Sauberes Website-Design: Die 20 besten Beispiele für einfache und moderne Marken
Veröffentlicht: 2018-06-23
Wir leben im Zeitalter des Minimalismus – einer Zeit in der Geschichte, die Sauberkeit und Ergonomie an erster Stelle stellt und letztendlich die User Experience auf digitalen Plattformen verbessert. Wenn sich der Fokus des digitalen Designs vom Schöpfer zum Verbraucher verlagert, erhalten wir ein ganz neues künstlerisches Konzept, das das Leben der Benutzer einfacher macht – was für Unternehmen wohl die größte Freude ist.
Andererseits ist es schwierig, die Ideen hinter einer Marke durch ein einfaches und klares Design auszudrücken. Kopfschmerzauslösend, fast. Auf filigrane Details muss verzichtet werden, nur das nackte Skelett der Marke soll übrig bleiben. Aber wie wir unnötige Informationen entfernen und was wir stattdessen zeigen, ist genau das, was das Bild unserer Kunden für die Marke bildet. Schließlich ist die Website das allererste, was viele Kunden über das Unternehmen sehen. Oft ist es auch der einzige Punkt, der für ihre Entscheidung verantwortlich ist, ob sie dieses Unternehmen zum Kauf wählen oder ihr Geschäft woanders hinbringen.
Es liegt an den Designern und den von ihnen vertretenen Marken, ein starkes, schönes und intuitives Online-Ziel zu schaffen, um das Unternehmen genau zu präsentieren. Die folgenden 20 Websites, die zu den erfolgreichsten gehören, sollten sich als sehr inspirierend erweisen!
Die besten sauberen Website-Designs von 2018

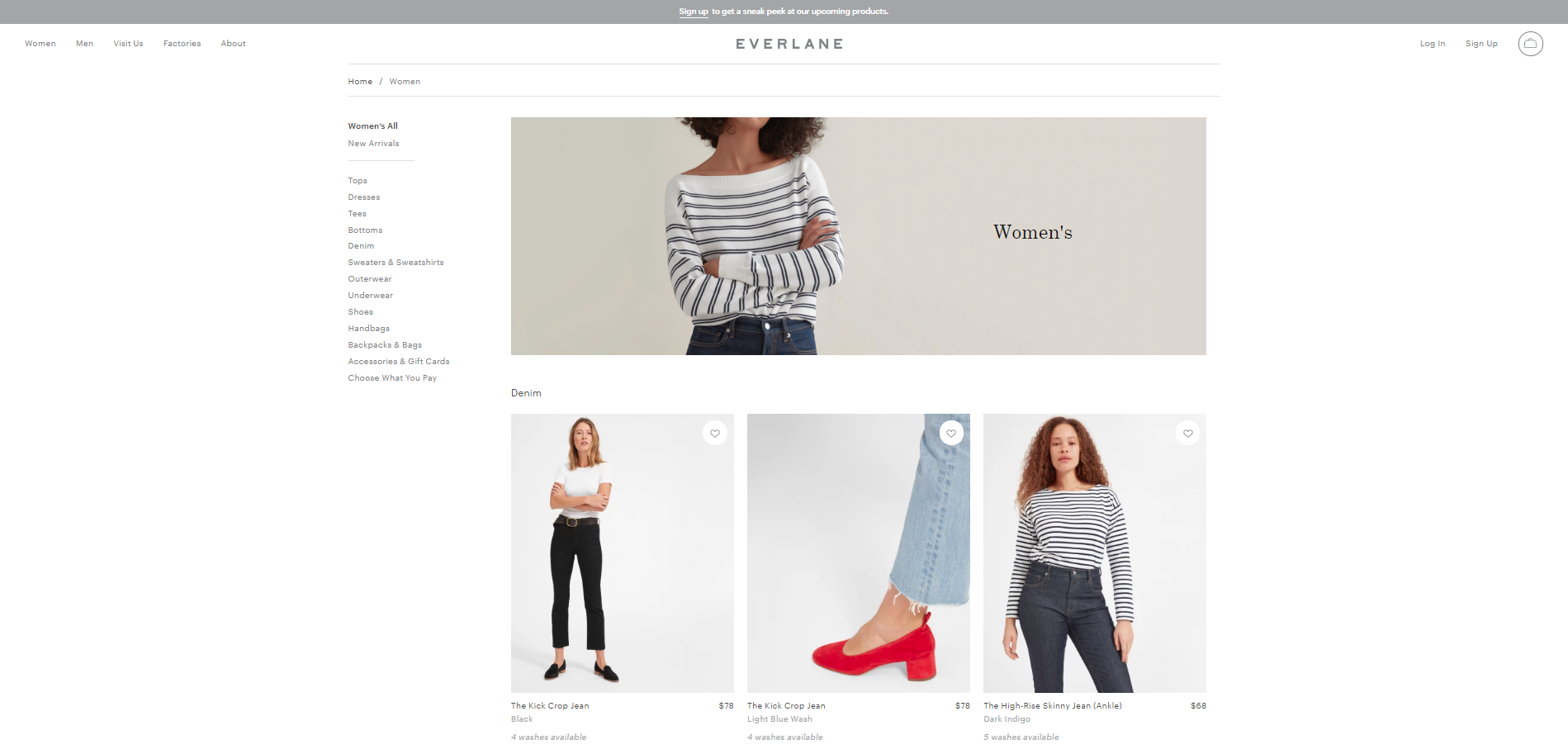
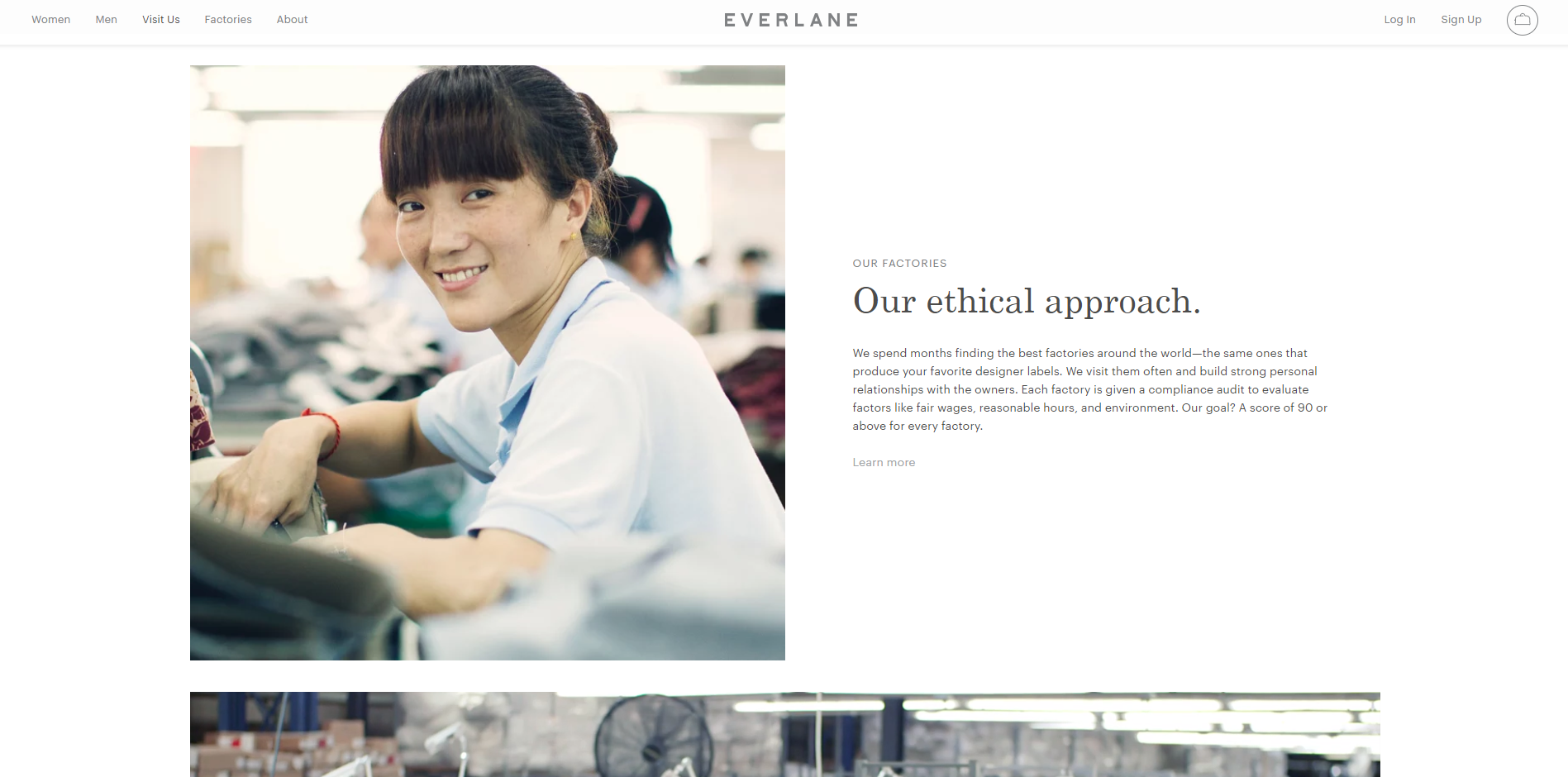
1. Everlane
Was wäre, wenn Sie eine papierweiße Website mit nur zwei Schriftarten und viel negativem Platz elegant und raffiniert aussehen lassen könnten? Nun, Everlane, ein Bekleidungsgeschäft, hat es geschafft. Das ausgewogene, klare Design verleitet potenzielle Kunden dazu, die E-Commerce-Site zu erkunden, ohne viele Spezialeffekte zu verwenden.
Der weiße Negativraum wird durch zwei Graustufen von Text und harmonischen Bildern ergänzt. Die Kopie der Website wird in einer Kombination aus zwei Schriftarten präsentiert – einer Serifenschrift aus der Georgia-Schriftfamilie und einer serifenlosen Helvetica. Alles auf der Website ist extrem strukturiert. Obwohl der weiße Raum reichlich ist, können sich die Besucher auf die Produkte von Everlane konzentrieren, was letztendlich das E-Commerce-Einkaufserlebnis wertvoller macht.

Wir empfehlen Ihnen auf jeden Fall, einen Blick auf diese Website zu werfen, wenn Sie nach stilvollen E-Commerce-Designideen suchen - insbesondere, wenn Sie Inspiration für eine schlanke About- Seite benötigen. Everlane bietet hochauflösende Videos, die automatisch abgespielt werden, eine große und leicht lesbare Schriftart und eine einfache Erzählung, die für Benutzer leicht zu folgen ist.

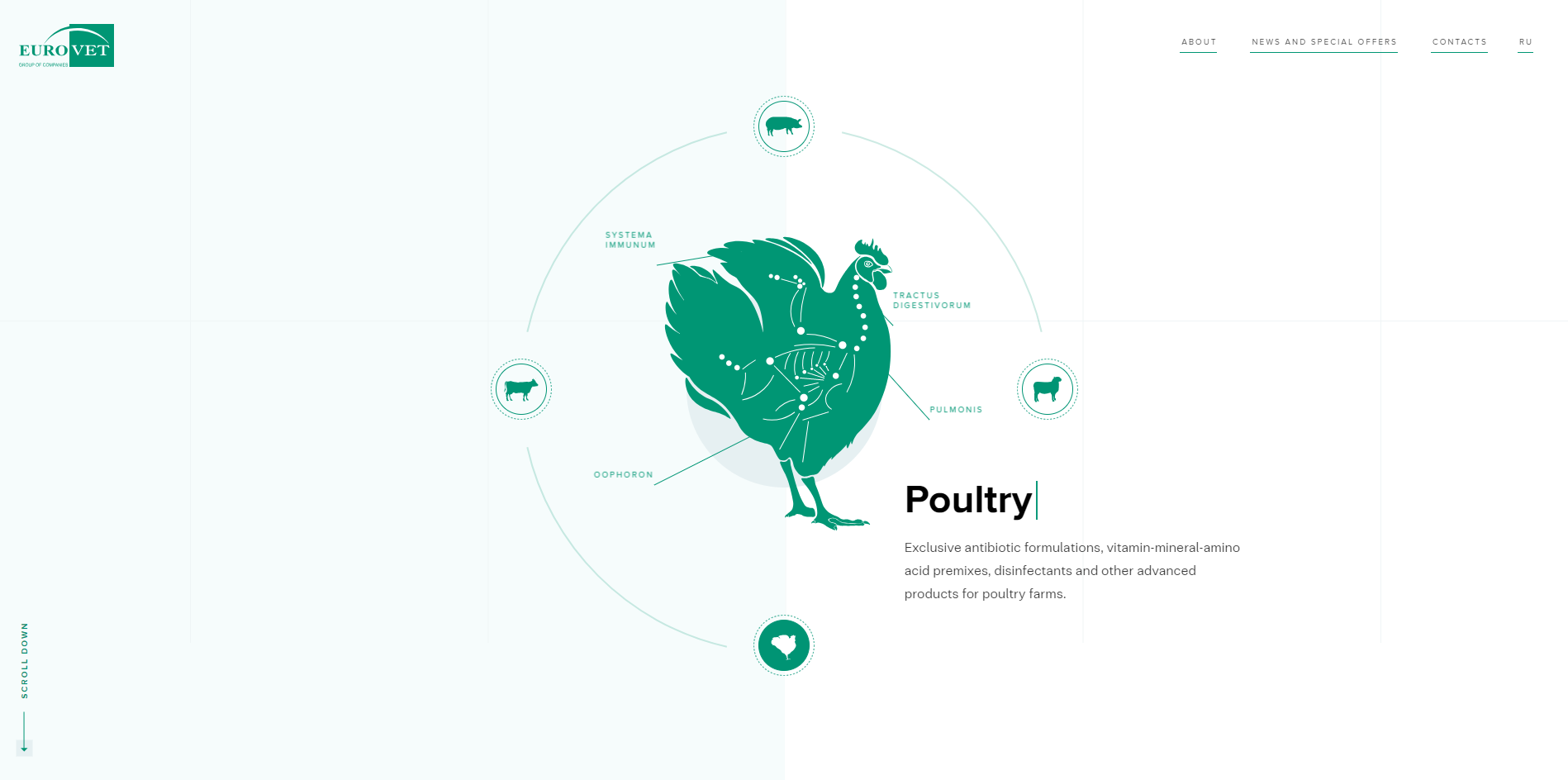
2. Eurovet
Dieses großartige Website-Design ist so einzigartig, dass wir einfach noch einmal darüber sprechen mussten. Dieser Veterinärtechnologie- und Nahrungsergänzungsmittelriese hat sich bei seinem Design auf ein High-Tech-Thema konzentriert, das seine Branche und Dienstleistungen subtil widerspiegelt. Um die klinische und maßgebliche Stimmung zu bestimmen, durchdringt ein starker Hintergrund aus negativem Raum und hellgrünem Farbton – der laut Farbpsychologie Gesundheit und Natur repräsentiert – die gesamte Website.
Erfahren Sie in unserem Abschnitt Trends & Insights, wie die Farbpsychologie das Verbraucherverhalten direkt beeinflussen kann!
Eine brillante interaktive Illustration macht die Marke und das Spezialgebiet des Unternehmens deutlich und bindet den Besucher von Anfang an ein. Inzwischen tragen zwei serifenlose Schriftarten die Kopie des gesamten Website-Designs. Eine dünne Linie über die Seite und ein schwaches Rahmenraster sind definitiv charakteristische Merkmale der Website.
Dieses moderne Design ruft durch das durchdachte und innovative, aber dennoch einfache und klare Design von Eurovet eine fundierte emotionale Reaktion hervor. Es ist sicher, dass jeder Besucher die Marke mit den neuesten Technologien in Verbindung bringt, die das Unternehmen entwickelt.

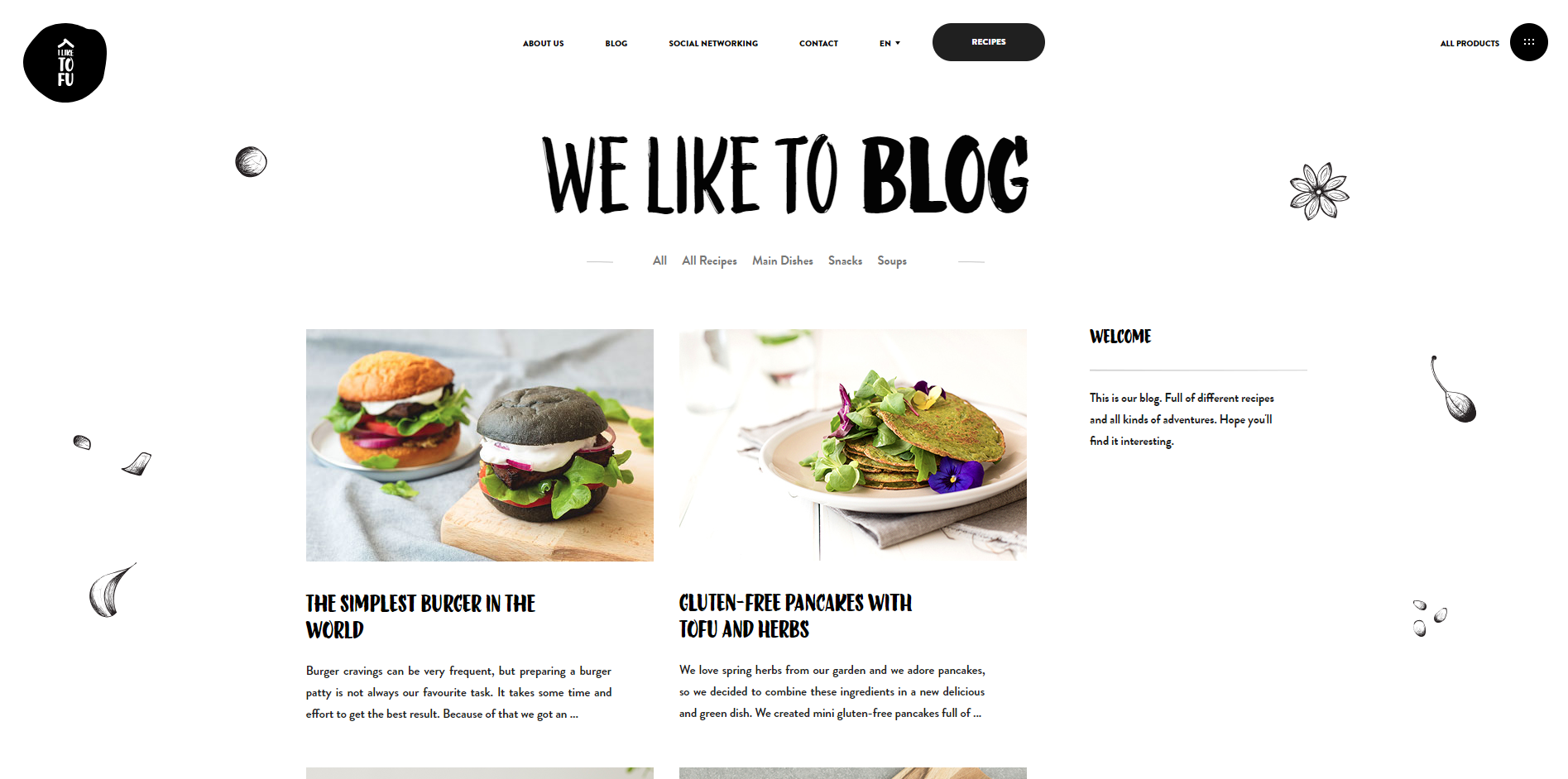
3. Ich mag Tofu
I Like Tofu ist eine junge slowenische Marke mit einer brillanten, ansprechenden Website, die den Begriff „sauber“ neu definiert. Die Grundstruktur des Designs ist einfach und intuitiv. Die Website besteht jedoch auch aus einer Reihe von herrlichen Farben und handgezeichneten Illustrationen, die Persönlichkeit verleihen, ohne den Besucher abzulenken. Während viele verschiedene Farben verwendet werden, um die große Vielfalt an Tofu-Aromen darzustellen, die das Unternehmen anbietet, bleibt das Design konsistent. Daher wird auf der gesamten Website eine starke Markenidentität aufgebaut.
Auch an hübschen, aber minimalen Effekten mangelt es der Website nicht. Parallax-Scrolling und Hover-Effekte fügen der gesamten Benutzererfahrung eine nette Note hinzu. Dennoch fühlt sich die Navigation auf der Website nicht überladen oder komplex an. Anhand der Website können Besucher feststellen, dass I Like Tofu eine zugängliche und unterhaltsame Marke ist. !

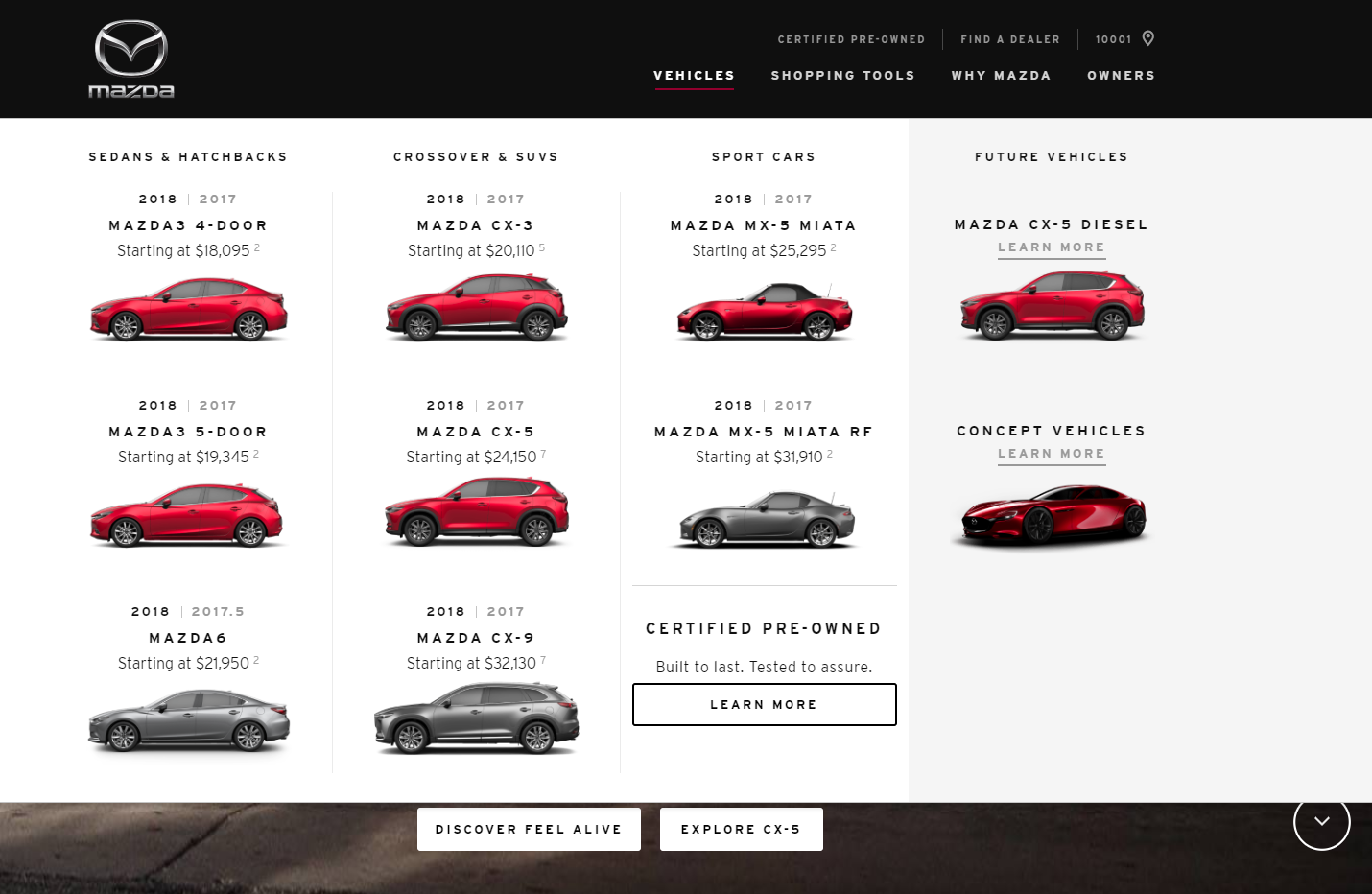
4. Mazda
Die Automobilindustrie wimmelt immer nur von schönen, eleganten Designs. Vor allem die Website von Mazda hat uns jedoch den Atem geraubt.
Obwohl fotolastig, bleibt die Website von Mazda anspruchsvoll und sauber – selbst die große Liste von Unterseiten, die diese Website enthält, wird intelligent in Angriff genommen. Nicht alle Seiten werden in der Navigationsleiste aufgelistet, sondern die meisten Seiten werden über intuitive Navigationspfade auf der Site aufgerufen. Dennoch sind die vielen Seiten des traditionellen Menüs gut organisiert und leicht zu durchsuchen.
Der japanische Geist und die tiefe Hingabe an ihr Produkt sind in dieser Online-Präsentation stark spürbar. Mazda fördert außerdem eine starke Markenidentität mit einer einzigen Sans-Schrift auf der gesamten Website.

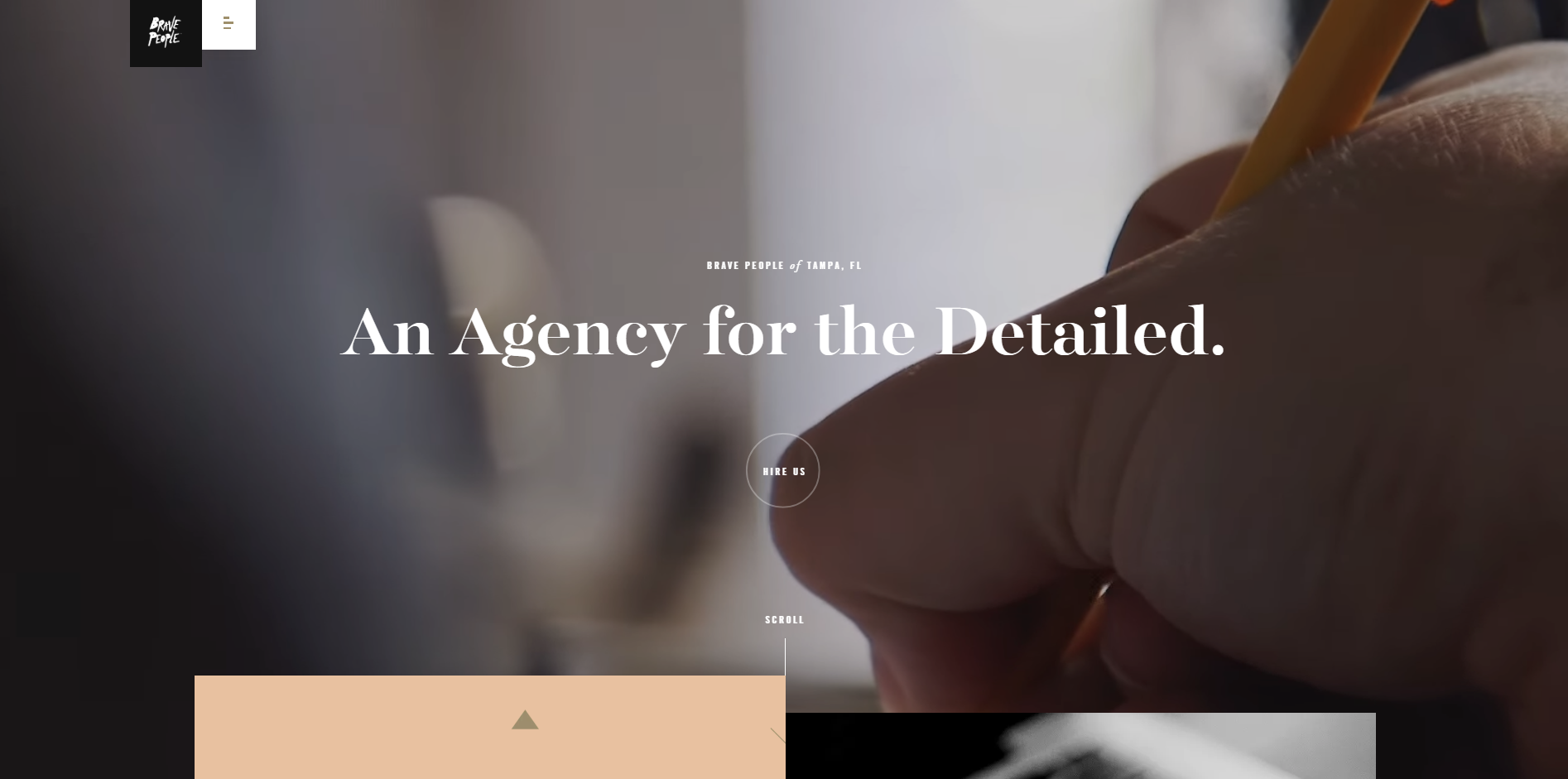
5. Mutige Menschen
Brave People ist eine Agentur für digitales Marketing, bestehend aus jungen, leidenschaftlichen Werbespezialisten und kreativen Seelen mit einer sauberen, erfrischenden Website.
Mutige Statements, Fotos und Videos setzen einen professionellen Ton. Die Site verwendet auch einige ausgefallene interaktive Grafiken, um ihre Persönlichkeit zu zeigen, wie zum Beispiel Parallax-Scrolling – insbesondere auf der Seite, die ihrer Strategie gewidmet ist. Sie können eine herkömmliche Navigationsleiste nicht sehen? Denken Sie: Einfachheit. Sie finden die Navigation in der oberen linken Ecke – der Ort, an dem unser Auge automatisch beginnt, die Seite zu lesen.
Insgesamt wirken die regelmäßige Verwendung von Designelementen und ein sauberes Layout zusammen, um eine starke Harmonie auf der gesamten Website zu schaffen.

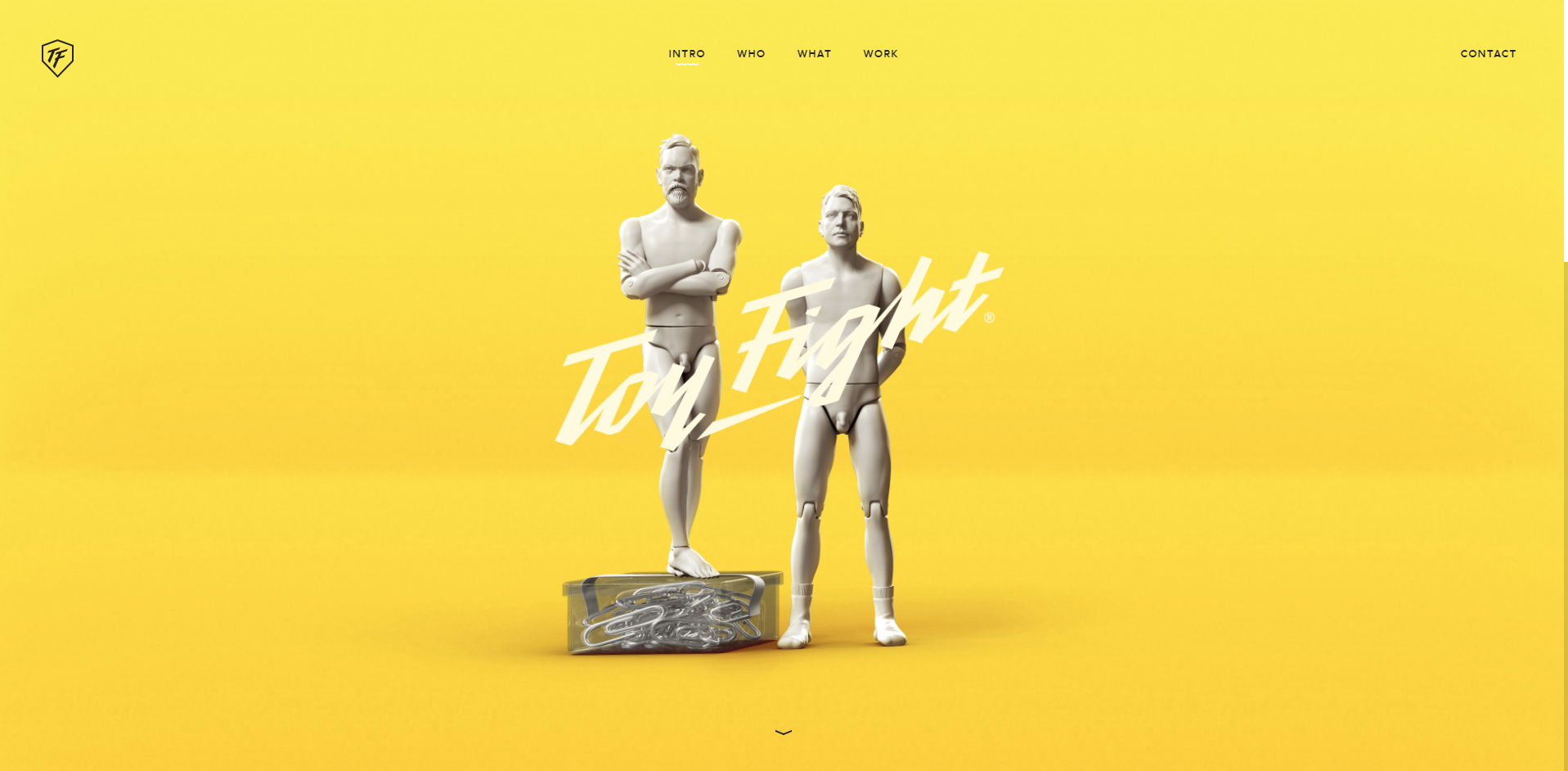
6. Spielzeugkampf
ToyFight ist eine eigenartige Kreativagentur mit einem entzückenden Website-Design. Auf der gesamten Site wird ein gemeinsames Thema verfolgt – die beiden Plastikpuppen, jede ein Modell einer der beiden kreativen Seelen von ToyFight, gehen gemeinsam durch Abenteuer. Während die Spielzeuge grau bleiben, erscheinen sie in lebendigen, farbenfrohen Umgebungen, was das Farbschema der Website mutig und verspielt macht. Darüber hinaus kippt die Perspektive der Bilder, wenn der Besucher seinen Cursor auf der Seite bewegt. Dadurch fühlt sich die Website außergewöhnlich interaktiv an. Aber trotz dieser innovativen Effekte behält die Website eine saubere, einfache Ästhetik bei.
Auf der gesamten Website wechseln die Kompositionen zwischen zwei diagonalen Richtungen. Dies lässt sich am besten auf der Seite Arbeit demonstrieren, auf der die Agentur ihre bisherigen Projekte vorstellt. Die Website ist immens interessant zum Scrollen und einfache Scroll-Effekte sorgen dafür.

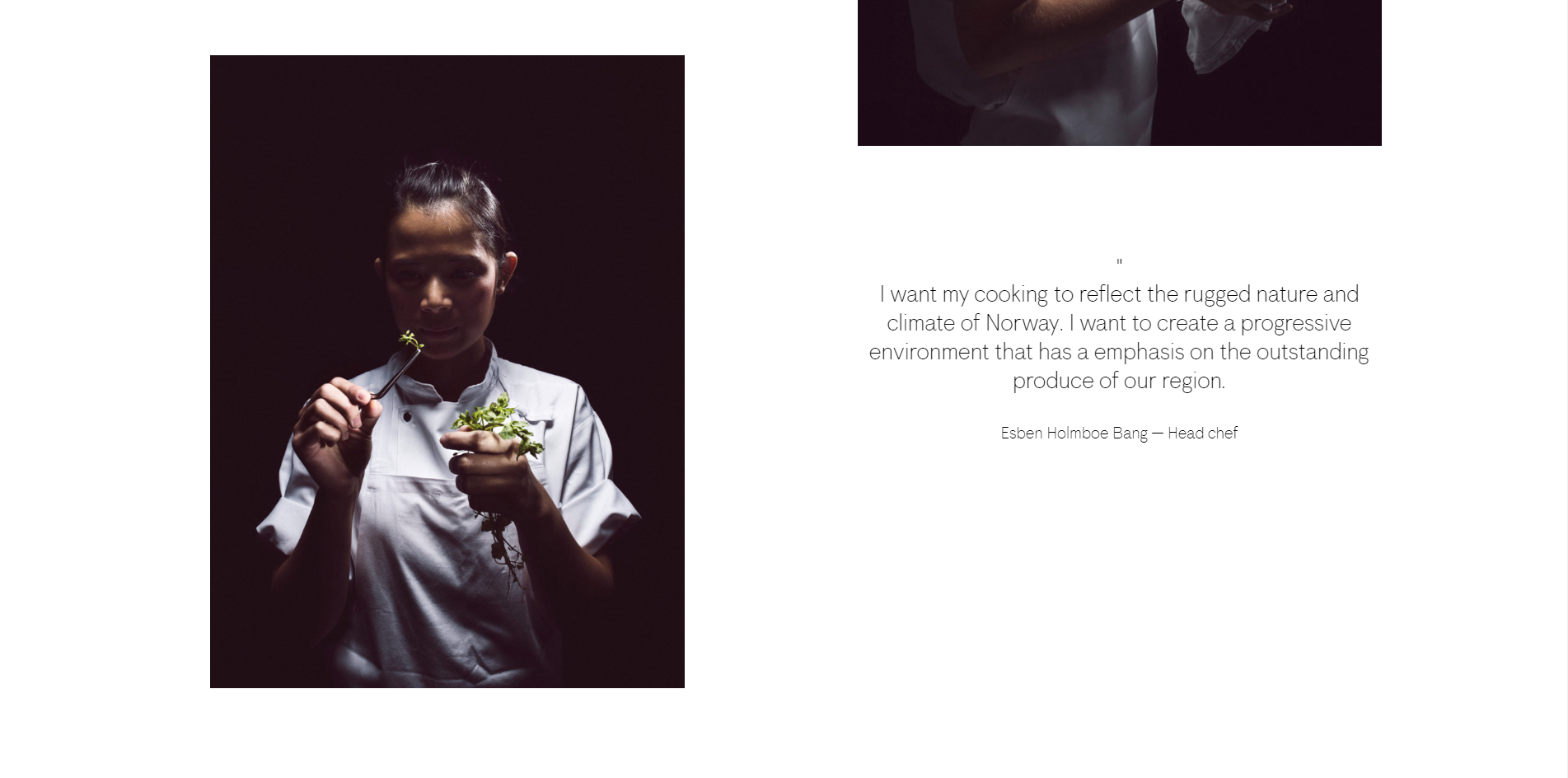
7. Maaemo
Maaemo ist ein Restaurant in Oslo, Norwegen. Sie besitzen keine lange Kette von Standorten auf der ganzen Welt. Tatsächlich gibt es nur einen einzigen Maaemo-Standort auf der Welt... und dieser ist einzigartig, genau wie seine Website.
Diese verlockende Website ist voll von natürlichen, modernen Aromen. Das Parallax-Scrolling fördert eine geschmackvolle Mischung seiner modernen Zutaten – eine erfrischende Palette dunkler, kalter Farben gemischt mit weißem Negativraum, einem starken Logo und einem ruhigen Layout. Aber das vielleicht schönste Detail der Website sind die grafischen Ladeseitenelemente.

8. NTN
NTN ist ein ziemlich neuer, aber sehr stilvoller Hersteller von Uhren, Uhren und Wohnaccessoires. Die Website vermittelt das luxuriöse Image der Marke durch ein klares und glänzendes Design.
Der Aufbau der Website ist unkompliziert, der einzige Effekt sind die wenigen Bilder, die auf einen schwebenden Cursor reagieren. Proxima Nova, eine weit verbreitete und beliebte Schriftfamilie, wird auf der gesamten Website verwendet. Diese Schriftwahl macht die Kopie leicht lesbar und in Verbindung mit Bildern von exquisiter Qualität zu einem unvergesslichen Erlebnis.
Diese schlanke, einfache Website schafft es, die Eleganz der Marke zu präsentieren und sie zu einem unvergesslichen visuellen Erlebnis zu machen.

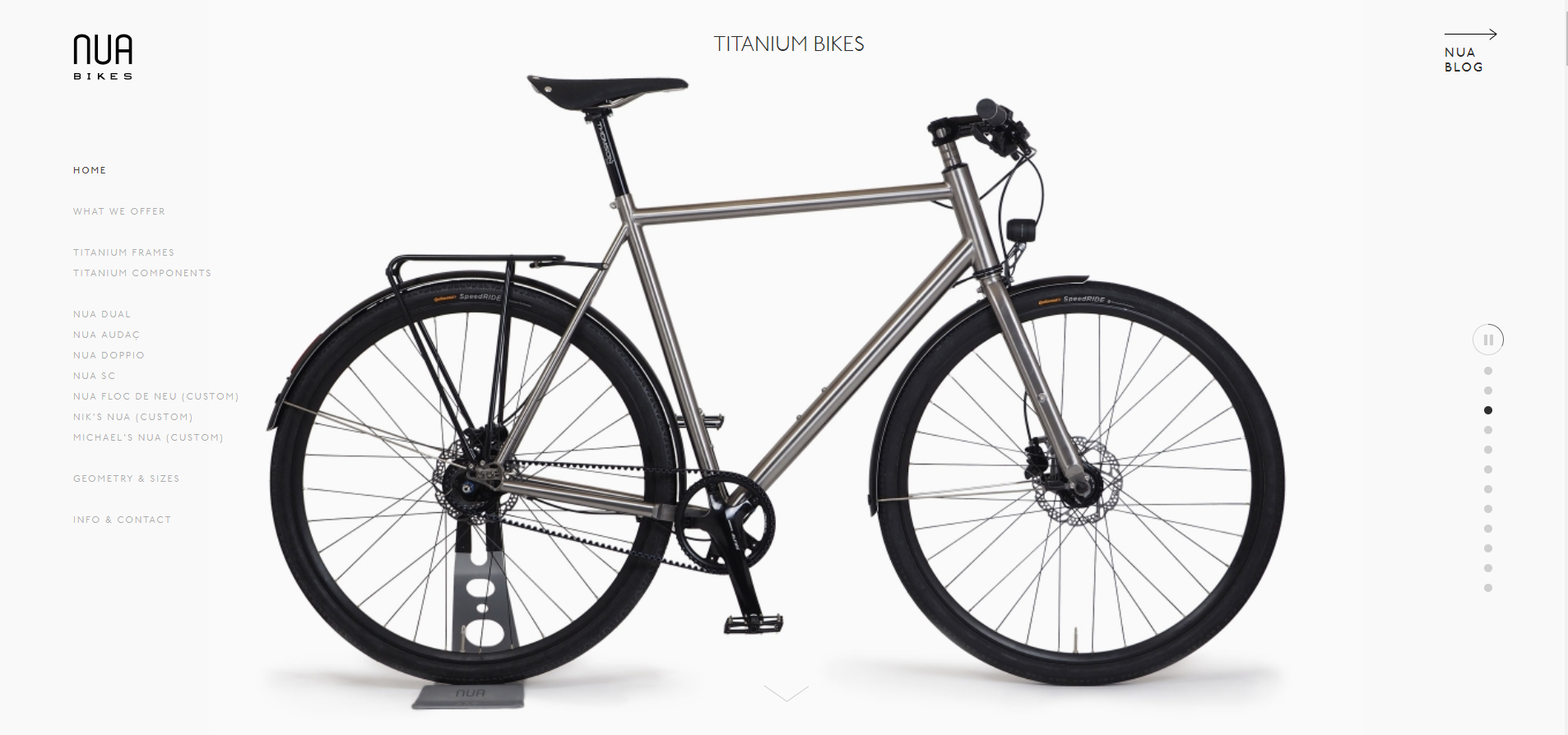
9. Nua-Fahrräder
Nua ist ein Hersteller von Titanfahrrädern mit Sitz in Barcelona, Spanien. Dieser Hersteller von langlebigen Fahrrädern hat sich dem Kampf gegen geplante Obsoleszenz zutiefst verschrieben und verfügt auch über eine unvergessliche Website.
Diese wunderschöne Webpräsentation schafft es, alles, was sie braucht, auf einer einzigen Seite unterzubringen. Alles ist unter einer langen Seite mit großartigem Scroll-Erlebnis abgedeckt. Die Navigationsleiste ist einfach und sauber, nur mit Leerzeichen unterteilt – eine Lösung, die bei diesem Design hervorragend funktioniert.
Erhalten Sie weitere Designtipps und -tricks direkt in Ihren Posteingang. Melden Sie sich für die DesignRush-Tagesdosis an!
Nuas Website zeigt drei Graustufentöne. Es gibt reines Schwarz für Inhaltstext, Hellgrau für Zwischenüberschriften und Indikatoren und Schneeweiß als Negativraum. Die einzigartige Identität des Farbschemas zeigt sich jedoch nur in der hervorgehobenen Textfarbe. Dieser hübsche Braunton namens Peru vervollständigt das Schema und rundet es zu einer Farbpalette ab, die an traditionelle, rustikale Holzarbeiten erinnert.

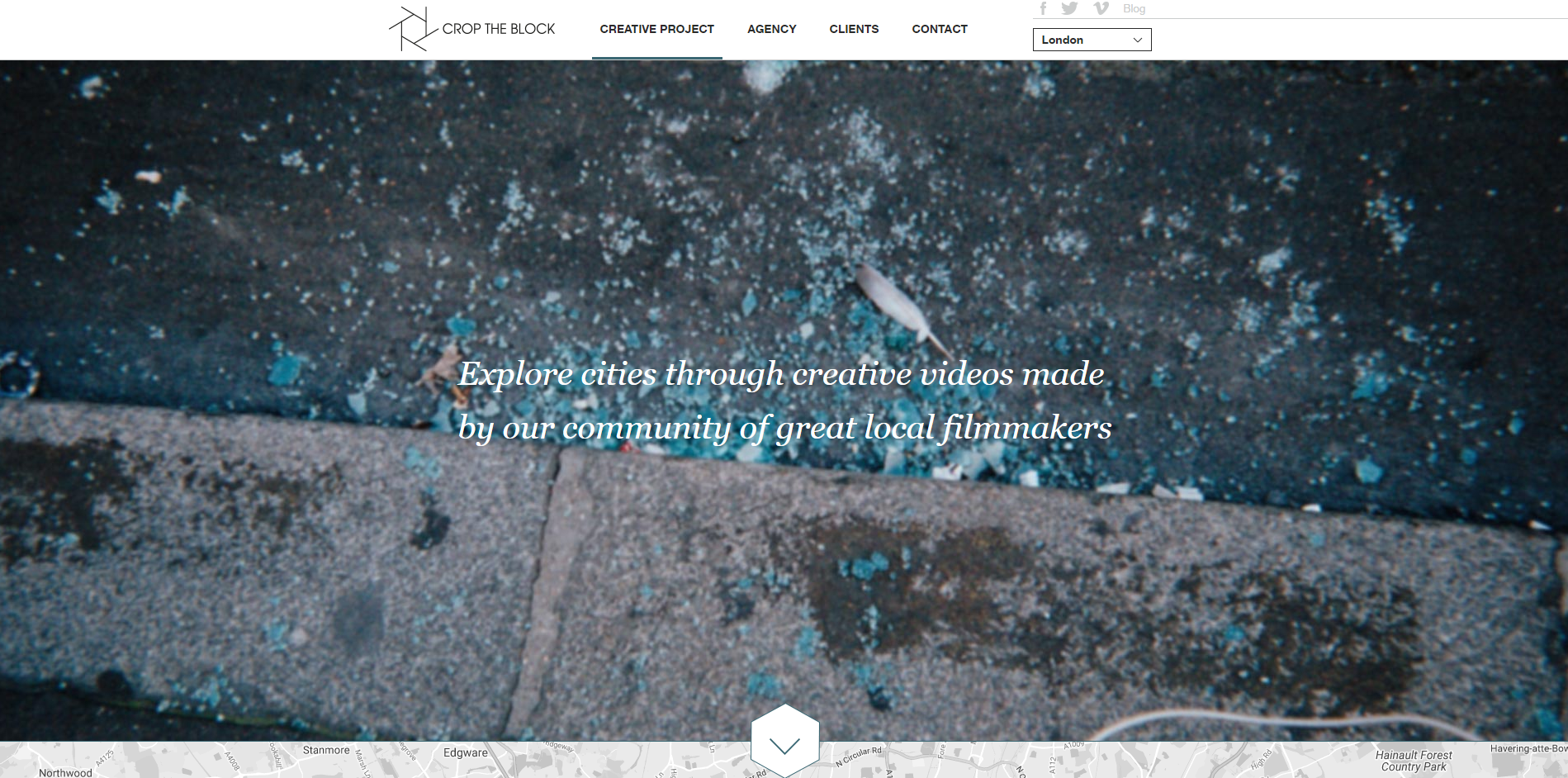
10. Den Block zuschneiden
Crop the Block ist eine Gemeinschaft von Filmemachern aus der ganzen Welt. Ihr Ziel ist es, sowohl zeitgenössische Videokampagnen in städtischen Umgebungen für Kunden zu erstellen als auch eine große Basis an kreativen Videopräsentationen verschiedener Städte zu schaffen, die von lokalen Filmemachern erstellt wurden. Crop the Block hat Videomaterial für Marken wie Airbnb und Jägermeister erstellt.
Doch nicht nur das von ihnen erstellte Videomaterial glänzt mit Authentizität und Kreativität. Ihre Website ist eine wunderschöne Online-Präsentation, die hochwertiges Videomaterial mit wunderschöner Typografie kombiniert, insbesondere auf der Landingpage. Das Layout bleibt auf den verschiedenen Seiten der Site konsistent und ist gut an die Funktionalitäten der Site angepasst – eine ordentlich geordnete Ausstellung ihrer reichhaltigen Arbeit und eine dynamische Videowiedergabe.
Die geschmackvolle Website von Crop the Block ist interaktiv und interessant, bleibt dabei aber einfach und benutzerfreundlich und zeigt den Kunststil der Community dahinter.

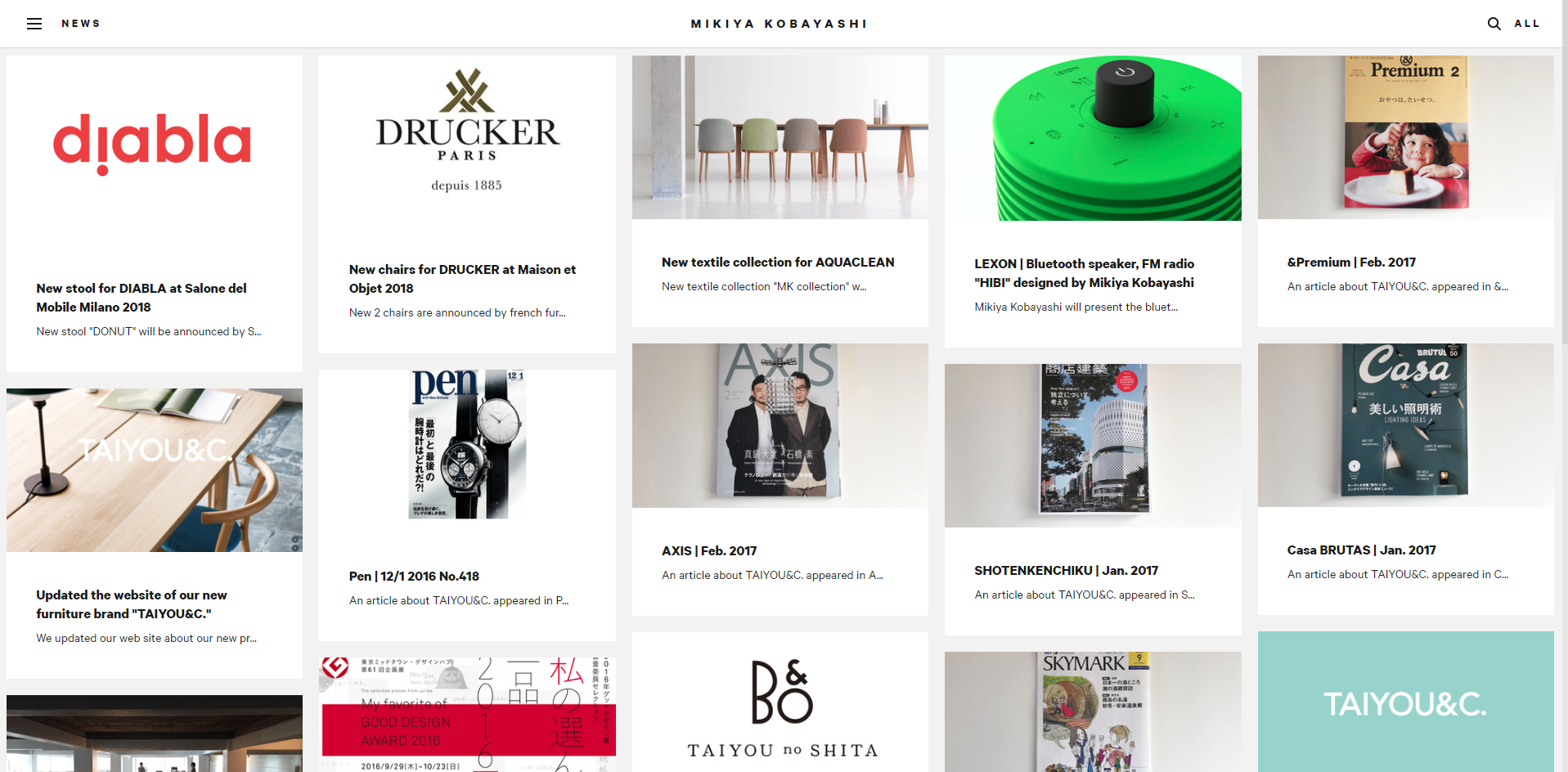
11. Mikiya Kobayashi
Mikiya Kobayashi, ein Möbeldesigner aus Tokio, Japan. Im Jahr 2006 gründete er sein eigenes Studio. Dies führte dazu, dass er mit vielen bekannten Marken und Designern zusammenarbeitete und im Laufe der Jahre viele einfallsreiche und elegante Möbeldesigns schuf.
Seine Möbelentwürfe sind jedoch nicht der einzige schnittige Aspekt seiner Karriere – auch die Art und Weise, wie er sich auf seiner Website präsentiert, ist ziemlich schick.
Das schlichte Website-Layout macht es auf den Punkt. Von dem Moment an, in dem der Besucher die Seite zum ersten Mal öffnet, ist ihr Zweck eindeutig. Die verschiedenen Designs von Kobayashi werden in einer übersichtlichen Rasteransicht präsentiert. Eine Sans-Serif-Schrift namens Calibre wird für alle lateinischen Buchstaben auf der gesamten Website verwendet. Für die auf Japanisch geschriebene Kopie wird eine Microsoft-eigene Schriftart Meiryo verwendet. Diese bilden einen schönen, stilvollen Kontrast zueinander und verleihen dieser Website einen harmonischen Rhythmus.

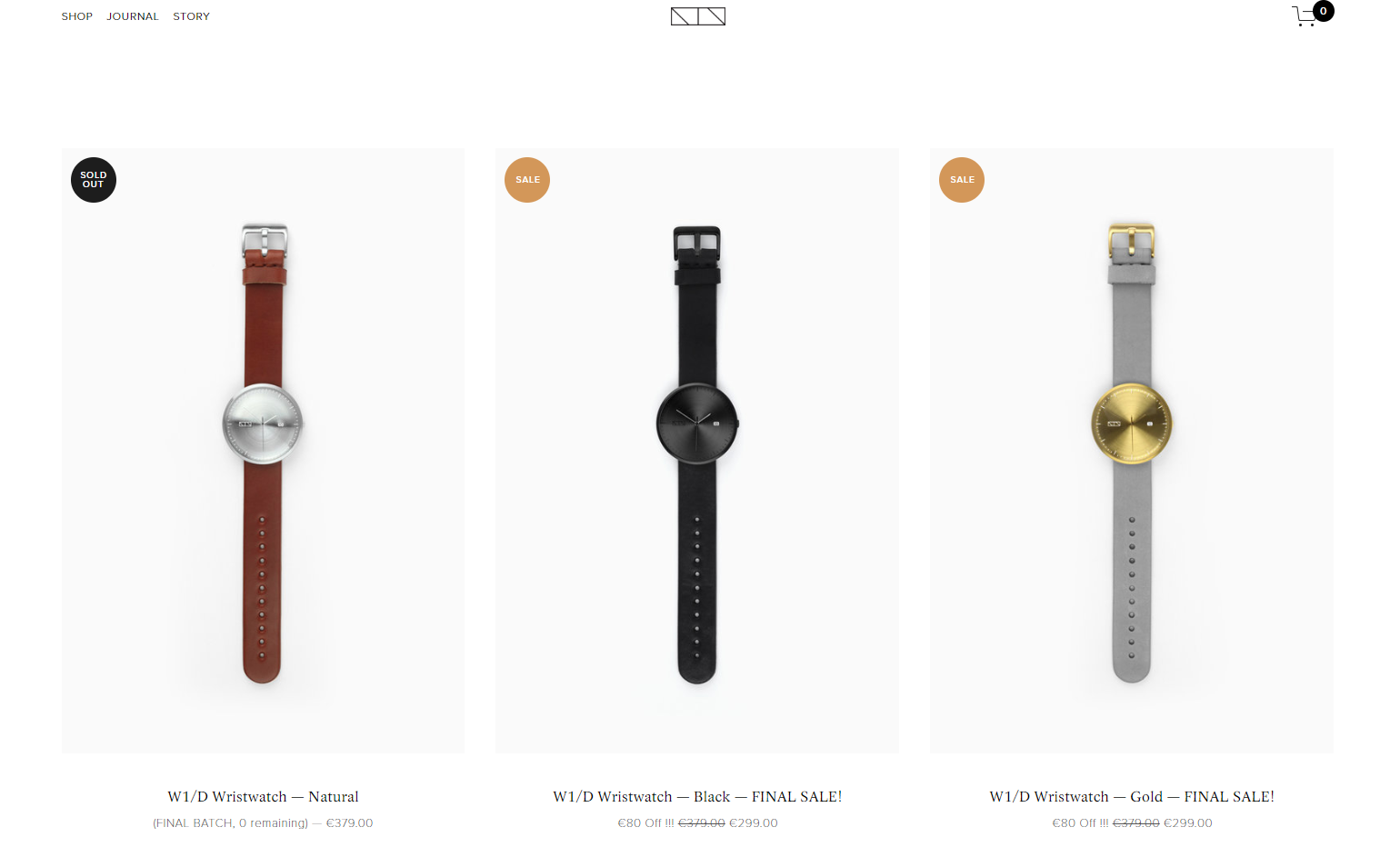
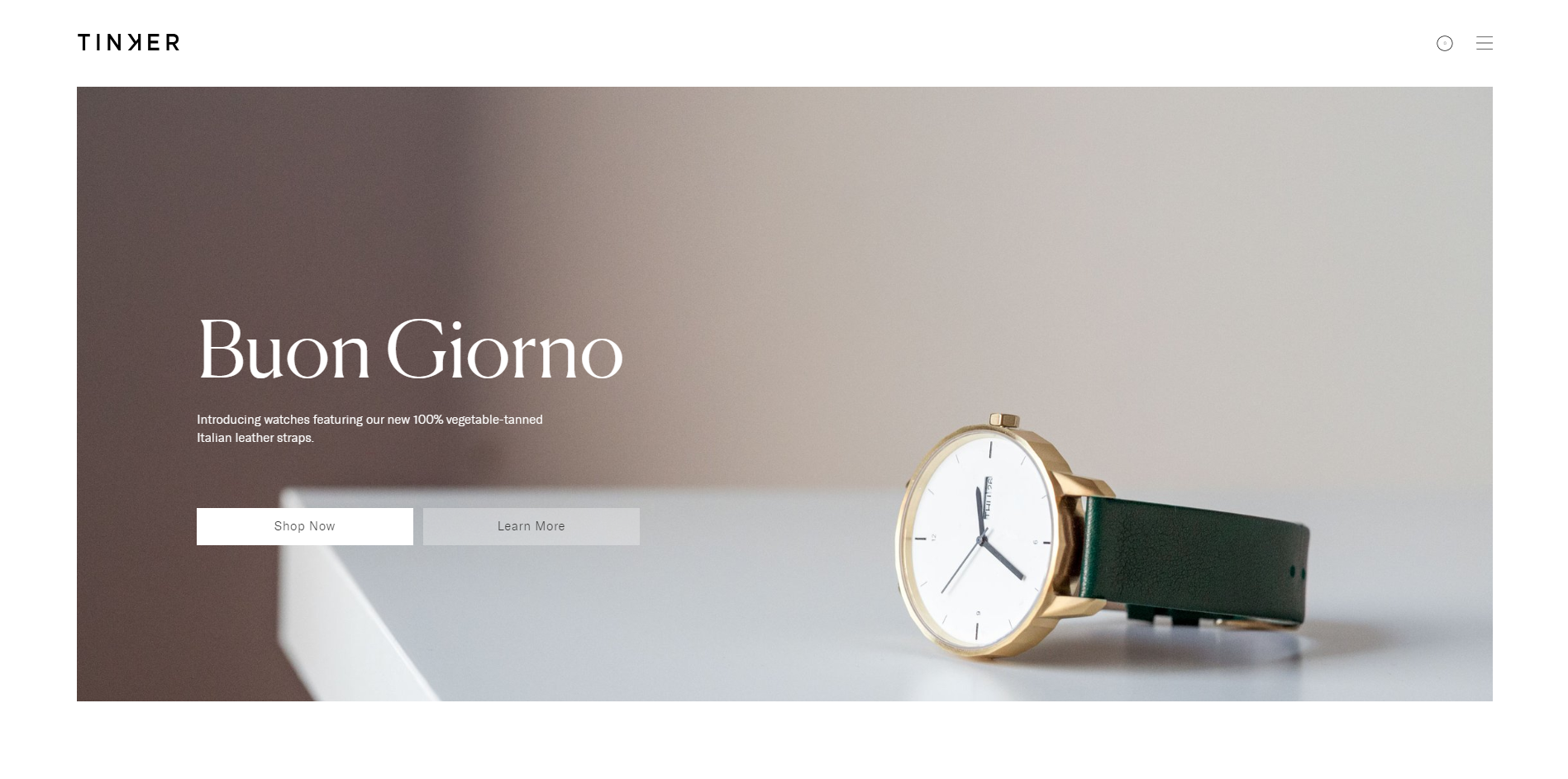
12. Basteln
Die Uhrendesigns sind nicht das einzige zeitlose und rein ästhetische Element, das Tinker produziert hat. Der Hersteller von schlichten, schönen Armbanduhren investierte in seine Website, um die Identität seiner Marke widerzuspiegeln – und es gelang ihm.

Eine andere Website weiß im negativen Bereich, Tinkers Website ist immer noch vom Rest zu unterscheiden. Unterschiedliche Inhaltsspaltennummern sind ein interessantes Element, das Tinker anwendet, um eine einzigartige Dynamik auf der gesamten Website zu schaffen. Dies ist besonders großartig auf ihrer About-Seite.
Der Shop der Website ist an sich schon ein ziemlich außergewöhnliches visuelles Erlebnis. Der Store zeichnet sich durch die sanfte Ordnung der Artikel aus, zusammen mit den instinktiven Tools, mit denen an den Suchergebnissen herumgebastelt wird. Diese elegante Website ist ein perfektes Beispiel für eine Online-Präsentation, die keiner erschöpfenden Erklärung bedarf, um verstanden zu werden.

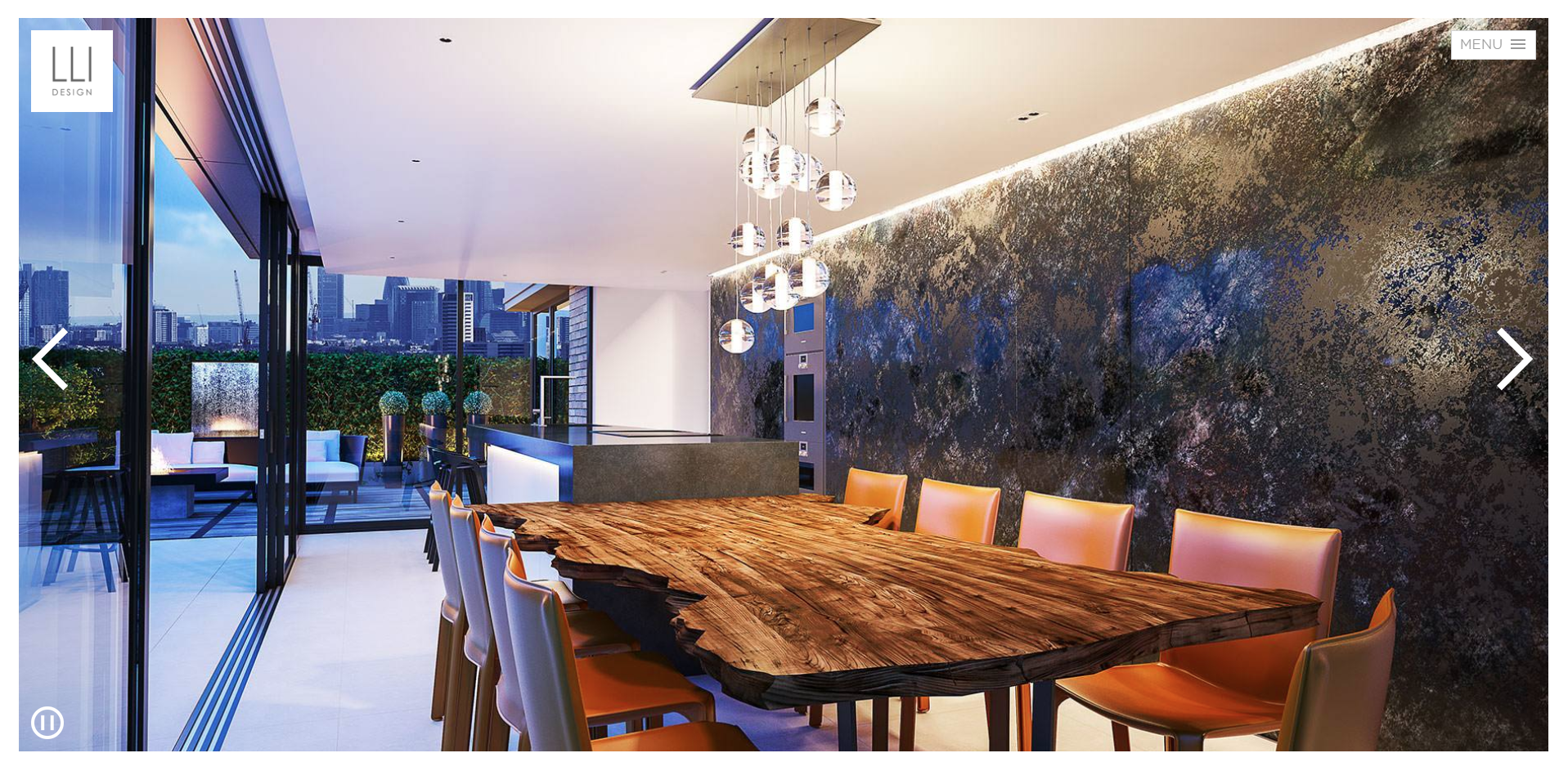
13. LLI-Design
Dieses einseitige Design ist groß genug, um Seiten mit Erklärungen und Details über das LLI Innenarchitekturstudio und seinen Arbeitsablauf aufzunehmen. Es mag auf den ersten Blick wie eine bloße Diashow erscheinen, aber mit ein paar Klicks werden Sie in eine umfassende Geschichte gezogen, die jeden Schritt des Innenarchitekturprozesses dieses Studios umfasst.
Dies wird durch die intelligente Anwendung einer interaktiven, dynamischen Navigationsleiste erreicht. Die viszerale Umsetzung einer makellosen Sans-Serif-Schrift im Blocksatz sowie die wunderschöne Platzierung des Studiologos runden das gesamte Design zu einem einzigartigen Erlebnis ab.
Diese Website enthält alle Elemente, die sie braucht, um großartig zu sein, und kein einziges mehr – was sie schön, rein und anspruchsvoll macht.

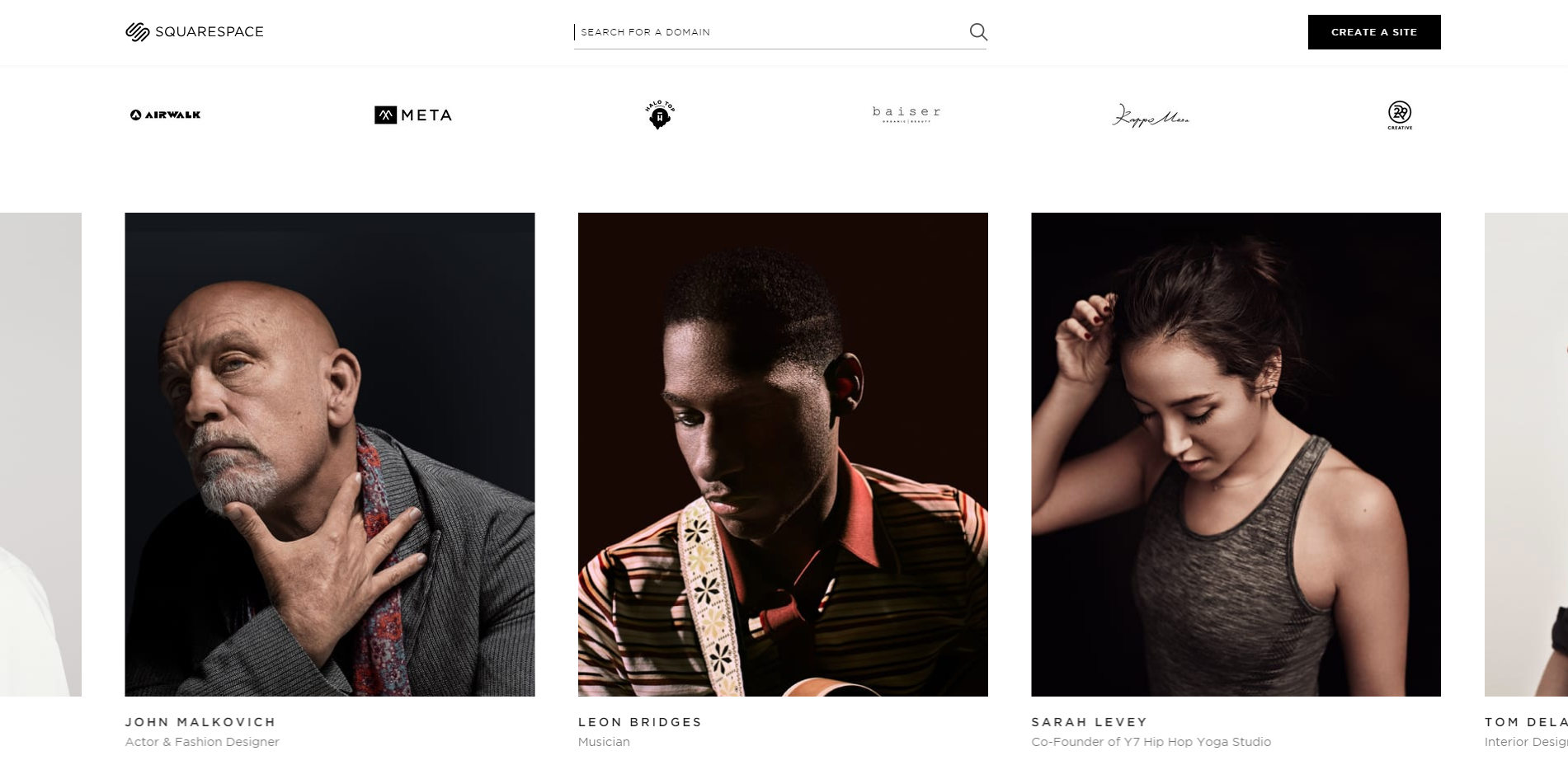
14. Squarespace
Squarespace ist weithin als renommierter Website-Hosting- und Design-Service bekannt. Wir sind jedoch der Meinung, dass auch ihr eigenes Website-Design Anerkennung verdient. Tatsächlich ist diese Website unglaublich erfolgreich. Ein interessantes Merkmal, das es auszeichnet – es hat überhaupt keine Navigationsleiste. Stattdessen verfügt es neben einer Suchleiste über eine große Schaltfläche, die als Aufruf zum Handeln dient. Beide erfüllen eine wichtige Funktion bei der Erstellung der eigenen Website des Besuchers.
Auf der Squarespace-Website wechseln sich weiße und schwarze negative Leerzeichen in verschiedenen Teilen der Website ab. Dennoch schaffen es diese Seiten, sich nahtlos zu verbinden. Die Titelseite der Website wechselt selbst zwischen verschiedenen Farbtönen und Sättigungen, um die Stimmung der Vielseitigkeit zu setzen und die vielen Möglichkeiten zu präsentieren, die das Unternehmen seinen Kunden bietet.
Dieses verantwortungsvolle, saubere Website-Design ist eine absolut großartige Demonstration des Service des Unternehmens.

15. Seelenschokolade
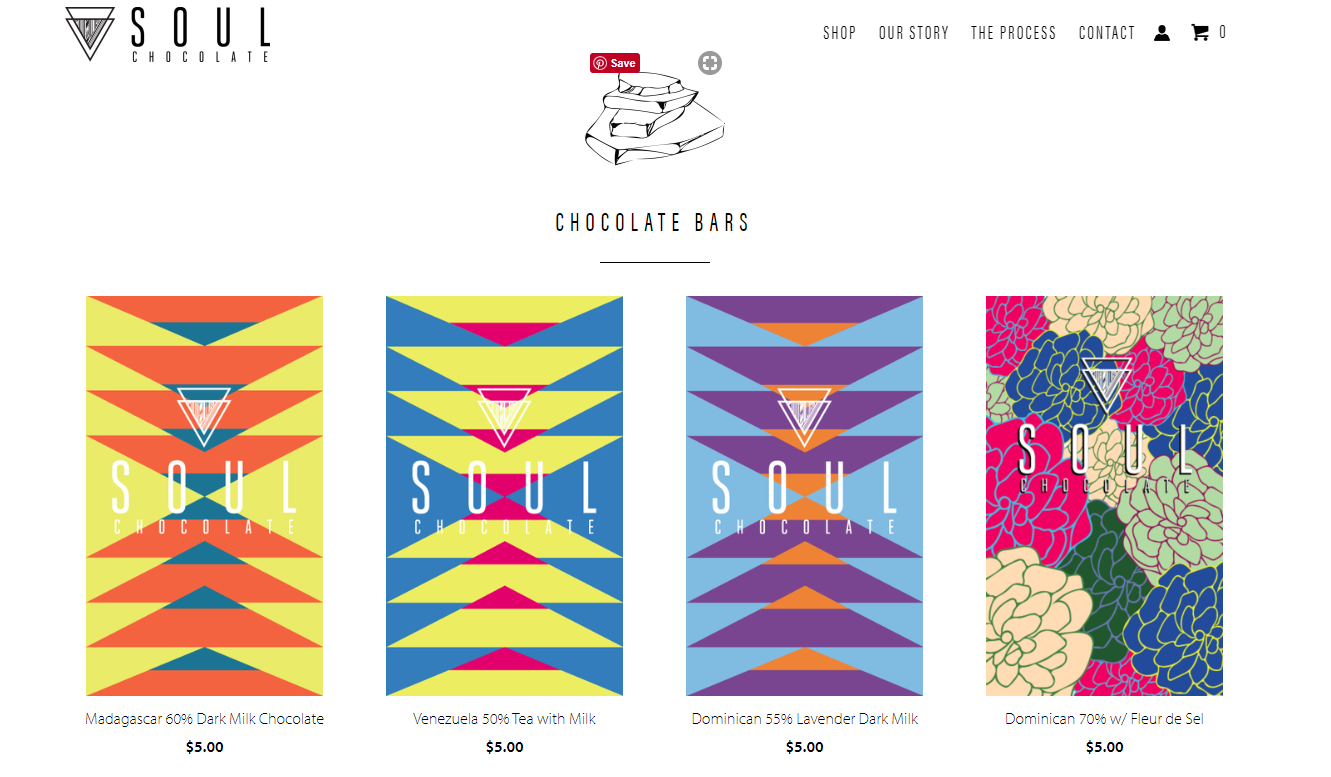
Diese schillernde Website kommt zu uns aus Kanada, wo ein Paar mit einer Leidenschaft für die Kakaobohne ihr Produkt kreiert – einen Schokoriegel mit Seele. Diese kleine Marke kann stolz auf saubere Praktiken, reine Kakaobohnen, ein wunderschönes Verpackungsdesign und ein wunderbares Website-Design sein.
Neben den Kontaktdaten werden die Persönlichkeit und die Seele dieser Marke auf einer einzigen Webseite dargestellt. Der ununterbrochene Fluss umfasst einen Katalog ihrer Produkte mit Online-Bestellmöglichkeit, eine schöne Geschichte der Firmengründung und eine Auswahl wunderschöner Fotografien des Produktionsprozesses. Die Kombination zweier moderner Sans-Serif-Schriften, einer verdichteten Acumin und einer leichten Myriad, macht die Kopie der Seite subtil, aber wirkungsvoll. Zusammen mit der dünnen Strichkunst schaffen sie eine zarte, geschmackvolle Balance.

16. Simone Marcarino
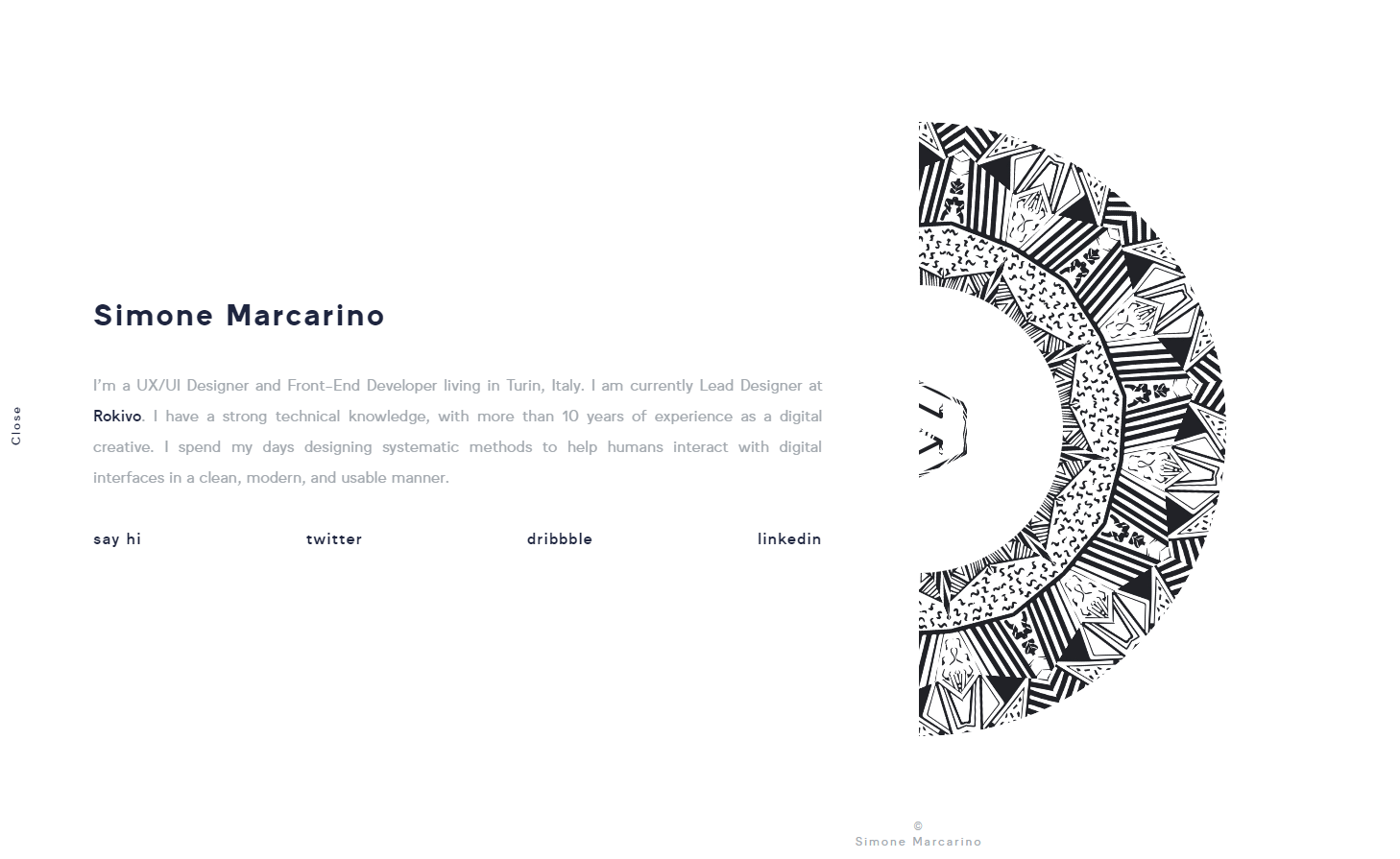
Diese einfache einseitige Website ist eine bezaubernde UX-Erfahrung – was angesichts ihres Themas (und wahrscheinlichen Designers) sinnvoll ist. Simone Marcarino ist selbst ein italienischer UX/UI-Designer und Frontend-Entwickler.
Die Seite ist einfach – eine interaktive Animation, eine kurze Biografie mit Social-Media-Links und ein kurzer Text. Aufgelistet wirken diese Artikel zwar eher unscheinbar, ergeben aber zusammengefügt ein außergewöhnliches Design. Die kleinen Elemente werden durch klaffende weiße Flächen unterbrochen, die durch ihre kühne Einfachheit verführen.
Die Animation, die dem Effekt eines Kaleidoskops nachempfunden ist, folgt der Maus des Benutzers. Unter dem Logo – das für die Seitengestaltung zentral ist – steht eine einzelne Anweisungszeile: „Ziehe ein Bild auf mich“. Folgen Sie den Anweisungen und probieren Sie es mit einem beliebigen Bild von Ihrem Computer aus. Die Ergebnisse sind mehr als faszinierend.

17. Victoire-Boutique
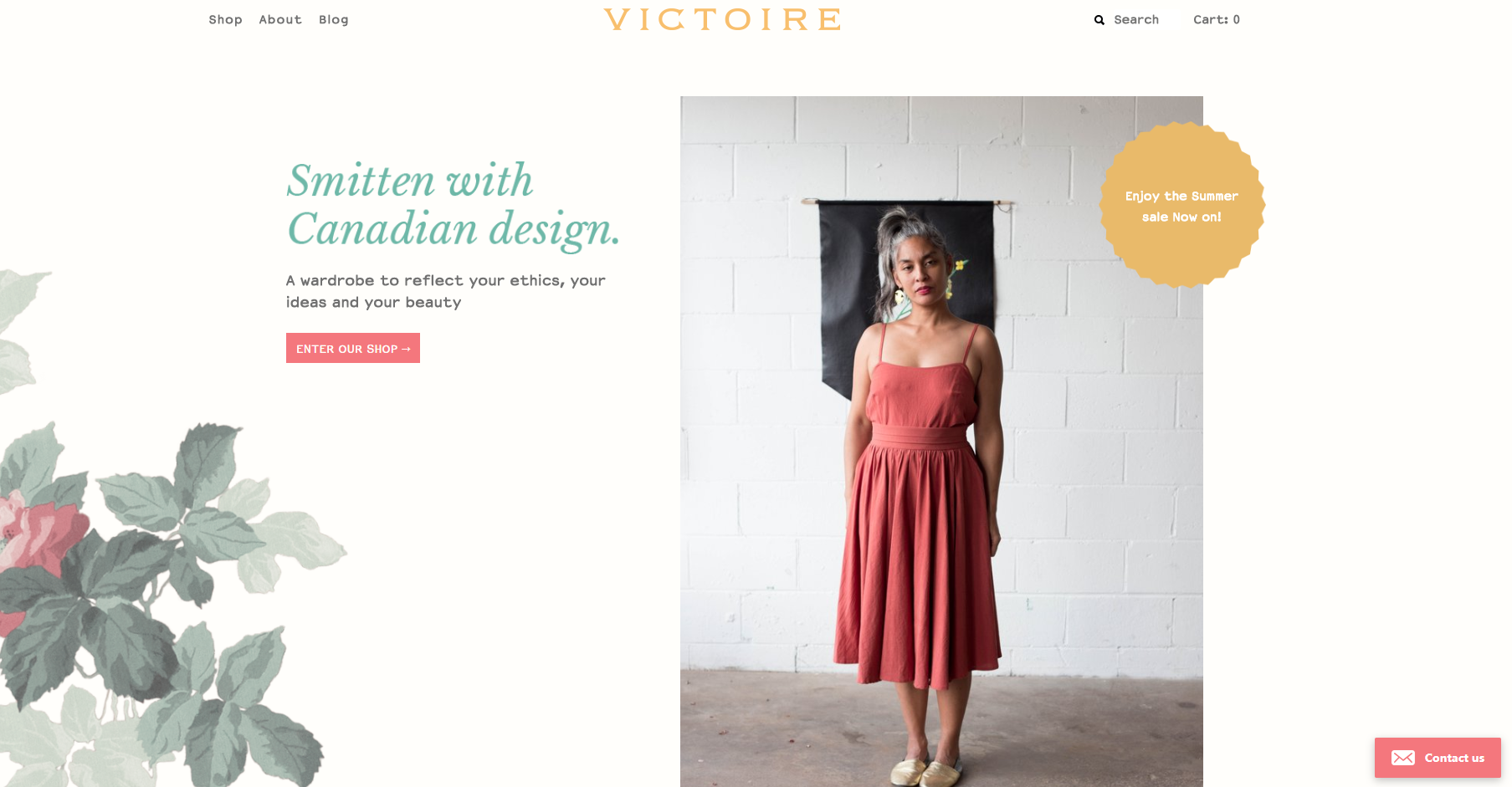
Victoire ist ein einfacher, blumiger Online-Shop für Damenbekleidung aus Kanada. Diese hübsche E-Commerce-Site bietet den Kunden beide süße Kleidungsstücke in einem erfrischenden, leicht zu navigierenden Einkaufserlebnis.
Die Farbauswahl auf der Website ist großartig – während der weiße Negativraum die Website übersichtlich und leicht verständlich hält, füllen die hellen Korallen- und Aquamarinakzente und Aquarellblumenillustrationen die Seiten mit Persönlichkeit. Währenddessen kommuniziert eine mittelgraue Farbtypografie Informationen klar an den Verbraucher. Der für die Kopie gewählte Stil ist eine skurrile Schriftart, ähnlich einem schreibmaschinenähnlichen Courier.
Die Gesamtstimmung der Site ist romantisch, skurril und lebendig – aber die Marke erreicht dies ohne ablenkende Elemente. Stattdessen wird die einzigartige Energie durch schlichtes Design und überzeugende Produktfotos erreicht.

18. Der Knoten
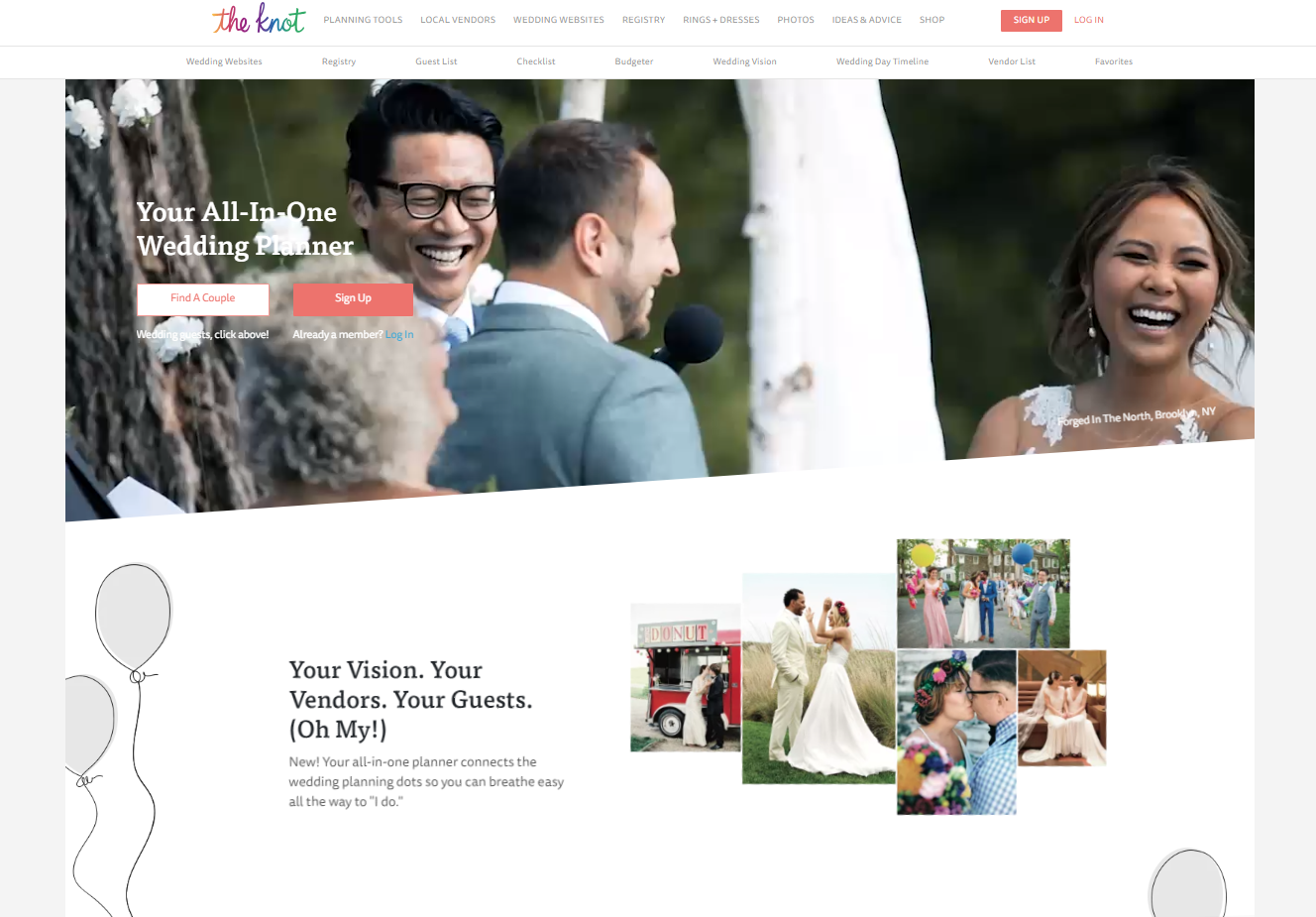
The Knot ist mit Abstand die umfassendste Website auf dieser Liste. Die Datenbank für Hochzeitsanbieter, Planungstipps, Geschenkideen und mehr bietet eine Vielzahl von Optionen für Paare, die sowohl in den Vereinigten Staaten als auch an vielen Standorten weltweit heiraten. Trotz der scheinbar endlosen Informationslisten unterhält The Knot jedoch eine überraschend saubere Benutzeroberfläche.
Die Benutzer werden von einer hellen, aber minimalistischen Startseite mit einem automatisch abspielenden Video und einer einfachen Infografik zur Funktionsweise der Website begrüßt. Jede Produktseite bietet einfache Miniaturbilder und benutzerfreundliche Funktionen, während ein umfassendes Menü, das sich über den oberen Rand der Website erstreckt, die Navigation in der Online-Ressource erleichtert. Die Anbieterseiten sind ebenso einfach, mit wichtigen Informationen, die die Zielgruppe von The Knot wissen möchte, übersichtlich auf angenehme Weise.

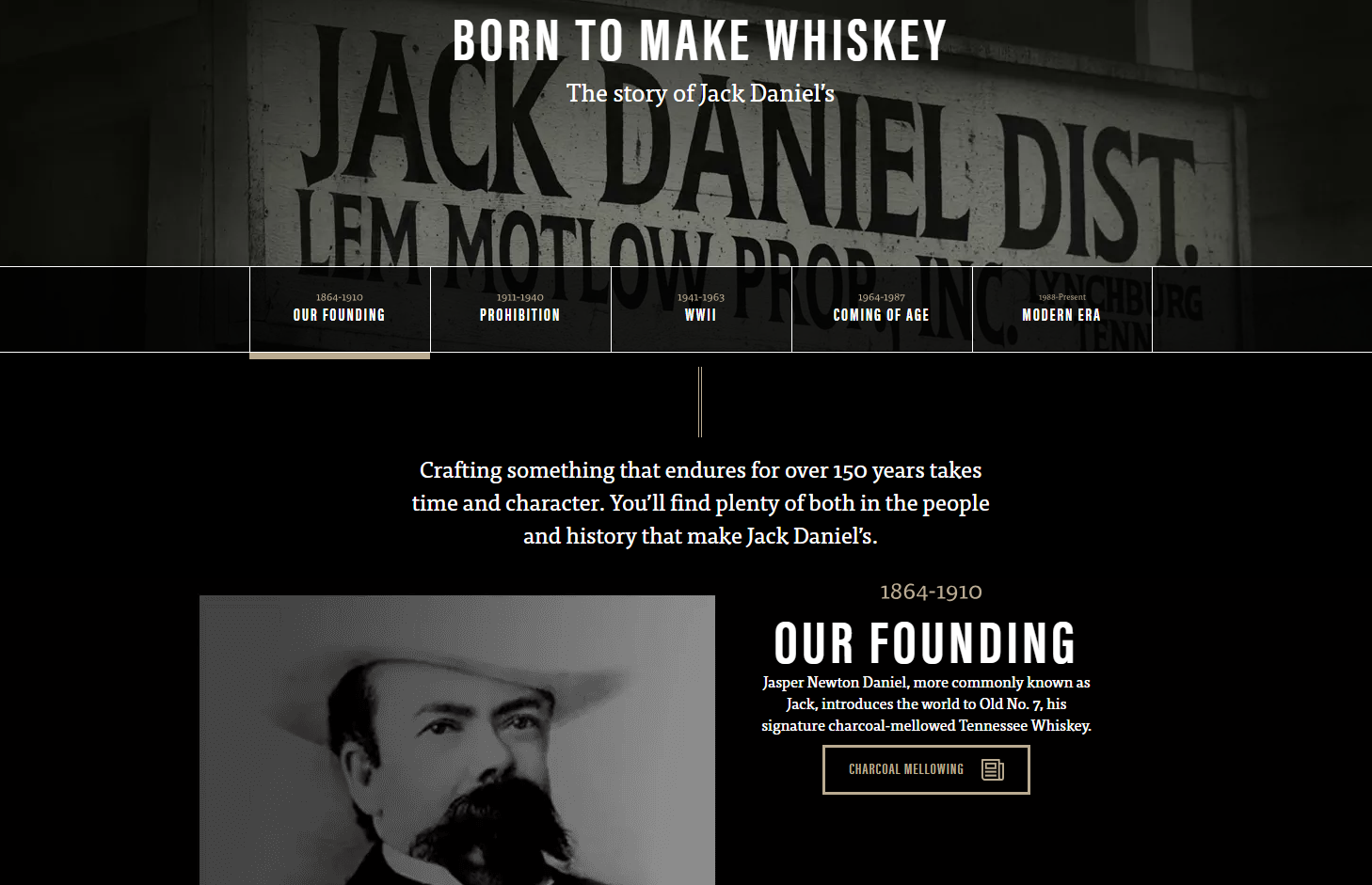
19. Jack Daniels
Diese legendäre Marke muss möglicherweise keine Markenbekanntheit über ihre Website schaffen, aber sie verwendet die Website sicherlich, um sie zu pflegen. Während das Getränk ikonisch ist, verstärkt das starke Website-Design diese Wiedererkennung in jeder Ecke.
Der schwarze Negativraum ist mit den für das pikante Getränk charakteristischen Gold- und Brauntönen verwoben und bietet eine starke Balance zwischen Text und Multimedia. Die markante, komprimierte Schrift wird von einer stilvollen Slab-Serif-Schrift begleitet. Auf den verschiedenen Seiten werden großformatige, fette Fotos und Videoclips mit Text verflochten, um ein starkes, feuriges Erscheinungsbild und einen starken Eindruck zu erzeugen. Andere Seiten sehen subtile, durchscheinende Bilder der Marke, die die visuelle Identität verstärken, ohne den Benutzer zu überfordern.
Mit nur gelegentlichen UI-Motion-Effekten nutzt die Website von Jack Daniel die bewährten Designprinzipien, um eine Website zu erstellen und eine leistungsstarke, beeindruckende und elegante Online-Präsenz zu schaffen.

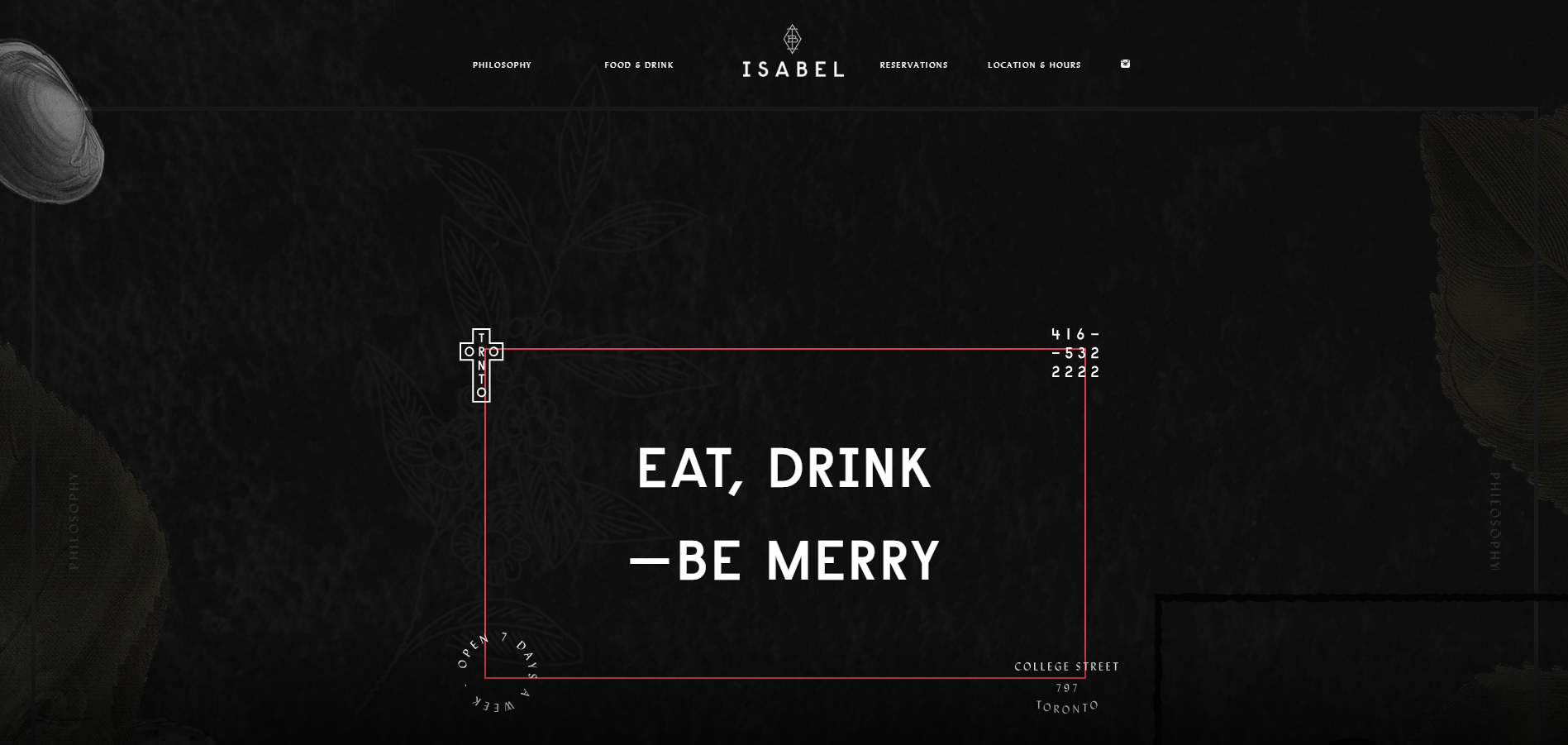
20. Bar Isabel
Last but not least hat uns eine in Toronto ansässige Bar namens Isabel mit ihrer eleganten Website überzeugt. Dieses mysteriöse und dennoch schlichte Design lässt die Energie der Marke durchscheinen.
Die schöne Wahl eines Rottons mit weißen Akzenten bildet einen überzeugenden Kontrast zum bestechenden schwarzen Hintergrund. Tatsächlich schafft der dunkle Hintergrund – komplett mit geschichteten Illustrationen scheinbar zufälliger Motive – das rätselhafte, dunkle Ambiente dieses Designs, das ein Merkmal ist, das sich durch die gesamte Website zieht. Die Bildsprache und Komposition jedes Rahmens ist verführerisch, mit dünnen, neonartigen roten Strichzeichnungen dazwischen.
Dieses Design ist heftig und intensiv. Auf der Webseite erscheint kein einziges Foto, und dennoch sorgt es durch die begrenzte Anzahl von Elementen für eine starke Markenassoziation.
Warum saubere Websites für Unternehmen im Jahr 2018 notwendig sind
In gewisser Weise ist eine Website für die Online-Repräsentation eines Unternehmens das, was eine Visitenkarte für eine Person ist, die sich vernetzt – und noch viel mehr.
Eine Website ist eine der wichtigsten Online-Repräsentationen Ihres Unternehmens. Ja, auch im Zeitalter von Social Media. Wieso den? Denn Websites sind in der Regel der erste direkte Kontakt eines Kunden mit Ihrem Unternehmen und dort finden oft echte, sinnvolle Transaktionen von Informationen und Geld statt. Sie müssen die Marke präsentieren und den Verbrauchern gegenüber ehrlich und vertrauenswürdig sein.
Mit einer sauberen Website können Unternehmen die Markenidentität online vollständig darstellen und gleichzeitig Daten sicher schützen. Und obwohl wir uns im Zeitalter der sozialen Medien befinden, scheinen Kunden immer noch lieber die persönliche Website einer Marke als deren Social-Media-Kanäle zu besuchen. Das Fehlen einer Website ist für einen durchschnittlichen Kunden ein klares Zeichen dafür, dass etwas an einem Unternehmen faul ist. Wenn Sie beispielsweise nur eine Facebook-Seite haben, denken viele Leute vielleicht, dass Ihr Unternehmen eine geringe Glaubwürdigkeit hat, was letztendlich Ihre Herangehensweise daran hindert, Ihre Marke online gut zu präsentieren und neue Kunden zu gewinnen.
Wie man Webdesign mit modernem Stil angeht
Von der Konzeption der Idee bis zur Umsetzung ist jeder Schritt beim Design einer Website einzigartig und dennoch wichtig, um eine Website zu erstellen, die zum Wachstum eines Unternehmens und zur Gewinnung von Kunden beitragen kann.
Verstehen Sie Ihre Bedürfnisse
Jedes solche Projekt muss mit einem gründlichen und vollständigen Verständnis der Bedürfnisse und Identität der Marke beginnen. Stellen Sie sicher, dass Sie ein gutes Verständnis für zukünftige Ziele, Zielgruppen, wichtige Informationen und Kommunikationsstile haben, die zur Marke passen, bevor Sie mit der Erstellung einer professionellen Website beginnen. Wenn Ihnen diese wichtigen Informationen vor dem Start fehlen, wird Ihr Projekt wahrscheinlich länger dauern und viele weitere Überarbeitungen erfordern.
Erstellen Sie ein Wireframe
Sobald dieser Schritt abgeschlossen ist, kann Ihr Team mit dem Skizzieren und Wireframing beginnen. Im Wesentlichen bedeutet Wireframing, einen umfassenden Überblick über die Elementplatzierung auf der Website zu schaffen, ohne spezifische Designelemente einzubeziehen – wie die bloßen Knochen und das Fundament einer Website. Wenn Sie diese Layouts richtig erstellen, erhalten Sie ein klares, funktionales Design, das leicht angepasst, geändert und aktualisiert werden kann, um sicherzustellen, dass Ihre Marke relevant bleibt – insbesondere bei Anlässen wie Feiertagen oder Verkaufswochen. Wenn Sie ein digitales Wireframe erstellen möchten, können Sie Photoshop oder ein Tool wie proto.io oder wireframe.cc verwenden.
Profi-Tipp: Stellen Sie sicher, dass Ihr Wireframe alles enthält, was Ihre Marke auf der Website haben möchte. Dies wird Ihrem Team helfen, die intuitivste Struktur und den intuitivsten Navigationsfluss für Benutzer zu erstellen, was die Benutzererfahrung und letztendlich die Konversionen und Verkäufe verbessert. Normalerweise sollten grundlegende und zwingende Informationen zuerst angezeigt werden. Websites sollten auch offensichtliche Links haben, die zu anderen Seiten der Website oder Seitensegmenten mit zusätzlichen ausführlichen Informationen führen.
Inspiration abschließen
Endlich können Sie Ihre Zeit (oder die Zeit Ihres Teams) der eigentlichen Gestaltung einer effektiven professionellen Website widmen! Bevor Sie beginnen, stellen Sie sicher, dass Ihre Stilkacheln und Moodboards genehmigt und fertiggestellt sind – Sie möchten das Projekt nicht abschließen, nur um festzustellen, dass Sie etwas vergessen oder einen neuen Designtrend entdeckt haben, den Sie bevorzugen. Legen Sie grundsätzlich die gewählten Farben, Schriftarten, Vignetten, Illustrationen und andere Elemente nebeneinander. Auf diese Weise können Sie herausfinden, ob sie alle gut zusammenpassen, und Ihnen helfen, die Geschäftsziele zu erreichen, die Sie erreichen müssen. Wenn sie sich nicht ergänzen, können Sie leicht feststellen, was nicht funktioniert, und die Suche nach einem Ersatz wird erheblich erleichtert.
Sobald Sie diesen Kaffee getrunken und diese Schritte abgeschlossen haben, sind Sie bereit, einen Prototyp zu entwerfen und diese Vision in ein Website-Design zu verwandeln, das konvertiert!
Benötigen Sie ein wenig Unterstützung bei der Online-Präsenz Ihrer Marke? Erstellen Sie mit Hilfe der besten Webdesign- und Entwicklungsunternehmen ein effektives und sauberes digitales Ziel! Gehen Sie einfach zum Bereich Agentureintrag von DesignRush, um Ihre perfekte Passform zu finden.
Möchten Sie mehr Online-Business-Trends? Melden Sie sich für unseren Newsletter an!
In Florida ansässig? Sehen Sie sich unsere Liste der Webdesign-Unternehmen in Miami an, die Ihnen bei der Erstellung einer sauberen Website helfen können!
