6 beste WooCommerce Checkout Manager Plugins kostenlos & Pro
Veröffentlicht: 2021-01-26Die von WooCommerce bereitgestellten Standard-Checkout-Seiten sind nicht immer die beste Lösung für die Bedürfnisse jedes Online-Shop-Betreibers. Einige Unternehmen möchten möglicherweise die Checkout-Seite anpassen, und die Verwendung des WooCommerce-Checkout-Manager-Plugins ist der beste Weg, dies zu erreichen.
Das Hauptziel aller E-Commerce-Websites ist es, dass Kunden ihre Einkäufe abschließen. Eine effektive Checkout-Seite kann die Konversionsraten verbessern und den Gesamtumsatz steigern.
Manchmal benötigen Sie mehr Informationen von Kunden. Details zu ihrer Bestellung, zum Versand oder zum Kunden passen nicht in die aktuellen WooCommerce-Standardfelder auf der Checkout-Seite.
Das Hinzufügen neuer Felder mit den entsprechenden Bezeichnungen und Feldtypen kann dieses Problem beheben, sodass Clients Ihnen die erforderlichen Informationen bereitstellen können. Mit dem WooCommerce Checkout-Feldeditor-Plugin können Sie der Checkout-Seite Ihrer Website benutzerdefinierte Felder hinzufügen. Sie können diese Felder jederzeit einfach kontrollieren und ändern.
Beste kostenpflichtige WooCommerce Checkout Manager-Plugins
Es gibt viele großartige WooCommerced-Checkout-Manager-Plugins. Sie müssen jedoch einen finden, der Ihren Anforderungen entspricht und den UX-Best Practices entspricht. Ich habe eine Liste mit einigen der besten kostenlosen und kostenpflichtigen Checkout-Manager-Plugins erstellt, um Ihnen die Auswahl zu erleichtern.
YITH WooCommerce Checkout-Manager
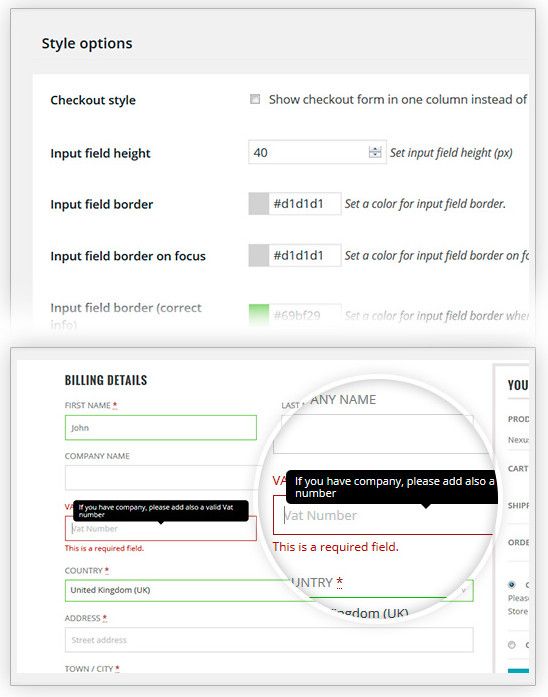
Das YITH WooCommerce Checkout Manager-Plugin vereinfacht Änderungen wie das Hinzufügen oder Entfernen von Datumsauswahlen, Auswahl- und Optionsfeldern, Kontrollkästchen und Textfeldern. Sie können auch Fehlermeldungen verwalten und ihre Anordnung ändern sowie verschiedene Stile für Dateneinfügefelder auswählen.

Sie können Ihre Checkout-Seite intuitiver gestalten, indem Sie die Grafiken für jedes Feld ändern und QuickInfos und Beschriftungen in die Felder einfügen , damit Ihre Benutzer leichter verstehen, was die einzelnen Felder darstellen.
Standard- Fakturierungs-, Versand- und zusätzliche Anmerkungsfelder können angepasst werden. Sie können festlegen, ob diese Informationen in zwei Spalten sortiert werden sollen (was die standardmäßige WooCommerce-Standardauswahl ist) oder ob Sie alles in einer einzigen Spalte haben möchten.
Mit der JavaScript-Feldvalidierung können Sie die Informationen, die Kunden in Ihre Checkout-Formulare eingeben, in Echtzeit überprüfen. Sie können die Informationen validieren und sicherstellen, dass die Daten korrekt eingegeben wurden, damit keine Fehler auftreten, die die Zahlung verhindern würden.
WooCommerce Checkout-Feldeditor und -manager
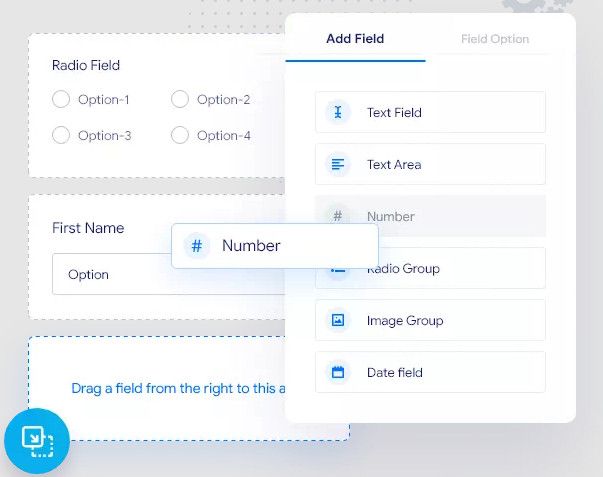
WooCommerce Checkout Field Editor und Manager-Plugin hilft Ihnen bei der Verwaltung von WooCommerce Checkout-Feldern. Es verfügt über einen praktischen Drag-and-Drop-Formular-Builder , der alle Änderungen an Checkout-Feldern vereinfacht. Sie können auch die standardmäßigen WooCommerce-Checkout-Felder ausblenden oder bearbeiten.

Der Plugin-Backend-Drag-and-Drop-Formular-Builder ist sehr benutzerfreundlich. Sie können aktuelle Felder neu positionieren und neue Felder hinzufügen, ohne viel Zeit oder Mühe aufzuwenden.
Nachdem Sie auf ein bestimmtes Feld geklickt haben, das Sie bearbeiten möchten, sehen Sie die Bearbeitungsoptionen für dieses Feld auf der rechten Seite des Fensters. Sie sehen die Optionsregister Erweitert, Bedingt und Allgemein.

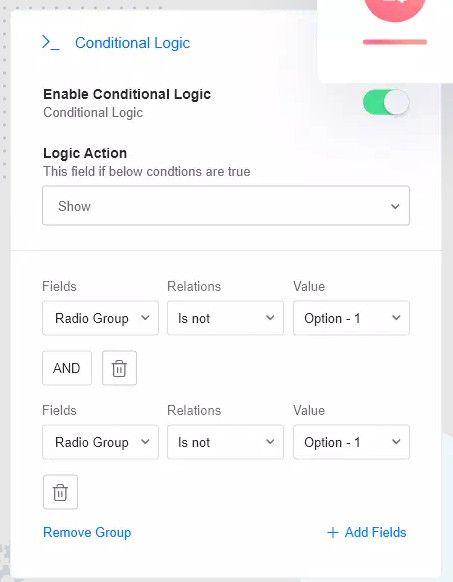
Bedingte Logik kann bestimmte Felder basierend auf einer Gruppe von Bedingungen oder einer einzelnen Bedingung anzeigen oder ausblenden. Die Felder und Abschnitte, die ausgeblendet oder angezeigt werden können, können von der Benutzerrolle, den Artikeln und Kategorien, die dem Einkaufswagen hinzugefügt wurden, der Einkaufswagensumme und den Einkaufswagenzwischensummen abhängen. Es gibt auch eine kostenlose Version des Plugins.
Checkout-Feld-Editor
Sie können das WooCommerce Checkout Field Editor-Plugin verwenden , um WooCommerce Checkout-Seitenfelder hinzuzufügen, zu entfernen und zu bearbeiten . In den Versand- und Rechnungsbereichen können verschiedene Felder hinzugefügt oder daraus entfernt werden.
Benutzerdefinierte Felder wie Datumsauswahl, Kontrollkästchen, Text und Auswahlfelder werden unterstützt. Kernfelder können sogar nach Belieben verschoben werden . Sie können all dies steuern, ohne eine einzige Codezeile berühren oder bearbeiten zu müssen.
Beste kostenlose WooCommerce Checkout-Feldeditor-Plugins
Das von Ihnen ausgewählte WooCommerce-Feldeditor-Plugin sollte auf den Funktionen basieren, die Sie benötigen. Das richtige Plugin kann die allgemeine Benutzererfahrung jedes Mal verbessern, wenn neue oder bestehende Kunden in Ihrem Geschäft einkaufen. Schauen Sie sich die Funktionen und Funktionen jedes Plugins genauer an, bevor Sie das für Sie richtige auswählen.
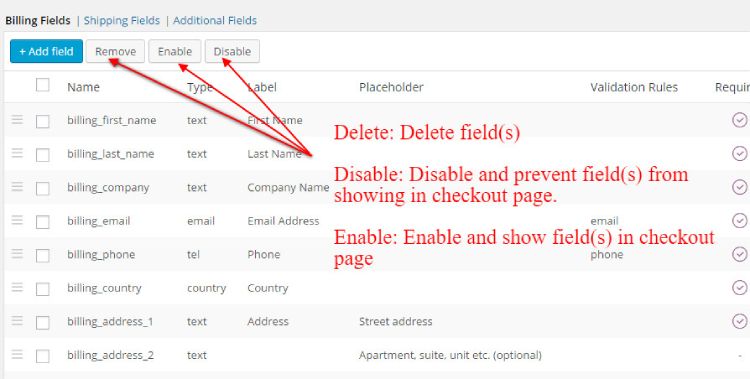
Kassenmanager für WooCommerce
Checkout Manager für WooCommerce ist eine großartige Ressource zur Verbesserung der Konversionsraten und des Gesamtumsatzes, des Umsatzes und des Gewinns. Es kann verschiedene Felder der Checkout-Seite hinzufügen, bearbeiten, anpassen oder löschen .
Mit dem Plugin können Sie Änderungen an den Kernfeldern der Versand- und Abrechnungsbereiche vornehmen. Sie können auch neue Werte für Klasse, Standard, Name, Platzhalter und andere Felder hinzufügen.


Sie können das Checkout-Formular minimieren, indem Sie unnötige oder redundante Felder entfernen . Bestimmte Benutzerrollen, Produktkategorien und Produktfelder können auch deaktiviert werden.
Wenn Sie die Option zum Hochladen von Dateitypen verwenden, können Sie Kunden während des Kaufvorgangs erlauben, beliebige Dateitypen hochzuladen. Hochgeladene Dateien können dem Benutzer angezeigt werden, wenn Sie diese Option aktivieren. Es gibt auch eine Pro-Version des Plugins.
Merkmale:
- Es kann beim Hervorheben, Umbenennen oder Neuordnen von Feldern helfen.
- Versand- und Rechnungsfelder im Checkout-Prozess können erweitert oder ausgeblendet werden.
- Entfernen Sie das Kontrollkästchen zum Umschalten, um Versandfelder anzuzeigen.
- Sie können die Option aktivieren oder deaktivieren, die es Benutzern ermöglicht, ihr Konto während des Checkouts zu erstellen.
- Fügen Sie benutzerdefinierte Nachrichten hinzu, die vor dem Checkout angezeigt werden.
- Bestellnotiz aus dem Checkout-Formular entfernen.
- Option zum Hochladen von Dateien auf der Checkout-Seite zulassen.
- Erstellen Sie bedingte Felder, fügen Sie die Checkout-Seite hinzu, bearbeiten Sie sie, löschen Sie sie und passen Sie sie an.
- Die Pro-Version bietet zusätzliche Funktionen wie die Möglichkeit, Bestellungen aus der Administratorliste zu sortieren und zu filtern, und die Möglichkeit, an der Kasse zusätzliche Gebühren von Kunden zu erheben.
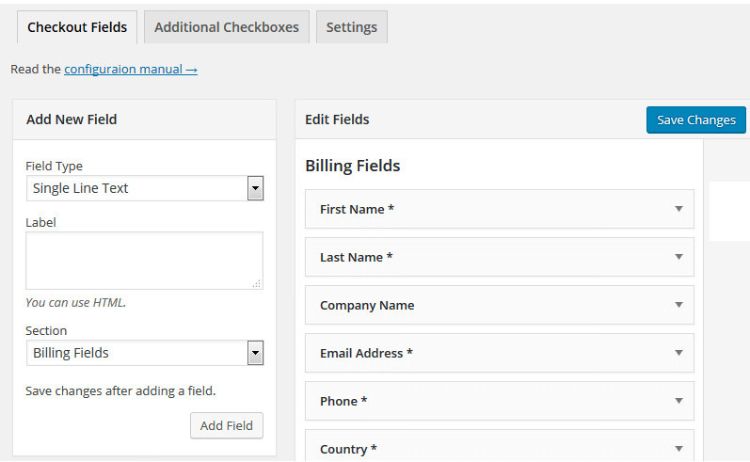
Checkout Field Editor (Checkout Manager) für WooCommerce
Sie können den WooCommerce Checkout Field Editor verwenden, um Felder in den Abschnitten „Zusätzlich“, „Versand“ und „Abrechnung“ der Checkout-Seite Ihrer Website hinzuzufügen. Benutzerdefinierte Feldtypen verfügen über Felder zum Eingeben von Zahlen, Text und anderen Formen von Einzeleingabedaten.
Es gibt auch Felder, die verschiedene Auswahlmöglichkeiten bieten, z. B. Radio-, Auswahl- und Kontrollkästchenfelder. Zeitauswahl- und Datumsfelder verfügen über eine Pulldown-Anzeige mit einem Zeitbereich und einem Kalender.

Benutzerdefinierte Abschnitte können auch zu Ihrem WooCommerce-Checkout-Formular hinzugefügt werden. Diese Abschnitte können an vierzehn verschiedenen Positionen auf dem Formular angezeigt werden. Sie können auf die Registerkarte Kontodetails im Abschnitt „Mein Konto“ gehen, um alle Abschnitte anzuzeigen, die mit dem Plugin erstellt werden können.
Mit dem Plugin können Sie benutzerdefinierte und Standardfelder in Ihren Checkout-Formularen basierend auf verschiedenen Bedingungen anzeigen. Sie können Produktspezifikationen, Benutzerrollen, Warenkorbpreis, Inhalt und andere von Ihnen zugewiesene Checkout-Feldbedingungen umfassen.

Sie können dem Checkout-Feld auch ein Feld mit einem Preis hinzufügen, das den Preiswert zum Gesamtpreis jeder Bestellung hinzufügt. Mit ausgeblendeten Feldtypen können Sie vorgegebene Festpreise in Ihre Checkout-Formulare integrieren.
Der Checkout Field Editor für WooCommerce hat auch eine Premium-Version mit zusätzlichen Funktionen.
Funktionen der kostenlosen Version:
- Die Möglichkeit, ein oder mehrere benutzerdefinierte Felder in Versand-, Rechnungs- und anderen Abschnitten hinzuzufügen oder zu entfernen.
- Benutzerdefinierte und Kernfelder können jederzeit geändert werden.
- Geben Sie neue Werte für die Felder Platzhalter, Typ und Name an.
- Sieben verschiedene Feldtypen können verwendet werden: E-Mail, Eingabetext, Passwort, Telefon, Funk, Auswahl und Textbereich.
- Bestimmte Felder können auf der Bestelldetailseite angezeigt werden.
- Sie können die Reihenfolge der Felder auf der Checkout-Seite ganz einfach ändern.
Funktionen der Premium-Version:
- Es stehen mehr als 17 verschiedene Feldtypen zur Auswahl, darunter Checkbox, Select, Hidden usw.
- Sie können die bedingte Anzeige von Feldern entsprechend dem Warenkorbwert und den in anderen wichtigen Feldern aufgeführten Werten einstellen.
- Benutzerdefinierte Validierungsregeln können definiert werden.
- Sie können ein Preiseinschlussfeld hinzufügen, das alle zusätzlichen Kosten in den Gesamtwert der Artikel im Warenkorb eines Verbrauchers einbezieht.
- Neue Abschnitte der Checkout-Seite können an vordefinierten Positionen hinzugefügt werden.
- Sie können benutzerdefinierte Abschnittspositionen und Beschriftungen jederzeit ändern oder entfernen.
Flexible Checkout-Felder für WooCommerce
Das WooCommerce-Plugin für flexible Checkout-Felder ist ein beeindruckendes Plugin, mit dem Sie die Checkout-Seite Ihrer Website an Ihre Bedürfnisse anpassen können. Es kann verwendet werden, um verschiedene Felder hinzuzufügen, zu entfernen oder zu bearbeiten.
Jedes der aktuellen Felder auf Ihrer Checkout-Seite kann auch geändert werden. Sie können jederzeit neue Felder hinzufügen , um Ihren Kunden ein besseres Gesamterlebnis zu bieten.

Sie können neue benutzerdefinierte Felder hinzufügen und integrierte WooCommerce-Felder neu anordnen. Diese Optionen können beliebig gemischt und kombiniert werden. Sie können auch benutzerdefinierte Felder , die mit anderen Plugins von Drittanbietern erstellt wurden, neu organisieren. Das Plugin kommt in einer kostenlosen und Pro-Version.
Funktionen der kostenlosen Version:
- Einfach zu bedienender Drag-and-Drop-Editor.
- Einfach zu bearbeitende Beschriftungen und Platzhalter.
- Sie können Checkout-Felder ausblenden.
- Felder können auch auf Benutzerkontoseiten, Dankesseiten und anderen Bereichen Ihrer Website angezeigt werden.
- Sie entscheiden, welche Felder optional und welche Pflichtfelder sind.
- Benutzerdefinierte CSS-Klassen können zum Stylen von Checkout-Feldern verwendet werden.
- Die Übersetzung ist einfacher, da das Plugin Polylang- und WPML-Plugin unterstützt.
Funktionen der Pro-Version:
- Benutzerdefinierte Felder können in verschiedene Teile Ihrer Checkout-Seiten eingefügt werden.
- Sie können bedingte Logik basierend auf bestimmten Werten in verschiedenen Feldern, basierend auf Artikeln in einem Kundeneinkaufswagen, basierend auf Produktkategorien und der Versandart aktivieren.
Abschluss
Die Möglichkeit, verschiedene Bereiche Ihrer Checkout-Seite effektiv zu verwalten, kann dazu beitragen, das Einkaufserlebnis Ihrer neuen und wiederkehrenden Kunden zu personalisieren .
Es gibt viele Vorteile, wenn ein Checkout-Manager oder ein Checkout-Feldeditor-Plugin installiert ist. Mit dem richtigen Plugin können Ladenbesitzer Abschnitte gemäß ihrem eigenen Branding anpassen.
Die Vorteile eines WooCommerce-Checkout-Managers gehen über die visuellen Aspekte hinaus. Das Aktualisieren und Verbessern des Checkout-Prozesses kann dazu führen, dass weniger Fälle von Einkaufswagen abgebrochen werden. Sie können die Dinge für Website-Besucher vereinfachen, die Ihren Checkout-Prozess sonst möglicherweise als zu schwierig oder zeitaufwändig angesehen haben.
Sie können sogar WooCommerce-Warenkorbnachrichten hinzufügen. Sie können sie verwenden, um Kunden zum Kauf ähnlicher Artikel zu ermutigen, mehr auszugeben, um sich für kostenlosen Versand zu qualifizieren oder neue Produkte zu bewerben.
