Wie viel kostet es, eine mobile App zu entwerfen?
Veröffentlicht: 2019-10-24Im Bereich mobiler Apps läuft jede Anstrengung, die Sie unternehmen, um Ihre Anwendung disruptiv und innovativ zu machen, letztendlich auf ihr Design hinaus.
Vieles dreht sich um den allumfassenden Begriff „Mobile App Design“. Es entscheidet im Alleingang, ob Benutzer Zeit in der Anwendung verbringen würden und ob Ihre monatelangen Bemühungen überhaupt zu einer profitablen Lösung führen würden, mit der die Welt interagieren würde.
Für einen Prozess, von dem die gesamte Branche, die bald 311.249 Millionen US-Dollar erreichen wird, abhängig ist, gibt es eine Reihe von Dingen, die ein designorientiertes Unternehmen für die Entwicklung mobiler Apps berücksichtigen muss:
- Benutzerforschung
- Wettbewerbsanalyse
- Benutzer-Erfahrung-Design
- Interaktionsdesign
- Grafikdesign
- Logo- und App-Icons-Designs usw.
Diese Überlegungen sind wiederum mit Kosten verbunden. Die Kosten für das App-Design .
Die Kosten für das App-Design sind zwar niedriger als die Engineering-Kosten, machen aber dennoch einen guten Teil der Gesamtkosten für mobile Apps aus.
Mit Design kommt Entwicklung. Daher ist es neben dem Design wichtig, die Gründe für das Entwicklungsbudget für mobile Apps zu kennen .
In diesem Artikel werden wir uns im Detail mit den Elementen befassen, die die Designkosten für die Benutzeroberfläche der mobilen App ausmachen.
Inhaltsverzeichnis:
- Die Bedeutung des App-Designs im Entwicklungsprozess mobiler Apps
- Prozess der App-Designphasen
- Wie läuft der Designprozess einer App ab?
- Wie viel kostet App-Design?
- Wie kann man die Designkosten für mobile Apps optimieren?
- Häufig gestellte Fragen zu den Designkosten für mobile Apps
Die Bedeutung des App-Designs im Entwicklungsprozess mobiler Apps
Jedes Designelement ist darauf ausgelegt, spezifische Probleme zu lösen. Es spielt keine Rolle, ob Sie eine Anwendung von Grund auf neu entwickeln oder eine App neu gestalten , das Endziel jedes einzelnen Prozesses Ihrer Designbemühungen sollte dasselbe bleiben – ein Problem so minimal wie möglich zu lösen.
Ein gut gestaltetes UI- und UX-Design für mobile Anwendungen bietet normalerweise die folgenden Vorteile:
- Vereinfacht die Interaktion mit der Schnittstelle
- Verwandelt Benutzer in Verbraucher
- Ermöglicht Benutzern, ihr Ziel schneller zu erreichen
- Optimiert den Entwicklungsteil der Anwendung

Phasen des App-Designprozesses
Ideenbewertung
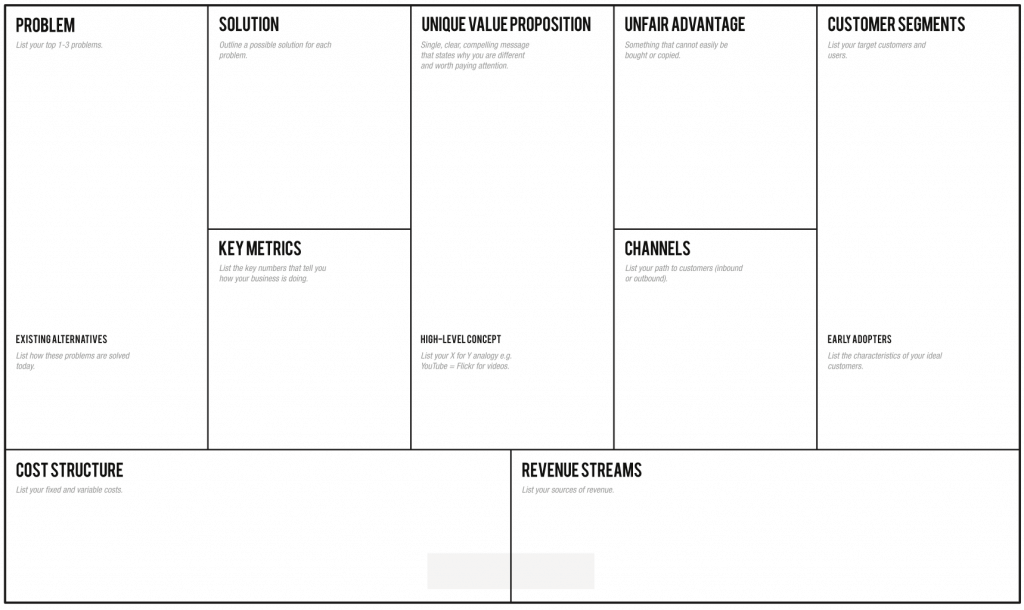
In diesem Teil des Designprozesses für mobile Apps geht es darum, das Projekt in seiner Gesamtheit zu verstehen – mit welchen Problemen die Kunden konfrontiert sind und wie die App diese Probleme für sie lösen würde. Eine Methode, mit der die Designideen für mobile Apps bewertet werden können, ist die Erstellung eines schlanken Modell-Canvas.

Problem: Dieser Teil des Modells definiert die Probleme, die die App löst.
Kundensegmente: Hier geben Sie die Daten Ihrer Interessenten ein und erstellen eine Segmentierung.
USP: Hier müssen Sie die Details ausfüllen, was Ihre Anwendung im Vergleich zu den Mitbewerbern am besten und einzigartigsten macht.
Lösungen: Hier werden die wahrscheinlichen Lösungen identifiziert, die die App für die beste Kombination aus Problem, Kundentyp und Alleinstellungsmerkmal bieten kann.
Kanäle: Hier sollten Sie die Plattformen eintragen, auf denen Ihre Benutzer anwesend sein werden
Einnahmequellen: Das Ziel dieses Abschnitts ist es, ein Geschäftsmodell zu erstellen, das eine Antwort auf Ihre Frage zu sein scheint, wie viel Geld Sie mit einer App verdienen können.
Kostenstruktur: Hier werden die Kosten aufgeführt, die für die Entwicklung der Anwendung anfallen.
Key Metrics: Dies sind die KPIs , an denen Sie den Erfolg Ihrer App messen.
Unfairer Vorteil: Dies ist das Detail der Vorteile, die Ihre App hat, aber nicht Ihre Konkurrenten – eine disruptive Technologie, finanzielle Unterstützung, Partnerschaft oder etwas anderes.
Marktforschung
Die Analyse des Marktes Ihrer Anwendung ist ein dreistufiger Prozess – Wettbewerbsforschung, Markttrendanalyse und Kundenanalyse.
Wir beginnen den Marktforschungsprozess, indem wir zunächst die Wettbewerber analysieren – nicht um sie zu kopieren, sondern um die Chancen auf dem Markt herauszufinden. Auf diese Weise erhalten wir einen Maßstab, den wir aus Gründen der Funktionen und des Designs überschreiten müssen.
Als nächstes untersuchen wir den Markt und finden heraus, was im Trend liegt und mit welchen Elementen die Benutzer am meisten interagieren.
Ergebnisse: Anwendungsfall, Benutzergeschichten und Verhaltenswissenschaften
Tools: A/B-Tests, User Persona, Interviews
Mindmap
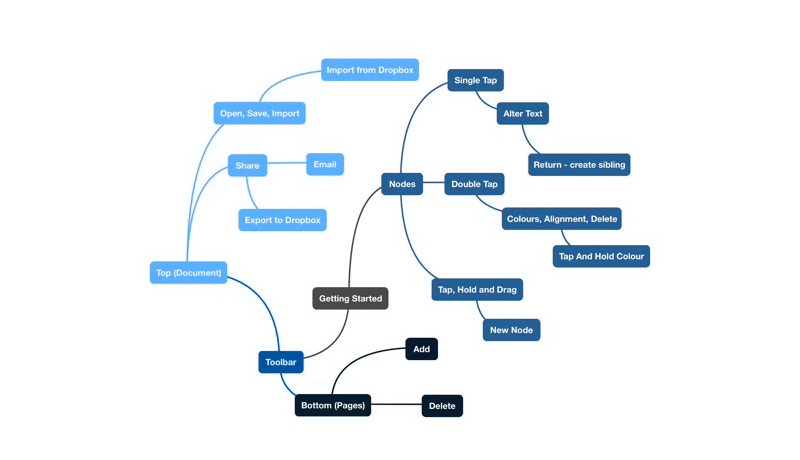
Dieser Teil des App-Designprozesses führt Sie zurück zu den Lean-Model-Canvas-Komponenten. Es berücksichtigt alle unterschiedlichen Anforderungen Ihrer Anwendung, um Ihnen zu helfen, die logische Struktur oder Verbindung zwischen den Hauptteilen der App zu visualisieren.
Wenn wir Mindmaps erstellen, stellen wir das Ziel der App in den Mittelpunkt und erstellen Segmente des Ziels darum herum. Dann erstellen wir Anforderungen/Features für all diese Segmente
Benutzerpersönlichkeit
Der nächste Schritt unseres Designprozesses für mobile Apps ist die Erstellung von Benutzerpersönlichkeiten. Dieser Abschnitt des Designs beschreibt, für wen Sie die App entwerfen.
Idealerweise sollte das User Persona Portrait bestehen aus:
- Ihre Demographie
- Die soziale Stellung
- Ihr Verhaltensmodell
Dieser Teil des Designprozesses hat unserem Entwicklungsteam mehrfach geholfen, ein Verständnis dafür zu bekommen, für wen sie die App entwickeln und was sie alles schätzen/nicht schätzen würden.
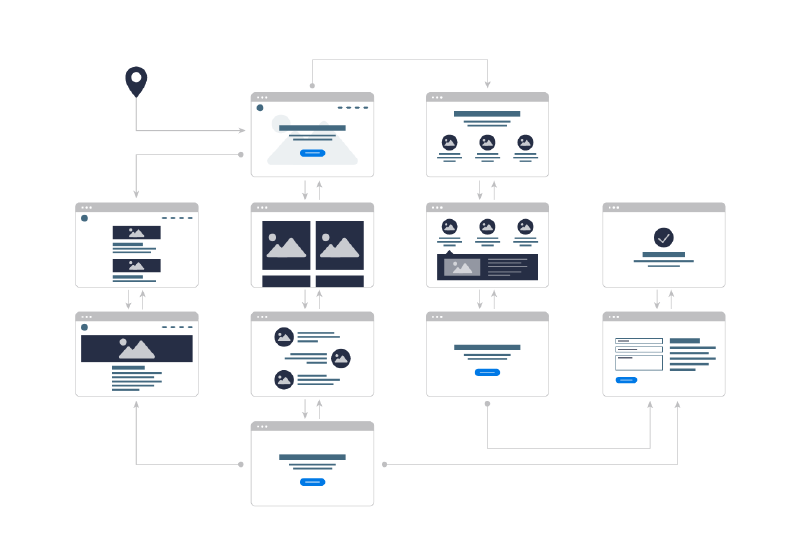
User-Journey-Mapping

Sobald Sie identifiziert haben, wer Ihre Benutzer sind, müssen Sie sich ein Bild davon machen, wie sie die Anwendung verwenden werden. Hier kommt das User-Journey-Mapping-Element des App-Designs ins Spiel.
Diese App-Design-Leistung befasst sich mit der Gestaltung, wie sich Benutzer innerhalb der App bewegen würden – mit welchen Funktionen sie interagieren würden, wohin sie sie führen würden und welche Schritte sie unternehmen würden, wenn sie gegen eine Wand stoßen würden.
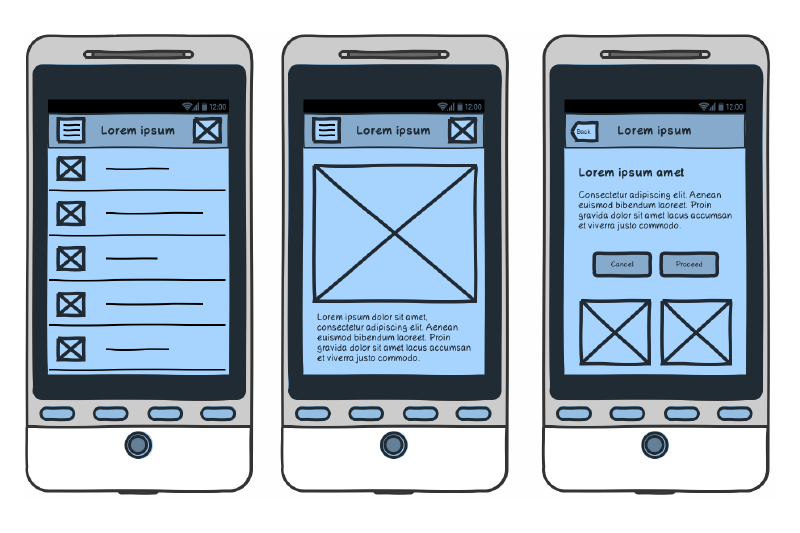
Prototyp

Der nächste Teil des Prozesses ist der App-Prototyp . Hier strukturieren wir die Designideen für mobile Apps in reizvolle Erfahrungen für Benutzer, die mit der Anwendung interagieren würden. In dieser Phase wird sichergestellt, dass der Fluss zwischen Funktionen und Bildschirmen so natürlich ist, dass Benutzer es nicht einmal bemerken sollten.
Um einen idealen Prototypen zu erstellen, ist es sehr wichtig, dass Iterationen durchgeführt werden, bis der Fluss auf der Grundlage des Feedbacks festgenagelt ist. Die Anzahl der Iterationen bestimmt die Kosten des App-Prototyps .
Bei Appinventiv arbeiten unsere Teams gemeinsam an den Prototypen. Alle: Entwickler, Geschäftsanalysten und Kunden arbeiten zusammen, um eine Anwendung zu erstellen, auf die sich alle einigen können. Dies wiederum hilft bei der Identifizierung von Problemen und Verwirrungen, die in der Entwicklungsphase auftreten können.
Ergebnisse: Wireframe für App-Bildschirme , interaktive Prototypen
User Interface Design
Beim Design von Benutzeroberflächen geht es darum, eine Geschichte darüber zu erzählen, wie sich der Benutzer fühlen würde, wenn er von einem Bildschirm zum anderen wechselt.
Hier wird das Erscheinungsbild der App erstellt – ihre Farben, Formen, Typografie , Elemente usw. Unsere Entwickler mobiler Apps untersuchen nicht nur, was die Benutzer sehen, wenn sie die App verwenden, sondern auch, was sie fühlen würden. Daher konzentrieren wir unsere Bemühungen nicht nur auf statisches Design, sondern auch auf animierte Versionen. Das Design der Benutzeroberfläche umfasst hauptsächlich drei Elemente – Logo, App-Symbole und Bildschirme. Dies sind die Elemente, die dann zum numerischen Wert der Designkosten für mobile Apps und der Designkosten für benutzerdefinierte Apps hinzugefügt werden .
Ergebnisse: App-Logo, App-Symbole, Screenshots für die Stores und Animationen.
Was ist der Prozess des Entwerfens einer App?
Recherche zu App Business & Tech-Komponenten
In dieser Phase, die als Entdeckungsphase bekannt ist, recherchieren der Anwendungsdesigner und der Geschäftsanalyst eine bestimmte Nische auf dem Markt, die es ihnen ermöglicht, die Designideen für mobile Apps aus verschiedenen Blickwinkeln zu betrachten. Das Verständnis der Marktsituation hilft bei der Entscheidung über die wichtigsten soliden und schwachen Punkte konkurrierender Bewerbungen und wie diese Schwierigkeiten später im zukünftigen Bewerbungsprozess gemildert werden können.
Nach Abschluss der Recherche können sie durch Analyse der neuesten Designtrends für mobile Anwendungsschnittstellen die Verfahren auswählen, die ihnen helfen, den Entscheidungsprozess für das Design einer Anwendung voranzutreiben.
Jetzt bereitet das Team einen Project Mind Guide und ein Product Backlog mit umfassender Funktionalität vor. Alle diese Materialien werden bei der Planung einer mobilen Anwendung weiter verwendet.

Benutzer-Erfahrung-Design
Das Prototyping oder die mobile UX-Konfiguration ist einer der wichtigsten Services für das Design mobiler Apps während des Prozesses der Erstellung des Anwendungsdesigns. Abhängig von der Komplexität des Projekts kann dies eine anfängliche Rahmenskizze oder die direkte Erstellung von UX-Wireframes beinhalten. Dies wirkt sich auf die vollständige Prototypkostenbewertung aus.
Sehen wir uns weitere Erkenntnisse darüber an, was beim Entwerfen der Benutzererfahrung innerhalb einer App beteiligt sein kann.
- Skizzen
- UX-Wireframes
- UX Wireframes mit nativen UI-Elementen
Visuelle Gestaltung
Beim visuellen Design geht es um die Kommunikation mit Benutzern und es ist wahrscheinlich der ideale Ansatz, um Ihre Idee hinter einem Produkt zu vermitteln und Probleme durch visuelle Arrangements anzugehen. UI-Mockups werden von UX-Drahtmodellen abhängig gemacht und verkörpern das gestylte Design einer Anwendung, sodass sie sich von anderen Anwendungen abhebt und ein spezielles Anwendungsdesign darstellt.
Branding
Das Branding ist eine weitere grundlegende Phase des Schnittstellendesigns für mobile Anwendungen, da es die Produktion von Logos, Textstilen und Markendarstellungen umfasst. Das Branding beginnt mit der Erstellung der Dispositionstafel und geht dann zum Logoplan über.
Illustrationen und Animationen
Illustrationen, die größtenteils mit Adobe Illustrator CC erstellt wurden, helfen dabei, die Idee einer mobilen Anwendungsfunktion oder einer allgemeinen Anwendungsidee zu vermitteln. Diese Illustrationen können unterschiedliche Stilrichtungen haben, sollten sich aber konsequent an die Gesamtgestaltungsidee einer Anwendung anpassen. Die Zeit, die für die Erstellung einer Illustration erwartet wird, hängt von der Komplexität, dem Stilkonzept, den zu behandelnden Merkmalen usw. ab. Illustrationen, die Menschen und einzigartige Charaktere darstellen, erfordern den größten Aufwand und die meiste Zeit.
Wie viel kostet App-Design?
Nachdem die Anforderungen und Phasen des App -Designteils abgedeckt sind, lassen Sie uns über den monetären Teil des mobilen App-Designs sprechen, auch bekannt als The App Designing Cost Breakdown.
Die Kosten für das App-Design hängen hauptsächlich von drei Faktoren ab – der Komplexität der App, den landesspezifischen Kosten für das App-Design und den Plattformen, auf denen sie live erstellt wird. Lassen Sie uns jeden Teil der Kosten für App-Prototypen im Detail analysieren.
A. Kosten für App-Design auf Basis von Plattformen

Plattformen wie Android und iOS unterscheiden sich in Aussehen und Funktionsweise. Während auf der einen Seite eine Android-Anwendung mit unterschiedlichen Auflösungen und Formaten abgeglichen werden muss, ist dies bei iOS nicht der Fall, um alles finalisieren zu können . Aus diesem Grund ist das Design von Android-Apps teurer als das Design von iOS-Apps.
Designkosten für Android- und iOS-Apps
Obwohl die Kosten für App-Prototypen zwischen iOS- und Android-Apps möglicherweise nicht sehr unterschiedlich sind, gibt es einige Unterschiede.
Es gab eine Zeit, in der UI- und UX-Designer von iOS-Apps aufgrund der strengen Store-Richtlinien Gebühren erhoben, die Situation hat sich geändert. Auch Google ist bestrebt, eine hohe Qualität in Bezug auf das, was in den Laden kommt, sicherzustellen, und hat daher ebenfalls begonnen, einen strengen Genehmigungsprozess zu durchlaufen.
Der Vergleich zwischen den Kosten für das Design von iOS und benutzerdefinierten Apps ist also auf die Anzahl der Plattformen und den Gerätetyp zurückzuführen.
Betrachten wir es zunächst von der Vorderseite des Kostenrechners für das iOS-App-Design:
Nur iPhone – Bei den Einstiegsmodellen müssen Designer keine Bilder speziell für das Retina-Display erstellen. Die ungefähren Designkosten liegen also im Bereich von 3.000 bis 10.000 US-Dollar.
iPhone 6 Plus und höher – Das Entwerfen von Apps für iPhone 6 und höher erhöht die Kosten um 25 %. Diese Geräte sind mit einem Retina-Display ausgestattet, das hochauflösende Dateien erfordert, was wiederum mit Kosten verbunden ist.
iPad – Das Design der iPad-App erhöht die Kosten um 50 %. Sie benötigen nicht nur eine hohe Auflösung, sondern auch eine Lösung für das Produktdesign, um der Geschwindigkeit und Größe der iPads gerecht zu werden.
Jetzt sprechen wir über die Kosten für das Design von Android-Apps :
Die Android-Geräte ändern sich ständig und mit ihnen ändern sich auch die Gestaltungsregeln im Google Material Design- Prozess. Die Designer von Android-Apps müssen sich ständig an neue Rahmenbedingungen und Designideologien anpassen, um mit den Änderungen Schritt zu halten, was mit Kosten verbunden ist.
Da die Anzahl der Plattformen, auf denen ein Designer arbeiten muss, viel größer ist als bei iOS, steigen außerdem automatisch die Designkosten für Android-Apps .
B. Designkosten für mobile Apps nach App-Komplexität
Unabhängig davon, ob wir über die Kosten für das UI-Design mobiler Apps oder die Kosten für die Entwicklung mobiler Apps sprechen, gibt es drei Komplexitätsstufen, die berücksichtigt werden müssen, wenn die Kostenschätzung für das UI-UX-Design einer App erstellt werden muss.
Einfache Apps:
Dies sind die Anwendungen, die maximal 3 Bildschirme lang sind und nahezu null Animationen und interaktive Designelemente verwenden. Apps wie Taschenrechner und Alarm fallen in diese Kategorie. Diese Apps sind normalerweise nicht darauf ausgelegt, die Anforderungen einzelner Plattformen zu erfüllen, da sie auf allen Bildschirmen gleich aussehen.
Apps mittlerer Komplexität:
Diese Apps verwenden mehrere interaktive Elemente und Animationen sowie mehrere Bildschirme. Sie werden in der Regel individuell für Android- und iOS-Plattformen entwickelt und entsprechen dem nativen Erscheinungsbild der Plattform und stützen sich stark auf die Designrichtlinien für menschliche Schnittstellen und die Materialdesignprinzipien von Google .
Die meisten Apps, die Sie täglich verwenden, wie WhatsApp und Uber usw., sind Beispiele dafür, wie eine App mittlerer Komplexität aussieht.
Anwendungen mit hoher Komplexität:
Dies sind die Anwendungen, die in hohem Maße von Designs abhängig sind, um ihren Zweck zu erfüllen. Hier werden viele Animationen und Übergänge verwendet, um Benutzern zu helfen, von einem Bildschirm zum anderen zu wechseln und sich schließlich in einen normalen Benutzer umzuwandeln.
Diese Apps verwenden eine große Anzahl von Bildschirmen und funktionieren normalerweise auf mehreren Bildschirmen – alle erfordern ein gerätezentriertes natives UI-Design .
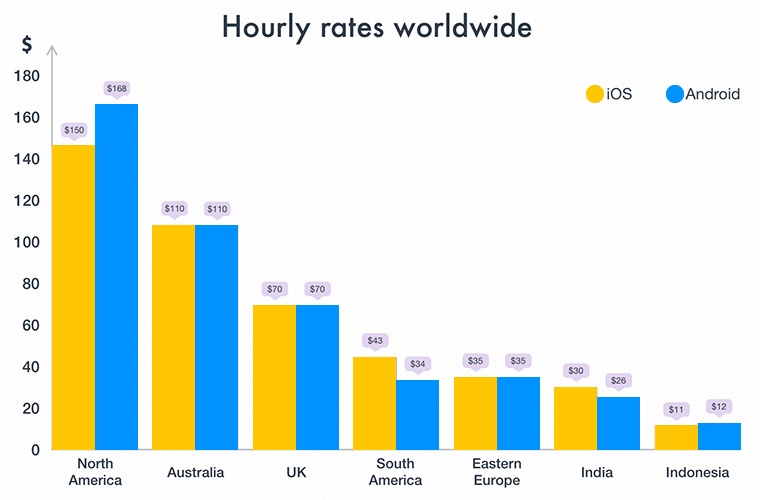
C. Kosten für das UI-Design mobiler Apps nach Land
Die Arbeit, die unter Beibehaltung der gleichen Qualität geleistet wird, kann zwischen einem Designer in den USA und einem Designer in Indien stark variieren, da sich die Art der von ihnen verwendeten Designtools für mobile Apps oder der unterschiedliche Arbeitsprozess ebenfalls unterscheiden.
Beispielsweise kann ein Designer in einer UI-Designfirma in den USA 200 US-Dollar pro Stunde verlangen, während ein Designer in einem östlichen Land im Durchschnitt zwischen 80 und 100 US-Dollar pro Stunde verlangt.

Wie kann man die Designkosten für mobile Apps optimieren?
Es gibt eine Reihe bewährter Strategien, die wir für unsere Startup-Kunden anwenden, die besonderen Wert auf Qualität legen, aber mit begrenztem Budget arbeiten.
- Arbeiten Sie um eine Strategie herum – eine festgelegte Strategie kann eine großartige Möglichkeit sein, die Kosten für das App-Design zu senken.
- Konzentrieren Sie sich auf die Must-Have-Features – wir empfehlen unseren Kunden immer, zunächst an den Must-Have-Features der Anwendung zu arbeiten, anstatt eine vollwertige Anwendung zu entwerfen, die für die zweite Phase des Projekts beibehalten werden könnte.
- Verwenden Sie Vorlagen – obwohl dies nicht ideal ist, kann die Verwendung von Vorlagen eine großartige Möglichkeit sein, die hohen Kosten für das App-Design zu senken, da seitens des Designers nur sehr wenig Aufwand erforderlich ist.

Häufig gestellte Fragen zu den Designkosten für mobile Apps
F. Was kann dazu führen, dass das App-Design mehr oder weniger kostet?
Es gibt eine Reihe von Faktoren und Tools zum Entwerfen mobiler Apps , die die Antwort auf die Frage „Wie viel kostet es, eine App zu entwerfen “ stark beeinflussen können.
- Verwendung von interaktiven Elementen und Animationen
- Natives vs. plattformübergreifendes Design
- Anzahl der Bildschirme
- Verwendung von Vorlagen
- UX-Überprüfungsprozess
Abgesehen von diesen Faktoren, die die Kosten für das App-Design beeinflussen, kann der Preis auch stark variieren, je nachdem, wo Ihr Unternehmen für das Design mobiler Apps untergebracht ist.
F. Was kostet das Entwerfen eines App-Logos und -Symbols?
Die Kosten für das Design von App-Logos und App-Icons nehmen einen sehr niedrigen Platz in den Gesamtkosten für das Design von App-UIs ein. Tatsächlich berechnen die meisten App-Design- und Entwicklungsunternehmen nicht einmal etwas für das Design des App-Logos.
F. Wie viel verlangen UI-Designer?
Der Preis für UI- und UX-Designer variiert stark je nach Standort, an dem sie untergebracht sind. Während Designer in den USA oder Australien 120 bis 150 US-Dollar pro Stunde berechnen würden, würden Designer aus den östlichen Ländern etwa 50 bis 80 US-Dollar pro Stunde als Designpreis für mobile Apps verlangen.