Die 5 besten Website-Designs für Nachrichten und Zeitschriften, die Schlagzeilen machen
Veröffentlicht: 2021-09-17
Zeitschriften- und Zeitungsveröffentlichungen sind im Zeitalter des sofortigen Informationsflusses in sozialen Medien immer noch sehr relevant. 91 % der Erwachsenen in den USA lesen Zeitschriften.
Allerdings sind digitale Plattformen heute die dominierenden Medien und die Publikationen passen sich dem an. Bis 2025 wird es weltweit 1,8 Milliarden Leser digitaler Zeitschriften und Zeitungen geben.
Auch der Umsatz in diesem Segment soll 2021 um 10 % auf 35,9 Millionen US-Dollar steigen.
Der wachsende Charakter der Branche stellt Zeitschriften- und Zeitungsverlage vor eine neue Notwendigkeit: mit großartigem Webdesign um die Aufmerksamkeit der Leser zu kämpfen.
Machen Sie es sich in Ihrem Lieblingslesestuhl bequem, während wir die besten Nachrichten- und Zeitschriften-Website-Designs auflisten, die mit sensationeller Ästhetik und weitsichtiger Benutzerfreundlichkeit die Fantasie des Publikums anregen.
Kommen wir gleich dazu!
Inhaltsverzeichnis
- CARE Klimawandel & Resilienz von Ruby Studio
- Yuriy Vitrenkos Bibliothek von Nextpage
- Salz in unserem Haar von Nick Noordijk
- Geschichten von Ceylon von Antyra
- Tokyo Voice von Junsuke Takeda
1. CARE Klimawandel & Resilienz von Ruby Studio

Herausragende Eigenschaften:
- Ein Menüsymbol, das eine lebendige Vollbildnavigation öffnet
- Visuell orientiertes Storytelling auf der Homepage
- Vertikale Navigationsleiste
CARE Climate Change and Resilience (CCCR) ist eine humanitäre Organisation, die Menschen in verarmten, vom Klimawandel betroffenen Gebieten hilft. Ihre Website, eine Arbeit des dänischen Ruby Studios, beschreibt und erklärt die Mission der Organisation mit einer visuell fesselnden Benutzerreise.
Die Homepage öffnet sich mit Vollbild-Fotografie, dem Namen der Organisation in großer weißer Schrift und einer Suchleiste. Vorherrschend sind Grün-, Orange- und Brauntöne, die eine kognitive Assoziation mit dem Naturschutz bilden, einem der Hauptziele von CCCR.
Ein konstantes Element, das auf der Seite verbleibt, wenn sich der Benutzer die Seite nach unten bewegt, ist die unkonventionelle, vertikale Menüleiste am linken Bildschirmrand. Es enthält mehrere wichtige Links zu den informativsten Seiten von CCCR.
Der Großteil der Links zu anderen Seiten befindet sich jedoch innerhalb des Hamburger-Menüsymbols, das einen Vollbild-Navigationsbildschirm in leuchtendem Gelb öffnet.
Das Layout der Explore-Seite ist besonders ansprechend und ansprechend. Oben können Besucher mit einem praktischen Tool Erfolgsgeschichten nach Land, Thema, Sprache, Jahr oder Format filtern. Die Ergebnisse erscheinen unten in einem zweispaltigen Rasterlayout mit abgerundeten Fotos mit viel Platz dazwischen.
Professionelle Fotografie, Weltkarten und abgerundete, orangefarbene CTA-Buttons liefern dem Leser ausreichend prägnante Botschaften. Das Schiebefenster „Spenden“ auf der rechten Seite öffnet ein einfaches Zahlungsformular, in dem Besucher einen bestimmten Betrag auswählen oder eingeben können, den sie für diese edle Sache spenden möchten.
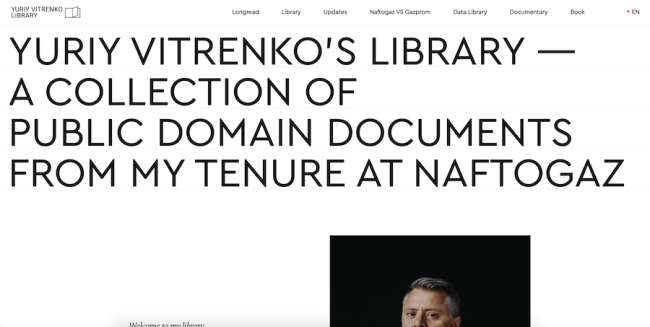
2. Yuriy Vitrenkos Bibliothek von Nextpage

Herausragende Eigenschaften:
- Ein minimalistisches, zweckorientiertes Design
- Buchähnliches Layout für Konzentration und Aufmerksamkeit
- Große Auswahl an Typografie
Yuriy Vitrenko war eine der Schlüsselfiguren im historischen Schlichtungsprozess zwischen Naftogaz und Gazprom, den Öl- und Erdgasgiganten der Ukraine und Russlands.
Die von der Digitalagentur Nextpage entworfene und entwickelte Website von Vitrenko enthält eine Sammlung von Insider-Dokumenten aus der Zeit seiner Amtszeit bei Naftogaz. Diese Dokumente erläutern die entscheidende Rolle, die Naftogaz bei der Gewährleistung der Souveränität und Unabhängigkeit der Ukraine in den jüngsten Konflikten mit Russland gespielt hat.
Die Seriosität des Themas und des Inhalts der Website diktiert ein Layout, das Informationen prägnant und direkt vermittelt, ohne zu viel Augenschmaus zu prahlen. Als solche ist die Bibliothek von Yuriy Vitrenko eine hocheffiziente, UX-zentrierte und navigationsorientierte Chronik der Ereignisse.
Dieses Website-Design ähnelt einem Buch mit großen Hauptüberschriften, ganz weißem Hintergrund und klassischer, kursiver Schrift. Wie die Webdesign-Agentur es ausdrückt, haben sie das Buch als Hauptinspiration verwendet, „weil es die gebräuchlichste Form der Informationsvermittlung und ein Symbol für Weisheit und Wissen ist“.

Einfache Inhaltsbereitstellung, fokussiertes Aufmerksamkeitsmanagement und ein zielgerichteter Stil sind die drei charakteristischen Merkmale dieser Website.
Die Hauptmenünavigation weist auf alle Seiten hin, die für Vitrenkos Kampf um die Unabhängigkeit des Ölgiganten relevant sind. Um den Nutzern zu helfen, alle Details zu dieser Angelegenheit zu erfahren und an der Debatte teilzunehmen, bleibt das Menü die ganze Zeit beim Besucher, falls er direkt in einen anderen Aspekt dieses einzigartigen Rechtsfalls einsteigen möchte.
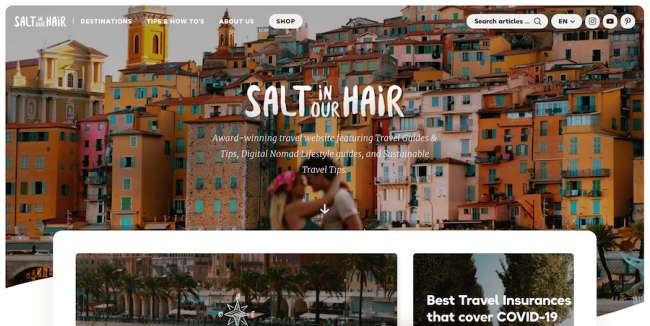
3. Salz in unserem Haar von Nick Noordijk

Herausragende Eigenschaften:
- Buntes Design mit verschiedenen Schriftarten und ungleichmäßigem Layout
- Extrem leicht mit schnellen Ladezeiten
- Gut formatierte Blogartikelseiten
Salt in Our Hair ist eine Reiseblog-Website, die von dem niederländischen Ehepaar Hannah und Nick gegründet, entworfen und entwickelt wurde.
Mit sportlichem Spaß und verrücktem Design ist Salt in Our Hair die Verkörperung eines touristischen Wohlfühl-Lifestyles. Es spricht die Ästhetik der immer einflussreicheren Reiseblogger und Instagrammer an.
Dies wird deutlich, sobald der Besucher auf der Homepage landet und von einem sehr informellen, maßgeschneiderten Logo, erstklassiger Fotografie und intuitiver Hauptmenüführung begrüßt wird. Im Shop-Bereich der Website werden zahlreiche Lightroom-Preset-Kollektionen verkauft, mit denen Benutzer ihre Fotos unterwegs farblich bearbeiten können.
Wenn Sie auf der Startseite nach unten scrollen, werden eine Vielzahl von Inhaltsmodulen in verschiedenen Formen und Formen angezeigt, von perfekten Quadraten bis hin zu Freestyle-Kreisen und allem dazwischen. Das ungleichmäßige Layout führt ein willkommenes Element der Unvorhersehbarkeit ein, während die Sammlung verschiedener, aber sich ergänzender Schriftarten alles zusammenhält.
Überlappende und bewusst unpassende Farbgebung, viel Weißraum und große Überschriften tragen zum lässigen Charakter des Website-Designs des Reisemagazins bei. Die Homepage-Benutzerreise endet mit einem liebevoll gestalteten Abschnitt "Über uns", in dem die Biografien der Gründer und ein Newsletter-Anmeldeformular zur Leaderfassung aufgeführt sind.
Die große Stärke der Website ist die inhaltliche Vielfalt. Dabei bietet es weit mehr als nur hübsche Bilder von Orten. Reisetagebücher und Journale sind die Kernstücke, ja, aber es gibt auch hilfreiche Ratschläge und Fototipps sowie Blogartikel zu Nachhaltigkeit, Budgetierung, Technik und anderen relevanten Themen.
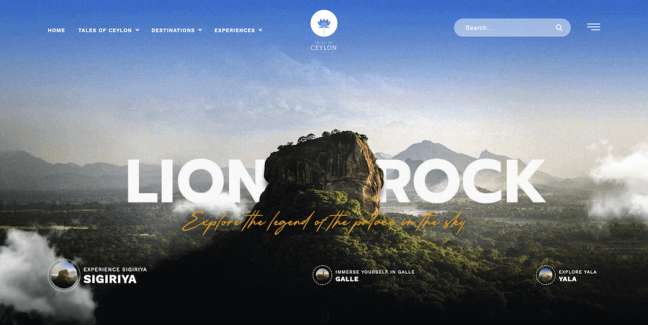
4. Geschichten von Ceylon von Antyra

Herausragende Eigenschaften:
- Ein sehr sauberes und gut formatiertes Mega-Menü
- Markante Hintergrundgrafiken
- Eine Suchleiste mit automatischen Ergebnisvorschlägen
Tales of Ceylon ist ein Reiseblog und ein Online-Magazin, das sich auf Folklore, Mythologie und die aktuelle Geschichte der Städte Sri Lankas und anderer bemerkenswerter Reiseziele konzentriert. Neben Tipps für begeisterte Reisende und Touristen werden auch verschiedene Erfahrungen und Aktivitäten aufgelistet, die sie in Sri Lanka (dessen Name bis 1972 Ceylon war) genießen können.
Die von Antyra Solutions erstellte Website startet eine sehr umfassende Benutzerreise mit einer atemberaubenden Karussell-Anzeige ausgewählter Reiseziele Sri Lankas.
Vollbild-Fotografie mit einem subtilen Körnungseffekt und animierten Grafiken enthält den Namen jedes Ortes in großen, fetten Buchstaben, die hinter den Wahrzeichen jedes Ziels versteckt sind, um einen sehr überzeugenden 3D-Effekt zu erzielen.
Die Hauptmenünavigation oben auf der Seite ist tatsächlich das Megamenü, das sich öffnet, wenn der Besucher mit der Maus über die Menüpunkte fährt. Das Mega-Menü enthält Bilder bestimmter Artikel und Kategorien und hat einen stark kontrastierenden weißen Hintergrund.
Unterhalb der Falte befinden sich auffällige Illustrationen und individuelle Grafiken, die dem begleitenden Inhalt Spannung verleihen. Handschriftliche Typografie in Überschriften und eine häufig verwendete serifenlose Schrift für die wichtigsten Inhalte sorgen für ein angenehmes Leseerlebnis.
Die Artikelseiten sind extrem einfach und sauber formatiert, mit viel Leerraum um den Inhalt und ohne zusätzliche Elemente auf beiden Seiten der Seite. Dies hilft den Benutzern, sich auf wichtige Informationen zu konzentrieren und sich nicht von überflüssigen Elementen überfordert zu fühlen.
5. Tokyo Voice von Junsuke Takeda

Herausragende Eigenschaften:
- Atemberaubende Portraitfotos
- Ein konsistentes halb-halb-Layout-Design
- Markeninterne Verwendung von Schwarz-Weiß-Farben und -Bildern
Tokyo Voice ist ein Magazin und ein Online-Portal, das die „normalen“ Bürger der interessanten Hauptstadt Japans porträtiert und interviewt. Menschen jeden Alters, Geschlechts und jeder Gesellschaftsschicht können ihre Lebensgeschichten und Erfahrungen teilen.
Die Website, die von Junsuke Takeda aus Hiroshima konzipiert und bereitgestellt wurde, folgt dem Erscheinungsbild eines physischen Magazins, um eine bessere Markenkonsistenz zu erzielen. Die Schriftart des Logos unterscheidet sich jedoch geringfügig, da sie einen kräftigen, serifenlosen Look annimmt, der online effektiver ist als die Standard-Serifenschrift des Magazins.
Die Homepage der Website von Tokyo Voice ist in zwei vertikale Hälften unterteilt. Auf der linken Seite sind Fotoporträts der Einwohner Tokios sowie kurze Interviewausschnitte zu sehen, die über ein Karussell und eine Galerieansicht in Bewegung gesetzt werden. Auf der rechten Seite befindet sich ein großer weißer Bereich, der das Logo der Marke und eine Reihe von Hashtags enthält, die die Suche auf der Website ergänzen.
Wenn Sie auf die Hauptmenüschaltfläche in der oberen rechten Ecke klicken, wird die Vollbildnavigation geöffnet, die dem gleichen zweispaltigen Layout folgt. Der einzige Unterschied besteht darin, dass im Vergleich zur Homepage ein „negatives“ Farbschema verwendet wird, mit Schwarz rechts und Weiß links.
Der Abschnitt Artikel, der die vollständige Sammlung der einzelnen Interviews enthält, folgt einem einfachen, aber effektiven Rasterlayout mit vier Spalten und einer ganz rechts verschobenen Hauptmenü-Navigationsleiste. Die einzelnen Interviewseiten kehren nach der Auswahl eines Artikels durch den Leser in das Halb-Halb-Design der Homepage zurück.
Links die professionell gedrehten Bilder des Interviewpartners, die beim Lesen des Artikels und Scrollen nach unten sehr weich übergehen. Auf der rechten Seite entfaltet sich die Handlung des Themas in einer dünnen, schwarzen Schrift vor einem kräftigen weißen Hintergrund.
