Kosten für das Design einer App im Jahr 2021: Wie hoch sind die Kosten für das Design mobiler Apps?
Veröffentlicht: 2021-10-05In diesem Artikel betrachten wir alle Phasen des Designs, um die Kosten für die Erstellung eines großartigen Designs für Ihre Anwendung abzuschätzen.
Inhalt:
- Bewertung der Idee
- Schlanke Modell-Leinwand
- Marktforschung & Trends
- Eine Mindmap erstellen
- Suche nach einer Buyer Persona
- User Story-Mapping
- Low-Fidelity-Prototyping
- MLP vs. MVP
- Aufbau einer Benutzererfahrung
- UI-Design
- Woraus bestehen die Kosten für das App-Design?
- Schlussfolgerungen
Bevor wir über die Kosten für das Design mobiler Apps sprechen, sollten wir uns damit befassen, was Design beinhaltet. Beim Design geht es nicht nur um das Erscheinungsbild Ihres Produkts. Es definiert auch, wie die App funktioniert und welche Ursache-Wirkungs-Beziehungen sie hat.
"Design ist nicht nur, wie es aussieht und sich anfühlt. Design ist, wie es funktioniert."
- Steve Jobs
Lassen Sie uns also die Phasen der Designentwicklung untersuchen . Produktdesign beginnt mit der Produktidee. Es ist ein Fehler, ganz am Anfang mit der Erstellung von Low- oder High-Fidelity-Prototypen zu beginnen. Ein Designer sollte zuerst an der Bewertung der Idee teilnehmen. Dies ist für ein vollständiges Verständnis des Konzepts erforderlich. Außerdem muss sichergestellt werden, dass Designer, Entwickler und der Kunde die gleiche Vision für das Produkt haben.
Bewertung der Idee
Diese Phase ist notwendig, um das Team mit der Idee des Projekts ins Boot zu holen. Die Hauptherausforderungen bestehen darin, die Probleme zu definieren, die Ihre App lösen soll, und wie sie sie lösen wird. Die Aufgabe des Entwicklungsteams besteht darin, die Idee zu analysieren und Informationen über die Vision des Kunden vom Projekt zu sammeln. Diese Phase ist gekennzeichnet durch ständige Brainstorming-Sitzungen, Gespräche mit dem Kunden und das Ausfüllen des Lean Model Canvas.
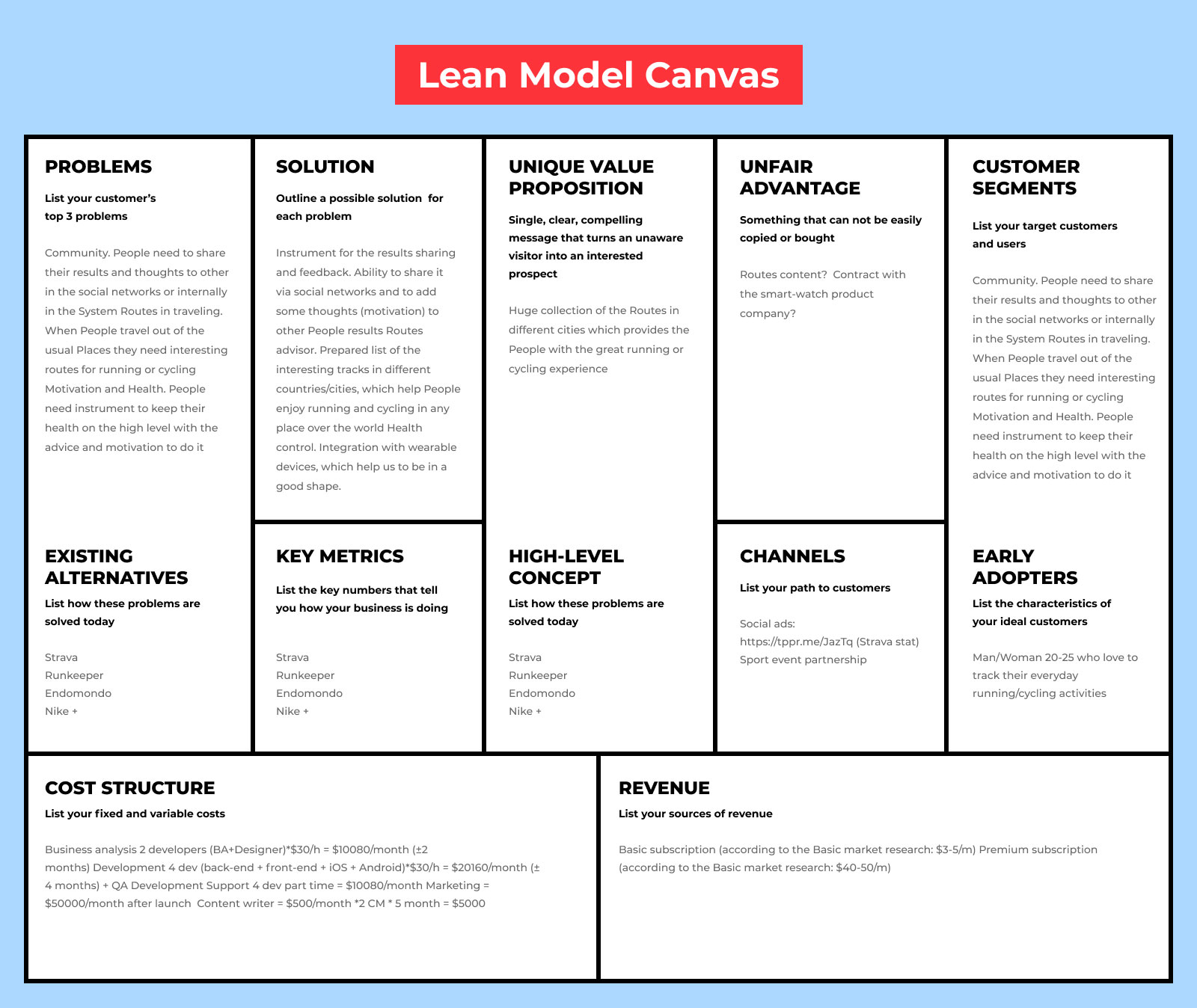
Schlanke Modell-Leinwand

Eine der größten Herausforderungen in dieser Phase besteht darin, sicherzustellen, dass die Vision des Entwicklungsteams des Projekts mit der Vision des Kunden übereinstimmt. In dieser Phase können Entwickler auch Vorbereitungen treffen, bevor sie mit der Entwicklung beginnen. Schauen wir uns die Segmente des Lean Model Canvas an.
- Problem
Dieses Segment definiert das Problem, das Ihr Produkt lösen wird. Es ist besser, ein großes Problem zu wählen, da die Leute ein Problem mit Ihrem Produkt lösen möchten. Außerdem sollten Sie eine Liste Ihrer Mitbewerber erstellen, die ähnliche Probleme lösen.
- Kundensegmente
Es ist wichtig zu wissen, wer Ihre App in den frühen Phasen der Entwicklung verwenden wird. Segmentieren Sie Ihre Zielgruppe nach verschiedenen Kriterien, um die Bedürfnisse der Benutzer zu ermitteln und die richtigen Marketingkanäle auszuwählen.
- Eindeutige Wertvorstellung
Die größte Herausforderung in diesem Segment besteht darin, die einzigartige Funktion zu finden, mit der sich Ihre App von der Masse abheben kann. Wir bei Mind Studios glauben, dass die Produkte, die wir entwickeln, etwas Neues auf den Markt bringen und das Feld verbessern sollten.
- Lösungen
Hier beschreiben wir Wege zur Lösung des von uns definierten Problems unter Berücksichtigung unserer Kundensegmente und unseres einzigartigen Wertversprechens.
- Kanäle
Dieses Segment hilft Ihnen bei der Auswahl der richtigen Marketingkanäle für die Bewerbung der Anwendung an Orten, an denen sich Ihre Zielgruppe versammelt.
- Einnahmequellen
Normalerweise ist das Hauptziel der App-Entwicklung, Geld zu verdienen. Die Aufgabe in diesem Segment besteht darin, ein Geschäftsmodell zu wählen. Sie sollten wählen, wie Ihre App Geld verdienen soll: durch Gebühren für den Download der App, durch Abonnements oder Werbung, durch die Nutzung eines Freemium-Modells oder durch das Anbieten von In-App-Käufen. Weitere Informationen zu diesem Thema finden Sie in unserem Artikel darüber, wie kostenlose Apps Geld verdienen.
- Kostenstruktur gestalten
In diesem Segment können Sie die benötigten Ressourcen basierend auf dem Umfang Ihres Projekts abschätzen. Dies ist notwendig, um die Entwicklungssituation und die Kosten rational einschätzen zu können.
- Schlüsselkennzahlen
Dabei handelt es sich um numerische Maßzahlen für den Erfolg Ihres Produkts, wie die Anzahl der Installationen, den Gesamtumsatz und alles andere, was Ihnen hilft, Rückschlüsse auf den Erfolg Ihrer iOS- und Android-Anwendungen zu ziehen.
- Unfaire Vorteile
Hier müssen wir einen Vorteil finden, den Wettbewerber nicht haben – unsere Wunderwaffe. Dies kann eine neuartige Technologie, staatliche Unterstützung oder etwas anderes sein.
Marktforschung & Trends
In der nächsten Designphase sollten Sie Marktführer und die Marktsituation recherchieren, um relevante Trends zu erfahren. Hier sind einige der wichtigsten Designtrends im Jahr 2021:
Vereinfachung der User Journey
Normalerweise verwenden wir eine Anwendung, um ein bestimmtes Ziel zu erreichen. Wenn Sie also den besten Weg finden, um dieses Ziel zu erreichen, erhalten Sie die beste Benutzererfahrung. Um eine einfache User Journey zu erstellen, sollten Sie eine Navigationskarte erstellen und über Ursache-Wirkungs-Beziehungen nachdenken.
Inhaltszentrierte Erfahrung
Im Jahr 2021 arbeiten und verbringen die Menschen ihre Freizeit, indem sie Inhalte aufnehmen. Aus diesem Grund sollten Mobil- und Webanwendungen komfortabel sein, um Bilder und Videos anzusehen und Bücher, Beiträge und Artikel zu lesen.
Vollbildschirm
2018 begann das Zeitalter der rahmenlosen Geräte und 2021 setzt diesen Trend fort. Beim Entwerfen einer Anwendung sollten Sie bedenken, dass die Benutzer alle Funktionen ihrer Gerätebildschirme nutzen möchten. Ermöglichen Sie ihnen, hochauflösende Bilder und Videos zu genießen, und bieten Sie eine detaillierte Benutzeroberfläche.
Leuchtende Farben
Heute ist nicht nur das Zeitalter des Vollbild-Erlebnisses, sondern auch das Zeitalter der OLED- und Retina-Bildschirme. Aus diesem Grund verwenden Entwickler und Designer lebendige Farben. Farbe ist eines der mächtigsten Werkzeuge von Designern, da sie bestimmte Emotionen und Aktionen auslösen kann.
Gesprächsdesign
Messaging ist ein wesentlicher Bestandteil unseres Lebens. Laut Statista werden 2018 über 12 Millionen Nachrichten pro Minute versendet. Messaging ist heute ein wichtiger Kommunikationskanal, daher ist es für App-Entwickler notwendig, qualitativ hochwertige und benutzerfreundliche Chat-Funktionalität anzubieten.
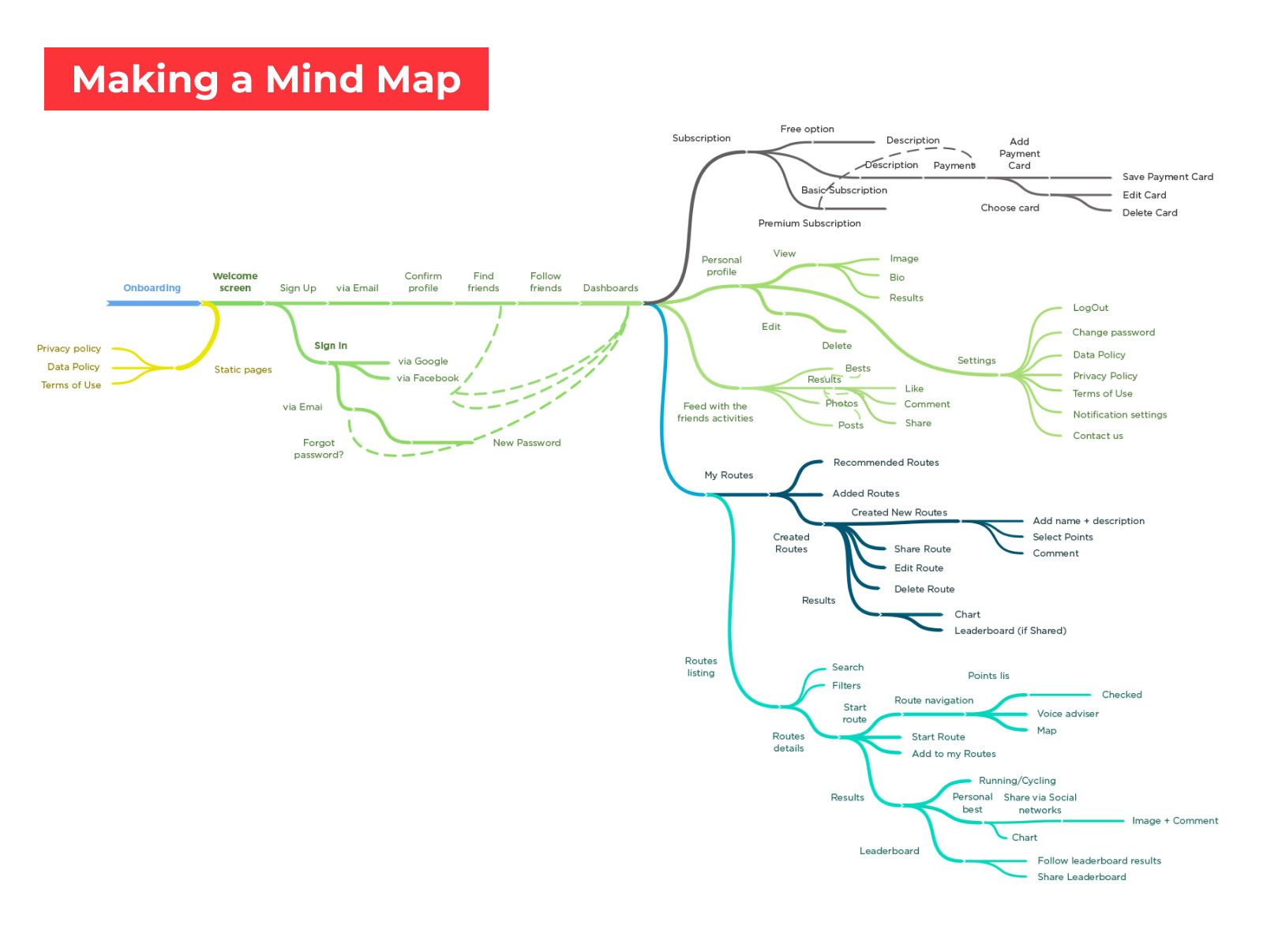
Eine Mindmap erstellen
Nachdem Sie den Lean Model Canvas ausgefüllt haben, können Sie eine Mindmap erstellen, indem Sie Ihren Lean Model Canvas analysieren und Ihre Anforderungen an das Projekt berücksichtigen. Eine Mindmap visualisiert die logische Struktur zwischen den Hauptkomponenten des Projekts.

Wie funktioniert eine Mindmap? Wir verwenden Mindmaps, weil unser Gedankengang normalerweise unstrukturiert ist. Ideen sind spontan und überschneiden sich. Eine Mindmap hilft uns, diese Schwäche der Funktionsweise unseres Gehirns zu überwinden. Bei der Erstellung einer Mindmap platzieren wir das Hauptproblem oder Ziel Ihres Produktes in der Mitte der Map. Der nächste Schritt besteht darin, die Segmente dieses Ziels darum herum zu erstellen. Im dritten Schritt werden Ideen und Anforderungen für jedes Segment erstellt. Sobald Sie die Mindmap erstellt haben, können Sie mit der Erstellung von epischen Listen beginnen .
Was sind epische Listen und warum brauchen wir sie? Epische Listen sind detailliertere und strukturiertere Teile der Mindmap. Das Ziel in dieser Phase ist es, die globalen Epics und die funktionalen Anforderungen für sie zu definieren. Sie sollten Ihre Mindmap richtig aufteilen, um praktikable Epic-Listen zu erhalten. Dies wird für die weitere App-Entwicklung benötigt.

Suche nach einer Buyer Persona
In dieser Phase wird ein detailliertes Porträt der Person erstellt, die Ihre Anwendung nutzen möchte. Dieses Porträt sollte enthalten:
- demografische Daten
- soziales Ansehen
- Verhaltensmodell
Eine detailliertere Buyer-Persona ermöglicht es dem Entwicklungsteam, das Problem, das Ihre App für diese bestimmte Person löst, korrekt zu definieren. Denken Sie daran, dass der beste Weg, das Problem zu definieren, die Verwendung von Verhaltensmodellforschung ist . Das Erscheinungsbild Ihrer Anwendung hängt auch davon ab, wer der Zielbenutzer ist.
User Story-Mapping
Um besser zu verstehen, wie Ihre Buyer Persona Ihr Produkt verwendet, sollten Sie ein User Story Mapping durchführen. Eine User Story Map konzentriert sich auf den Geschäftswert und die Kundenbedürfnisse. Es ist eine Tabelle mit Epics als Spaltenüberschriften und User Stories darunter. Die richtige Reihenfolge der User Stories ermöglicht es dem Designer, das Navigationskonzept zu erstellen.
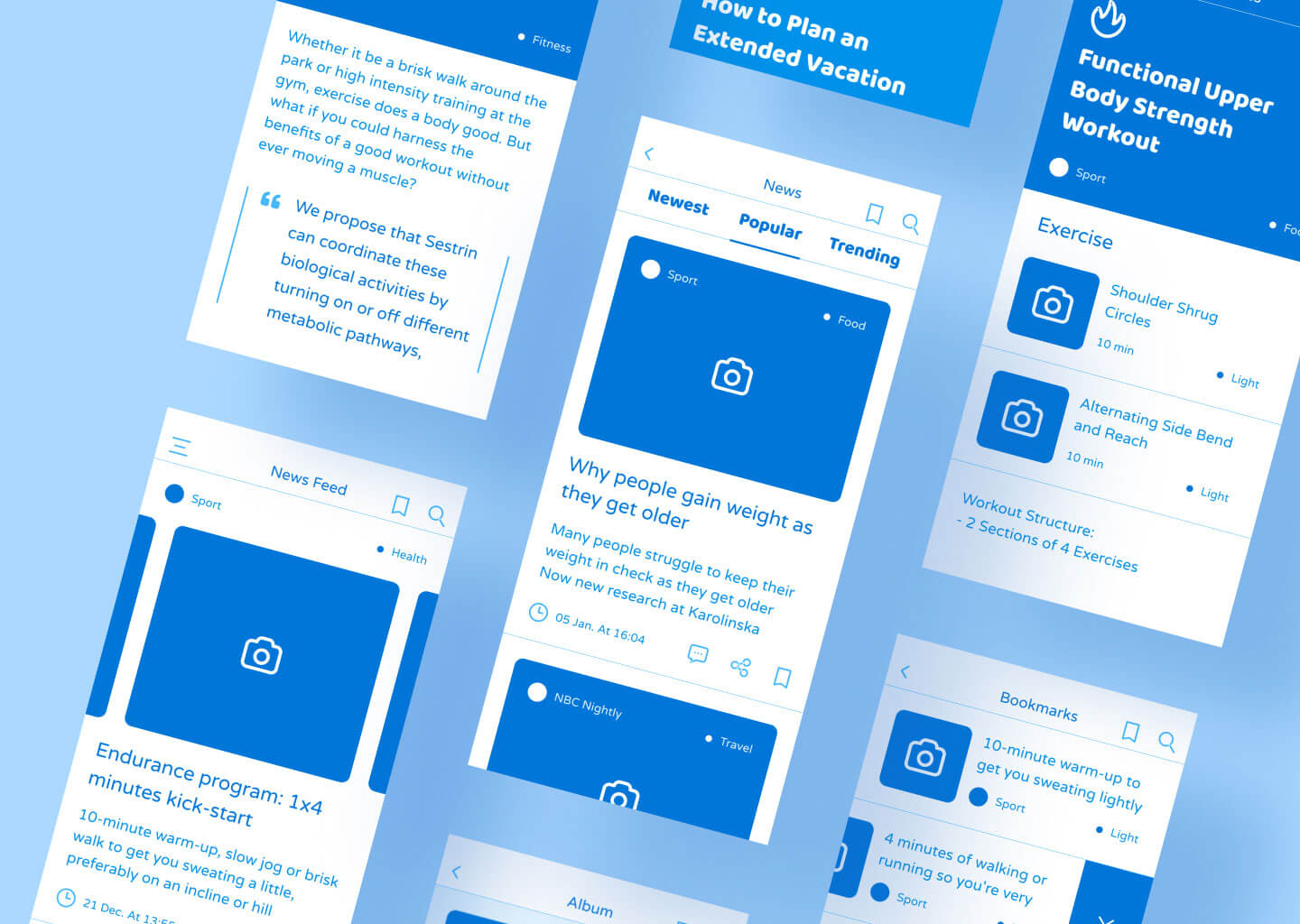
Low-Fidelity-Prototyping

Ein Low-Fidelity-Prototyp oder ein Navigationskonzept ist erforderlich, um die Navigation zwischen den Bildschirmen entsprechend der Plattform zu gestalten, für die Sie erstellen (iOS, Android, Web). Wir verwenden Low-Fidelity-Prototypen , um komplexe Designkonzepte einfach und schnell zu beschreiben . Diese Prototypen eignen sich gut zum Testen der Funktionalität und zum Erstellen einer klaren Karte der Änderungen.
Einer der Vorteile von Low-Fidelity-Prototyping ist, dass es die Teamarbeit erleichtert. Um einen Low-Fidelity-Prototyp zu erstellen, können Teammitglieder zusammenarbeiten, da für die Erstellung keine besonderen Designkenntnisse erforderlich sind. Dieser Prototyp ermöglicht es Ihnen, klare Erwartungen an das Projekt für alle Teammitglieder zu setzen.
MLP vs. MVP
Bei Mind Studios erstellen wir ein Minimum Loveable Product (MLP) für die erste Veröffentlichung . Aber wir sollten erklären, was ein MLP ist und welche Unterschiede es zwischen einem Minimum Viable Product (MVP) und einem MLP gibt. Ein MVP ist eine Anwendung, die eine minimale Anzahl von Funktionen enthält. Normalerweise bedeutet ein MVP eine geringe Qualität zugunsten des schnellen Testens einer Hypothese. Dies funktioniert gut, wenn Sie ein absolut innovatives Produkt ohne Alternativen auf dem heutigen Markt entwickeln.
Aber heute ist der Markt für mobile Anwendungen überfüllt, und neue Produkte bieten im Grunde Upgrades für Funktionen und Dienste, die in bestehenden Produkten verfügbar sind. In dieser Situation erwarten Benutzer, mehr als eine Anwendung mit minimaler Funktionalität zu sehen. Ein minimal liebenswertes Produkt ist eine vollständigere Version, die auf dem Markt konkurrieren kann.
Die MLP-Stufe ermöglicht Ihnen auch eine grobe Einschätzung und einen Qualitätstest. Dieser Test ist notwendig, um die nächste Stufe zu starten – das UX-Design .
Aufbau einer Benutzererfahrung
Die UX-Designphase beinhaltet den Aufbau einer detaillierten Schnittstelle des Projekts und ist die Grundlage für die Weiterentwicklung. In dieser Phase sollten Sie auch eine detaillierte Beschreibung der Benutzerszenarien erstellen und High-Fidelity-Prototypen erstellen. Diese Prototypen werden benötigt, um Tests mit Ihrer Zielgruppe durchzuführen und Feedback zu erhalten. Der nächste Schritt besteht darin, einen ungefähren Projektplan und eine verfeinerte Schätzung zu erstellen.
Lesen Sie mehr über UX-Design:
- 6 Best Practices für mobiles UX-Design
- 5 Dinge, die letztendlich die Benutzerfreundlichkeit Ihres Designs zerstören werden
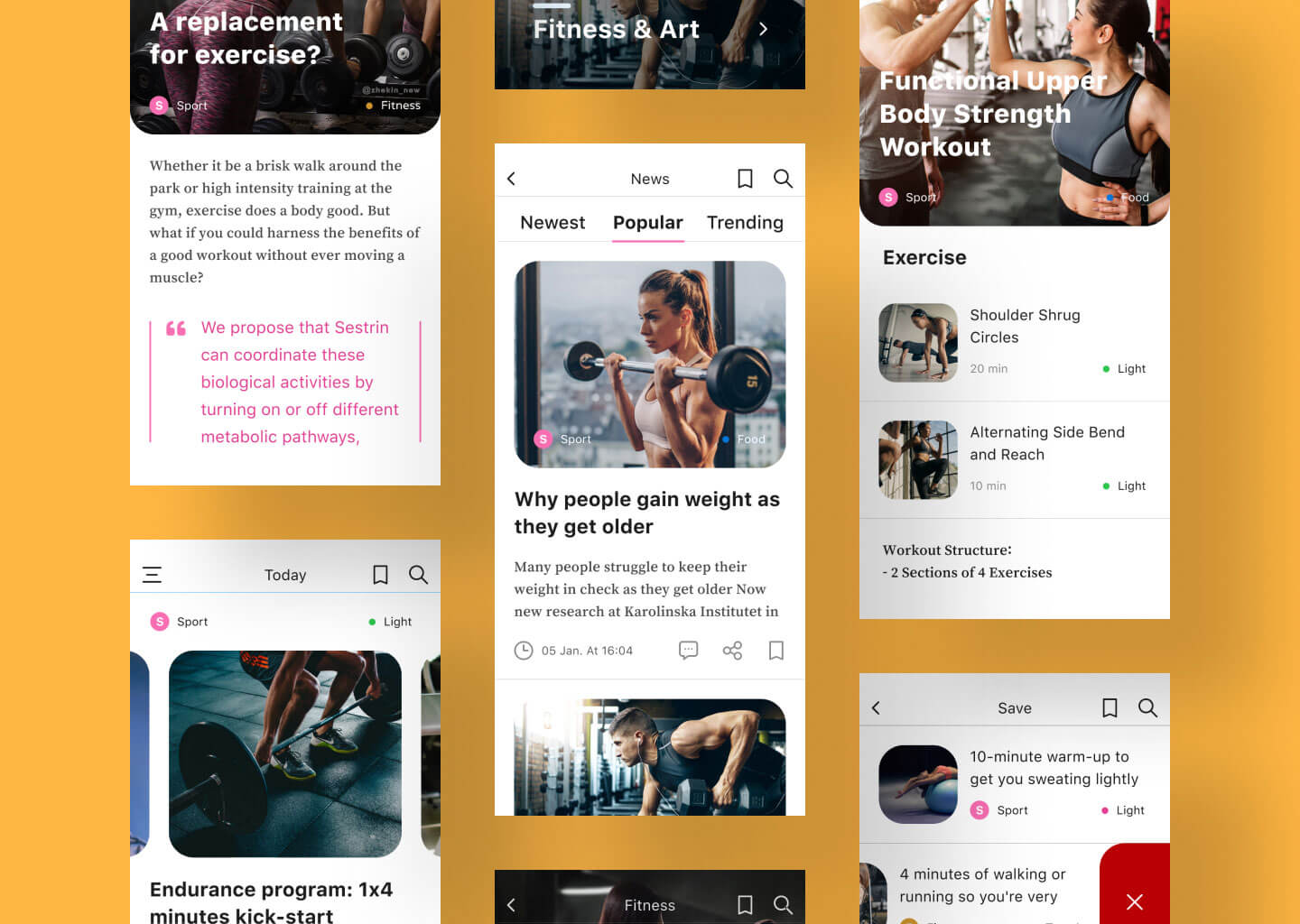
UI-Design

Es gibt noch eine letzte Phase vor der Entwicklung. Diese Phase wird benötigt, um nicht nur funktionales Design, sondern auch visuelle Designelemente zu erstellen. Ein weiterer wichtiger Teil dieser Phase ist die Erstellung eines Logos für Ihr Produkt. In diesem Artikel erfahren Sie mehr über die Bedeutung von Logo- und Symboldesign: So erstellen Sie ein Logo für Ihre mobile App.
Sie sollten ein vollständiges Design erstellen, bevor Sie mit der Entwicklung beginnen. Die Herausforderung des Designers besteht darin, UX- und UI-Lösungen zu kombinieren und das endgültige Aussehen des Produkts zu erstellen.
Woraus bestehen die Kosten für das App-Design?
Die Hauptfrage ist, wie viel es kostet, eine mobile App zu entwerfen. Wie Sie sehen, erfordert ein erfolgreiches Design für eine App Vorbereitung. Wie hoch sind die Kosten für die Entwicklung einer App?
- Bewertung der Idee & Ausfüllen des Lean Model Canvas
- Marktforschung & Trends
- Erstellen einer Mindmap
- Definieren einer Buyer Persona
- Erstellen einer User Story Map
- Erstellen eines Low-Fidelity-Prototyps
- Definition des Minimum Loveable Product (MLP)
- UX-Design
- UI-Design
Wie Sie sehen, umfasst das Design fast alle Entwicklungsstufen außer der Programmierung. Lassen Sie uns die Hauptfaktoren untersuchen, die den Preis für das Design mobiler Apps ausmachen.
- Projektumfang
- Plattformen (iOS, Android, Web)
- Stundensatz des Designteams
Der Projektumfang ist der X-Faktor der Kostenschätzung für das Design mobiler Apps, da die Erstellung eines Designs für eine einfache Anwendung und für eine komplexe Plattform unterschiedlich viel Zeit in Anspruch nimmt und daher unterschiedlich viel kostet. Der Projektumfang und die Komplexität des App-Designs hängen von der Anzahl der Bildschirme ab.
- Das Design für eine On-Demand-App für die Essenslieferung wie Postmates dauert ungefähr 150 Stunden
- Das Design für eine Messaging-App wie WhatsApp oder eine Signal-ähnliche App dauert etwa 250 Stunden
- Das Design für eine riesige Shopping-App wie Wish dauert etwa 400 Stunden
Darüber hinaus sollten Sie sich an die Faktoren erinnern, die den Stundensatz des Entwicklungsteams ausmachen. Der erste Faktor ist die Glaubwürdigkeit des Teams, die auf Kundenbewertungen basiert. Der zweite Faktor ist, wo sich das Entwicklungsteam befindet. Sehen wir uns die Durchschnittspreise für verschiedene Länder/Regionen an:
| Land/Region | Durchschnittlicher Stundensatz |
|---|---|
| Indien | $26 |
| Südamerika | $34 |
| Osteuropa | $50 |
| Westeuropa & Großbritannien | $70 |
| Australien | 110 $ |
| Nordamerika | $168 |
Basierend auf unserer eigenen Erfahrung in Design und Entwicklung schätzen wir, dass Sie ungefähr 10.000 US-Dollar an Designkosten haben sollten, wenn Sie eine großartige Anwendung mittlerer Komplexität erstellen möchten.
Schlussfolgerungen
Wie Sie sehen, ist Design ein sehr wichtiger Teil der App-Entwicklung. Beim Design geht es nicht nur darum, die Anwendung zu zeichnen, sondern auch darum, Interaktionen zwischen Bildschirmen herzustellen, die Benutzererfahrung und die Benutzeroberfläche zu erstellen und sicherzustellen, dass der Kunde und das Entwicklungsteam die gleiche Vision für das Projekt haben. Design ist keine einfache Arbeit, aber wenn Sie Ihre eigene Anwendung erstellen möchten, können wir Ihnen helfen. Zögern Sie nicht, uns zu kontaktieren, um eine kostenlose Beratung zu Design und Entwicklung zu erhalten .
