So verwenden Sie Breadcrumbs im Webdesign, um die Navigation zu verbessern
Veröffentlicht: 2021-02-07Wenn es um Online-Erfolg geht, sind Inhalte wirklich König. Wenn dieser Inhalt jedoch schwer zu finden und zu navigieren ist, wird niemand lange genug bleiben, um herauszufinden, wie viel er zu bieten hat.
Glücklicherweise gibt es Möglichkeiten, die Navigation auf Ihrer Website zu vereinfachen. Durch die Implementierung von Breadcrumb-Trails können Sie es Besuchern ermöglichen, mit einem einzigen Klick zu den Top-Level-Seiten Ihrer Website zu navigieren. Breadcrumbs können Besuchern auch dabei helfen, genau den Inhalt zu finden, nach dem sie suchen, selbst wenn Ihre Website Hunderte von verschiedenen Seiten umfasst.
In diesem Artikel werden wir untersuchen, warum Breadcrumbs ein wesentlicher Bestandteil des Webdesigns sind und welche drei Arten von Breadcrumbs Sie zu Ihrer WordPress-Website hinzufügen können. Wir teilen dann vier Best Practices zum Erstellen von Breadcrumbs, die gut aussehen und Besuchern helfen, sich auf Ihrer Website leicht zurechtzufinden. Lass uns anfangen!
Inhaltsverzeichnis
- Was sind Brotkrümel im Webdesign?
- Warum Sie die Verwendung von Breadcrumb-Navigation in Betracht ziehen sollten
- 3 Arten der Breadcrumb-Navigation
- 1. Standortbasierte Brotkrumen
- 2. Pfadbasierte Semmelbrösel
- 3. Attributbasierte Brotkrumen
- 4 Best Design Practices für Breadcrumbs
- 1. Ersetzen Sie nicht Ihre primären Navigationsmenüs
- 2. Halten Sie Ihre Titel konsistent
- 3. Folgen Sie Breadcrumbs in Webdesign Best Practices
- 4. Verwenden Sie eine konsistente Breadcrumb-Platzierung
Was sind Brotkrümel im Webdesign?
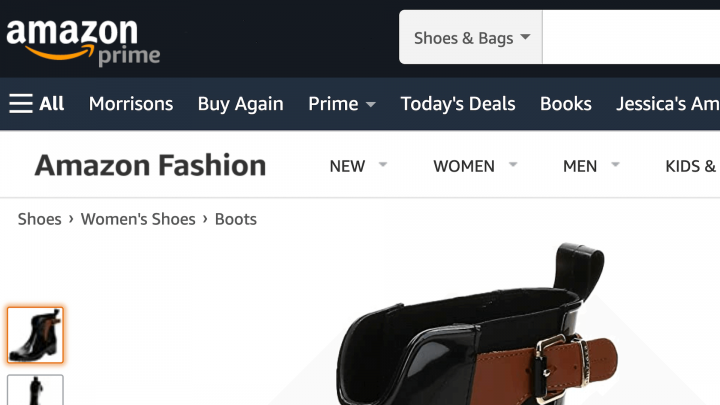
Brotkrümel haben normalerweise die Form von horizontal angeordneten Links, die durch das Größer-als-Symbol (>) getrennt sind. Dieses Symbol zeigt den Level jeder Seite im Verhältnis zu allen anderen Links an, die innerhalb des Breadcrumb-Pfads erscheinen:

Breadcrumbs im Webdesign bieten eine visuelle Darstellung der Struktur einer Website. Der Begriff „Semmelbrösel“ stammt aus dem Märchen von Hänsel und Gretel, in dem die Protagonisten eine Spur aus Semmelbrösel hinterlassen, um den Weg nach Hause zu finden. Wie im Märchen kann der Breadcrumb-Pfad Ihrer Website den Besuchern helfen, ihre Schritte zurückzuverfolgen!
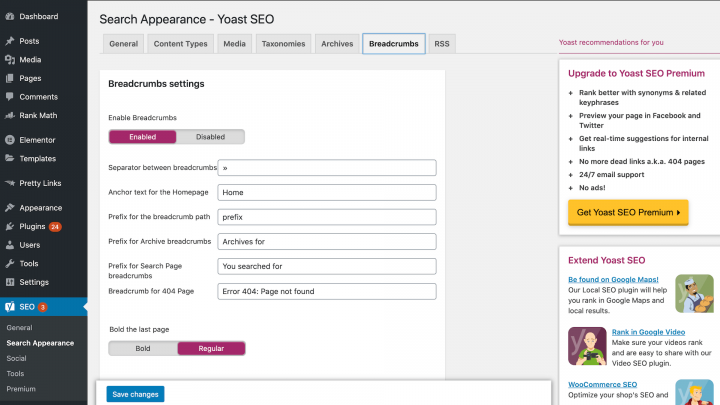
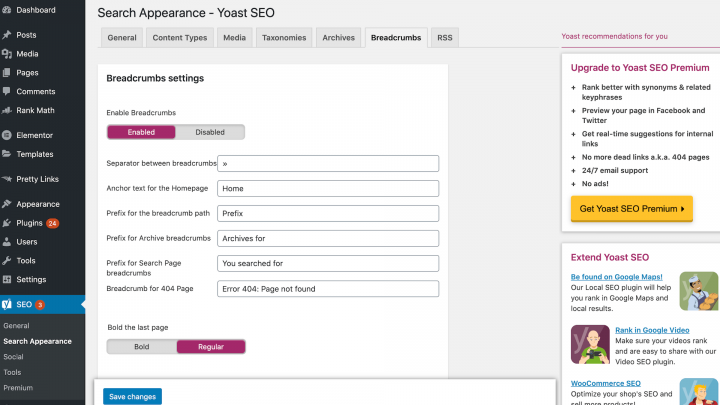
Es gibt mehrere Möglichkeiten, wie Sie Breadcrumbs zu Ihrer Website hinzufügen können. Wenn Sie beispielsweise das Yoast SEO-Plugin verwenden, können Sie mit dem Elementor-Breadcrumbs-Widget Breadcrumbs zu jeder Seite hinzufügen. Sie können die Breadcrumbs-Einstellungen von Yoast aktivieren, indem Sie zu SEO > Search Appearance > Breadcrumbs navigieren:

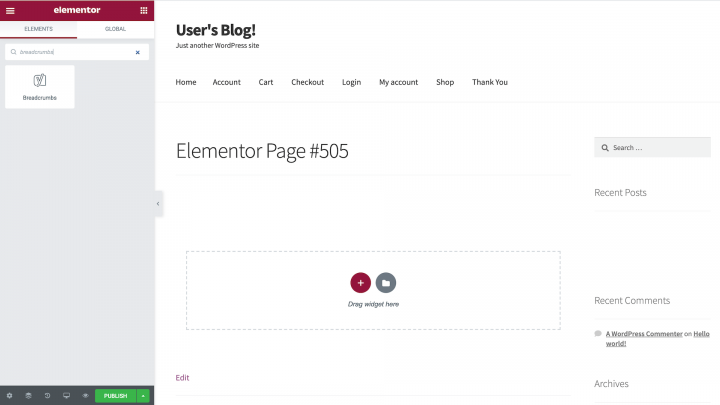
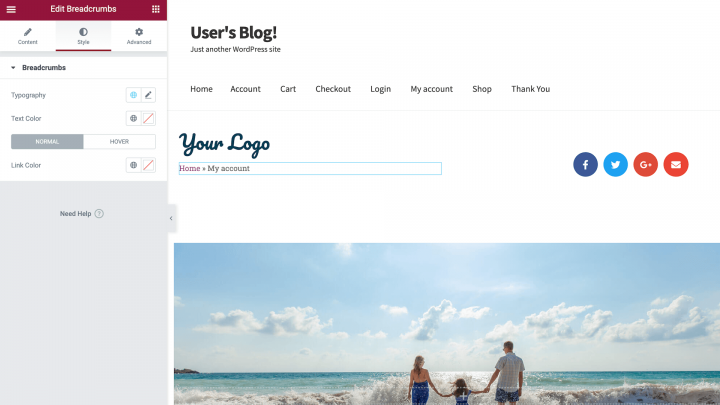
Nach der Aktivierung dieser Funktion wird ein neues Breadcrumbs-Widget im Elementor-Editor angezeigt. Sie können dieses Widget per Drag & Drop auf einen beliebigen Bereich Ihrer Leinwand ziehen:

Elementor rendert Ihre Breadcrumbs automatisch. Sie können sie dann anpassen, um das Design Ihrer Website zu ergänzen, einschließlich der Änderung der Text- und Linkfarben sowie der Typografie.
Warum Sie die Verwendung von Breadcrumb-Navigation in Betracht ziehen sollten
Im Gegensatz zu primären Navigationsmenüs helfen Breadcrumbs, Besuchern die Orientierung zu halten, indem sie ihren aktuellen Standort innerhalb der Hierarchie der Site anzeigen. Breadcrumbs können eine nützliche Ergänzung zu den meisten Websites sein. Sie eignen sich jedoch besonders gut für Websites mit einer komplexen Hierarchie oder einer großen Anzahl von Seiten.
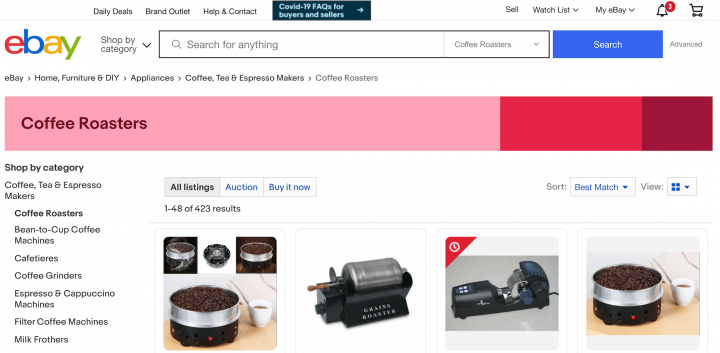
Das klassische Beispiel sind E-Commerce-Sites, auf denen Breadcrumbs Besuchern helfen können, problemlos zwischen Produktkategorien zu navigieren:

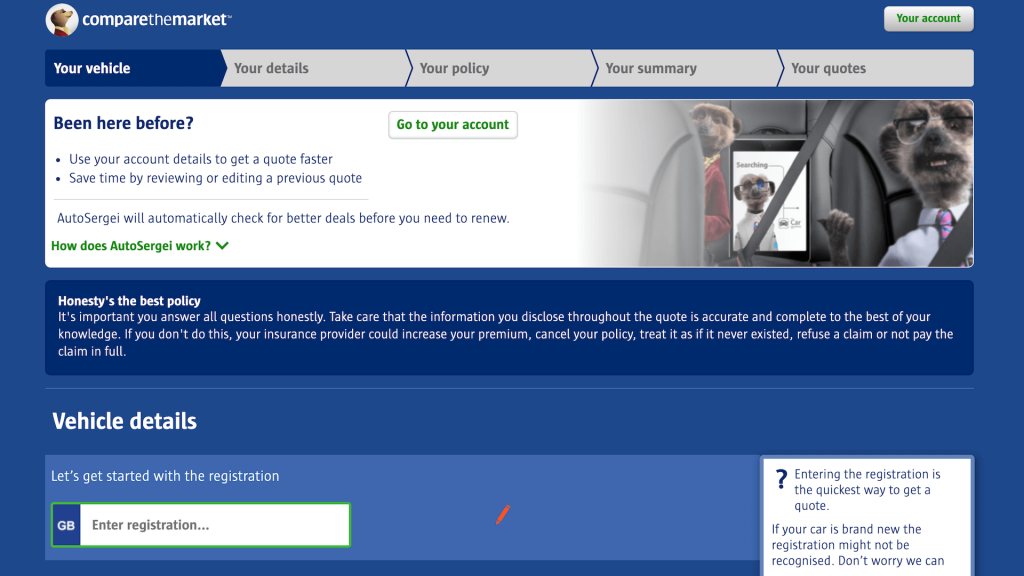
Da sie den Standort des Besuchers anzeigen, können Sie Breadcrumbs auch als Fortschrittsbalken verwenden. Einige gängige Beispiele sind Online-Quiz und mehrseitige Formulare wie Bewerbungen:

Auf diese Weise bieten Breadcrumbs eine visuelle Darstellung der Schritte, die der Besucher bereits erfolgreich abgeschlossen hat, und der verbleibenden Schritte. Dies kann Besucher motivieren, die anstehende Aufgabe zu erledigen.
Als Website-Betreiber möchten Sie, dass Besucher so viel Zeit wie möglich auf Ihrer Website verbringen. Breadcrumbs können das Surfen fördern, indem alle relevanten Navigationsoptionen angezeigt werden. Ein Kunde kann beispielsweise zu einer Produktseite navigieren und sich dann gegen den Kauf dieses bestimmten Produkts entscheiden. Breadcrumbs können den Besucher dazu anregen, Kategorien im Zusammenhang mit dem Produkt zu erkunden und hoffentlich einen Kauf zu tätigen.
Breadcrumbs sind auch ein kompakter Navigationsmechanismus. Wenn es um die Verwendung von Breadcrumbs im Webdesign geht, kann es hilfreich sein, Ihre Navigationsarchitektur zu skizzieren. Wenn Ihre Site eine logische Hierarchie oder Gruppierung aufweist, kann sie ein guter Kandidat für Breadcrumbs sein. Breadcrumbs bieten jedoch im Allgemeinen keinen großen Mehrwert für Websites mit einer einzigen Ebene, wie z. B. persönliche Blogs.
Nicht zuletzt helfen Breadcrumbs auch Suchmaschinen-Crawlern zu verstehen, wie Ihre Website aufgebaut ist. Das sind gute Nachrichten für Ihre Suchmaschinenoptimierung (SEO).
3 Arten der Breadcrumb-Navigation
Brotkrumenpfade können im Allgemeinen in drei Kategorien unterteilt werden: Standort oder hierarchisch, Pfad und Attribut. Jeder Typ hat seine eigenen Stärken und Schwächen, also lassen Sie uns diese im Detail untersuchen.
1. Standortbasierte Brotkrumen
Standortbasierte oder hierarchische Breadcrumbs repräsentieren die Struktur einer Site. Wenn Ihre Website zwei oder mehr hierarchische Ebenen hat, kann es hilfreich sein, standortbasierte Breadcrumbs in Ihr Webdesign aufzunehmen.
Sie können auch standortbasierte Breadcrumbs verwenden, wenn Besucher Ihre Website regelmäßig auf einer tieferen Ebene betreten. Ein Verbraucher kann beispielsweise bei Google nach einem bestimmten Produkt suchen und dann Ihre Website auf dieser Produktseite aufrufen. Für diesen neuen Kunden können standortbasierte Breadcrumbs nützliche Einblicke in die Struktur Ihrer Website bieten.
2. Pfadbasierte Semmelbrösel
Pfadbasierte Breadcrumbs werden dynamisch generiert. Das heißt, sie zeigen den Weg an, den der Besucher zurückgelegt hat, um auf die aktuelle Webseite zu gelangen.
Wenn es um Breadcrumbs im Webdesign geht, empfehlen wir, sich dieser Vielfalt mit Vorsicht zu nähern. Besucher neigen dazu, von einer Seite zur anderen zu springen, was zu einem chaotischen und wenig hilfreichen Breadcrumb-Pfad führen kann. Die meisten Webbrowser bieten auch eine Zurück- Schaltfläche, sodass Ihre pfadbasierten Breadcrumbs möglicherweise wenig zum Besuchererlebnis beitragen.
3. Attributbasierte Brotkrumen
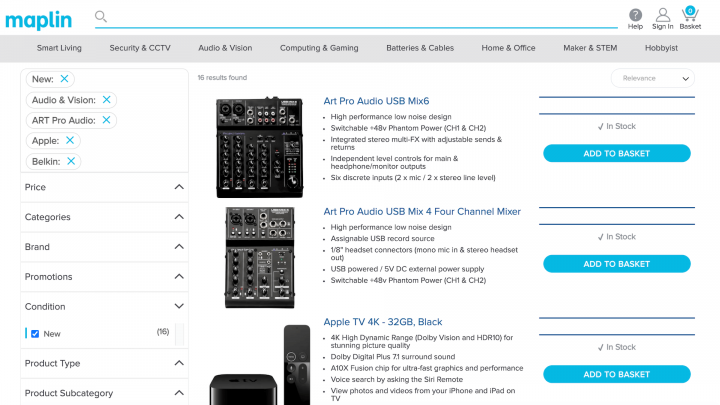
Attributbasierte Breadcrumbs zeigen alle Attribute an, die der Verbraucher ausgewählt hat. E-Commerce-Websites verwenden häufig attributbasierte Breadcrumbs, um Besuchern zu helfen, zu verstehen, wie sie zum aktuellen Produkt gelangt sind:

Attributbasierte Breadcrumbs können dem Besucher auch helfen, alternative Inhalte zu erkunden, die mit den ausgewählten Attributen übereinstimmen. Zum Beispiel könnte der Kunde Produkte erkunden, die dem Attribut „Stiefel“ oder „Größe 5“ (oder beidem) entsprechen. Dies kann dazu beitragen, Conversions zu steigern und Ihren Umsatz zu maximieren.
4 Best Design Practices für Breadcrumbs
Unabhängig davon, für welche Art von Breadcrumb-Trails Sie sich entscheiden, gibt es einige Best Practices, die Sie implementieren können, um sicherzustellen, dass sie effektiv sind. Hier sind vier Best Practices, die Sie beim Erstellen Ihrer Breadcrumbs beachten sollten.
1. Ersetzen Sie nicht Ihre primären Navigationsmenüs
Breadcrumbs sind eine Art sekundäres Navigationsschema. Obwohl jede Website anders ist, ist es im Allgemeinen eine schlechte Idee, alle Ihre primären Navigationsmenüs durch Breadcrumbs zu ersetzen.
Denken Sie daran, dass nicht alle Besucherfahrten geordnet – oder logisch sind! Wenn Sie alle Ihre primären Navigationsmenüs durch Breadcrumbs ersetzen, haben Ihre Besucher möglicherweise Schwierigkeiten, zwischen nicht verwandten Inhalten zu wechseln.
Besucher können auch auf eine Seite gelangen, ohne in der erwarteten Hierarchie zu navigieren, beispielsweise über Google-Suchergebnisse. Für Besucher ohne Kontext bieten Breadcrumbs möglicherweise wenig Wert und können sogar verwirrend sein.
Wenn es um Breadcrumbs im Webdesign geht, sollten Sie sie als zusätzliches Feature betrachten, das die Navigation unterstützt. Indem Sie sowohl primäre als auch sekundäre Navigationsschemata bereitstellen, können Sie Besuchern die Freiheit geben, Ihre Website hierarchisch oder nicht hierarchisch zu durchsuchen.
2. Halten Sie Ihre Titel konsistent
Um Verwirrung zu vermeiden, ist es eine gute Idee, bei Ihren Seiten- und Breadcrumb-Titeln konsistent zu bleiben. Dies ist besonders wichtig, wenn Sie für SEO-Zwecke auf bestimmte Keywords abzielen.
Die einzige Ausnahme ist, wenn ein Breadcrumb-Trail sich wiederholende Schlüsselwörter oder Phrasen enthält. Suchmaschinen können diese Wiederholung als Überoptimierung interpretieren und Sie mit einer SEO-Strafe bestrafen. Sie können auch den Titel der aktuellen Seite in Ihren Breadcrumb-Pfad aufnehmen. Um Verwirrung zu vermeiden, ist es jedoch wichtig, anstelle eines anklickbaren Links für den Titel der aktuellen Seite Nur-Text zu verwenden.
Wenn Sie Yoast SEO verwenden, können Sie den Text anpassen, der als Teil Ihrer Breadcrumbs angezeigt wird. Dazu gehört das Hinzufügen von Ankertext sowie ein Präfix für den Breadcrumb-Pfad:

Sie können auch die Taxonomie ändern, die zum Erstellen Ihrer Breadcrumb-Pfade verwendet wird. Alle von Ihnen vorgenommenen Anpassungen werden im Breadcrumbs-Widget von Elementor widergespiegelt.
3. Folgen Sie Breadcrumbs in Webdesign Best Practices
Bei der Gestaltung Ihrer Breadcrumbs ist es wichtig, Best Practices für das Design zu befolgen. Dies wird Besuchern helfen, erfolgreich mit Ihren Breadcrumbs zu interagieren.
Normalerweise verwenden Websitebesitzer das Größer-als-Symbol (>), um Hyperlinks in einem Breadcrumb-Pfad zu trennen. Dieses Symbol deutet jedoch auf eine Eltern-Kind-Beziehung hin, und insbesondere pfadbasierte Breadcrumbs funktionieren nicht unbedingt so. Wenn es um Breadcrumbs im Webdesign geht, besteht auch die Möglichkeit, dass das Symbol > mit der Grafik Ihrer Website kollidiert.
Yoast SEO-Benutzer können das Trennzeichen ändern, indem sie zu SEO > Suchdarstellung > Breadcrumbs- Menü navigieren. Dort können Sie jedes beliebige Zeichen eingeben. Zu den gängigen Optionen gehören nach rechts zeigende Pfeile ( → ), rechtwinklige Anführungszeichen ( » ) und Schrägstriche ( / ).
Größe und Polsterung sind weitere wichtige Designüberlegungen. Aus Sicht der Benutzerfreundlichkeit ist es entscheidend, dass zwischen den Links in Ihren Breadcrumb-Trails genügend Platz vorhanden ist. Als sekundärer Navigationsmechanismus ist es jedoch auch wichtig, dass Ihre Breadcrumb-Pfade nicht vom primären Navigationsmenü ablenken:


Sie können Elementor verwenden, um diesen heiklen Balanceakt zu erreichen. Um die Größe und den Stil eines Bildschirmelements zu ändern, wählen Sie es einfach auf der Leinwand aus und verbringen Sie dann einige Zeit damit, die Registerkarte Stil von Elementor zu erkunden.
4. Verwenden Sie eine konsistente Breadcrumb-Platzierung
Normalerweise werden Breadcrumb-Pfade in der oberen Hälfte der Seite angezeigt. Wenn Sie ein horizontales Navigationsmenü verwenden, werden Breadcrumbs normalerweise direkt darunter positioniert.
Wenn Sie diese Designkonventionen befolgen, sollten Besucher keine Probleme haben, Ihre Breadcrumbs zu finden. Wenn Ihr Breadcrumb-Trail prominent oben auf der Seite angezeigt wird, hilft es dem Besucher auch, sich sofort zu orientieren. Wenn Sie das Breadcrumbs-Widget von Elementor verwenden, können Sie dieses Widget mit dem Drag-and-Drop-Builder an einer beliebigen Stelle auf dem Bildschirm positionieren.
Beim Positionieren Ihrer Semmelbrösel ist Konsistenz der Schlüssel. Das Anzeigen von Breadcrumbs an verschiedenen Stellen auf Ihrer Website wird die Besucher nur verwirren und frustrieren und sich negativ auf ihre Erfahrung auswirken.
Verbessern Sie die Benutzererfahrung mit Breadcrumbs
Die Veröffentlichung vieler großartiger Inhalte ist für den Betrieb einer erfolgreichen Website unerlässlich. Wenn Ihre Website jedoch wächst, kann die Navigation schwierig werden. Dies gilt insbesondere für E-Commerce-Sites, die oft über komplexe Hierarchien verfügen, die aus mehreren Produktkategorien bestehen.
Breadcrumbs können Besuchern helfen, erfolgreicher auf Ihrer Website zu navigieren. Sie können Kunden auch zum Surfen anregen und einen Schub für die Suchmaschinenoptimierung (SEO) liefern. Wenn Sie Elementor und Yoast SEO verwenden, können Sie jeder Seite oder jedem Beitrag Breadcrumbs hinzufügen und sie so gestalten, dass sie perfekt zum Design Ihrer Website passen.
Haben Sie Fragen dazu, wie Sie die Navigation Ihrer Website mit Breadcrumbs verbessern können? Hinterlassen Sie uns unten einen Kommentar!
