Elementor Team schreibt: Grundlagen der Farbtheorie, die jeder Webdesigner kennen sollte
Veröffentlicht: 2020-08-26Über die Autorin: Alina Khazanova, Produktdesignerin @ Elementor
Alina ist Produktdesignerin bei Elementor. Ihre Leidenschaft ist es, den Nutzern wertvolle und zufriedenstellende Produkterfahrungen zu bieten.
Die Farbtheorie ist ein riesiges Wissensgebiet. Es enthält Regeln und Richtlinien zu verschiedenen Farbkombinationen und deren Verwendung. Neben der grundlegenden Terminologie und Klassifikationen (wie Farbschemata) werden auch andere Überlegungen wie menschliche Wahrnehmung, kulturelle Assoziationen, Farbpsychologie und mehr berücksichtigt.
Das Erlernen der Farbtheorie kann Ihnen helfen, effektive, intelligente Designs zu erstellen. Das Verständnis der Grundlagen ist ein Muss für jeden Fachmann auf diesem Gebiet.
Dieser Artikel führt Sie durch die Grundlagen der Farbtheorie, die jeder Webdesigner kennen sollte. Wir zeigen Ihnen auch, wie es in der Praxis funktioniert. Lass uns einspringen!
Warum Farbe im Webdesign wichtig ist
Der offensichtlichste Vorteil der Verwendung der richtigen Farbkombinationen im Webdesign besteht darin, dass sie den Benutzern helfen, die Website zu verstehen und zu navigieren. Farben können das Online-Erlebnis der Besucher verbessern, indem sie es ihnen ermöglichen, die benötigten Informationen zu finden und auf Ihren Call-to-Action (CTA) zu reagieren.
Es gibt jedoch noch andere wichtige Vorteile des Verständnisses von Farben. Wenn es effektiv im Webdesign eingesetzt wird, spielt es eine wichtige Rolle für das Branding und die Produktbotschaft. Tatsächlich haben Untersuchungen ergeben, dass Farbe eine große Rolle bei den Kaufentscheidungen der Kunden spielt, wobei erstaunliche 92,6 Prozent der Betrachter den visuellen Faktoren des Artikels große Bedeutung beimessen.
Auch die richtige Farbgebung kann über den Erfolg einer Marketingkampagne entscheiden.
Laut einer Studie der University of Loyola, Maryland, können Farben die allgemeine Markenbekanntheit um unglaubliche 80 Prozent steigern.
Dieses Thema fasziniert viele Forscher weltweit, die den Einfluss von Farbe auf Markenwiedererkennung, Kundenzufriedenheit und den allgemeinen Produkterfolg untersuchen möchten. Farben sind sowohl in physischen als auch in digitalen Umgebungen von entscheidender Bedeutung, da sie die Benutzer durch Ihre Website führen und das Gesamterlebnis verbessern. Daher muss jeder Webdesigner die Farbtheorie fließend beherrschen.
Ein kurzer Blick in die Farbgeschichte
Farben spielen seit Jahrhunderten eine wichtige Rolle in Kunst und Kultur. Der wissenschaftliche Ansatz zur Farbtheorie begann jedoch im 17. Jahrhundert, als Sir Isaac Newton das erste Farbrad entwickelte.
Damals galten Farben als eine Mischung aus Hell und Dunkel. Newton hielt diesen Ansatz für fehlerhaft und untersuchte die Eigenschaften von weißem Licht in seinem berühmten Prismenexperiment.

Newton entdeckte ein sichtbares Lichtspektrum, das aus vielen Farben besteht. Er ordnete sie in Klassifikationen ein, die als Farbkreis bekannt wurden.
Sein Experiment führte auch zu der Entdeckung, dass alle Sekundärfarben durch Mischen von Primärfarben erzeugt werden können. Newtons Entdeckungen haben bis heute die Arbeit von Künstlern, Designern und Wissenschaftlern beeinflusst.
7 wichtige Farbbegriffe, die Sie kennen sollten
Mit über 16 Millionen Farben, aus denen Sie bei der Gestaltung einer Website wählen können, ist es leicht, überfordert zu sein. Eine so große Auswahl an Optionen bietet Ihnen nahezu unendliche Möglichkeiten. Das Verständnis der grundlegendsten Farbmerkmale und -begriffe kann Ihnen helfen, effektive Designentscheidungen zu treffen.
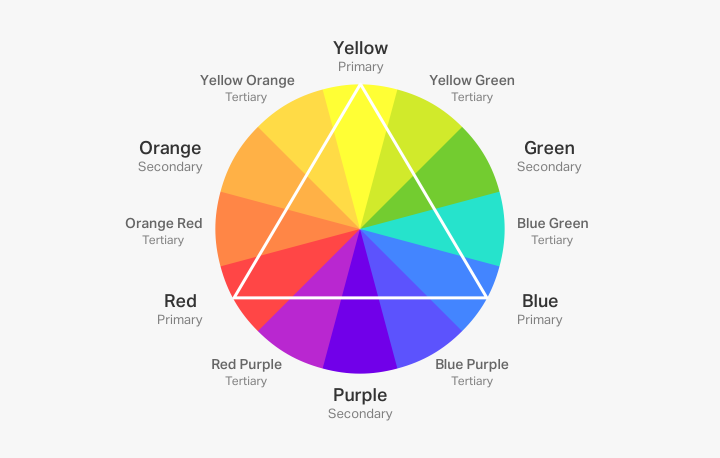
1. Farbrad
Ein Farbrad ist ein leistungsstarkes Werkzeug, mit dem Sie Beziehungen zwischen Farben auf standardmäßige, schematische Weise visualisieren können.

Das Basisfarbrad besteht aus 12 Farben. Primärfarben bilden die Basis für alle anderen. Obwohl die traditionelle Theorie diese als Rot, Blau und Gelb auflistet, deuten neuere Untersuchungen darauf hin, dass Magenta, Cyan und Gelb genauere Beschreibungen dafür sind, wie wir diese Farben wahrnehmen.
Wenn Sie Primärfarben mischen, erhalten Sie Orange, Grün und Lila. Diese werden als Sekundärfarben bezeichnet . Sie können auch Primär- und Sekundärfarben kombinieren, um Tertiärfarben wie Gelbgrün, Blaugrün usw. zu erstellen.
2. Farbbeziehungen
Bei der Arbeit an einem Projekt verlassen sich Designer häufig auf grundlegende Farbbeziehungen, auch Farbschemata genannt. Zu den vier Haupttypen gehören:
- Monochrom: Bestehend aus verschiedenen Tönungen, Schattierungen und Sättigungen derselben Farbe.
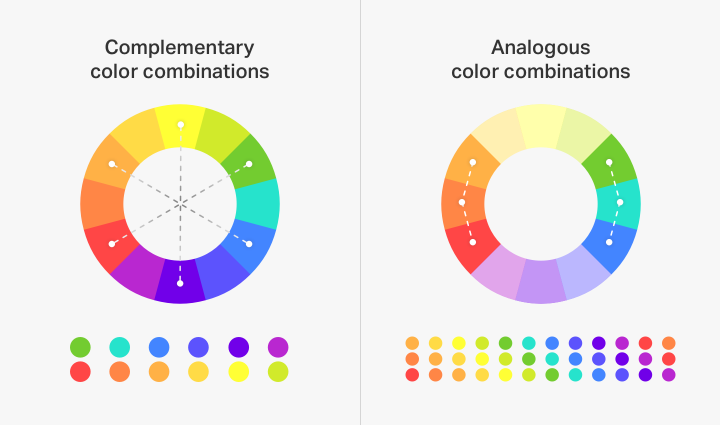
- Komplementär : Basierend auf zwei Farben von gegenüberliegenden Seiten des Farbkreises.
- Analog: Mit drei Farben, die im Farbkreis nebeneinander liegen.
- Triadisch: Verwenden von drei Farben, die sich an den Punkten eines Dreiecks befinden, das innerhalb des Farbkreises gezeichnet wird.
Komplementäre und analoge Farbschemata sind für viele Designer am einfachsten zu verarbeiten.

Ersteres ist hervorragend, wenn Sie einen hohen Kontrasteffekt erzielen möchten, während letzteres subtilere Ergebnisse liefert.
Erfahren Sie mehr über Website-Farbschemata
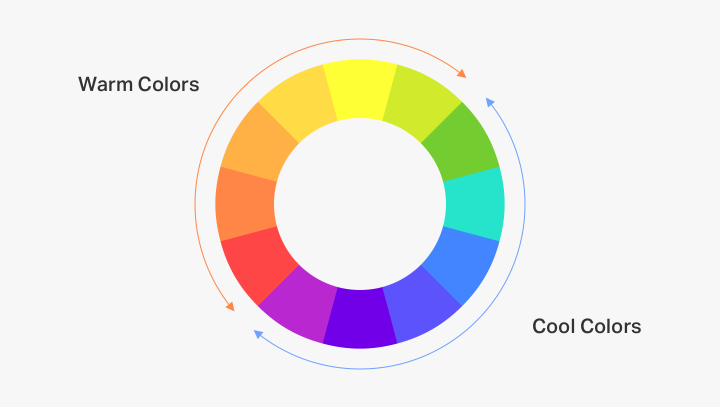
3. Farbwärme
Kurz gesagt, Farben können entweder „kühl“ oder „warm“ sein.

Farbtöne mit höheren Gelb- und Rotanteilen gelten als warme Farben . Sie rufen ein Gefühl von Leidenschaft, Glück und Hitze hervor, können aber auch aggressiv wirken und Gefahrengefühle mit sich bringen. Aus diesem Grund werden sie häufig in Warnmeldungen verwendet.
Kühle Farben hingegen enthalten höhere Anteile an Blau und Violett. Diese Farben erinnern an kühles Klima, kristallklares Wasser oder den Himmel. Sie gelten als beruhigender und entspannender als warme Farben. Sie können jedoch auch Konnotationen von Formalität und Traurigkeit tragen.
Das Hinzufügen neutraler Farben wie Weiß, Schwarz und Grau kann Ihnen helfen, eine harmonische Palette zu erzielen. Sie können Ihr Farbschema ausgleichen und Ihren Designs einen Kontrast verleihen.
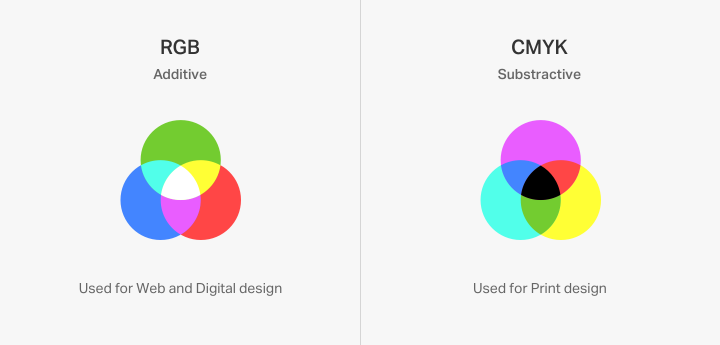
4. Farbsysteme: RGB, CMYK und HEX
Die drei Standardfarbsysteme sind RGB (Rot, Grün, Blau), CMYK (Cyan, Magenta, Gelb, Schwarz) und HEX .
Das RGB- Farbsystem basiert auf Licht. Alle Farben in diesem System sind eine Kombination aus Rot, Grün und Blau. Jeder Wert wird durch eine Zahl von 0 (schwarz) bis 255 (weiß) dargestellt. Es ist leicht zu verstehen, wenn Sie sich an Newtons Experimente erinnern: Der Maximalwert aller grundlegenden farbigen Lichter erzeugt weißes Licht, und Nullfarbe (oder Nulllicht) ist Schwarz oder Dunkelheit.

CMYK wird im Druckdesign verwendet. Dies sind auch die Standardpatronen für die meisten Farbdrucker. Im Gegensatz zu RGB erzeugt der Nullwert aller Farben im CMYK-System (0,0,0,0) Weiß, während der Maximalwert (100,100,100,100) Schwarz ist. Das im Druck verwendete Standardschwarz ist jedoch als (0, 0, 0, 100) definiert.
Schließlich verwendet das HEX- Farbsystem eine sechsstellige, drei Byte lange, hexadezimale Beschreibung jeder Farbe, wie z. B. #000000 (Schwarz) oder #ffffff (Weiß). Alle zwei Zeichen stehen für einen Farbwert. Zum Beispiel enthält das berühmte Facebook-Blau ( #3b5998 ) einen roten Farbton, der als 3b bezeichnet wird .
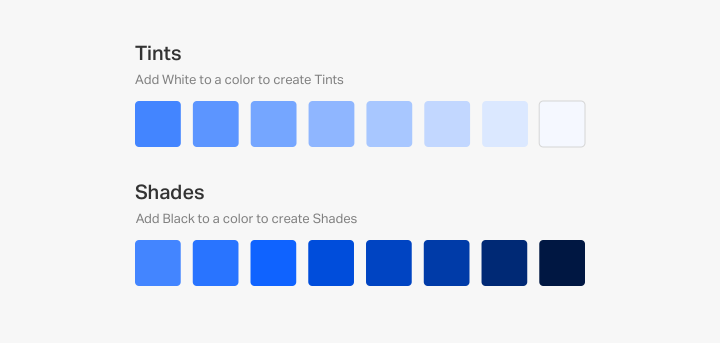
5. Tönungen und Schattierungen
Sie können Farbtöne erstellen, indem Sie einer Farbe Weiß hinzufügen. Höhere Weißwerte erzeugen hellere Farbtöne. Wenn Sie Schwarz hinzufügen, erhalten Sie einen anderen Farbton . Je dunkler der Farbton, desto mehr Schwarz enthält er.

Sie können Farbtöne und Schattierungen einer Grundfarbe kombinieren, um ein monochromatisches Farbschema zu erzielen. Es kann jedoch schwieriger sein, wichtige Elemente in einem solchen Design hervorzuheben.
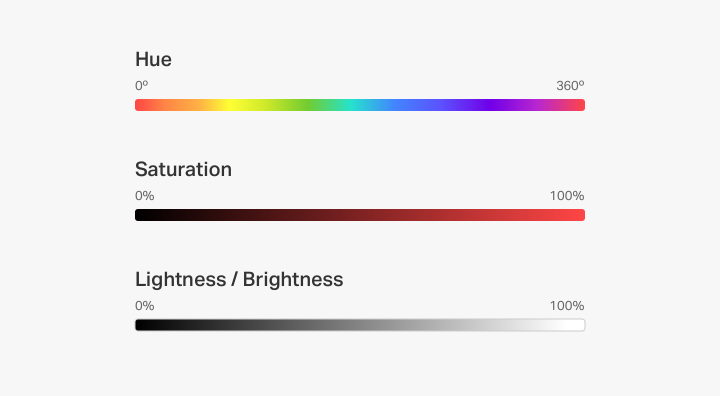
6. Farbton, Sättigung und Helligkeit
Der Farbton beschreibt den Ähnlichkeitsgrad zwischen Farben. Der Bezugspunkt ist normalerweise eine Farbe wie Rot, Grün, Blau oder Gelb. Wenn Sie beispielsweise eine Farbe als Gelbgrün beschreiben, denken Sie daran, dass sie zwei Farbtöne hat.
Sättigung hingegen bezieht sich auf die Farbintensität. Durch Erhöhen wird die Farbe lebendiger und dunkler, während durch Verringern die Farbe verblasst und blass erscheint.

Schließlich definiert die Helligkeit, wie hell eine Farbe im Vergleich zu reinem Weiß ist. Wenn Sie nur den Helligkeitsparameter in einer Grafikbearbeitungssoftware ändern, werden unterschiedliche Tönungen und Schattierungen erzeugt.
7. Kontrast
Kontrast ist ein entscheidendes Element jeder Website, insbesondere wenn es um Hintergrundfarbe und Text geht. Wenn der Kontrast zu niedrig ist, haben Benutzer eher Probleme, zwischen Elementen zu unterscheiden.
Aus Gründen der Lesbarkeit ist es am besten, einen weißen Hintergrund und eine dunkle Textfarbe zu verwenden, um die Seiten sauber und organisiert zu halten. Auf der anderen Seite können Sie auch damit experimentieren, die Farben umzukehren und einen hellen Text auf einem dunklen Hintergrund zu verwenden.
Diese beiden Kombinationen sind zu einem Trend im Webdesign geworden, wobei viele Vorlagen und Apps ein „Dunkles Thema“ oder ein „Helles Thema“ anbieten.

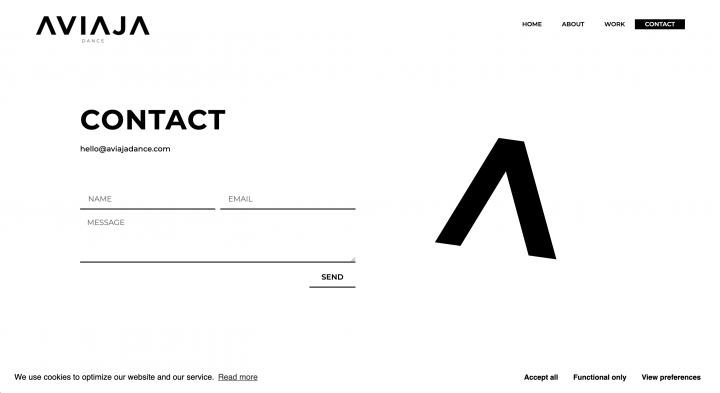
Kontrast ist nicht nur für die Lesbarkeit, sondern auch für die Inhaltshierarchie von entscheidender Bedeutung. Ein Paradebeispiel ist Aviaja Dance, das auf seiner Website kontrastreiche Elemente verwendet, um wesentliche Details zu präsentieren.

