der Gestaltung von Kontaktformularen – Keep It Short and Simple . Machen Sie es Besuchern so einfach wie möglich, mit Ihnen in Kontakt zu treten.

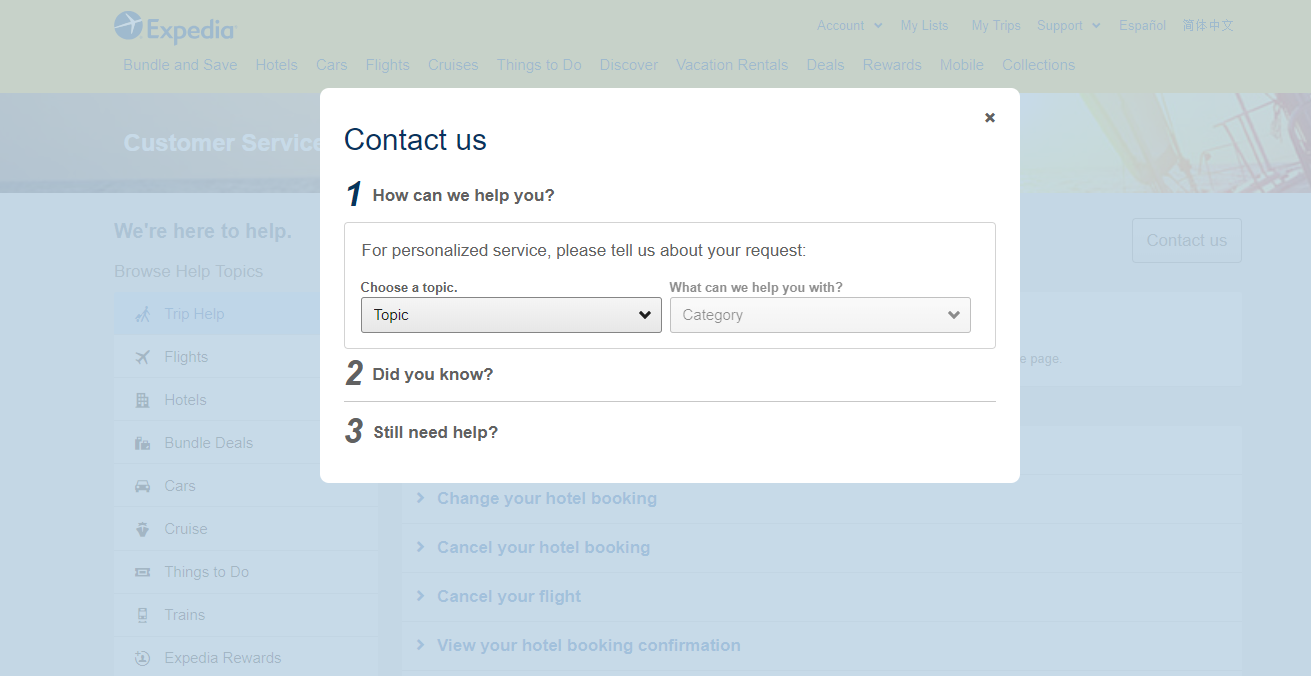
Brauchen Sie ein reales Beispiel, um es zu beweisen? Expedia hat nur EIN Feld eliminiert, aber dies führte zu Conversions, die einen Gewinn von 12 Millionen US-Dollar erzielten. Wenn Sie sich fragen, welches Sie eliminiert haben – es war das Feld für den Firmennamen. Ja, nur das. Und das Feld, das für Unternehmen sowieso nicht wirklich entscheidend ist.
Aber um ein mehr, sagen wir, ästhetisch ansprechenderes einfaches Kontaktformular in Aktion zu sehen, schauen Sie sich Mostly Serious an. Die klare, organisierte Form passt zu ihrer minimalistischen Ästhetik und schafft ein einfaches Kommunikationserlebnis für die Benutzer.

3. Fügen Sie Ihrer Kontaktseite einen Call-to-Action hinzu
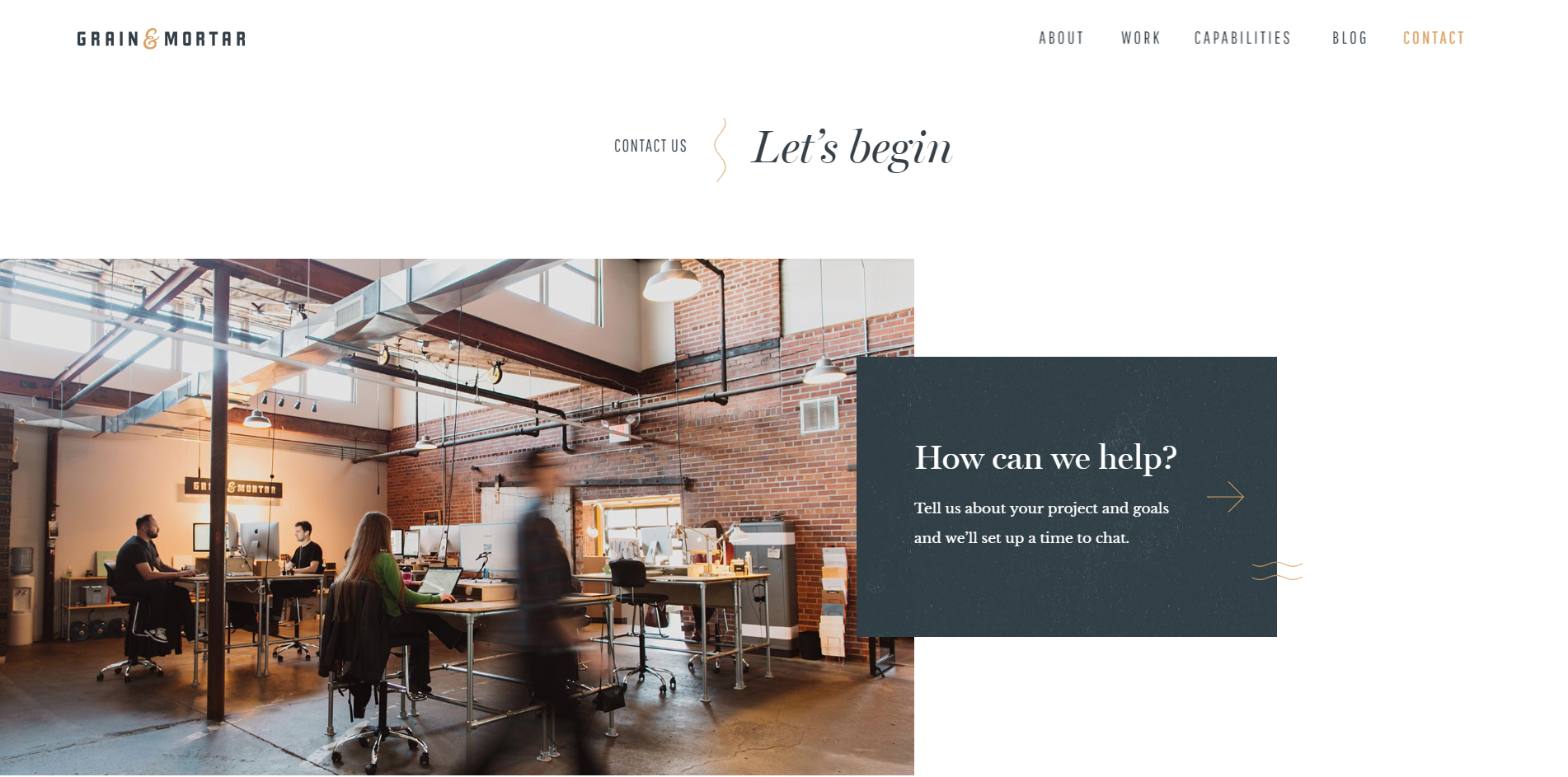
Website, die es gut macht: Getreide und Mörtel
Stellen Sie sicher, dass es Ihren Besuchern leicht fällt, mit Ihnen in Kontakt zu treten, und bieten Sie ihnen ein intuitives Erlebnis. Stellen Sie alles bereit, damit sie es innerhalb der ersten Sekunden nach der Landung auf Ihrer Website sehen können, und verwenden Sie dann Calls-to-Action, um sie zu unterstützen.
Geben Sie Ihren Besuchern klare und prägnante Wegbeschreibungen, damit sie nicht viel Zeit damit verschwenden, darüber nachzudenken, was als nächstes zu tun ist – genau wie es Grain & Mortar auf ihrer Kontaktseite tut. Ihr CTA ist einfach – erzählen Sie uns von Ihrem Unternehmen. Während Grain & Mortar jedoch ein großartiges positives Beispiel für einen CTA auf einer Kontaktwebseite ist, ist es auch ein negatives Beispiel für den Kontaktbereich. Sie fragen nach der Telefonnummer der Leute, und deshalb ist das eine schlechte Idee.
Wenn Leute ihre geschäftliche Telefonnummer teilen und auf einen Anruf warten müssen, verlassen sie oft einfach die Kontaktseite. Tatsächlich verlassen 37 Prozent der Leute die Kontaktseite, wenn sie nach ihrer Telefonnummer gefragt werden. Als Expedia das Wort optional neben das Telefonnummernfeld setzte, verdoppelte das Unternehmen seine Conversion-Rate – von 42,6 Prozent auf 80 Prozent!

4. Ermutigen Sie Besucher, sich über Ihre Kontaktseite auszudrücken
Website, die es gut macht: Erstellt von Buffalo
Verbraucher möchten wissen, dass ihre Bedürfnisse und Probleme gehört werden und dass Marken Maßnahmen ergreifen, um sie zu lösen. Ein professioneller Kundenservice ist ein hervorragendes Werkzeug, um potenzielle Kunden davon zu überzeugen, sich für Ihr Unternehmen gegenüber Ihren Mitbewerbern zu entscheiden.
Verwenden Sie Ihre Kontaktseite, um sich auf einer tiefen, emotionalen Ebene mit Ihren Interessenten zu verbinden. Frage sie nach ihren Problemen oder wie sie sich fühlen. Auf diese Weise zeigen Sie nicht nur Ihren Kunden, dass Sie sich um sie kümmern, sondern machen es Ihrem Kundensupport-Team auch leicht, ihre Probleme mit echter Sorgfalt und Hingabe anzugehen.
Melden Sie sich für unseren Newsletter an, um die wichtigsten Tipps zum Website-Design zu erhalten, die sicherstellen, dass Ihre Website konvertiert.
Eine Kontaktseite, die Besucher dazu ermutigt, ihre Gefühle oder Gedanken offener auszudrücken, kann eine hervorragende Möglichkeit sein, um zu erkennen, ob Sie es mit einem frustrierten oder verärgerten Kunden zu tun haben. Sie haben auch eine bessere Chance, ihnen die Unterstützung zu geben, die sie brauchen.
Und wenn Sie all das schaffen und Ihre Kontaktseite mit animierten Grafiken präsentieren, die die Benutzer begeistern und ein wunderbares Webdesign darstellen, dann gewinnen Sie die Kontakt-Herausforderung – genau wie Buffalo. Ihre Kontaktseite enthält auch die durchdachten Elemente der Über uns-Seite, weil sie möchten, dass ihre Kunden sie kennenlernen und bleibende Eindrücke hinterlassen. Deshalb haben sie coole Bilder von ihrem Studio unter der Map-Sektion hinzugefügt.

5. Reduzieren Sie Spam-Nachrichten
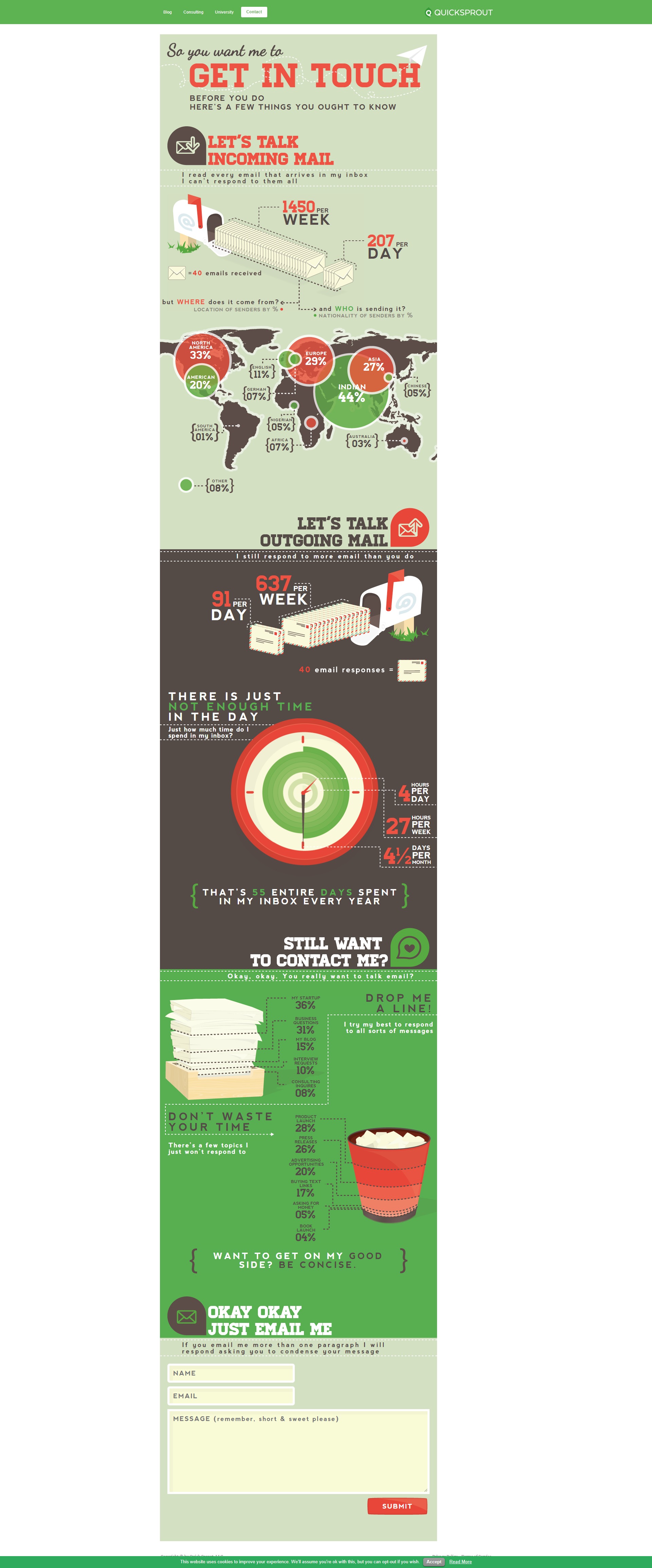
Website, die es gut macht: QuickSprout
Viel zu oft haben wir Unternehmen gesehen, die nur das Nötigste tun, wenn es um ihre „Kontakt“-Seite geht. Auch hier sprechen wir über den Teil Ihrer Website, der die Tore zur Kommunikation mit Ihren Interessenten öffnen kann. Sie sollten mehr tun, als nur ein Kontaktformular zu werfen.
Deshalb ist dies ein hervorragendes Beispiel von QuickSprout. Es ist interessanter, ansprechender und hinterlässt einen besseren Eindruck als ein einfaches Kontaktformular.
QuickSprout ist weltberühmt und hat wahrscheinlich immer einen vollen Posteingang. Aber weil sie immer noch gute Rücklaufquoten aufrechterhalten wollen, haben sie einen Infografik-Leitfaden erstellt. Das ist eine großartige Lösung (oder ein Versuch), denn das ansprechende Design fesselt die Besucher und ermutigt sie zum Lesen, während es der Marke immer noch ermöglicht, E-Mails zu filtern, bevor sie überhaupt gesendet werden.
QuickSprout beschreibt klar die Bedingungen, die Sie erfüllen müssen, um ihnen eine E-Mail zu senden. Es gibt eine Liste von Themen, die nicht beantwortet werden, und es gibt eine kurze Anleitung, welche Art von E-Mail Sie senden können – nur ein Absatz. Es reduziert nicht nur Spam ohne das gefürchtete CAPTCHA, es ist auch eine clevere Möglichkeit, weitere Erwartungen zu wecken. Sie können nicht sauer auf QuickSprout werden, wenn sie Ihnen nicht antworten.

6. Bieten Sie auf Ihrer Kontaktseite verschiedene Kommunikationsoptionen an
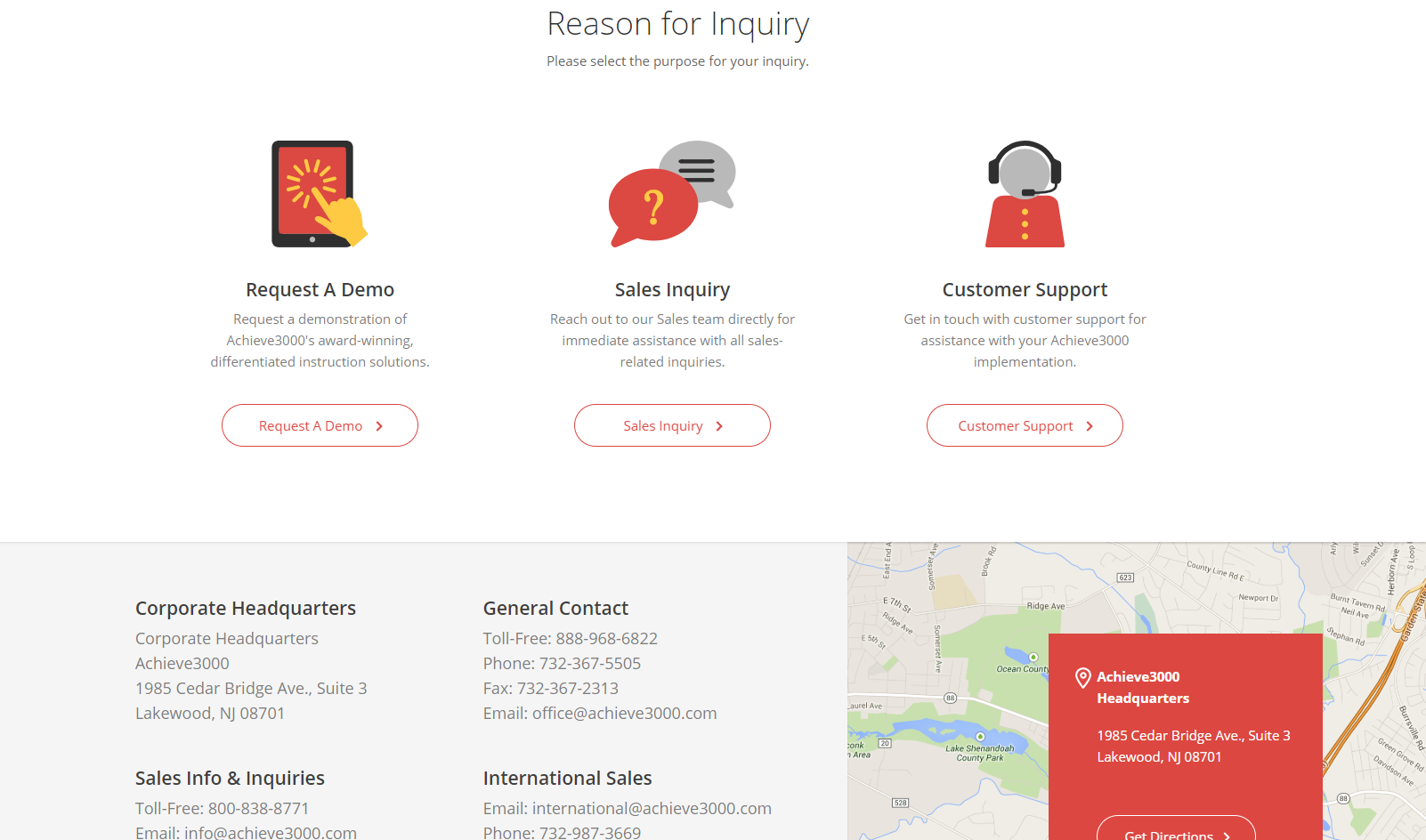
Website, die es gut macht: Achieve3000
Jedes Kontaktformular ist dazu da, um mit dem Kunden in Kontakt zu treten. Manchmal reicht eine zu einfache Form jedoch nicht aus. Und wenn Sie ein Unternehmen haben, das aus vielen verschiedenen Gründen kontaktiert wird, können Sie es auch auf Ihrer Kontaktseite trennen. Achieve3000 hat beispielsweise seine Kontakt-Webseite in die drei häufigsten Gründe unterteilt, warum Menschen mit ihnen in Kontakt treten.
Der erste Grund besteht darin, eine Demo des Produkts anzufordern, was bedeutet, dass es für potenzielle Neukunden gedacht ist.
Der zweite Typ besteht darin, eingehende Fragen zu verwalten, die sie erhalten, die sich auf den Verkauf beziehen.
Zu guter Letzt, aber sicherlich nicht zu vermieten, ist der Kundendienstbereich. Alle drei Elemente befinden sich in derselben Zeile und das Layout hebt kein Segment hervor. Auf diese Weise ist Achieve3000 klar, dass es ihnen genauso wichtig ist, neue Verbraucher zu erreichen, auf alle Anfragen zu antworten und allen, die es brauchen, einen großartigen Kundensupport zu bieten.

7. Vergessen Sie nicht Ihre Social-Media-Kanäle
Website, die es gut macht: Neil Patel
Die meisten Besucher Ihrer Website werden es vorziehen, ihre Fragen privat zu stellen und dies auch beizubehalten. Aber wir leben in einem sozialen Zeitalter. Immer mehr Menschen finden es einfacher, mit Marken in sozialen Medien in Kontakt zu treten, anstatt anzurufen oder eine E-Mail zu senden. Vergessen Sie also nicht, auf Ihrer Kontaktseite auf Ihre Social-Media-Kanäle zu verlinken.
Stellen Sie außerdem sicher, dass Sie alle anderen Kontaktinformationen angeben, nach denen Benutzer möglicherweise suchen oder benötigen. Auch wenn wir 2018 sind und fast alle von uns am Netz sind, ziehen es einige Leute vor, zum Telefon zu greifen, eine Firma anzurufen und ihre Probleme schnell zu lösen, während andere ängstlicher sind und lieber ein Formular ausfüllen, als mit einem Fremden zu sprechen .

Warum also rockt die Kontaktseite von Neil Patel? Nun, es ist wohl das einfachste Design, das wir auf dieser gesamten Liste haben, aber es enthält alles, was Benutzer in einem Kontaktformular benötigen, während jedes unnötige Element einfach weggelassen wird. Es gibt beispielsweise nur drei Felder mit Motivtext und ein Dropdown-Menü. Und wenn Sie sich erinnern, ist die optimale Anzahl von Feldern für eine maximale Conversion-Rate drei. Das Dropdown-Menü ermöglicht es Neil auch, die Nachrichten zu segmentieren und entsprechend zu reagieren.
Schließlich schenkte Neil Patel diesen so wichtigen Social-Media-Ikonen besondere Aufmerksamkeit, weil er sein Publikum kennt. Standardmäßig besteht seine Zielgruppe aus Fachleuten für digitales Marketing, die wahrscheinlich soziale Medien leben und atmen.

8. Seien Sie kreativ auf Ihrer Kontaktseite
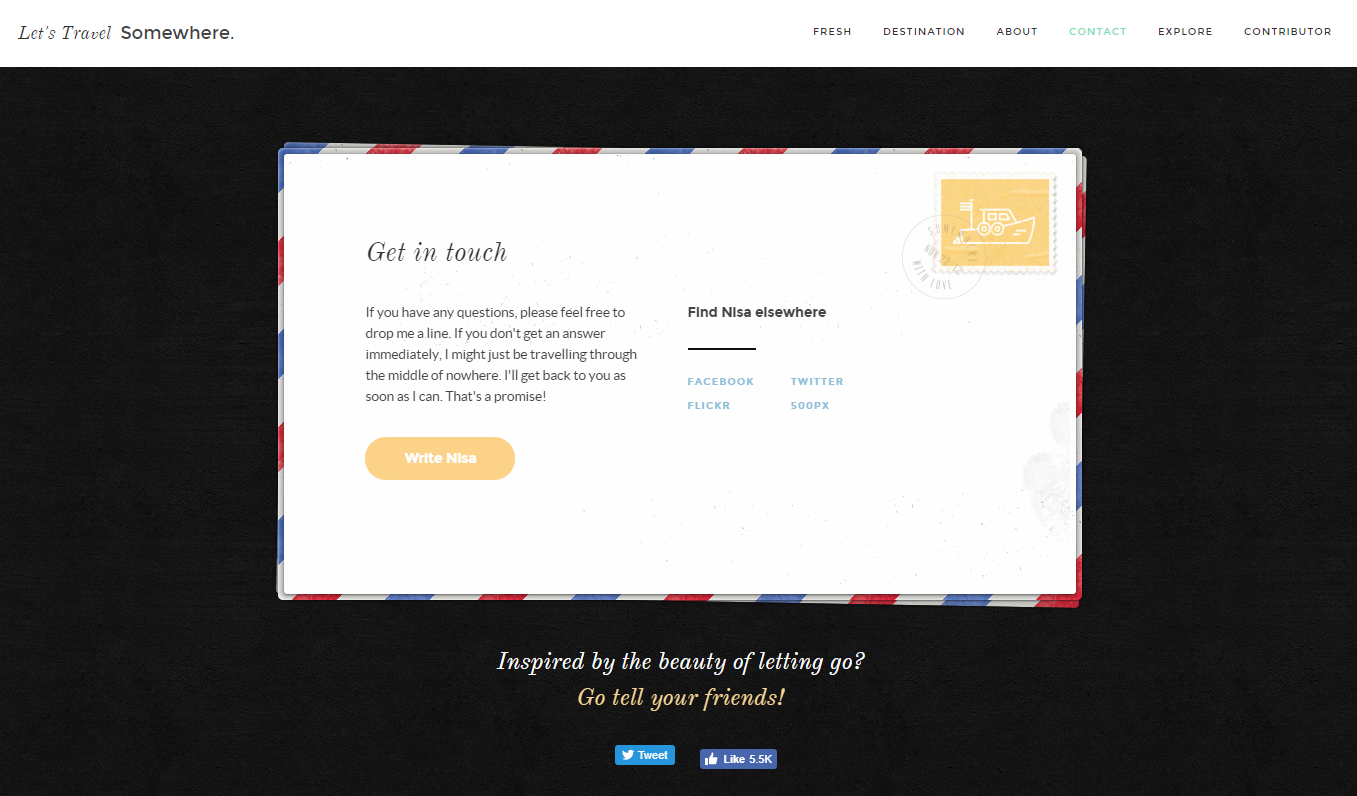
Website, die es gut macht: Lass uns irgendwohin reisen
Ja, wir wissen, dass dieser Tipp leichter gesagt als getan ist, aber es ist wirklich alles, worauf es bei der Erstellung einer effektiven Kontakt-Webseite ankommt – etwas Interessantes und Kreatives, das die Aufmerksamkeit der Benutzer auf sich zieht und sie dazu bringt, sich mit Ihnen in Verbindung zu setzen.
Wie kann man also kreativ werden? Drücken Sie Ihre Marke durch erkennbare Farben, Markenbotschaften und einzigartige Grafiken aus. Dies wird Ihre Markenidentität fördern, die Benutzer beruhigen und letztendlich Ihre Authentizität und Vertrauenswürdigkeit erhöhen. Und dieses Vertrauen inspiriert Besucher dazu, zu konvertieren, einen Kauf abzuschließen oder eine Marke zu kontaktieren.
Zum Beispiel hat die Online-Reiseführer-Site Let's Travel Somewhere von ihrer Mission profitiert – Menschen dazu zu inspirieren, loszulassen und die Welt zu sehen –, indem sie eine Postkarte nachbildete. Die Form ist minimalistisch und leicht verständlich, repräsentiert aber dennoch den Zweck der Website. Zarte Zierleisten und ein einfacher Stempel umrahmen das Formular selbst. Unterdessen ist der Seitenende mit Calls-to-Action übersät, die Besucher dazu anregen, die Seite mit ihren Freunden zu teilen oder die vielen Reiseführer zu erkunden.

9. Versuchen Sie es mit Chatbots anstelle herkömmlicher Kontaktformulare
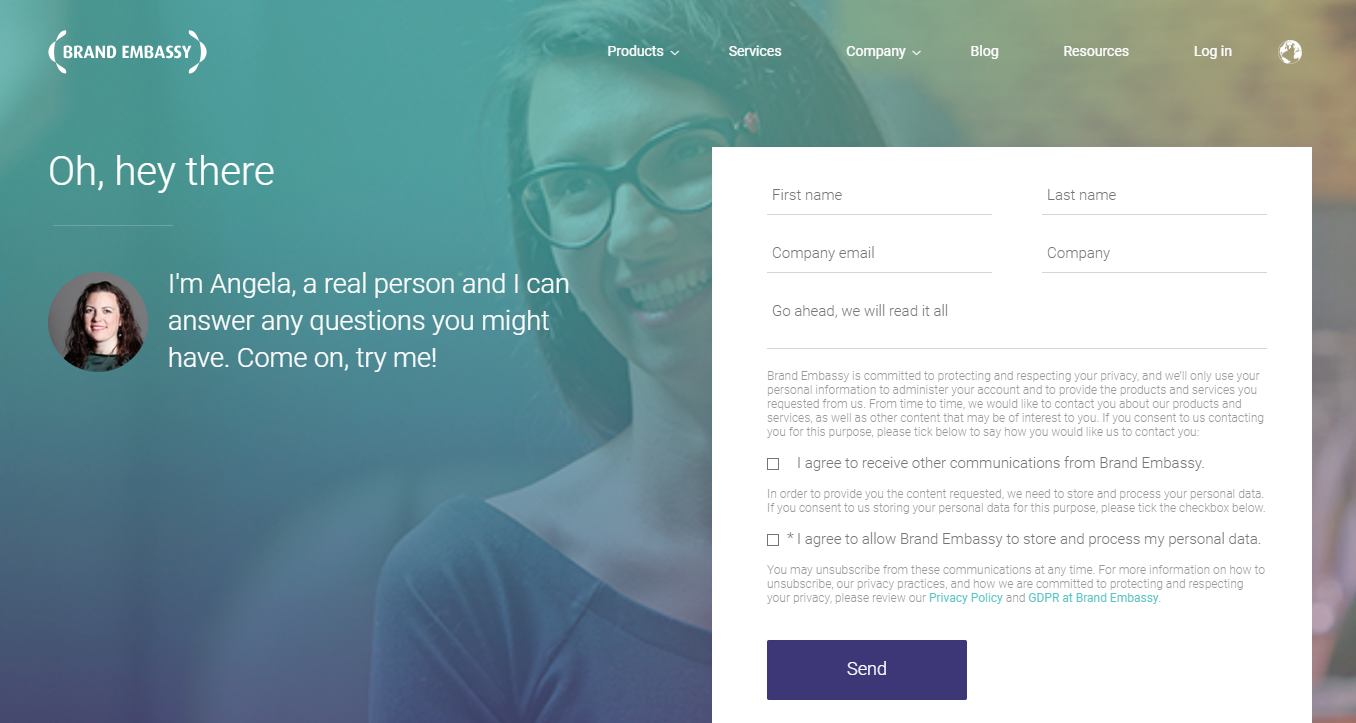
Website, die es gut macht: Markenbotschaft
Wahrscheinlich sind Sie beim Surfen im Internet bisher auf den einen oder anderen Bot gestoßen, und vielleicht haben Sie sogar mit einigen gechattet, ohne zu wissen, dass es sich um Bots handelt. Aber Chatbots sind hier, um zu bleiben, und sie verändern die Kundendienstbranche bereits.
Es gibt mehrere Gründe, warum ein Chatbot eine gute Lösung ist. Zunächst einmal ist es eine neue Technologie. Nicht jede Website hat einen Chatbot, daher erscheinen diejenigen, die modern, cool und faszinierend erscheinen, Menschen, die an ihren Dienstleistungen oder ihrer Marke interessiert sind. Wenn die Leute außerdem wissen, dass sie mit einem Chatbot interagieren, sind sie möglicherweise eher bereit, diese zu testen und die Dienste des Unternehmens zu nutzen, selbst wenn es nur der Chatbot ist, der ihr Interesse geweckt hat.
Aber Sie fragen sich vielleicht, was an der Kontaktseite von Brand Embassy so toll ist? Nun... Sie haben nicht wirklich einen! Sie brauchen es buchstäblich nicht, denn alles, was Sie tun müssen, um sie zu kontaktieren, ist ein Gespräch mit einem Chatbot in der unteren rechten Ecke der Homepage zu beginnen (obwohl Sie eine etwas formellere Kontaktseite finden können, die Benutzer dazu ermutigt, mit dem Chatbot zu interagieren ).
Brand Embassy ist ein großartiges Beispiel dafür, wie Sie den Fokus eines Benutzers auf Ihre Tools und Dienste auf andere verbraucherorientierte Weise lenken können. In ihrem Fall bietet die Einbindung eines cleveren Chatbot-Tools die Möglichkeit, den Kundenservice zu verbessern und gleichzeitig das Geschäft selbst widerzuspiegeln.

10. Sammeln Sie E-Mails von Ihrer Kontaktseite
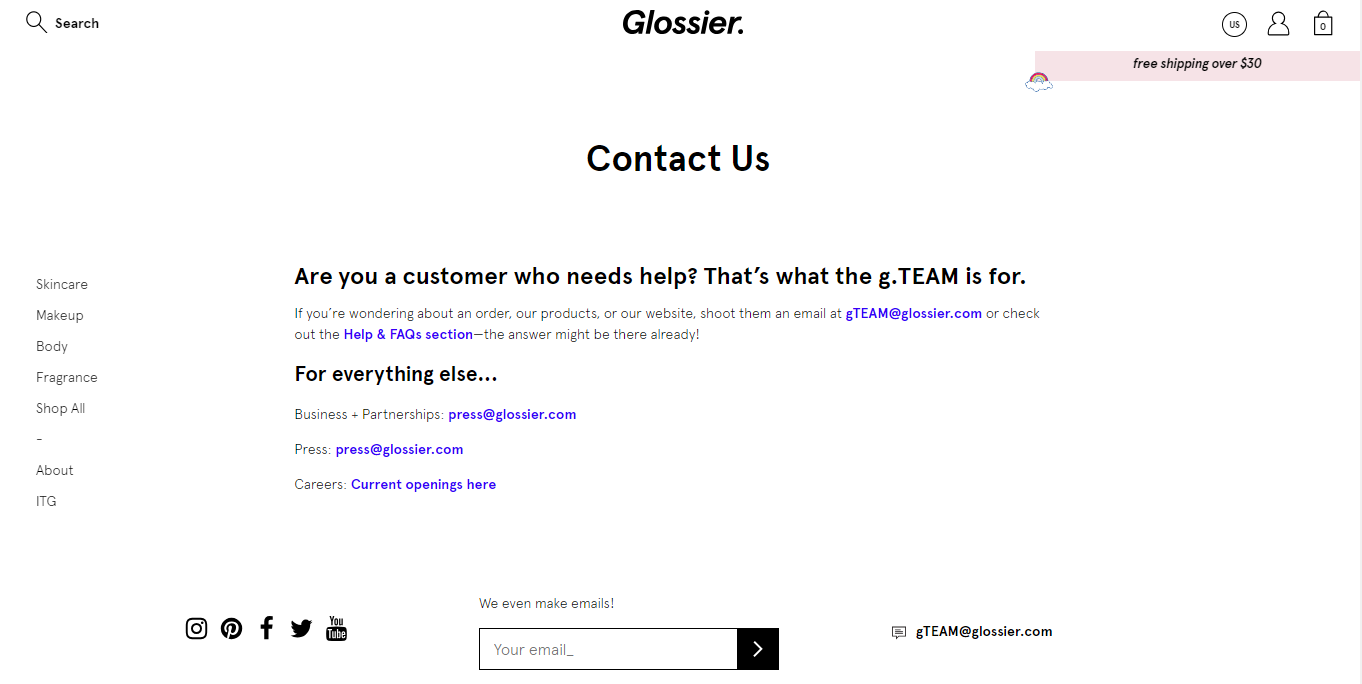
Website, die es gut macht: Glossier
Buzzy Millennial-zentrierte Kosmetikmarke Glossier hat technisch eine Kontaktseite, aber es ist kein Formular in Sicht. Stattdessen leitet das Startup Besucher zu relevanten E-Mail-Adressen und teilt den Benutzern mit, womit diese Posteingänge ihnen helfen. Darüber hinaus ermutigen sie die Benutzer, ihre robuste FAQ-Seite zu besuchen, die darauf abzielt, eine Menge Kundendienstarbeit zu erleichtern.
Vor allem aber priorisiert Glossier den Aufbau seiner E-Mail-Marketing-Liste auf seiner Kontaktseite. Trockene, witzige Texte ermuntern die jüngere Zielgruppe, ihre E-Mails einzugeben, was Glossiers Fangemeinde und Markenreichweite durch ihre ebenso minimalen Newsletter-Kampagnen erhöht.
Möchten Sie die besten Best Practices für E-Mail-Marketing kennenlernen? Lesen Sie unseren vollständigen Leitfaden im Abschnitt Trends & Insights von DesignRush.
So erstellen Sie die beste "Kontakt"-Seite für Ihre Marke
Wie wir in allen obigen Beispielen gesehen haben, haben all diese Unternehmen Kontaktseiten erstellt, die ihre Markenidentität absolut ergänzen und ihre Bedürfnisse erfüllen. Nun, jeder der oben genannten Tipps passt möglicherweise nicht zu Ihrer Marke. Sie sollten diejenigen auswählen, die dies tun, und sie in Ihrem Design implementieren. Aber um den Erstellungsprozess der Kontaktseite noch einfacher zu machen, sind hier acht umsetzbare Hacks, die Ergebnisse bringen und sicherstellen, dass Ihre Kontaktseite auffällt und mehr Besucher zu Verbrauchern macht.
1. Machen Sie die Seite "Kontakt" sichtbar
Damit meinen wir, dass es klar in der Hauptmenü-Hierarchie platziert werden sollte. Das Ziel besteht darin, dass die Benutzer Sie kontaktieren, also stellen Sie sicher, dass dies einfach ist. So einfach ist das. Wenn Sie es ihnen problematisch machen, denken Sie daran, dass 44 Prozent der Website-Besucher die Website verlassen, wenn sie keine Kontaktinformationen finden.
2. Verwenden Sie keinen Standard-Button-Text
Der Trick besteht darin, kreativ zu sein. Versuchen Sie, relevanten Text zu verwenden, der die Besucher nicht einschüchtert. „Kontakt aufnehmen“ ist immer besser als ein allgemeines „Senden“. Tatsächlich könnten Sie durch die Verwendung des Call-to-Action "Senden" einen sofortigen Rückgang der Conversion-Rate um 3 Prozent feststellen. Sogar der bekannte CTA von "Hier klicken" hat eine um 30 Prozent bessere Conversion-Rate als "Senden".
3. Verwenden Sie ein schmales Layout für Etiketten
Laut der vergleichenden Studie von eBay und Yahoo ist die Aufmerksamkeit der Nutzer größer, wenn die Lücke zwischen zwei Feldern kleiner ist. Dies wird mit Eye-Tracking-Technologie durchgeführt. In diesem speziellen Beispiel zahlten die Leute 30 bis 40 Sekunden mehr für die Formulare von eBay als für die von Yahoo.
4. Testen Sie Ihre Kontaktseite
Führen Sie einen vergleichenden Website-Seitentest durch und sehen Sie selbst, was besser funktioniert. Liegt es an der Größe der Tasten? Das Layout des Kontaktformulars? Vielleicht ist es die Website-Kopie? Testen Sie einen einzelnen Parameter, um die richtige Kombination für Ihre erfolgreichste Kontaktseite zu finden.
5. Leute lesen in einem F-Muster
Wir lesen von links nach rechts. Unser Gehirn ist darauf ausgelegt, dem linksbündigen Inhalt mehr Aufmerksamkeit zu schenken, denn dort beginnen wir jedes Mal unsere Lesereise. Das ist auch der Grund, warum links ausgerichtete Etiketten für unser Gehirn natürlicher sind.
6. Experimentieren Sie mit Titeln
Wenn Sie nur einen Titel auf Ihrer Seite ändern, können Sie die Conversion-Raten um mehr als 100 Prozent steigern. Scheuen Sie sich auch nicht, die tatsächliche Form und das Design Ihrer Titel zu ändern, da dies auch positive Konversionsraten mit sich bringen kann.
7. Ein Dankeschön ist ein langer Weg
Sobald Besucher ein Kontaktformular gesendet haben, sollten Sie sie auf eine Dankesseite umleiten. Dies ist eine großartige Möglichkeit, spezifischere Metriken zu verfolgen, z. B. wie oft Benutzer das Formular vollständig abgesendet haben. Außerdem können Sie weiter erklären, wie (und wann) Sie sie kontaktieren werden, nachdem sie Ihnen eine Nachricht gesendet haben.
8. Verwenden Sie kreative Kopien
Vergessen Sie nicht, dass Worte die Kraft haben, Menschen zu bewegen. Wenn Sie eine Kontaktseite haben, müssen Sie diese verschieben, ohne sie zu langweilen oder mit zu viel Inhalt zu überfordern. Dies gibt Ihnen als Marke die Chance, persönlich zu werden und den Benutzern zu zeigen, dass sie für Sie ein geschätzter Kunde sind. Um zu beginnen, vermeiden Sie allgemeine Formulierungen und verwenden Sie stattdessen einen einladenden, freundlichen oder persönlichen Text.
Fassen wir es zusammen
Wir haben großartige Beispiele für Kontakt-Seiten gesehen, die die besten Tipps für den Erfolg enthalten und die besten Strategien aufgelistet haben, die gezeigt werden, um eine hochkonvertierende und nützliche Kontakt-Webseite zu erstellen.
Vergessen Sie nicht, eine Online-Präsenz ist eher ein Marketinginstrument, das Kunden in einem digitalen Raum über Ihre Marke informiert. Um weiterhin potenzielle Verbraucher zu erreichen, müssen Sie mit der Zeit gehen und eine moderne, benutzerfreundliche Website bereitstellen – einschließlich einer Kontaktseite. Veraltete Websites mit nicht optimierten Inhalten und einer langsamen Ladegeschwindigkeit können Ihre Absprungrate erhöhen und Ihr Unternehmen in Suchrankings und Auffindbarkeit benachteiligen. Um zu erfahren, wie Sie Ihre Website optimieren und einen höheren Rang erzielen, lesen Sie unseren Leitfaden für SEO-Best Practices.
Stellen Sie außerdem sicher, dass Sie neben einer formellen Kontaktseite alle Kontaktinformationen entweder in der Kopf- oder in der Fußzeile angeben, damit Sie jederzeit mit den Leuten in Kontakt treten können – auch ohne die Zielseite zu besuchen. Die Informationen müssen zugänglich sein, insbesondere wenn Sie ein neues Unternehmen sind, das versucht, aus dem Schatten auszubrechen und sich weiterzuentwickeln.
Der beste Rat zum Erstellen einer Kontaktwebseite
Machen Sie es zu Ihrem Geschäft. Selbst wenn Sie alle oben genannten Tipps anwenden, erhalten Sie möglicherweise eine Seite, die eindeutig aus dem Zug herausspringt. Verwenden Sie die gleichen Styleguides und Farbschemata und lassen Sie die Seite mit viel Negativraum atmen. Verdichten Sie Ihre Kontaktformular-Etiketten und verwenden Sie nicht zu viele davon. Persönlichere Fragen, wie z. B. nach einer Telefonnummer, Adresse usw., verringern einfach die Conversion-Rate.
Vermeiden Sie Dropdown-Menüs, wenn Sie können, da die Leute sie nicht wirklich mögen. Das Hinzufügen eines Dropdown-Menüs verringert tatsächlich die Klickrate – wenn Sie ein Dropdown-Menü haben, beträgt die Gesamtkonversionsrate etwa 15 Prozent, was ziemlich niedrig ist. Wenn Sie mehr davon integrieren, werden die Conversions noch weiter verringert.
Alles in allem – werden Sie Ihrer Marke gerecht, befolgen Sie die oben genannten Tipps, die für Ihr Unternehmen gelten, testen Sie verschiedene Elemente und Funktionen und halten Sie sich an die, die funktionieren. Dies ist der todsichere Weg, um eine Kontaktseite zu erstellen, die sich von der Masse abhebt und die Besucher beeindrucken wird. Wir würden uns freuen, Ihre Ergebnisse zu sehen, also scheuen Sie sich nicht, sie in den Kommentaren unten mit uns zu teilen.
Wenn Sie Hilfe bei Ihrer Kontaktseite benötigen, können Sie jederzeit den Bereich Agentureintrag von DesignRush durchsuchen. Sie finden eine solide Liste großartiger Website-Design- und -Entwicklungsunternehmen, die ein hochkonvertierendes digitales Ziel erstellen können.
Möchten Sie weitere Webdesign-Tipps, um Ihr Online-Geschäft auszubauen? Melden Sie sich für die DesignRush-Tagesdosis an!
