Die 8 besten Technologie-Websites, die zu Innovationen inspirieren
Veröffentlicht: 2021-09-30
Es wird erwartet, dass US-Verbraucher im Jahr 2021 461 Milliarden US-Dollar für traditionelle und neue Technologien ausgeben werden. Dies ebnet den Weg für den erwarteten weltweiten Technologiemarktumsatz von 1,2 Milliarden US-Dollar bis 2025.
Um in dieser von ständiger Innovation angetriebenen Verdrängungsbranche erfolgreich zu sein, brauchen die Spieler einen Wettbewerbsvorteil. Eine Möglichkeit ist das hochmoderne Website-Design, das ihnen bei Marketing und Werbung die Oberhand gibt.
Holen Sie sich bei uns alle technisch versierten, während wir die besten Technologie-Websites auflisten, die ihren Marken in den Abteilungen für Aussehen und Benutzerfreundlichkeit gerecht werden.
Inhaltsverzeichnis
- Zuerst von Studio & mehr
- Flip-Tech von KP Design
- Robe übertragbarer Motor von KHS
- Blühen durch angehobene Logik
- Joy Hub von Zajno
- Tu Simple von der Global Grid Agency
- Cloud-to-Print durch Verbesserung von Websites
- Wyss Center nach BEREICH 17
1. Zuerst von Studio & mehr

Herausragende Eigenschaften:
- Zufriedenstellende Homepage-Animationen
- Übersichtliches und klebriges Hauptmenü
- Lebhafte CTA-Tasten
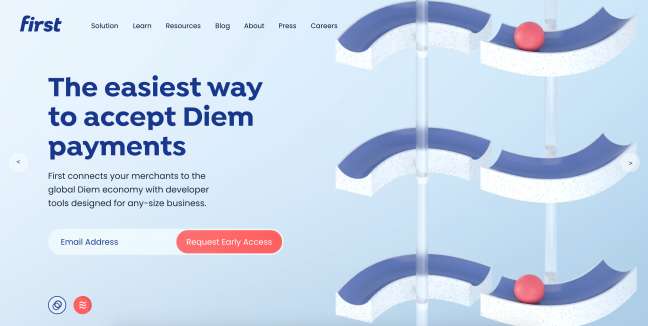
First ist ein Fintech-Unternehmen, das sich auf digitale Währungen wie Stablecoin und Libra spezialisiert hat. Ihre Website, entworfen von der Designagentur Studio & More, kommuniziert ihre Werte und Stärken durch komplizierte Animationen und eine klar definierte Farbpalette.
Der Header der Website vermittelt das „Gefühl nahtloser und endloser Verbindungen“, was die einfache technologische Integration darstellt, für die First bekannt ist. Jedes Segment des Karussells wird mit einer Animation geliefert, die einen Ball zeigt, der durch fließende Übergänge in einer Linie bleibt. Es repräsentiert das Waage-Ökosystem, wie die animierten Figuren zeigen.
Die Agentur verwendete konsistente Grafiken, Farbpaletten und Farbverläufe auf der gesamten Website, um ihr ein ganzheitliches Design zu verleihen.
Das neu gestaltete, fließende Logo spiegelt die Vertrauenswürdigkeit der Marke wider. Eine fünffarbige Palette mit drei verschiedenen Blautönen umfasst die Markenfarben. Poppins- und Isidora-Schriften, beides serifenlos und ganz sachlich, tragen zum vertrauenswürdigen Image des Unternehmens bei.
2. Flip-Tech von KP Design

Herausragende Eigenschaften:
- Viele Animationen und Bewegungseffekte
- Glattes Hauptmenü
- Eine gut ausgeführte Serviceseite
Flip Tech bietet Software-Engineering und Human-Interaction-Design-Dienstleistungen für verschiedene Arten von Unternehmen, einschließlich Start-ups. KP Design, eine Designagentur aus Indien, hat eine stark animierte und bewegungsreiche Website erstellt, die die Affinität der Marke zu Wissenschaft und Technologie unterstreicht.
Eine nahtlose Animation mit einer 3D-Iteration des Logos eröffnet die Benutzerreise, bevor sie auf einer Schwarzweiß-Homepage landet, auf der Benutzer klicken und über den Bildschirm ziehen können, um das animierte Raumschiff zu betrachten, das auf einen Wirbel zurast.
Eine multiperspektivische Überschrift erklärt die Vorteile der Einstellung dieses Unternehmens für seine Dienstleistungen. Ein Klick auf den Menüpunkt rechts öffnet eine Vollbild-Navigation mit animiertem Weltraumhintergrund. Wenn Sie mit der Maus über jeden Menüpunkt fahren, entsteht ein schöner Zufallseffekt.
Andere Seiten dieser Website folgen der optisch ansprechenden Philosophie der Landingpage. Die Diensteseite verwendet beispielsweise viele Bewegungseffekte und Animationen, die jeden Dienst veranschaulichen. Die Kopie kommt in einfacher Sans-Serif-Schrift in einer Farbe, die sich von der unmittelbaren Umgebung abhebt.
3. Robe Transferable Engine von KHS

Herausragende Eigenschaften:
- Ein Zielseitentrichter, der die Vorteile eines Produkts erklärt
- Produktbeschreibung mit Bewegungseffekt
- Minimales Layout
Robe ist Hersteller von Beleuchtungslösungen und -ausrüstung für Theateraufführungen, TV-Shows und Konzerte. Ihr Flaggschiffprodukt Transferrable Engine hat eine eigene Website mit freundlicher Genehmigung von KHS, einer Digitalagentur aus Prag.
Die Website sieht sehr minimalistisch aus, obwohl sie von diesem stilistischen Ansatz ziemlich weit entfernt ist. Die Homepage öffnet sich mit einem einfachen Bild eines Lichtprojektors vor einem vollständig weißen Hintergrund, mit dem Menüsymbol oben rechts und dem Firmenlogo oben links.
Ein Klick auf das Sticky-Menü-Symbol öffnet Navigationselemente auf der gesamten Seite.
Wenn der Besucher beginnt, auf der Startseite zu scrollen, wird die Website zum Leben erweckt. Der Beamer wechselt seine Position und gewährt dabei einen Einblick in sein technisches Innenleben. Das Produkt verkleinert sich beim Vergrößern seiner Komponenten. Kontinuierliches Scrollen zeigt Produktvorteile in großen Schriften, Bildern der wichtigsten Teile und einigen HQ-Bildern von Live-Konzerten.
Kurz gesagt, die Homepage der Website ist ein eigener Conversion Funnel, da sie eine vollständige Geschichte über die Fähigkeiten, Kapazitäten und Vorteile des Produkts für den Benutzer liefert.
4. Blühen durch angehobene Logik

Herausragende Eigenschaften:

- Menschlicher Kundensupport per Chatbot
- Informelle Nachrichten und visuelle Elemente, die es ergänzen
- Eine gut durchdachte Farbpalette
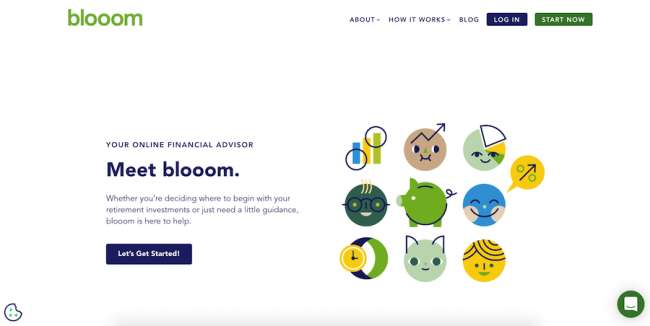
Blooom ist ein Online-Finanzberater, dessen Website, die von der Webdesign-Agentur Lifted Logic aus Kansas City erstellt wurde, viel Weißraum und mehrfarbige Symbole (die alle auf einer einheitlichen Palette basieren) verwendet, um einen dringend benötigten "Eye-Popping"-Effekt zu erzielen.
Ein grünes Logo oben links und die Hauptnavigation rechts sorgen für einen erdenden Schwung während der gesamten Homepage-Benutzerreise. Der Bildschirm über der Falte bietet sehr prägnante Nachrichten, leicht verständliche CTAs und eine Vielzahl von benutzerdefinierten Illustrationen. Der Minimalismus des ersten Bildschirms verleiht der komplexen Branche, die die Website bedient, die notwendige Einfachheit.
Die Markenstimme ist freundlich und informell - ein Geist, der auf der gesamten Website perfekt wiedergegeben wird. Nach einer Reihe kurzer Sätze, die erklären, was Blooom macht, lädt ein einfaches Formular die Besucher ein, eine finanzbezogene Frage zu stellen, auf die sie eine Antwort benötigen.
In der unteren rechten Ecke befindet sich eine Chatbot-Funktion, die den Besucher während der Arbeitszeit mit einem menschlichen Agenten verbindet, um eine unmittelbare, personalisierte Interaktion zu ermöglichen.
5. Joy Hub von Zajno

Herausragende Eigenschaften:
- Großartige Verwendung einer einzigen Farbe für die gesamte Website
- Animierte Elemente, die beim Storytelling helfen
- Sparsamer Umgang mit Text
JoyHub ist ein Anbieter von Business-Intelligence-Lösungen, die den Wohnungsmanagement-Workflow von Vermietern und Betreibern automatisieren. Ihr Website-Design ist eine Idee der Kreativagentur Zajno und verwendet animierte 3D-Visuals, die das Erscheinungsbild der Website an die Art des Unternehmens anpassen.
Das Design übersetzt nach Angaben der Agentur selbst Begriffe wie „datengetrieben“, „Technologie“ und „Automatisierung“ mit „Chipmustern und Binärcode-Motiven“. Die tiefblaue Farbe der Website und die an Blaupausen erinnernden Grafiken wurden bewusst gewählt, da Blau häufig mit der Technologiebranche in Verbindung gebracht wird.
Die Website selbst ist nicht mit Textinhalten gefüllt. Stattdessen kommuniziert es die Dienstleistungen und Vorteile des Unternehmens durch eine Reihe von Visuals und eine durchdachte User Journey und UX. Besonders hilfreich ist dabei die visuelle Präsentation der Bedienoberfläche von JoyHub sowie das gut integrierte Erklärvideo.
Die Navigation selbst ist äußerst prägnant und besteht nur aus den CTAs „Produkt“, „Über“ und „Demo planen“. Der Inhalt der Homepage reicht aus, um als Besucher alles Wissenswerte über das Unternehmen und sein Produkt zu erfahren.
6. Tu Simple von der Global Grid Agency

Herausragende Eigenschaften:
- Dezente grüne Akzente
- Eine umfassende Homepage
- Strategischer Einsatz von Erklärvideos
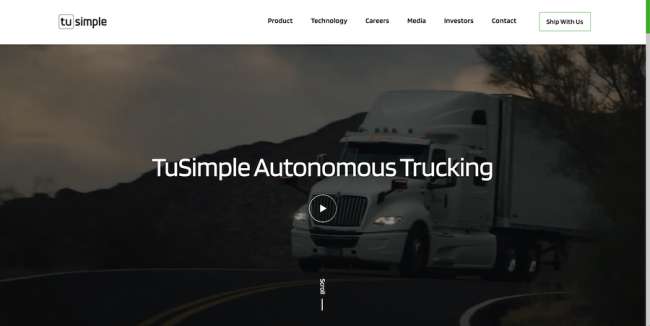
TuSimple ist ein Technologieunternehmen, das sich auf die Entwicklung von selbstfahrenden Systemen für schwere Lkw spezialisiert hat. Die von der Global Grid Agency entworfene und entwickelte Website kombiniert verschiedene Multimedia-Inhalte, um die Besucher auf direkte und nutzenorientierte Weise über das komplexe Thema aufzuklären.
Die Website zielt darauf ab, die Kultur hinter einer disruptiven Technologie durch mehrere Branchen für die Benutzerinteraktion zu präsentieren, wie Produktanzeige, immersive Suchplattform, Live-Investorenseite und mehr. Das Hauptmenü schrumpft leicht, sobald der Benutzer zu scrollen beginnt und bleibt auf der Seite, während Videos des Systems in Aktion an mehreren Stellen die Seite durchdringen, auch oberhalb des Falzes.
Größtenteils weiß, ergänzt durch hochwertige, akribisch bearbeitete Bilder von fahrenden Lkw, kommuniziert die Website die einzigartigen Wertversprechen in ausreichendem Textumfang, wobei dezente grüne Akzente auf die wesentlichen Botschaftsaspekte hinweisen.
Karten, Erklärvideos im Vollbildmodus, Anwendungsfälle und andere Formen des Social Proofs bieten eine Vielzahl von Inhalten auf einer sehr umfassenden Homepage. Eine sehr gründliche Hauptmenü-Navigation enthält viele Links zu anderen Seiten für alle, die mehr über TuSimple erfahren möchten.
7. Cloud-to-Print durch Verbesserung von Websites

Herausragende Eigenschaften:
- Animierte Farbtupfer
- Dunkelmodus
- Ungleichmäßiges, unvorhersehbares Layout
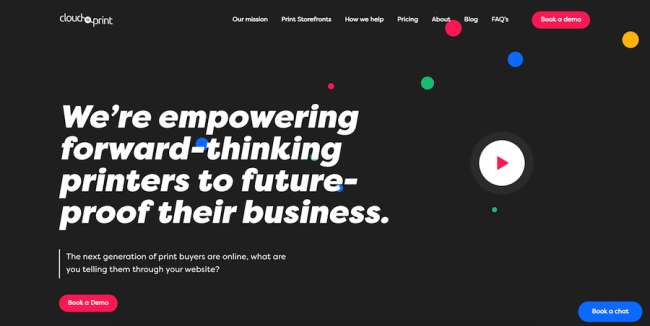
Cloud to Print ist ein Unternehmen, das sich zum Ziel gesetzt hat, Druckerlösungen online zu stellen und sie mit einer Reihe noch nie dagewesener Funktionen auszustatten. Erstellt von Making Websites Better, sind die herausragendsten Designmerkmale ihrer Website die Tropfen und Farbflecken, die die Druckpatronen kennzeichnen.
Abgesehen von dieser Augenweide, die es in verschiedenen Formen und Größen gibt, hebt sich das dunkle Thema heute von den meisten weißen Websites ab. Weiße Typografie, leuchtend rote CTAs und Überschriften von mittel bis massiv sorgen für eine schöne Inkonsistenz und einen Überraschungsfaktor für das Erscheinungsbild der Website.
Das Layout der Homepage ist ziemlich exzentrisch und führt den Besucher durch alle Arten von schriftlichen und visuellen Anreizen, einschließlich eines gut gestalteten Abschnitts mit Benutzerbewertungen am unteren Rand.
Die Website bietet auch zwei ähnliche CTAs: Book a Chat und Book a Demo. Beide CTAs bleiben für die Dauer ihrer On-Page-Sitzung beim Besucher.
8. Wyss Center nach AREA 17

Herausragende Eigenschaften:
- Ein einfaches Hauptmenü
- Lebendige Nachbearbeitungsfarben auf Fotos
- Großzügiger Einsatz von Bildern und großen Schriften
Das Wyss Center ist die Abteilung für biotechnologische Forschung der Harvard University. Die von AREA 17 konzipierte und bereitgestellte Website verwendet lebendige Farben, stilvolle Typografie und minimale Navigation, um Interesse zu wecken und das Verständnis für Neurowissenschaften und Technologie zu fördern.
Die Homepage der Website wirbt für aktuelle Updates, während sich der Inhalt auf anderen Seiten befindet - sei es ein umfassender Überblick über das wissenschaftliche Team der einzelnen Abteilungen oder der Einblick in die Fähigkeiten des Wyss Centers.
Die auffälligsten visuellen Elemente sind die lebendigen, gesättigten Fotos. Die benutzerdefinierte Typografie hingegen ist eine serifenlose Rasse. Bestimmte Abschnitte sind in Königsblau geschwungen, um sie vom Rest des Inhalts zu unterscheiden.
Die Hauptmenünavigation befindet sich in der oberen rechten Ecke und besteht aus einem Suchsymbol und drei Punkten, die ein Vollbildfenster mit Links öffnen. Das Menü nimmt auf anderen Seiten nach der Homepage ein traditionelleres Layout an.
