Elementor Team schreibt: So erstellen Sie komplexe Websites und Webanwendungen mit dynamischen Inhalten
Veröffentlicht: 2020-11-13Über den Autor: Mati Horovitz, Full Stack Team Leader @ Elementor
Mati lebt und atmet Code und Technologie, schreibt gerne Beiträge in seinem Blog und beantwortet Fragen bei Quora.
Elementor hat sich zum Top-Website-Builder in WordPress entwickelt, aber die wenig bekannte Wahrheit ist, dass Sie damit viel mehr als nur Websites erstellen können. Tatsächlich können Sie damit komplexere und fortschrittlichere Websites und sogar vollständige Webanwendungen erstellen.
Korrekt! Mit den unzähligen Funktionen von Elementor und seiner Flexibilität bei der Integration mit anderer Software werden Sie nicht mehr daran gehindert, Ihrer Kreativität freien Lauf zu lassen. Sie können damit Probleme auf einzigartige und fallspezifische Weise lösen und andere Anwendungen integrieren, um das gewünschte Ergebnis zu erzielen.
In diesem Artikel bieten wir ein reales Beispiel dafür, wie Elementor dem Customer Experience-Team in Elementor geholfen hat, anspruchsvolle Apps zu ersetzen. So konnten wir eine organisatorische Herausforderung prägnant und mit deutlich weniger Ressourcen- und Personaleinsatz lösen. Die von uns erstellte Lösung unterscheidet sich von einem durchschnittlichen Website-Build darin, dass der Benutzer mit der Benutzeroberfläche interagiert und sie nicht nur liest.
Aber lassen Sie uns zunächst das Problem definieren, mit dem wir konfrontiert waren.
Eine Herausforderung bei der Anwendungsentwicklung
Vor einem Jahr mussten wir ein Problem lösen: Finden Sie heraus, wie Sie Bewerber überprüfen können, die in unserer Supportabteilung arbeiten möchten.
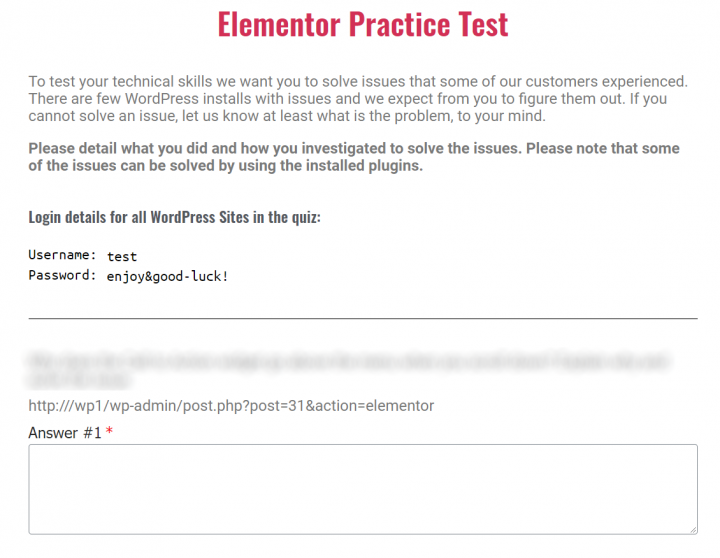
Wir wollten, dass sie WordPress-bezogene Fragen beantworten. Um diese Bewerber zu testen, mussten wir ihnen im Wesentlichen eine Website mit Fehlern zur Verfügung stellen, die sie beheben mussten, um ihr Verständnis und ihr Wissen über WordPress und seine verschiedenen Fehler zu zeigen.
Außerdem mussten wir diese fehlerbehaftete Website mit einem Testformular synchronisieren, das der Antragsteller erhalten hat.
Der gesamte Prozess des Mitarbeiterscreenings umfasste:
- Bei erfolgreicher Bewerbung schickt unsere Personalabteilung einen Test an den Bewerber.
- Der Test umfasst Fragen und Links zu bestimmten Websites mit bestimmten Fehlern.
- Der Bewerber schreibt dann die Antwort in das Antwortfeld auf dem Test.
- Die Antworten werden zur Überprüfung durch unser Team an eine Google Tabellen-Datei gesendet.
Um diesen Prozess zu ermöglichen, mussten wir verschiedene Anwendungen kombinieren und integrieren.
Die Lösung: Integration von 4 erweiterten Elementor-Funktionen
Um eine interaktive Lösung für Mitarbeitertests zu erstellen, mussten mehrere Funktionen von Elementor kreativ genutzt werden, um eine Testseite zu erstellen.

Um unseren Test zu erstellen, haben wir die folgenden Elementor-Funktionen verwendet:
- Theme Builder – um schnell eine neue Testseite einzurichten
- Form Builder – zum Einreichen und Versenden von Antworten zur Überprüfung
- Dynamischer Inhalt – um den Test mit Fragen zu füllen
- Aktionen nach dem Absenden (in Elementor-Formularen) – um die Antworten an Google Sheets zu senden und zu speichern
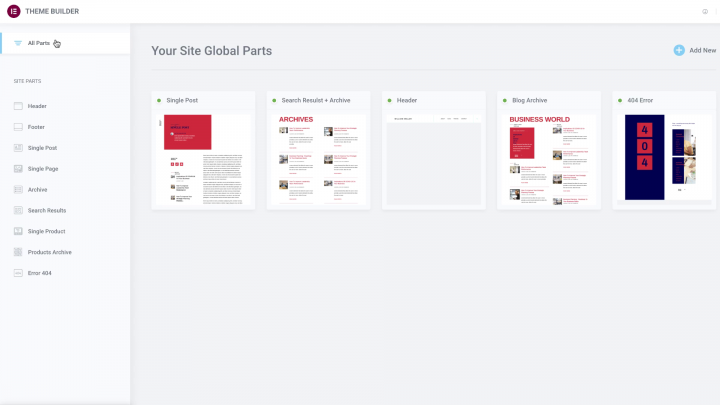
1. Theme-Builder

Das Testseitenlayout wurde mit dem Theme Builder von Elementor als einzelne Vorlage erstellt, die den Test als Formular mit dynamischem Inhalt zeichnet.
Dies ermöglichte es der Personalabteilung, sehr einfach eine neue Testseite (einen benutzerdefinierten Beitragstyp, den wir in WordPress erstellt haben) einzurichten und bei Bedarf an den Bewerber zu senden.
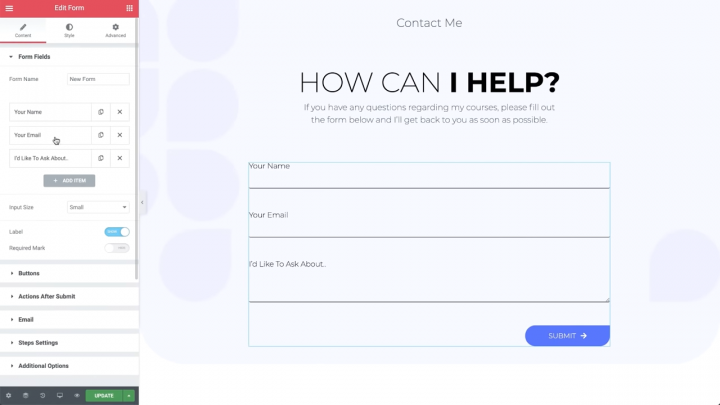
2. Formular-Widget

Wir haben das Formular-Widget von Elementor verwendet, um sicherzustellen, dass unsere Kandidaten ihre Antworten effektiv kommunizieren können. Das übermittelte Formular wurde später in Google Sheets extrahiert.
3. Dynamischer Inhalt

Wir haben Digital Ocean verwendet – ein Unternehmen, das Entwicklern Cloud-Dienste bereitstellt, die ihnen helfen, Anwendungen bereitzustellen und zu skalieren, die gleichzeitig auf mehreren Servern ausgeführt werden, um einen Server mit 5 verschiedenen Website-Setups zu erstellen, die jeweils einen einzigartigen Fehler enthalten. Wir haben dann einen Snapshot des Servers gemacht, der es uns ermöglichte, ihn nach Belieben (nach jedem Test) vollständig wiederherzustellen.
Um dies zu erweitern: Wenn ein neuer Test erstellt wird, fordert er Digital Ocean über eine API-Anfrage auf, den Snapshot zu verwenden, um den Server zu erstellen, der die 5 fehlerhaften Websites enthält. Anschließend wird die Server-IP-Adresse an Elementor zurückgesendet und mithilfe dynamischer Inhalte in den Test integriert. Auf diese Weise hat jede Frage einen direkten Link zu der Seite mit dem Fehler.
4. Aktionen nach dem Absenden

Nachdem der Bewerber den Test ausgefüllt hat, reicht er ihn ein. Der eingereichte Test mit den Antworten wird dann zur Überprüfung an Google Sheets gesendet.
Erstellen Sie komplexe Websites mit Elementor und dynamischen Inhalten
Bei den meisten SaaS-Tools sind Sie durch die Optionen eingeschränkt, die die Software für Sie erstellt hat. Sie sind sozusagen darauf beschränkt, in einem Kasten zu denken – oder genauer gesagt – innerhalb eines Regelwerks zu handeln.
Das Schöne an einer Open-Source-Plattform ist, dass Sie sie auf Ihre eigenen Bedürfnisse erweitern können. Sie können über den Tellerrand schauen und Ihrer Kreativität freien Lauf lassen.
So ist es auch bei Elementor. Hier haben wir zusätzlich zu den Tools von Elementor nicht nur Google Sheets, sondern auch eine ausgeklügelte Servererstellungs-Engine – Digital Ocean – problemlos integriert.
Die Möglichkeit, Elementor-Tools zu kombinieren, bietet Ihnen die Flexibilität, einzigartige Probleme zu lösen, und die Möglichkeit, komplexe Websites schnell, einfach und ohne unnötige Kosten zu erstellen.
Haben Sie Elementor außerhalb des Rahmens eines einfachen „Website-Builders“ verwendet? Lass es uns in den Kommentaren wissen.
