Die besten Tech-Websites, die die Verbraucher im Jahr 2021 ansprechen
Veröffentlicht: 2020-09-29
73 % der Unternehmen investieren in Webdesign, um sich vom Rest ihrer Branche abzuheben.
In den zunehmend gesättigten B2B- und B2C-Technologiebereichen kann diese Differenzierung im Design Unternehmen dabei helfen, ihre Sichtbarkeit zu erhöhen, was sich direkt auf ihre Markenbekanntheit, -bindung und Customer Journeys auswirkt.
Fügen Sie die Tatsache hinzu, dass 90% der Absprungraten von Websites designbedingt sind, und Sie erhalten ein Bild davon, wie wichtig es ist, von den besten Webdesign-Beispielen zu lernen und das Wissen auf Ihre Marke anzuwenden.
Es ist beeindruckend zu sehen, wie sich die Branche entwickelt hat. Dinge wie benutzerdefinierte Webentwicklung sind einfach, zugänglich und möglich geworden, ebenso wie Elite-Webdesign.
Bevor wir uns die besten Tech-Websites des Jahres 2021 ansehen, lassen Sie uns die in diesem Jahr anzuwendenden Webdesign-Praktiken durchgehen.
Diese Praktiken dienten als unsere Auswahlkriterien für die B2B- und B2C-Tech-Websites, die Sie unten finden.
Inhaltsverzeichnis
- Webdesign-Praktiken, die Tech-Marken im Jahr 2020 übernehmen sollten
- Die besten Tech-Websites, die Kunden im Jahr 2020 begeistern
- 7 Webdesign-Trends, die 2020 Wellen schlagen werden
- Top 5 Website-Design-Agenturen für Technologieunternehmen
- Takeaways auf den besten Tech-Websites
Webdesign-Praktiken, die Tech-Marken 2021 übernehmen sollten
Einige dieser besten Webdesign-Praktiken entstanden aus den Umständen, die durch SEO, Benutzerverhalten und technologische Fortschritte diktiert wurden. Andere sind „Evergreen“ und werden wichtiger denn je – aus den gleichen Gründen.
In jedem Fall halten sich die besten Tech-Websites daran, weil sie mehr Erfolg garantieren.
Konsistentes Website-Branding
Der konsequente Auftritt einer Marke steigert den Umsatz um 33 %. (Quelle: LucidPress)
Websites, die keine Konsistenz im visuellen Branding aufweisen, sind allgegenwärtig und können die Besucher dadurch sogar stressen.
Der Benutzer wird es schwer haben, sich auf den Zweck und die Dienste der Website zu konzentrieren, während er versucht, durch zu viele Farben und Bilder zu navigieren.
Als Faustregel gilt, sowohl für B2B- als auch für B2C-Websites, nur wenige vordefinierte Markenfarben, Logos und Schriftarten auf der gesamten Website zu verwenden.
Dies gilt für Bilder, Videos und andere Formen von Inhalten. Eine gute Möglichkeit, die Markenkonsistenz im Webdesign zu etablieren, besteht darin, das Markenbuch zu erstellen und zu verfolgen.

Starke CTAs
Sobald eine Website bei der Gewinnung qualifizierter Leads erfolgreich ist, tritt ein wichtiges Ziel ein: potenziellen Kunden mitzuteilen, was Sie anbieten, und sie zu einer Aktion zu verleiten.
Diese Umwandlung durch Ausführen einer Aktion kann alles sein, von der Anmeldung für einen Newsletter über das Herunterladen eines E-Books bis hin zum Kauf des Produkts. Dazu sollten starke Calls-to-Action (CTAs) die Nutzer motivieren.
Die effektivsten CTAs sollten ein integraler Bestandteil des Webdesigns sein. Best CTA-Praktiken besagen, dass sie auffällig und mutig im Design sein und an einer Stelle im Gesamtlayout platziert werden sollten, die je nach Aktion sinnvoll ist.
Zum Beispiel kann sich die Schaltfläche „Weitere Informationen“ weiter oben auf der Webseite befinden, während die Schaltfläche „Kontakt“ am unteren Rand der Seite sein sollte, nachdem der Benutzer zuerst die Bildungsinhalte durchgegangen ist.
Schnelle Seitenladezeiten
Die Ladezeiten von Websites müssen minimal gehalten werden, was eine große Herausforderung darstellen kann, da Websites größer und komplexer werden. Es gibt bestimmte Dinge, die Website-Ersteller tun können, um die Ladezeiten schnell zu halten:
- Komprimierung aktivieren : Das Komprimieren von Bildern und Code kann die Größe von Dateien reduzieren, die eine Website über das Netzwerk sendet.
- Reduzierung der Plugin-Nutzung : Je mehr Plugins eine Website verwendet, desto länger dauert das Laden. Trotz der Funktionen, die sie bieten können, sollten Plugins auf ein Minimum beschränkt werden.
- Browser-Caching verwenden : Dies speichert zwischengespeicherte Versionen der Ressourcen der Website, wodurch die Seitenladegeschwindigkeit erheblich verbessert wird.
- Implementieren eines Content Delivery Network (CDN) : Dies sendet statische Dateien wie Bilder an Server, die sich in der Nähe des Standorts des Benutzers befinden, wodurch die Website schneller geladen wird.
- Bildgröße reduzieren : Bilder tragen zu über 60 % zum Gewicht der Website bei. Durch die Optimierung von Bildern für eine Website kann deren Gewicht um bis zu 70 % reduziert werden.
Mobile-First-Design
Mobilfreundliches und responsives Design ist seit Jahren eine Standardanforderung für Websites, aber es war noch nie so wichtig wie jetzt, da 50% des gesamten Internetverkehrs auf mobilen Geräten stattfindet.
Responsive Design verhindert, dass die besten Tech-Websites auf mobilen Geräten unorganisiert, überladen und schwer zu navigieren sind.
Es passt Ihre Website automatisch an das Gerät, die Bildschirmgröße und den Browser an. Es verbessert die UX und die Benutzeroberfläche und ermöglicht es Benutzern, die benötigten Informationen auf Smartphones und Tablets leicht zu finden.
Benutzerfreundliche Navigation und Positionierung von Elementen
Nutzer erwarten eine übersichtliche und einfache Navigation von Websites, damit sie möglichst schnell das Gesuchte finden.
Eine der besten Webdesign-Praktiken dieses Jahres besteht darin, das Navigationserlebnis für Ihre Benutzer zu optimieren und die wichtigsten Inhalte leichter zugänglich zu machen. Hier sind einige Dinge, die Sie tun können, um dies zu erreichen:
- Halten Sie Ihr Menü prägnant und in einer Kopfzeile angeordnet : Bei den meisten Websites befindet sich das Hauptmenü oben auf der Seite, da es an dieser Position am sichtbarsten ist. Außerdem sollte es nicht mehr als 4-6 Menüpunkte geben, damit sich die Besucher nicht überfordert fühlen.
- Verwenden Sie Breadcrumbs : Diese lassen Benutzer wissen, wo sie sich auf Ihrer Website befinden, und sind sehr nützlich auf E-Commerce- und anderen Websites mit vielen Seiten, Kategorien und Unterkategorien.
Halten Sie die Kontaktinformationen und das Suchfeld oben: 44% der Websites haben die Kontaktschaltfläche in der oberen rechten Ecke jeder Seite. - Heben Sie Ihr Wertversprechen hervor : 80% der B2B-Websites platzieren ihr Wertversprechen weit oben auf der Startseite, um den Besuchern ihren Wert sofort zu erklären.
- Verwenden Sie die Fußzeile Ihrer Site gemäß den Erwartungen der Benutzer: Site-Fußzeilen sind ein üblicher Ort für eine Sitemap, Rechts-, Datenschutz- und Urheberrechtsinformationen in der Fußzeile sowie für Anmelde- und E-Mail-Abonnementformulare.
- Fügen Sie klebende „Zurück zum Anfang“-Schaltflächen hinzu : Sie ermöglichen es Benutzern, die Seite Ihrer Website sehr schnell nach unten oder oben zu scrollen.
Großartige Fotografie
Die meisten Benutzer ziehen es vor, sich visuelle Inhalte anzusehen, anstatt den Text zu lesen, und hochwertige Fotos können Ihrem Publikum helfen, Ihre Inhalte viel leichter zu verdauen.
Erstaunliche Fotografie kann:
- Generieren Sie mehr Besuche und Aufrufe auf Ihrer Website
- Erhöhen Sie das Nutzerengagement
- Verweildauer der Website erhöhen
- Verringern Sie die Absprungraten, was das Ranking verbessert
- Schaffen Sie eine Bindung zwischen Ihrer Marke und Ihren Kunden
Auf diese Weise kann großartige Fotografie direkt zu einem der wichtigsten Ziele der besten Tech-Websites beitragen, nämlich Leads in Kunden umzuwandeln.
Die besten Tech-Websites, die Kunden im Jahr 2020 begeistern

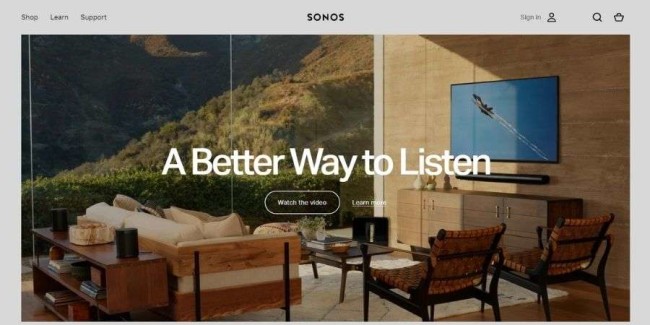
1. Sonos
Dies ist eine Tech-Website, die ihr Produkt versteht und versteht, dass ihr Publikum bereit ist, die beiden zu verbinden. Es ist intelligent, intuitiv und fesselnd. Es vereinfacht seine Produkte und zeigt den Benutzern ihre Verwendung mit Leichtigkeit und Zufriedenheit.
Als Hersteller von drahtlosen Soundsystemen ist Sonos eine der angesehensten B2C-Marken in seiner Branche und dieser Ruf geht natürlich auch auf seine Website über, auf der es um starke, sofortige CTAs, große Bilder und den intelligenten Einsatz versteckter Menüs geht.
Die optisch ansprechende und saubere Website von Sonos lenkt die Aufmerksamkeit auf die produktorientierte Bildsprache und die Käuferreise. Die erste Faltung hat zwei CTAs, „Video ansehen“ und „Mehr erfahren“.
Es folgt eine Auswahl an Produkten, die nach Räumen und Umgebung kategorisiert sind. Weiter unten schulen und überzeugen das auditive Know-how und die Wertversprechen des Unternehmens den Interessenten vom Wert des Produkts.
In der oberen linken Ecke öffnet sich mit einem Klick ein minimales Menü über den gesamten Bildschirm, um Produktkategorien, Lern- und Supportcenter und eine auflistebare Auswahl an vorgestellten Referenten anzuzeigen.
Die Sonos-Website ist eine Mischung aus hochwertigen Nachrichten, direkten CTAs und einem klaren Layout, das Produkte mit ihrer Bildsprache in den Mittelpunkt stellt. Es spricht sowohl durch Design als auch durch den Tonfall, dass es sein Publikum ebenso versteht wie seine Produkte.

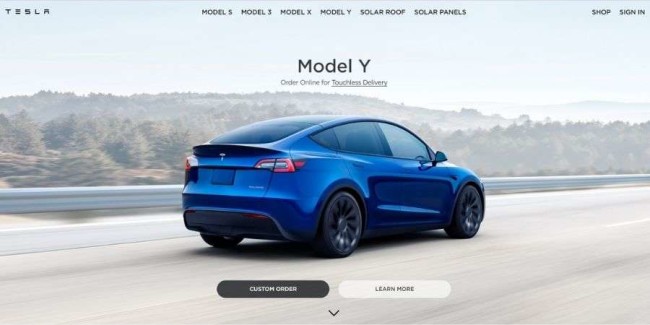
2. Tesla
Tesla ist ein auf Elektroautos spezialisierter Automobilkonzern. Es ist eine Marke, die für Spitzentechnologien, innovative Techniken und zukunftsweisende Funktionen bekannt ist.
Und um diese Überzeugungen und Motivationen weiter voranzutreiben, ist die Tesla-Website ein kühnes, intuitives und hochinteressantes Design, das informiert, begeistert und ausstrahlt.
Der Fokus dieses Designs liegt ganz auf den Produkten und den Funktionen, die die Verbraucher am meisten erfahren möchten.
Es unternimmt keine großen Anstrengungen, um seine innovative, technische Exzellenz direkt auf der Manpage zu fördern. Nein, stattdessen bietet es den Verbrauchern alle Schnickschnack, die sie hören möchten.
Diese Website wurde mit Blick auf Autokäufer erstellt. Auffällige Bilder, interaktive Bewegungen und klare CTAs weisen die Benutzer auf den richtigen Weg – wo sie mehr über die Autos erfahren, was in ihnen steckt und welche Funktionen sie ansprechen. Hier sind einige Informationen zu Logitech-Treibern.
Dies ist keine Website, die für ihre eigene Exzellenz wirbt – obwohl die Marke an der Spitze ihres Spiels steht. Das ist nicht zu leugnen – aber die Verbraucher wissen das bereits. Sie wissen um den zukunftsorientierten Charakter der Marke und ihr Streben nach Erfolg.
Aber sie wissen nicht, wie viele Sitze es in einer bestimmten Version gibt, oder wissen, welche Sicherheitsfunktionen enthalten sind. Auf der Website werden diese Informationen also klar dargestellt, damit die Verbraucher sie sehen, aufnehmen und beeinflussen können.
Die Tesla-Website ist definitiv innovativ – es gibt dynamische Bewegungen, flüssige Navigation und atemberaubende Grafiken. Aber es wurde mit Blick auf seine Kunden entwickelt und das ist der Schlüssel.

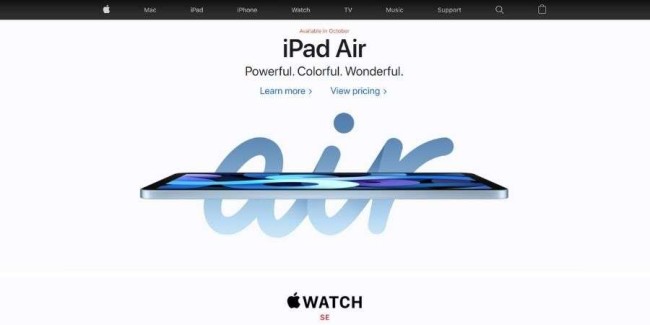
3. Apfel
Wir alle kennen Apple – die führende Technologiemarke für Smartphones, Smartwatches, Tablet-Computer und mehr. Es ist eine Marke, die sich aus dem Nichts zu einer Marke entwickelt hat, ohne die die meisten Menschen auf der ganzen Welt nicht leben können. Apple ist ikonisch. Seine Produkte sind unverwechselbar. Seine Designs sind revolutionär.
Und seine Website ist nicht anders.
Die Apple-Website ist sauber, produktorientiert und anspruchsvoll. Produktbilder machen den größten Teil des Designs aus. Apple verlässt sich stark auf beeindruckende Produktbilder, um mit Benutzern in Kontakt zu treten und seine Exzellenz zu präsentieren.
Es braucht keine Worte – nicht, wenn der Beweis so offensichtlich ist, wenn man sich diese eleganten und raffinierten Produkte ansieht.
Diese organisierte und effiziente Website umreißt ihre Funktionen auf saubere, klare Weise in ihrer minimalen Menüleiste. Aber das liegt vor allem daran, dass Benutzer, die auf der Webseite landen, wahrscheinlich bereits wissen, wonach sie suchen. Daher versucht Apple, ihnen den Prozess in Zukunft zu erleichtern.
Apple muss nicht viel erklärt werden – weder die Marke noch die Produkte – daher eliminiert das Unternehmen unnötige Kopien in seinem Website-Design. Bilder stehen im Mittelpunkt, und es sind diese Bilder, die den Umsatz steigern.
Dies hält die Website sauber und aufgeräumt, einfach zu bedienen und angenehm zu navigieren. Die Apple-Website organisiert den Inhalt in einer umgekehrten Pyramide, sodass dies durchgehend konsistent bleibt, wenn Sie die Kopie sehen. Aber auch das ist einfach, stromlinienförmig und minimalistisch.

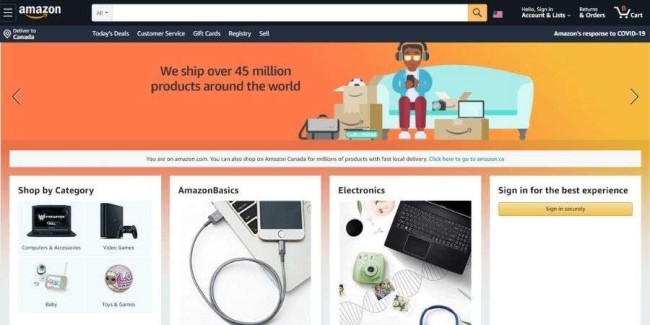
4. Amazonas
Amazon ist ein leistungsstarker Einzelhändler, der in den letzten Jahren die Welt im Sturm erobert hat. Es ist ein Online-Distributor, der Verbraucher mit den Produkten verbindet, die sie wollen – diese Produkte reichen von Büchern, Filmen, Kinderspielzeug und mehr.
Angesichts des umfassenden Angebots dieser Marke ist es sinnvoll, dass ihre Website ebenso umfassend ist – aber das bedeutet nicht, dass sie überladen, unorganisiert oder kompliziert ist.
Tatsächlich ist Amazon dank seines offenen Layouts, seiner Rasterstruktur und seiner gründlichen Kategorisierung eine der am einfachsten zu navigierenden E-Commerce-Sites.
Die klare Organisationsstruktur von Amazon – mit Produkten und Kategorien klar entlang der Seite, in Blöcken auf dem Bildschirm und in Dropdown-Menüs – bietet ein intuitives und schlankes Design. Es ist einfach zu navigieren, macht Spaß beim Erkunden und aufregend beim Durchsuchen.
Es gibt viel sauberen Raum, der begeistert, leuchtende Farben, die fesseln, lebendige Bilder, die Aufmerksamkeit erregen und CTAs, die zum Handeln anregen.
Diese nahtlose Benutzererfahrung macht es den Verbrauchern leicht, sich auf der Website zu verlieren, die gesuchten Produkte zu finden und sich für noch mehr Optionen inspirieren zu lassen.
Diese Site ist übersichtlich, farbcodiert und leicht zu lesen. Es ist ein unterhaltsames und zufriedenstellendes Website-Design, das das Einkaufserlebnis in den Mittelpunkt stellt und gleichzeitig seine eigenen Produkte und Dienstleistungen anbietet, um die Aufmerksamkeit der Benutzer zu erregen.
Obwohl die Benutzeroberfläche von Amazon zweifellos beeindruckend ist, spielen die Amazon-Partner-Websites eine entscheidende Rolle, um die Fantasie der Benutzer anzuregen.
Websites wie Reviewscrush.com arbeiten mit Amazon zusammen, um erstklassige Qualitätsprodukte zu bewerben und so den Käufern den Online-Einkauf zu erleichtern.

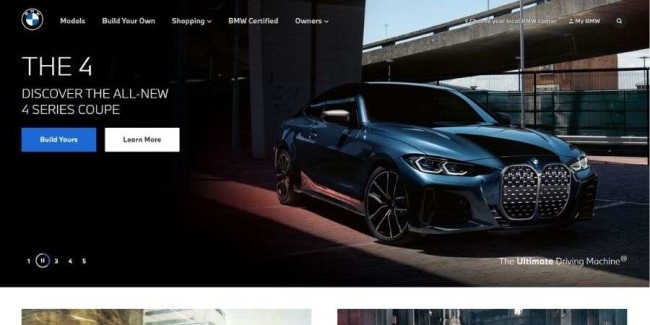
5. BMW
BMW ist ein weiterer großer Autohändler mit einem Antrieb für die Zukunft. Und das Design der Website spricht in dieser Hinsicht Bände.
Die BMW Website ist organisiert, sauber und dynamisch. Die automatische Wiedergabe von Videos, das Gleiten von Bildern und die Navigation sind dank des Gesamtlayouts nahtlos.
Bilder und Videos sitzen in einer rasterartigen Struktur, jede Box sitzt abstrakt in unterschiedlichen Größen. Dies ist ein sehr modernes und sauberes Layout, das Ihre Augen auf jede einzelne Ecke lenkt.
Die Struktur ist organisiert und macht Spaß, und die Typografie ist klar. Der Text wird fett über Bilder und Videos gelegt, um es den Benutzern einfacher zu machen, den Aspekt der Website zu finden, nach der sie suchen.
Produkte werden in diesem Design sauber und klar präsentiert, aber auch Innovationen und Neuigkeiten.
Die BMW Website legt Wert darauf, mit Verbrauchern ihre Erfolge, Innovationen und Projekte zu teilen, um Interesse zu wecken und die Marke in den Köpfen der Verbraucher auf der ganzen Welt lebendig zu halten.
Es ist eine Marke, die ihre Leistungen nachverfolgen möchte – teilweise wegen der Bekanntheit, aber auch, um die Verbraucher wissen zu lassen, dass die Marke nicht aufgibt oder ihre Vorwärtsbewegung in absehbarer Zeit stoppt.
Die BMW Website ist clever organisiert, dynamisch und macht Spaß. Es legt einen Schwerpunkt auf Automobilinnovationen, um das Interesse der Verbraucher und möglicher Investoren zu binden und bereit zu sein, zu interagieren.

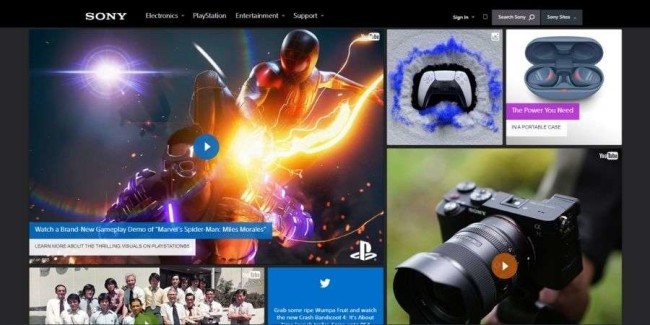
6. Sony
Sony ist einer der traditionsreichsten Hersteller von elektronischen Geräten, der sein Produktangebot erfolgreich diversifiziert hat, und die dunkle, hochmoderne Website zeigt dies.
Die minimale Menüführung macht Platz für ein Raster aus Fotos, Videos und Social-Media-Posts der Marke in verschiedenen Größen. Dieses ungleichmäßige Layout fügt einen Hauch von Dynamik und Kreativität hinzu, während bestimmte Elemente über andere hervorgehoben werden, was ihnen ein Gefühl der Priorität verleiht.
Das Dropdown-Menü öffnet eine vollständige Palette von Produktkategorien beim Bewegen des Mauszeigers, während sogar bestimmte Menüpunkte als Bilder und nicht als Text angezeigt werden.
Die Homepage setzt auf das Fotografieren von Gegenständen mit einer dezenten, aber wirkungsvollen Kopie. Wie alle Einträge in dieser Liste ist die Website vollständig responsive und an jede Bildschirmgröße und jedes Gerät anpassbar.
Die Lektion von Sony plädiert dafür, dem Publikum so viel wie möglich auf einer einzigen Seite zu präsentieren, ohne sich überladen zu fühlen.

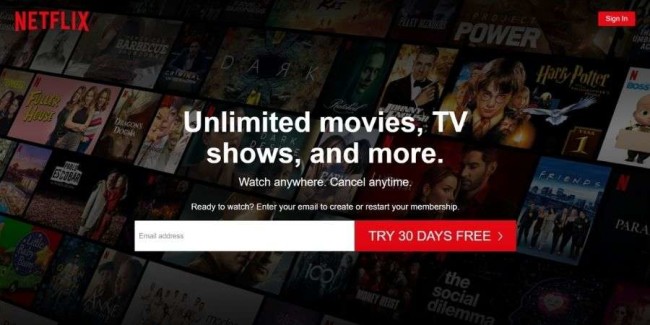
7. Netflix
Wir alle kennen Netflix. Wir alle lieben wahrscheinlich Netflix. Es ist der beliebte Video-Streaming-Dienst, der es uns für ein monatliches Abonnement ermöglicht, unsere Lieblingsschuhe und -filme lange anzusehen. Ich kann nicht einmal die Stunden zählen, die ich durch eine neue Dokuserie wie gebannt verloren habe.
Und das liegt zum Teil an seinem Webdesign.
Dieses dunkle, stimmungsvolle und verführerische Website-Design wiegt Sie in die Unterwerfung. Es gibt den Ton für den Filmabend an – auch wenn die Sonne scheint und es drei Uhr nachmittags ist. Die dunkle Farbe beruhigt Sie sofort und bringt Sie in die Denkweise eines Films.
Und die Navigation ist einwandfrei. Oben befindet sich ein praktisches Dropdown-Menü, in dem Benutzer die gewünschte Videokategorie auswählen können. Ebenso ist die Organisation von Inhalten ein Kinderspiel. Ein horizontales Raster listet Titel und Genres auf, die zu praktischen und anschaulichen Blöcken zusammengefasst sind.
Diese Seite hat auch eine persönliche und intuitive Qualität. Es empfiehlt Titel basierend auf dem vergangenen Wiedergabeverlauf und bietet sie Ihnen im Vordergrund.
Dies macht das Gesamterlebnis noch einfacher, da die Website Ihnen sagt, was Sie sehen sollen, anstatt Sie stundenlang suchen zu lassen.
Diese personalisierte, intuitive und ansprechende Website ist einfach nicht zu schlagen.

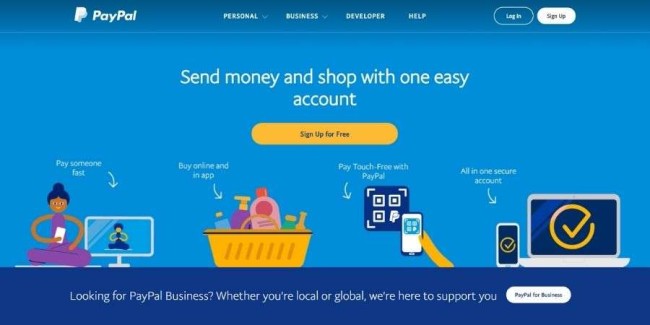
8. Paypal
Paypal ist ein einfaches, modernes und effizientes Website-Design, mit dem Benutzer weltweit Geld senden und empfangen können. Dieser Service soll den Geldtransfer vereinfachen und dies mit einem umfassenden Online-Auftritt und einfacher Navigation.
Die Website öffnet sich mit interaktiven und ansprechenden Bildern, die mit einfachem Text überlagert sind. Die Leute können wählen, ob sie den Dienst für persönliche oder geschäftliche Zwecke nutzen möchten, und der Dienst weicht davon ab.
Das Hauptthema der Paypal-Website ist jedoch Einfachheit, wobei der Schwerpunkt auf einfachen, minimalen Kopien und halbtransparenten Bildern liegt.
Clevere Illustrationen fügen dem Service und seiner Nutzung einen Kontext hinzu, und klare CTAs erleichtern es den Benutzern, auf der Website zu navigieren und zum Geldtransferportal oder der Kontoseite zu gelangen, um Geld zu senden und zu empfangen.

PayPal möchte den Vorgang vereinfachen. Es möchte das Rätselraten beseitigen, das erforderlich ist, um herauszufinden, wie man Geld woher bekommt und welche Umrechnungskurse beteiligt sein könnten. Die Finanzen sind ohnehin schon hart genug.
Kombinieren Sie diese einfache Navigation mit einem blauen Farbschema und die Benutzer können sich sofort darauf verlassen, den Service ohne Stress oder Angst zu genießen.
Diese Website ist sauber, nahtlos und direkt auf den Punkt gebracht – genau das, was ein Geldtransferservice sein sollte.

9. Fitbit
Fitbit ist ein Fitness-Tracker – er verfolgt Kalorienaufnahme und -verbrauch, Schritte, Herzfrequenz, Fortschritt und mehr. Es ist ein innovatives Produkt, das sich mit einer App auf Ihrem Telefon verbindet, sodass Sie Ihren Fortschritt überall verfolgen können.
Fitbit ist eine Marke, die Benutzer dazu ermutigt, ihr bestes Leben zu führen. Dazu hat Fitbit eine Website erstellt, auf der Fitness Spaß macht – zumindest online.
Die Website ist hell, sauber und optisch ansprechend. Auffällige Produktaufnahmen vor farbenfrohen Hintergründen mit einfachen, klaren CTAs, die Benutzer zu Produkten, Informationsseiten und mehr führen.
Die Website ist insgesamt einfach und macht Spaß. Bild- und Textblöcke liefern den Nutzern wertvolle Informationen über ihre Fitbits sowie die vielfältigen Dienstleistungen der Marke.
Es bietet auch Einblicke, Innovationen und Neuigkeiten rund um die Marke.
Dies ist eine sehr zugängliche und freundliche Website. Es wird nicht zu technisch oder in die Tiefe gehen, sondern führt die Benutzer auf eine entschlossene, kreative und geordnete Weise fließend durch das Design.
Mit Farben, cleveren Illustrationen und einem zugänglichen Ton macht es die Fitbit-Website den Nutzern leicht, Fitness ernster zu nehmen.

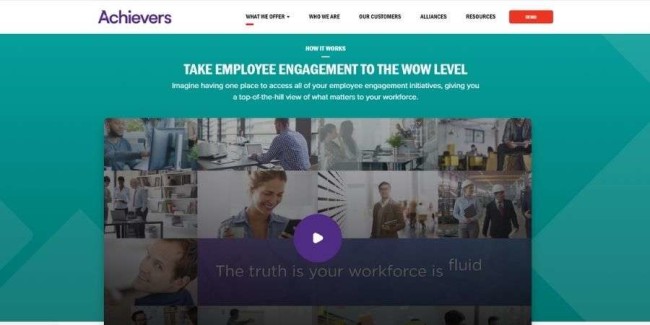
11. Leistungsträger
Achievers ist die Mitarbeiter-Engagement-Plattform, deren Website in Bezug auf Multimedia und die Art und Weise, wie sie Interessenten auf der Startseite zum Conversion-Button „Demo anfordern“ führt, auf dem neuesten Stand ist.
Potenzielle Käufer lernen ihren Wert kennen, indem sie einfach nach unten scrollen und das Lernmaterial sauber und elegant präsentiert finden. Auf der Service-Seite von Achievers geht die Marke auf die Frage ein, Arbeit in einen greifbaren ROI zu übersetzen und beweist, dass sie die Lösung dafür hat.
Das Hauptmenü ist fixiert und bleibt auf dem Bildschirm, während Sie nach unten scrollen. Ein roter „Demo“-Menüpunkt erscheint effektiv. Die Verwendung eines einfachen Farbschemas und viel Weißraum lässt Videos, CTAs und Inhaltselemente auf überzeugende Weise hervortreten.
Mit nicht viel Experimentieren beweist Achievers, dass eine ziemlich typische B2B-Site-Struktur und -Design oft die besten Optionen sind. Sie verwenden mehrere trendige Elemente wie große Fotografie, Weißraum und starke CTAs in genau der richtigen Dosierung, um ein ausgewogenes Benutzererlebnis zu schaffen.

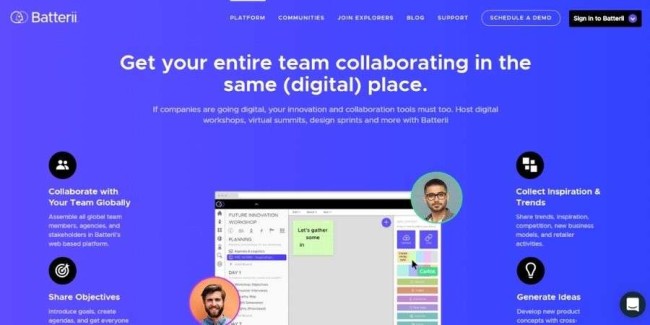
12. Batterie
Durch die Verwendung einer auffälligen Pastellpalette hebt Batterii das Einreichungsformular auf dem ersten Bildschirm der Homepage hervor. Zu dieser Direktheit und Unmittelbarkeit kommt ein sehr schlankes Navigationsmenü hinzu, das auf Seiten verweist, die mehr Wertversprechen bieten.
Ein nach unten scrollendes, farbenfrohes Schema unterteilt Inhaltsblöcke, die Einblicke in die Verbrauchergemeinschaften, einen einfachen dreistufigen „So funktioniert es“-Teil und eine Liste von B2B-Partnern geben, die dieses Produkt verwenden.
Kaufinteressenten können den Zweck der Marke und die Art und Weise, wie sie Lösungen liefert, in Sekundenschnelle erkennen. Ihre gesamte Kopie konzentriert sich auf die Methoden, die Batterii bietet, und das Webdesign dient diesem Zweck sehr effektiv.
Die uneingeschränkte Farbgebung funktioniert in zweifacher Hinsicht: als ästhetisches Statement der Marke und als Mittel zur Lenkung der Aufmerksamkeit auf Inhaltssegmente wie Einreichungsformular und unterschiedliche Wertversprechen.

13. Rocka
Rockas Job ist es, Unternehmen und Start-ups beim Start ihrer digitalen Unternehmen zu unterstützen – und wie könnte man Interessenten besser von der Wirksamkeit des Digitalen überzeugen, als mit einer schön gestalteten Website.
Die Site verwendet keinerlei Leerräume und konzentriert sich stattdessen auf riesige Elemente, die ganze Bildschirme bedecken. Es kombiniert Fotografie mit kräftigen Farben und minimalistischer Animation geometrischer Formen.
Jede Lösung und jedes Wertversprechen wird von einem bestimmten Bild, einer bestimmten Farbe und einem bestimmten Gefühl begleitet, während der Benutzer zu den Konversionspunkten für Abonnements und Kontaktformulare scrollt.
Rocka wurde für Awwward in den Bereichen Design, Kreativität und Innovation für die Art und Weise nominiert, wie die Website Design und Sprache verwendet, um Dienstleistungen auf die direkteste und einprägsamste Weise zu erklären.

14. Trotze dem Strom
Defy the Current oder D.FY verwendet fesselnde Videografie, um die Qualität ihrer digitalen Produkte, einschließlich der Videoproduktion, hervorzuheben.
Die visuell ansprechende Startseite verwendet Videos, um zu zeigen, wer sie als Marke sind. Diese Verwendung von Videos vor dem gesamten Hintergrund einer Site ist ein Trend, der sich durchsetzt und den geschriebenen Inhalt in diesem Site-Bereich ersetzt.
Beim Herunterscrollen wartet eine animierte Werkauswahl, umgeben von weißen Flächen, die den Blick des Betrachters auf das Portfolio lenken.
Um Platz für diese aufmerksamkeitsstarken Inhalte zu schaffen, verwendet die Website eine optimierte Navigation in Form eines versteckten Menüs auf der rechten Seite, das wichtige Links über den gesamten Bildschirm entfaltet.
CTAs können an mehreren Stellen auf einer Homepage vorhanden sein, nicht nur in der Fußzeile. Unternehmen können sie für potenzielle Kunden, die bereits mit dem Produkt vertraut sind und es nur als Abkürzung verwenden möchten, um zur Kaufseite des Produkts oder zu einem anderen Konversionspunkt zu gelangen, auf die erste Falte setzen.

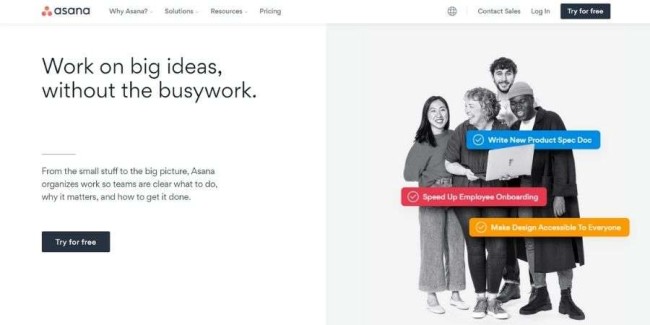
15. Asana
Die Website von Asana ist eine Übung in Minimalismus und Weißraum, die gut genutzt wird - für eine bessere Platzierung von CTAs und Bildungsinhalten.
Die erste Seite auf der Startseite erklärt, was Asana ist und lädt potenzielle Kunden ein, es kostenlos auszuprobieren. Es folgt eine ansprechende Animation, die das Produkt in Aktion zeigt, ein Demo-Video und Kundenstimmen.
Diese Website leistet hervorragende Arbeit darin, ihre Interessenten durch den Konversionstrichter zu führen und ihren Lernprozess für die Konversion zu optimieren.
Websites für Produkte mit vielen Funktionalitäten und Features wie Asana sollten so wenig visuelle Ablenkungen wie möglich haben. Diese Marke verwendet Weißraum, um die vorteilhaftesten Teile eines Produkts und das schnelle Schulungsmaterial hervorzuheben.

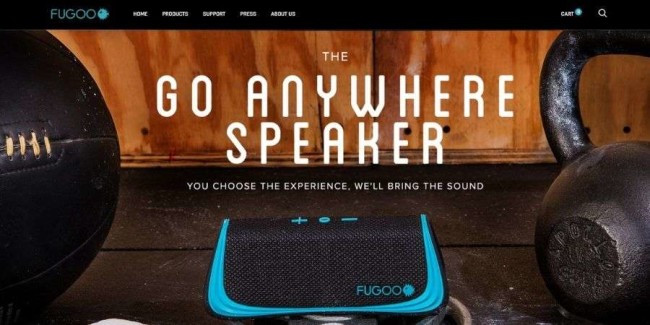
16. Fugoo
Fugoo produziert, bewirbt und vertreibt ein ganz besonderes Produkt: wasserdichte Bluetooth-Lautsprecher für den Außenbereich.
Die fesselnde E-Commerce-Site von Fugoo nutzt die Kraft hochwertiger Fotografie, um die Essenz seiner Marke einzufangen: den High-End-Lautsprecher, der an verschiedenen Orten auf der ganzen Welt eingesetzt wird. Dies trägt dazu bei, mehr als nur eine Botschaft über ein gutes Produkt zu vermitteln – es kommuniziert einen Lebensstil.
Die Website der Marke ist erfahrungs- und konversionsfreundlich. Fotografie, gemischt mit Weißraum, um die Qualitäten und Hauptmerkmale eines Produkts hervorzuheben, sowie die Verwendung von Videos in Aktion, schaffen eine inhaltsreiche Homepage - auf eine sehr nicht überwältigende Weise.
Fugoos Brand-First-Ansatz und der prominente Einsatz von Blogging auf ihrer dezidiert visuellen Website haben dem Unternehmen große Glaubwürdigkeit eingebracht und sind laut CEO Gary Elsasser ein wichtiger Erfolgsfaktor.

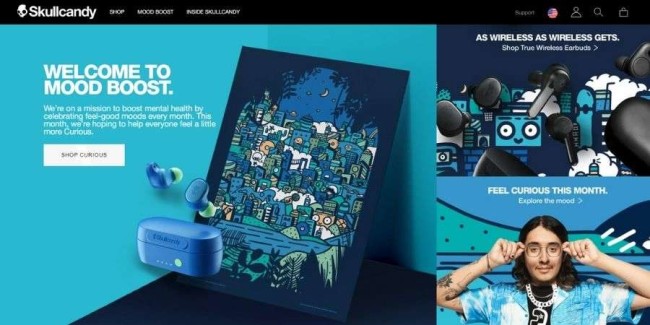
17. Schädelbonbons
Erstaunliche Fotografie, feiner Einsatz von Farben und eine sehr kompakte Raumnutzung machen die Mobile-First-Website von Skullcandy aus.
Die Marke stellt Audiogeräte her, vor allem Kopfhörer, die eher Klangerlebnisse als ein Produkt sind. Was die Website dieser Marke unterscheidet, ist, dass ihre Homepage weniger Artikel präsentiert und sich nur auf einige wichtige Angebote konzentriert – bevor ein Newsletter-Anmeldevorschlag in der Fußzeile erscheint.
Eine Website bietet allen, die sich anmelden, ein überzeugendes Wertversprechen: den exklusiven Zugang zu Athletengeschichten, Leistungen und Produkten in limitierter Auflage.
Das Hauptmenü ist so minimalistisch, dass es nur auf zwei andere Seiten verweist: die wild bunten 12 Moods mit Produkttypen, die nach den entsprechenden Monaten aufgelistet sind, und der kontrastreiche eShop.
Der 12 Moods-Bereich der Site ist ein großartiges Beispiel für die Verschmelzung von Marke und Produkt, um - unterstützt durch das atemberaubende Design und die scharfe Verwendung von Farben - ein Erlebnis zu schaffen, das mehr ist als die Summe seiner Teile.

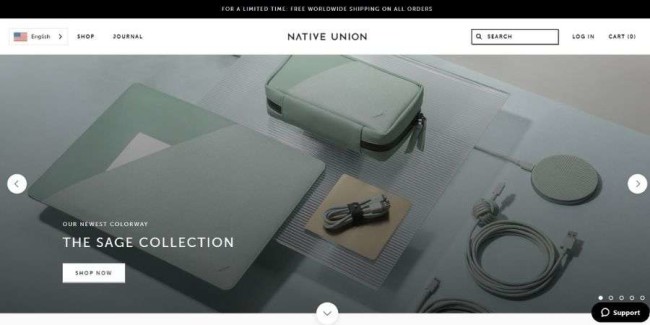
18. Eingeborene Union
Native Union produziert und verkauft Hi-Tech-Zubehör und das Auffälligste an ihrer Website ist das Karussell- / Schiebebanner, das Bilder sowie Videos mit entsprechenden CTAs dreht.
Dies fügt eine Portion Interaktivität und bessere Zugänglichkeit hinzu, da Benutzer sehr einfach zu diesen Seiten navigieren können. Da dies eine weitere B2C-Technologiemarke ist, die auf den visuellen Aspekt ihrer Produkte angewiesen ist, ist die Bildsprache viel präsenter und ansprechender als die Kopie.
Elemente wie Sticky Back to Top und Go Down Buttons und interaktive Hotspots auf Bildern, die Produkte erklären, steigern die Benutzererfahrung. Das ausgeblendete Menü enthält Kategorien und Unterkategorien, die angezeigt werden, ohne zu einer anderen Seite zu springen.
Ein zusätzlicher Vorteil besteht darin, dass Symbole verwendet werden, damit Benutzer leicht erkennen können, worauf sie klicken werden.
Die wirtschaftliche Raumnutzung ermöglicht das Nebeneinander mehrerer Medienarten an der gleichen Stelle des Geländes. Bilder können mit Hotspot-Elementen, die Produktinformationen enthüllen, mehr als nur eine Augenweide sein.
7 Webdesign-Trends, die 2021 Wellen schlagen werden
Webdesign-Trends mögen kommen und gehen – aber diese bleiben das ganze Jahr 2021 und möglicherweise darüber hinaus bestehen. Und alle oben aufgeführten besten Tech-Websites verwenden sie!
1. Dunkel-/Nachtmodus
Immer mehr Apps und E-Mail-Dienste haben im vergangenen Jahr den „Dunkel“- oder „Nacht“-Modus implementiert. Auch die besten Tech-Websites springen in zunehmendem Maße auf diesen Zug der dunklen Ästhetik auf.
Der Grund, warum dunkle Oberflächen immer beliebter werden, ist, dass sie den anderen großen Trend im Webdesign ergänzen, über den wir sprechen werden: helle Farben und leuchtende Akzente. Sie sorgen auch für ein lesbares Design, wenn sie mit einer leicht lesbaren Typografie kombiniert werden, die auffällt.

2. Immersive 3D-Elemente
Da die 3D-Technologie sprunghaft ansteigt und ihre Preise sinken, wird immersives 3D, das die Benutzer anzieht, ab 2021 viel stärker auf Websites zu sehen sein.
Es ist jetzt viel einfacher, 3D-Technologie zu erstellen, die alle Sinne in das Erlebnis eintauchen lässt. Das hyperrealistische 3D nimmt nicht nur optisch und ästhetisch die gesamten Bildschirme der Websites ein.
Dies verbessert auch die Benutzererfahrung, da es die Benutzer ermutigt, länger auf der Website zu bleiben und die Verweildauer der Seite zu verlängern.

3. Minimalismus und weiße Räume
Minimalismus liegt im Webdesign schon seit einiger Zeit voll im Trend und wird auch so schnell nicht verschwinden.
Diese klassische Ästhetik entwickelt sich ständig weiter und wird 2021 durch große Mengen an Weißraum ergänzt.
Der Grund, warum dieser Trend im Webdesign wunderbar mit den besten Tech-Websites funktioniert, liegt darin, dass er Eleganz und hohe Benutzerfreundlichkeit verleiht, wodurch sie sehr einfach zu navigieren und den Fokus zu behalten.

4. Foto- und Grafikcollage
Um unvergessliche visuelle Erlebnisse zu schaffen, verwenden Webdesign-Trendsetter erstaunliche Fotografie und kombinieren sie mit benutzerdefinierten Grafiken.
Diese Collage-Technik eröffnet viele kreative Möglichkeiten und verleiht einer Marke, die sie verwendet, einen Hauch von Persönlichkeit.
Es kann einer Fotografie, die sonst für sich genommen langweilig wäre, einen besonderen Reiz verleihen. Es kann auch die Bildsprache verbessern und die Kommunikation von Technologiekonzepten verbessern, indem es Informationen und andere Wertattribute bereitstellt.
Es ist wichtig, bei der Verwendung dieses Trends mit Ihrer Markenkonsistenz Schritt zu halten und den Stil dieser benutzerdefinierten Visuals mit den Visuals Ihrer Marke abzustimmen.
5. Lebendige Farbschemata
Die besten Tech-Websites im Jahr 2021 werden kräftig, hell, lebendig und leuchtend sein!
Hochgesättigte Farbtöne sind der letzte Schrei, und sie werden kombiniert, um futuristische Farbschemata zu schaffen, die leuchten und Inhaltselemente zum Leuchten bringen. Webdesigner werden diese Farbkombinationen strategisch nutzen, um Neonfarben und elektrisierende Farbtöne mit gedämpften und konservativeren Hintergründen zu mischen, um einen auffälligen Effekt zu erzielen.
2021 werden Websites das Duotone-Webdesign verwenden, das auf Neonfarben vor kontrastierenden, krassen Hintergründen setzt. Ausgefallene Farbschemata können für Websites, die sich dafür entscheiden, sehr effektiv sein, insbesondere wenn sie in einem Meer der Konkurrenz mit Minimalismus und weißem Raum schwimmen.

6. Flüssige Animation
Animation ist bereits ein unverzichtbarer Bestandteil jedes herausragenden Webdesigns. Um dies im Jahr 2021 auf die nächste Stufe zu heben, gibt es wasserähnliche Bewegungseffekte.
Flüssige Animationen können eigenständig funktionieren, um Benutzer in das Design einzutauchen, Videos zu überführen oder als Mauseffekt über anklickbaren Elementen zu schweben.
Einige Websites verwenden es, um eine Bewegung auf statische Seiten zu bringen, andere verwenden es für bestimmte Elemente wie Überschriften und Textteile. Webdesigner müssen diese Technik perfekt ausführen, damit sie reibungslos und so realistisch wie möglich läuft.

7. Minimale Navigation
Optimierte, minimale Navigation ist ein Trend, der die robusten Navigationselemente wie Hauptmenüs ersetzt
Der Grund für die Verwendung dieser Art der Navigation ist, dass weniger Navigation mehr Raum schafft, in dem sich die Benutzer mit dem Design beschäftigen können. Es schafft auch mehr Platz für Inhalte und Nachrichten.
Die häufigste Art der minimalen Navigation ist das Ausblenden der Menüelemente innerhalb des Symbols, das das Navigationsmenü nur dann in eine Liste von Optionen öffnet, wenn Benutzer darauf klicken.

Top 5 Website-Design-Agenturen für Technologieunternehmen
DesignRush bietet die besten Webdesign-Agenturen aus der ganzen Welt. Einige der besten Website-Design-Unternehmen sind:
1. Massive Media Inc
Massive is a branding and web design agency for companies with ambition. They partner with solution-focused companies to achieve clarity, messaging and the technologies needed to thrive in the wild.
Massive's approach centers on deep cultural insights, clear strategic direction and the power of human expression. Every project is led by a purpose-driven team of creative specialists, comprised of category experts and culturally-aligned natives.
Through thoughtful engagement, they formulate strategies that define the brands' online (and offline) presence, pushing the boundaries of human experience in a digital-first world.
2. UX studio
UX studio is based in Budapest as a leading design agency in Eastern Europe. UX studio's design is all about exploration, balance and strong strategy. Instead of screens, they design journeys.
https://uxstudioteam.com/
3. Matchbox Design Group
Matchbox Design Group is a St. Louis, MO Website Design Company that focuses on Design, SEO, being one of the top web development companies. They have been in business for over 11 years and continue to grow.
https://matchboxdesigngroup.com/
4. Digital Silk
Digital Silk is a global digital agency specialized in web design, app and software development. The company creates high-end customized digital solutions for clients across industries.
https://www.digitalsilk.com/
5. K2 Analytics INC
K2 Analytics Inc. is are fully engaged with its businesses to maximize future success. With a creative, passionate, and driven marketing team, settling for ordinary is no achievement as the agency takes every client and project to its fullest potential.
https://www.k2analytics.com/
Takeaways On Best Tech Websites
Best tech websites of 2021 do more than just follow and apply the latest web design trends successfully. They also use the best design practices, both current and evergreen, to create the user experience and brand consistency to match the visuals.
If your business belongs in B2B technology vertical, your website should
- Use text and copy resourcefully and strategically
- Have impactful, clear and bold CTAs
- Use colors to enhance the messaging and underline certain segments
- Act as an educational stage of a conversion funnel to convince prospects, with videos, animations and value propositions
On the other hand, B2C tech websites should strive to
- Make way for content by keeping navigational elements minimal
- Have the best photography of products as possible
- Avoid clutter by using sliding banners and similar features to showcase multiple items
- Use white space to emphasize certain sections and hottest offers
