So entwerfen Sie kugelsichere CTA-Buttons in E-Mails
Veröffentlicht: 2018-03-20In diesem Artikel
Bulletproof CTA-Buttons sind so konzipiert, dass sie in allen Posteingängen perfekt gerendert werden und egal was angezeigt wird . Folgen Sie uns in einem praktischen Tutorial , um Ihre eigenen kugelsicheren E-Mails zu erstellen.
Im heutigen Workshop konzentrieren wir uns auf ein zentrales Gestaltungselement einer E-Mail von Skillcrush: den kugelsicheren CTA-Button . Aber zuerst, was bedeutet kugelsicher ? Es ist ein Begriff, der von E-Mail-Profis für eine in HTML geschriebene CTA-Schaltfläche verwendet wird, die in allen Posteingängen gerendert wird. Da es sich um HTML-Code und nicht um ein Bild handelt, wird die CTA-Schaltfläche immer angezeigt, egal was passiert .
Nachdem wir nun wissen, was ein kugelsicherer Knopf ist, besteht der nächste Schritt darin, herauszufinden: Wie gestalten wir einen? Und hier kann es für manche etwas knifflig sein. Sie können entweder eine Standard-CTA-Schaltfläche kugelsicher machen, indem Sie ein paar Zeilen HTML-Code hinzufügen, oder überprüfen, ob der von Ihnen verwendete E-Mail-Editor kugelsichere Schaltflächen generiert (und dass diese Schaltflächen nicht einfach nur Bilder sind). Wir werden uns ansehen, wie Sie mit dem BEE-E-Mail-Editor einen kugelsicheren Button entwerfen.
So sollte ein kugelsicherer CTA-Button aussehen
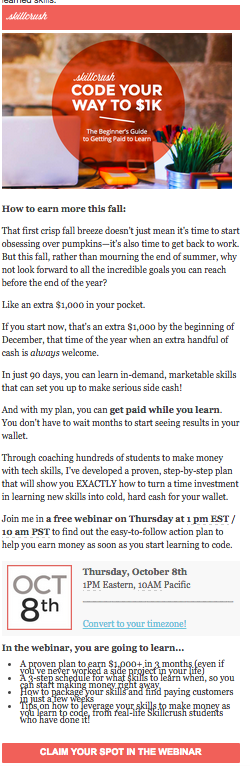
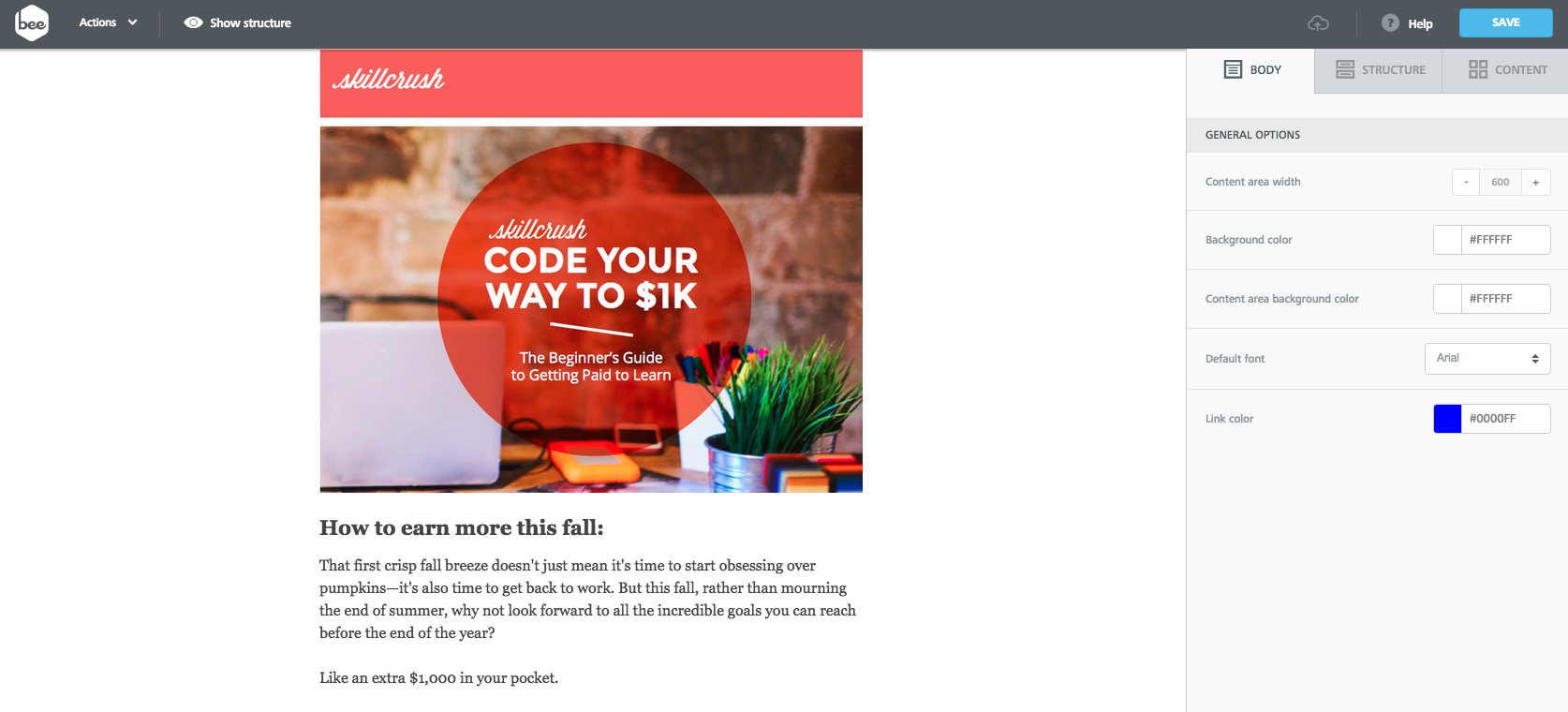
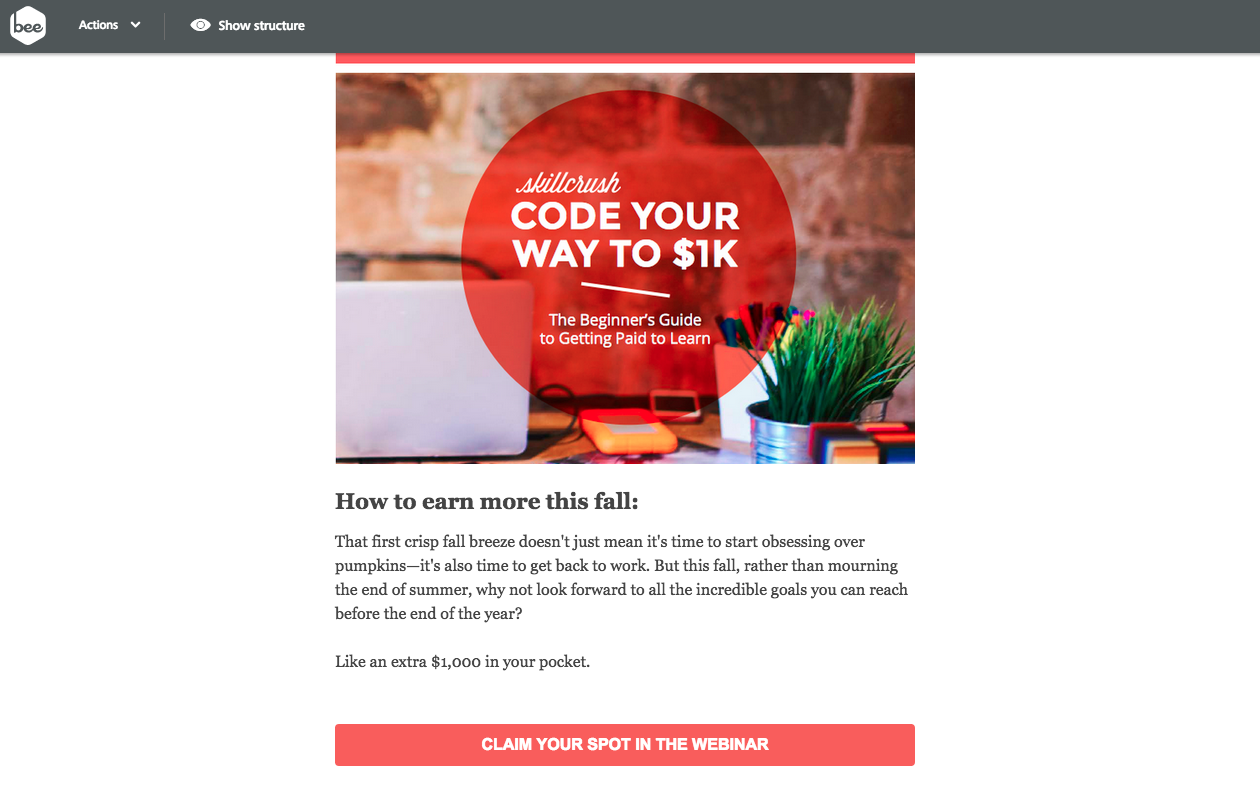
Beginnen wir mit einem Blick auf die kugelsichere CTA-Schaltfläche aus einer Skillcrush-E-Mail . Als Referenz hier die vollständige E-Mail:

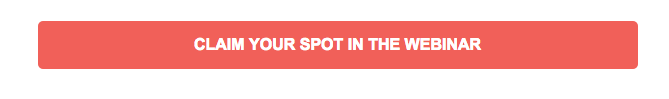
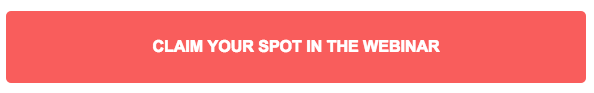
Und hier ist eine Nahaufnahme ihres einzigartigen Call-to-Action-Buttons:

Es ist eine erfrischende Abwechslung zum typischen „Webinar-Blau“-Button, den wir oft sehen, wie dieser:

Beachten Sie, wie Skillcrush für seinen CTA-Button intelligente Designtaktiken verwendet, die wiederum seine moderne, feminine und sympathische Marke widerspiegeln:
- Der Button ist markentypisch pink mit hellweißem Text
- Es hat die volle Breite der E-Mail und hat keinen sperrigen Umriss (wie der schwarze um die Schaltfläche „Jetzt registrieren“), der ein leichtes, modernes Gefühl hervorruft
- „Claim your spot“, mit der Verwendung eines Personalpronomens „your“, hat einen zugänglichen , freundlichen Ton und weist die Leser dennoch zum Handeln an
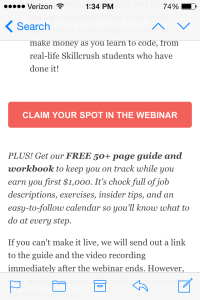
Das vielleicht wichtigste Designmerkmal der CTA-Schaltfläche ist jedoch, dass sie kugelsicher ist , was bedeutet, dass die Schaltfläche in HTML geschrieben ist, damit sie in allen Posteingängen vollständig gerendert wird. Wir können sehen, wie die Schaltfläche auch bei ausgeschalteten Bildern auf dem iPhone angezeigt wird:

Lassen Sie uns nun viel mehr praktische Erfahrungen machen und sehen, wie Sie selbst einen kugelsicheren CTA-Button entwerfen und den Skillcrush-CTA-Button neu erstellen können. Wir verwenden den BEE-E-Mail-Editor, der kugelsichere CTA-Buttons generiert.
Videoübersicht: So entwerfen Sie eine kugelsichere CTA-Schaltfläche
Als schnellen Überblick hier unser Video-Tutorial zur Gestaltung des kugelsicheren CTA-Buttons aus der Skillcrush-E-Mail im BEE-E-Mail-Editor:
[post_video_embed url=“https://www.youtube.com/embed/x5NiClm8iLA“ height=““ width=““]
Eine Schritt-für-Schritt-Anleitung im BEE-Editor
Sehen wir uns an, wie Sie im BEE-Editor auf einfache Weise eine hervorragende CTA-Schaltfläche erstellen können, in der Breite, Rahmenradius, Rahmenfarbe, Auffüllung sowie Farb- und Textstil vollständig angepasst werden können.

Für den Anfang haben wir uns ein paar Minuten Zeit genommen, um den oberen Teil von Skillcrushs E-Mail neu zu erstellen und eine einfache einspaltige Vorlage mit dem Header-Bild und dem Intro-Inhalt zu füllen. Jetzt erstellen wir unseren Button!
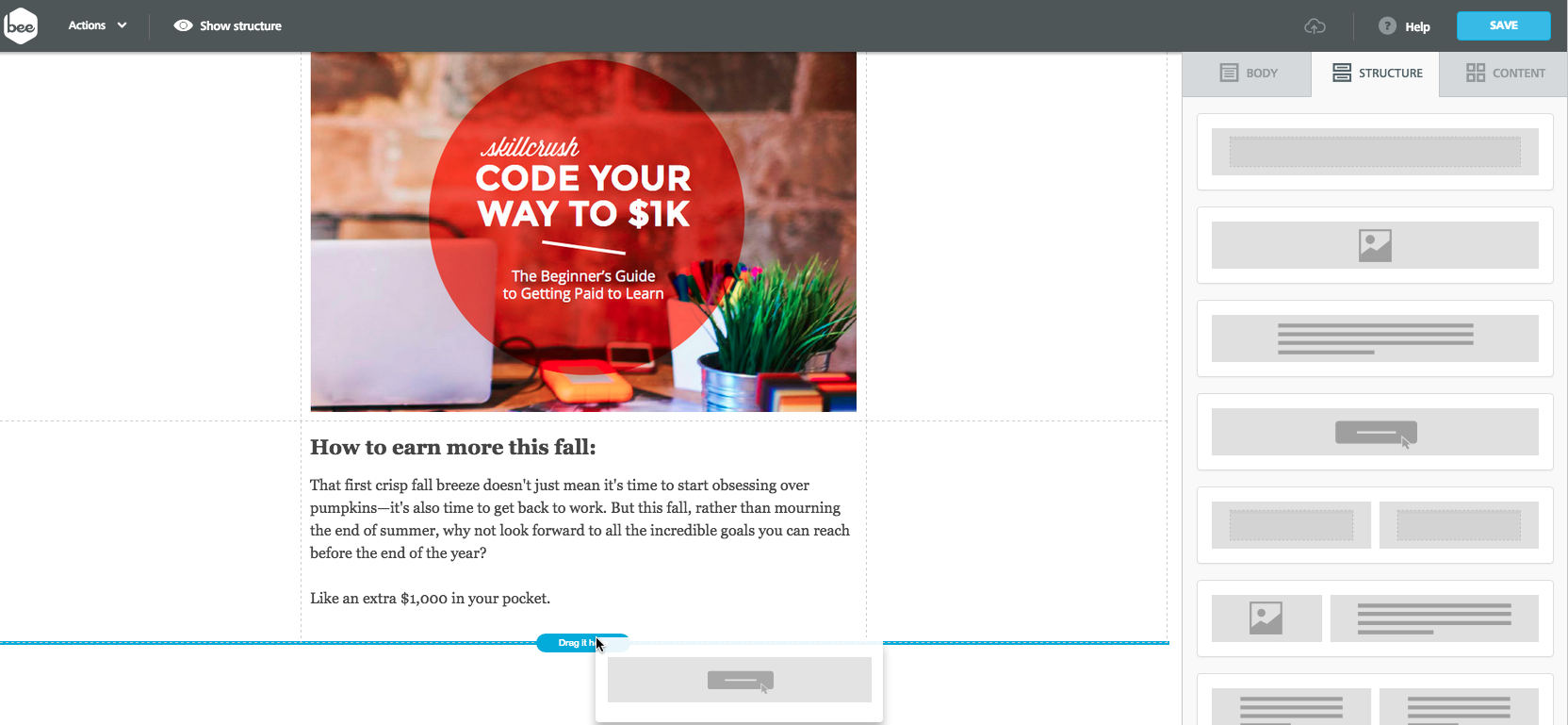
Drüben im Strukturmenü auf der rechten Seite nehmen wir einen Schaltflächeninhaltsblock und ziehen ihn einfach in den Text unserer E-Mail.

Beachten Sie, dass die Standardschaltfläche blau, rechteckig und auf der Seite zentriert ist :

Aber es gibt viel, was wir tun können, um es anzupassen ! Um der Schaltfläche von Skillcrush zu entsprechen, müssen wir:
- Ändern Sie die Hintergrundfarbe
- Aktualisieren und gestalten Sie den Text
- Erhöhen Sie die Breite und passen Sie die Polsterung an
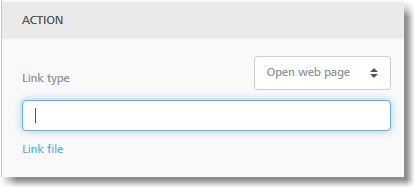
- Einen Link einfügen
Im Text unserer E-Mail klicken wir auf die Schaltflächenstruktur, um sie zu aktivieren, und beginnen dann mit unseren Anpassungen im Inhaltsmenü auf der rechten Seite.
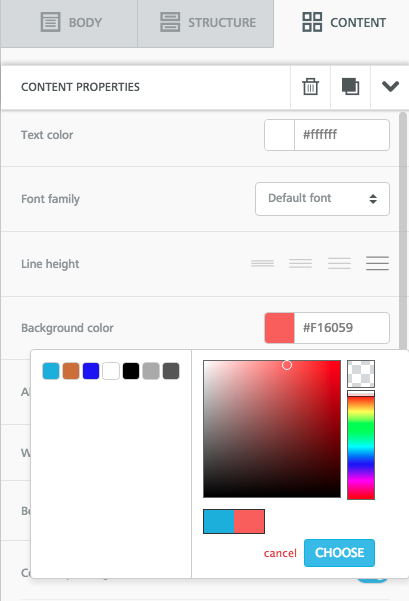
Knopffarbe
Zuerst setzen wir die Farbe der Schaltfläche auf Pink (#F16059 im hexadezimalen Format), um Skillcrush zu entsprechen.

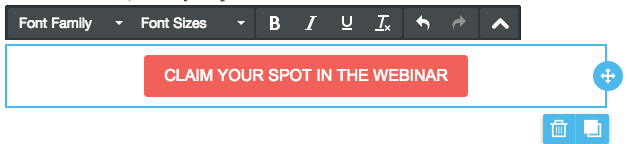
Anschließend aktualisieren wir den Text . Während der Eingabe wird die Schaltfläche automatisch erweitert, um unseren Inhalten gerecht zu werden:

Wir können unsere Standardschriftfarbe (weiß #ffffff), Schriftfamilie (Arial) und Schriftgröße (16px) beibehalten, aber wir machen unsere Nachricht fett (und achten Sie darauf, alle Großbuchstaben einzugeben).
Volle Tastenbreite
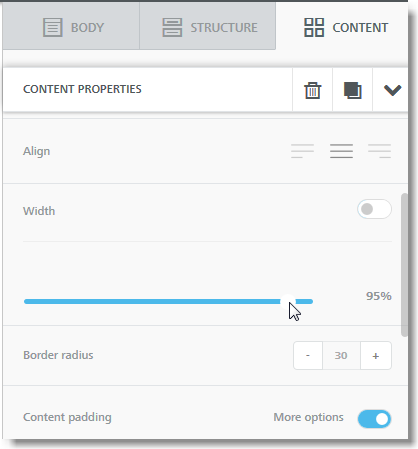
Es ist einfach, die Schaltfläche auf die volle Breite des E-Mail-Textes auszudehnen. Zurück im Menü Inhaltseigenschaften werden wir den Breitenschieberegler nach rechts auf bis zu 100 % anpassen. Aus gestalterischer Sicht ist die volle Breite sinnvoll : Sie spiegelt den Skillcrush-Header oben in der E-Mail wider, bietet eine ästhetisch ansprechende Balance und bietet mobilen Lesern mehr Platz zum Klicken.


Feinschliff
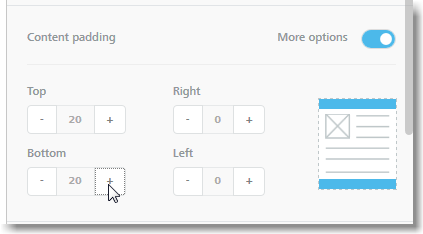
Unter Content Padding stellen wir sicher, dass oben und unten ein Padding von 5 px vorhanden ist. Lassen Sie sich auch einen Link auf die Schaltfläche einfügen erinnern: im gleichen Inhalt Menü Eigenschaften wir gearbeitet haben, blättern wir zum Aktions Abschnitt und fügen Sie in unserem Link.

Jetzt haben wir eine voll funktionsfähige kugelsichere CTA-Schaltfläche , identisch mit der Skillcrush-E-Mail! War das nicht einfach?

Wenn Sie die CTA-Schaltfläche weiter anpassen möchten, finden Sie hier einige zusätzliche Einstellungen für das Schaltflächendesign im BEE-Editor:
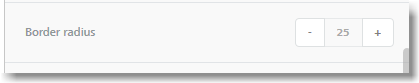
Grenzradius
Sie können den Randradius anpassen, um die Form Ihrer Schaltfläche zu ändern . Aus gestalterischer Sicht bedeuten rechteckige Elemente im Allgemeinen ein Gefühl von Traditionalismus, Zweckmäßigkeit und Ausgewogenheit, während runde Elemente als weicher und beruhigender wahrgenommen werden können.

Hier ist eine abgerundete Version unserer CTA-Schaltfläche, nachdem der Radius auf 25 px angepasst wurde:

Knopfpolsterung
Wir können die Schaltfläche auch höher (oder kürzer) machen: Stellen Sie sicher, dass die Schaltfläche "Weitere Optionen" im Abschnitt Inhaltsauffüllung aktiviert ist, und heben Sie die obere und untere Auffüllung an.

Hier ist unser Button mit einem oberen und unteren Padding von 20 px.

Grenzen
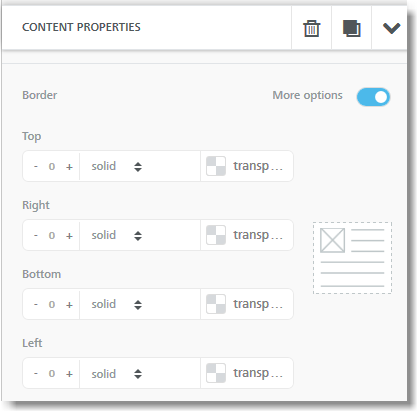
Eine weitere Anpassung, die wir vornehmen können, ist die Farbe und Breite des Rahmens der Schaltfläche , die Sie im BEE-Editor unter Inhaltseigenschaften finden. Beachten Sie, wie wir die Grenzen granular kontrollieren.

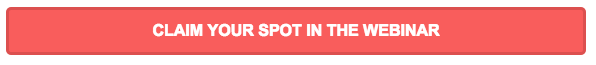
Der traditionelle „Jetzt registrieren“-Button, den wir uns zuvor angesehen haben, war von einer dünnen schwarzen Linie umgeben. In den Grenzeinstellungen im BEE - Editor können wir mit verschiedenen Farben und Dicken spielen. Ein dünner, heller Rand fügt etwas Tiefe hinzu:

Und ein etwas dickerer, dunklerer Rand ist stärker ausgeprägt, hat aber einen ähnlichen Effekt:

Der Wechsel zu einer völlig anderen Farbe beeinträchtigt in der Regel das helle, moderne Gefühl der Taste:

Aber eine Umrandung kann auch nützlich sein, um ein helles, luftiges und modernes Aussehen zu erhalten, wenn wir eine Hintergrundfarbe wie folgt weglassen :

Wie Sie sehen, könnten wir wahrscheinlich den ganzen Tag damit verbringen, einen CTA-Button im BEE-Editor anzupassen!
Unsere kugelsicheren CTA-Button-Designs zum Mitnehmen
Wenn Sie Ihre eigenen E-Mails entwerfen und Ihre kugelsichere CTA-Schaltfläche anpassen, sollten Sie Folgendes beachten:
- Auch die Buttons sollten markenkonform sein . Skillcrush zeigt hervorragend, wie ein gut gestalteter Button Ihre Marke widerspiegeln kann, damit Sie mit Ihrem Publikum in Kontakt treten können . Spielen Sie mit Farben und Stilen, um einen Look zu erzielen, der sowohl Ihrer Markenidentität als auch der Ästhetik Ihrer E-Mail entspricht. Der Knopf sollte Aufmerksamkeit erregen (es sollte offensichtlich sein, dass es sich um einen Knopf handelt), aber nicht wie ein wunder Daumen herausragen.
- Gleichen Sie die Größe Ihrer Schaltfläche aus. Größer ist nicht immer besser. Geben Sie Ihren Lesern nicht das Gefühl, dass Sie ihnen eine Forderung ins Gesicht schieben. Finden Sie ein Gleichgewicht, indem Sie Ihren Knopf breit machen, wenn er nicht zu groß ist, oder indem Sie ihn etwas höher machen, wenn er nicht zu breit ist. Denken Sie daran, dass Leser auf Mobilgeräten oder Tablets problemlos mit der Fingerspitze klicken können sollten.
- Inhalt nicht vergessen! „Registrieren“, „Mehr erfahren“, „Anmelden“ und ähnliche CTAs werden überstrapaziert. Überlegen Sie, wie Sie Ihre Botschaft so anpassen können, dass sie den Ton Ihrer Marke widerspiegelt. Achten Sie darauf, ein klares, direktes Aktionsverb zu verwenden – und seien Sie prägnant. Versuche es mit Personalpronomen wie „mein“ und „dein“, die deine Nachricht freundlich und ansprechend machen. Sie könnten versuchen: „Jetzt meinen Platz reservieren“ oder „Mein kostenloses Ticket sichern“.
- Die Platzierung ist der Schlüssel. Untersuchungen haben gezeigt, dass das Platzieren eines CTA-Buttons unterhalb des Fold die Klicks tatsächlich um 304% erhöht! Lassen Sie die Leser zuerst wissen, wofür sie sich anmelden – mit großartigen Texten und Bildern – und laden Sie sie dann zum Handeln ein. Skillcrush tut genau dies, indem er seinen CTA-Button zuletzt platziert.
- Seien Sie kugelsicher. Vor allem ist es wichtig, dass Ihre Schaltfläche gut aussieht und funktioniert, unabhängig vom Gerät oder E-Mail-Posteingang. Verwenden Sie immer HTML anstelle eines Bildes. Wir haben gesehen, dass im BEE-Editor alle Schaltflächen kugelsicher sind, sodass Sie sich keine Gedanken darüber machen müssen, wie sie gerendert werden!
Wir müssen uns fragen: Sind Ihre CTA-Buttons kugelsicher? Was halten Sie von unseren Tipps zur Knopfgestaltung? Teile deine Ideen und Gedanken in den Kommentaren unten!

