Die 20 besten Typografie-Tutorials für Webdesigner
Veröffentlicht: 2021-04-28Einige Webdesigner halten Typografie für eines der am wenigsten wichtigen Elemente des Webdesigns, aber sie kann die Benutzererfahrung auf verschiedene Weise beeinflussen oder beeinträchtigen.
Eine gute Typografiewahl kann die Lesbarkeit, Lesbarkeit, Markenidentität, Zugänglichkeit und Konversionsrate verbessern. Auf der anderen Seite kann eine schlechte Typografieauswahl diese Faktoren schwächen und die Erfahrung des Benutzers ruinieren.
Typografie ist also ein wichtiger Aspekt des Webdesigns und etwas, das jeder Designer lernen sollte, wenn er ein Webdesign-Unternehmen gründet. Zum Glück ist das Web voll von hilfreichen Typografie-Tutorials und Kursen für Webdesigner.
In diesem Artikel werden wir 20 Webdesign-Tutorials überprüfen. Während viele dieser Tutorials kostenlos online verfügbar sind, haben wir auch einige kostenpflichtige Online-Kurse aufgenommen. Schließlich müssen Sie sich bei der Suche nach Webdesign-Arbeiten von anderen abheben können, und ein Abschlusszertifikat einer anerkannten Institution oder eines Kursanbieters kann dabei helfen.
Inhaltsverzeichnis
- 20 erstaunliche Online-Typografie-Tutorials
- 1. Webtypografie: Der komplette Leitfaden für Designer
- 2. So fügen Sie Ihrer WordPress-Website benutzerdefinierte Schriftarten hinzu
- 3. So verwenden Sie die globalen Farben und Schriftarten von Elementor
- 4. Der ultimative Leitfaden für grundlegende Typografie
- 5. Typografie-Tutorial für Anfänger: Alles, was Sie brauchen, um die Grundlagen der Typografie zu erlernen
- 6. Einführung in die Typografie
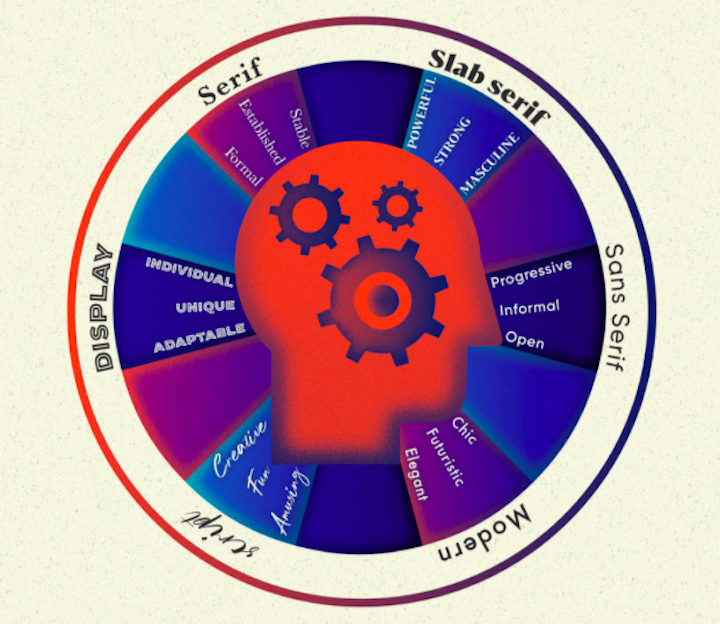
- 7. Die Psychologie der Schriftarten (Schriftarten, die Emotionen wecken)
- 8. Webtypografie für Designer & Entwickler
- 9. Textelemente des Designs: Schriftarten, Typografie und Abstände
- 10. Typografie für Designer & Entwickler - Nicht am Design saugen
- 11. Wann sollten die einzelnen Schriftarten verwendet werden (und wann nicht)!
- 12. Wie erkennt man, ob eine Schriftart gut ist oder nicht?
- 13. Auswahl von Webfonts: Ein Leitfaden für Anfänger
- 14. So wählen Sie Schriftarten für Ihre Designs aus
- 15. So wählen Sie Schriftarten aus
- 16. Taschenanleitung zum Kombinieren von Schriftarten
- 17. So ändern Sie die Schriftart im WordPress-Theme (beliebiges Thema)
- 18. Moderne CSS-Techniken zur Verbesserung der Lesbarkeit
- 19. Einführung in variable Schriftarten im Web
- 20. Lernen Sie, wie man Schrift verwendet – Typografie-Handbuch Kritik
20 erstaunliche Online-Typografie-Tutorials
Von grundlegenden Typografiebegriffen bis hin zur Optimierung von Schriftarten mit CSS haben wir die besten Typografie-Tutorials für Designer zusammengestellt.
1. Webtypografie: Der komplette Leitfaden für Designer

Schwierigkeitsgrad: Anfänger bis Mittelstufe
Dauer: 30 Minuten
Kosten: Kostenlos
Dieses Typografie-Tutorial stammt von Elementor, was bedeutet, dass Sie mehr lernen werden, als nur die Verwendung von Typografie im Webdesign. Sie werden lernen, wie Sie all dies in die Praxis umsetzen können – Dinge wie Formatieren, Erstellen einer visuellen Hierarchie, Erstellen eines Designsystems usw. – im Kontext von WordPress und Elementor.
2. So fügen Sie Ihrer WordPress-Website benutzerdefinierte Schriftarten hinzu

Schwierigkeitsgrad: Anfänger bis Mittelstufe
Länge: 17:31
Kosten: Kostenlos
In einigen Fällen verfügt WordPress nicht über die spezifischen Schriftarten, die Sie verwenden möchten. Mit diesem Typografie-Tutorial von Elementor erfahren Sie also, welche Optionen Sie haben, um einer WordPress-Site benutzerdefinierte Schriftarten hinzuzufügen. Sie können sie manuell mit CSS zu WordPress hinzufügen oder sie in Elementor hochladen und über den Editor verwenden.
3. So verwenden Sie die globalen Farben und Schriftarten von Elementor

Schwierigkeitsgrad: Anfänger bis Mittelstufe
Länge: 6:50
Kosten: Kostenlos
In diesem Video von Elementor erfahren Sie alles über die Funktion Globale Einstellungen im Elementor-Editor. In diesem Tutorial erfahren Sie, wie Sie mit dieser Funktion sowohl Farben als auch Schriftarten festlegen und dann beobachten, wie sie auf der gesamten Site angewendet werden. Wenn Sie also Zeit bei der Aktualisierung Ihrer Schriftarten sparen und jede von Ihnen erstellte Website konsistenter machen möchten, ist dieses kurze Video-Tutorial ein Muss.
4. Der ultimative Leitfaden für grundlegende Typografie

Fähigkeitslevel: Anfänger
Länge: 10:33
Kosten: Kostenlos
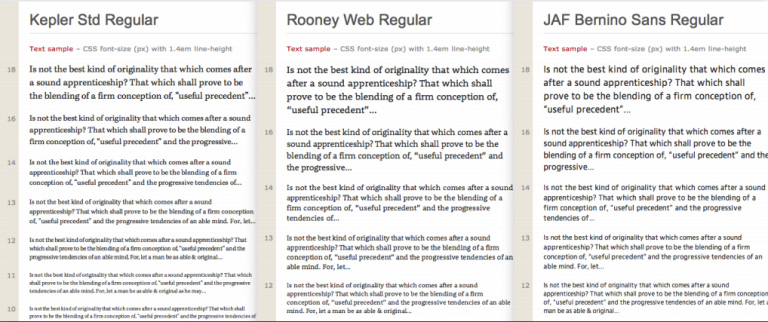
Der Name dieses Video-Tutorials von Envato Tuts+ ist etwas irreführend. Was es heißen sollte, ist "The Ultimate Guide to Basic Typography Terminology ". Das heißt, wenn Sie noch nie mit Typografie vertraut sind, ist dies ein wichtiger erster Schritt für Sie. Machen Sie sich mit Begriffen im Zusammenhang mit Typografie, Schriftarten, Dateitypen, Schriftstruktur, Schriftsatz und mehr vertraut.
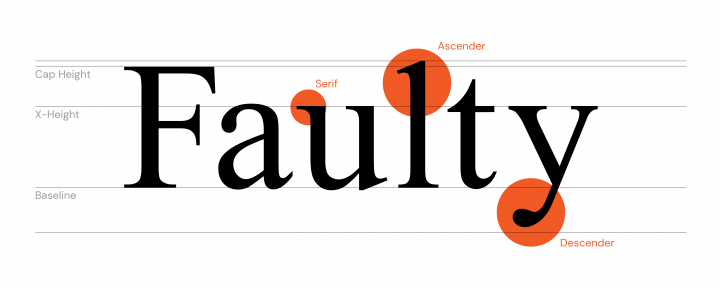
5. Typografie-Tutorial für Anfänger: Alles, was Sie brauchen, um die Grundlagen der Typografie zu erlernen

Fähigkeitslevel: Anfänger
Länge: 18 Minuten gelesen
Kosten: Kostenlos
Dieses Typografie-Tutorial von Hubspot ist eine weitere nützliche Einführung in die Typografie im Design. Sie lernen gängige Begriffe, unterschiedliche Typografiestile und die Quellen für Ihre Schriftarten kennen.
6. Einführung in die Typografie

Fähigkeitslevel: Anfänger
Dauer: 8 Stunden
Kosten: Kostenlos
Wenn Sie etwas tiefergehendes für Ihre Einführung in die Typografie suchen, ist dieser Kurs des California Institute of the Arts eine gute Wahl. Die Anmeldung zu diesem Kurs ist kostenlos, was ein großes Plus ist, da Sie eine Menge nützlicher Informationen daraus erhalten. Sie erfahren mehr über die Geschichte der Typografie, ihre Struktur, wie man sie verwendet, um eine Geschichte zu erzählen, ihr Aussehen zu manipulieren und vieles mehr.
7. Die Psychologie der Schriftarten (Schriftarten, die Emotionen wecken)

Fähigkeitslevel: Anfänger
Dauer: 15 Minuten
Kosten: Kostenlos
Wenn Sie neu im Design sind, wird dieses Tutorial von Envato Tuts+ als großartige Einführung in die Psychologie von Schriftarten dienen. Ähnlich wie in der Farbpsychologie lernen Sie die gängigen emotionalen Reaktionen und Assoziationen mit bestimmten Schriftarten kennen und erhalten Tipps, wie Sie diese zu Ihrem Vorteil nutzen können.
8. Webtypografie für Designer & Entwickler

Schwierigkeitsgrad: Anfänger bis Mittelstufe
Dauer: 6,5 Stunden
Kosten: 109,99 $
Dieser Udemy-Kurs über Webtypografie wird von Rob Sutcliffe von der Interface School unterrichtet. Dies ist ein ziemlich technischer Überblick über Typografie, der die verschiedenen Arten von Klassifikationen untersucht, Tipps zur Auswahl und Paarung von Schriftarten, zur Lesbarkeit und Reaktionsfähigkeit Ihrer Webtypografie und vieles mehr.
Um den größtmöglichen Nutzen aus diesem Kurs zu ziehen, sollten Sie über Kenntnisse in HTML, CSS und JavaScript verfügen. Das bedeutet nicht, dass Sie sich nicht anmelden sollten, wenn Sie ein neuer Designer sind – Sie erhalten lebenslangen Zugriff darauf, sodass Sie darauf zurückkehren können, sobald Sie Ihre Fähigkeiten in diesem Bereich verfeinert haben.
9. Textelemente des Designs: Schriftarten, Typografie und Abstände

Fähigkeitslevel: Anfänger
Dauer: 13 Stunden
Kosten: Kostenlos
Dieser Kurs der University of Colorado Boulder ist auf der Coursera-Website verfügbar. Dies ist ein langer Kurs, in dem Sie lernen, wie Sie die Textelemente manipulieren, um mit Ihrem Design eine Geschichte zu erzählen. Der Kurs geht über die Grundlagen und verzweigt sich dann in den Typografieabstand, die Auswahl von Schriftarten, die Schriftartenpaarung und mehr.
10. Typografie für Designer & Entwickler - Nicht am Design saugen

Fähigkeitsniveau: Mittelstufe
Dauer: 8,5 Stunden
Kosten: 99,99 $
Muhammad Ahsan Pervaiz ist der Schöpfer dieses 4,5-Sterne-Udemy-Kurses zur Typografie. Wenn Sie eine umfassende Schulung zu den Grundlagen der Typografie, der Anpassung der Typografie, der Auswahl und Paarung von Schriftarten und mehr erhalten möchten, ist dies ein fantastischer Kurs. Übungen sind in den Kurs integriert, sodass Sie auch praktische Erfahrungen mit der Umsetzung des Gelernten sammeln können.
11. Wann sollten die einzelnen Schriftarten verwendet werden (und wann nicht)!

Fähigkeitslevel: Anfänger
Länge: 12:55
Kosten: Kostenlos
Viele der Tutorials und Kurse, die Sie bisher auf dieser Liste gesehen haben, haben das Thema Schriftarten berührt. Dieses Envato Tuts+-Tutorial geht jedoch sehr tief in das Thema ein und bricht die verschiedenen Arten und Unterkategorien von Schriftarten auf. Indem Sie lernen, die Unterschiede in der Struktur zu erkennen, wird es Ihnen viel leichter fallen, die richtigen Typografiestile für Ihre Websites auszuwählen.
12. Wie erkennt man, ob eine Schriftart gut ist oder nicht?

Fähigkeitslevel: Anfänger
Länge: 9:58
Kosten: Kostenlos
In diesem Typografie-Tutorial von Flux geht es darum, hochwertige Schriftarten für Ihre Websites zu finden. Die Diskussion dreht sich hauptsächlich darum, wie Webdesigner hochwertige Schriftartenhersteller und Websites finden können, um ihre Schriftarten zu beziehen. Denn selbst wenn Sie die Art der benötigten Schriftart verstehen, kann eine schlecht erstellte Schriftart (auch wenn sie diesem Stil entspricht) Ihre ganze harte Arbeit zunichte machen. Dieses Tutorial hilft Ihnen, dieses Problem zu vermeiden.
13. Auswahl von Webfonts: Ein Leitfaden für Anfänger

Fähigkeitslevel: Anfänger
Dauer: 10 Minuten
Kosten: Kostenlos
Dies ist eine praktische Anleitung von Google Design, wie Sie feststellen können, welche Webfonts für jede von Ihnen erstellte Website die richtigen sind. Das Tutorial führt Sie durch eine Reihe von Faktoren wie Projektumfang und mehrsprachiges Design und weist Sie dann auf Google Fonts hin, die den Anforderungen Ihres Projekts entsprechen.
14. So wählen Sie Schriftarten für Ihre Designs aus

Fähigkeitslevel: Anfänger
Länge: 7:35
Kosten: Kostenlos
In dieser Schritt-für-Schritt-Anleitung von Satori Graphics erhalten Sie praktische Anleitungen und Tipps zur Auswahl von Schriftarten für Ihre Projekte. Obwohl hier ein starker Schwerpunkt auf Grafikdesign liegt, können Sie die gleichen fünf Schritte anwenden, um Schriftarten für alles, woran Sie arbeiten, auszuwählen und zu koppeln, sei es eine Website, eine App, ein Logo oder eine andere Art von Markenmaterial.
15. So wählen Sie Schriftarten aus

Fähigkeitslevel: Anfänger
Länge: 9:41
Kosten: Kostenlos
In diesem YouTube-Tutorial von Flux erfahren Sie, wie Sie sich von der Auswahl von Schriftarten auf der Grundlage von Annahmen oder dem, was Ihr Bauchgefühl sagt, entfernen können. Stattdessen nähern Sie sich der Schriftartenauswahl auf der Grundlage des Utilitarismus. Und Sie erhalten Hilfe bei der Suche nach Schriftartenherstellern, die Grafikbeispiele bereitstellen, sodass Sie nicht nur das verlassen, was Ihnen Ihr Bauchgefühl sagt, wie gut eine Schriftart aussehen wird.
16. Taschenanleitung zum Kombinieren von Schriftarten

Schwierigkeitsgrad: Anfänger bis Mittelstufe

Dauer: 1 Stunde
Kosten: Kostenlos
Font-Pairing ist definitiv eine Kunst. Wenn Sie also lernen möchten, wie es geht, sollte es von einem der Marktführer im Designbereich sein. Dieser Taschenleitfaden wurde von Tim Brown, dem Head of Typography für Adobe Typekit & Adobe Type, erstellt. In diesem Handbuch erfahren Sie, wie Sie bestimmen, welche Aufgaben Ihre Schriftarten erfüllen müssen, wie Sie eine Ankerschrift auswählen, Schriftarten identifizieren, die den Anker ergänzen, und dann Ihre Paarung objektiv beurteilen.
17. So ändern Sie die Schriftart im WordPress-Theme (beliebiges Thema)

Fähigkeitslevel: Anfänger
Dauer: 10 Minuten
Kosten: Kostenlos
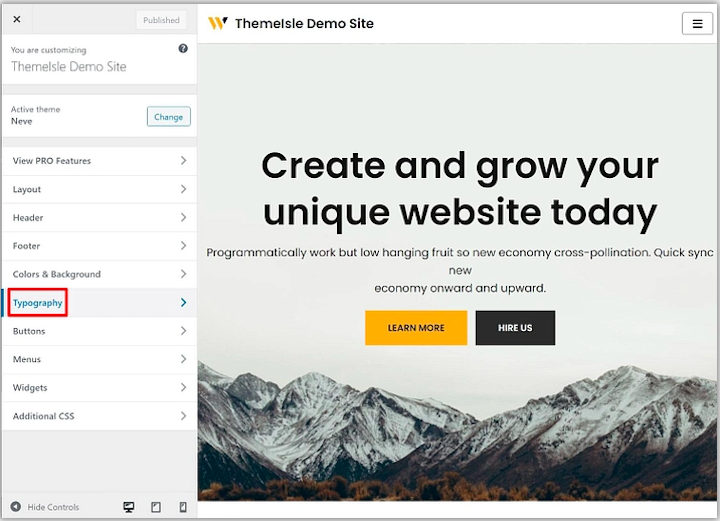
Dieses einfache Tutorial von ThemeIsle bietet Ihnen zwei Optionen zum Ändern von Schriftarten in WordPress. Sie können Webfonts aus dem WordPress Customizer auswählen. Oder Sie installieren das Easy Google Fonts-Plugin und stellen Google Fonts über den Customizer ein. Obwohl eine Bonusoption enthalten ist, ist es am besten, die universellen Schriftarteinstellungen von WordPress zu verwenden, anstatt Schriftarten nach Block oder Seite zu ändern.
18. Moderne CSS-Techniken zur Verbesserung der Lesbarkeit

Fähigkeitslevel: Mittel bis Fortgeschritten
Dauer: 11 Minuten
Kosten: Kostenlos
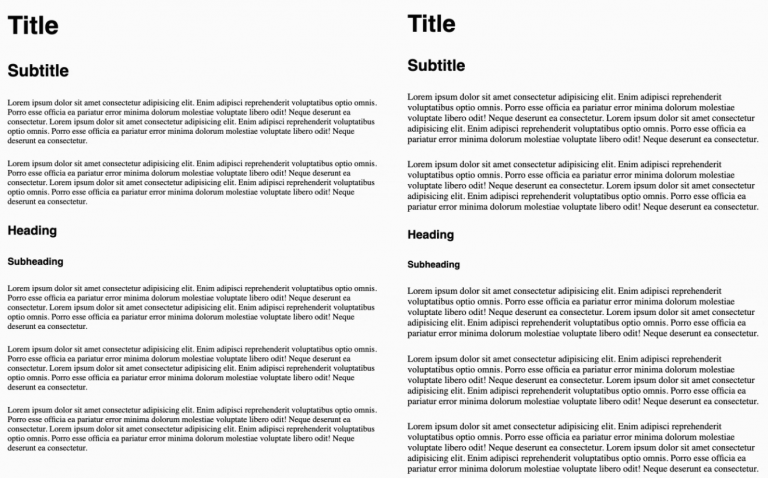
Edoarda Cavazza hat diesen großartigen Artikel für das Smashing Magazine geschrieben, der sich mit der Verwendung von CSS befasst, um die Lesbarkeit und Zugänglichkeit der Typografie Ihrer Website zu verbessern. Dieses Tutorial befasst sich insbesondere mit der Verwendung von Abständen, um das beste Leseerlebnis für Besucher zu schaffen. Wenn Sie sich noch nicht mit Kerning, Leading oder Tracking auskennen oder kein grundlegendes Verständnis von CSS haben, beginnen Sie am Anfang dieser Liste mit Typografie-Tutorials und kehren Sie später zu dieser zurück.
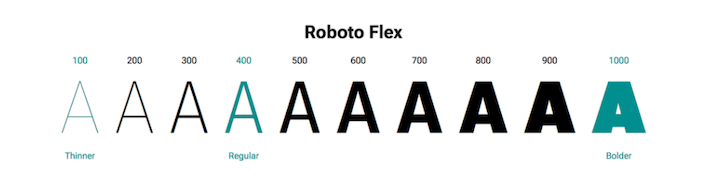
19. Einführung in variable Schriftarten im Web

Fähigkeitslevel: Mittel bis Fortgeschritten
Dauer: 20 Minuten
Kosten: Kostenlos
Variable Schriftarten sind eine relativ neue Sache, aber sie werden schnell browserübergreifend unterstützt, was bedeutet, dass es Zeit für Designer und Entwickler ist, sie zu verwenden (falls Sie dies noch nicht getan haben). Wie das Google Developers-Team in diesem Leitfaden zu variablen Schriftarten erklärt, sind sie für die Website-Performance äußerst wertvoll, da Sie verschiedene Variationen einer Schriftart in einer einzigen Datei speichern können. Um dies zu lernen, benötigen Sie CSS-Kenntnisse.
20. Lernen Sie, wie man Schrift verwendet – Typografie-Handbuch Kritik

Schwierigkeitsgrad: Anfänger bis Fortgeschrittene
Länge: 30:14
Kosten: Kostenlos
Dies ist ein interessantes Tutorial, da es überhaupt kein Tutorial ist. Im Laufe von 30 Minuten sehen Sie zu, wie The Futur die Typografie bewertet, die bei der Erstellung ihres eigenen Typografie-Handbuchs verwendet wird. Während sie das gedruckte Handbuch evaluieren, ist es dennoch eine hilfreiche Übung, die Sie verfolgen sollten, da Sie darin lernen, Ihre eigene Arbeit zu überprüfen und sich daran zu gewöhnen, von Anfang an intelligentere Entscheidungen für Ihre Typografie zu treffen.
Meistern Sie die Kunst der Typografie und verbessern Sie die Erfahrung Ihrer Benutzer
Nachdem Sie sich einige Zeit mit diesen Typografie-Tutorials beschäftigt haben und das Wesentliche im Griff haben, ist es an der Zeit, alles in die Praxis umzusetzen.
Beachten Sie, dass sich die Typografie, wie alles andere im Design, im Laufe der Zeit weiterentwickeln wird. Die zugrunde liegenden Prinzipien und Richtlinien werden die gleichen bleiben, aber in Bezug auf den Geschmack der Menschen in Bezug auf die Typografie ist zu erwarten, dass sich dies ändern wird.
Stellen Sie also sicher, dass Sie nicht nur die Grundlagen der Typografie beherrschen, sondern auch über die typografischen Trends auf dem Laufenden bleiben.
