Erstellen Sie eine Mailingliste mit der SendGrid-E-Mail-API von Twilio, Laravel und Vue.js
Veröffentlicht: 2021-03-31Dieses Tutorial erschien ursprünglich im Twilio-Blog.
E-Mail-Marketing ist der Schlüssel zum Erfolg Ihrer Kommunikationsstrategie. Die Bedeutung eines effektiven E-Mail-Programms, das einen hervorragenden ROI und eine hervorragende Konversionsrate bietet, kann nicht genug betont werden. In diesem Tutorial erfahren Sie, wie Sie mit der E-Mail-API von Twilio SendGrid, Laravel und Vue.js Massen-E-Mails an Listen mit über 100 E-Mail-Adressen senden.
Bevor wir anfangen
Um dieses Tutorial abzuschließen, benötigen Sie Folgendes:
- Composer installiert und einsatzbereit
- Grundkenntnisse des Laravel-Frameworks
- Ein lokal installierter und einsatzbereiter Datenbankserver
- Grundkenntnisse von Vue.js
- Twilio SendGrid-Konto
- npm
- Node.js (mit einer Mindestversion von 12.14, aber idealerweise die neueste stabile oder LTS-Version)
Warum die E-Mail-API von Twilio SendGrid?
Die Twilio SendGrid-Bibliothek vereinfacht das Versenden von E-Mails. Es ist in mehreren Programmiersprachen und Frameworks verfügbar, darunter PHP, Java, Ruby und Go. Beginnen wir mit der Erstellung unserer Mailinglisten-Anwendung.
Erstellen Sie unsere Mailingliste
Erstellen Sie ein neues Laravel-Projekt mit dem folgenden Composer-Befehl unten.
Alternativ können Sie den folgenden Befehl verwenden, wenn Sie den Laravel-Installer global auf Ihrem System installiert haben:
Unabhängig davon, wie Sie das neue Laravel-Projekt erstellen, wechseln Sie nach der Erstellung mit dem folgenden Befehl in das neu erstellte Verzeichnis:
cd twilioSendGrid
Konfiguration und .env-Setup
Ihre Bewerbung enthält ein kleines Formular zum Sammeln von E-Mails für Ihre Mailingliste. Um sie zu speichern, erstellen Sie mit dem folgenden Befehl ein neues Modell, einen neuen Controller und eine neue Migrationsdatei für die Anwendung.
Sie sollten eine Ausgabe ähnlich dem folgenden Beispiel sehen, die an das Terminal ausgegeben wird.
Ändern Sie nun die neue Migrationsdatei,
database/migrations/2021_02_16_192153_create_email_listings_table.php , sodass sie mit dem folgenden Code übereinstimmt. Bei der Ausführung fügt es der Tabelle email_listings ein E-Mail-Feld hinzu.
Fügen Sie als Nächstes die Konfigurationsdetails für Ihren lokalen Datenbankserver zu .env im Stammverzeichnis des Projekts hinzu . Hier ist eine Kopie des DB-Abschnitts meiner .env-Datenbankkonfiguration für dieses Projekt.
Führen Sie dann eine Datenbankmigration mit dem folgenden Befehl aus, um die Tabelle email_listings zu aktualisieren.
Dem Projekt dienen
Um sicherzustellen, dass der Code wie gewünscht funktioniert, starten Sie die Laravel-Anwendung mit dem folgenden Befehl.
Die Anwendung sollte ziemlich schnell starten und Sie sollten Folgendes auf dem Terminal ausgeben sehen:
Laravel development server started: http://127.0.0.1:8000
Refaktorieren Sie das Vue.js-Front-End
Vue.js hat in den letzten Monaten stark an Popularität gewonnen, so dass es jetzt zusammen mit dem Laravel-Framework als Standard-Frontend-Framework ausgeliefert wird. Daher werden wir Vue.js zusammen mit unserer Laravel-API verwenden. Um mit der Einrichtung von Vue.js in unserer Anwendung zu beginnen, führen Sie den folgenden Befehl aus:
composer require laravel/ui
php artisan ui vue
npm install && npm run development && npm run dev
Ändern Sie dann den Text der Standardansichtsvorlage,
resources/views/welcome.blade.php , um den folgenden Code zu enthalten:
Das script-Tag am Ende des body-Tags importiert js/app.js in unsere Blade - Vorlage, damit wir Vue.js in unserer Anwendung verwenden können. Wir müssen jedoch einige Änderungen daran vornehmen, damit es wie erwartet funktioniert. Ändern resources/js/app.js so, dass es wie im folgenden Beispiel aussieht.
Der Code importiert Vue.js, eine erforderliche Bootstrap.js und unsere App.vue-Datei. App.vue enthält alles, was im Browser angezeigt wird. Erstellen Sie eine neue Datei mit dem Namen App.vue im Komponentenverzeichnis ( resources/js/components ).
Fügen Sie dann App.vue den folgenden Code hinzu :
Verwenden Sie bei aktualisierter Datei den folgenden Befehl, um unseren JavaScript-Code zu kompilieren und auf zukünftige Änderungen zu achten.
Wenn wir den Browser mit dem neu kompilierten Code neu laden, sollte er jetzt wie im Bild unten aussehen.
 Richten Sie Twilio SendGrid ein
Richten Sie Twilio SendGrid ein
Als nächstes müssen wir das Twilio SendGrid SDK für Laravel mit dem folgenden Befehl installieren.
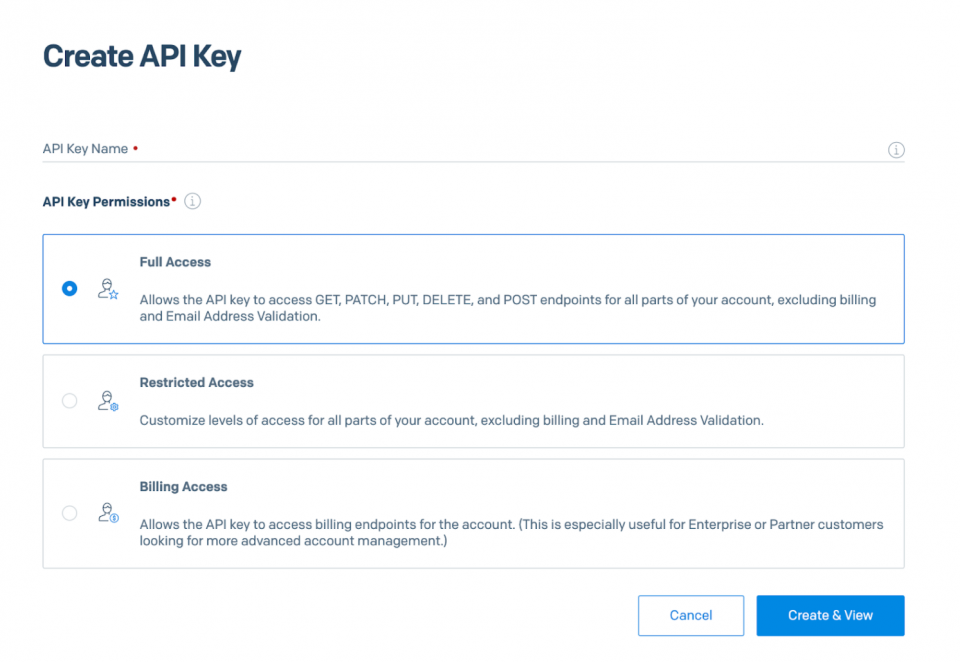
Wechseln Sie nach der Installation des SDK zum Twilio SendGrid-Dashboard . Klicken Sie dann auf „ Einstellungen -> API-Schlüssel“. ” Klicken Sie auf der Seite „ API-Schlüssel “ oben rechts auf „ API-Schlüssel erstellen “ in der Ecke. Geben Sie einen Namen für Ihren neuen API-Schlüssel ein, lassen Sie „ API-Schlüsselberechtigungen “ auf „Vollzugriff“ eingestellt und klicken Sie in der unteren rechten Ecke auf „ Erstellen und anzeigen“, um den Schlüssel zu erstellen.

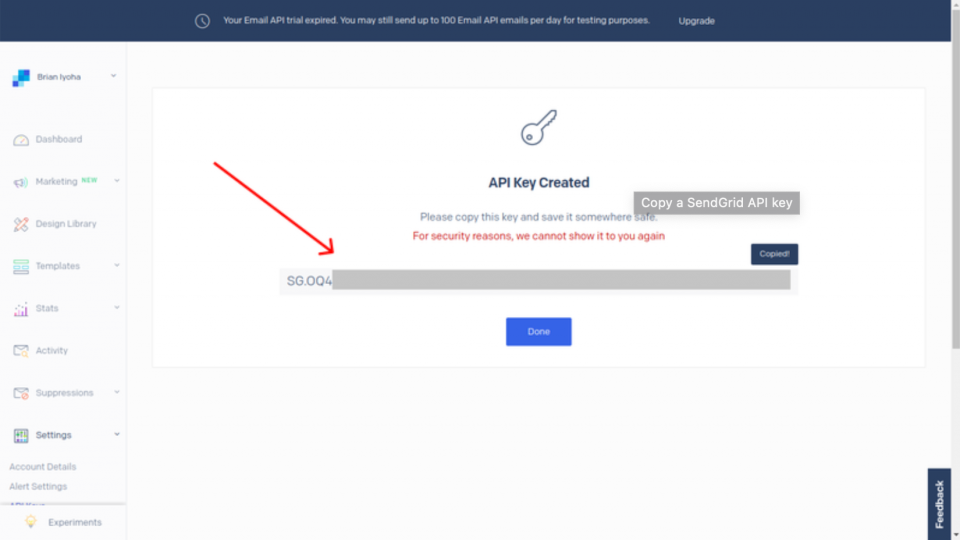
Dadurch wird ein neuer API-Schlüssel erstellt. Kopieren Sie Ihren API-Schlüssel, da Sie ihn benötigen, damit das SDK E-Mails senden kann.

Hinweis: Fügen Sie dann in .env die folgende Konfiguration hinzu und ersetzen Sie dabei {YOUR API KEY} durch den Twilio SendGrid-API-Schlüssel, den Sie gerade kopiert haben.
Bevor wir fortfahren, ist es wichtig zu wissen, dass Twilio SendGrid unterschiedliche Überprüfungsstufen für verschiedene Konten hat. Wenn Sie gerade ein neues Twilio SendGrid-Konto erstellt haben oder Ihr Konto weniger als 6 Monate alt ist, verlangt Twilio SendGrid, dass Sie Ihre Absenderadresse bestätigen. Dies ist die Adresse, die Ihre Empfänger als Absender der E-Mail sehen.
Wenn Sie Ihre Twilio SendGrid-Absender-E-Mail-Adresse nicht verifiziert haben und Ihr Konto weniger als 6 Monate alt ist, werden Sie möglicherweise durch einen Serverfehler dazu aufgefordert, wenn Sie versuchen, E-Mails zu versenden.

Hinweis: Lassen Sie uns nach diesen Worten mit dem Aufbau unserer Mailinglisten-Anwendung fortfahren.
Seed-E-Mails
Unsere Anwendung speichert die E-Mail-Adressen der Empfänger in einer Datenbanktabelle namens email_listing . Um uns etwas Zeit zu sparen, werden wir unsere Tabelle email_listing mit E-Mail-Adressen mithilfe eines Seeders ausstatten .
Erstellen Sie mit dem folgenden Befehl einen neuen Seeder:
Öffnen Sie den neuen Seeder, der sich in database/seeders/EmailListingSeeder.php , und ändern Sie ihn, indem Sie den vorhandenen Code durch den folgenden Code ersetzen.
Hinweis: Das Senden von E-Mails an diese zufällig generierten E-Mail-Adressen mit Twilio SendGrid funktioniert nicht. Ich würde vorschlagen, dass Sie sicherstellen, dass Sie legitime E-Mail-Adressen verwenden, die E-Mails aus dem Internet empfangen können.
Führen Sie dann den folgenden Befehl aus, um unsere Daten zu impfen.
Senden Sie Massen-E-Mails
Nachdem wir nun E-Mails in der Tabelle email_listings unserer Datenbank haben, fügen wir die Funktionalität zum Senden von Massen-E-Mails hinzu. Zuvor haben wir einen Controller namens EmailListingController . Jetzt werden wir den Code des Controllers umgestalten, um E-Mails an E-Mail-Adressen in unserer Datenbank zu senden. Ersetzen Sie dazu den vorhandenen Code von EmailListingController durch den folgenden Code.
Bevor wir fortfahren, möchte ich mir einen Moment Zeit nehmen, um den obigen Code zu erklären. Die erste Methode, array_push_assoc() , fügt einem Array einfach Werte in Schlüssel/Wert-Paaren hinzu. Dies liegt daran, dass Twilio SendGrid erfordert, dass alle Empfänger-E-Mail-Adressen in einem Schlüssel/Wert-Paar enthalten sind. Es gibt viele Möglichkeiten, wie Sie in PHP Werte an Arrays anhängen können, aber wenn es um Schlüssel/Wert-Paare geht, wird es schwierig. Diese Methode wird sich also später als nützlich erweisen. Lassen Sie uns fortfahren.
Die zweite Methode, sendEmail , behandelt die Formularvalidierung und das Senden von E-Mails mit Twilio SendGrid. Twilio SendGrid bietet verschiedene Möglichkeiten, E-Mails aus einer Anwendung zu versenden. Wir haben auch eine umfangreiche Dokumentation zum Versenden von E-Mails.
Sehen Sie sich den folgenden Code genauer an, der nur ein Abschnitt des Code-Snippets oben ist. Dieser Abschnitt ist allein verantwortlich für die Interaktion mit der Twilio SendGrid-API.
Hier initialisieren wir eine neue Variable, $email als \SendGrid\Mail\Mail() Objekt. Diese Variable enthält viele nützliche Informationen und Daten über den E-Mail-Versandprozess.
Jetzt möchte ich, dass wir auf den obigen Ausschnitt achten. Hier erhält Twilio SendGrid die Anweisungen zum Versenden von E-Mails an alle angegebenen E-Mail-Empfänger. Es erhält ein Argument, $receiver , das ein Array der E-Mail-Adressen aller Empfänger ist.
Hier haben wir eine neue Variable namens $addresses initialisiert , mit dem Ergebnis, dass alle E-Mail-Adressen der Empfänger aus unserer Datenbank abgerufen werden. Da Twilio SendGrid erfordert, dass sich diese Adressen in einem Schlüssel/Wert-Paar befinden, um übergeben zu werden, mussten wir die Werte von $address durchlaufen, um die E-Mail von jedem Empfänger zu erhalten. Wir haben diese Adressen dann mit der zuvor behandelten $receivers $this->array_push_assoc() zum Array $receiver hinzugefügt .
Jetzt sollten wir in der Lage sein, unsere E-Mails zu versenden. Wir benötigen jedoch eine Route, um die Methode aufzurufen. Fügen Sie dazu den folgenden API-Code zu routes/api.php :
Danach können wir die resources/js/components/App.vue , die wir zuvor für unsere E-Mail-Tests erstellt haben. Ersetzen Sie den vorhandenen Code der Datei durch den folgenden Code.
Im obigen Code haben wir ein einfaches HTML-Formular erstellt. Nichts Besonderes. Beim Absenden des Formulars wird die Methode send() aufgerufen. Dies ist eine Vue.js-Methode. Wir verwenden es, um die übermittelten Formularfelder zu validieren und einen API-Aufruf an unsere E-Mail-Route zu tätigen.
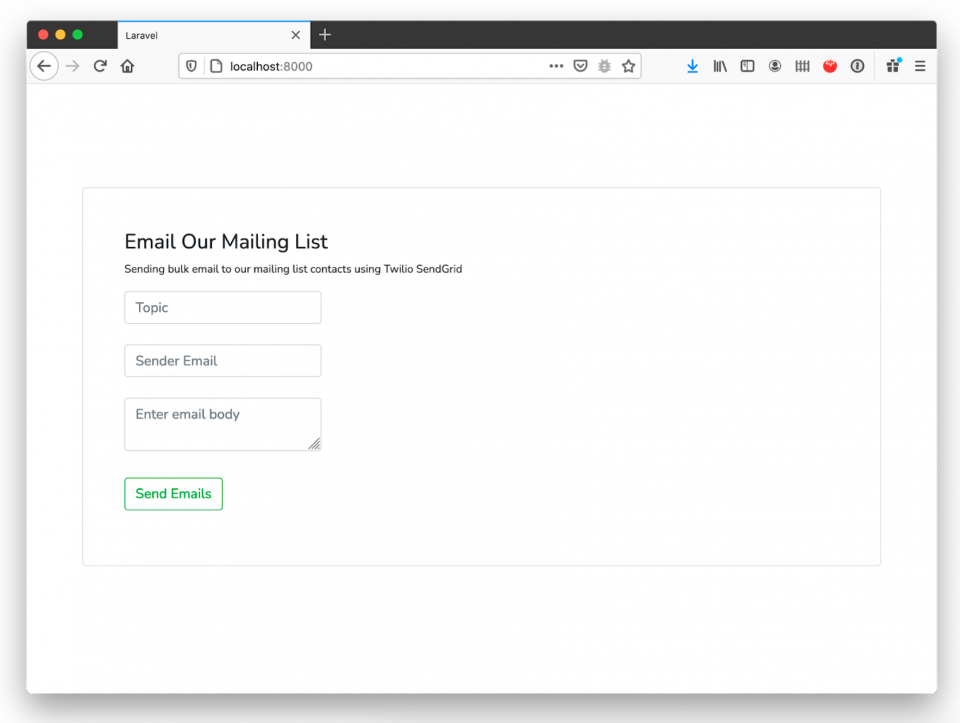
Jetzt bleibt nur noch eines zu tun: der Form etwas Stil verleihen. Dazu fügen wir das Bootstrap-Stylesheet hinzu , da die Formularelemente bereits Bootstrap-Klassen verwenden. Hier ist der Code, der unten am Ende des head Abschnitts von resources/views/welcome.blade.php
Führen Sie dann den Mix erneut aus, um die Benutzeroberfläche mit dem folgenden Befehl neu zu erstellen.
Testen Sie, ob wir Massen-E-Mails senden können 
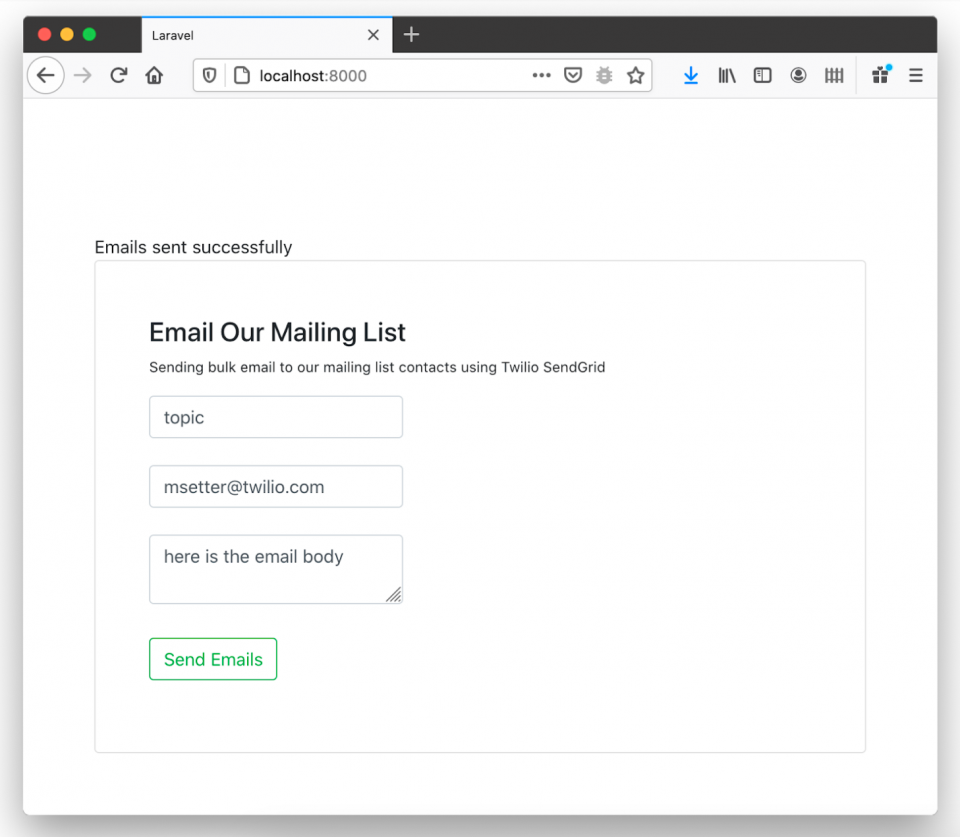
Die Seite erneut laden. Wenn alle Dinge gleich sind, sollte Ihr Bildschirm wie im obigen Screenshot aussehen. Wenn ja, können Sie Massen-E-Mails versenden. Geben Sie dazu ein Thema, eine Empfänger-E-Mail-Adresse und einen Nachrichtentext ein und klicken Sie dann auf „E-Mails senden“. Kurz danach sollte über dem Formular „E-Mail erfolgreich gesendet“ erscheinen, wie im Screenshot unten.

Twilio SendGrid verwendet eine E-Mail-Warteschlange. Dies bedeutet, dass Ihre E-Mails möglicherweise nicht sofort zugestellt werden. Wenn alle Dinge gleich sind, sollte es eine 202-Antwort zurückgeben, die Ihnen mitteilt, dass Ihre E-Mail in die Warteschlange gestellt wurde, um sie zu einem späteren Zeitpunkt zu versenden. In den meisten Fällen werden diese E-Mails einmal täglich versendet.
Beurteilung
Glückwünsche! Sie haben erfolgreich eine Mailingliste mit der Twilio SendGrid Email API, Laravel und Vue.js erstellt.
Nachdem Sie dieses Tutorial abgeschlossen haben, wissen Sie, wie Sie:
- Erstellen und konfigurieren Sie ein Laravel-Projekt mit Vue.js als Front-End-Framework
- Erstellen Sie eine Mailingliste mit der Twilio SendGrid Email API in Laravel
Sie können auch die Zustellung Ihrer E-Mails an die richtige E-Mail-Adresse sicherstellen. Hier finden Sie einen Link zum Code für diesen Artikel auf GitHub .
Mein Name ist Anumadu Udodiri Moses. Ich bin Softwareentwickler und Ersteller technischer Inhalte im PHP- und JavaScript-Ökosystem. Ich betreibe eine Online-Community von Technikliebhabern namens Tekiii . Sie können mich auf LinkedIn erreichen .
