9 beste Foto-Portfolio-Websites, die bildschön sind
Veröffentlicht: 2021-09-24
Nach einem leichten Rückgang durch die COVID-19-Pandemie steigen die Einnahmen für Fotodienstleistungen in den USA wieder und sollen bis 2024 5,8 Milliarden US-Dollar erreichen.
Da der Markt wieder umkämpft wird, müssen sich professionelle Fotografen und Fotoagenturen mit erstklassigen Marketingkanälen – insbesondere Websites – gegen die Konkurrenz abwehren.
Nehmen Sie eine Pose ein, während wir die besten Fotoportfolio-Websites auflisten, deren Kreativität, Architektur und Benutzerfreundlichkeit sich von den anderen in dieser Nische abheben.
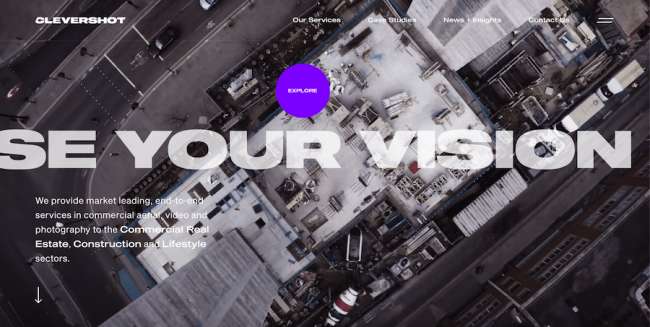
1. Clevershot von wenigen und weit

Herausragende Eigenschaften:
- Ein sehr attraktives Vollbild-Megamenü
- Ein Mauszeiger, der seine Größe ändert, wenn er über klickbare Elemente schwebt
- Toller Einsatz von Markenfarbe für die Akzente
Clevershot ist ein Unternehmen aus North Yorkshire, Großbritannien, das kommerzielle Fotografie-Dienstleistungen für die Immobilien-, Bau- und Lifestyle-Branche anbietet. Ihre Website ist eine Kreation der Website-Design-Agentur Few and Far.
Laut dem Kommentar der Agentur entwarfen sie „einzigartige Media-Assets, die es ihnen ermöglichten, navigierbare Zeitraffer zu erstellen, interaktive Touren einzubetten und Videos zu kommentieren – alles innerhalb des CMS“. Der Zweck dieser Vermögenswerte bestand darin, potenzielle Kunden zu motivieren, mit der Website zu interagieren und Cleverbots Expertise auf eine Weise zu bewerten, die zuvor nicht möglich war.
Vollbild-Video im Hintergrund über dem Falz, breite, fette Schrift und einfache Menüführung sind der Einstieg in die nahtlose User Journey. Weiter geht es mit einer Präsentation der Werte, Arbeit und Vorteile des Unternehmens mit vielen Bewegungseffekten und violetten Akzenten vor einem überwiegend weißen und schwarzen Hintergrund.
Das Highlight der Website ist das Mega-Menü, das sich öffnet, wenn oben rechts auf ein Hamburger-Symbol geklickt wird. Das Vollbild-Panel besteht aus Bildern auf der linken Seite, die sich ändern, wenn ein Besucher über verschiedene Sektoren fährt, und einer Liste von Diensten auf der rechten Seite.
2. Elizaveta Porodina von Evrone

Herausragende Eigenschaften:
- Extrem minimalistisches Layout der „Visitenkarten-Site“
- Fokus auf die Fotografie des Künstlers
- Eine sehr logische, rasterbasierte UX
Elizaveta Porodina ist eine Modefotografin, die mit einigen der renommiertesten Zeitschriften wie Vogue, GQ und The Cut zusammengearbeitet hat. Ihre Website ist ein Werk der Agentur Evrone – genauer gesagt der Designerin Natasha Yankelevich, die eine Bewunderung von Porodina ist.
Die Fotografen-Website hat zwei Funktionen: Porodinas Fotografie-Portfolio zukünftigen Kunden und Geschäftspartnern zu präsentieren und ihre Idee von Fotografie darzustellen, die ihre einzigartige Vision und ihren Stil vermittelt. Große Blöcke visueller Inhalte und saubere Layouts sind die wichtigsten Merkmale dieser Website.
Die Website von Elizaveta Porodina entlehnt ein typisches Zeitschriften-/Zeitungs-Layout, das sich zeigt, sobald der Besucher auf einer Homepage landet. Die einfachste der oberen Navigationsleisten mit nur zwei Elementen und einer einfachen „Schreibmaschinen“-Schriftart und viel Leerraum ebnen den Weg für die Anzeige von Elizavetas Werk in einem zweispaltigen Layout, das mit einer „eins-drei“-Fotoanzeige unterbrochen wird Konfiguration in der Nähe der Fußzeile.
Diesen Look bezeichnet die Kreativagentur als «Swiss Style aus den Printausgaben der 20er Jahre», der sich für Fotografien und grosse Textblöcke eignet, weil er einer einfachen Betrachtungslogik folgt. Die einzigen Textstellen auf der gesamten Site sind die Namen der einzelnen Kunstwerke. Ganz unten auf der Seite befinden sich die einzigen beiden anderen ausgehenden Links zu Instagram- und Vimeo-Seiten.
3. Neoluma Companion Pro von Goalhunter

Herausragende Eigenschaften:
- Eine atemberaubende, immersive User Journey-Erfahrung
- Gute Balance zwischen Messaging und Visuals
- Einfaches Kaufformular
Die Website für die Fotoausrüstung Companion Pro von Neoluma ist die Idee der Digitalagentur Goalhunter. Die Website widmet sich ganz diesem Produkt und nimmt den Besucher mit auf eine umfassende Benutzerreise, die die Spezifikationen, Funktionen und Vorteile von Companion Pro auf beeindruckende Weise beschreibt.
Scrollen ist das einzige Navigationswerkzeug – es gibt überhaupt keine Menüs. Sobald der Besucher von einem schwach beleuchteten Homepage-Bildschirm mit dem Bild einer im Schatten „lauernden“ Kamera zu scrollen beginnt, wird der Bildschirm animiert und bleibt animiert, solange der Besucher scrollt.
Die Reise führt den Besucher durch die Linse einer Kamera und zeigt Fotoshooting-Sessions gemischt mit den UVPs des Produkts und Features in einer gut lesbaren fetten Sans-Serif-Schrift vor einem dunklen Hintergrund. Die hochwertigen Fotos von Modellen beweisen den Wert der Kamera, während prägnantere Botschaften den Eindruck erwecken, dass die Kamera gegenüber den meisten anderen einen ziemlichen Wettbewerbsvorteil hat.
Die immersive UX endet mit dem Lieferumfang des Produkts und einem sehr einfachen Checkout/Kaufformular.
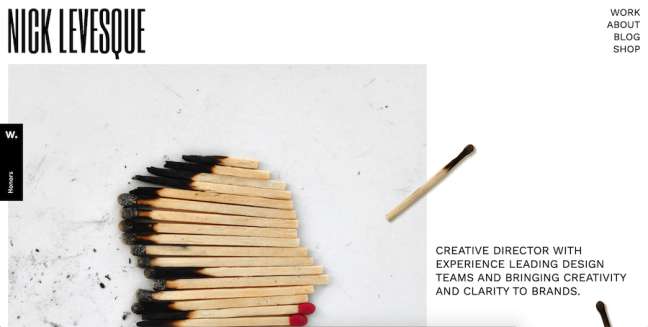
4. Nick Levesque-Portfolio von Nick Levesque

Herausragende Eigenschaften:
- Auffälliges Rasterlayout
- Schnell ladende Seiten
- Eine interessante Mischung von Schriftarten auf der About-Seite
Nick Levesque ist ein unabhängiger Kreativ- und Branding-Direktor, der seine eigene Fotografen-Portfolio-Website entworfen und entwickelt hat.
Eine sehr „geschäftige“ Erscheinung wird dem Auge leicht gemacht, indem man einem einfachen Raster-Layout folgt, das Nicks Arbeit in einer dreispaltigen Anordnung anzeigt. Die Palette basiert auf viel Weiß, das die fotografischen Elemente umgibt.
Der Interaktivitätsaspekt wird mit Bildern einzelner Spiele eingeführt, die der Besucher „aufnehmen“ und sich auf der Site bewegen kann. Die Hauptschrift ist extrem geradlinig, während die Logoschrift maßgeschneidert ist. Das Hauptmenü befindet sich in der oberen rechten Ecke und bewegt sich an die Position der oberen Leiste, sobald der Besucher scrollt.

Blog- und Shop-Seiten werden in einem separaten Fenster geöffnet und führen zu Nicks Medium- bzw. Etsy-Seiten. Die einzige andere Seite vor Ort neben der Startseite/Arbeit ist die Seite „Über“. Ein Mischmasch an Schriften, überlappende Elemente und der filigrane Einsatz von Gifs machen es im Vergleich zur Homepage noch komplexer.
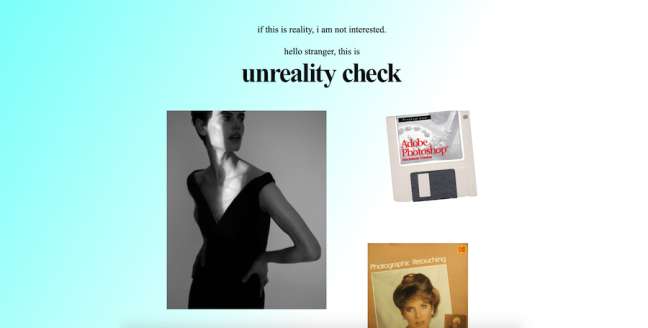
5. Unwirklichkeitsprüfung Von Keita Takemura

Herausragende Eigenschaften:
- Intensives Retro-Design, das an die Anfänge des Internets erinnert
- Der lässige und unkonventionelle Tonfall
- Blitzschnelle UX
Unreality Check ist ein Fotoretuschierstudio aus Großbritannien, dessen Website, mit freundlicher Genehmigung von Keita Takemura, ein voller Retro-Genuss ist – was nicht viel sagt, denn Nostalgie-Design ist derzeit in aller Munde. Dies bringt es jedoch auf eine ganz neue Ebene.
Einfach bis lächerlich (auf eine sehr gute Art) erinnert Unreality Check an die Anfänge des Internets Anfang und Mitte der 1990er Jahre und seiner bahnbrechenden HTML-Websites. Sogar der Hintergrund mit Farbverlauf der Homepage sieht aus wie vor 30 Jahren, während drei einfache, quadratische Fotos und die Schriftart Times New Roman den Deal besiegeln.
Die einzigen Seiten – Arbeit, Blog und Kontakt – folgen dem gleichen, ebenso nostalgischen Look. Die Beschreibung jeder Seite befindet sich auf der linken Seite und der Inhalt ist in Zeilen auf der rechten Seite angeordnet. Wenn Sie mit der Maus über diese Zeilen fahren, wird ein Vorschaubild geladen. Ein Klick auf eines öffnet eine Seite mit den Fotografien aus dem Portfolio des Studios.
Die Blog-Artikel sind eine sehr unterhaltsame Lektüre, mit Themen, die von persönlichen Überlegungen zu zufälligen Dingen bis hin zu Profi-Tipps und Ratschlägen reichen. Stimme und Stil dieser Artikel sind ebenso unkonventionell und „unangepasst“ wie das Website-Design des Fotografen selbst.
6. Zenns Foto von REDNECK Media

Herausragende Eigenschaften:
- Das Hintergrundbild ändert sich, wenn ein Besucher den Mauszeiger über Servicelinks bewegt
- Eine subtile Schriftfarbpalette
- Der Mauszeiger verwandelt sich in unterschiedlich große Kreise
Zenn's Photo ist ein professionelles Fotostudio, das in der Gastronomie und im Gastgewerbe tätig ist. Die von REDNECK Media erstellte Homepage ihrer Website befindet sich vollständig über dem Falz, ohne dass ein Scrollen erforderlich oder verfügbar ist.
Um die Qualität der Studioarbeit zu demonstrieren, zeigt die Website im Hintergrund hochwertige Fotografien, die von einer luxuriös aussehenden, benutzerdefinierten Schriftart und einer einfachen Hauptmenü-Navigation oben rechts geschmückt werden. Die Weiß- und Hellgoldtöne in den Schriftarten sorgen für eine solide Parität des fotozentrischen Erscheinungsbilds.
Wenn Sie mit der Maus über die vier Service-Links in der unteren linken Ecke fahren, wird ein völlig neues Hintergrundbild mit einem coolen Unschärfe-Effekt geladen.
Wenn Sie jede der vier Serviceseiten öffnen, wird ein auf Bilder fokussiertes Layout und sehr wenig Text angezeigt, der die Vorteile jedes Service erklärt. Ein Mauszeiger wird größer, sobald der Benutzer über ein Bild fährt, bevor er darauf klickt – ein wiederkehrendes Thema in vielen neu entwickelten Websites.
7. Tennisclub Oderzo von Serena Genovese

Herausragende Eigenschaften:
- Der Mauszeiger ist eine spielerische Interpretation eines Tennisballs
- Großartige Verwendung von Markenfarben, die von einem Heldenbild stammen
- Eine Vollbild-Navigation
Der Tennis Club Oderzo mit Sitz in der italienischen Region Venetien ist per se kein Fotogeschäft, aber es verlässt sich auf qualitativ hochwertige Fotos, um es für potenzielle Kunden attraktiver zu machen. Die in Dubai ansässige Webdesign-Agentur Serena Genovese hat dafür gesorgt, dass die Kraft der Fotografie auf das Endergebnis dieses sportlichen Unternehmens übertragen wird.
Die Website öffnet sich mit einem scharfen Foto eines Tennisspielers während des Aufschlags. Ein Mauszeiger in Form und Farbe eines Tennisballs ist eine nette Geste und fügt dem besagten Foto das letzte Puzzleteil hinzu. Die vielfältigen Schattierungen eines mintfarbenen Platzes lenken die Markenfarben, die auf dem Rest des Geländes wieder auftauchen – zusammen mit dem Tennisball fluoreszierendes Gelb.
Der spärliche Textinhalt wird durch kunstvolle Luftaufnahmen der Tennisplätze der Anlage unterstützt. Die Hauptmenünavigation befindet sich in der oberen rechten Ecke.
Der Wechsel zu den Seiten mehrerer anderer Websites bietet mehr Konsistenz in visuellem Storytelling und Messaging, da sich der Besucher zu den Konversionspunkten in der Fußzeile der Website bewegt – nämlich einem Online-Reservierungsformular zum Buchen von Spielstunden.
8. Phase-Eins-Fotografie von Schachmatt

Herausragende Eigenschaften:
- Benutzerfreundliche Navigation
- Sehr detaillierte Produktseiten
- Gut sichtbare CTA-Buttons
Phase One ist einer der weltweit führenden Anbieter von High-End-Mittelformatkameras. Entworfen von der Digitalagentur Checkmate, befindet sich ihre Fotoportfolio-Website in Bezug auf das Erscheinungsbild am äußersten Unternehmensende.
Die Homepage der Website ist nicht mit Inhalten gefüllt und im Vergleich zu Branchenkollegen ziemlich „kurz“. Ein attraktives Vollbild-Bild bei der Landung, einige einzigartige Wertversprechen und Funktionen unten und Benutzerbewertungen runden eine sehr strenge Homepage ziemlich ab.
Der wahre Spaß und die Reise beginnen mit der Menüführung, die von rechts über den gesamten Bildschirm gleitet. Das Menü ist in zwei Ebenen unterteilt: Der linke Teil zeigt auf die Hauptkategorien, während Sie mit der Maus darüber fahren, um eine Untergruppe von Elementen wie Stories Blog und Resources & Support zu öffnen.
Das Herzstück der Website sind jedoch Seiten, die den beiden Flaggschiffmodellen der Marke gewidmet sind. Mit vielen Bildern in Originalgröße, CTA-Buttons, Demofotos und technischen Details bieten die Seiten genug Material für einen potenziellen Käufer, um einen informierten Kauf zu tätigen.
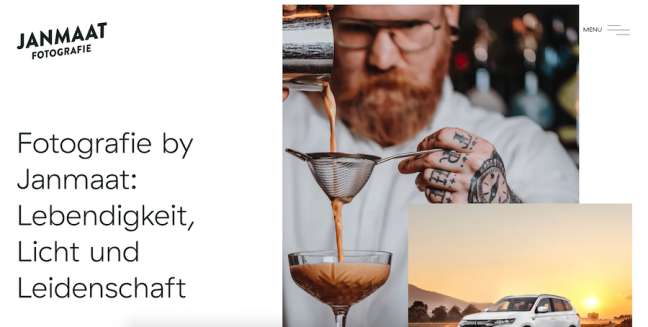
9. Janmaat von digitalen Helden

Herausragende Eigenschaften:
- Umfangreiche Nutzung von Weißraum
- Dunkelgrünes Menüfeld als Kontrast zum Rest der Website
- Umfassende Online-Portfolioseiten für Fotografie
Janmaat ist ein professionelles Fotostudio mit Sitz in der Schweiz. Digital Heroes, die Agentur hinter ihrer Website, hat einen geschmackvollen Crossover zwischen einem geschäftsorientierten und unterhaltsamen Design geliefert.
Die Janmaat-Website verwendet größtenteils viel weißen Hintergrund/Negativraum, gemischt mit Bildern, Text in großen Schriftarten und einem dezenten CTA-Button. Dies ändert sich in der Mitte der Homepage etwas, wenn dunkelgrüne und helle Mintfarben erscheinen, um die Arten von Inhalten zu unterscheiden.
Eine weitere Instanz eines Vollbild-Hauptmenüs, das sich über das Hamburger-Symbol oben rechts öffnet, zeigt ein Bedienfeld mit horizontal ausgerichteten Links und horizontalen Links zu wichtigen Seiten. Alle diese folgen dem Layout ähnlich dem der Homepage, was bei der Gewöhnung des Besuchers an die Architektur der Site hilft.
Die Portfolio-Seite des Studios besteht aus Fotografien von Kundenarbeiten, die ungleichmäßig über den Bildschirm verteilt sind. Das Öffnen einer dieser Seiten enthüllt eine tiefgründige Geschichte über das Werk, ungehindert von übermäßigen Elementen, die die Aufmerksamkeit ablenken könnten.
