Design-Tipp: Effektive Header-Bilder erstellen
Veröffentlicht: 2020-01-22Header-Bilder sind oft das Erste, was Besucher auf Ihrer Website, Landingpage oder Marketingkampagne bemerken. Dies macht sie zu einem der wichtigsten Tools, um zu vermitteln, was Ihre Besucher über Ihre Website und Ihr Unternehmen wissen sollen. Lassen Sie sich von mir nicht täuschen, ich bin kein Designexperte. Ich habe jedoch mit unserem ansässigen Grafikdesign-Guru gesprochen, um mehr über den Prozess zu erfahren, den sie zum Erstellen effektiver Header-Bilder verwendet. Sie teilte Best Practices mit, wie Sie Text für verschiedene Anwendungsfälle einbinden, welche Bildtypen am besten funktionieren und wo Sie Bilder für Ihre Kampagnen finden.
Live-Text vs. Grafiktext
Zu Beginn ist es wichtig, über den Text nachzudenken, den Sie mit Ihrem Header-Bild verwenden möchten, falls vorhanden. Die meisten Kopfzeilenbilder enthalten Text auf eine von zwei Arten, entweder als Live-Text oder als in das Bild integrierter Grafiktext.
Was ist Live-Text?
Live-Text ist Text, der über einem Hintergrundbild hinzugefügt wird. In ShortStack können Sie diesen Text mithilfe eines Rich-Text- oder Text-Widgets hinzufügen. Zu den Vorteilen der Verwendung von Live-Text gehören:
Durchsuchbarkeit : Live-Text, der Ihrer Kampagne hinzugefügt wird, kann von Browsern durchsucht werden, was Ihrer Website zusätzliche SEO-Leistung verleiht;
Textreaktionsfähigkeit : Live-Text wird automatisch an die Breite des Geräts angepasst, von dem aus der Betrachter auf Ihre Kampagne zugreift; und
Bearbeitbarkeit : Live-Text kann einfach in Ihrem ShortStack Campaign Builder bearbeitet werden.
EINBLICK : Wir verwenden Live-Text in unseren Vorlagen aufgrund der Vorteile, die diese Option bietet.
Was ist grafischer Text?
Grafiktext ist Text, der Teil eines Bildes ist. Sie können ein Bild mit grafischem Text mit einem Designprogramm wie Photoshop oder einem Online-Tool wie Canva erstellen. Vorteile der Verwendung von grafischem Text sind:
Größere kreative Freiheit : Grafischer Text ermöglicht es Ihnen, beliebige Schriftarten zu verwenden und den Text nach Ihren Wünschen zu gestalten; und
Bildreaktionsfähigkeit : Abhängig von Ihrem Design kann die Verwendung von Grafiktext Ihnen mehr Flexibilität in Bezug auf die Bildreaktionsfähigkeit auf verschiedenen Bildschirmgrößen ermöglichen. Wenn Sie jedoch kleine Schrift in Ihrem Bild verwenden, kann dies die Lesbarkeit des Textes beeinträchtigen, wenn er auf mobilen Geräten verkleinert wird.

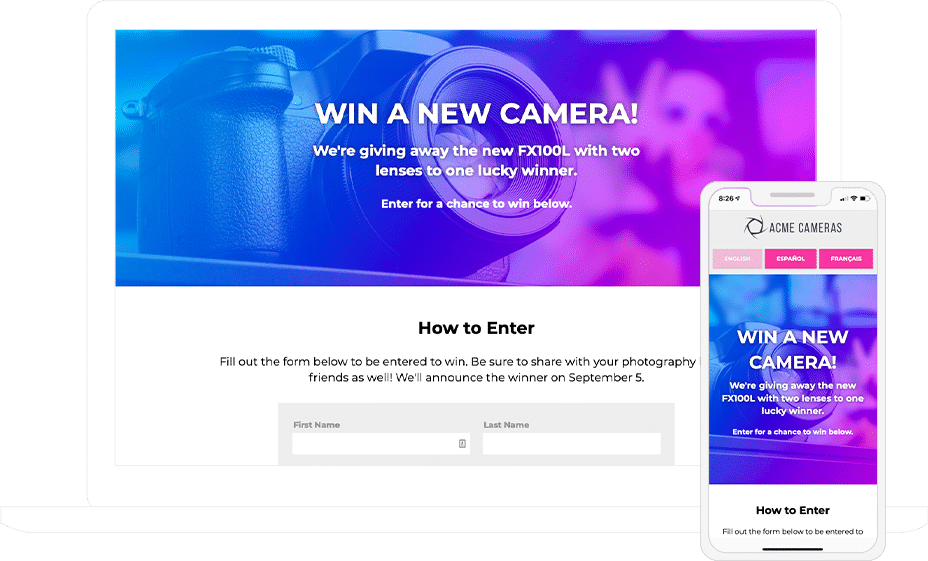
Dieser Kampagnenheader verwendet Live-Text, wodurch die Lesbarkeit auf Mobilgeräten verbessert wird.
Auswählen eines Bildes
Nachdem Sie festgelegt haben, welche Art von Text Sie verwenden möchten, ist es an der Zeit, zu entscheiden, welche Art von Bild Sie zur Ergänzung Ihres Textes verwenden möchten. Sie könnten erwägen, Folgendes zu verwenden:
Ein sich wiederholendes Muster : Dieser Bildtyp eignet sich hervorragend für die Reaktionsfähigkeit, da es keine Rolle spielt, wie breit das Bild ist, damit der gleiche Inhalt angezeigt wird.
Ein einfaches Bild : Ein Bild, das nicht „beschäftigt“ ist, eignet sich besser zum Überlagern von Text als eines mit zu viel los;
Ein Makrobild mit Bokeh-Effekt : Ein Makrobild ist eine Nahaufnahme des Motivs, und das Hinzufügen eines Bokeh-Effekts verwischt den Hintergrund des Bildes, wodurch der Fokus auf das Motiv Ihrer Kopfzeile gelegt wird.
Ein Bild, bei dem das Motiv auf eine Seite gelegt ist : Wenn das Motiv eines Bildes auf eine Seite gelegt wird, bleibt Platz für Text auf Breitbildschirmen, was die Lesbarkeit des Textes erhöht; oder
Ein Bild, das sich an die Hintergrundfarbe Ihrer Kampagne anpasst : Dieser Bildtyp eignet sich gut für Reaktionsschnelligkeit und Anzeigen von Kampagnen auf Mobilgeräten, da Sie sich beim Erstellen Ihres Bildes keine Gedanken über die Größe Ihrer Kampagne machen müssen.


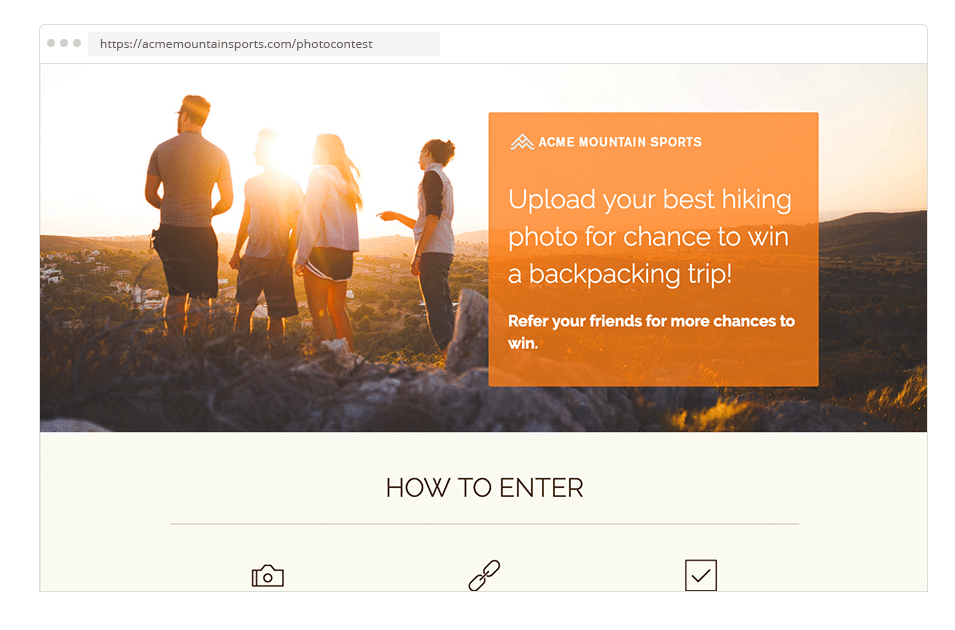
In dieser Kopfzeile ist das Bildthema auf einer Seite enthalten und lässt auf der anderen Seite Platz für einen Textblock.
Sie wissen nicht, wo Sie Bilder finden können? Wir empfehlen Shutterstock, Pixabay oder Adobe Stock. Andernfalls können Sie Ihre eigenen Fotos machen oder Ihre eigenen Bilder erstellen und diese stattdessen verwenden.
Bildseitenverhältnis
Bei der Auswahl eines Bildes ist es wichtig, das Seitenverhältnis des Bildes zu berücksichtigen. Ein hohes schmales Bild kann auf Mobilgeräten gut funktionieren, aber auf dem Desktop sieht es möglicherweise nicht gut aus. Alternativ verliert ein breites Bild mit kleinen Details seine Wirkung (und möglicherweise einen Teil des Inhalts), wenn es auf Mobilgeräten verkleinert wird. Manchmal ist es am besten, zwei Bilder zu haben, eines für Mobilgeräte und eines für den Desktop. Sie können unsere gerätespezifischen Sichtbarkeitseinstellungen verwenden, um unterschiedliche Inhalte auf Mobilgeräten und Desktops anzuzeigen.

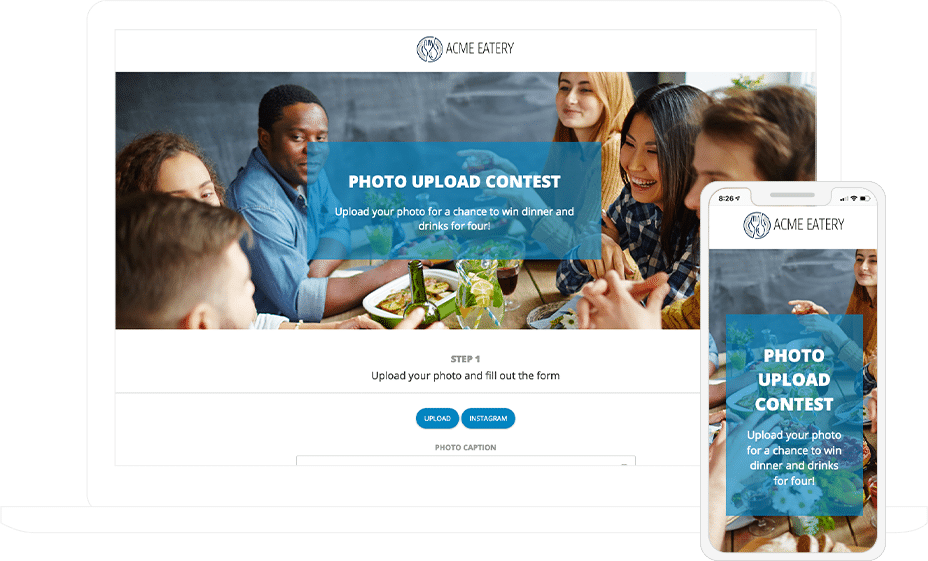
Dieses breite Bild funktioniert auf dem Desktop hervorragend, auf Mobilgeräten verlieren Sie jedoch das Hauptmotiv des Fotos.
Textgestaltung
Sobald Sie das Bild für Ihre Kopfzeile fertiggestellt haben, ist es an der Zeit, Ihren Text hinzuzufügen. Das Wichtigste beim Hinzufügen von Text ist die Lesbarkeit. Die folgenden Techniken können dazu beitragen, die Lesbarkeit des Textes in Ihrer Kopfzeile zu verbessern:
Fügen Sie einen Farbblock hinter dem Text hinzu : Eine durchgehende Farbe hinter Ihrem Text bildet eine Barriere zwischen dem Hintergrundbild und Ihrem Kopfzeilentext;
Bildtransparenz erhöhen : Durch das Anwenden von Transparenz auf das Hintergrundbild kann sich Text ohne Transparenz vom Hintergrund abheben;
Anwenden eines Textschattens : Verwenden eines Schattens um Textzeichen, um ihnen mehr Tiefe zu verleihen;
Verwenden Sie fettere Schriftarten : Fettere Schriftarten geben Textzeichen mehr Gewicht;
Textfarbe mit Bildfarben kontrastieren: Durch die Verwendung von Kontrastfarben wird die Aufmerksamkeit der Betrachter auf den Kopfzeilentext gelenkt; und
Verwenden Sie unterschiedliche Schriftgrößen für wichtigen Text : Durch das Aufteilen von Text mit unterschiedlichen Schriftgrößen können die wichtigsten Informationen hervorgehoben werden.

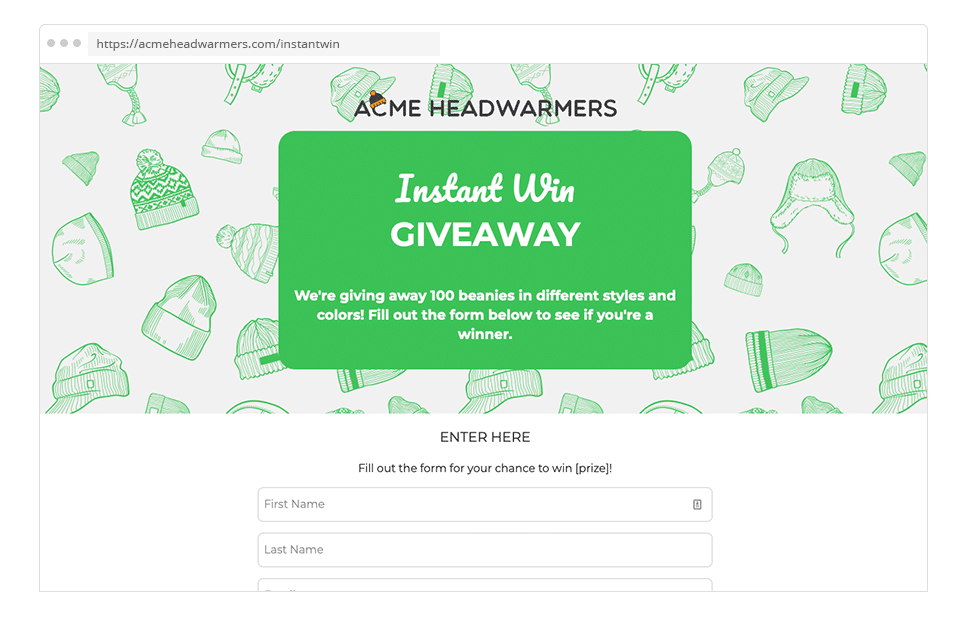
Dieser Header verwendet ein sich wiederholendes Hintergrundmuster und einen Farbblock hinter dem Text, wodurch er sich abhebt.
Empfänglichkeit
Denkst du, du bist fertig? Nicht so schnell. Sie müssen sicherstellen, dass Ihr Header-Bild sowohl auf Desktop- als auch auf mobilen Geräten gut aussieht. Berücksichtigen Sie beim Entwerfen Ihres Headers die folgenden Überlegungen, um Probleme zu vermeiden:
Seitenverhältnis : Wie breit und hoch Ihr Bild ist, beeinflusst, wie es auf Mobilgeräten aussieht (siehe Hinweis oben);
Bildgröße ändern : Stellen Sie sicher, dass der Text und wichtige Bildelemente noch lesbar sind, wenn die Bildgröße auf dem Handy geändert wird. und
Bildlauf : Bilder können die Anzahl der Bildlauf-Besucher auf Mobilgeräten erhöhen. Stellen Sie also sicher, dass wichtige Informationen nicht viel gescrollt werden müssen.
Hier hast du es! Die wichtigsten Tipps zum Entwerfen eines effektiven Header-Bildes. Sie haben Fragen zum Styling Ihrer Kampagne? Schicken Sie unserem Support-Team eine Nachricht: [email protected].
Möchten Sie weitere Design-Tipps und -Ideen? Schauen Sie sich die Artikel in unserer Design-Serie an.
