10+ Möglichkeiten, Ihr Blog-Post-Design zu verschönern
Veröffentlicht: 2017-10-15Das Design Ihres Blog-Posts sagt viel über Ihre Marke aus und kann einen entscheidenden Einfluss auf Ihre Leser haben. In diesem Artikel geben wir Ihnen inspirierende Ideen, um das Erscheinungsbild Ihrer WordPress-Blog-Posts zu verbessern.
Daher ist es ein Muss, einzigartige und überzeugende Designelemente in Ihren Blog zu integrieren. Es kann jedoch sein, dass es für Sie schwierig ist, Inspiration zu finden, und die Aufgabe kann überwältigend erscheinen, wenn Sie kein Designprofi sind.
Glücklicherweise sind leistungsstarke Blogs eine großartige Inspirationsquelle, wenn Sie nach Designideen suchen. Darüber hinaus müssen Sie kein Designprofi sein, um diese Elemente zu replizieren und in Ihren eigenen Blog zu integrieren. Stattdessen können Sie Elementor verwenden, um Ihre Arbeit schnell und einfach zu machen.
In diesem Beitrag heben wir 12 Top-Blog-Designs hervor, die auf leistungsstarken Blogs zu finden sind. Dann zeigen wir Ihnen, wie Sie jedes Design-Geheimnis mit unserem Page Builder auf Ihr Blog anwenden. Lass uns anfangen!
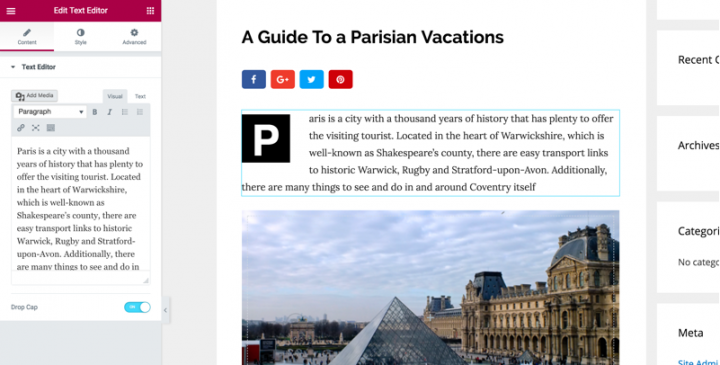
1. InVision (Drop-Caps)

InVision ist eine erstklassige Kollaborations- und Workflow-Plattform, und als solche nehmen sie das Design ihres Blogs sehr ernst. Im Großen und Ganzen ist dies ein sehr sauberer Blog mit reichlich Negativraum, geschmackvollen Animationen (wie der Verwendung eines Parallax-Headers) und einer lesbaren, gut gesetzten Typografie.
Besonders gut gefällt uns die Verwendung von Drop-Caps bei der Einführung ihrer Beiträge. Dies ist eine großartige Möglichkeit, um auf den Inhalt aufmerksam zu machen, und der Effekt ist mit Elementor sehr einfach zu replizieren.
So erzielen Sie Drop-Caps in Elementor

Gehe zu Elementor . Fügen Sie von hier aus einen neuen Abschnitt hinzu und ziehen Sie dann das Texteditor- Widget per Drag & Drop. Schließlich fügen Sie den gewünschten Text in den Editor ein und er sollte auf dem Hauptbildschirm erscheinen.
Um Initialen hinzuzufügen, scrollen Sie im linken Seitenmenü am Texteditor vorbei nach unten. Sie erhalten eine Drop - Cap - Option sehen - einfach die Funktion einschalten, und Sie sind alle gesetzt!
Mit Elementor können Sie die Drop Cap mit einer Vielzahl von Designmöglichkeiten entwerfen und anpassen:
Wählen Sie die Ansicht aus, die entweder "gestapelt" oder "gerahmt" sein soll.
Ändern Sie die Primär- und Sekundärfarbe, den Abstand zwischen Drop-Cap und Absatz, ändern Sie die Größe des Rahmens und seinen Randradius und ändern Sie die Drop-Cap-Typografie.
Folge diesen Schritten:
- Text-Widget hinzufügen
- Drop-Cap einschalten
- Anpassen des Drop-Cap-Stils
2. Lifehacker (farbige Ränder)

Lifehacker ist ein Lifestyle- und Produktivitätsblog mit einer starken Fangemeinde. Mit einem einfachen Design, das viel Weißraum mit einer klassischen serifenlosen/serifen Schriftart-Kombination enthält, hat der Blog ein inhaltsorientiertes Gefühl. Kurz gesagt, Lifehacker weiß, wie man die Leser beschäftigt und für mehr zurückkommt.
Eine Methode, die Lifehacker verwendet, um ihre Inhalte aufzubrechen und zu fokussieren, ist die Verwendung von farbigen linken Rändern für bestimmte Elemente. Diese setzen Akzente und eignen sich hervorragend für Zitate oder besonders wichtige Aspekte Ihres Inhalts.
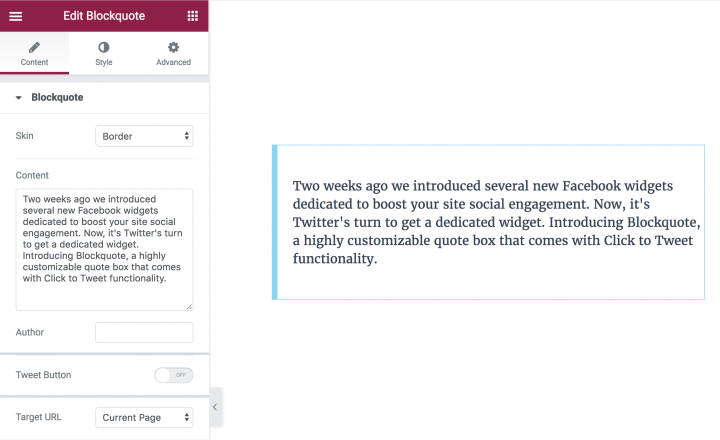
So fügen Sie einzelne farbige Ränder in Elementor hinzu

Elementor ermöglicht es Ihnen, diesen Effekt mit dem Blockquote-Widget zu erstellen. Dies bedeutet, dass Sie es innerhalb von Sekunden auf Ihrer eigenen Website implementieren können.
Ziehen Sie das Blockquote- Widget aus dem Editor und legen Sie es dort ab . Fügen Sie den Text hinzu, den Sie anzeigen möchten, wählen Sie die Rahmen-Skin aus und passen Sie dann die Rahmenfarbe und -breite an.
Folge diesen Schritten:
- Blockquote-Widget hinzufügen
- Fügen Sie den Inhalt ein
- Wählen Sie den Rand-Skin
- Passen Sie den Rahmenstil an
3. Sumo (Bildschatten)

Als Experten in der E-Mail-Marketing-Nische ist Sumo ein Blog mit einem starken Verständnis für Inhalt, Design und wie man beides kombiniert, um die besten Ergebnisse zu erzielen. Ihr Blog verwendet einen ziemlich schmalen Rand mit einem größeren Text als üblich, der den Leser anspricht.
Ohne stilisierte Tiefe könnte der Blog ziemlich flach aussehen. Bildschatten, auch wenn sie unnötig erscheinen mögen, sind die Antwort, und Sumo wendet sie auf alle Bilder an. Dies hilft, den Inhalt weiter aufzubrechen, und verleiht jedem Blog oder jeder Website eine professionelle Note.
So erzielen Sie Bildschatten in Elementor

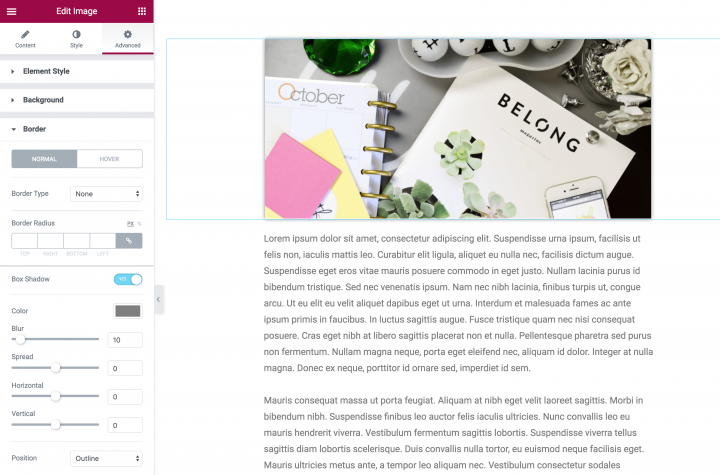
Um dieses Element hinzuzufügen, ziehen Sie einfach das Bild- Widget aus dem Menü Elemente in einen neuen Abschnitt Ihrer Seite. Wählen Sie als Nächstes das Bild aus, das Sie verwenden möchten, und passen Sie es dann nach Bedarf an. In unserem Beispiel haben wir das Bild zentriert und in voller Größe gemacht:
Um den Schatten hinzuzufügen, gehen Sie zu Stil > Boxschatten und aktivieren Sie die Einstellung. Von hier aus können Sie die Darstellung des Schattens anpassen, indem Sie die verschiedenen Optionen ändern (z. B. Farbe , Weichzeichnen und Verteilen ).
Während Farbe und Unschärfe ziemlich selbsterklärend sind, ähnelt Spread einem Rahmen, da der Wert angibt, wie weit sich der Schatten auf allen Seiten des Bildes erstreckt. Erhöhen Sie den Wert für eine größere Reichweite oder verringern Sie ihn für den gegenteiligen Effekt.
Folge diesen Schritten:
- Bild-Widget hinzufügen
- Box-Schatten setzen
- Passen Sie die verschiedenen Schatteneinstellungen an
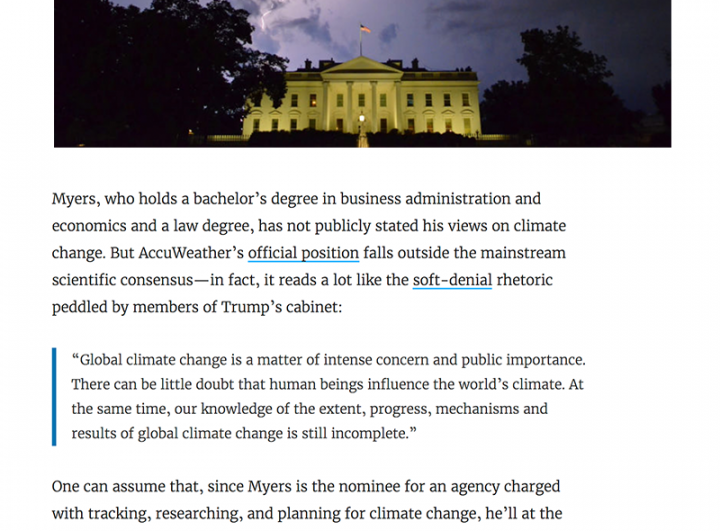
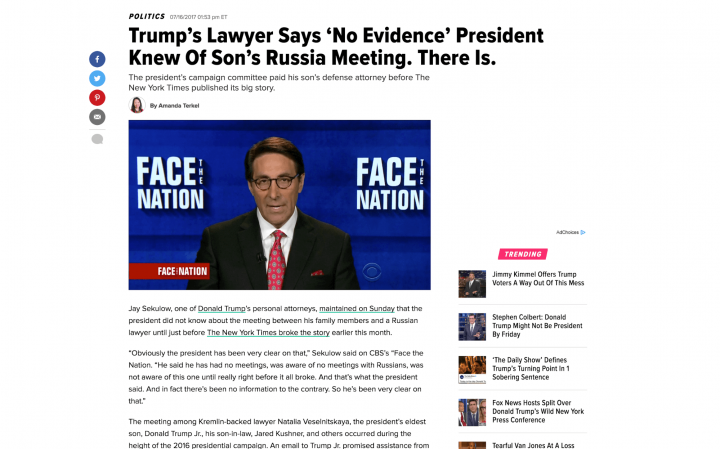
4. Gawker (BlockQuotes)

Gawker war ein hochaktives Medienblog-Netzwerk, das im August 2016 offiziell geschlossen wurde. Wir können jedoch noch viel vom Design der Website lernen, wie zum Beispiel das monochrome Farbschema (das den Inhalt in den Mittelpunkt stellt) und die Art und Weise Zitate werden angezeigt.
Dies ist eine großartige Funktion für Blogs mit vielen Zitaten (wie Nachrichten- und Politikblogs), obwohl sie auf fast jeder Website verwendet werden kann, um bestimmte Inhaltsabschnitte hervorzuheben.
So zeigen Sie Zitate in Elementor an

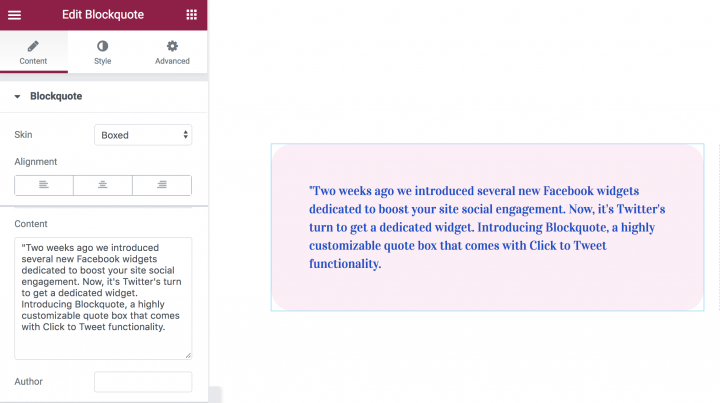
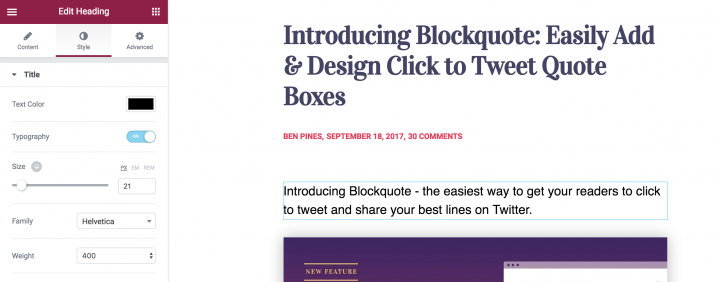
Um dies in Elementor zu erreichen – wenn auch mit etwas mehr „Oomph“ als das Original – ziehen Sie zuerst ein Blockquote- Widget auf Ihre Seite und fügen Sie den Text so hinzu, wie er angezeigt werden soll . Sie können den Text nach Belieben anpassen – einschließlich Größe, Farbe und Schriftart.
Hier sind einige der Einstellungen, die wir verwendet haben, um dieses Aussehen zu erreichen:
In Bezug auf die Registerkarte Inhalt ist die von uns gewählte Skin Zitat, die Ausrichtung erfolgt in der Mitte. Für die Tweet-Button-Ansicht ist das Symbol und die Skin ist eine Blase.
In Bezug auf die Registerkarte Stil ist die Schriftart Playfair Display für das Zitat und Helvetica für den Autor. Die Farbe des Zitatsymbols ist #004fce.
Gehen Sie für die Box auf die Registerkarte Stil, wählen Sie unter Box die Farbe #ffedf6, fügen Sie Radios und Box-Padding hinzu.
Fühlen Sie sich frei, mit den Werten zu spielen, bis Sie den gewünschten Look erreicht haben.
Folge diesen Schritten:
- Fügen Sie das Blockquote-Widget hinzu
- Fügen Sie den Text für das Zitat und den Autor ein
- Kundenspezifische Boxfarbe, Polsterung und Radios
5. Huffington Post (Starttext)

Die Huffington Post ist eine beliebte Journalismus-Site und als solche konzentrieren sich ihre Designelemente hauptsächlich darauf, erstklassige Inhalte bereitzustellen. Im Gegensatz zu anderen Blogs in dieser Liste verwendet die Huffington Post ein zweispaltiges Layout und enthält viele Inhalte, darunter Anzeigen, Trendbeiträge und mehr. Während die Site jedoch beschäftigt ist, ist sie nicht weniger fesselnd zu lesen.
Ein Aspekt, für den uns die Schlagzeilen der Site inspiriert haben, war der „Starttext“ – im Wesentlichen eine große Eröffnungszeile, die ähnliche Vorteile wie Drop-Caps bietet.
So erhalten Sie Starttext in Elementor

Fügen Sie zunächst ein Überschriften-Widget unter Ihrer Hauptüberschrift hinzu. Fügen Sie den Text für die Unterüberschrift ein und beginnen Sie mit der Gestaltung der Typografie.
Die Farbe ist #000 (schwarz), Helvetica-Schriftart, Schriftstärke 300 und unter erweiterten Füllmengen auf 0 gesetzt.
Das ist es! Sehr einfach hinzuzufügen und macht es für Ihren Leser viel einfacher zu verstehen, worum es in Ihrem Beitrag geht.
Folge diesen Schritten:
- Ziehen Sie ein Überschriften-Widget
- Fügen Sie den Text ein
- Stellen Sie die Typografie ein
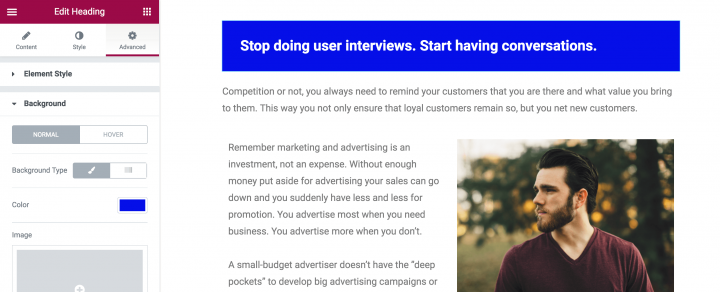
6. Backlinko (Untertitel)

Backlinko ist ein Traffic-Building-Blog mit dem Fokus darauf, den Traffic, den Sie auf Ihre Website erhalten, zu steigern und zu aktivieren. Wie die Huffington Post ist auch dieser zweispaltige Blog beschäftigt, aber nicht auf Kosten der Lesbarkeit. Auch das Farbschema ist hell und einladend, was dem Gesprächston des Inhalts entspricht.
Damit sind wir bei dem Gestaltungselement, das uns besonders aufgefallen ist: Zwischenüberschriften. Diese haben eine viel dunklere Farbe als alles andere auf dem Blog und ihre kontrastierende Natur bedeutet, dass sie ansprechend und fesselnd sind.
So zeigen Sie Unterüberschriften in Elementor an

Die meisten Artikel haben mindestens ein paar Unterüberschriften, was bedeutet, dass Sie diese Option höchstwahrscheinlich häufig verwenden werden. Diese Art von Unterüberschrift eignet sich hervorragend für Schritt-für-Schritt-Tutorial-Beiträge, da jeder Schritt klar getrennt ist und es dem Besucher erleichtert wird, mitzumachen.
Ziehen Sie zuerst das Überschrift-Widget. Fügen Sie den Text ein, zentrieren Sie ihn mit der Ausrichtungsoption. Gehen Sie dann zur Registerkarte Stil und legen Sie Farbe, Schriftart und andere Typografieeinstellungen für den Text fest. Gehen Sie nun zur Registerkarte Erweitert und stellen Sie die Hintergrundfarbe auf #EC4950 ein. Fügen Sie obere und untere Polsterung von 50 hinzu.
Ich empfehle Ihnen, dieses Widget als globales Widget zu speichern. Wenn Sie es also das nächste Mal aus dem aktuellen Beitrag oder aus einem anderen von Ihnen erstellten Beitrag verwenden möchten, ist es durch einfaches Ziehen und Ablegen aus dem globalen Tab in der Widget-Liste verfügbar Tafel. Dieser Schritt ist für alle in diesem Artikel aufgeführten Blog-Effekte relevant, insbesondere aber für Hintergrund-Untertitel, da diese so häufig verwendet werden.
Folge diesen Schritten:
- Ziehen Sie ein Überschriften-Widget
- Fügen Sie den Text ein
- Zentrieren Sie die Textausrichtung
- Legen Sie die Hintergrundfarbe fest
- Optionaler Schritt: als globales Widget speichern
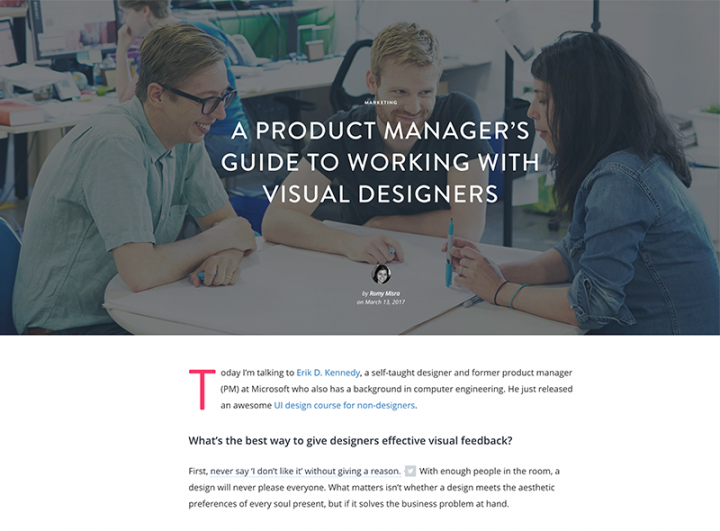
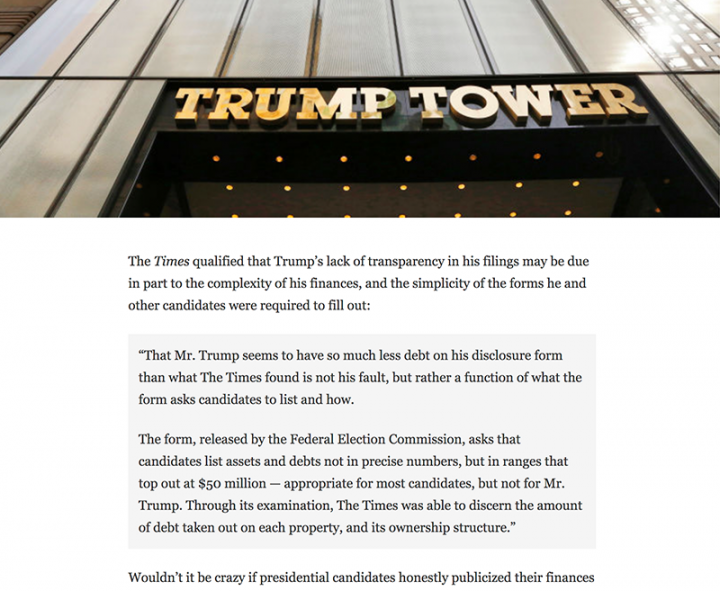
7. Die Gliederung (Beitragstitel mit Hintergrundbild)

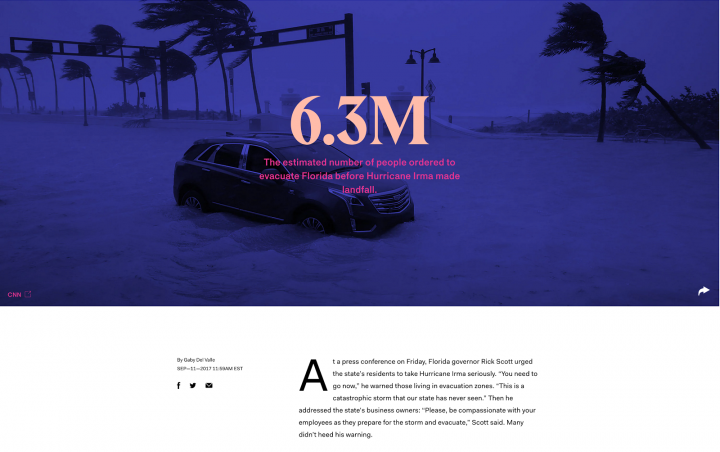
The Outline ist ein in New York ansässiges digitales Medienunternehmen mit einem eher ungewöhnlichen, aber fesselnden Blog. Es enthält ausführliche Artikel zu einer Vielzahl von Themen, wobei der Schwerpunkt auf Macht, Kultur und Zukunft liegt.

Eine eingängige Überschrift ist zwar ein absolutes Muss, aber manchmal reicht das allein nicht aus, um die Leser zu fesseln. Mit einem Hintergrundbild im Beitragstitel können Sie dem Leser möglicherweise eine umfassendere Erfahrung bieten.
So zeigen Sie einen Beitragstitel mit einem Hintergrundbild in Elementor an

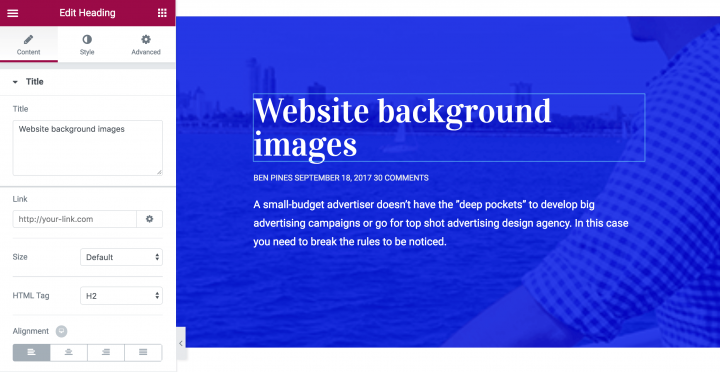
Bevor wir im Hintergrundbild hinzufügen, lassen Sie zunächst die Lage der Überschrift und Text - Editor - Widgets erhalten. Fügen Sie der Seite einen neuen Abschnitt hinzu und fügen Sie dann drei übereinander gestapelte Widgets ( Überschrift , Texteditor und Texteditor ) hinzu:
Um eine Hintergrundfarbe hinzuzufügen, klicken Sie auf Abschnitt bearbeiten (wie bei Unterüberschriften) und auf Stil . Hier können Sie das Layout des Hintergrunds bearbeiten, einschließlich Farbe, Bild (dazu kommen wir später), Rahmen und mehr.
Sie können jedes dieser Widgets (und das Layout) nach Belieben anpassen. Um einen oberen Rand hinzuzufügen, gehen Sie zurück zu den Layout - Einstellungen, dann auf Style> Border und entkoppeln die Werte. Wählen Sie den gewünschten Rahmentyp ( Solid , Dotted , Double oder Dashed ) und erhöhen Sie den Wert für TOP, bis er Ihren Wünschen entspricht. Zusätzlich können Sie die Farbe unter den Werten auswählen:
Als nächstes ist das Hinzufügen des Hintergrundbildes einfach. Gehen Sie zurück zu Layout und gehen Sie zur Registerkarte Stil . Scrollen Sie nach unten zu Hintergrundüberlagerung und wählen Sie den Pinsel aus. Sie können ein Bild hinzufügen, indem Sie auf das Pluszeichen unter Bild klicken und dann entweder eines in Ihre WordPress-Bibliothek einfügen oder eines von Ihrem Computer hochladen.
Sie haben jetzt eine Reihe von Optionen, einschließlich Position , Wiederholung, Größe und Deckkraft . Spielen Sie mit diesen Optionen, bis Sie das gewünschte Aussehen erreicht haben.
Um Blog-Details wie Datum und Autor zu erhalten, verwenden Sie das Plugin Press Elements, um diese Attribute in Elementor zu zeichnen.
Folge diesen Schritten:
- Legen Sie ein Hintergrundbild für den Abschnitt fest
- Bild-Overlay hinzufügen
- Ziehen Sie den Titel und andere Elemente hinein.
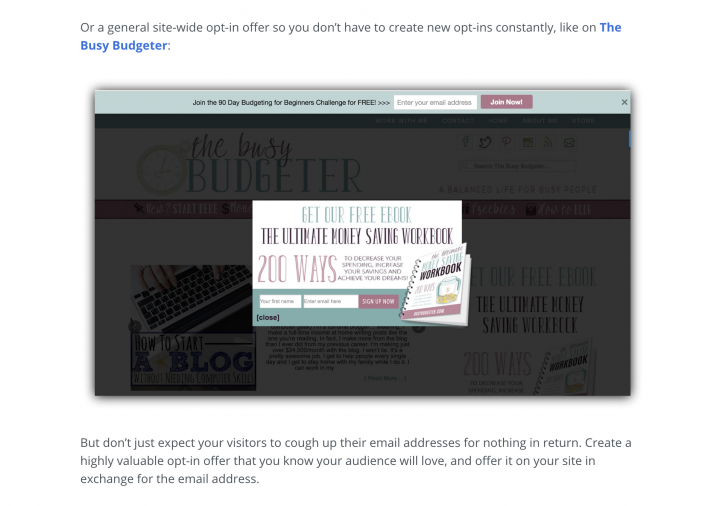
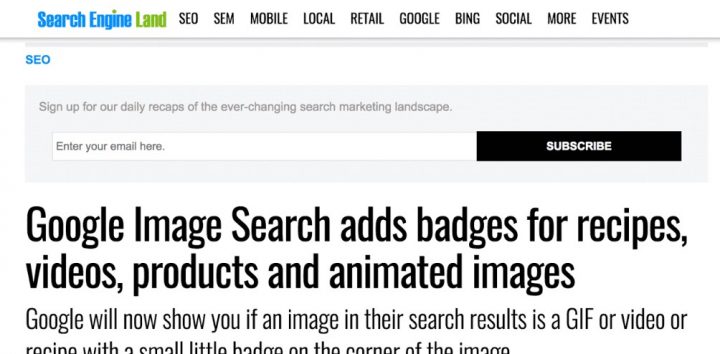
8. Suchmaschinenland (Anmeldeformulare)

Als führendes Blog in der Branche der Suchmaschinenoptimierung (SEO) verfügt Search Engine Land über eine Reihe einzigartiger Designelemente. Das zweispaltige Layout ist wohl das dichteste in dieser gesamten Liste, und das Design tut gut daran, sich immer noch auf den Inhalt zu konzentrieren. Wir wurden jedoch von dem Abo-Formular angezogen, das oft oben in Beiträgen angezeigt wird.
Um eine optimale Wirkung zu erzielen, sollten Abonnementformulare so auffällig wie möglich sein. Glücklicherweise können Sie mit Elementor Formulare wie die von Search Engine Land für Ihre Website erstellen. Hier ist wie!
So fügen Sie Abonnementformulare in Elementor hinzu

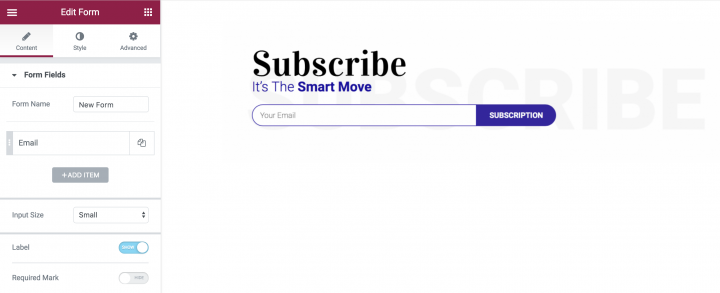
Fügen Sie zunächst zwei Widgets zu einem neuen Abschnitt Ihrer Seite hinzu. Der Top-Widget sollte Heading sein, während der Boden soll Texteditor sein. Fügen Sie Ihren Text hinzu und passen Sie jeden an Ihre eigenen Anforderungen an.
Als nächstes kann das wichtigste Element des Abonnementformulars mit einem Upgrade auf Elementor Pro hinzugefügt werden: das Formular- Widget.
Um dies hinzuzufügen, ziehen Sie das Widget per Drag & Drop in den Abschnitt, ändern Sie die Eingabefelder und den Schaltflächentext und formatieren Sie sie entsprechend. In unserem Beispiel werden Sie auch feststellen, dass zwischen den beiden Elementen (dem Eingabefeld und der Formularschaltfläche) keine Lücke besteht. Um dieses Aussehen zu erreichen, gehen Sie einfach zu Stil > Formular > Spaltenlücke und setzen Sie den Wert auf 0 .
Um ein Hintergrundbild hinzuzufügen, gehen Sie zu Abschnitt bearbeiten > Stil > Hintergrund . Sie können dann das Bild Ihrer Wahl hinzufügen oder sogar eine Hintergrundfarbe oder einen Farbverlauf auswählen.
Folge diesen Schritten:
- Ziehen Sie 2 Überschriften-Widgets zusammen mit dem Formular-Widget
- Entfernen Sie alle Formularfelder außer dem E-Mail-Feld.
- Legen Sie die Feld- und Schaltflächenspaltenbreite so fest, dass sie in einer Zeile erscheinen
- Legen Sie unter Stil die Lücke auf 0 . fest
- Legen Sie den oberen und linken Randradius des Felds fest
- Legen Sie den unteren und rechten Randradius der Schaltfläche fest
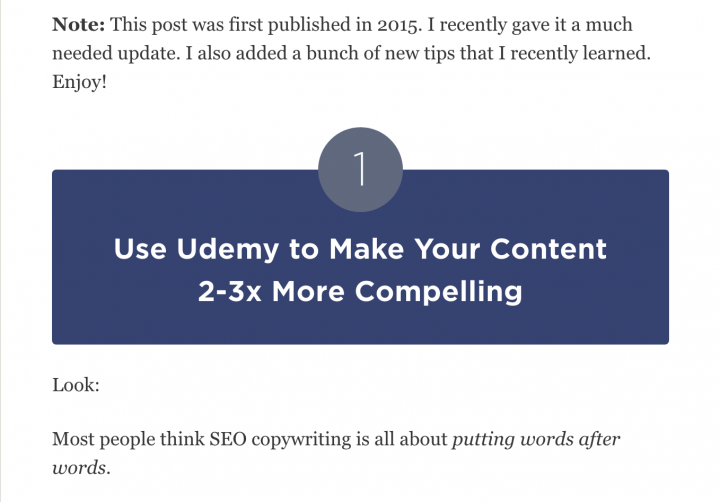
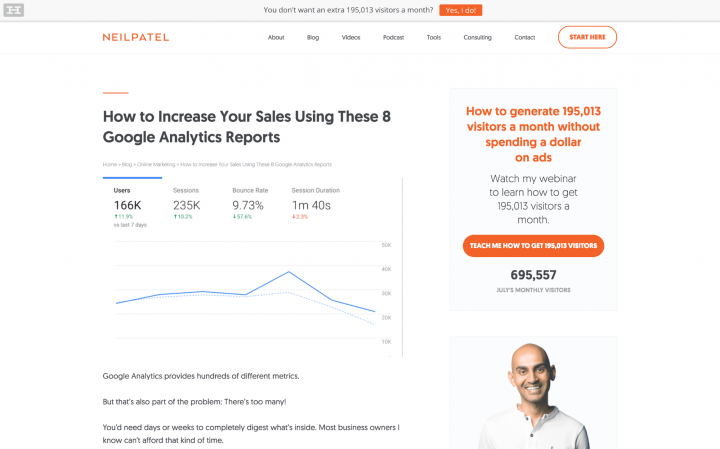
9. Neil Patel (Call to Action – CTA-Box)

Neil Patel ist bekannt für seine langen Inhalte und prägnante Texte. Allerdings verwendet er für seine Website auch ein kühnes, aber sparsames Design, das seinem Schreibton entspricht.
Ein Call-to-Action (CTA) ist eine der wichtigsten Ergänzungen zu jeder Website, da sie den Benutzer zum Handeln zwingen muss. Außerdem sind sie unglaublich vielseitig. Je auffälliger das Design ist, desto bessere Konvertierungen sehen Sie natürlich.
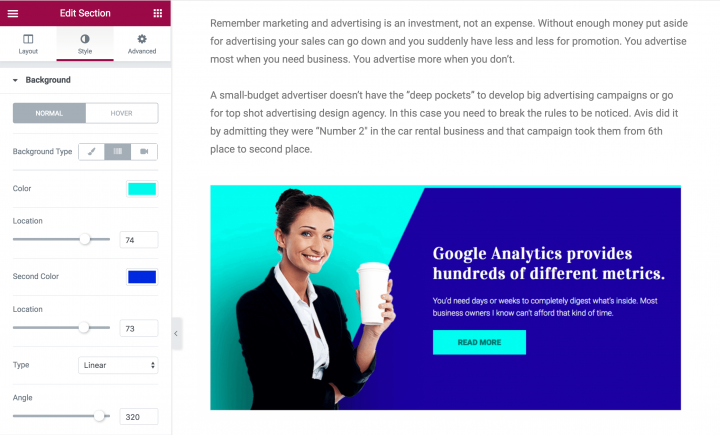
So erstellen Sie eine Call-to-Action-Box in Elementor

Einschließlich des Layouts (das Sie in den vorherigen Abschnitten gelernt haben) gibt es insgesamt fünf Elemente in diesem Design. Unser Beispiel ist in zwei gleichmäßige Abschnitte nebeneinander aufgeteilt, was eine weitere Anpassung ermöglicht.
Als erstes ist das Bild links zu sehen. Diese besondere Auswahl fügt sich gut in den Hintergrund ein und fügt dem Design einen nahtlosen Fluss hinzu. Dies kann mit einem PNG-Bild erfolgen, einem Dateityp, der Transparenz in den Hintergrund integriert.
Als nächstes ist die rechte Seite von der Gestaltung der Überschrift aus, Text - Editor, und Button - Widgets. Um diese Widgets nahtlos zusammenzufügen, ziehen Sie einfach jedes Widget einzeln per Drag & Drop in den Abschnitt. Sie werden automatisch gestapelt, um in den Abschnitt zu passen, und dies macht es einfach, das Design makellos aussehen zu lassen.
Das Heading- Widget ist genauso gestaltet wie die anderen, die wir vorgestellt haben: Dieses ist auf H2 eingestellt, linksbündig und auf eine Schriftstärke von 900 eingestellt. Schließlich ist das Button- Widget einfach einzurichten und anzupassen. Wie bei den anderen Widgets kann die Schaltfläche an Ihr Blog angepasst werden.
Hier können Sie Text, Größe und Ausrichtung (auf der Registerkarte Inhalt ) bearbeiten, Form, Hintergrund und Textfarbe (auf der Registerkarte Stil ) anpassen und einen Rahmen oder Abstand hinzufügen (auf der Registerkarte Erweitert ).
Folge diesen Schritten:
- Legen Sie einen zweispaltigen Abschnitt fest
- Füge das Bild in die linke Spalte ein
- Fügen Sie der rechten Spalte zwei Überschriften-Widgets und eine Schaltfläche hinzu
- Stellen Sie einen Hintergrund mit Farbverlauf ein und verwandeln Sie ihn in den geteilten Bildschirm (Sie finden hier ein Video-Tutorial dazu)
- Passen Sie Farben, Abstände und Typografie von Überschriften und Schaltflächen an
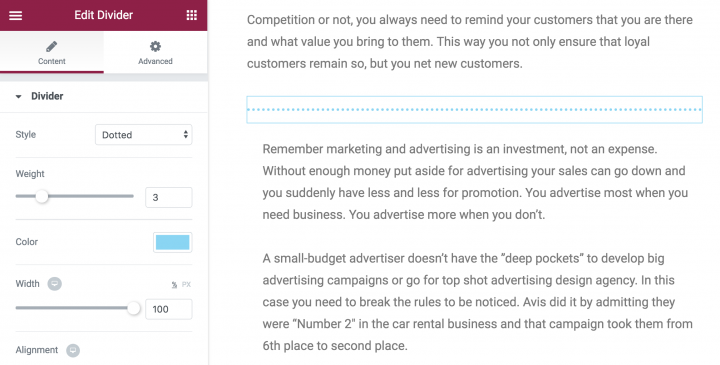
10. Elementor (Teiler)

Hier ist ein weiteres Beispiel, das unseren eigenen Blog-Beiträgen entnommen ist. Wenn Sie lange Inhalte erstellen, müssen Sie manchmal zwischen den verschiedenen Absätzen trennen. Titel und Abstände sind eine gute Möglichkeit, dies zu tun, aber manchmal reichen sie nicht aus. Durch die Verwendung des Teiler-Widgets können Sie eine subtile Trennung zwischen den Absätzen erstellen, sodass die Leser leichter verstehen, wo ein Teil des Artikels endet und ein anderer beginnt.
So zeigen Sie Teiler in Elementor an

Um Ihrer Seite oder Ihrem Beitrag eine Trennlinie hinzuzufügen, ziehen Sie das Trennelement- Widget per Drag & Drop in den Bereich Ihrer Wahl. Die Standardeinstellung ist eine dunkle, durchgezogene Linie mit einer Breite von 100 % (d. h. sie dehnt die Länge des Inhaltsbereichs aus), und es stehen vier verschiedene Stile zur Auswahl, einschließlich Solid , Double , Dotted und Dashed .
In unserem Beispiel wird ein gestrichelter Stil mit einer Gewichtung von 9 verwendet . Sie können jedoch mit den Stilen, der Trennfarbe, dem Abstand (zwischen Punkten und Strichen), der Breite und dem Gewicht experimentieren.
Folge diesen Schritten:
- Ziehen Sie das Teiler-Widget
- Setzen Sie es auf gepunktet
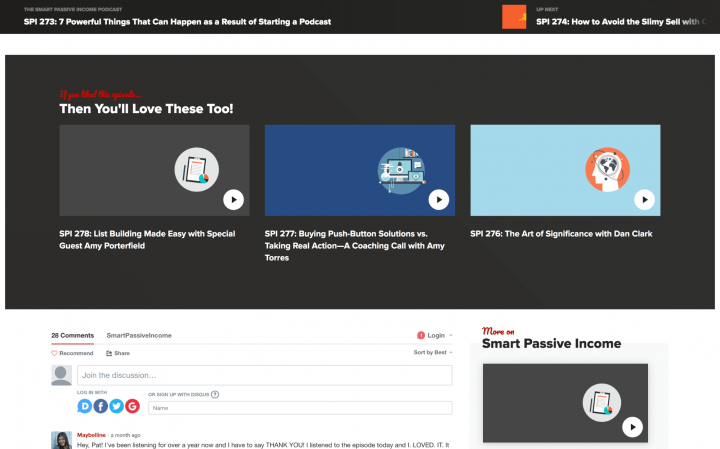
11. Intelligentes passives Einkommen (Verwandte Beiträge)

Smart Passive Income ist ein äußerst erfolgreicher Blog des Unternehmers Pat Flynn. Die Website-Spalten sind sehr breit, was der geschäftigen Aufteilung dient und auch Design-Elementen wie einem Bereich Related Posts genügend Spielraum bietet.
Dies ist wohl das komplizierteste Design auf unserer Liste, aber trotzdem sollte es nur ein paar Minuten dauern, um es mit Elementor zusammenzustellen.
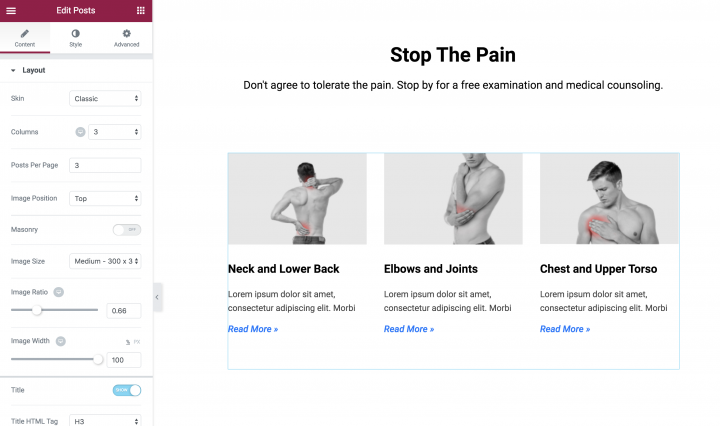
So zeigen Sie verwandte Beiträge in Elementor an

Fügen Sie im Page Builder einen Abschnitt hinzu und bearbeiten Sie das Layout. Wir haben in unserem Design eine Hintergrundfarbe und einen Rahmen verwendet, aber Sie können sie nach Belieben kombinieren. Fügen Sie als Nächstes zwei Überschriften- Widgets übereinander hinzu.
Das letzte hinzuzufügende Element ist das Posts-Widget , eine Elementor Pro-Funktion mit einer Vielzahl von Verwendungsmöglichkeiten. Um dies in den Abschnitt zu integrieren, fügen Sie dem Abschnitt einen neuen Bereich hinzu und ziehen Sie dann das Posts- Widget per Drag & Drop. Die Standardeinstellung umfasst insgesamt drei Spalten und sechs Beiträge, Sie können jedoch beide Einstellungen nach Ihren Wünschen ändern.
Darüber hinaus zeigt das Posts- Widget den Titel, das Veröffentlichungsdatum und einen Auszug für jeden Post an. Sie können die Anzeige jedoch ganz einfach über Inhalt > Layout ändern. Das obige Bild zeigt beispielsweise nur das Beitragsbild und den Titel, und dies funktioniert hervorragend für dieses spezielle Designelement.
Folge diesen Schritten:
- Ziehen Sie das Posts-Widget
- Legen Sie unter Abfrage Sortieren nach > Zufällig fest
- Fügen Sie eine Überschrift mit dem Call-to-Action-Text "Weiterlesen" hinzu
Abschluss
Inhalte spielen eine entscheidende Rolle für den Erfolg Ihres Blogs. Die Art und Weise , wie Sie Ihren Inhalt anzeigen, kann jedoch genauso wichtig sein wie das, was er sagt. Vor diesem Hintergrund ist es leicht zu verstehen, warum es wichtig ist, einzigartige und ansprechende Designs in Ihren Blog zu integrieren.
In diesem Beitrag haben wir Ihnen 11 Designelemente vorgestellt, die in leistungsstarken Blogs vorgestellt werden. Wir haben Ihnen auch gezeigt, wie Sie jeden Design-Trick mithilfe von Elementor und seinen vielen Funktionen in Ihren eigenen Blog implementieren – darunter 28 (und zählende!) Widgets und über 100 vorgefertigte Vorlagen.
Haben Sie Fragen zum Designprozess oder wie der Elementor Page Builder helfen kann? Lass es uns im Kommentarbereich unten wissen!
