Echtes Gespräch: E-Commerce-PWAs und die Herausforderungen beim Erstellen einer
Veröffentlicht: 2022-03-02Im Jahr 2016 erreichte der E-Commerce einen wichtigen Meilenstein: Mobilgeräte überholten Desktops und Laptops als beliebteste Art, im Internet zu surfen.
Online-Shops konnten ihre mobilen Benutzer nicht länger als Nebensache behandeln. Heutzutage ist das mobile Erlebnis der wichtigste Aspekt von E-Commerce-Websites.
Online-Shops reagierten auf diesen Wandel, indem sie ihre Websites responsiv gestalteten, d. h. sie passten sich automatisch an die kleineren Bildschirme mobiler Geräte an.
Viele Geschäfte haben auch ihre eigenen nativen Apps für Mobilgeräte entwickelt, da native Apps über Offline-Funktionalität verfügen und schneller sind als reaktionsschnelle Websites. Geschwindigkeit ist für das mobile Erlebnis besonders wichtig – laut Google verlassen 53 % der mobilen Nutzer eine Seite, wenn das Laden länger als drei Sekunden dauert.
Ein weiterer Vorteil für native Apps? Benutzer können ein Symbol für sie auf ihrem Startbildschirm installieren, wodurch Ihre Marke in Erinnerung bleibt und mehr Umsatz für Ihr Geschäft generiert wird.
Aber auch native Apps haben Probleme. Zum einen sind sie unbequem. Benutzer müssen sie auf einer Vertriebsplattform wie dem Apple App Store oder Google Play suchen und sie dann herunterladen, um sie zu verwenden.
Was ist eine PWA?
Als Lösung für diese Probleme haben sich Progressive Web Applications (PWAs) herauskristallisiert.
PWAs fungieren als Kombination aus responsiven Websites und nativen Apps. Wie eine native App sind sie schnell, haben Offline-Funktionalität und können als Startbildschirmsymbol eingerichtet werden. Aber im Gegensatz zu einer nativen App müssen sie nicht aus einem App Store heruntergeladen werden. Auf PWAs kann zugegriffen werden, indem Sie einfach auf einen Link klicken oder eine URL in die Adressleiste Ihres Browsers eingeben, genau wie bei jeder anderen Website.
Sind Sie daran interessiert, eine PWA für Ihren Online-Shop zu erstellen? Sie sollten sich darüber im Klaren sein, dass es sich um einen sehr komplexen und kostspieligen Prozess handelt, der eine Koordination zwischen Ingenieurteams und mehreren Technologieanbietern erfordert. Die Vorabkosten können je nach Komplexität des Builds zwischen 250.000 und über 1.000.000 US-Dollar und zusätzlich je nach Anbieter 3.000 bis über 10.000 US-Dollar an monatlichen Abonnementgebühren betragen.
Im Folgenden beschreiben wir alles, was zum Erstellen einer PWA erforderlich ist.
Erforderliche Technologien zum Erstellen von PWAs
Angesichts der fortschrittlichen Fähigkeiten von PWAs sollte es nicht überraschen, dass ihre Entwicklung schwierig und zeitaufwändig sein kann. An diesem Prozess sind viele verschiedene Technologien beteiligt, und E-Commerce-Händler müssen Experten für jede dieser Technologien finden und müssen oft mehrere Anbieter beauftragen, um ihre PWA zu erstellen.
Konkret bilden die folgenden acht Technologien die Grundlage von PWAs:
1. Kopfloses PIM/OMS
Jeder Onlineshop benötigt ein Product Information Management (PIM) System oder Order Management System (OMS). Dies dient als Backend Ihrer Website, mit dem Sie Ihre Angebote bearbeiten und Ihre Bestände, Bestellungen und Lieferungen in Echtzeit verfolgen können.
Um eine PWA zu erstellen, muss Ihr PIM oder OMS auch Headless sein, was bedeutet, dass Sie es mit einem separaten System für Ihre Frontend-/Benutzererfahrung verbinden können.
Glücklicherweise haben beliebte PIM- und OMS-Plattformen in die Kompatibilität ihrer Systeme mit Headless Commerce investiert. Shopify, BigCommerce und Magento verfügen über robuste Anwendungsprogrammierschnittstellen (APIs), mit denen Sie ihre Technologie mit einem anderen System verbinden können.
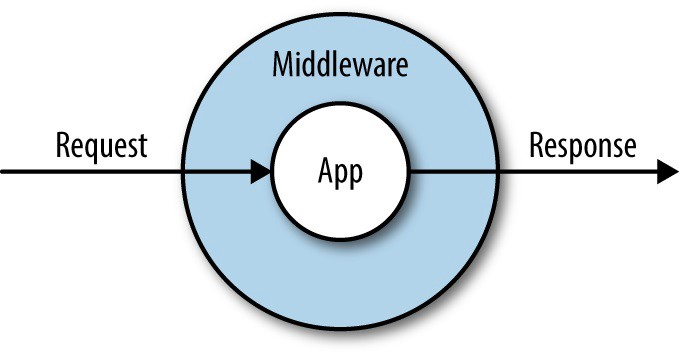
2. Middleware-Schicht
Eine Middleware-Schicht wird benötigt, um Daten von Ihrem E-Commerce-Backend an Ihre Frontend-Storefront und umgekehrt zu senden.
Die von Shopify, BigCommerce usw. bereitgestellten APIs sind im Wesentlichen Umrisse, die Ihren Entwicklern mitteilen, wie sie ihre Plattform in eine andere integrieren können. Middleware ist die Software, die mit der API zusammenarbeitet, um die Kommunikation zwischen zwei Plattformen zu erleichtern.

3. CDN
Wie oben erwähnt, ist Geschwindigkeit alles, wenn es um PWAs geht. Mobile Benutzer werden eine schlechte Leistung einfach nicht tolerieren.
Die physische Entfernung spielt eine Schlüsselrolle bei der Website-Geschwindigkeit. Je weiter ein Benutzer von einem Ihrer Server entfernt ist, desto länger dauert es, bis Elemente auf Ihrer Website für ihn geladen sind.

Content Delivery Networks (CDNs) wie Fastly unterhalten Dutzende von Servern und Rechenzentren, die auf der ganzen Welt verteilt sind. Ladenbesitzer können gegen eine wiederkehrende Gebühr auf die Infrastruktur eines CDN zugreifen, um die Geschwindigkeit ihrer Website zu verbessern.
4. SSR
Serverseitiges Rendering (SSR) ist eine weitere Technik, die verwendet wird, um die Leistung von PWAs zu verbessern.
Mit SSR werden Seiten vollständig auf dem Server gerendert und dann an den Browser des Benutzers gesendet, was zu einer schnelleren Seitenladezeit und einer verbesserten Benutzererfahrung führt.
SSR hat auch Vorteile der Suchmaschinenoptimierung (SEO). Suchmaschinen können Apps, die im Browser des Benutzers gerendert werden, nicht effektiv indizieren (dies wird auch als clientseitiges Rendering oder CSR bezeichnet), aber sie haben kein Problem mit SSR. Die schnellen Ladezeiten helfen auch der Suchmaschinenoptimierung, da sie Besucher dazu ermutigen, auf Ihrer Website zu bleiben, anstatt sich zurückzuziehen. Wenn Sie die durchschnittliche Zeit erhöhen, die Besucher auf Ihrer Website verbringen, verbessern Sie Ihre Position in den Suchergebnissen.
Es ist unmöglich, die Bedeutung von SEO zu überschätzen. 43 Prozent des Traffics auf E-Commerce-Websites stammen aus der organischen Suche – das ist viel mehr als aus jeder anderen Quelle. Tatsächlich ist es mehr als direkter Traffic (20 %), bezahlte Suchanzeigen (18 %) und E-Mail-Marketing (4 %) zusammen.
Ohne hohe Platzierungen in den Suchergebnissen erhält Ihr Geschäft möglicherweise nicht die Menge an Verkehr, die es zum Überleben benötigt. SSR erhöht Ihre Geschwindigkeit, verbessert Ihre Suchrankings und erhöht den Traffic zu Ihrem Geschäft.
5. Servicemitarbeiter
Der Service Worker ist ein Skript, das einen Cache erstellt und dann bei Bedarf Ressourcen aus diesem Cache abruft. Es läuft im Hintergrund eines Browsers, getrennt von der Seite – so können PWAs auch ohne Internetverbindung funktionieren.
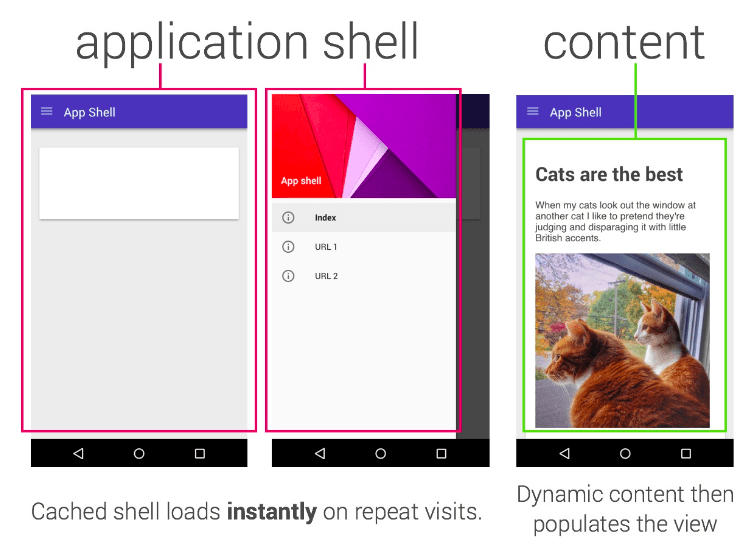
6. Anwendungs-Shell
Der vom Dienstmitarbeiter erstellte Cache ermöglicht Ihnen auch die Verwendung einer Anwendungsshell, bei der es sich um den minimalen Code handelt, der für die Benutzeroberfläche der PWA erforderlich ist. Die Anwendungs-Shell macht Ihre PWA schneller, da statische Inhalte zwischengespeichert und bereitgehalten werden, sodass nur dynamische Inhalte geladen werden müssen.

7. Web-App-Manifest
Eine bestimmte Menge an Informationen ist erforderlich, damit der Browser weiß, was zu tun ist, wenn der Benutzer auf das Startbildschirmsymbol Ihrer PWA klickt. Das Web-App-Manifest stellt diese Informationen bereit, die einen Link zum Symbolbild Ihrer PWA sowie den Link zu Ihrer PWA selbst enthalten.
8. Schaufenster
Schließlich müssen Sie eine Storefront mit dem React- oder Vue-Framework für Ihre PWA individuell codieren. Hier interagieren Benutzer tatsächlich mit Ihrer Website, was die Entwicklung besonders wichtig, zeitintensiv und kostspielig macht.
Sie können es sich einfach nicht leisten, an diesem Aspekt Ihrer App zu sparen. Ein unattraktives oder schwer zu navigierendes Design führt dazu, dass Sie potenzielle Verkäufe verpassen und Besucher zu Ihren Mitbewerbern ablenken.
Das Endergebnis
Die herkömmliche Methode zur Entwicklung von PWAs ist für kleine und mittlere Unternehmen möglicherweise nicht praktikabel.
Um dies intern zu tun, müssten Sie für viele weitere Arbeitsstunden Ihrer Entwickler bezahlen. Außerdem verfügen Ihre aktuellen Entwickler möglicherweise nicht über die erforderlichen Fähigkeiten zum Erstellen einer PWA. In diesem Fall müssten Sie Ihrer Gehaltsliste neue, hochqualifizierte Arbeitskräfte hinzufügen. Können Sie sich das leisten?
Eine weitere Möglichkeit besteht darin, einige oder alle dieser Entwicklungsaufgaben an Drittanbieter auszulagern. Aber das ist wieder ein ziemlicher Aufwand. Und zusätzlich zu den Kosten für die Erstellung einer PWA müssen Sie bedenken, dass Sie im Laufe der Zeit auch viel Wartung und Verwaltung bezahlen müssen.
Es führt kein Weg daran vorbei – die Entwicklung einer PWA auf herkömmliche Weise würde Sie wirklich kosten.
Adam Ritchie ist ein freiberuflicher Autor aus Silver Spring, Maryland. Derzeit schreibt er für Shogun, und zu seinen früheren Kunden zählen Groupon, Clutch und New Theory.
