Welches ist das beste WordPress CSS Editor-Plugin? Vergleich zwischen Mikrothermie und CSS Hero
Veröffentlicht: 2015-06-28Es gibt einige Fälle, in denen wir ein WordPress-CSS-Editor-Plugin benötigen. Zum Beispiel, wenn wir ein WordPress-Theme verwenden, das keine Option zum Anpassen des Menühintergrunds bietet.
In diesem Zustand müssen wir einen eindeutigen CSS-Selektor finden, der den Menühintergrund steuert. Manchmal kann diese Aufgabe sehr kompliziert werden. Besonders für jemanden, der neu bei WordPress ist oder nicht weiß, wie man mit dem Code arbeitet.
Ein weiteres Beispiel ist die Logoposition und -größe. Viele Designs bieten keine benutzerdefinierte Logoposition und Größenänderung. Dies kann große Kopfschmerzen bereiten, wenn Sie kein Profi in CSS und HTML sind.
Hier kommen CSS-Customizer-Plugins ins Spiel und ermöglichen die Live-Bearbeitung von CSS auf dem WordPress-Frontend. Diese Plugins speichern Änderungen in einer Datenbank , die nicht mit Theme-Updates oder sogar nach dem Entfernen des WordPress CSS-Editor-Plugins gelöscht wird.
Wenn Sie eine WordPress-Website betreiben und kein CSS-Experte sind, kann ein hervorragendes WordPress-CSS-Plugin nützlich sein. Normalerweise verwenden die Leute die eingebaute Browseroption " inspect element ", um CSS-Selektoren für ein bestimmtes Element herauszufinden oder ein Page Builder-Plugin wie Elementor, WPBakery, Beaver Builder oder Divi zu installieren (vergleiche Divi vs Elementor).
Aber stellen Sie sich vor, wie schön es wäre, wenn Sie CSS live auf dem WordPress-Frontend bearbeiten könnten und alle Änderungen in einer sicheren Tabelle der Datenbank gespeichert würden, die überall exportiert werden könnte.
Und das ist mit den unten genannten Plugins wirklich möglich. CSS Hero und Microthermer. Aber welches ist besser? Um das festzustellen, habe ich ihre Funktionen verglichen, damit Sie selbst entscheiden können, was Sie von einem WordPress-CSS-Editor-Plugin benötigen.
Bestes WordPress CSS Editor Plugin
Haben Sie sich jemals gewünscht, Sie könnten einfach auf ein beliebiges Element Ihres WordPress-Themes klicken und den CSS-Stil bearbeiten ? Und nicht nur das. Aber auch die Möglichkeit zu haben, die von Ihnen vorgenommenen Änderungen sofort zu sehen, ohne dass Sie CSS-Code schreiben müssen.
Oder vielleicht macht Ihnen ein wenig Codierung nichts aus, aber Sie wünschen sich trotzdem, dass Sie die von Ihnen vorgenommenen Änderungen sehen könnten, ohne sie bearbeiten, speichern, aktualisieren, sehen zu müssen, wie es aussieht, und dieselben Schritte noch einmal wiederholen zu müssen.
Zwei Premium-CSS-Editor-Plugins trennen sich vom Rest. Das sind CSS Hero und Microthemer . Diese beiden visuellen CSS-Editor-Plugins sind erstaunlich und beide haben im Grunde die gleichen großartigen Funktionen.
Vergleich zwischen Mikrothermie und CSS Hero

- CSS-Held
- Nur mit ausgewählten Themes und Plugins kompatibelCSS Hero enthält eine experimentelle Funktion, die sich derzeit in der Betaphase befindet. Es heißt Rocket Mode Auto-Detection. Rocket Mode versucht selbst, die CSS-Selektoren Ihres Themes zu erraten.
- Der Starter-Plan kostet 29 USD pro Jahr für eine Site, der persönliche Plan ist für bis zu 5 Sites und kostet 59 USD pro Jahr und der Pro-Plan für bis zu 999 Sites für 199 USD pro Jahr.

- Plugin
- Kompatibilität von Themes und Plugins
- Bearbeitung im Frontend
- Möglichkeit, Änderungen rückgängig zu machen
- Live Vorschau
- Site für Mobilgeräte anpassen
- Speichern Sie Voreinstellungen für jedes Thema
- Ablenkungsfreier Modus
- Kostenlose Testphase
- Einstellungen bleiben auch nach Deaktivierung des Plugins erhalten
- Preis

- Mikrothermie
- Behauptet, mit allen WordPress-Themes und -Plugins kompatibel zu sein.
- Der Standardplan kostet 45 USD für bis zu 3 Sites, während der Entwicklerplan 90 USD kostet. Es ist eine einmalige Gebühr mit lebenslangen Updates und Support.
Ich habe Microthemer vs CSS Hero basierend auf ihren Kernfunktionen verglichen. Jedes dieser Plugins bietet viele weitere Optionen. Beachten Sie, dass einige Funktionen möglicherweise entfernt oder hinzugefügt werden. Überprüfen Sie daher immer die offizielle Website, um genaueste Informationen zu erhalten.
CSS Hero-Rezension
PREISE: CSS Hero hat mehrere Pläne, je nachdem, wie viele WordPress-Sites Sie verwenden möchten . Der Starter-Plan kostet 29 USD pro Jahr für eine Site, ein persönlicher Plan für bis zu 5 Sites und 59 USD pro Jahr und der Pro-Plan für bis zu 999 Sites für 199 USD pro Jahr.
Alle Pakete beinhalten : Einjährige Upgrades, ein Jahr Support, die einfache Exportfunktion von CSS Hero, um alle Ihre Bearbeitungen zu exportieren und ohne CSS Hero zu verwenden
HINWEIS: Nur mit ausgewählten Themes und Plugins kompatibel! Es kann mit anderen WordPress-Themes funktionieren, wenn sie den WordPress-Codierungsstandards entsprechen.
Wenn Sie einer der vielen Anfänger sind, die Ihr WordPress-Site-Design anpassen möchten, ohne CSS zu berühren, dann haben Sie Glück. CSS Hero ist ein großartiges Premium-WordPress-CSS-Editor-Plugin für die Live-CSS-Bearbeitung.
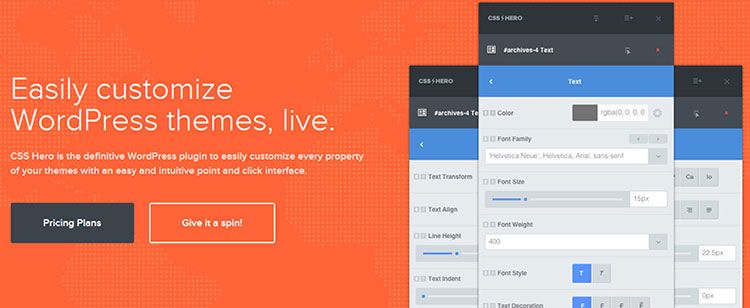
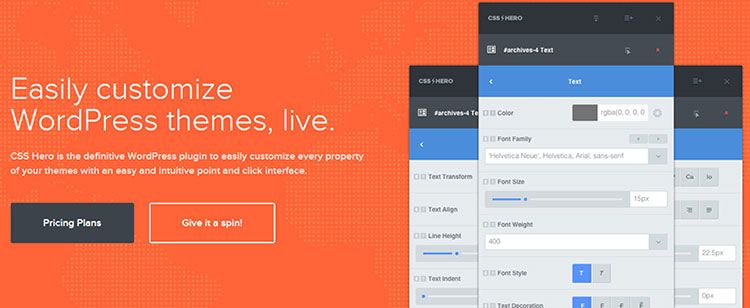
Dank dieses Plugins können Sie CSS jedes Elements auf der Website live bearbeiten und Änderungen werden sofort am Frontend vorgenommen. Wenn Sie CSS hero aktivieren , wird auf der rechten Seite Ihrer Website ein Popup-Fenster angezeigt.
Popup-Fenster können an eine beliebige Stelle auf der Seite gezogen werden (wenn Sie als Administrator angemeldet sind). Wenn Sie auf eine Kreisschaltfläche geklickt haben, wird CSS hero auf der Seite aktiviert und erkennt Seitenelemente.
Mit dem Mauszeiger können Sie die CSS-Eigenschaften dieses Elements im CSS Hero-Popup-Optionsfeld bearbeiten . Sie können CSS-Eigenschaften wie Auffüllung, Rand, Schriftstil, Größe und Farbe, Position, Schlagschatten, 3D-Schatten usw. bearbeiten .
Sie können den angegebenen CSS-Wert sogar als wichtig markieren, um einen vorhandenen Stil für dieses Element zu überschreiben.
Die Funktionalität jeder Schaltfläche:
- Haupteditor-Trigger – Es bearbeitet jedes Element auf der Seite.
- Gerätemodus – Dieser Modus wird verwendet, um zwischen Desktop-, Tablet- und Mobilgeräte-Vorschaumodus zu wechseln, um einen sofortigen Überblick darüber zu haben, wie die Arbeit auf Handheld-Geräten angezeigt wird.
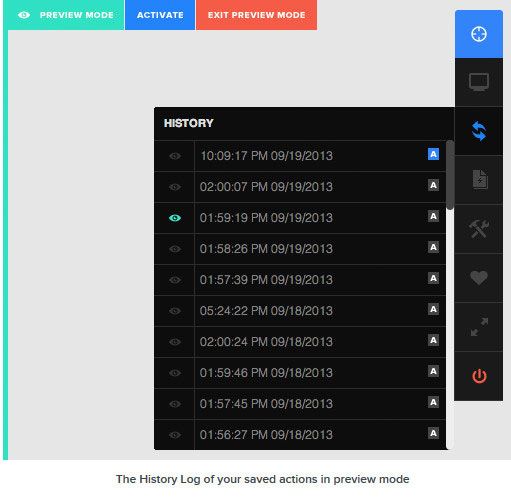
- Verlauf – Ermöglicht das Verwalten und Durchsuchen des Bearbeitungsverlaufs für das aktuelle Thema. Hier wird eine detaillierte Liste des datums-/zeitbasierten Bearbeitungsverlaufs gespeichert.
- Voreinstellungen – Es handelt sich um eine Reihe von Optionen, die gespeichert und gespeichert werden. Der Benutzer kann für jedes Thema unbegrenzte Voreinstellungen speichern.
- Tools – Dieses Symbol hilft dem Benutzer, die Einstellungen auf die Standardeinstellungen des Designs zurückzusetzen, den Verlauf zu löschen oder generiertes CSS anzuzeigen.
- Social Media Sharing – Dieses Symbol dient zum Teilen des CSS Hero-Plugins in sozialen Medien.
- Vollbildmodus – Diese Funktion bringt Sie in den Vollbild-Bearbeitungsmodus.
- Shutdown-Modus – Schalten Sie das CSS Hero-Plugin aus und kehren Sie zum normalen Surfen zurück.
Wie bereits erwähnt, ist CSS Hero ein Premium-CSS-Editor-WordPress-Plugin, mit dem Sie Ihr eigenes WordPress-Theme entwerfen können, ohne eine einzige Codezeile schreiben zu müssen. Kein HTML oder CSS erforderlich .
Ähnlich wie ein visueller Seitenersteller funktioniert CSS Hero, indem es Ihnen ermöglicht, Elemente Ihrer Website über einen visuellen Live-Editor auszuwählen und zu ändern. Der Editor wird im Frontend Ihrer Website angezeigt und die Anpassung jedes Elements ist so einfach wie Zeigen und Klicken.
Anpassungen werden separat auf Ihre ursprünglichen Designstile angewendet , indem ein zusätzliches CSS-Stylesheet generiert wird. Der neue Code ersetzt nur den alten und lässt sie intakt.
Sie haben die Möglichkeit, Änderungen rückgängig zu machen, wenn Sie zu einem späteren Zeitpunkt auf die Standardeinstellungen zurücksetzen möchten. Alle Änderungen werden als zusätzliches Stylesheet gespeichert, was bedeutet, dass Sie Ihr WordPress-Theme aktualisieren können, ohne sich Sorgen machen zu müssen, dass die Änderungen verloren gehen.
CSS Hero kann Ihnen viel Zeit und Frust ersparen, wenn es um Designanpassungen geht.
Zu den wichtigsten Funktionen gehören:
- Passen Sie Ihre Schriftarten mit Google Webfonts an
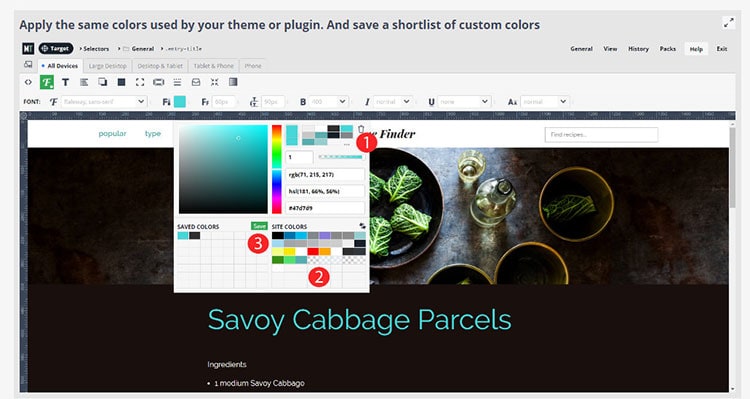
- Ändern Sie die Farben von fast allem
- Verwenden Sie Schieberegler, um Ränder, Texthöhen und Spaltenbreiten zu ändern
- Wählen Sie Spezialeffekte wie Farbverläufe, Übergänge und Schatten
- CSS-Ausgabe ist sauber und minimiert
- Enthält einen vollständigen Änderungsverlauf, falls Sie etwas rückgängig machen möchten
- Reaktionsschnelle Vorschaumodi für eine Reihe von Bildschirmgrößen
Wie verwende ich CSS Hero, um dein WordPress-Theme anzupassen?
Zuerst müssen Sie das CSS Hero-Plugin installieren und aktivieren. Das Ziel von CSS Hero ist es, Ihnen eine WYSIWYG-Schnittstelle (What You See Is What You Get) zum Bearbeiten Ihres Themes zur Verfügung zu stellen.
Nach der Installation des CSS Hero WordPress Plugins sehen Sie auf jeder öffentlichen Seite Ihrer Site ein blaues Lightning Bolt-Symbol in der oberen rechten Ecke. Dieses Symbol wird nur Site-Administratoren angezeigt und sieht so aus :

Wenn Sie auf die Schaltfläche klicken, wird Ihre Site in die Live-Vorschau umgewandelt. Sie können jetzt die CSS Hero-Symbolleiste sehen . Das erste Element in der Symbolleiste ist das Auswahlwerkzeug . Klicken Sie einfach darauf und dann auf ein beliebiges Element auf Ihrer Website.
CSS Hero zeigt Ihnen die CSS-Selektoren, die Ihr Theme für dieses bestimmte Element verwendet. Nachdem Sie einen Selektor ausgewählt haben , können Sie alle Dinge sehen, die Sie für dieses Element ändern können. Dazu gehören Text, Ränder, Auffüllung, Hintergrund usw.
Wenn Sie auf eine Eigenschaft klicken, werden Ihnen alle Optionen angezeigt, die Sie ändern können. Wenn Sie die Werte bearbeiten , werden Ihre Änderungen in der Live-Vorschau auf Ihre Site angewendet.
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie einfach auf die Schaltfläche Speichern, um Ihre Änderungen zu speichern. Wiederholen Sie den Vorgang, um ein beliebiges Element auf einer beliebigen Seite Ihrer Website zu ändern.
Anpassen Ihrer Website für Mobilgeräte mit CSS Hero
Sie müssen sicherstellen, dass Ihre Website auf allen Geräten und Bildschirmgrößen gleich gut aussieht . CSS Hero wird mit einem integrierten Vorschau-Tool geliefert, um auch diesen Aspekt zu überprüfen.
Klicken Sie einfach auf das Desktop-Symbol in der CSS Hero-Symbolleiste und dann auf einen Gerätetyp. Sie können zwischen Mobilgeräten, Tablets und Desktop-Geräten wählen. Der Vorschaubereich ändert sich in Ihr ausgewähltes Gerät.

Sie können Ihre Site jetzt bearbeiten, während Sie sie für Mobilgeräte in der Vorschau anzeigen. Dieses Tool ist besonders nützlich, um Ihr Design für Handheld-Geräte zu optimieren.
Wie kann man in CSS Hero vorgenommene Änderungen rückgängig machen?
Hier kommt Undo/Redo – History Icon ins Spiel. Eine der wertvollen Funktionen von CSS Hero ist die Möglichkeit, alle vorgenommenen Änderungen jederzeit rückgängig zu machen. CSS Hero führt einen Verlauf aller Änderungen, die Sie an Ihrem Thema vornehmen. Klicken Sie einfach auf die Schaltfläche Verlauf in der CSS Hero-Symbolleiste, um die Liste der Änderungen anzuzeigen.

Klicken Sie auf das Vorschausymbol neben einem Datum und einer Uhrzeit, um zu sehen, wie Ihre Website zu diesem Zeitpunkt ausgesehen hat. Wenn Sie in diesen Zustand zurückkehren möchten, müssen Sie auf das Symbol Aktivieren klicken. Was wäre, wenn Sie nur Änderungen, die Sie an einem bestimmten Element vorgenommen haben, rückgängig machen möchten?

In diesem Fall müssen Sie das Verlaufstool nicht verwenden. Klicken Sie einfach auf das Element, das Sie wiederherstellen möchten, und klicken Sie dann auf die Schaltfläche Zurücksetzen. Dadurch wird das Element auf die Standardeinstellungen zurückgesetzt, die von Ihrem WordPress-Theme definiert sind.
CSS Hero Theme-Kompatibilität
Auf der offiziellen CSS Hero-Website finden Sie eine Liste kompatibler Themes. Die Liste wird ständig mit neuen Themen aktualisiert, die mit dem CSS Hero-Plugin kompatibel sind.
Diese Liste enthält viele der beliebten kostenlosen WordPress-Themes. Es hat auch die beliebtesten Premium-Themes von Elegant Themes, StudioPress und WooThemes.
Es ist mit den meisten gängigen WordPress-Theme-Frameworks wie Genesis, Thematic, Pagelines usw. kompatibel . Was ist mit Themen, die nicht auf der Kompatibilitätsliste stehen?
CSS Hero enthält eine experimentelle Funktion, die sich derzeit in der Betaphase befindet. Es heißt Rocket Mode Auto-Detection . Wenn Sie ein Theme verwenden, das nicht in der Theme-Kompatibilitätsliste aufgeführt ist, empfiehlt CSS Hero Ihnen, den Rocket-Modus auszuprobieren.
Rocket Mode versucht, die CSS-Selektoren Ihres Themes selbst zu erraten . Dies funktioniert die meiste Zeit. Wenn Ihr Theme den WordPress-Codierungsstandards entspricht, können Sie fast alles bearbeiten. Sie können sich auch an Ihren Theme-Entwickler wenden und ihn bitten, die Kompatibilität mit CSS Hero anzugeben.
Plugin-Kompatibilität mit CSS Hero
CSS Hero ist mit einigen der beliebtesten und am häufigsten verwendeten WordPress-Plugins kompatibel . Die Liste umfasst Gravity Forms, Contact Form 7, DW Question Answers, WP Polls usw.
Wenn Sie ein WordPress-Plugin verwenden, das eine Ausgabe generiert, die von CSS Hero nicht bearbeitet werden kann, können Sie den Plugin-Autor dazu auffordern. Sie müssen wirklich nicht viel tun, um die Kompatibilität mit CSS Hero zu gewährleisten.
CSS Hero Plugin Vor- und Nachteile
Das CSS Hero-Plugin ist unkompliziert und einfach zu bedienen . Das Hauptziel dieses Plugins besteht darin, Unterstützung bei der Anpassung von Themes zu bieten. Es hilft bei der Bearbeitung jedes Elements oder jeder Seite und konvertiert es in die Farbe und Form der Wahl. CSS Hero Plugin funktioniert mit responsiven Themes.
Alle Änderungen, die mit CSS Hero am CSS des Themes vorgenommen wurden, können zur Verwendung auf einer anderen Site exportiert werden. Dies bedeutet, dass Sie nicht an dieses Plugin gebunden sind, wenn Sie die benutzerdefinierten Designs auf eine Kundenseite oder ähnliches übertragen möchten.
Das Plugin wird mit ausführlicher Dokumentation und Video-Tutorials im Abschnitt CSS Hero Academy geliefert. CSS Hero funktioniert gut bei CSS-Hero -ready-Themen , aber bei anderen ziemlich flockig. Rocket Mode (in Beta) zielt darauf ab, dies zu lösen, ist aber immer noch extrem fehlerhaft.
Hero-ready bedeutet auch nicht 100% bearbeitbar . Es hängt alles davon ab, wie viel Aufwand in die Erstellung der hero-ready-Datei gesteckt wurde und wie viele Elemente für das jeweilige Thema „bereit“ gemacht wurden.
CSS Hero ist ein WYSIWYG-Theme-Editor für WordPress, mit dem Sie mit einer Point-and-Click-Oberfläche visuelle Änderungen an Ihrer Website vornehmen können. CSS Hero generiert automatisch den erforderlichen CSS-Code und stellt ihn beim Speichern auf Ihrer Website bereit.
Was ist, wenn ich einen Fehler gemacht habe? Sie können einzelne Eigenschaften jederzeit rückgängig machen oder sogar zurücksetzen. Personalisierungen können gelöscht werden und das Element wird auf die Standarddesign-Definition zurückgesetzt.
Zusammenfassung der CSS Hero-Rezension
In diesem kleinen Plugin steckt so viel Potenzial. Für diejenigen mit Grundbedürfnissen bieten diese Funktionen alles, was Sie brauchen, um die gewünschten Änderungen vorzunehmen.
Die Dokumentation ist über die CSS Hero-Website leicht zugänglich und enthält eine Fülle von Tutorials zur Verwendung der Einstellungen jedes Plugins. Updates und Support sind nur ein Jahr nach dem Kauf verfügbar (wenn Sie Ihre Lizenz nicht verlängern).
Sie können das Plugin weiterhin auf Websites verwenden, auf denen Sie es bereits installiert und aktiviert haben. Sie erhalten jedoch keine Updates und keinen Support. Insgesamt ist CSS Hero leichtgewichtig, einfach zu bedienen und erleichtert die Anpassung Ihres WordPress-Themes.
Wenn Sie bereits über einige Designkenntnisse verfügen, wird der Prozess mit diesem Plugin viel schneller, während Benutzer ohne Erfahrung ihre Websites endlich anpassen können, ohne ein Vermögen an Webdesign-Gebühren zu zahlen.
CSS Hero ist das maßgebliche WordPress-Plugin, mit dem Sie jede Eigenschaft Ihres Themes mühelos mit einer einfachen und instinktiven Point-and-Click-Oberfläche anpassen können.
Microthermer Review – WordPress CSS Visual Editor
PREISE: Microthemer ist ein Premium-Plugin und enthält zwei Preispläne . Der Standardplan kostet 45 USD für bis zu 3 Sites, während der Entwicklerplan 90 USD kostet. Mit dem Developer-Preisplan können Sie Microthemer auf einer unbegrenzten Anzahl von Websites verwenden.
Am wichtigsten ist, dass Sie im Gegensatz zu CSS Hero, das jährlich bezahlt wird, nach der Zahlung nichts mehr bezahlen müssen. Es ist eine einmalige Gebühr mit lebenslangen Updates und Support.
HINWEIS : Themeover honoriert lebenslange kostenlose Upgrades für alle Kunden, die Microthemer kaufen. In naher Zukunft können sie auf ein jährliches Lizenzmodell mit jährlich kostenpflichtigen Upgrades umsteigen.

Microthemer ist ein Live-WordPress-CSS-Editor-Plugin, das behauptet, mit jedem Theme oder Plugin kompatibel zu sein. Dieses Plugin generiert sein eigenes CSS für jedes Theme-Element und hält es unabhängig von Theme-Updates sicher.
Microthemer bearbeitet CSS visuell am Frontend und speichert Änderungen, wo immer Sie möchten. Änderungen sind sofort nach dem Speichern sichtbar .

Microthemer erstellt automatisch CSS-Code für den ausgewählten CSS-Selektor. Sie erhalten ein CSS-Bedienfeld, in dem Sie die CSS-Eigenschaften des ausgewählten Elements anpassen können. Es speichert erstelltes CSS in einem eigenen benutzerdefinierten Ordner, der sich im Verzeichnis wp-content befindet.
Dadurch wird Ihr benutzerdefiniertes CSS auch nach der Deaktivierung des Plugins gespeichert (Sie können das CSS-Styling kopieren und in Ihr Theme-Stylesheet einfügen, wenn Sie das Plugin in Zukunft nicht verwenden möchten).
Vollständiges Frontend-Echtzeit-CSS-Plugin
Wenn Sie im Backend auf die Microthemer-Schaltfläche klicken, werden Sie zur Site-Homepage weitergeleitet, die von der Microthemer-Schnittstelle umgeben ist. Sie können von hier aus zu einer beliebigen Stelle der Site navigieren und jedes Element stylen. Um auf ein Element zu zielen, müssen Sie darauf doppelklicken.
Microthemer fordert Sie dann auf, Ihren CSS-Stil unter einem benutzerdefinierten Namen und bei Bedarf in einem benutzerdefinierten Ordner zu speichern. Wählen Sie andernfalls aus einem vorhandenen Ordner aus. Es steht Ihnen frei, jede CSS-Eigenschaft wie Rand, Auffüllung, Position, Hintergrund, Schriftart, Größe, Text, Farbverlauf usw. anzupassen .
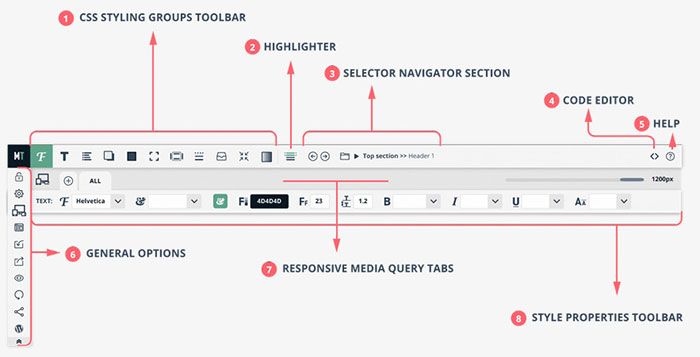
Sobald Sie eine CSS-Eigenschaft ändern, speichert Microthemer sie und zeigt die Änderung sofort auf der Live-Seite an . Die Microthemer-Benutzeroberfläche befindet sich oben auf Ihrer Website, sodass Sie Ihre Stiländerungen sofort sehen können. Alle Werkzeuge und Optionen sind in acht Abschnitte unterteilt .

1. CSS-Styling-Gruppen
Microthemer gruppiert über 80 CSS-Styling-Optionen in 11 Kategorien: Schriftart, Text, Liste, Schatten, Hintergrund, Abmessungen, Ränder und Auffüllung, Verhalten, Rahmen, Position und Farbverlauf.
2. Textmarker
Dieser Abschnitt hebt das Element (oder mehrere Elemente) hervor, auf das der aktuelle „Selektor“ auf Ihrer Webseite abzielt. Sie müssen ein Seitenelement mit einem Selektor ansprechen, bevor Sie es neu gestalten können.
3. Abschnitt Auswahl-Navigator
Ermöglicht den schnellen Wechsel zwischen benachbarten Selektoren. Ein Hauptmenü ermöglicht eine erweiterte Navigation zwischen Selektoren in verschiedenen Ordnern.
4. Code-Editor
Wechseln Sie mit dem ACE-Code-Editor mit Syntaxhervorhebung ganz einfach in die Bearbeitung von benutzerdefiniertem CSS-Code.
5. Hilfebereich
Laden Sie die Online-Dokumentation aus einem Popup-Fenster, ohne die Microthermer-Oberfläche verlassen zu müssen.
6. Allgemeine Optionen
Entsperren Sie Microthemer, verwalten Sie globale Einstellungen, stellen Sie Ihre eigenen responsiven Medienabfragen ein, definieren Sie die Breite des Vorschaubildschirms, stellen Sie Ihre Einstellungen von einem vorherigen Speicherpunkt wieder her….
7. Responsive Medienabfrage-Tabs
Definieren Sie Stile, die nur bei bestimmten Bildschirmbreiten wirksam werden (zB weniger als 480px oder mehr als 760px). Mit dem Schieberegler können Sie eine Vorschau anzeigen, wie Ihre Website bei verschiedenen Bildschirmbreiten aussehen wird.
8. Symbolleiste für Stileigenschaften
Zeigt individuelle CSS-Stileigenschaften für jede der 11 Stilgruppen an (zB font-family, color und font-size in der Optionsgruppe „font“). Auf diese Weise können Sie CSS-Stile an einem Ort überprüfen und bearbeiten.
Microthemer verschlüsselt das erstellte CSS-Styling nicht und es steht Ihnen völlig frei, diesen Stil überall auf der Website zu kopieren und einzufügen.
Das heißt, wenn Sie das Plugin deaktivieren und das erstellte CSS in das Theme-Stylesheet oder ein anderes Stylesheet, das mit Ihrer Website verlinkt ist, kopieren und einfügen, funktionieren die von Microthemer erstellten Styles weiterhin.
Microthemer bietet über 80 CSS-Styling-Optionen . Die meisten Eigenschaften wie Font-Familie und Box-Shadow sind ohne CSS-Vorkenntnisse relativ intuitiv zu verstehen. Andere, wie „Display“ oder „Float“, können etwas gewöhnungsbedürftig sein.
Microthemer gruppiert verschiedene Stiloptionen in 11 Kategorien : Schriftart, Text, Liste, Schatten, Hintergrund, Abmessungen, Auffüllung und Rand, Rahmen, Verhalten, Position und Farbverlauf.
Microthemer Highlights – CSS Live im WordPress Frontend bearbeiten
Hier sind einige wichtige Funktionen von Microthemer:
- Keine Codierung notwendig – Keine Angst mehr vor HTML oder CSS. Tatsächlich ist es nicht erforderlich, ein bisschen Code zu kennen.
- Passen Sie das Erscheinungsbild an – Egal welches WordPress-Theme Sie verwenden, Microthemer wird für Sie da sein. Sie können jedes WordPress-Theme oder -Plugin anpassen.
- Direkt auf Ihrer Website bearbeiten – Bearbeitungsoptionen werden direkt über Ihrer tatsächlichen Website geladen. Zeigen und klicken Sie einfach auf Ihre Website und bearbeiten Sie die Vorlage!
- Viele neue Schriftarten – Mit Microthemer können Sie die Schriftarten im Plugin selbst visuell durchsuchen.
- Rollback-Verlauf – Enthält den Überarbeitungsverlauf, sodass Sie bei einem Fehler einfach zu einer der vorherigen 50 Überarbeitungen zurückkehren können.
- Responsive Designs für mehrere Geräte – Wenden Sie für jede spezifische Gerätegröße ein anderes Styling an.
- Über 80 CSS-Eigenschaften – Das Plugin wird mit einer Auswahl von mehr als 80 CSS-Eigenschaften geliefert, um jedes Element in Ihrem Thema zu gestalten.
- Importfunktion – Archivieren Sie Ihre Designs und importieren Sie sie jederzeit. Der Wechsel zwischen verschiedenen Designs ist sehr einfach.
Wenn Sie sich nicht sicher sind, ob dies das richtige CSS-Editor-Plugin für Ihre Bedürfnisse ist, können Sie jederzeit die kostenlose Microthemer-Testversion ausprobieren. Die kostenlose Testversion von Microthemer Lite bietet Ihnen vollständige Bearbeitungsfunktionen und Kundensupport.
Der einzige Unterschied besteht darin, dass Sie nur 9 "Selektoren" bearbeiten/erstellen können. Ein Selektor zielt auf ein einzelnes Element auf der Seite (z. B. eine Schaltfläche) oder auf eine Reihe von Elementen wie „alle Schaltflächen auf einer Website“ ab. Die kostenlose Testversion hat kein Ablaufdatum.



Microthemer CSS Plugin Vor- und Nachteile
Vorteile der Mikrothermie:
- Passen Sie jedes Thema oder Plugin an (fette Behauptung)
- Ansicht in verschiedenen Gerätemodi (Desktop, Tablet)
- Cross-Browser-Styling (sogar IE6) unter Verwendung von CSS3 Pie
- Durchsuchen Sie Google-Schriften und fügen Sie sie mit einem Klick hinzu, aber Microthemer lädt nur die von Ihnen verwendeten herunter
- Verlauf bearbeiten
- Sie können Microthemer deaktivieren oder vollständig deinstallieren und trotzdem die von Ihnen erstellten Stile verwenden, indem Sie das Microthemer-Stylesheet manuell über Ihre Datei functions.php aufrufen
- Preisplan mit Entwicklerlizenz und lebenslanger Nutzung
Nachteile des Mikrothermos:
- Konflikt in der Live-Vorschau mit einigen Themes oder Plugins
Häufig gestellte Fragen zum Microthemer WordPress CSS Editor Plugin
F: Was passiert mit den mit Microthemer hinzugefügten Stilen, wenn ich mein Design aktualisiere?
A: Ihre Microthemer-Stile sind absolut sicher, wenn Sie Ihr übergeordnetes oder untergeordnetes Thema aktualisieren.
F: Wenn ich das Microthemer-Plugin nach dem Gestalten einer Site deaktiviere oder entferne, werden die hinzugefügten Stile dann verschwinden?
A: Sie können Microthemer deaktivieren oder vollständig deinstallieren und trotzdem die erstellten Stile verwenden, indem Sie das Stylesheet active-styles.css manuell aufrufen. Sie müssen lediglich einen kleinen Code zur Datei function.php Ihres Themes hinzufügen.
F: Kann ich das von Microthemer generierte Stylesheet exportieren und auf einer anderen Site verwenden?
A: Ja, Sie können Ihre Arbeit (Ordner, Selektoren, Stile, handcodiertes CSS) in Microthemer mit der Exportoption exportieren.
F: Benötige ich CSS- und HTML-Kenntnisse, um Microthemer zu verwenden?
A: Nein. Microthemer wurde für Leute entwickelt, die HTML oder CSS nicht kennen.
Zusammenfassung der Mikrothermie-Überprüfung
MicroThemer ist ein leistungsstarkes WordPress-Plugin von ThemeOver, mit dem Sie Ihre Themen visuell anpassen können. Beschrieben als „ WordPress-Theme-Optionen auf Steroiden “, ist es ein großartiges Plugin für diejenigen unter Ihnen, die nicht damit vertraut sind, Themen mit CSS und HTML zu ändern.
Das Microthemer CSS-Editor-Plugin ist einfach zu bedienen. Möglicherweise brauchen Sie Zeit, um sich daran zu gewöhnen, aber sobald Sie dies getan haben, können Sie Wunder auf Ihrer WordPress-Site bewirken. Die Dokumentation ist umfangreich und es gibt viele Videos, die Ihnen helfen. Ich empfehle Microthemer wärmstens für alle CSS-Änderungen auf der Website.
PS: Microthemer ist auch mit dem beliebten Page Builder-Plugin Beaver Builder kompatibel.
Beste kostenlose WordPress CSS Editor Plugin-Alternativen
Wenn Sie kein Geld ausgeben möchten oder nur einfache CSS-Bearbeitungsaufgaben benötigen, interessieren Sie sich möglicherweise für kostenlose Lösungen für die CSS-Bearbeitung Ihres WordPress-Themes.
In diesem Fall habe ich einige verfügbare, kostenlos nutzbare, würdige, relativ aktualisierte Plugins aus dem WordPress-Repository überprüft. Zu meiner Überraschung gibt es nicht viele kürzlich aktualisierte kostenlose Alternativen. Alles, was ich gefunden habe, ist unter drei:
1. SiteOrigin-CSS
SiteOrigin CSS ist der einfache, aber leistungsstarke CSS-Editor für WordPress. Es bietet Ihnen visuelle Steuerelemente, mit denen Sie das Erscheinungsbild Ihrer Website in Echtzeit bearbeiten können.
Anfänger werden die einfache visuelle Steuerung und die Echtzeitvorschau lieben. Fortgeschrittene Benutzer werden die automatische Codevervollständigung mögen, die das Schreiben von CSS schneller denn je macht.
2. Mikrothermie Lite
Microthemer Lite ist eine kostenlose Testversion, die Ihnen alle Bearbeitungsfunktionen und den gleichen Kundensupport bietet, den zahlende Kunden erhalten. Der einzige Unterschied besteht darin, dass Sie nur 9 "Selektoren" bearbeiten/erstellen können.
3. WP Live CSS Editor (nicht aktualisiert aus dem 2013-Jahr)
Ein CSS-Live-Editor, mit dem Sie CSS-Änderungen in Echtzeit in der Vorschau anzeigen und dann Ihre Änderungen speichern können. Es speichert datierte Backups von jedem Speichervorgang, sodass Sie zurückgehen können, wenn es kaputt geht, und Sie sollten Backups von Zeit zu Zeit löschen.
Fazit zum besten WordPress CSS Editor Plugin
Wenn wir den Preis berücksichtigen , ist Microthemer die beste Wahl. Keine wiederkehrenden Gebühren (einmalige Gebühr), lebenslanger Support und Updates und sie behaupten auch, dass Microthemer mit jedem WordPress-Theme und -Plugin arbeiten kann.
Was die Live-Bearbeitung angeht , ist CSS Hero vielleicht etwas besser. Aber ich habe keines der Plugins ausgiebig getestet, daher bin ich wahrscheinlich nicht die beste Person, um zu sagen, dass es besser in der CSS-Bearbeitung ist.
Unter dem Aspekt der Kompatibilität von Themes und Plugins , wenn wir der Meinung sind, dass Microthemer mit jedem Theme und Plugin kompatibel ist, dann wäre Microthemer der Gewinner.
Aber das müssen wir mit einer Portion Zweifel nehmen. Ich bin mir sicher, dass beide Plugins Themes oder Plugins haben, bei denen sie nicht gut funktionieren.
Wenn das von Ihnen verwendete WordPress-Theme in der CSS Hero-Kompatibilitätsliste enthalten ist, ist es eine kluge Entscheidung, sich für CSS Hero zu entscheiden, da Sie in diesem Fall sicher sein können, dass Sie jeden Aspekt einwandfrei bearbeiten können.
Wenn Sie jedoch ein Thema oder Plugin verwenden, das nicht auf der Liste steht, können Probleme bei der Verwendung von CSS Hero auftreten. In diesem Fall würde ich Microtherme empfehlen.
Sie sollten wahrscheinlich ein wenig recherchieren und sehen, was andere über die Kompatibilität mit Ihrem Theme für jedes WordPress CSS-Editor-Plugin sagen (wenn überhaupt Informationen).