Core Web Vitals: Ein vollständiger Leitfaden zur Optimierung
Veröffentlicht: 2023-05-26Naja, na ja, Google hat es wieder getan, aber dieses Mal sind wir alle dafür. Vor ein paar Jahren (2020) kündigte Google ein neues Metriksystem an, das darauf abzielte, sich bei der Interaktion mit Webseiten auf die Benutzererfahrung zu konzentrieren. Diese Kennzahlen werden als Core Web Vitals bezeichnet.
Grundsätzlich handelt es sich bei Core Web Vitals (CWV) um Kennzahlen, die die Seitenleistung und -erfahrung berücksichtigen und einen direkten Einfluss auf SEO-Rankings haben. Wenn Ihre Website schnell ist, nicht kaputt geht, sich Elemente beim Rendern nicht unangemessen bewegen und SEO-Best Practices befolgt werden, dann haben Sie wahrscheinlich einen höheren CWV-Score.

Da sich dieses Update direkt auf Ihre SEO-Ergebnisse auswirkt , sind CWV sehr wichtige Kennzahlen, die Sie im Auge behalten sollten, um zu sehen, wie sie sich auf Ihre SEO auswirken.
Was sind Google Core Web Vitals?
Bevor ein Arzt eine Diagnose stellt oder sich überhaupt mit Ihren Symptomen befasst, werden Ihre Vitalfunktionen erfasst.
Ebenso sind die Core Web Vitals Google-Maßnahmen die ganz grundlegenden Metriken, die gut funktionieren müssen, bevor andere Metriken in Angriff genommen werden. Sobald die Kernvitals in Topform sind, können Sie in andere Page Experience Web Vitals eintauchen.
Bedenken Sie, dass es sich bei den Core Web Vitals nicht um alle Kennzahlen zur Benutzererfahrung handelt und kein umfassendes Bild der UX Ihrer Website zeichnen. Sie sind jedoch für die Gesamtleistung Ihrer Website so wichtig, dass sie in allen gängigen Tools von Google enthalten sind. Diese Core Web Vitals stammen aus Felddaten, das heißt, sie verwenden tatsächliche und nicht simulierte Daten.
Core Web Vitals: Der CrUX der Materie
Sie haben gehört, dass Core Web Vitals oder CWV in den meisten Google-Tools zu finden sind, aber woher kommen diese Informationen und was messen sie?
Freut mich, dass du gefragt hast!
Die Core Web Vitals sind eine Teilmenge eines aggregierten Berichts namens Chrome User Experience Report oder CrUX. Anhand dieses Berichts können Sie die Leistung des CWV Ihrer Website ermitteln und weitere Einblicke in die allgemeine UX gewinnen.
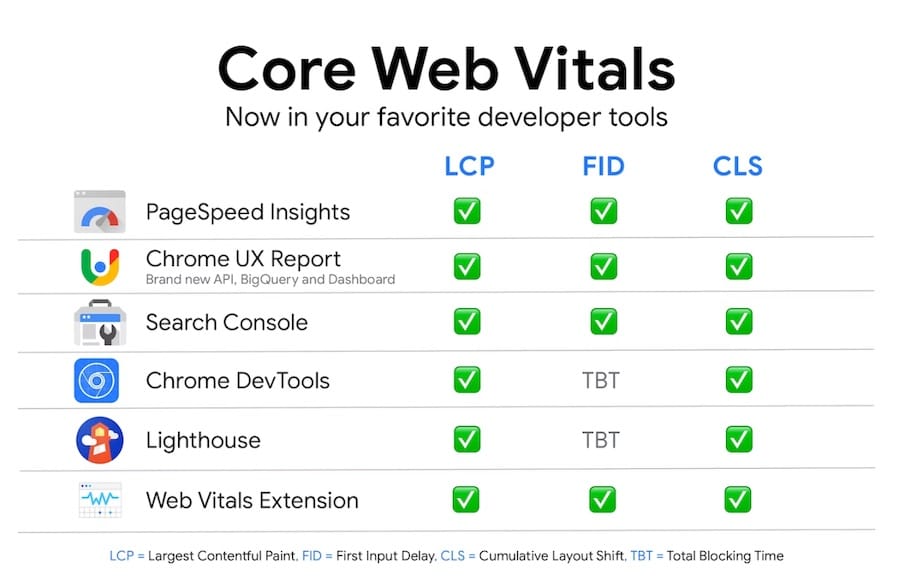
Was sind also die „Core Web Vitals“, die Google als die wesentlichen Bestandteile einer gut funktionierenden Website und einer guten Benutzererfahrung ansieht? Die Ranking-Faktoren von Core Web Vitals bestehen aus drei Hauptkomponenten von UX: Ladezeit, Interaktivität und visuelle Stabilität . Diese werden anhand der folgenden drei Metriken gemessen:
- Größter Contentful Paint (LCP)
- Erste Eingabeverzögerung (FID)
- Kumulative Layoutverschiebung (CLS )
Lassen Sie uns etwas tiefer in die einzelnen drei Komponenten eintauchen und was Sie tun können, um sie bei Bedarf zu verbessern.
GRÖSSTE INHALTSFARBE (LCP)
Wir wissen, dass es ein Bissen ist und kein völlig intuitiver Begriff. Es bezieht sich im Wesentlichen auf die Ladezeit der für einen Betrachter sichtbaren Seite. Von dem Moment an, in dem auf einen Link geklickt wird, bis zu dem Zeitpunkt, an dem das größte Element, Bild oder der größte Textblock auf dem sichtbaren Bildschirm geladen wird, zählt dies als LCP auf dieser bestimmten Seite.
In dieser Zeit wird nichts unterhalb der Falte berücksichtigt.
Die besten LCPs liegen bei 2,5 Sekunden oder weniger. Wir wissen, dass Seiten mit schnellen Ladezeiten in der Regel bei Google einen höheren Rang einnehmen, aber sie bieten auch eine viel bessere UX – mit besseren Konversionsraten und besserem Engagement (und wir wissen, dass GA4 Engagement liebt!).
ERSTE EINGANGSVERZÖGERUNG (FID)
Diese Metrik misst die Zeit, die ein Seitenelement benötigt, um auf die Eingabe eines Benutzers zu reagieren. Es kann sich um ein Formular, ein Widget, eine anklickbare Kachel oder ein Akkordeon-Dropdown handeln. Diese Verbesserungen können eine Seite ansprechender und unterhaltsamer machen und Inhalte kreativer bereitstellen, sie können jedoch auch zu Verzögerungen führen.
über GIPHY
Je länger es dauert, bis ein Element auf eine Aufforderung reagiert, desto niedriger ist Ihr FID-Score. Da diese Daten nur vor Ort (oder anhand realer Benutzerdaten) gemessen werden können, wird die Messung von der Internetgeschwindigkeit und den Gerätefunktionen beeinflusst.
Wenn Sie die Reaktionszeiten zwischen 0 und 100 ms halten, erhalten Sie den besten FID-Wert.
KUMULATIVE LAYOUT-VERSCHIEBUNG (CLS)
Ja, ein weiterer längerer und nicht intuitiver Satz mit wirklicher Bedeutung dahinter. Hierbei handelt es sich um eine anhand einer Zahl vergebene Bewertung, die angibt, wie stabil Ihre Website beim Laden optisch stabil ist.
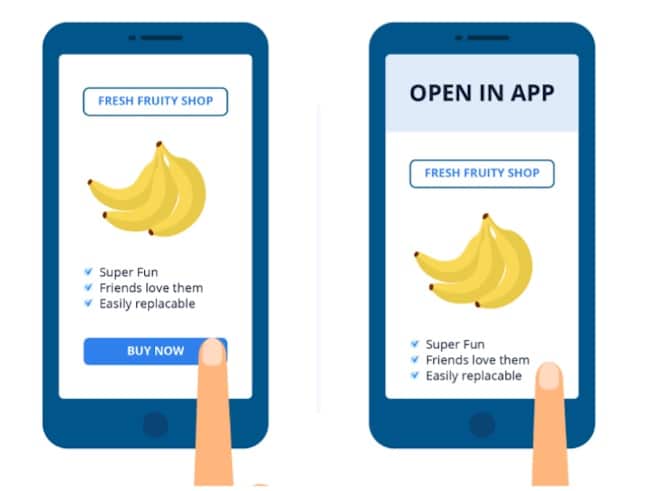
Haben Sie schon einmal eine Website oder Seite geöffnet und auf einen Link oder ein Element geklickt, nur um versehentlich auf das Falsche zu klicken, weil die Seite nicht vollständig geladen war und die Elemente noch nicht dort waren, wo sie sein sollten? Ja. Wir hassen es, wenn das passiert!

Um sicherzustellen, dass Sie nicht auf der CWV-Liste der unanständigen Personen stehen, achten Sie darauf, dass Ihre Punktzahl unter 0,25 liegt (weniger als 0,1 ist am besten).
| Core Web Vitals-Metriken (UXometer) | |||
|---|---|---|---|
| Gut | Muss verbessert werden | Arm | |
| Größter Contentful Paint (LCP) | 0 bis 2,5 Sek | 2,5 bis 4 Sek | >4 Sek |
| Erste Eingabeverzögerung (FID) | 0 bis 100 ms | 101 bis 300 ms | >300 ms |
| Kumulative Layoutverschiebung (CLS) | 0 bis .1 | .1 bis .25 | >.25 |
Ihre Web Core Vitals sind nur so stark wie Ihr schwächstes Glied!
Das heißt, wenn Sie bei einer der drei Metriken im Web Core Vitals-Bericht „schlecht“ abschneiden, ist auch Ihre Gesamtpunktzahl schlecht – führen Sie daher regelmäßig Core Web Vitals-Überprüfungen durch!


Wo finde ich meinen Core Web Vitals-Bericht?
Auf die Daten für Web Vitals können Sie in allen gängigen Google-Tools zugreifen:

Ein weiterer bemerkenswerter Bericht, der den CWV-Bericht enthält, ist der Page Experience Report, der in der Google Search Console angezeigt werden kann.
JEDER KANN CORE WEB VITALS CHECKS DURCHFÜHREN
Während in einem medizinischen Umfeld eine Krankenschwester oder ein Arzt Ihre Vitalwerte messen muss, hat Google versucht, die Core Web Vitals jedem zugänglich zu machen, der daran interessiert ist, dass Ihre Gesundheit erhalten bleibt. Sie müssen kein IT-Experte oder Webentwickler sein, um die Grundlagen der Core Web Vitals von Google zu verstehen.

Die Core Web Vitals von Google und die Entwicklungstools, die darüber Bericht erstatten und sie testen, sollen Probleme entmystifizieren, die andernfalls „zu technisch zum Anfassen“ erscheinen könnten. Jeder, der an der Website arbeitet, sie besitzt oder entwickelt, kann verstehen, was Core Web Vitals sind und wie man sie testet und verbessert.
Es wird dringend empfohlen, sich sowohl Ihre mobilen als auch Ihre Desktop-Ergebnisse anzusehen, um einen Aktionsplan zu erstellen. Denken Sie daran, dass Google eine Mobile-First-Indexierungssuchmaschine ist, was bedeutet, dass die mobile Website vor der Desktop-Website gecrawlt wird. Ihre Priorität sollte auf der mobilen Version gegenüber der Desktop-Version liegen, auch wenn beide wichtig sind.
So verbessern Sie die wichtigsten Web-Vitals
Lassen Sie uns darüber sprechen, wie Sie Ihre Ergebnisse bewerten und verbessern können, wenn sie im roten (oder sogar im gelben) Bereich liegen.
Während es sich bei dem aus dem CrUX-Bericht abgerufenen Datensatz um Felddaten handelt, können Sie Ihre Seiten und Apps mit einem von Google entwickelten Open-Source-Tool namens Lighthouse testen. Es ist völlig kostenlos und wird in Chrome in Ihrem DevTools-Bereich installiert. Wir empfehlen die Verwendung eines privaten oder Inkognito-Fensters zum Ausführen des Lighthouse-Berichts, damit Erweiterungen das simulierte Erlebnis nicht beeinträchtigen.
Weitere Informationen zum Leuchtturm finden Sie hier.
Es wird empfohlen, dass Sie als ersten Schritt auf Ihren Bericht in der Google Search Console zugreifen und ermitteln, welche Seiten möglicherweise Hilfe benötigen. Der dortige Core Web Vitals-Bericht bezieht Felddaten ein, sodass Sie wissen, was ein echter Benutzer erlebt. Es sollte so aussehen:

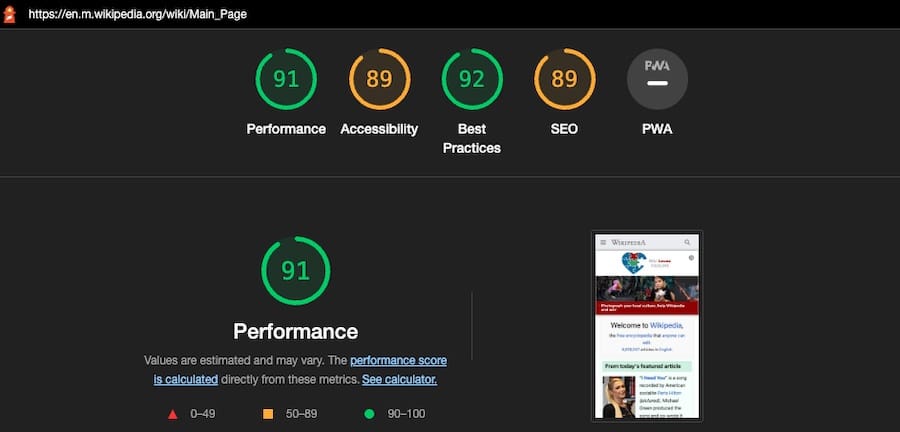
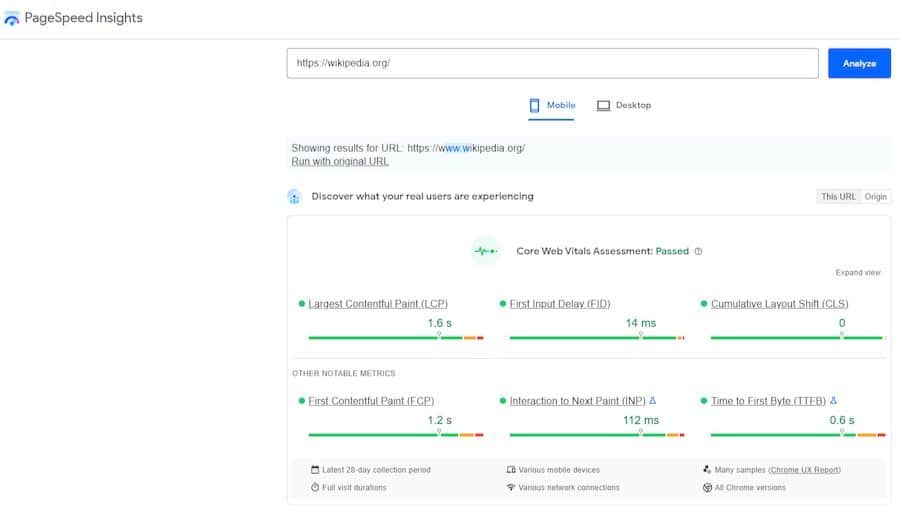
Lassen Sie als Nächstes Feld- und Labortests auf diesen Seiten durchführen, indem Sie Google PageSpeed Insights (PSI) verwenden. Sie können direkt oder über Ihr GSC-Konto darauf zugreifen. Der Bericht sollte so aussehen:

Mithilfe der Laborergebnisse und Tests können Sie die Kennzahlen simulieren und wertvolles Feedback gewinnen.
Wenn Sie schließlich web.dev-Tools oder Lighthouse verwenden, enthält Ihr Bericht Aktionselemente, die Sie ausführen können, um schwächere Ergebnisse zu verbessern. Wenn Sie etwas mehr Hilfe benötigen, verwendet web.dev/measure die Daten von PageSpeed Insights (PSI), um Ihnen eine priorisierte Liste von Codelabs und Anleitungen zur Optimierung bereitzustellen.
Mit diesen Aktionspunkten können Sie beginnen, Ihren CWV zu verbessern!
Bei manchen Dingen kommt es darauf an, dass Sie Ihre Bilder zu langsam laden, JavaScript und CSS optimieren, Bilddateigrößen komprimieren und Elemente auf der Seite reparieren, die CLS-Probleme verursachen. Der Lighthouse-Bericht von Google beschreibt im Wesentlichen alles, was Sie tun müssen, um Ihre Punktzahl zu verbessern.
Hier ist eine Liste der häufigsten Probleme, die Websites mit niedrigen CWV-Werten haben:
- Allgemeine kumulative Layout-Verschiebungsfehler wie Bilder werden nicht explizit mit Breite und Höhe skaliert
- Offscreen-Bilder werden nicht verzögert geladen
- Bilder werden nicht in Formaten der nächsten Generation (WebP, AVIF, JPEG 2000 usw.) bereitgestellt.
- Nicht verwendetes JavaScript wird ausgeführt
- Renderblockierende Ressourcen werden ausgeführt
- Die Arbeit im Hauptthread muss minimiert werden
- Die anfänglichen Antwortzeiten des Servers müssen verkürzt werden
Es geht noch tiefer, wenn Sie versuchen, die Fehlerursache tatsächlich zu beheben. Es kann an Ihrer Vorlage, dem CMS, einem Plugin oder einer Reihe anderer Probleme liegen. Wie dem auch sei: Sobald Sie das Problem behoben haben, können Sie nachverfolgen, wie stark es sich auf Ihren CWV-Leistungswert ausgewirkt hat, indem Sie Ihren Cache leeren und die Seite mithilfe eines der zuvor aufgeführten Tools durch einen anderen CWV-Bericht laufen lassen.
Das ist es im Wesentlichen! Sobald Sie über einen Diagnose-/Chancenbericht verfügen, versuchen Sie lediglich herauszufinden, welche Teile der Seite die schwerwiegendsten Probleme verursachen.
Aber hey, als Marketingagentur verfügen wir über umfangreiche Erfahrung mit Google-Tools, die Ihnen durch Berichte und Tests dabei helfen, Ihre UX zu verbessern. Wenn Sie daran interessiert sind, mit uns zusammenzuarbeiten, um Ihre Online-Präsenz, Website-Leistung, Conversions, ROI und UX zu verbessern, freuen wir uns über die Gelegenheit, mit Ihnen zu sprechen! Lassen Sie noch heute ein kostenloses Audit Ihrer Website durchführen!
