So erstellen Sie eine Kontaktseite für Ihren Online-Shop
Veröffentlicht: 2018-08-10Es mag wie ein weiterer Standardlink im Navigationsmenü erscheinen, aber die Seite „Kontakt“ eines Online-Shops ist oft eine der am wenigsten optimierten Stellen auf der gesamten Website.
Während Sie wahrscheinlich viel darüber nachgedacht haben, Ihre Homepage oder Landingpage so zu gestalten, dass sie Ihre Marke und Persönlichkeit repräsentiert, erhalten einfache Seiten in der Regel viel weniger Zuspruch. Indem Sie Ihre Kontaktseite jedoch sympathischer, einladender und einzigartiger gestalten, bieten Sie Kunden, die mit Ihnen sprechen müssen, ein besseres Erlebnis.
Warum eine Kontaktseite?
Vertrauen ist die wichtigste Währung, die E-Commerce-Shops haben. Neue Besucher kaufen eher, wenn sie Ihrer Marke vertrauen, und Bestandskunden empfehlen Sie eher und tätigen Wiederholungskäufe, wenn sie Ihnen vertrauen.
Zugänglich und leicht zu sprechen ist eine einfache Möglichkeit, Vertrauen bei Ihren Website-Besuchern aufzubauen. Genau wie wenn du jemanden auf einer Party triffst, ist es viel einfacher, jemandem zu vertrauen, der von Anfang an freundlich wirkt. Marken sind nicht anders. Wenn Kunden daran erinnert werden, dass es eine echte Person (oder ein Team von Menschen!) gibt, die Ihren E-Commerce-Shop betreibt, vertrauen sie Ihnen viel eher als einem gesichtslosen Logo.
Vertrauen ist die wichtigste Währung, die E-Commerce-Shops haben.
Kontaktformulare tragen auch dazu bei, Kunden zu versichern, dass jemand auf Beschwerden und Feedback hört. Wenn Sie es Ihren Kunden erleichtern, Sie zu kontaktieren, wenn etwas schief geht, können Sie einen Verkauf (und einen Kunden) retten, der durch eine fehlende Lieferung oder ein beschädigtes Produkt schlechte Erfahrungen gemacht hat. Fehler passieren, und Kunden möchten wissen, dass Sie da sind, um zu helfen, wenn es passiert.
Schließlich kann die Verfügbarkeit zur Beantwortung von Fragen dazu beitragen, einen neugierigen Website-Besucher in einen Kunden umzuwandeln. Wenn ein Kunde einen Kauf verzögert, liegt das oft daran, dass er noch offene Fragen hat oder gerade eine Entscheidung über ein letztes wichtiges Detail getroffen hat. Leider bedeutet das manchmal, dass sie sich entscheiden, mit leeren Händen zu gehen. Wenn Sie einfach zu erreichen sind, können Kunden die benötigten Antworten erhalten und diesen Artikel sofort in ihren Warenkorb legen.
Auswahl der Ziele Ihrer Kontaktseite
Nicht jede Kontaktseite dient demselben Zweck. Außerdem haben Sie andere Seiten, die unterschiedlichen Zwecken dienen, einschließlich einer Startseite und einer Seitenvorlage „Über uns“. Die Bestimmung der potenziellen Zielgruppe Ihrer Kontaktseite hilft bei der Bestimmung, welche Funktionen oder Felder enthalten sein sollen.
Hier sind einige allgemeine Zwecke für Kontaktseiten:
- Unterstützung. Helfen Sie dabei, die Bedenken bestehender Kunden zu lösen, die Probleme mit ihrer Bestellung haben, ein Produkt zurückgeben oder umtauschen möchten oder Probleme beim Abschluss einer Bestellung haben.
- Verkauf. Helfen Sie potenziellen Kunden bei der Entscheidungsfindung, verwandeln Sie Interessenten in Kunden und bieten Sie einen Kanal für Groß- oder Lagerbestellungen.
- Drücken Sie oder PR. Helfen Sie den Medien, mit den richtigen Personen in Kontakt zu treten, mit denen sie über Ihre Geschichte sprechen können.
- Humanressourcen. Helfen Sie potenziellen Mitarbeitern bei der Bewerbung oder stellen Sie Fragen zu Ihrem Unternehmen.
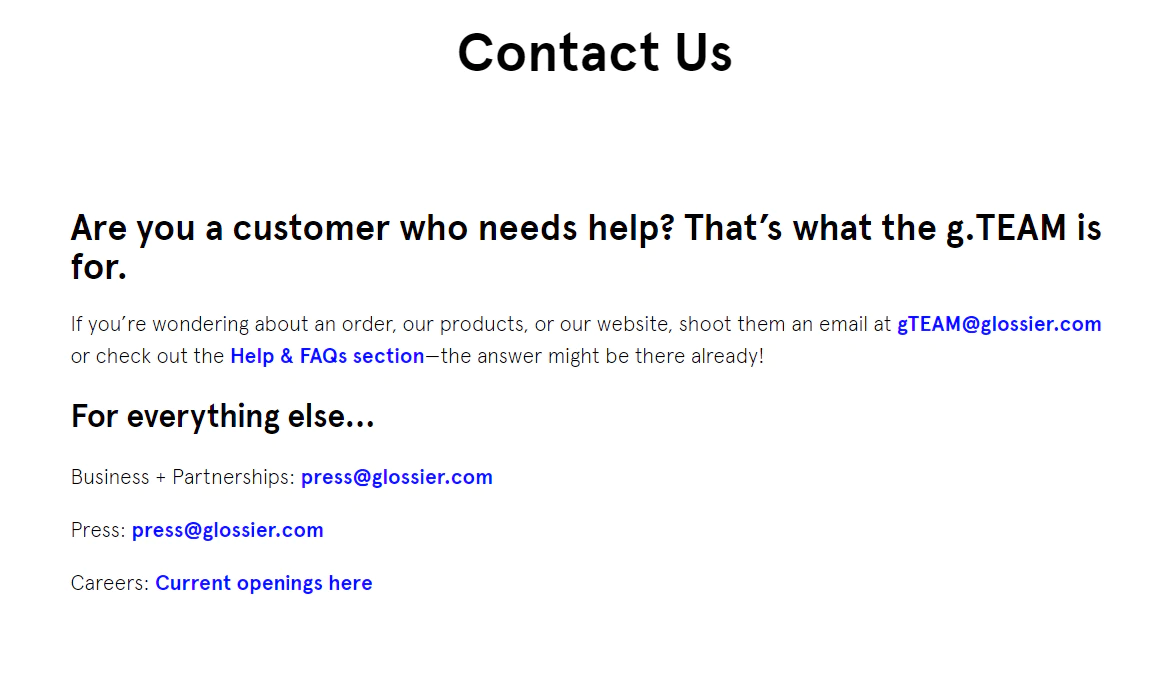
Glossier leistet großartige Arbeit, indem es auf seiner Kontaktseite mit jedem Besuchertyp spricht. Ob Sie ein Kunde, ein potenzieller Partner oder die Medien sind, es ist sehr klar, wie Sie mit uns in Kontakt treten können.

Ihre Kontaktseite sollte so vielen Arten von Besuchern wie möglich helfen, genau das zu finden, wo sie hin müssen. Zu verstehen, welcher Art von Besuchern Sie helfen möchten, wird den Inhalt Ihrer Kontaktseite leiten.
Förderung der richtigen Art von Kontakten
Eine der größten Bedenken, die Händler beim Hinzufügen einer Kontaktseite haben, ist, dass sie mit Kunden-E-Mails und Telefonanrufen überschwemmt werden. Dies ist selten die Realität, aber es gibt einige proaktive Schritte, die Sie unternehmen können, um Kunden dabei zu helfen, sich selbst zu helfen, bevor sie sich an Sie wenden.
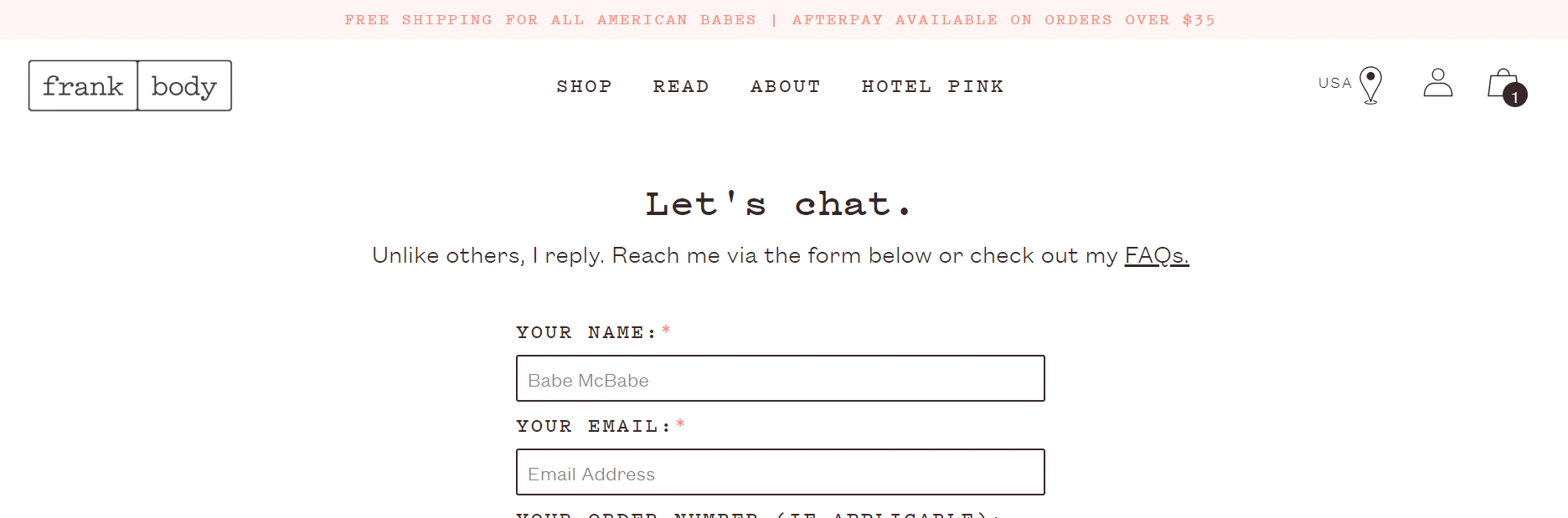
Verlinken Sie zuerst auf Ihre FAQs oder Ihr Hilfezentrum oben auf der Seite. Schlagen Sie vor, dass das Finden einer Antwort über die FAQs schneller sein könnte, als auf eine menschliche Antwort zu warten. Frank Body macht es Kunden leicht, nach eigenen Antworten zu suchen oder sie zu kontaktieren – je nachdem, was der Kunde bevorzugt.

Sie können Kunden auch die Möglichkeit bieten, ihren Bestellstatus zu überprüfen, ohne Ihnen eine E-Mail zu senden. Shopify enthält standardmäßig Bestellstatusseiten als letzte Seite Ihres Checkouts. Und schließlich können Sie ein CAPTCHA- oder „Ich bin kein Roboter“-Kontrollkästchen einfügen, um Spam zu verhindern
Helfen Sie Kunden, sich selbst zu helfen, bevor sie Sie kontaktieren müssen.
Die meisten Kunden möchten lieber ihre eigenen Fragen beantworten oder gar nicht erst auf Probleme stoßen. Indem Sie es Ihren Kunden erleichtern, sich selbst zu helfen, können Sie die Anzahl unnötiger Kontakte, die Sie über Ihr Kontaktformular erhalten, massiv reduzieren.
5 Merkmale effektiver Kontaktseiten
Wenn Sie Shopify als E-Commerce-Plattform und Website-Builder verwenden, gibt es eine wirklich einfach zu verwendende Kontaktseite, die in jedes Design integriert ist (erfahren Sie hier, wie Sie sie hinzufügen). Wenn Sie diese fünf Merkmale einbeziehen, können Sie Ihre Kontaktseite optimal nutzen, um Interessenten in Kunden und unzufriedene Kunden in Fürsprecher zu verwandeln.
1. Machen Sie Ihre Kontaktseite leicht auffindbar
Wenn niemand Ihre Kontaktseite finden kann, hat es keinen Sinn, eine zu haben. Erreichbarkeit bedeutet, dass Kunden einfach zu Ihrer Kontaktseite navigieren können, wenn sie mit Ihnen sprechen möchten. Es gibt zwei Orte, die wirklich gut funktionieren: Ihre Hauptnavigationsleiste oder die Fußzeile am Ende jeder Seite.

Beispiel von Pink House Natural Products , die ihre Kontaktseite in der Hauptnavigation ihrer Website anbieten .

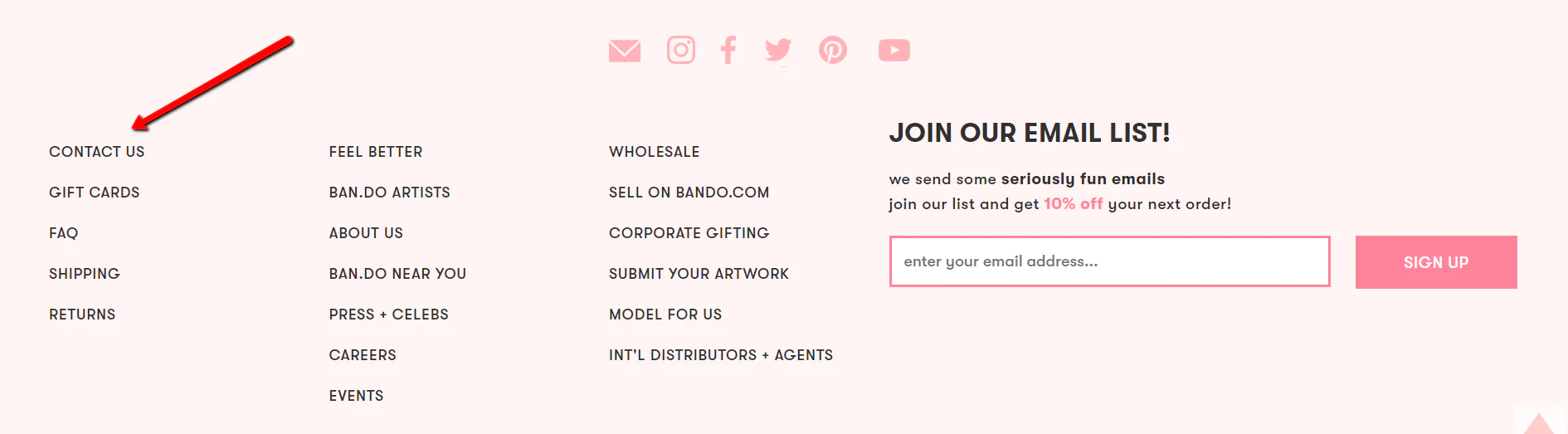
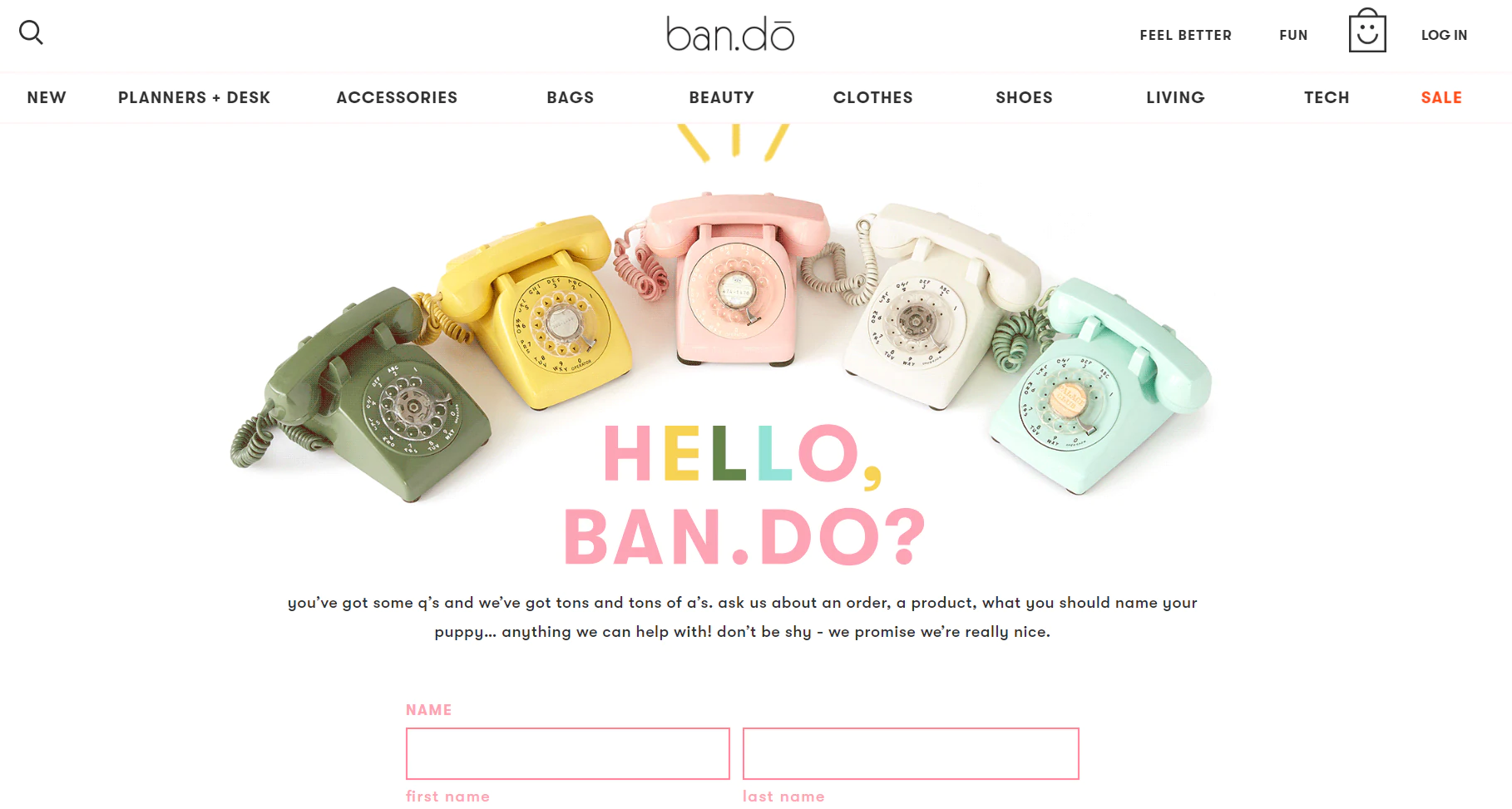
Beispiel von Ban.do , die ihre Seite auch in die Fußzeile der Website aufnehmen .
2. Erstellen Sie eine einladende Kontaktseite
Wenn Besucher Ihre Kontaktseite finden, haben sie den Eindruck, dass Sie E-Mails, Telefonanrufe und Feedback wirklich begrüßen? Oder ähnelt Ihre Kontaktseite einer Reihe von Hürden, die Eindringlinge fernhalten sollen? Es klingt offensichtlich, aber je nachdem, was Ihre Seite tatsächlich sagt, werden Ihre Kunden Sie möglicherweise nicht wirklich kontaktieren.
Oben auf der standardmäßigen Shopify-Kontaktseite können Sie eine Kopie hinzufügen, um zusätzliche Informationen bereitzustellen und Kunden beim Ausfüllen des Formulars zu helfen. Wenn Sie eine echte Bitte an Kunden einfügen, Sie wissen zu lassen, ob sie etwas brauchen, fühlt sich Ihre Marke viel zugänglicher an. Hier sind einige Beispiele, die Sie an Ihre Bedürfnisse anpassen können:
- „Wir lesen und beantworten jede Kundenanfrage. Wir möchten wirklich von Ihnen hören!“
- „Unsere Kunden bedeuten uns die Welt und wir freuen uns, von Ihnen zu hören.“
- „Wir fühlen uns einsam, wenn wir nichts von dir hören. Melden Sie sich noch heute!“
- „Verschönern Sie unseren Tag und füllen Sie unseren Posteingang mit Kommentaren, Fragen und Bedenken.“
Bauen Sie mit Shopify Ping stärkere Beziehungen auf
Shopify Ping stellt eine Verbindung zu den Messaging-Apps her, die Sie bereits verwenden, um alle Ihre Gespräche an einem einzigen mobilen Ort zusammenzuführen, wodurch es einfacher wird, auf Fragen zu antworten und Beziehungen zu Kunden aufzubauen – selbst wenn Sie unterwegs sind.
 Holen Sie sich Shopify Ping
Holen Sie sich Shopify Ping3. Fügen Sie alle relevanten Kontaktinformationen hinzu
Alle Shopify-Designs enthalten eine Kontaktseite. Die Standardeinstellung enthält ein Formular, das Ihnen Übermittlungen von Kunden per E-Mail zusendet.
Wenn Ihre Kunden Sie auf andere Weise als per E-Mail kontaktieren können, ist es wichtig, sie ebenfalls auf der Seite anzugeben. Wenn Sie beispielsweise eine geschäftliche Telefonnummer, einen physischen Standort oder ein Twitter-Konto haben, listen Sie diese hier auf.
Möglicherweise gibt es weitere Informationen, die Sie Ihren Kunden auf Ihrer Kontaktseite mitteilen müssen:
- Eine Karte, wo Sie sich physisch befinden
- E-Mail-Adressen für Großhandelsbestellungen
- Geschäftszeiten und erwartete Reaktionszeiten
4. Fügen Sie einen relevanten Call-to-Action hinzu
Unweigerlich landet jemand auf Ihrer Kontaktseite und füllt das Formular nicht aus, um Sie zu kontaktieren. Dies ist eine großartige Gelegenheit, sie zu etwas anderem einzuladen! Melden Sie sich für Ihren Newsletter an, sehen Sie sich Ihre Verkaufsprodukte an oder folgen Sie Ihnen in den sozialen Medien.
Das Ende einer Kontaktseite ist der perfekte Ort für einen einladenden CTA.
5. Repräsentieren Sie stolz Ihre Marke
Wenn Ihre Marke freundlich und skurril ist, scheuen Sie sich nicht davor, diese Persönlichkeit in wichtige Berührungspunkte auf Ihrer Website einzubringen – nichts erzeugt eine solche Trennung wie skurrile Marketingtexte gepaart mit trockenen Firmenanreden auf Ihrer Kontaktseite.
Je zugänglicher Ihre Kontaktseite ist, desto einfacher wird es für Kunden, Bedenken zu äußern und Fragen zu stellen. Schließlich kann man keine Probleme lösen, von denen man nichts weiß!
Aktualisieren von Formularfeldern
Das integrierte Shopify-Kontaktformular enthält vier Felder: Name, E-Mail und Nachricht. Dies könnte für Sie ausreichen, wenn Sie gerade erst anfangen, da es leicht genug Informationen erfasst, um auf den Kunden zu reagieren und ein produktives Gespräch zu führen.
Wenn Sie jedoch Kontaktanfragen an verschiedene Abteilungen weiterleiten oder weitere Informationen erfassen möchten, möchten Sie möglicherweise Ihre Formularfelder anpassen.
Wenn Sie beispielsweise einen Helpdesk verwenden, um Ihre eingehenden Kundenanfragen zu verfolgen, können Sie durch Einbetten des Ticketformulars auf Ihrer Kontaktseite eingehende E-Mails automatisch markieren und an die richtige Abteilung weiterleiten.
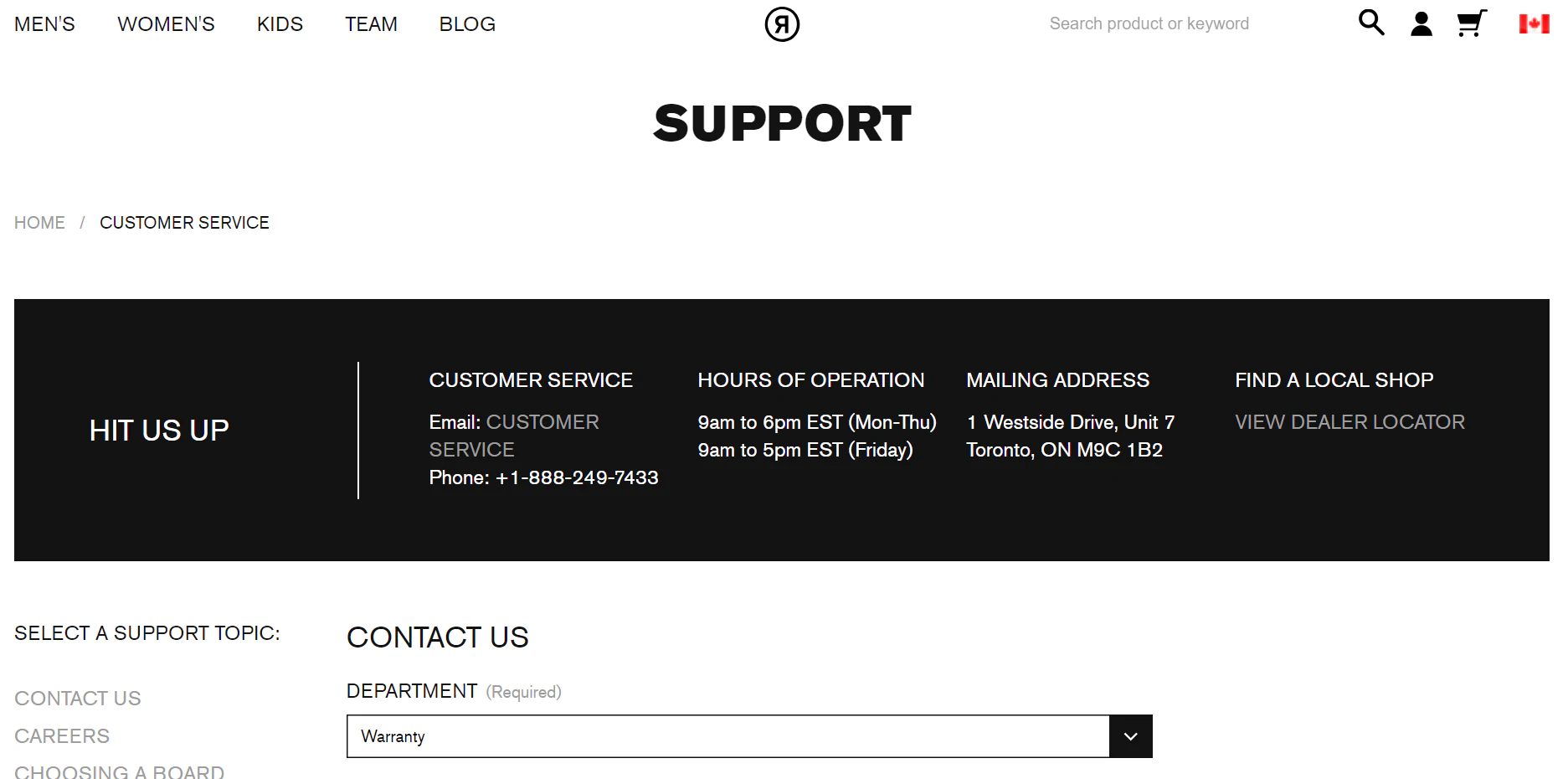
Ride Snowboards tut dies, indem es Kunden auffordert, aus einem Dropdown-Menü eine Abteilung auszuwählen, mit der sie sprechen möchten. Die E-Mail wird dann an das richtige Team weitergeleitet, was dem Kunden und dem Unternehmen Zeit spart.

Sie haben einige Optionen zum Anpassen des Kontaktformulars. Während die standardmäßigen Shopify-Formularfelder eine grundlegende Codebearbeitung erfordern, um Felder zu aktualisieren, können Sie die Ticketformulare von Ihrem Helpdesk auch direkt in eine Seite einbetten oder eine Shopify-App verwenden, um ein umfassenderes Kontaktformular zu entwerfen. Hier sind einige unserer Lieblings-Apps:
- Verbessertes Kontaktformular
- Kontaktfreudig
- Formular-Generator
Mit diesen Apps können Sie Ihren Formularen so viele Felder hinzufügen, wie Sie möchten, sodass Sie nach Bestelldetails und anderen Informationen fragen können, damit Sie effektiver auf Kunden reagieren können. Aber Vorsicht: Wenn Sie Ihre Formulare zu lang machen, schaffen Sie am Ende ein Hindernis für Kunden, Sie zu kontaktieren. Niemand möchte 20 potenziell irrelevante Fragen beantworten, bevor er mit einem Menschen spricht. Finden Sie ein Gleichgewicht zwischen dem Erfragen der benötigten Informationen (z. B. einer E-Mail-Adresse) und der einfachen Kontaktaufnahme für Kunden.
Kontakt Seiten, die Form und Funktion vereinen
Die Kombination aller oben aufgeführten Merkmale in einer schönen, markengerechten Kontaktseite kann entmutigend wirken. Aber es ist einfacher als Sie denken. Durch die Verwendung der Seiten, die bereits in ihren Shopify-Themen enthalten sind (oder sogar nur ein wenig aus der Box herausgehen), haben die unten aufgeführten Geschäfte das einfache Kontaktformular in eine wertvolle Ressource für ihre Kunden verwandelt.
Das Beste an diesen Seiten ist, wie einzigartig sie für jede Marke sind. Es zeigt nur, dass Sie die grundlegenden Merkmale einer Kontaktseite nehmen und sie zu etwas Besonderem für Ihr Geschäft machen können, um Ihre Kunden besser zu bedienen.
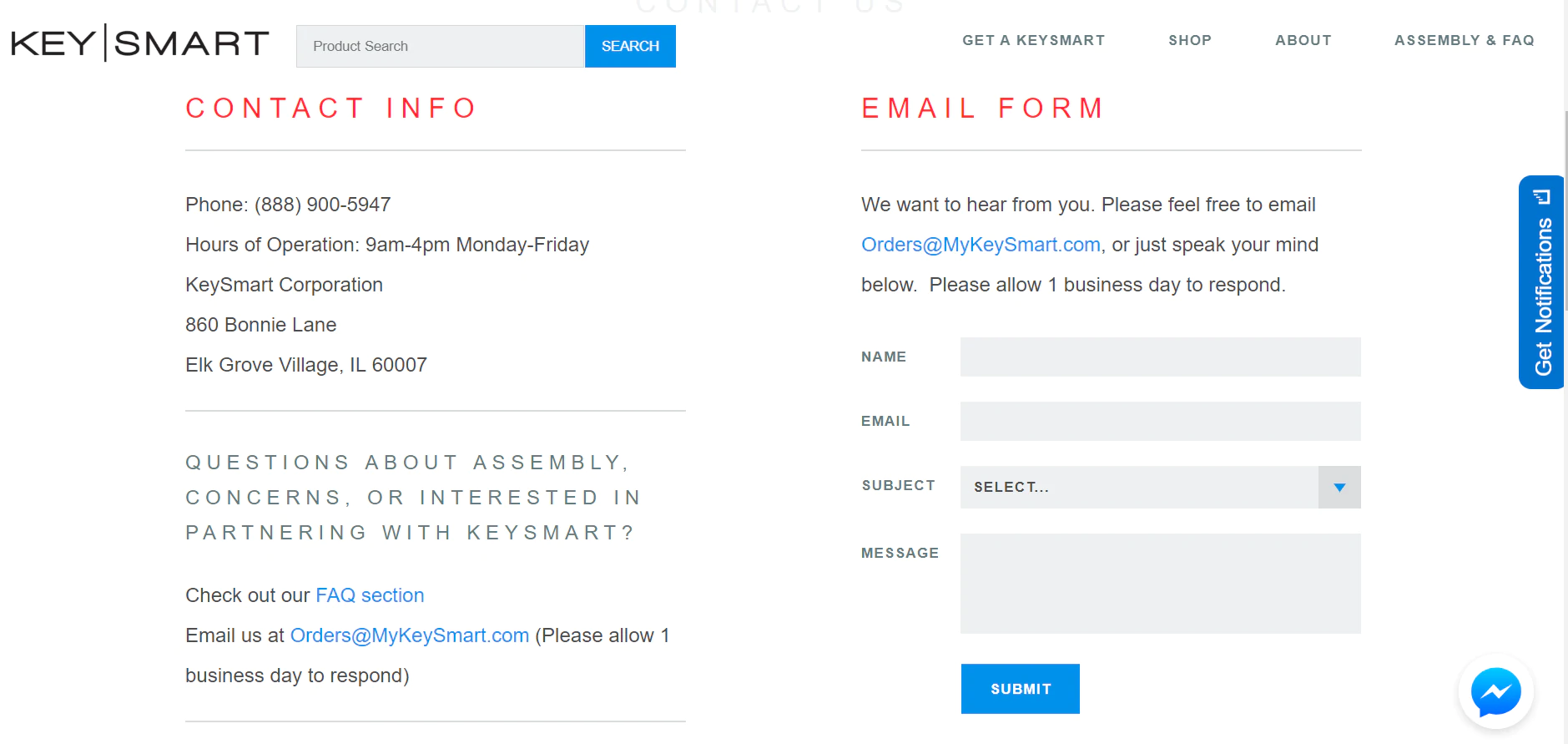
KeySmart
Diese Kontaktseite schafft es, viele Informationen in ein einfaches, sauberes Layout zu integrieren. KeySmart bietet je nach Ihrer Frage eine Vielzahl von Optionen für verschiedene Kontaktmethoden. Sie setzen auch klare Erwartungen an die Antwortzeiten (eine sehr vernünftige Bearbeitungszeit von 1 Werktag für E-Mails!).

ban.do
Es ist nur ein einfaches Formular, aber ban.do leistet großartige Arbeit, indem es seine Kunden dazu ermutigt, sich mit ihnen in Verbindung zu setzen, wenn sie etwas brauchen. Ihre Kopie ist sehr auf Marke - lustig, unbeschwert und einladend.

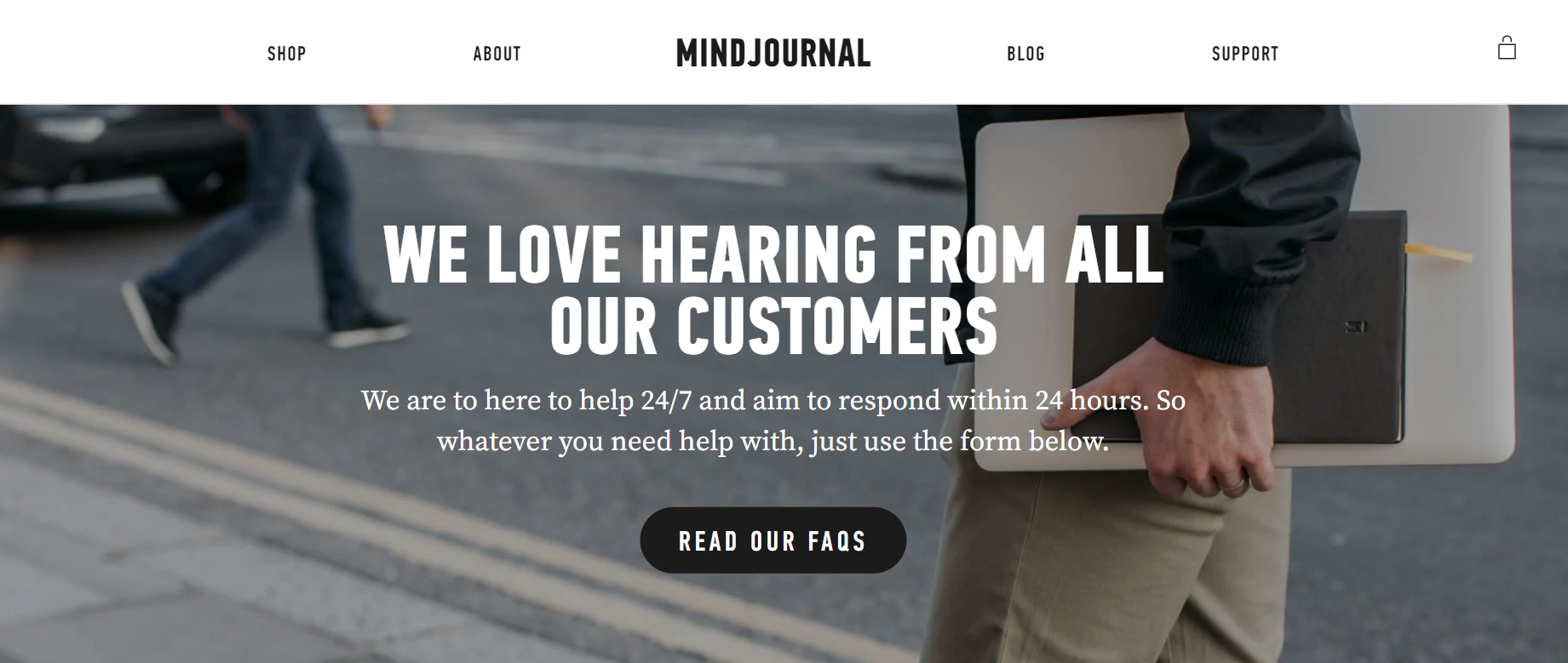
MindJournal
Dies ist eines meiner Lieblings-Header-Bilder von einer Kontaktseite. Die Überschrift „Wir lieben es, von all unseren Kunden zu hören“ ist so einladend, dass ich dem Support-Team am liebsten eine Nachricht senden möchte, nur um Hallo zu sagen. MindJournal stellt auch seine FAQs vor und in der Mitte, damit Kunden noch schneller Antworten erhalten.

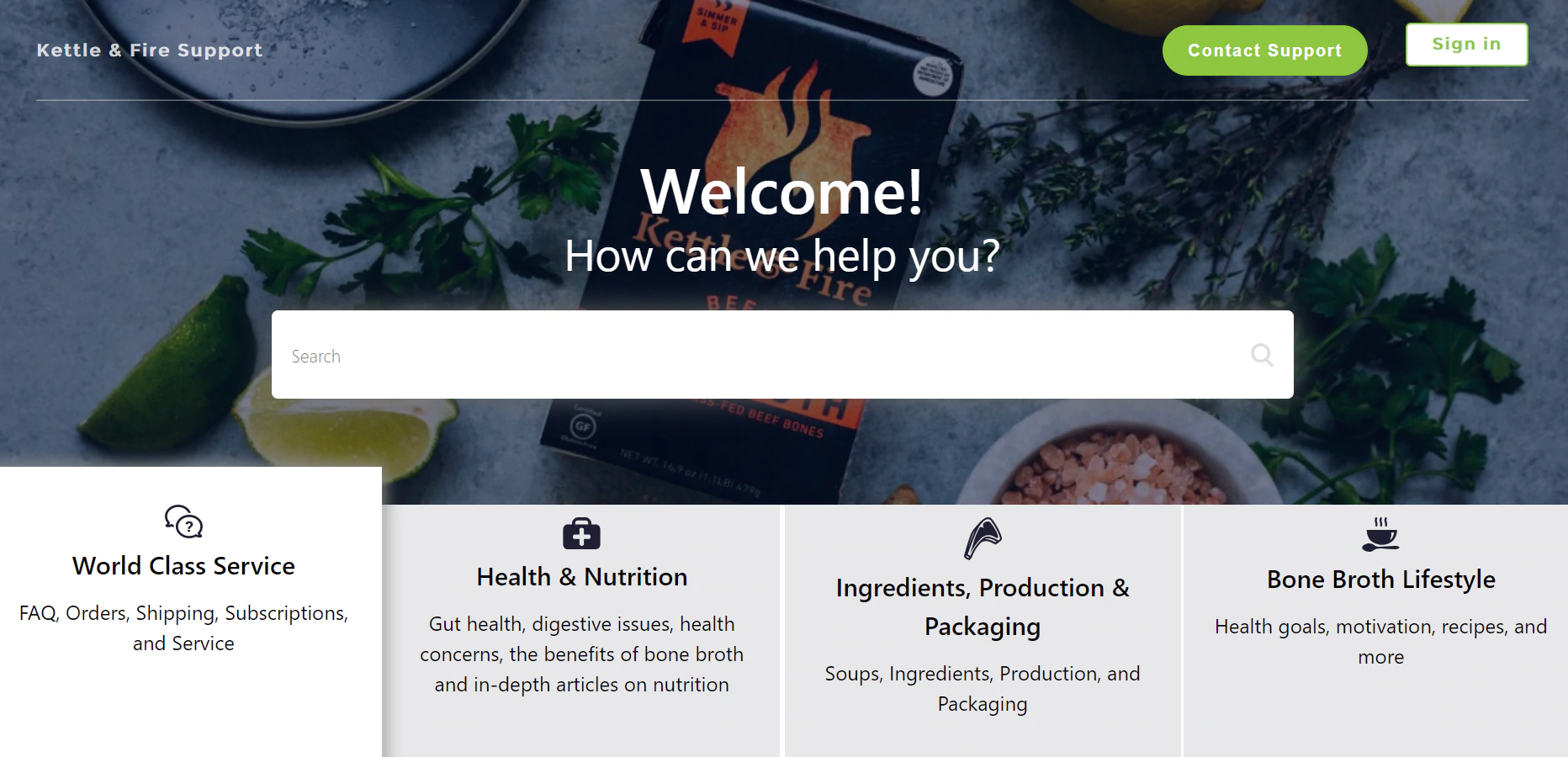
Wasserkocher & Feuer
Kettle & Fire, ein Online-Verkäufer von Spezial-Knochenbrühe, kann Fragen zu allem beantworten, vom Versand bis zur Ernährung ihres Produkts. Um Kunden dabei zu helfen, das richtige Team zu finden, das sie kontaktieren können (und dabei möglicherweise selbst eine Antwort finden), schlägt Kettle & Fire vier Themen auf ihrer Kontaktseite vor.
Neben einem schönen Produktbild finden Kunden den Weg zu Online-Dokumentation oder Kontaktinformationen.

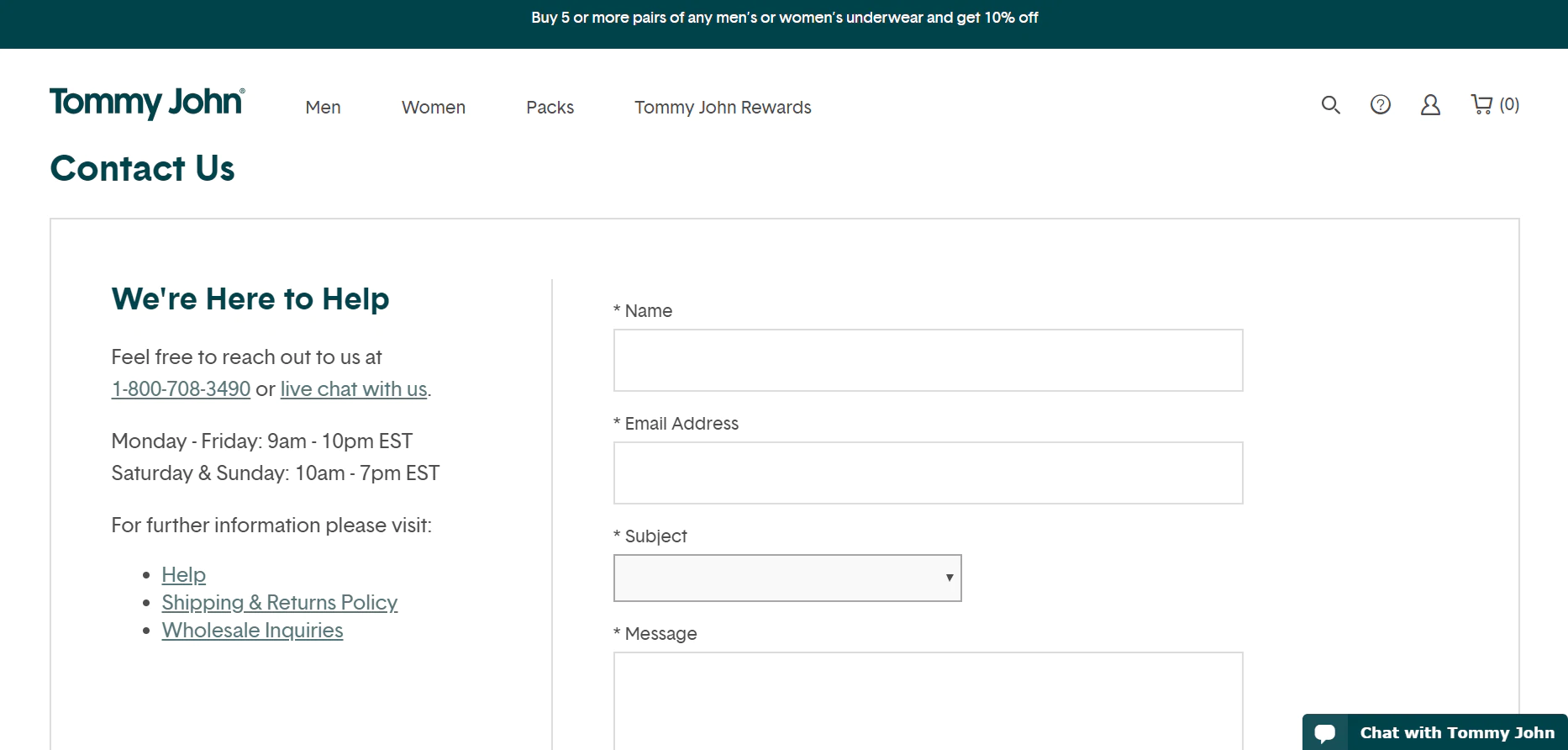
Tommy John
Durch die Einbettung des Zendesk-Kontaktformulars und das Angebot von Live-Chat direkt auf der Kontaktseite macht es Tommy John seinen Kunden wirklich leicht, mit ihnen zu sprechen. Sie setzen auch klare Erwartungen, wann ihr Team arbeitet, damit Kunden wissen, wann sie mit Antworten rechnen können.
Schließlich bietet Tommy John für spezifische Fragen wie Großhandelsanfragen Links und weitere Informationen, um sicherzustellen, dass jeder Besucher genau das bekommt, was er braucht.

Feedback ist, wie Sie lernen und sich verbessern
Die Idee, dass Feedback ein Geschenk ist, gilt besonders im Kundenservice. Ihre Kunden testen Ihr gesamtes Einkaufserlebnis in jeder Phase vor Ort und tauchen Probleme und Möglichkeiten auf, auf die Sie alleine nie stoßen würden. Kunden sind dort, wo all Ihre Annahmen auf die Realität treffen; Wenn Sie nicht hören, was sie zu sagen haben, wie können Sie dann sicher sein, dass Sie alles richtig machen?
Es ist daher unerlässlich, Kunden die Kontaktaufnahme zu erleichtern, um Vertrauen aufzubauen und zu lernen, wie man ein besseres Kundenerlebnis schafft.
Eine langweilige oder verwirrende Kontaktseite wird Sie nur belasten, während eine großartige Seite Kunden beruhigt und ihnen hilft, Lösungen zu finden oder besseres Feedback zu geben, wenn sie etwas zu sagen haben. Da Ihre Kontaktseite oft der erste Ort ist, an den sich Menschen wenden, um Hilfe zu erhalten, gibt dieser erste Eindruck auch den Ton für den Rest Ihrer Gespräche an. Es zählen!
