Tutorial: So erstellen Sie eine E-Mail mit Farbblockierung
Veröffentlicht: 2018-09-04In diesem Artikel
Wir mögen alles, was Farbe in E-Mails hat . Ein Stil, den wir total lieben (und viel sehen), ist Color Blocking, bei dem etwa die Hälfte einer E-Mail eine kräftige Hintergrundfarbe hat und die andere Hälfte weiß ist. Dies ist eine einfache Technik, die in Posteingängen einen großen Beitrag leistet. In diesem Tutorial zeigen wir Ihnen, wie Sie in wenigen einfachen Schritten eine eigene E-Mail mit Farbblockierung erstellen. Wir werden auch untersuchen, wie Sie:
- Fügen Sie einer E-Mail mehrere HTML-Hintergrundfarben hinzu
- Mehrere Spalten erstellen
- Text formatieren (Farbe, Größe, Zeilenhöhe, Links etc.)
- Polieren Sie eine E-Mail durch Feinabstimmung von Abstand und Auffüllung
Inspiration: Offscreen-Versand
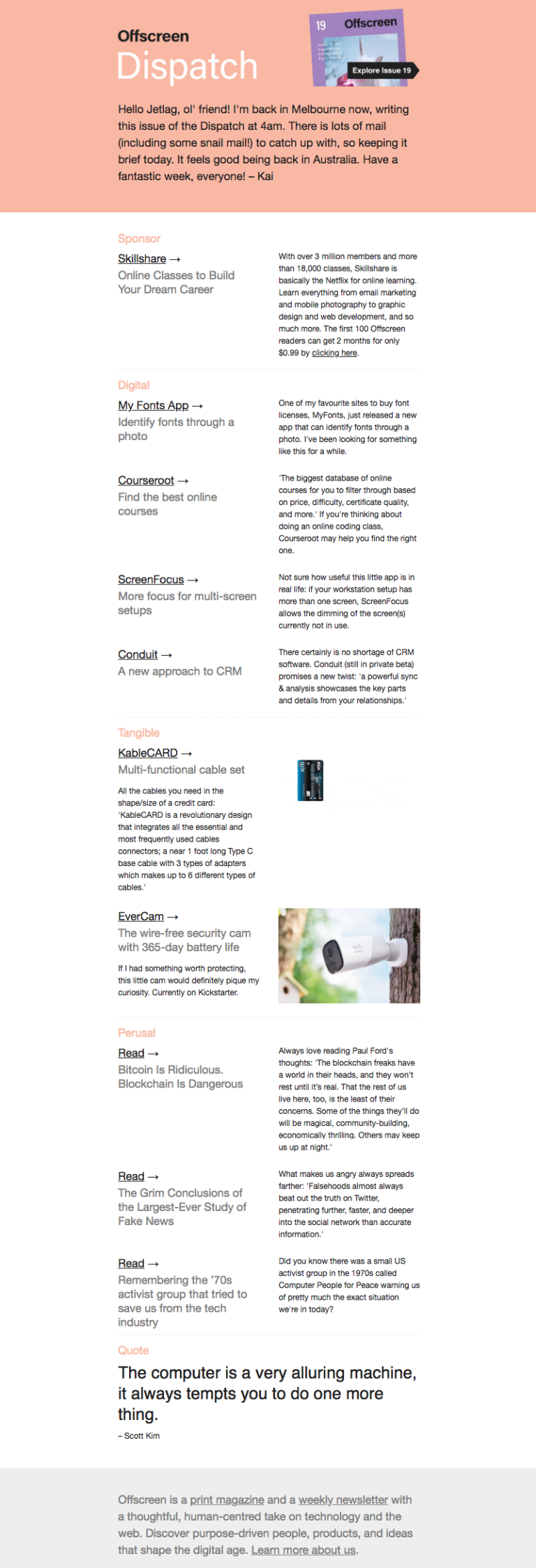
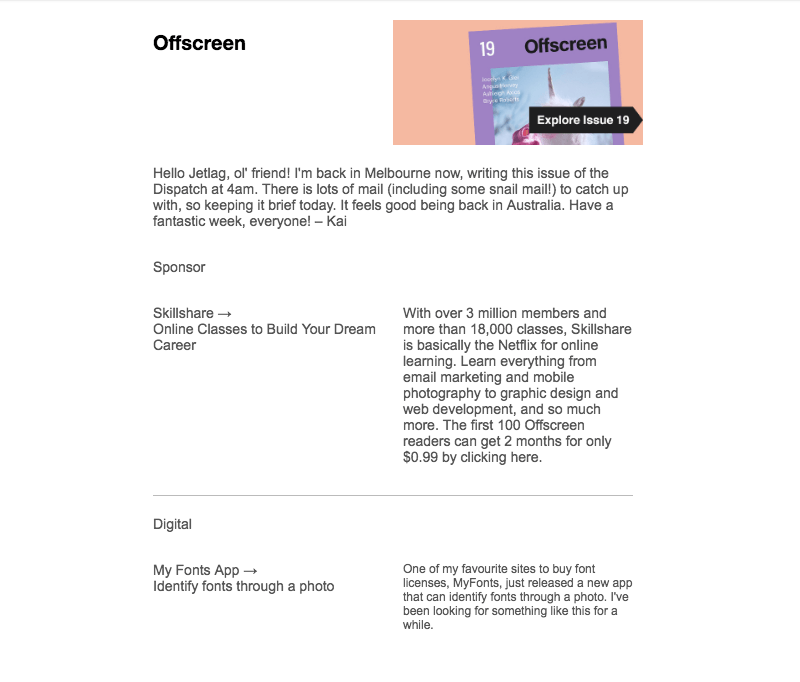
Offscreen ist ein Printmagazin und ein wöchentlicher Newsletter „mit einer durchdachten, menschzentrierten Sichtweise auf Technologie und das Web“. Sein Newsletter heißt Offscreen Dispatch und wir haben sein einfaches, unverwechselbares Design schon lange bewundert. Offscreen verwendet in jeder E-Mail die gleiche Farbblockierungstechnik, und der wirklich schöne Effekt lässt die E-Mail wie eine Seite in einer Zeitschrift aussehen. Der obere Teil – wo Webdesigner Kai Brach eine Notiz an Abonnenten schreibt – ist immer rosa. Der Rest der E-Mail ist immer weiß. Hör zu:

Hier gibt es nichts besonders Ausgefallenes – keine Kunst oder Fotografie –, aber das dynamische Layout, der gut formatierte Text und das farbblockierte Design bringen diese E-Mail zusammen.
Schritt 1: Bauen Sie die Struktur auf
Öffnen Sie den BEE-Editor auf MailUp und beginnen Sie mit einer einfachen leeren einspaltigen Vorlage.
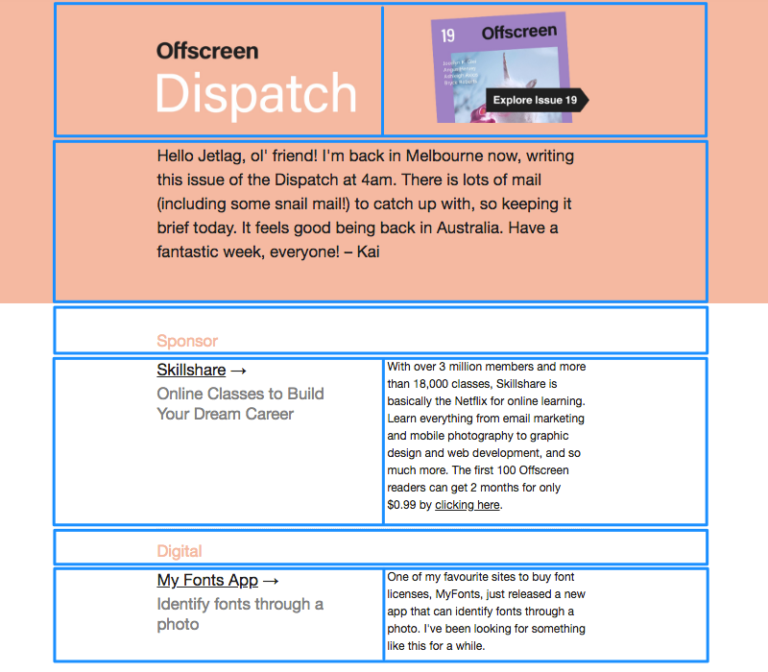
Bevor wir mit dem Einfügen von Strukturelementen beginnen, nehmen wir uns eine Minute Zeit, um die Offscreen Dispatch-E-Mail zu untersuchen und die Layoutkomponenten zu identifizieren. Hier ist eine markierte Version:

Die E-Mail wechselt zwischen einspaltigen und zweispaltigen Strukturen, die sich in BEE einfach zusammenstellen lassen.
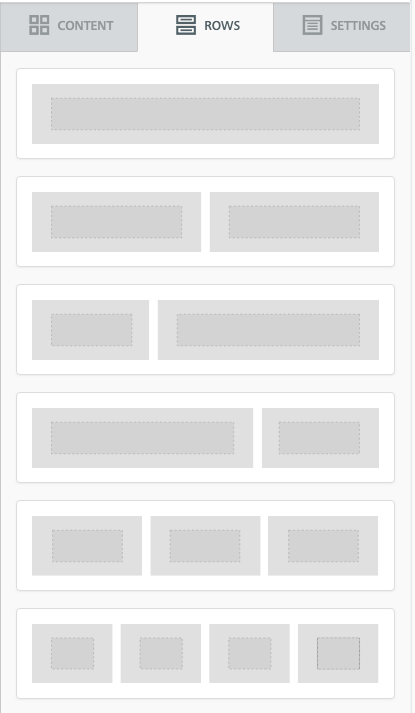
Ziehen über die entsprechenden Reihenformationen aus der Reihe Menü auf dem rechten Seite . Wir benötigen die beiden wichtigsten Optionen für diese E-Mail:

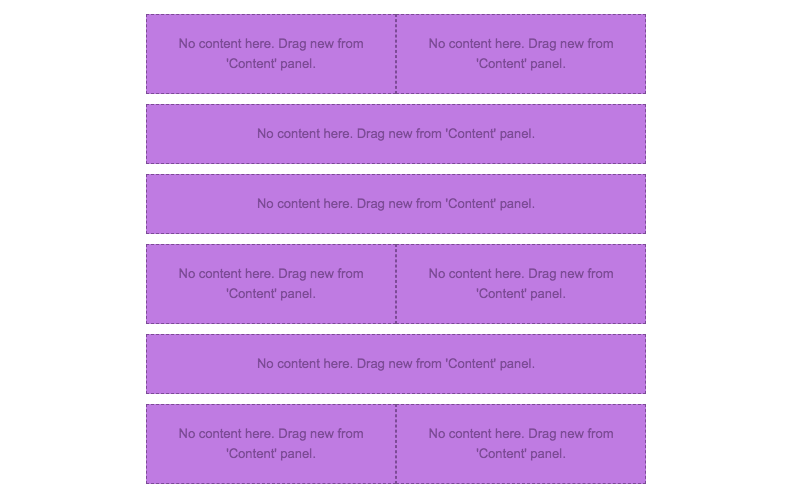
So sieht unsere E-Mail mit den vorhandenen Zeilenstrukturen aus:

Schritt 2: Inhaltsblöcke mit Text/Bildern anordnen
Nachdem wir nun die Knochen unserer E-Mail zusammengestellt haben, ziehen Sie über Inhaltsblöcke, die dem Inhaltstyp – Text und/oder Bild – entsprechen, den wir in jedem Abschnitt haben möchten. Fügen Sie dann den Text ein und ziehen Sie die Bilder hinein.
Hier ist ein 1-2-3, wie Sie Ihre Inhalte platzieren können. Beginnen Sie mit der ersten Zeile – der Kopfzeile – und gehen Sie wie folgt vor:
(1) Ziehen Sie eine zweispaltige Struktur ein:

(2) Textblöcke links hinzufügen; rechts ein Bildinhaltsblock:

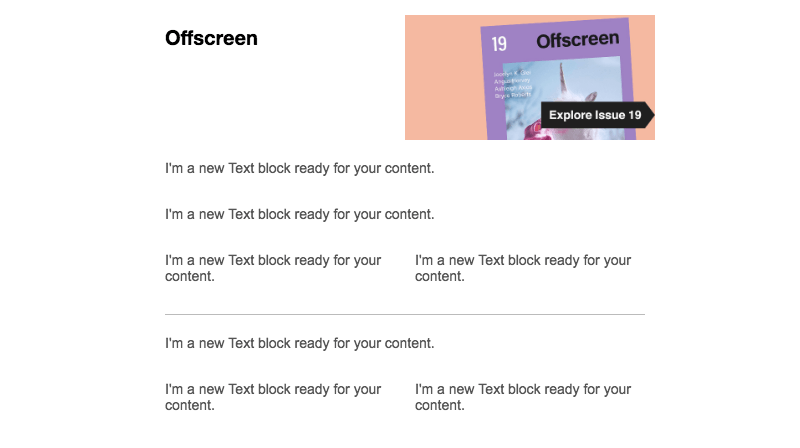
(3) Geben Sie Ihren Text und Ihr Bild ein:

Lassen Sie uns jede Zeile durchgehen, um den Inhalt anzuordnen.
Hier ist unsere E-Mail mit den verbleibenden Inhaltsblöcken:

Jetzt beenden wir das Hinzufügen von Text:

Voila! Als nächstes formatieren wir.
Schritt 3: Formatieren Sie die Hintergrundfarben
Nun zum spaßigen Teil. Sehen Sie, wie einfach es ist, den Colorblocking-Effekt zu erzeugen.
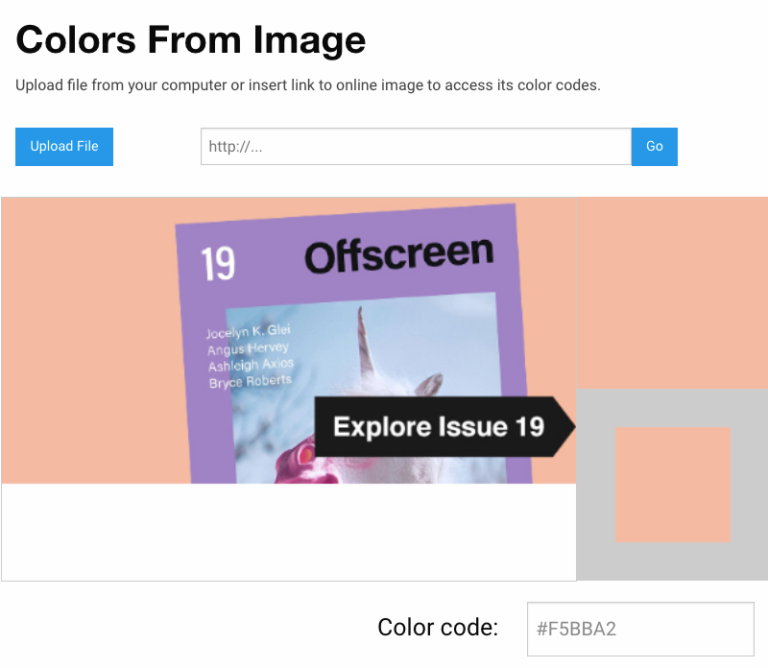
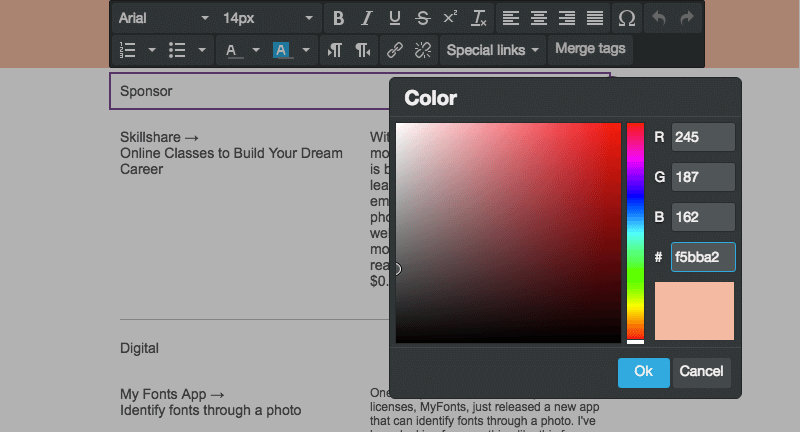
Zuerst haben wir HTML-Color-Codes.info verwendet, um die Farbe aus dem Bild in der Kopfzeile zu identifizieren , um den genauen Farbton von blassrosa aus der E-Mail von Offscreen Dispatch zu entsprechen.

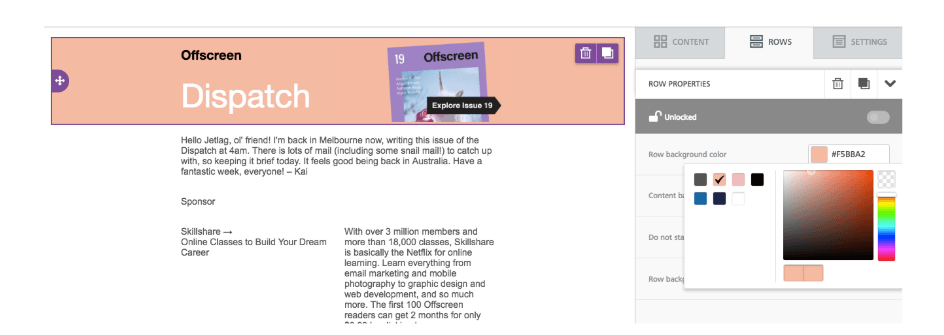
HTML-Farbcodes identifiziert den Hex-Code als #F5BBA2. Um der ersten Reihe die richtige Farbe zu geben, werden wir:

- Wählen Sie die Zeile aus
- Navigieren Sie zu Zeile Hintergrundfarbe im Menü auf der rechten Seite
- Farbcode einfügen (oder manuell auswählen)

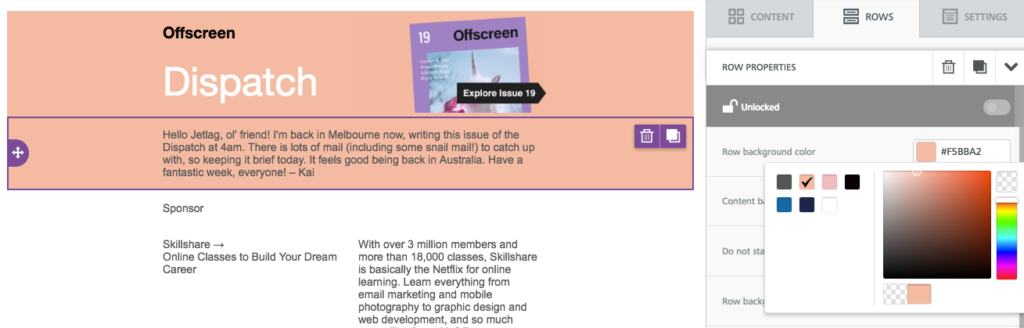
Nahtlose Farbe von Kante zu Kante! Vervollständigen wir nun den rosa Farbblock. Wir wählen einfach die folgende Zeile aus und machen dasselbe noch einmal.

Jetzt ist unsere E-Mail farbblockiert. Ja, es ist so einfach.
Schritt 4: Formatieren Sie den Text
Lassen Sie uns dieses E-Mail-Design mit einigen Formatierungsschritten abschließen. Wir beginnen mit Text.
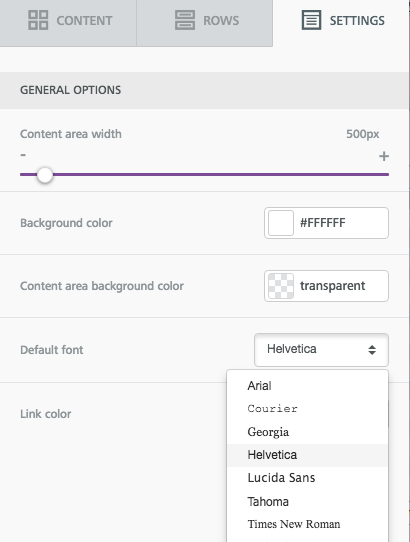
Wählen Sie eine Standardschriftart für die E-Mail
Anstatt jeden einzelnen Inhaltsblock durchzugehen, um die Schriftart Ihrer E-Mail auszuwählen , navigieren Sie rechts zum Menü Einstellungen und wählen Sie die Schriftart aus, die Sie für die gesamte E-Mail verwenden möchten.

Danach können Sie die Schriftart der Kopfzeile ändern oder die gewünschten Abschnitte auswählen.
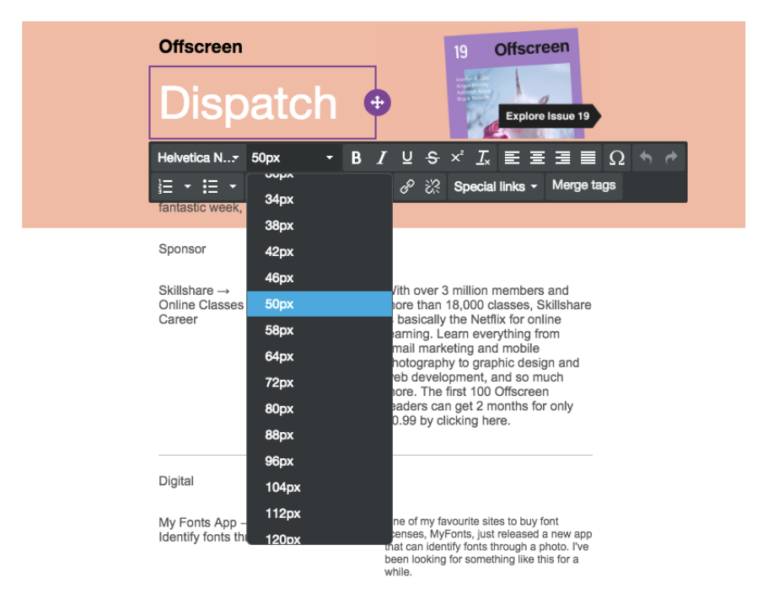
Schriftgrößen anpassen
Tippen Sie auf einen beliebigen Textblock und verwenden Sie das Dropdown-Menü, um die Schriftgröße anzupassen.

Textfarben anpassen
Verwenden Sie dasselbe Menü, um die von Ihnen bevorzugten Farben auszuwählen. Verwenden Sie auch hier denselben passenden Farbcode, um den genauen Farbton zu erhalten, der benötigt wird.

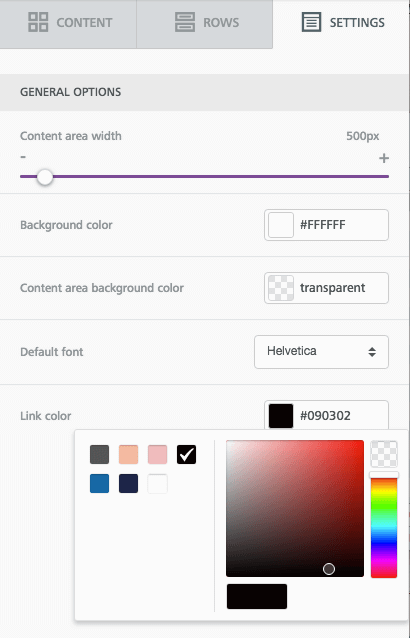
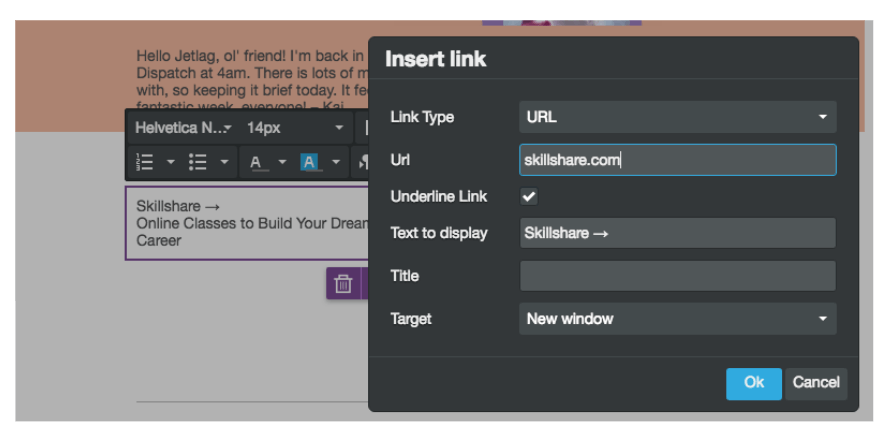
Formatieren Sie den Linkstil
Links nicht vergessen! Im gleichen Einstellungsmenü, in dem Sie die Standardschriftart für den Textkörper gewählt haben, können Sie auch den Linkstil formatieren. In diesem Fall wählen wir Schwarz.

Stellen Sie beim Hinzufügen von Links zu Ihrer E-Mail sicher, dass das Kontrollkästchen "Link unterstreichen" aktiviert ist. (Es ist sogar eine Best Practice für E-Mail-Barrierefreiheit !)

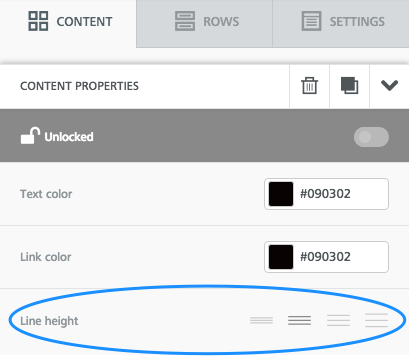
Zeilenhöhe
Stellen Sie sicher, dass Ihr Fließtext Raum zum Atmen hat. Passen Sie für jeden Inhaltsblock, den Sie bearbeiten, die Zeilenhöhe des Textes an.

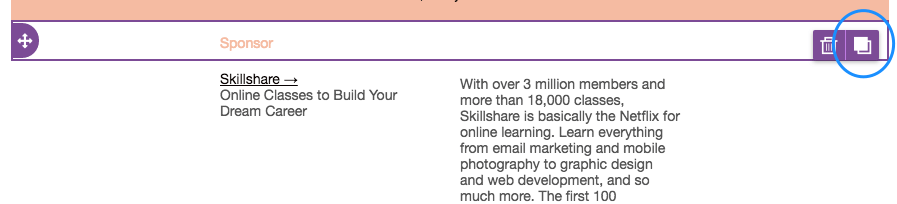
Tipp: Zeile duplizieren
Wenn Sie viel Zeit damit verbracht haben, Text in einer bestimmten Zeile zu formatieren, können Sie ihn einfach duplizieren, anstatt die gleichen Anpassungen in einer anderen Zeile manuell vorzunehmen.
Tippen Sie auf die Zeile, die Sie kopieren möchten. Klicken Sie dann ganz rechts auf das Doppelbox-Bild.

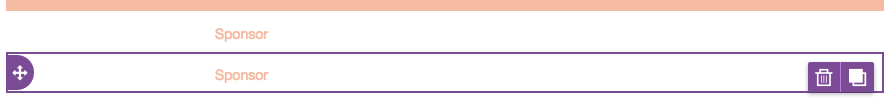
Ihre Zeile wird kopiert! Ziehen Sie es dann einfach und greifen Sie auf das Richtungssymbol auf der linken Seite, um die neue Zeile in der E-Mail zu platzieren.

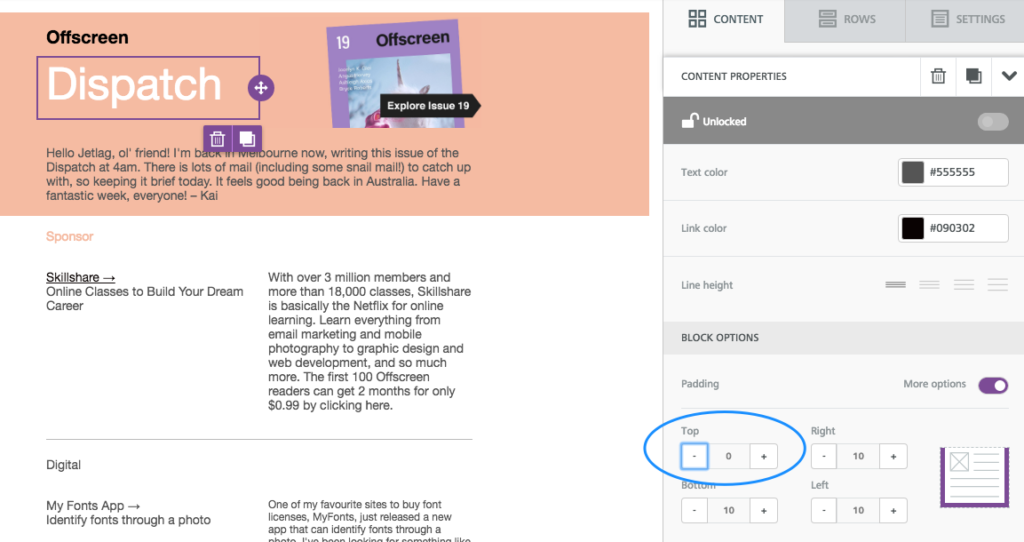
Schritt 5: Passen Sie die Polsterung an
Letzter Schritt! Und es ist ein wichtiger. Bevor Sie die E-Mail beenden, sehen Sie sich die Abstände zwischen Ihren Inhaltsblöcken genau an. Wenn es immer noch zu viele Lücken gibt – oder woanders nicht genug Luft zum Atmen – ist es sehr einfach, Anpassungen vorzunehmen.
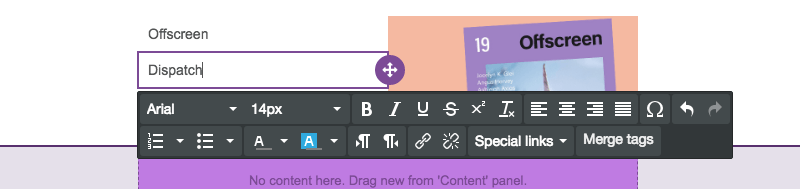
Im Header unseres E-Mail-Entwurfs gibt es beispielsweise noch eine Lücke zwischen „Offscreen“ und „Versand“. Zum Anziehen es auf, tippen Sie auf jeder Inhaltsblock, nach unten scrollen , um Block - Optionen im Menü auf der rechten Seite , und stellen Sie sicher , „Weitere Optionen“ eingeschaltet ist unter Padding. Anschließend können Sie den Abstand auf jeder Seite in jedem Inhaltselement verringern (oder erhöhen).

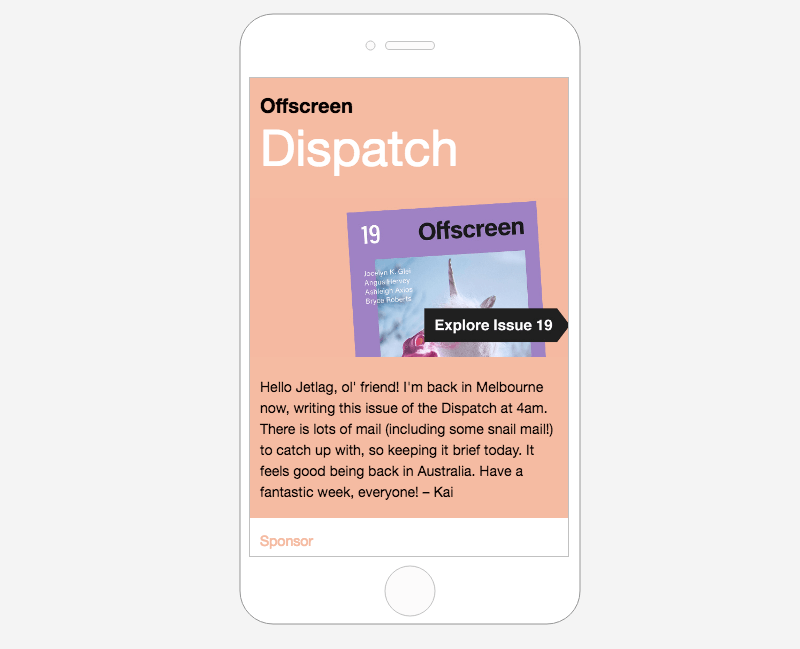
Schritt 6: Sehen Sie sich die fertige Colorblocking-E-Mail in der Vorschau an!
Ok – ein letzter, letzter Schritt. Wenn Sie eine E-Mail entwerfen, können Sie sie unterwegs in der Vorschau anzeigen, um sicherzustellen, dass sie sowohl auf dem Desktop als auch auf dem Handy gefällt. Hier ist ein Blick auf unsere Entwicklung:

Einpacken
Das Erstellen einer E-Mail mit Farbblockierung ist einfacher als Sie denken und verleiht Ihrer Nachricht einen großen visuellen Wert. Wenn Sie die fortschrittlichsten E-Mail-Design-Tricks wirklich beherrschen möchten, laden Sie sofort unseren kostenlosen E-Mail-Design-Leitfaden herunter!

