So erstellen Sie eine SEO-Chrome-Erweiterung mit ChatGPT
Veröffentlicht: 2023-06-05Chrome-Erweiterungen bieten eine schnelle und einfache Möglichkeit, langweilige und sich wiederholende Aufgaben auszuführen. Erweiterungen können bei SEO eine enorme Zeitersparnis bedeuten. Aber viele konzentrieren sich immer noch nicht darauf, sie zu bauen.
Ein Grund dafür ist, dass einige Vermarkter nicht in der Lage sind, komplexe Tools zu programmieren, und daher jedes verfügbare Tool verwenden. Allerdings müssen Sie nicht immer Ihre Zeit in das Erlernen schwieriger Fähigkeiten investieren oder Geld für einen teuren Entwickler ausgeben, um ein neues komplexes Tool zu erstellen.
Jetzt können Sie mit ChatGPT Ihre eigenen maßgeschneiderten SEO-Erweiterungen erstellen, diese auf Google hochladen und täglich kostenlos nutzen. Hier ist wie.
Schritt 1: Definieren Sie die Anforderungen
Der erste Schritt in diesem Prozess besteht darin, genau zu verstehen, was Ihre Chrome-Erweiterung tun soll. Ich würde Content-Vermarktern raten, darüber nachzudenken, bevor sie ChatGPT auffordern und spezifische und klare Anforderungen aufschreiben.
Es gibt normalerweise zwei Arten von Anforderungen:
- Die Aufgabe : Was soll Ihre Erweiterung leisten?
- Die Funktion : Wie soll Ihnen Ihre Nebenstelle die Informationen präsentieren?
Haftungsausschluss : Dieser Prozess dient zum Erstellen einer Erweiterung, die nur auf Ihrem Computer funktioniert. Das bedeutet, dass Sie sie nicht verkaufen oder im Chrome Web Store verfügbar machen können. Dazu müssen Sie die Google-Richtlinien einhalten, die Sie hier finden.
Für diesen Leitfaden verwenden wir das Beispiel einer einfachen SEO-Chrome-Erweiterung, die ich selbst erstellt habe. Hier also meine Anforderungen.
Informationspflichten
Ich möchte, dass meine SEO-Chrome-Erweiterung mir alle Seitenelemente für einen schnellen Überblick über die Seite mitteilt, ohne dass ich in den Backend-Code der Seite gehen muss, um sie auszuprobieren:
- Seitentitel
- Meta-Beschreibung
- Kopfzeilen kopieren
- Interne Links, einschließlich URL-Liste
- Bilder, einschließlich URLs
- Kanonische URL
Funktions- und Verhaltensanforderungen
Ich möchte, dass meine Erweiterung mir ein Popup-Fenster anzeigt, wenn ich im Chrome-Browser auf das Erweiterungssymbol klicke.
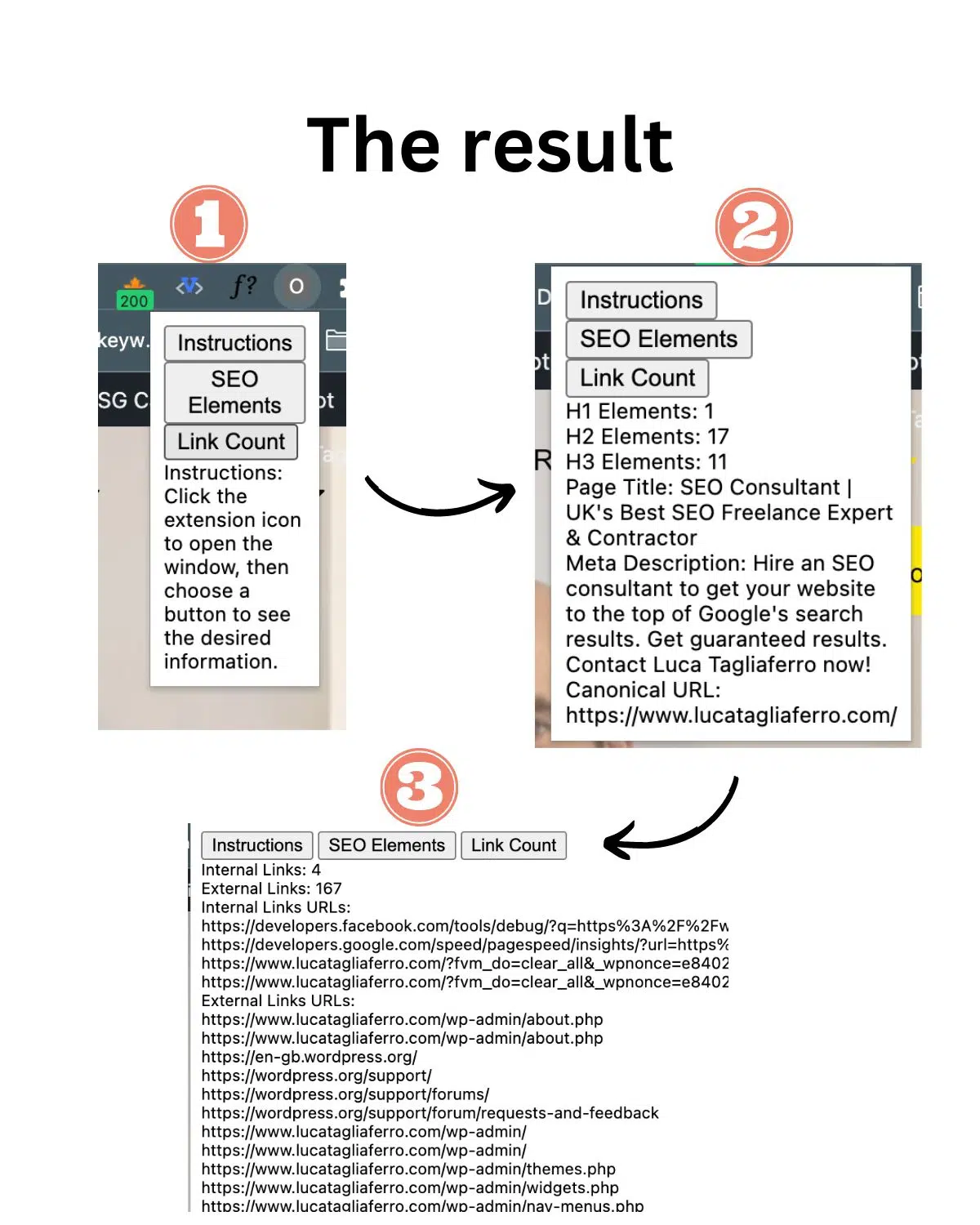
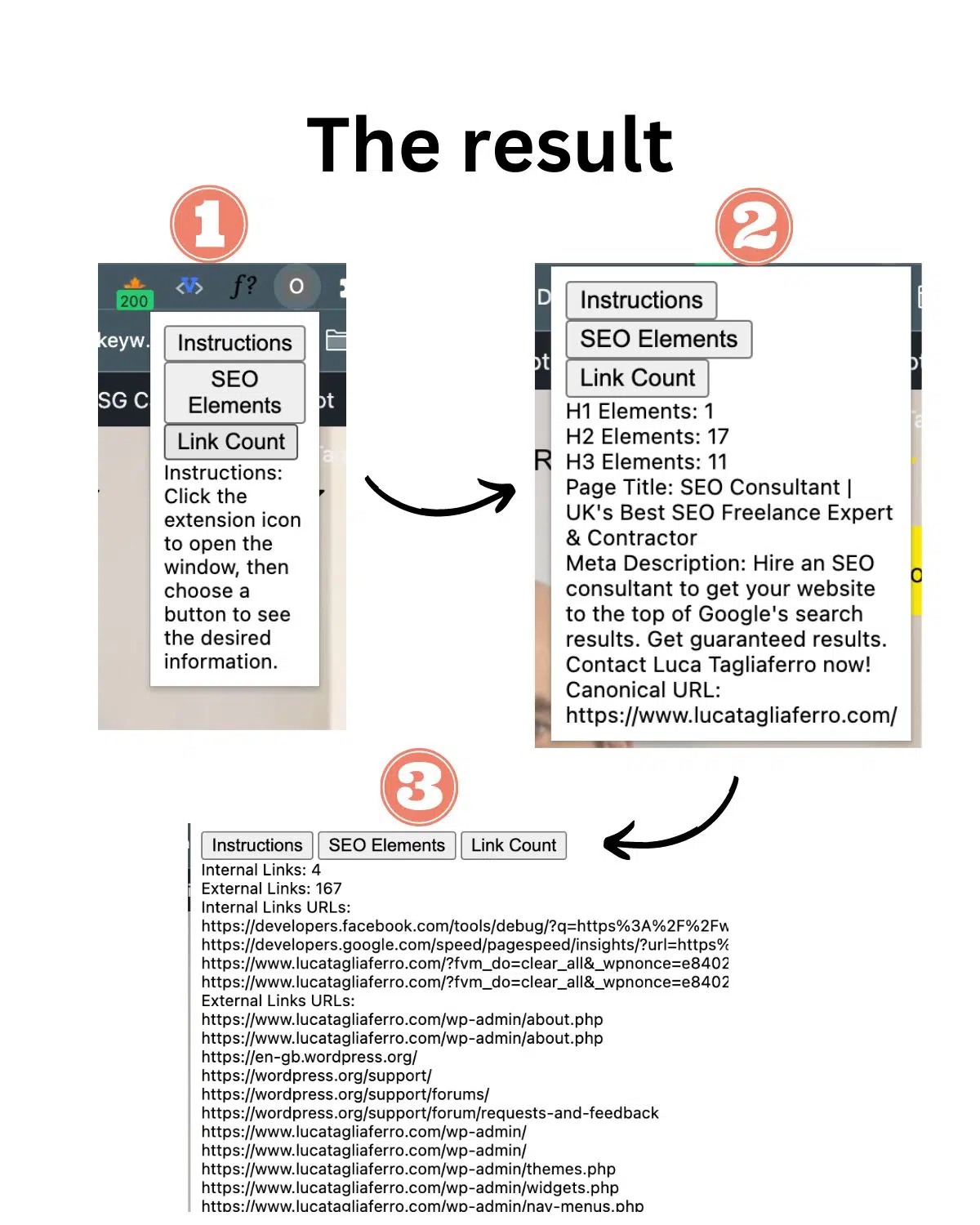
Unten können Sie sehen, was wir erstellen und wie es in Chrome angezeigt wird.

Hinweis: Dies ist eine Basisversion der Erweiterung, die der Einfachheit halber kein CSS-Design enthält. In diesem Leitfaden konzentrieren wir uns auf die eigentliche Funktionalität, nicht auf den Stil.
Wie Sie im Bild oben sehen können, müssen Sie sicherstellen, dass die Ergebnisse der Erweiterungen auf Ihrem Chrome-Tab als Popup-Fenster sichtbar sind.
Die meisten SEO-Erweiterungen funktionieren auf diese Weise: Sie stellen Ihnen die benötigten Informationen in einem Popup-Fenster bereit, wenn Sie auf das Erweiterungssymbol klicken.
Schritt 2: Schreiben Sie eine detaillierte Beschreibung für ChatGPT
Da Sie nun bereit sind, sich zu einer möglichen SEO-Erweiterung beraten zu lassen, können Sie zu ChatGPT gehen, um die detaillierten Anweisungen zu schreiben. Auch hier muss Ihre Eingabeaufforderung so spezifisch und detailliert wie möglich sein.
Die meisten Aufforderungen, die ich bei Vermarktern sehe, sind nicht lang, sondern sehr kurz. Und mit kurzen Eingabeaufforderungen erhalten Sie schlechte Ergebnisse.
So können Sie es machen:
Zunächst müssen Sie ChatGPT einige Ziele vorgeben. Dazu können Sie zusätzlich zu einer Befehlszeile dieselbe Anforderung verwenden, die wir in Schritt 1 gesehen haben:
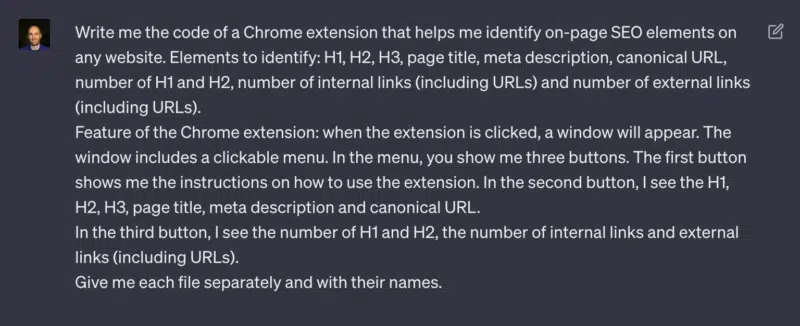
- „Schreiben Sie mir den Code einer Chrome-Erweiterung, die mir hilft, On-Page-SEO-Elemente auf jeder Website zu identifizieren. Zu identifizierende Elemente: H1, H2, H3, Seitentitel, Meta-Beschreibung, kanonische URL, Anzahl von H1 und H2 und Anzahl interner Links (einschließlich URLs).“
Nachdem Sie ChatGPT nun die Ziele vorgegeben haben, die Sie erreichen möchten, ist es an der Zeit, genau anzugeben, wie sich Ihre Erweiterung verhalten soll. Dazu verwenden wir die Popup-Fensterfunktion mit Schaltflächen. So können Sie diesen Teil erledigen:
- „Funktion der Chrome-Erweiterung: Wenn auf die Erweiterung geklickt wird, erscheint ein Fenster. Das Fenster enthält ein anklickbares Menü. Im Menü zeigen Sie mir drei Schaltflächen. Der erste Button zeigt mir die Anleitung zur Nutzung der Erweiterung. Im zweiten Button sehe ich H1, H2, H3, Seitentitel, Meta-Beschreibung und kanonische URL. Im dritten Button sehe ich die Anzahl von H1 und H2, die Anzahl der internen Links (einschließlich URLs).“
Wir müssen sehr genau sagen, was wir erreichen wollen. Dazu müssen Sie den letzten Absatz der Eingabeaufforderung hinzufügen und angeben, wie die Eingabeaufforderung hochgeladen werden soll.
- „Geben Sie mir jede Datei einzeln und mit ihrem Namen.“
Auf diese Weise bitten Sie ChatGPT, die Dateien in Teile aufzuteilen. Das ist wegen Schritt 4 wichtig. Bleiben Sie also dran.
Schritt 3: Bitten Sie ChatGPT, den Code zu schreiben
Schließlich ist es an der Zeit, alle Sätze, die wir geschrieben haben, zu kopieren und in ChatGPT einzufügen:

Eine der besten Funktionen von ChatGPT ist die Möglichkeit, problemlos Code zu schreiben.
Aus diesem Grund stellt Ihnen ChatGPT gemäß unseren Anweisungen vier separate Codes zur Verfügung.
Hinweis : Wenn Sie eine neue Chrome-Erweiterung erstellen, müssen Sie normalerweise mehrere Dateitypen bereitstellen, je nachdem, wie komplex sie ist. Für dieses Beispiel benötigen wir nur vier Dateitypen zum Hochladen in das Chrome-Konto:
- Manifest.json
- Popup.html
- Popup.js
- Content.js
Die Verwendung von ChatGPT bedeutet, dass Vermarkter nicht lernen müssen, wie man diese technischen Dateien erstellt, und das ist der Sinn dieses Leitfadens, aber es ist dennoch wichtig zu wissen, wofür sie gedacht sind.
Darüber hinaus würde ich Experten für digitales Marketing empfehlen, sich so viel wie möglich über diese Dateien zu informieren, da sie mögliche technische Probleme beheben und herausfinden müssen, wie ihre Erweiterungen besser funktionieren. Wenn Sie mehr erfahren möchten, bietet Google eine spezielle Anleitung zu Chrome-Browseraktionen an.
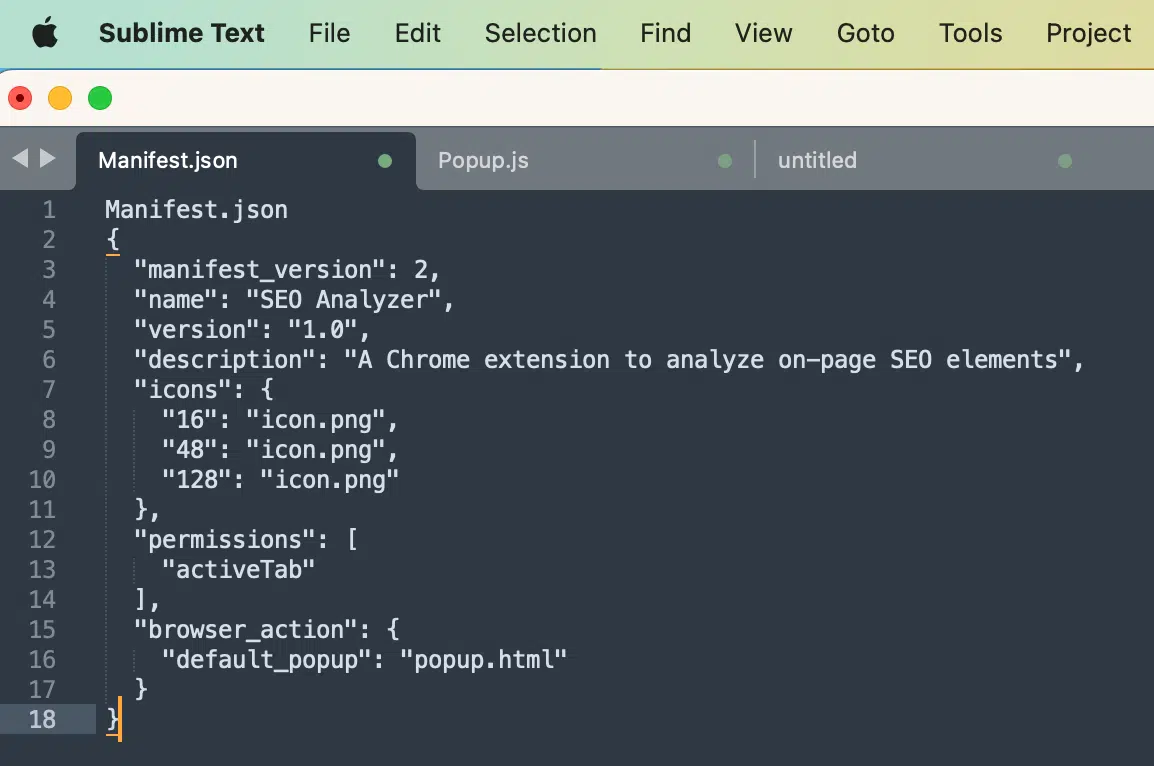
Manifest.json
Die Datei manifest.json ist eine Konfigurationsdatei, die für jede Chrome-Erweiterung erforderlich ist.
Es enthält Metadaten zur Erweiterung, z. B. Name, Version, Beschreibung, Symbole und Berechtigungen. Außerdem wird die Standard-Popup-Datei angegeben, die angezeigt wird, wenn auf die Erweiterung geklickt wird.
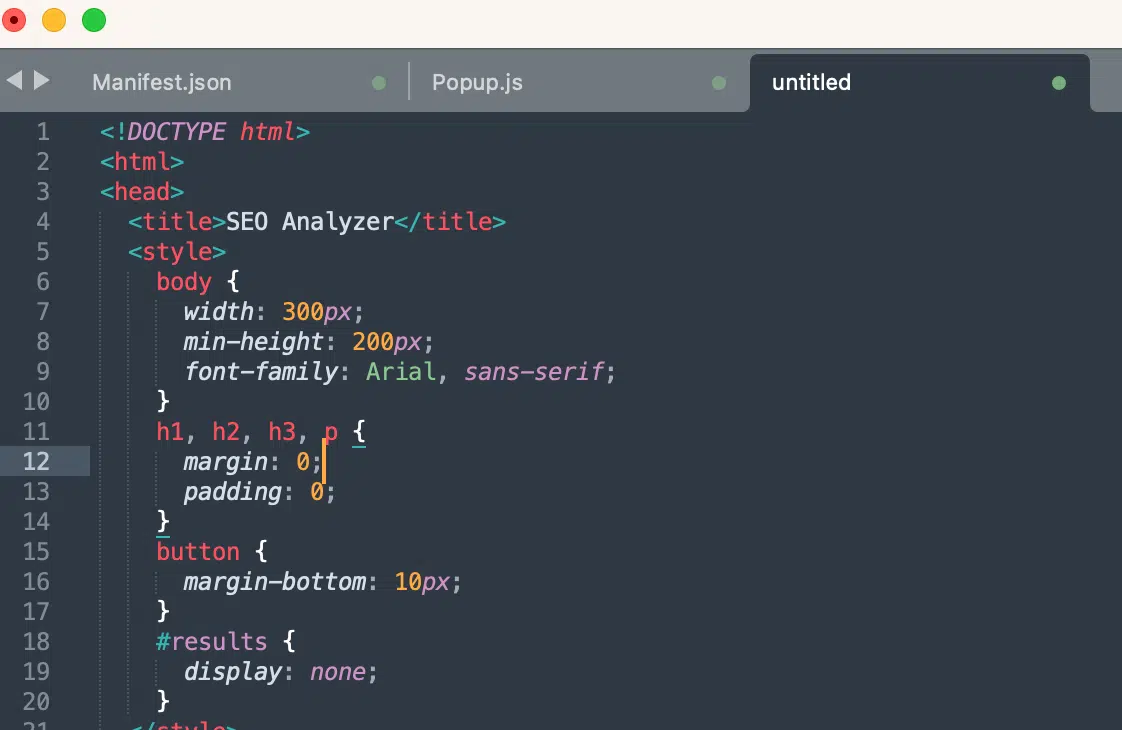
Popup.html
Die Datei popup.html stellt die Benutzeroberfläche (UI) der Chrome-Erweiterung dar. Es definiert das Layout und den Inhalt, die angezeigt werden, wenn auf das Symbol der Erweiterung geklickt wird.
In diesem Fall umfasst es Schaltflächen für Anweisungen, SEO-Elemente und Statistiken sowie einen Ergebnisbereich zur Anzeige der gesammelten Informationen.
Popup JS
Die Datei popup.js enthält den JavaScript-Code, der mit der Benutzeroberfläche der Chrome-Erweiterung interagiert.
Es verarbeitet Schaltflächenklicks und sendet Nachrichten an das Inhaltsskript (nicht im bereitgestellten Code enthalten), um SEO-Elemente von der aktuell aktiven Webseite abzurufen.
Außerdem wird die Benutzeroberfläche aktualisiert, um die abgerufenen Informationen im Ergebnisbereich anzuzeigen, wenn auf die entsprechenden Schaltflächen geklickt wird.
Content.js
Die Datei content.js ist für die Interaktion mit dem Inhalt der Webseite und das Extrahieren der erforderlichen Daten verantwortlich.
In diesem Fall wartet es auf Nachrichten aus dem Popup und führt die Aufgaben aus.
Erhalten Sie den täglichen Newsletter, auf den sich Suchmaschinenmarketing verlassen.
Siehe Bedingungen.
Schritt 4: Exportieren Sie die ChatGPT-Codes in Dateien
Nachdem wir nun über die Codes und die drei Dateitypen verfügen, besteht der nächste Schritt darin, die Informationen dieser Dateien in ein verdauliches Format für die Chrome-Erweiterung herunterzuladen.
So können Sie das machen:
Laden Sie die Sublime Text-App herunter
Sublime Text ist ein gemeinsam nutzbarer Editor, der alle Programmiersprachen und Auszeichnungssprachen nativ unterstützt. Benutzer können die Dateien herunterladen und woanders hochladen.
Kopieren Sie die Codes und fügen Sie sie ein
Nachdem wir nun die Codes und Sublime Text haben, müssen wir die Codes von ChatGPT kopieren und in die erforderlichen Sublime Text-Registerkarten einfügen, bevor wir sie auf unsere Desktops herunterladen können.
In jede einzelne Registerkarte fügen wir die Codes ein:

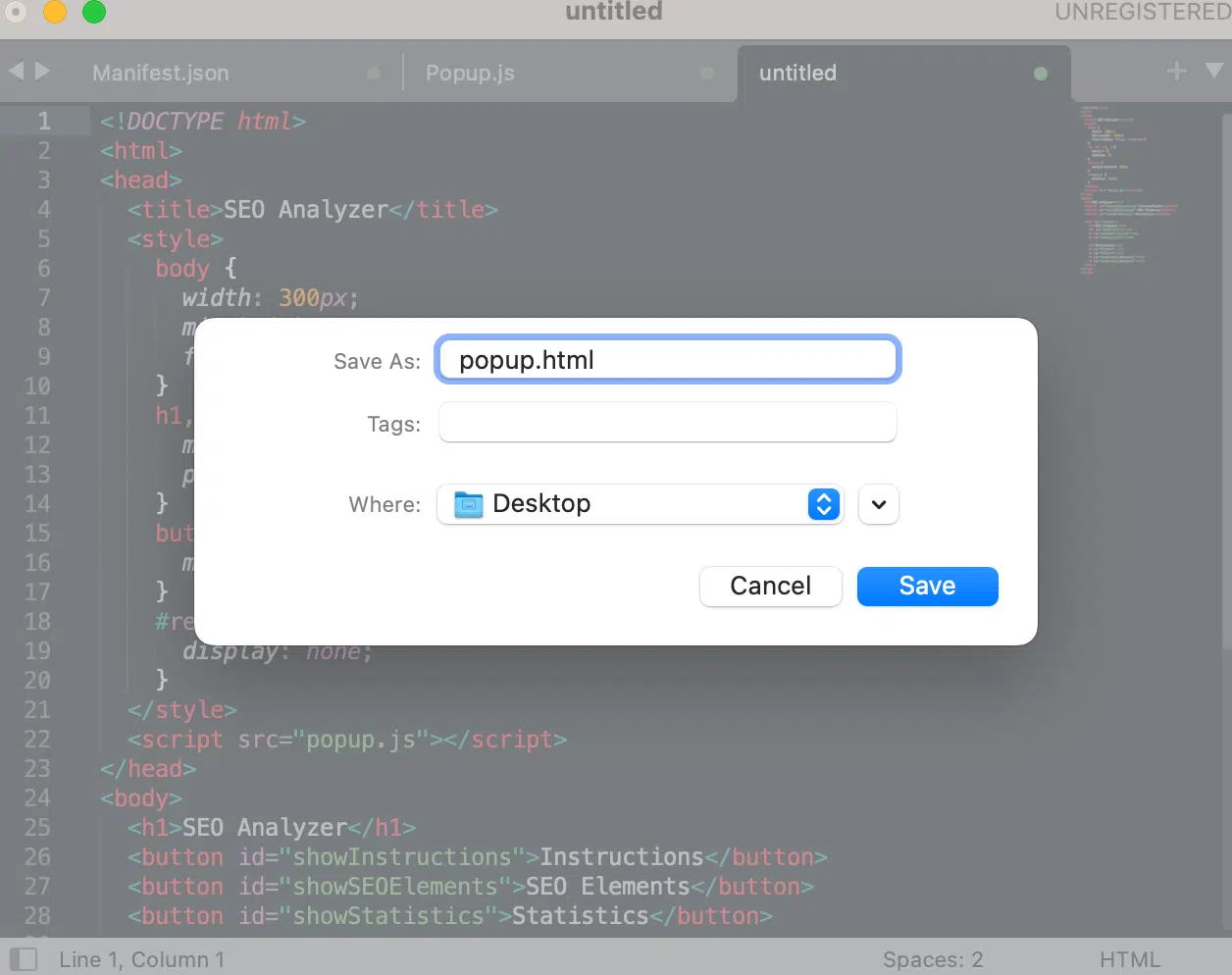
Sobald Sie auf „Einfügen“ klicken, wird manchmal eine Registerkarte ohne Titel angezeigt, die so aussieht;

Es ist erwähnenswert, dass die Sublime Text-App in den Codebeispielen, die ich für dieses Handbuch verwende, Titel nicht automatisch aufnimmt, sodass Sie sie manuell hinzufügen müssen.
Wenn Sie die Dateien auf Ihrem Desktop speichern, können Sie die Namen der Dateien ändern. Dies hat jedoch keine Auswirkungen auf Ihre Erweiterung.

Sie können alle Dateien in einem bestimmten Ordner speichern, den Sie „Meine SEO-Erweiterung“ oder so ähnlich nennen können.
Schritt 5: Laden Sie die Dateien in das Chrome-Erweiterungskonto hoch
Nachdem wir nun den schwierigsten Teil dieser Anleitung, das Schreiben des Codes, abgeschlossen haben, ist es an der Zeit, die Dateien in Ihr Konto hochzuladen.
Dazu müssen Sie Ihr Chrome-Erweiterungs-Dashboard hier öffnen: chrome://extensions/
Befolgen Sie im Inneren die folgenden Schritte, um Ihre Dateien korrekt hochzuladen:
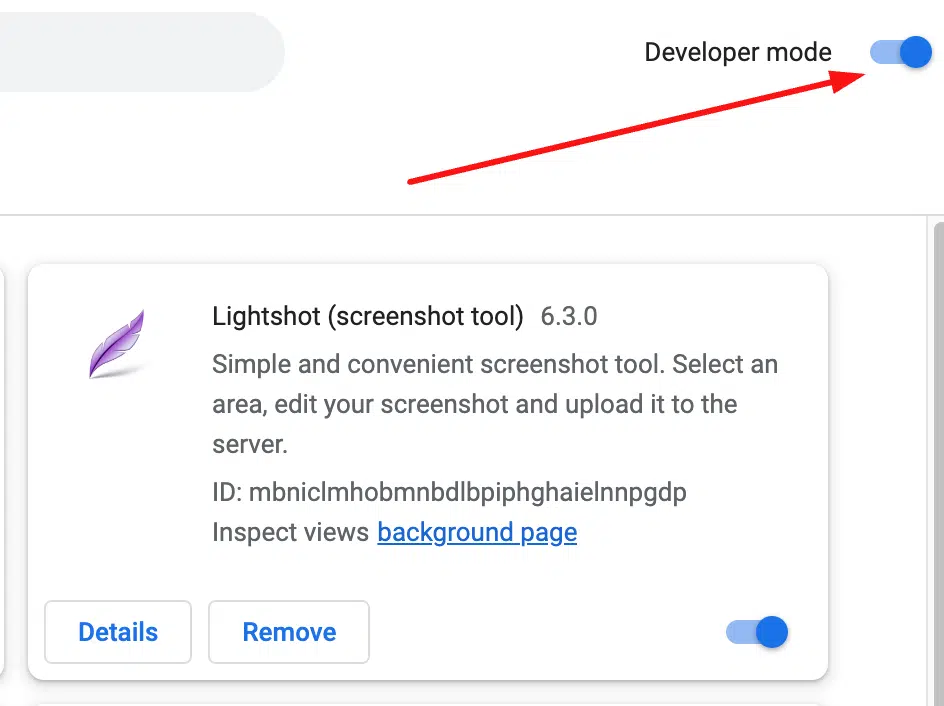
- Schalten Sie oben rechts in Ihrem Browser den „Entwicklermodus“ ein. Dadurch können Sie die Upload-Funktion öffnen.

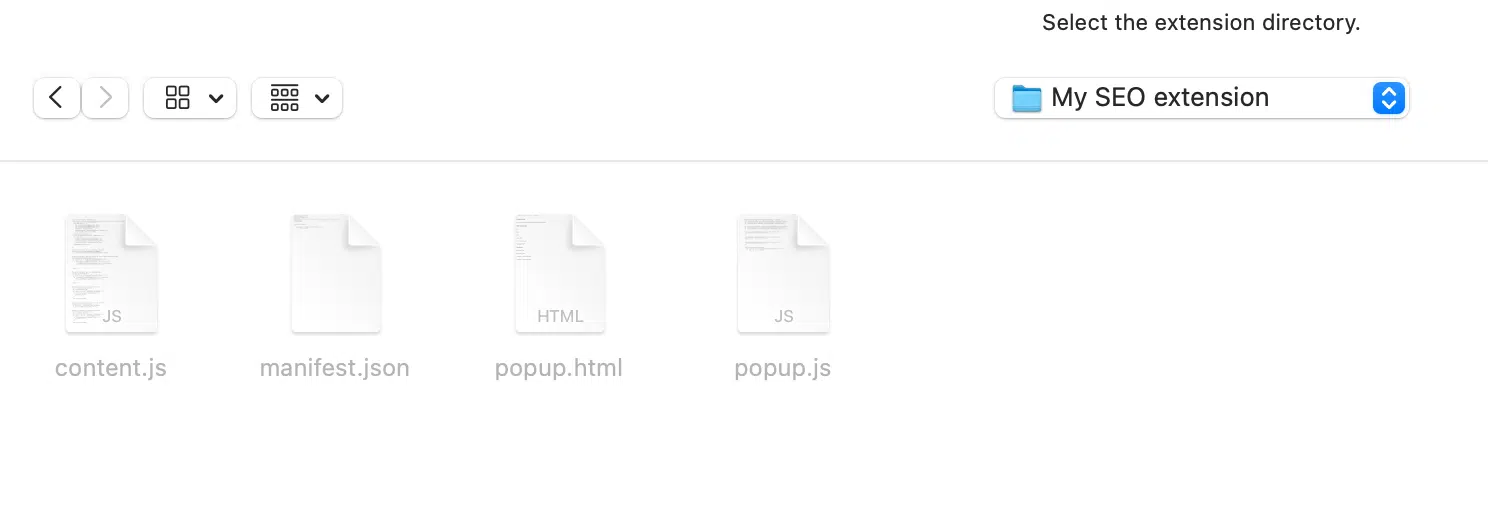
- Klicken Sie auf „Entpackt laden“, um Ihre 4 Dateien für den Upload zu finden und auszuwählen.
Wenn Sie auf „Load Unpacked“ klicken, öffnet sich dieses Fenster, wenn Sie einen Mac verwenden.

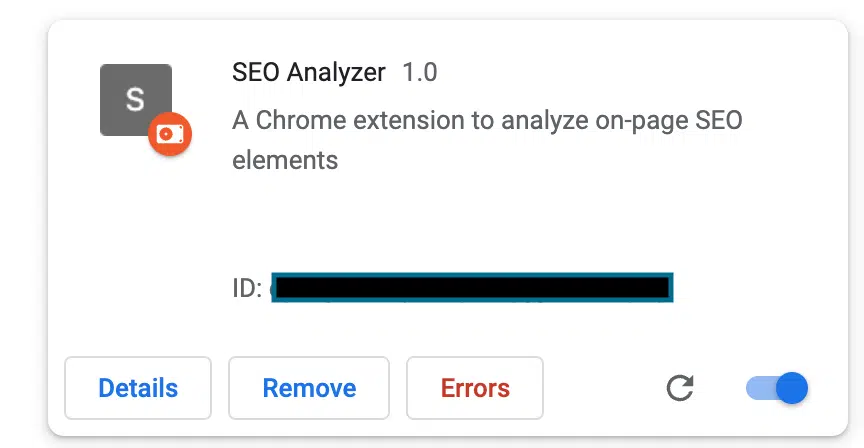
Laden Sie alle vier Dateien in das Chrome-Erweiterungs-Dashboard hoch. Wenn Sie alles richtig gemacht haben, sehen Sie Ihre Erweiterung in der Liste wie folgt:

Zu diesem Zeitpunkt ist Ihre Erweiterung fast zum Testen bereit.
Wir haben die Erweiterung mit drei Tasten gebaut:
- Die Anweisungsschaltfläche zum Erlernen der Verwendung.
- Die Schaltfläche „SEO-On-Page-Elemente“.
- Die Schaltfläche „Links“.
Mit jedem Klick auf eine Schaltfläche haben Sie die Möglichkeit, die Informationen auf der Seite zu lesen und schnell zu beurteilen, ob die Seite richtig für die Suche optimiert ist.
Schritt 6: Fehlerbehebung und Bereinigung des Codes
Machen Sie sich keine Sorgen, wenn Sie Fehler in Ihrer Chrome-Erweiterung sehen. Diese sind unvermeidbar, aber leicht zu beheben.
Bei der aktuellen Version von ChatGPT bezieht sich der Code auf die Richtlinien von Google vor Dezember 2021, und seitdem hat sich vieles geändert.
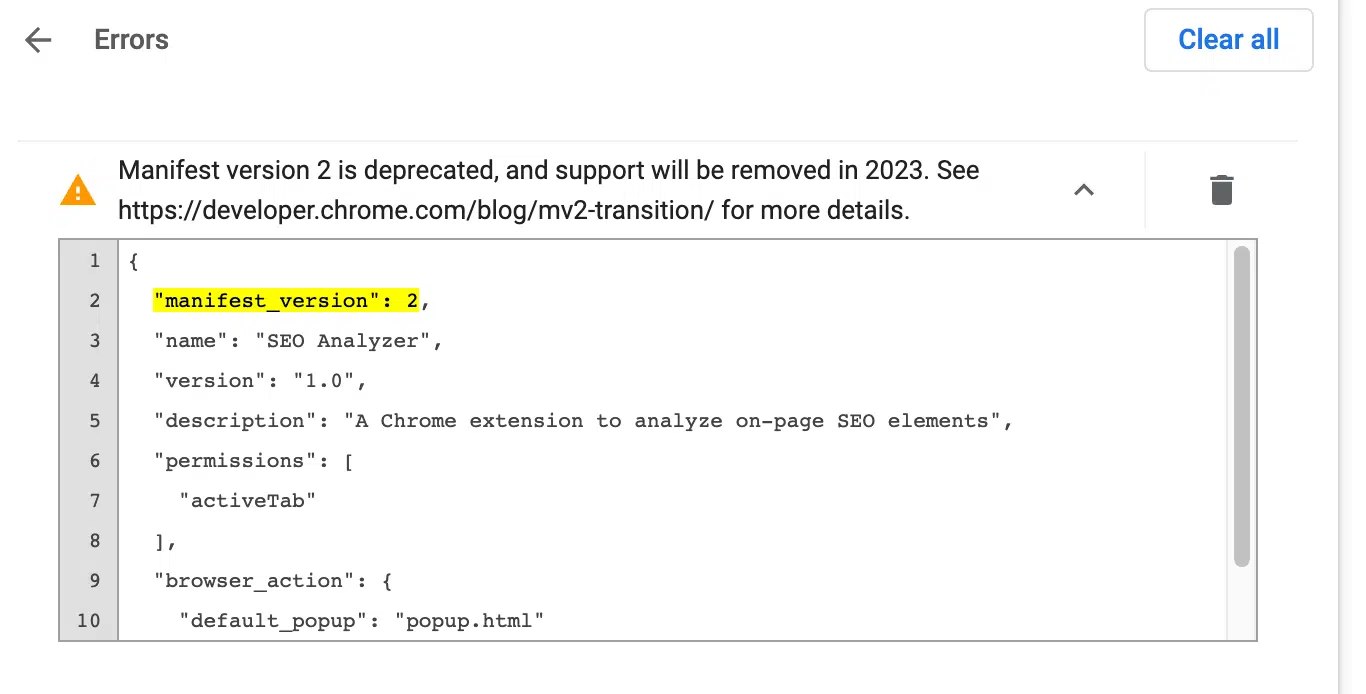
Veraltete Manifestversion
Dies bedeutet, dass der Code möglicherweise alt ist und nicht auf die neueste Version der Chrome-Erweiterungsanforderungen für Ihre Manifestdatei aktualisiert wurde.
Einer dieser Fehler zeigt an, dass die Datei Manifest.json veraltet ist, was bedeutet, dass Google möchte, dass Sie ab Januar 2023 aktualisieren.
Es ist sehr wahrscheinlich, dass Sie auf diese Art von Fehler stoßen:

Um dieses Problem zu beheben, müssen Sie lediglich „manifest_version“: 2 in Ihrer Sublime Text-Datei auswählen und die „2“ durch „3“ ersetzen, was die neueste Version ist.
Wenn Sie fertig sind, laden Sie die Erweiterung erneut hoch.
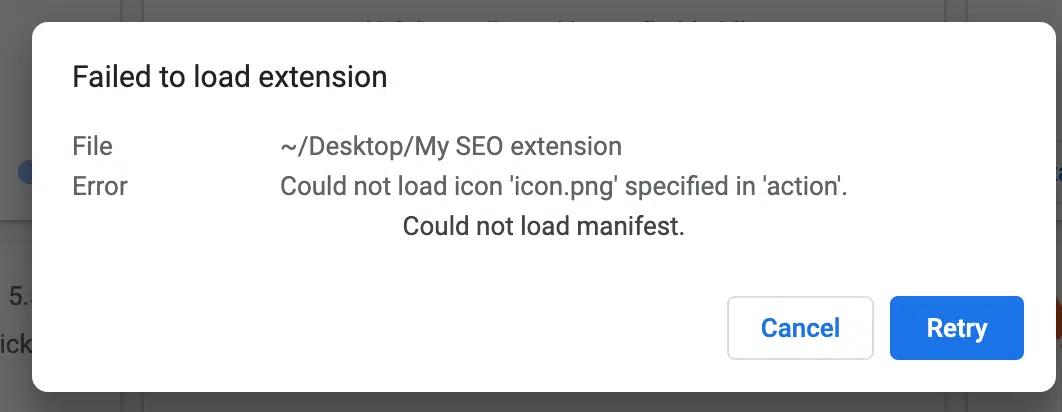
Die Erweiterung konnte nicht geladen werden
Es ist sehr wichtig, jegliche Verweise auf Symbole und Bilder zu entfernen.
Andernfalls erhalten Sie die Fehlermeldung „Erweiterung konnte nicht geladen werden“. Dies liegt daran, dass wir keine URL für die Erweiterungssymbole und -bilder angegeben haben.

In diesem Beispiel müssen wir jedoch keine Bilder oder Symbole hinzufügen, daher ist es sinnvoll, den Teil des Codes zu entfernen, der dies erfordert.
So können Sie es machen:
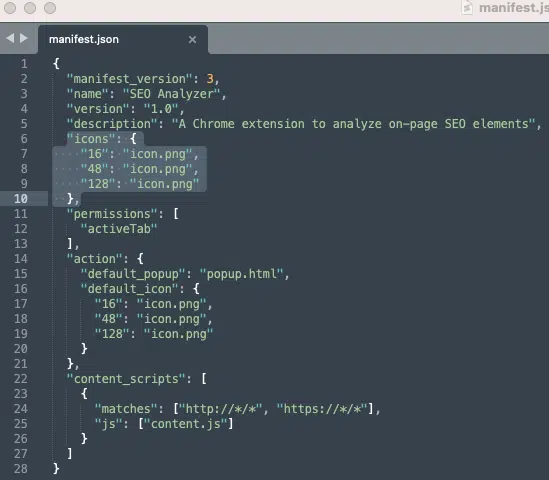
- Öffnen Sie die Datei Manifest.json.
- Suchen Sie die Codezeilen, die sich auf die Symbole beziehen. In meinem Beispiel sind die Zeilen 6 bis 10 und 16 bis 20

- Entfernen Sie diese Zeilen aus dem Code und speichern Sie Ihre Datei.
- Anschließend laden Sie es erneut im Dashboard hoch.
Dieses Mal sollten wir ohne die ChatGPT-Fehler eine saubere und korrekte Erweiterung haben, die bereit ist, erneut getestet zu werden.
Wenn Sie alles richtig gemacht haben, sollten Sie Folgendes sehen – oder etwas ganz Ähnliches:

Beginnen Sie mit der Erstellung Ihrer eigenen SEO-Chrome-Erweiterungen
Wenn Sie immer wieder scheitern, kann die Sache ziemlich frustrierend werden, insbesondere wenn Sie nicht wissen, wie man programmiert. Ich weiß es, weil ich dort gewesen bin.
Denken Sie auch daran, dass es bei KI keine spezifischen Regeln für das Verfassen angemessener Beschreibungen dessen gibt, was Sie benötigen. Möglicherweise müssen Sie Ihre Eingabeaufforderung ein paar Mal aktualisieren, damit sie wie gewünscht funktioniert.
So können Sie Fehler eindämmen und versuchen, sie zu beheben:
- Kopieren Sie den Fehler, fügen Sie ihn direkt in ChatGPT ein und bitten Sie ihn, ihn zu beheben. Normalerweise ist das Tool wirklich gut darin, in einfachen Worten zu erklären, was mit dem Code nicht stimmt. Nehmen Sie dann die empfohlenen Verbesserungen vor.
- Versuchen Sie, einige der Erweiterungsanforderungen zu entfernen, wenn Sie der Meinung sind, dass Ihr Code einfach zu lang und komplex ist. Fangen Sie klein an. Erstellen Sie möglicherweise einfach eine Erweiterung, um den Seitentitel herauszufinden. Nach erfolgreichem Test neue Anforderungen hinzufügen und erneut testen.
- Wenn ChatGPT Ihnen keine gute Lösung bietet, nutzen Sie das gute alte Google. Die Chancen stehen gut, dass viele Leute es bereits gelöst haben, bevor Sie es gelöst haben.
Hoffentlich können Sie mit dieser detaillierten Anleitung beginnen, die Leistungsfähigkeit von ChatGPT zu nutzen und zu lernen, wie Sie Ihre nächste SEO-Erweiterung erstellen.
Die in diesem Artikel geäußerten Meinungen sind die des Gastautors und nicht unbedingt die von Search Engine Land. Die Autoren unserer Mitarbeiter sind hier aufgelistet.
