Bestes WordPress Edit Footer Plugin – Smart Footer System Review
Veröffentlicht: 2017-05-31Um den unteren Bereich deiner Website nützlich und toll aussehen zu lassen, brauchst du das WordPress-Plugin für die Fußzeilenbearbeitung, wenn dein Theme keinen vollständig anpassbaren Fußzeilenbereich hat.
Der Fußzeilenbereich einer WordPress-Site ist normalerweise der am meisten ignorierte Bereich der Website . Die Seitenbetreiber sind der Meinung, dass der Besucher in den meisten Fällen nicht bis zur Fußzeile greift oder es überhaupt bemerkt.
Der Footer-Bereich enthält normalerweise die Copyright-Angaben der Site, Links zu den entsprechenden Seiten, beliebte Beiträge und manchmal sogar Werbebanner. Wenn Sie an Ihrer Website arbeiten, konzentrieren Sie sich bei der Gestaltung natürlich auf die Startseite und den Header.
Infolgedessen wird die Fußzeile oft vernachlässigt und sieht aus wie ein schlecht gestalteter Ort für Copyright-Informationen, Haftungsausschlüsse und Spam-SEO-Links.
Eine verzerrte Fußzeile kann den Eindruck einer Website zerstören. Bei richtiger Verwendung kann der Fußzeilenbereich viel Wert für Ihre Website schaffen. Sie können den Fußzeilenbereich verwenden, um die wichtigen Links zu platzieren und den Besuchern die Navigation auf Ihrer Website zu erleichtern.
Ein schön gestalteter Fußzeilenbereich mit kreativer Navigation kann Ihnen helfen, die Absprungrate der WordPress-Site zu reduzieren und zusätzliche Einnahmen zu erzielen. Sie können den Footer-Bereich auch verwenden, um Social Proof zu präsentieren und mehr Besucher zu ermutigen, Ihrer Website über Ihre sozialen Profile zu folgen.
Die Fußzeile ist genauso wichtig wie die Kopfzeile. Denn die Fußzeile ist die letzte Chance, Besucher auf sich aufmerksam zu machen , vor Ort zu bleiben oder sogar in zahlende Kunden zu verwandeln. Der Punkt, an dem sie sich für den Service anmelden, einen anderen Artikel lesen möchten oder einfach nur Ihre Kontaktdaten benötigen.
Sie müssen sich fragen, was Ihre Besucher tun sollen, wenn sie das Ende der Seite erreichen? Die Antwort ist ein guter Ausgangspunkt für die Gestaltung Ihrer Website-Fußzeile.
Bestes kostenpflichtiges WordPress Edit Footer Plugin?
Standardmäßig ist die WordPress-Fußzeile ein einzelner Abschnitt, der zusätzliche Informationen zu einer Site anzeigt. Normalerweise fügen die Leute einen Urheberrechtshinweis, Kontaktinformationen, Links zu sozialen Medien und ähnliche Informationen zu ihrer Website hinzu.
Obwohl die Fußzeile ein Standard im Web ist, bedeutet dies nicht, dass Ihre WordPress-Fußzeile langweilig und langweilig sein muss .
Je nach installiertem Theme können die Einstellungen, die sich auf den Fußzeilenbereich auswirken, variieren. Bei einigen Themen können Sie dort Elemente hinzufügen, während andere überhaupt keine Fußzeilenoptionen bieten.
Wenn Sie die Fußzeile Ihrer WordPress-Site anpassen möchten, stehen Ihnen nur wenige Optionen zur Verfügung. Manuell, wenn Sie wissen, wie Sie mit dem Code umgehen oder Plugins und Widgets verwenden.
Wenn Sie Ihr Spiel nicht steigern, ist dies jedoch alles andere als eine einzigartige Fußzeile, die Ihre Besucher lieben werden.
Smart Footer System (SFS) ist ein Footer- Plugin für WordPress, das es seinen Benutzern ermöglicht, den Footer- Bereich der Website durch verschiedene Anpassungen zu verbessern. Es ist das einzige WordPress-Plugin zum Bearbeiten der Fußzeile, das Sie jemals benötigen werden.
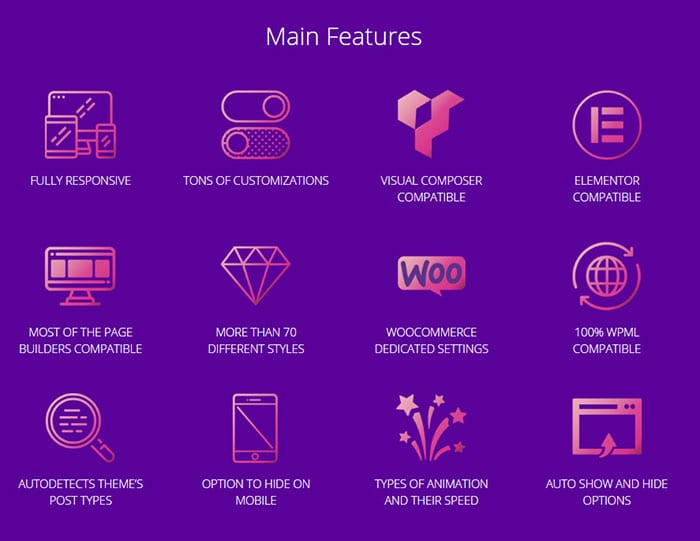
SFS bietet sechs verschiedene Arten von Fußzeilen, aus denen Sie wählen können, Animationen, die Sie definieren können, und unzählige Lösungen, die Sie verwenden können.
Das Smart Footer System funktioniert mit WPBakery (siehe WPBakery-Überprüfung) und anderen WordPress-Seitenerstellern, sodass Sie sich keine Sorgen um Kompatibilitätsprobleme machen müssen.
Beachten Sie, dass Sie, wenn Sie versuchen, den Elementor Page Builder mit Smart Footer System zu verwenden , das Smart Footer System öffentlich abfragbar machen müssen, indem Sie zu den Einstellungen von Elementor gehen und Elementor für den benutzerdefinierten Beitragstyp Smart Footer System aktivieren.

Es funktioniert auch mit WooCommerce und WPML. Sie können damit separate Fußzeilenabschnitte für verschiedene Beitragstypen (und Seiten) erstellen, einschließlich benutzerdefinierter, die vom Plugin automatisch erkannt werden.
Das Smart Footer System ist auch mit Seitenerstellern kompatibel, die mit beliebten Mehrzweck-WordPress-Themes wie Avadas Fusion Builder, Enfold Builder, Swift Builder usw.
Sie können die Fußzeilen jedem Beitragstyp der Site zuordnen, der vom Plugin automatisch erkannt wird, und Sie können auch einer einzelnen Seite eine Fußzeile zuweisen.
Smart Footer System Review – WordPress Fußzeile bearbeiten
Das Smart Footer System-Plugin wurde erstellt, um die Standardfußzeile Ihres Themes einfach durch eine benutzerdefinierte Fußzeile zu ersetzen. Sie können die Fußzeile des Designs auch mit Ihrer benutzerdefinierten SFS-Fußzeile kombinieren, ohne die Fußzeile des Designs in den Smart Footer-Systemeinstellungen zu deaktivieren.
Je nach Design Ihrer Site und Ihren Wünschen können Sie sich für eine normale, enthüllte, klebrige, Akkordeon-, CSS3-Animation oder Banner-Fußzeile entscheiden. Um den Stil zu ändern, müssen Sie nur eine Option auswählen.
Danach können Sie Ihren Standardtext- und visuellen Editor verwenden. Sie können sogar eine Fußzeile mit Visual Composer und anderen Seitenerstellern erstellen.
#1. NORMAL FOOTER platziert die Fußzeile dort, wo sie normalerweise ist. Unten auf Ihrer Website. Es ersetzt die Standardfußzeile des Themes. Es wird keine Animationen oder Spezialeffekte geben und Sie bekommen praktisch das, was Sie sehen.

#2. REVEAL FOOTER zeigt den Fußzeilenblock am unteren Rand Ihrer Seite an, aber die Fußzeile folgt Ihrem Scrollen. Dieser funktioniert perfekt für einfache Websites, bei denen die wichtigsten Informationen im Fußbereich angezeigt werden.
#3. SLIDE UP FOOTER ist eine funktionsreiche Fußzeile. Nach der Aktivierung sehen Sie ein Bedienfeld mit den Einstellungen „Einstellungen“ und „Handle-Stil“. In den Einstellungen können Sie entscheiden, ob Sie den Fußzeilen-Anfasser mit Klick oder Mauszeiger öffnen möchten.

Sie können auch die Höhe des Fußzeileninhalts, die Höhe und Farbe eines unter dem Ziehpunkt positionierten Trennzeichens festlegen, die Animation für den Fußzeilenziehpunkt anpassen usw.
Die Öffnungsgeschwindigkeit des Fußzeileninhalts kann ebenfalls angepasst werden, und Sie können entscheiden, ob Sie den Fußzeileninhalt automatisch öffnen möchten, wenn der Benutzer das Ende der Seite erreicht.
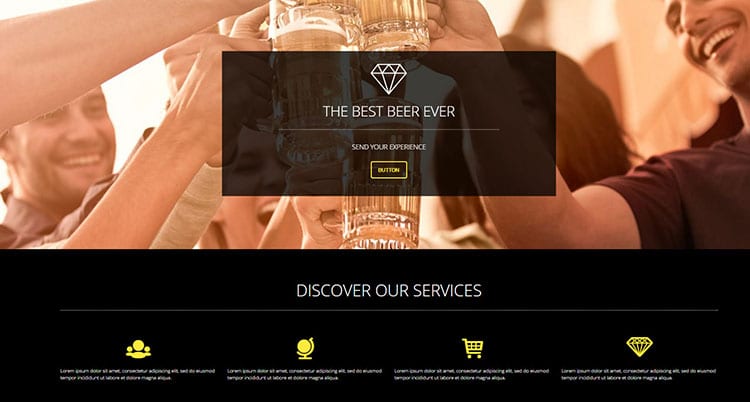
#4. BANNER FOOTER ist eher ein Aufruf zum Handeln als eine normale Fußzeile. Es wurde entwickelt, um ein einzigartiges Navigationserlebnis für die Desktop- und Mobilversionen zu bieten. Sie können zwei völlig unterschiedliche und einzigartige Stile für die verschiedenen Geräte erstellen.
Sie können den horizontalen und vertikalen Abstand, die Ausrichtung des Textinhalts innerhalb des Banners und die Öffnungsgeschwindigkeit des Fußzeileninhalts festlegen.

Sie können auch alle Parameter für den Hintergrund des Banners festlegen und die Schaltfläche anpassen, die zusammen mit dem Text auf dem Banner angezeigt wird.
Smart Footer System Banner-Fußzeile bietet die Möglichkeit, zusätzliche Optionen hinzuzufügen, um zu verhindern, dass das Banner zu invasiv ist, indem Sie die Optionen Auto Show und Auto Hide aktivieren.
#5. CSS3 FOOTER ist ein Modus, mit dem Sie den Inhalt der Fußzeile mit einfachen Animationen in CSS3 anzeigen können. Sie können Kombinationen mit bis zu 81 verschiedenen Stilen auswählen. Das Smart Footer System-Plugin schaltet die Animation auf Mobilgeräten automatisch aus, um eine bessere Leistung zu erzielen.
#6. ACCORDION FOOTER bietet die Möglichkeit, den Inhalt der Fußzeile nur anzuzeigen, wenn der Benutzer auf eine benutzerdefinierte Leiste mit einem zentralen Symbol und zwei kurzen Texten an der Seite am unteren Rand der Seite klickt, die die Fußzeile als Mundharmonika anzeigen.
Es ist eine elegante und nicht-invasive Möglichkeit, Inhalte anzuzeigen, die Text, Bilder oder alles andere sein können, das mit einem Page Builder oder HTML erstellt wurde.
Smart Footer-Systemeinstellungen
Wenn Sie auf Allgemeine Einstellungen für das Smart Footer-System klicken, haben Sie ein Bedienfeld mit sechs Registerkarten. Diese Registerkarten sind Allgemein, Home/Blog, Single, Archiv, Import/Export und Support (je nachdem, ob Sie WooCommerce installiert haben, können Sie mehr haben).
Unter dem Reiter „ Allgemein “ können Sie Ihre Theme-Fußzeile ausblenden. Alternativ können Sie es auch weglassen, damit neue Fußzeilenblöcke unter Ihrem Fußzeilenthema erscheinen.
SFS erkennt automatisch alle Beitragstypen des Themes und teilt sie in Kategorien ein. Das sind wie erwähnt Homepage und Blogs, Einzelseiten und Archivseiten.
Sie können für alle diese Kategorien unterschiedliche Fußzeilen sehen, und Sie können die Fußzeile der einzelnen Seite über das Optionsfeld ändern, das unter jedem einzelnen Beitrag oder jeder Seite angezeigt wird.

Wenn Sie WooCommerce installiert haben, können Sie für jede WooCommerce-Seite eine benutzerdefinierte Fußzeile festlegen.
SFS ermöglicht es seinen Benutzern, alle Fußzeileninhalte über die Schaltfläche "Alle Fußzeilen exportieren " zu exportieren . Sie können dieselben Dateien auch mit der Importschaltflächenoption importieren.
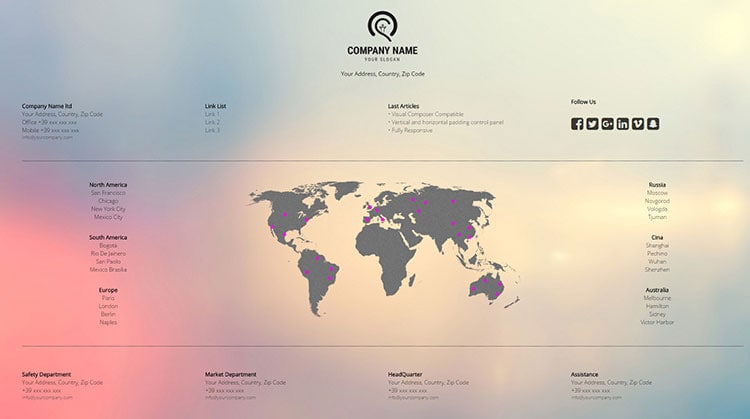
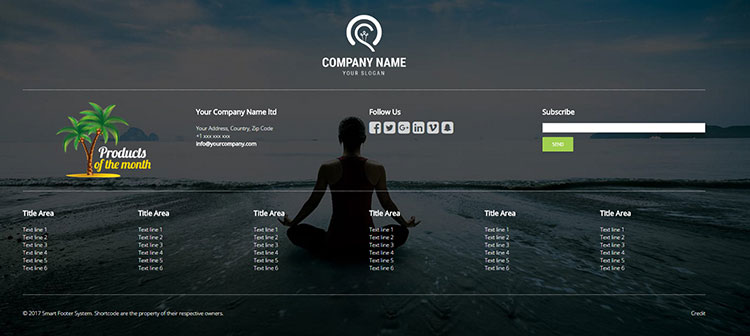
Mit Smart Footer System 2 können Sie auch Demo-Inhalte importieren. So können Sie schnell alle schönen Fußzeilen-Demos, die Sie auf ihrer Demo-Site sehen, einspielen.
Leider funktionieren die Demos vorerst nur mit dem Visual Composer Page Builder Plugin. Wenn Sie Visual Composer nicht verwenden, werden nur Visual Composer-Shortcodes angezeigt.
Erstellen von Fußzeilen mit dem intelligenten Fußzeilensystem
Über die Schaltfläche „Neue Fußzeile hinzufügen“ erstellen Sie eine benutzerdefinierte Fußzeile. Um Inhalte zu Ihren Fußzeilen hinzuzufügen, verwenden Sie den regulären WordPress-Editor.
Hier kommen diese Page Builder-Integrationen zum Einsatz. Wenn Sie den Seitenersteller installiert haben, können Sie diesen Seitenersteller verwenden, um Ihren Fußzeileninhalt zu erstellen.
Wenn Sie keinen der Seitenersteller verwenden , müssen Sie sich zum Erstellen Ihrer Fußzeile ziemlich auf HTML verlassen. Das Erstellen einer Fußzeile mit SFS ist also völlig in Ordnung, wenn Sie einen der unterstützten Seitenersteller verwenden. Aber wenn nicht, ist es etwas umständlich und nicht so einfach.
Ich würde die Möglichkeit lieben, benutzerdefinierte Fußzeilen mit vorhandenen Widgets zu erstellen. Ohne Page Builder ist es viel schwieriger, eine gut aussehende Fußzeile zu erstellen.
Wenn Ihre Fußzeile fertig ist, können Sie Ihren neuen Fußzeilenblock als Standard für einen benutzerdefinierten Beitragstyp festlegen oder eine einzelne Seite Ihrer Website eingeben, die Überschreibungsoption aktivieren und die von Ihnen erstellte Fußzeile auswählen.
Wenn Sie klicken, um eine neue Fußzeile hinzuzufügen, sehen Sie im Grunde den Standard-WordPress-Editor sowie eine neue Meta-Box unten mit Einstellungen für das Smart Footer-System.
Nachdem Sie Ihren Fußzeileninhalt erstellt haben, können Sie nach unten zum Feld Fußzeileneinstellungen scrollen, um Aussehen und Funktion zu konfigurieren.
Je nach ausgewähltem Fußzeilentyp stehen Ihnen unterschiedliche Optionen zur Verfügung. Wenn Sie beispielsweise eine normale Fußzeile auswählen, müssen Sie nicht viel konfigurieren. Aber wenn Sie sich für eine der anderen Optionen entscheiden, zum Beispiel Footer Banner, haben Sie eine Reihe von Auswahlmöglichkeiten, die Sie durchgehen und konfigurieren müssen.
In diesen Optionen können Sie alles konfigurieren, von Farben bis hin zu Animationseffekten und Textaufforderungen. Sobald Sie alles eingerichtet haben, müssen Sie nur noch Ihre Fußzeile wie einen normalen WordPress-Beitrag veröffentlichen.
Intelligentes Fußzeilensystem VOR- & NACHTEILE
Nachteile
- Keine vorhandenen Plugin-Widgets zum Erstellen einer Fußzeile ohne Verwendung des Seitenerstellers
- Wenn Sie keinen der Seitenersteller verwenden, müssen Sie sich ziemlich auf HTML verlassen, um Ihre Fußzeile zu erstellen
- Demo-Fußzeilen sind nur mit Visual Composer kompatibel
Vorteile
- Sehr günstiger Preis
- Sieht auch auf Handheld-Geräten gut aus
- Funktioniert mit den meisten Page Builder-Plugins
- Einfach zu bedienendes Bedienfeld für Einstellungen und Anpassung
- Verschiedene Funktionen wie automatisches Ausblenden, automatische Anzeige, automatisches Öffnen, nur am Ende der Seite anzeigen
- Zeigen Sie verschiedene Fußzeilen auf verschiedenen WordPress-Inhaltstypen an
Abschließende Worte zum Smart Footer System Review
Wie viel Aufmerksamkeit schenken Sie Ihrer Website-Fußzeile? Ist es nur etwas, das Sie schnell anpassen oder lassen Sie Ihre Fußzeile für Sie arbeiten?
Beim Entwerfen einer großartigen Fußzeile geht es nicht darum, den besten Weg zu finden, um viele nicht verwandte Inhalte zu gestalten. Sie müssen sich fragen, was ein Besucher tun soll, wenn er das Ende Ihrer Website erreicht .
Egal, ob Sie Ihre "Über uns"-Seite lesen, Ihren Newsletter abonnieren oder Ihre Facebook-Seite liken möchten, Sie können sich nicht darauf verlassen, dass sie ganz nach oben scrollen, um nach diesen Optionen in der Kopfzeile oder Seitenleiste zu suchen. Machen Sie es sich so bequem wie möglich, indem Sie Besucher daran erinnern, was sie sonst noch auschecken sollten.
Einige der gängigsten Komponenten, die in eine Website-Fußzeile eingefügt werden, sind:
|
|
Vermeiden Sie es, absolut alles, was Ihnen einfällt, in Ihre Fußzeile zu stopfen. Wählen Sie stattdessen nur einige der wichtigsten Inhaltsoptionen aus. Wenn Sie viele Informationen in eine Fußzeile aufnehmen möchten, können Sie Ihre Fußzeile nach "Mega-Fußzeile" aussehen lassen.
Das Smart Footer-System kostet bei CodeCanyon 16 US-Dollar. In Anbetracht dessen, was dieser WordPress-Fußzeilen-Builder mit sich bringt, denke ich, dass er das Geld wert ist . Ich liebe es, wie einfach es ist, verschiedene Fußzeilen auf verschiedenen Arten von WordPress-Inhalten anzuzeigen.
Mit dem Smart Footer System kann Ihre Fußzeile weniger zu einer Nebensache und mehr zu einem „Player“ im Inhalt Ihrer Website werden. Das einzige, was mir nicht gefallen hat, ist, dass es nicht einfach ist, den Inhalt der Fußzeile ohne Page Builder zu gestalten.
Wenn Sie WPBakery, Fusion Builder oder einen anderen unterstützten Seitenersteller verwenden, ist alles in Ordnung. Kaufen Sie es ohne Bedenken . Wenn Sie jedoch keinen Page Builder verwenden , ist es enttäuschend, dass Sie beim Erstellen von Fußzeilen mit HTML ziemlich feststecken.
Ich verstehe, dass das Smart Footer System über Envato verkauft wird, daher bin ich mir sicher, dass viele Leute bereits den WPBakery Page Builder haben, der auch dort verkauft wird und einer der beliebtesten Page Builder ist. Außerdem verfügt heutzutage fast jedes Thema auf ThemeForest über eine integrierte WPBakery.
Abgesehen von diesem Problem funktioniert alles andere reibungslos. Bei der Überprüfung der kostenlosen Plugin-Optionen zum Bearbeiten der Fußzeile habe ich kein Plugin gefunden, das sich für eine qualitativ hochwertige Anpassung der Fußzeile eignet und das nicht zuletzt vor einem Jahr aktualisiert wurde.
Lassen Sie es mich in den Kommentaren unten wissen, wenn Sie Erfahrung mit dem Smart Footer System-Plugin hatten oder eine bessere Alternative haben.
Intelligentes Fußzeilensystem

Vorteile
- Sehr günstiger Preis
- Sieht auch auf Handheld-Geräten gut aus
- Funktioniert mit den meisten Page Builder-Plugins
- Einfach zu bedienendes Bedienfeld für Einstellungen und Anpassung
- Verschiedene Funktionen
- Zeigen Sie verschiedene Fußzeilen auf verschiedenen WordPress-Inhaltstypen an
Nachteile
- Keine vorhandenen Plugin-Widgets zum Erstellen von Fußzeilen ohne Verwendung des Seitenerstellers
- Wenn Sie keinen der Seitenersteller verwenden, müssen Sie sich auf HTML verlassen, um Ihre Fußzeile zu erstellen
- Demo-Fußzeilen sind nur mit Visual Composer kompatibel
